22 migliori esempi di portfolio Squarespace nel 2023
Pubblicato: 2023-03-10Ecco la nostra lista dei migliori esempi di portfolio Squarespace per motivare la tua creatività.
Puoi utilizzare un costruttore di siti Web di portfolio, come Squarespace, per creare una favolosa presenza online anche se hai 0 capacità di progettazione e programmazione.
Presenta i tuoi progetti nella migliore luce possibile attraverso un'elegante griglia, utilizza la funzionalità lightbox per una migliore visualizzazione dei contenuti e scrivi una pagina su di me avvincente.
Alcune di queste pagine di portfolio hanno anche un e-commerce e una sezione blog, che puoi introdurre se desideri portare le cose al livello successivo.
Controllo. Fatti ispirare. Copia. E migliora (con le tue modifiche creative).
Abbiamo anche una raccolta più generale dei migliori esempi di siti Web Squarespace da non perdere.
I migliori esempi di portfolio Squarespace
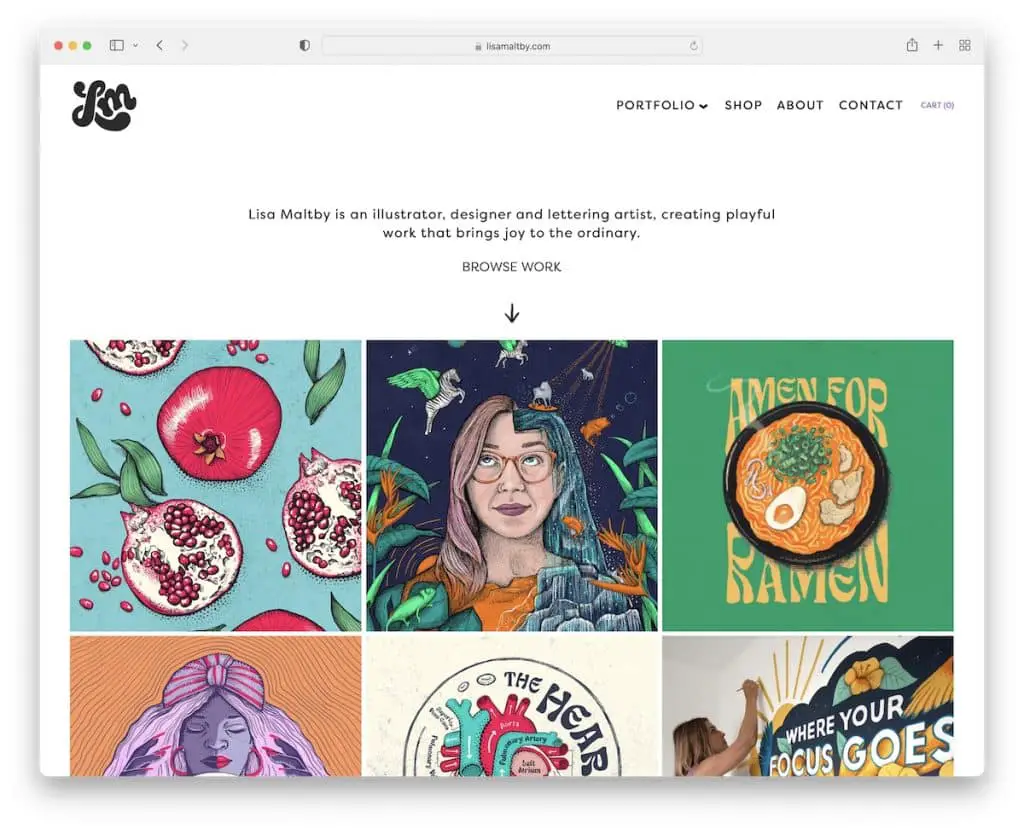
1.Lisa Maltby
Costruito con: Squarespace

La pagina del portfolio di Lisa Maltby è semplice ma audace, grazie all'ampio layout a griglia a tre colonne. La cosa interessante della griglia è che alcuni elementi sono statici e altri sono animati, rendendola più avvincente.
Inoltre, l'intestazione e il piè di pagina sono minimalisti, con i collegamenti necessari per una facile navigazione.
Nota: usa la tua home page per mostrare i tuoi lavori più recenti e migliori per prima cosa.
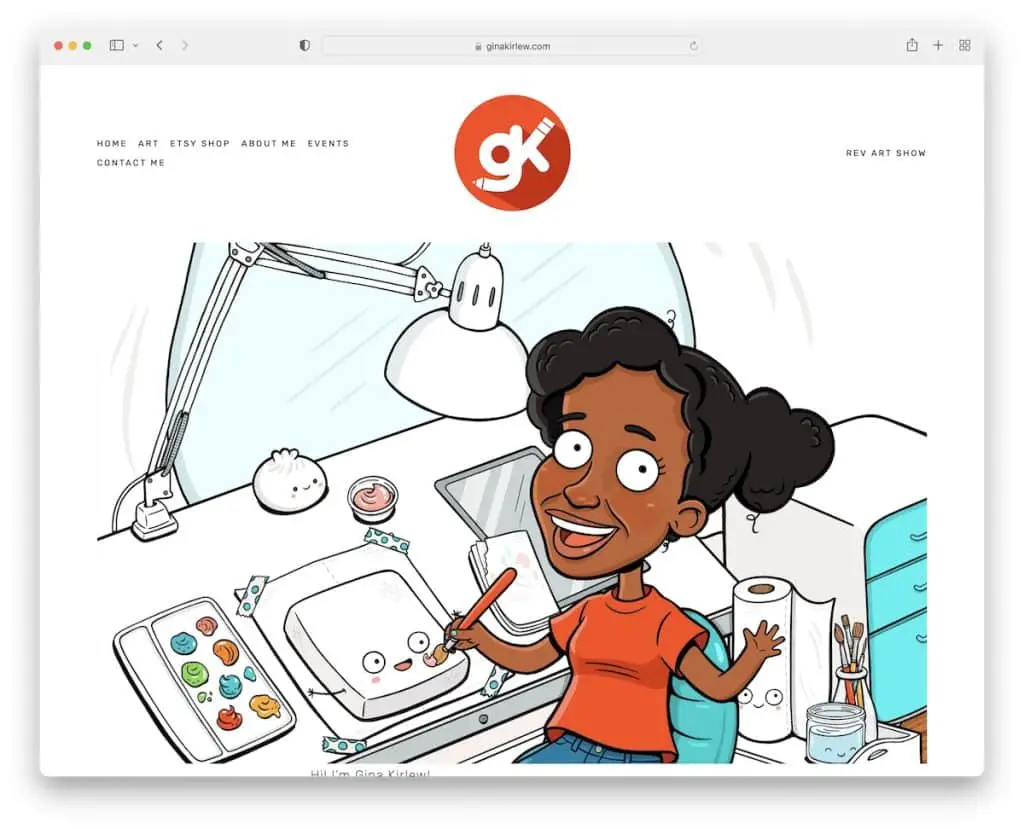
2. Gina Kirlew
Costruito con: Squarespace

Il portfolio Squarespace di Gina Kirlew è un bell'esempio di minimalismo misto a creatività.
Ci piace molto l'uso dello stesso colore di sfondo in tutto il sito web, l'intestazione, la base e il piè di pagina. Gli conferisce un aspetto più ordinato, assicurando che tutti i contenuti risaltino ancora di più.
Inoltre, la barra di navigazione ha un accattivante effetto al passaggio del mouse, evidenziando un collegamento e oscurando il resto.
Nota: un sito Web minimalista si adatta molto bene a un portfolio online perché mette più luce sui lavori.
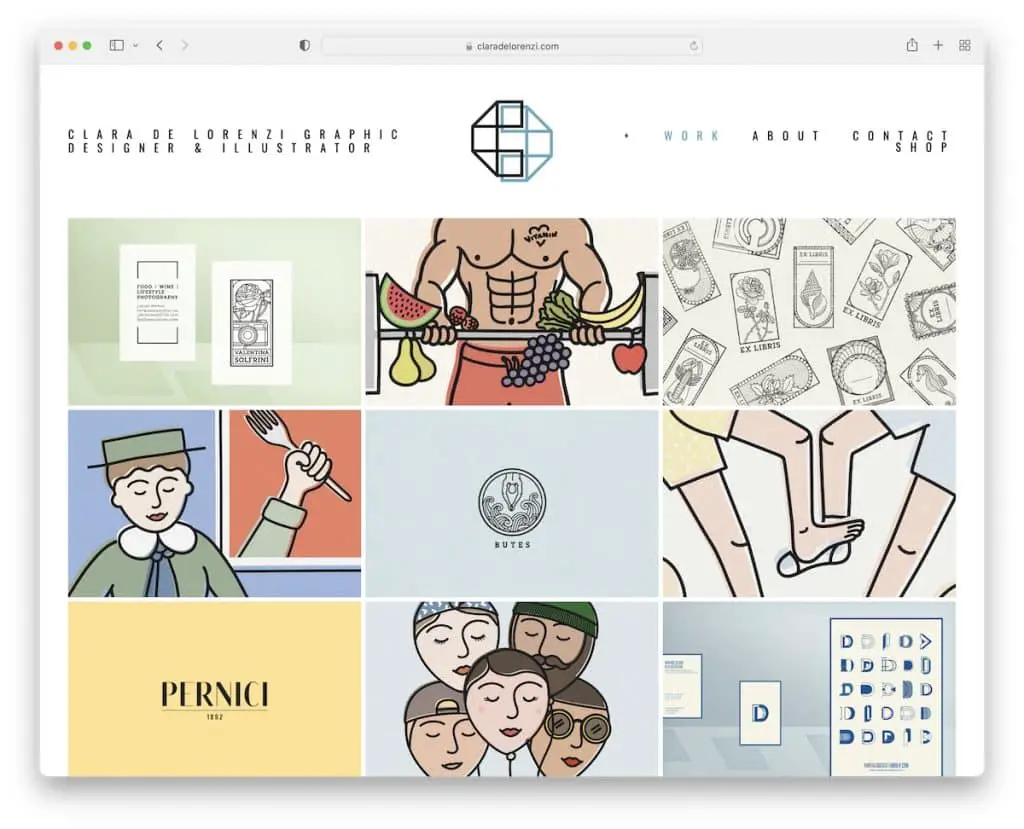
3. Chiara De Lorenzi
Costruito con: Squarespace

Il semplice sito web di portfolio online di Clara De Lorenzi offre un'atmosfera piacevole grazie al layout a griglia a tutta larghezza.
Ha una funzionalità al passaggio del mouse che mostra il titolo una volta posizionato il cursore su di esso. E quando fai clic sul progetto, si apre su una nuova pagina con maggiori dettagli.
Inoltre, la navigazione a discesa funziona alla grande poiché Clara non ha una barra di ricerca.
Nota: crea una migliore navigazione del portfolio con un menu a discesa.
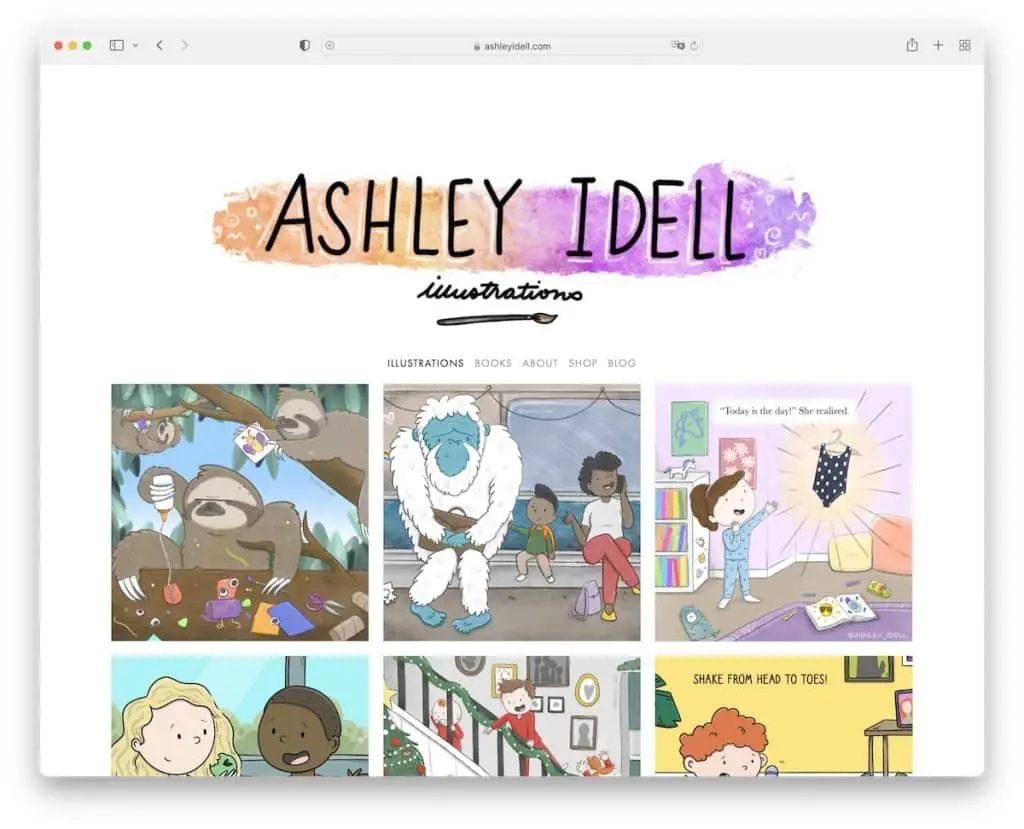
4. Ashley Idell
Costruito con: Squarespace

Ashley Idell ha una grande sezione di intestazione con il suo logo e poi una barra di navigazione. Il layout della griglia del portfolio ha la funzione lightbox, quindi puoi visualizzare immagini più grandi senza dover lasciare la pagina corrente.
Ultimo ma non meno importante, troverai i pulsanti di invito all'azione (CTA) per l'iscrizione alla newsletter e le icone dei social media in basso, nel piè di pagina.
Nota: crea una galleria/portfolio lightbox per visualizzare immagini più grandi senza aprirle su una nuova pagina.
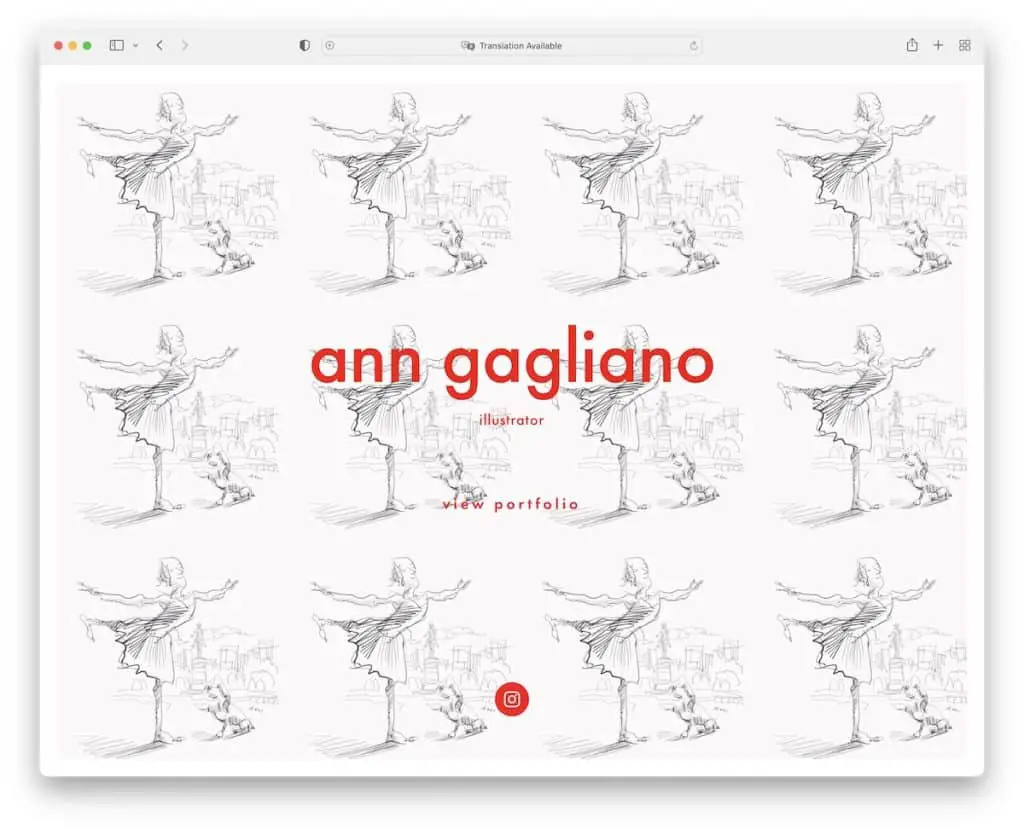
5. Anna Gagliano
Costruito con: Squarespace

La cosa bella del portfolio Squarespace di Ann Gagliano è che utilizza una vera e propria home page con un link alla pagina del portfolio e al suo profilo Instagram. (Lo sfondo personalizzato ravviva le cose.)
Una volta nella pagina delle illustrazioni, vedrai una galleria con le miniature in basso che puoi navigare con la tastiera, facendo clic o scorrendo. Oppure puoi fare clic sulle miniature per aprire la versione completa.
Nota: invece di utilizzare un layout a griglia, puoi anche creare una galleria per mostrare i tuoi lavori e progetti (le miniature in basso sono utili).
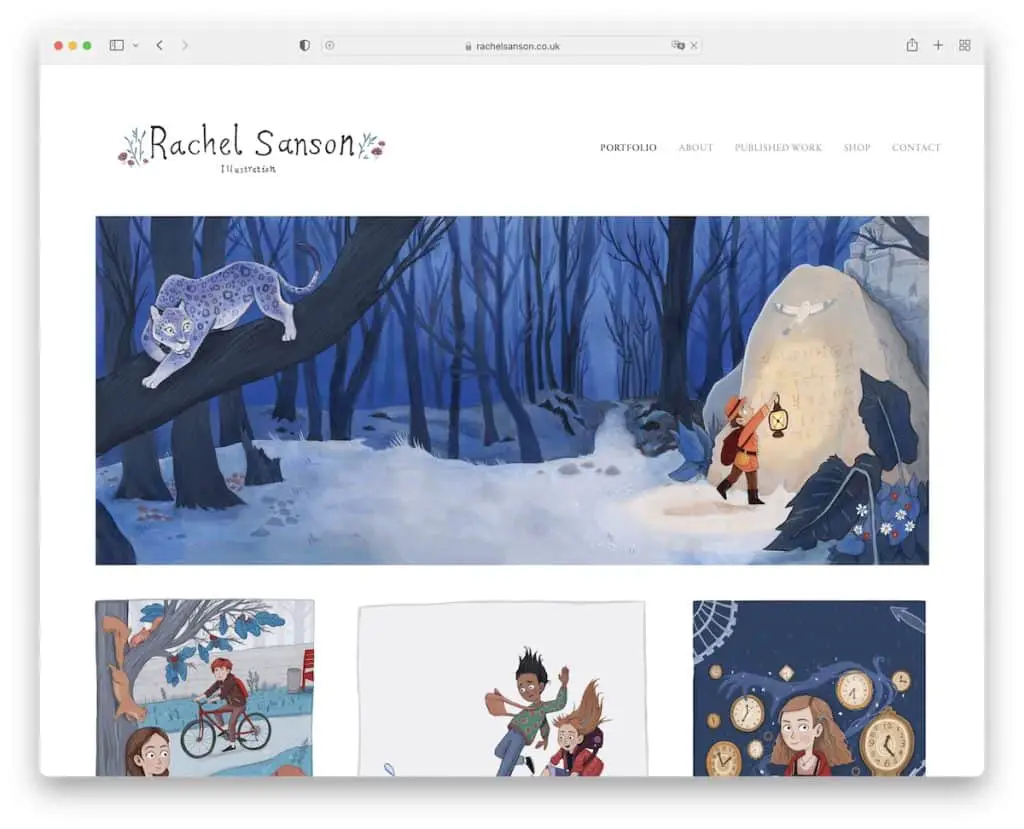
6. Rachele Sanson
Costruito con: Squarespace

Rachel Sanson si attiene alla semplicità in modo che le sue bellissime opere appaiano in primo piano e al centro per il tuo piacere di visione. Il suo portfolio online viene fornito con la funzionalità lightbox per scorrere più facilmente le immagini.
L'intestazione e il piè di pagina sono semplici, con i collegamenti del menu principale e le icone dei social media.
Nota: utilizza l'intestazione o il piè di pagina per collegarti ai tuoi account di social media e far crescere i tuoi profili.
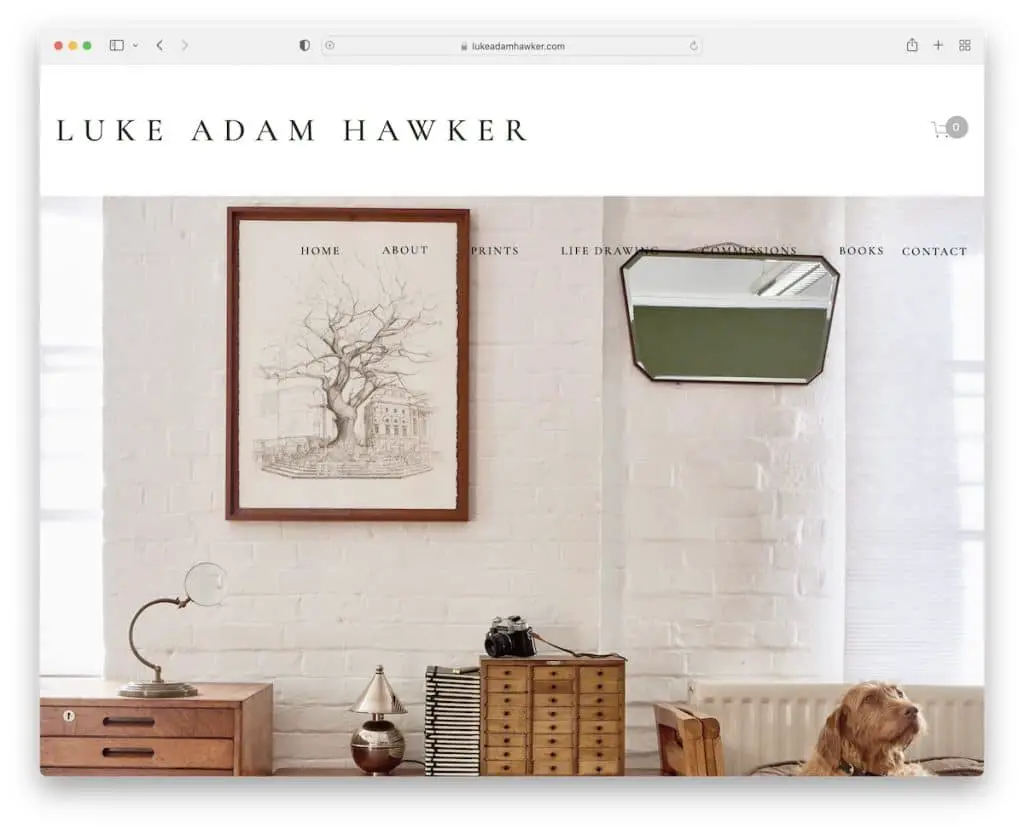
7. Luca Adam Hawker
Costruito con: Squarespace

Oltre all'intestazione e alla barra di navigazione, Luke Adam Hawker utilizza anche una notifica della barra superiore sul suo sito Web del portfolio Squarespace.
La sezione dell'eroe ha una grande immagine con due pulsanti CTA, seguiti da un elenco di eventi imminenti, mercati, ecc.
Inoltre, il piè di pagina contiene alcuni collegamenti rapidi e un modulo di iscrizione alla newsletter.
Nota: utilizza una notifica nella barra superiore per attirare l'attenzione su un nuovo prodotto, un'offerta speciale e così via.
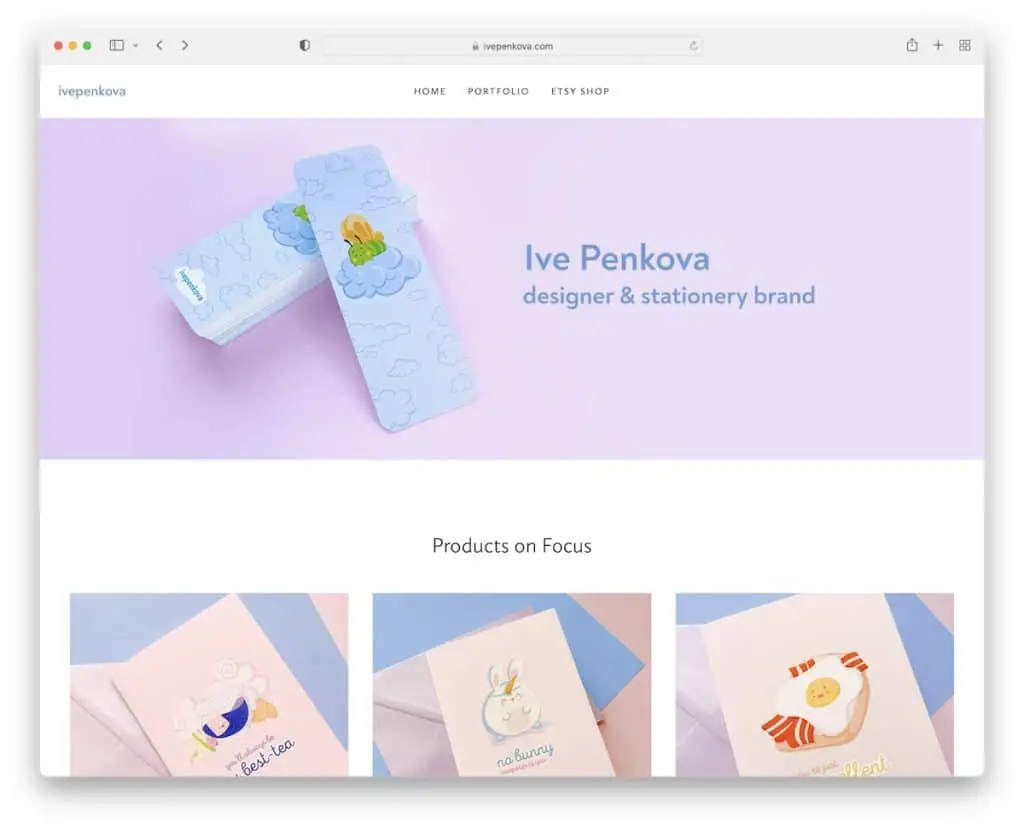
8. Iv Penkova
Costruito con: Squarespace

Se avessi tolto il contenuto, la pagina del portfolio di Ive Penkova sarebbe stata una delle più semplici in questo elenco.
È dotato di un banner a tutta larghezza, navigazione semplice, icone social nel piè di pagina e un feed Instagram in cui i post dei video si aprono in una nuova finestra e i post delle immagini in una nuova pagina.
La pagina del portfolio ha un layout a griglia con più categorie, ognuna delle quali apre molti esempi di lavoro.
Nota: l'integrazione di un feed IG è un modo intelligente per aggiungere più contenuti al tuo sito web.
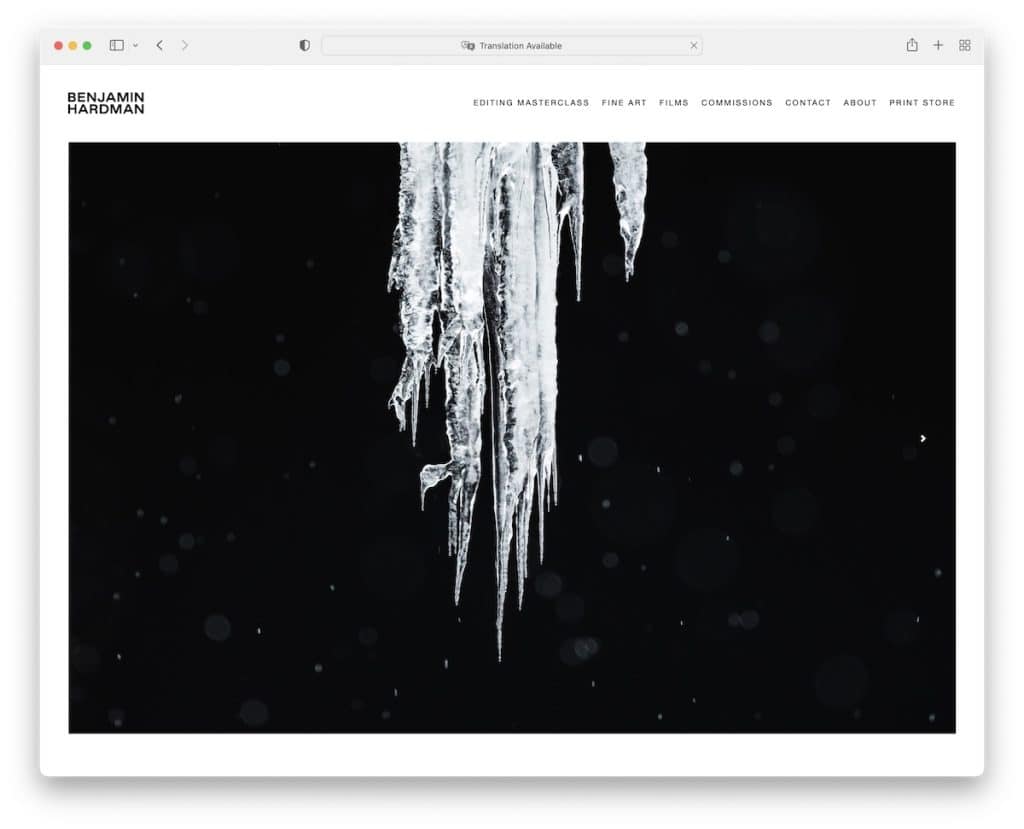
9. Beniamino Hardman
Costruito con : Squarespace

La home page di Benjamin Hardman è incentrata sullo straordinario dispositivo di scorrimento delle immagini (senza testo e pulsanti CTA).
La navigazione ha un menu a tendina per trovare più velocemente le informazioni e i contenuti necessari, ma non c'è il footer (solo la pagina about me mostra le icone social).
Nota : crea una presentazione per mostrare i tuoi migliori lavori e progetti, ma non distrarre l'esperienza con testo e inviti all'azione; mantieni pulito.
Prendi più ispirazione per il design sfogliando questi migliori siti Web puliti.
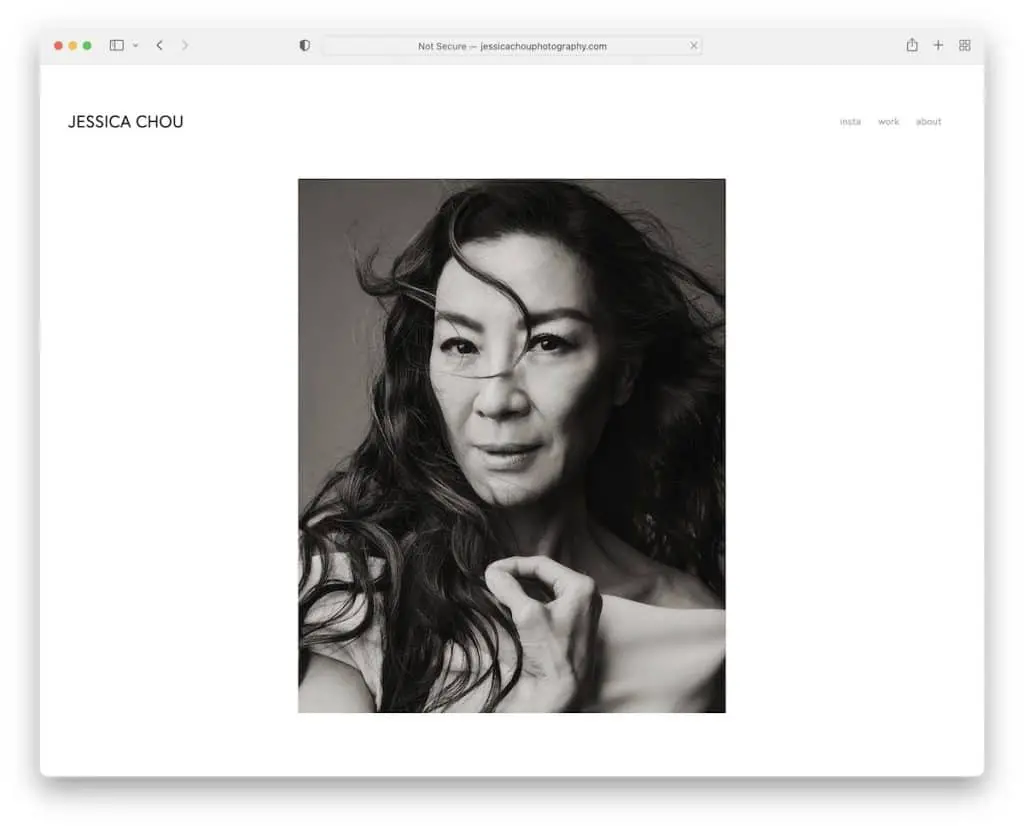
10. Jessica Chou
Costruito con: Squarespace

L'esempio del portfolio Squarespace di Jessica Chou è LUNGO, ma le immagini fenomenali si caricano sullo scorrimento, il che mantiene lo spettatore a fuoco, senza sapere che stanno scorrendo da un po' di tempo.
Questo sito Web ha solo altre due pagine e un collegamento al profilo Instagram che si apre in una nuova scheda.
Anche Jessica non ha una sezione a piè di pagina. Consiglio: la home page sarebbe più pratica con un pulsante "torna in cima" per evitare lo scorrimento (infinito) all'indietro dopo essere arrivato in fondo, il che non è molto divertente.
Nota: crea un'esperienza più coinvolgente caricando il contenuto sullo scorrimento.
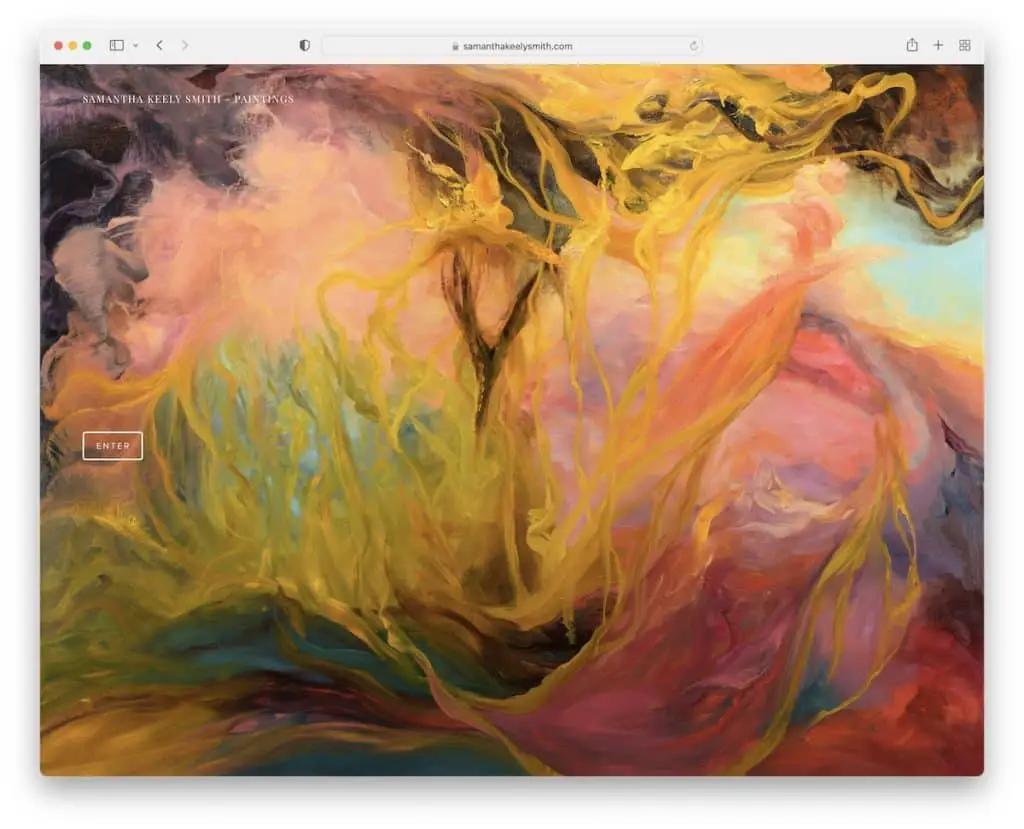
11. Samantha Keley Smith
Costruito con: Squarespace

Ciò che differenzia il sito web dell'artista di Samantha Keely Smith dal resto è l'intestazione/menu della barra laterale. Si attacca anche, quindi è sempre disponibile (non è necessario scorrere indietro per raggiungerlo).
La home page ha un grande cursore con informazioni aggiuntive sul dipinto nell'angolo in basso a sinistra, dove puoi anche scegliere di vedere l'intero portfolio come una griglia di miniature.

Nota: vai contro la struttura tradizionale del sito web con un'intestazione/navigazione della barra laterale.
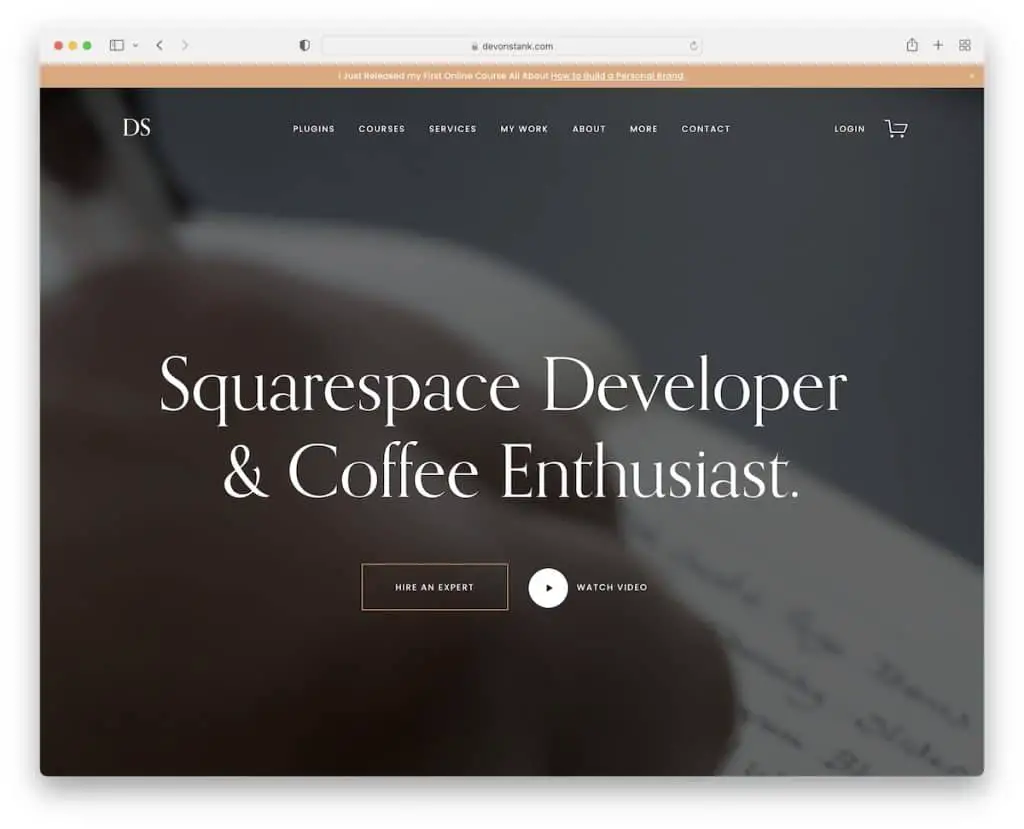
12. Devon Puzza
Costruito con : Squarespace

Devon Stank sa come stimolare la curiosità con un video di sfondo a schermo intero above the fold. La sezione degli eroi presenta anche un grande titolo con un invito all'azione e un pulsante di riproduzione. Quest'ultimo apre un video in un popup, quindi puoi chiuderlo in qualsiasi momento e continuare a goderti la pagina corrente.
Ma una delle caratteristiche principali del portfolio Squarespace di Devon è il design scuro che gli conferisce questa sensazione premium, quasi lussuosa.
Nota : aggiungi un video above the fold per rendere più accattivante il primo incontro con il tuo sito web.
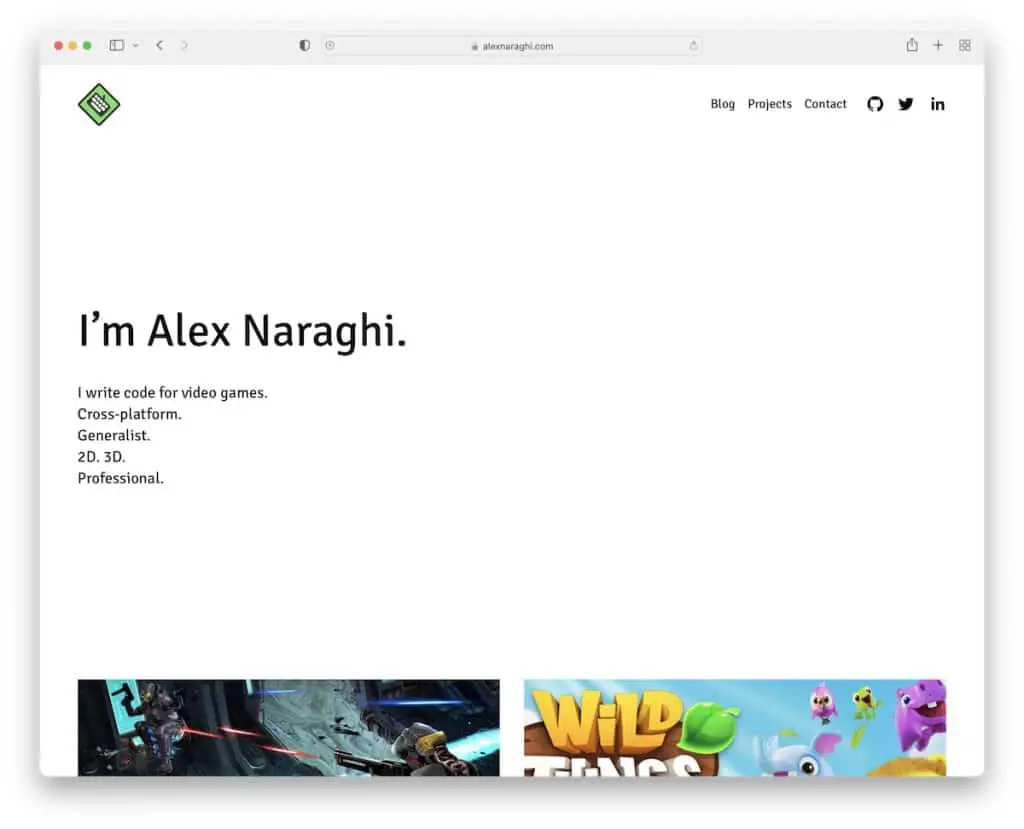
13. Alex Naragi
Costruito con : Squarespace

Mentre la maggior parte inizia i propri portafogli online con contenuti visivi, Alex Naraghi ha deciso di utilizzare solo testo su sfondo bianco. Ed è proprio questo che lo rende unico!
L'intestazione e il piè di pagina mantengono lo stesso sfondo bianco della base, ma il curriculum ha una sezione verde vivace con un pulsante di download per farlo risaltare maggiormente.
Nota : usa colori vivaci su web design leggero per evidenziare qualcosa in particolare.
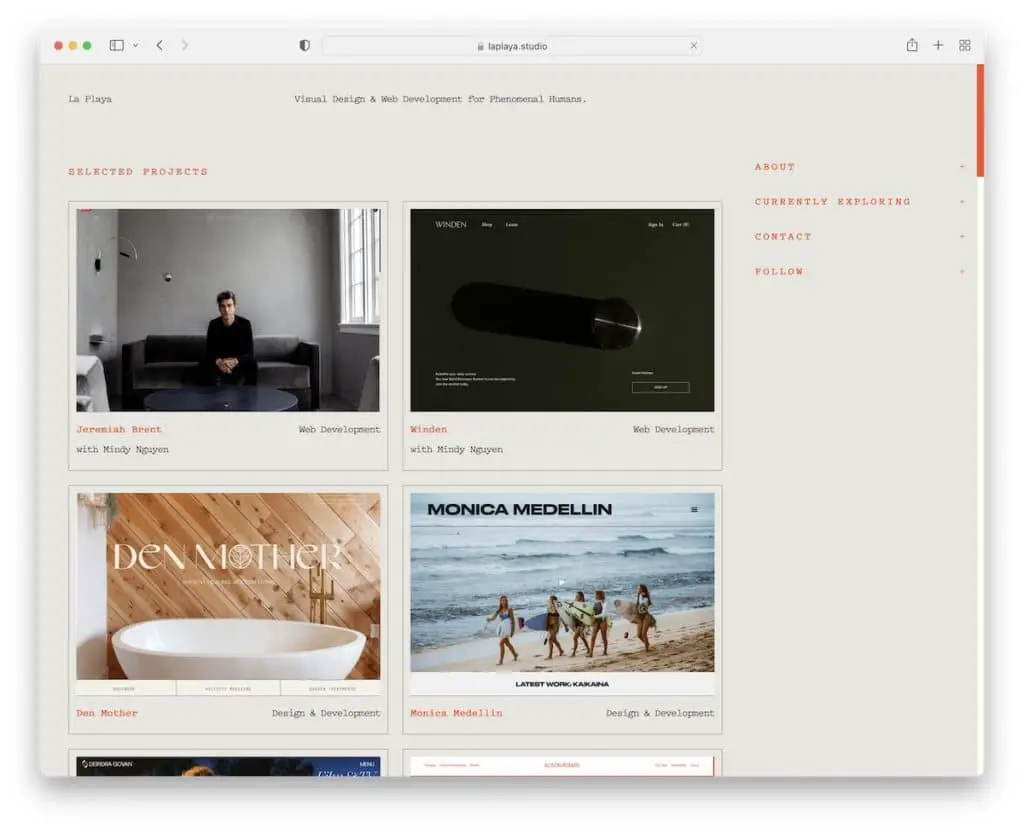
14. La Playa
Costruito con: Squarespace

Innanzitutto, La Playa è un esempio di portfolio Squarespace con uno sfondo grigio, che si sposa molto bene con i dettagli arancioni. In secondo luogo, ha un layout simile a un blog con una barra laterale destra appiccicosa che presenta fisarmoniche per ulteriori informazioni.
La base è una griglia di progetti con un effetto al passaggio del mouse, che evidenzia quello su cui si posiziona il cursore e oscura il resto. Ciò che è anche degno di nota è che tutti gli elementi della griglia si collegano a progetti live, quindi tutti possono vedere i prodotti finiti in prima persona.
Nota : le fisarmoniche sono una caratteristica elegante per mantenere l'aspetto iniziale più pulito, ma la praticità di mostrare informazioni extra è ancora presente.
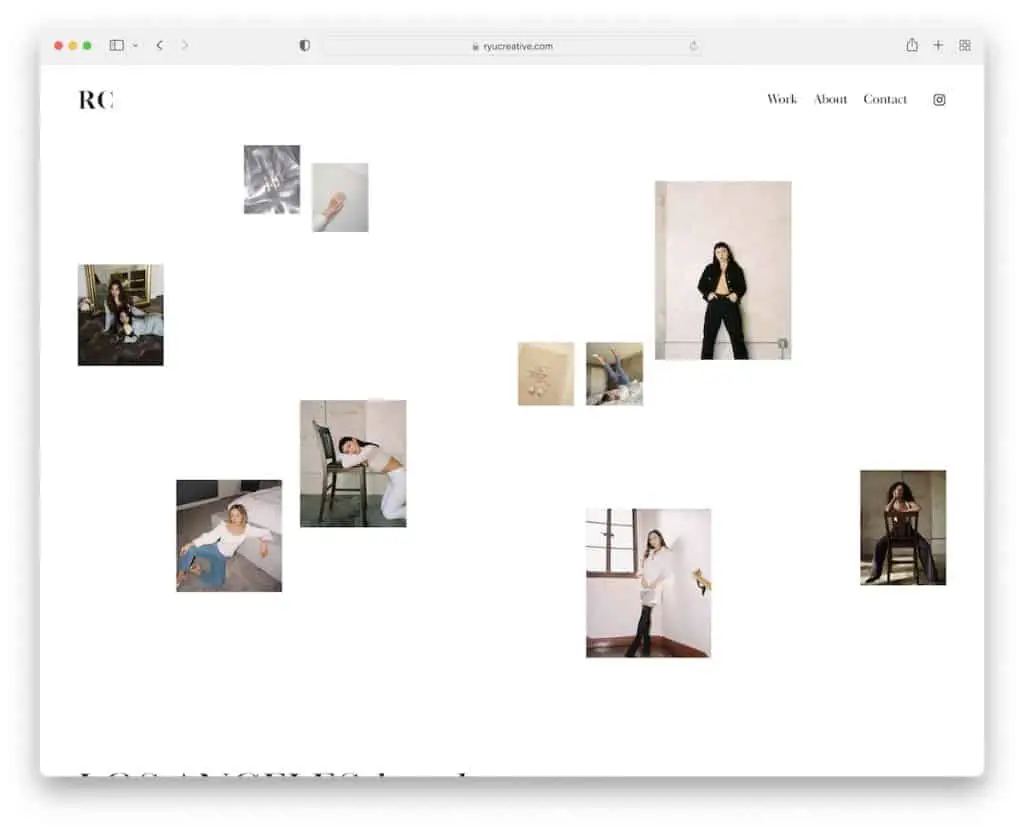
15. Ryu Creativo
Costruito con: Squarespace

RyuCreative ha un'attraente sezione degli eroi, un collage di immagini con molto spazio bianco tra di loro. L'intestazione ha tre collegamenti al menu principale e un'icona IG, ma questo portfolio online non ha un piè di pagina.
Il contenuto viene visualizzato mentre scorri per renderlo più attraente alla vista. Inoltre, in fondo alla pagina c'è una griglia di post di Instagram, ognuno dei quali si apre su una nuova pagina.
Nota : non esiste un modo giusto o sbagliato per creare una sezione eroica accattivante. Vai contro la norma, come RyuCreative
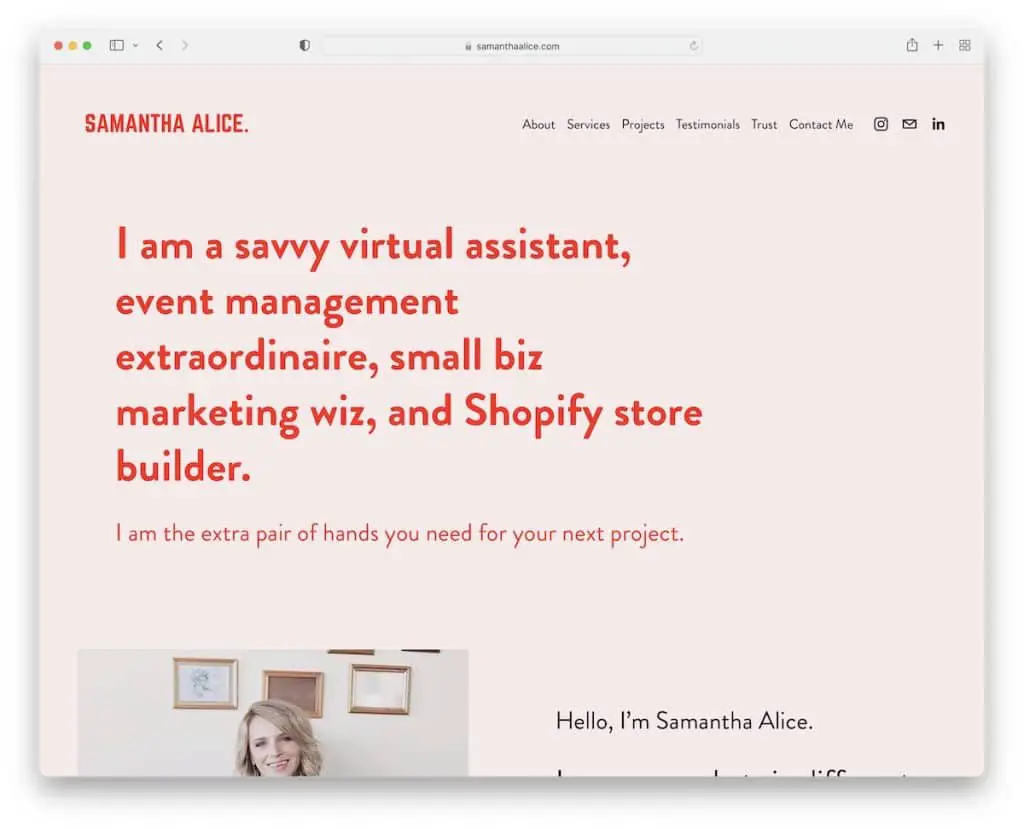
16. Samantha Alice
Costruito con: Squarespace

Come Alex, anche Samantha Alice ha optato per una sezione above the fold ricca di testo, in modo da familiarizzare immediatamente con ciò che fa.
Il sito Web ha una combinazione di colori femminile che lo rende molto piacevole da scorrere, con dettagli rossi e un effetto al passaggio del mouse del pulsante CTA per l'interattività.
Una sezione degna di nota sono le testimonianze, che Samantha utilizza per creare fiducia.
Nota : l'integrazione delle testimonianze dei clienti nel tuo portfolio Squarespace ti avvantaggerà notevolmente grazie alla riprova sociale.
17. Kelsey O'Halloran
Costruito con: Squarespace

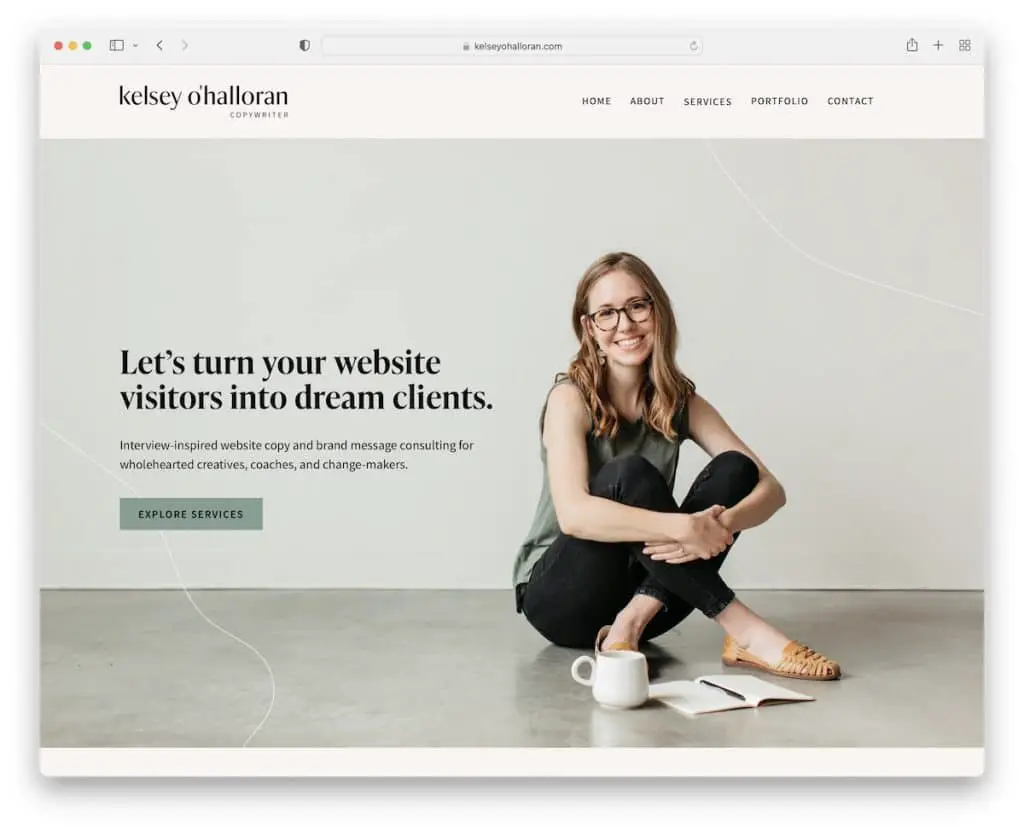
Il sito Web di Kelsey O'Halloran ha un'atmosfera molto personale con una grande immagine di se stessa, un titolo, un testo e un pulsante CTA.
La struttura sezionata con diversi colori di sfondo ed elementi creativi crea una bella presentazione, con spazio bianco sufficiente per una migliore leggibilità.
Kelsey è un'altra che ha aggiunto collegamenti ai prodotti finali sulla sua pagina del portfolio in modo che tutti possano vedere e "toccare" il lavoro.
Nota : usa una o più foto di te stesso e un'ottima narrazione per personalizzare il tuo portfolio online. (Potresti anche essere interessato a questi siti Web personali di prim'ordine.)
18. Mindy Nguyen
Costruito con: Squarespace

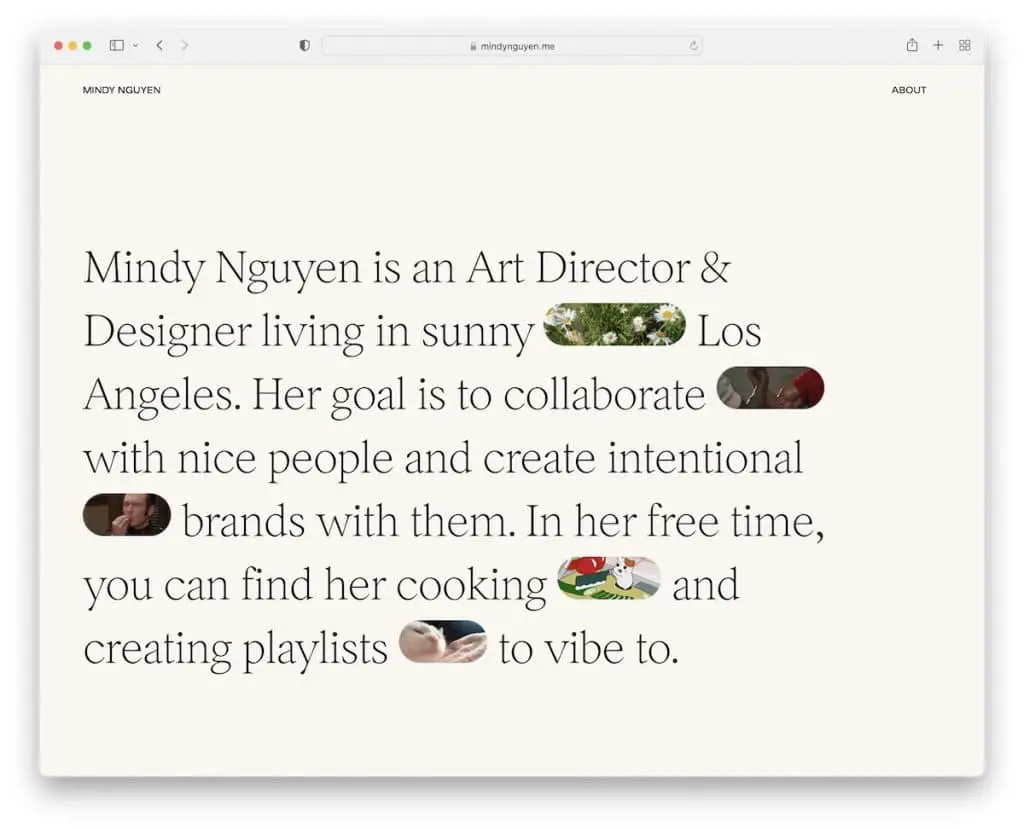
Se le sezioni above the fold di solo testo non ti piacciono, ma non sei un fan delle immagini di grandi dimensioni, potresti copiare ciò che ha fatto Mindy Nguyen. Mescolare testo e GIF: che intelligenza!
Inoltre, la home page presenta alcuni dei suoi lavori attraverso immagini, titoli, estratti e link a progetti dal vivo.
Infine, l'intestazione e il piè di pagina sono sul lato semplice, con un collegamento su, email cliccabile e social media.
Nota : l'aggiunta di GIF ed emoji al tuo testo può aggiungere più vita, che incontra i messaggi di testo moderni.
19. Olga Miljko
Costruito con: Squarespace

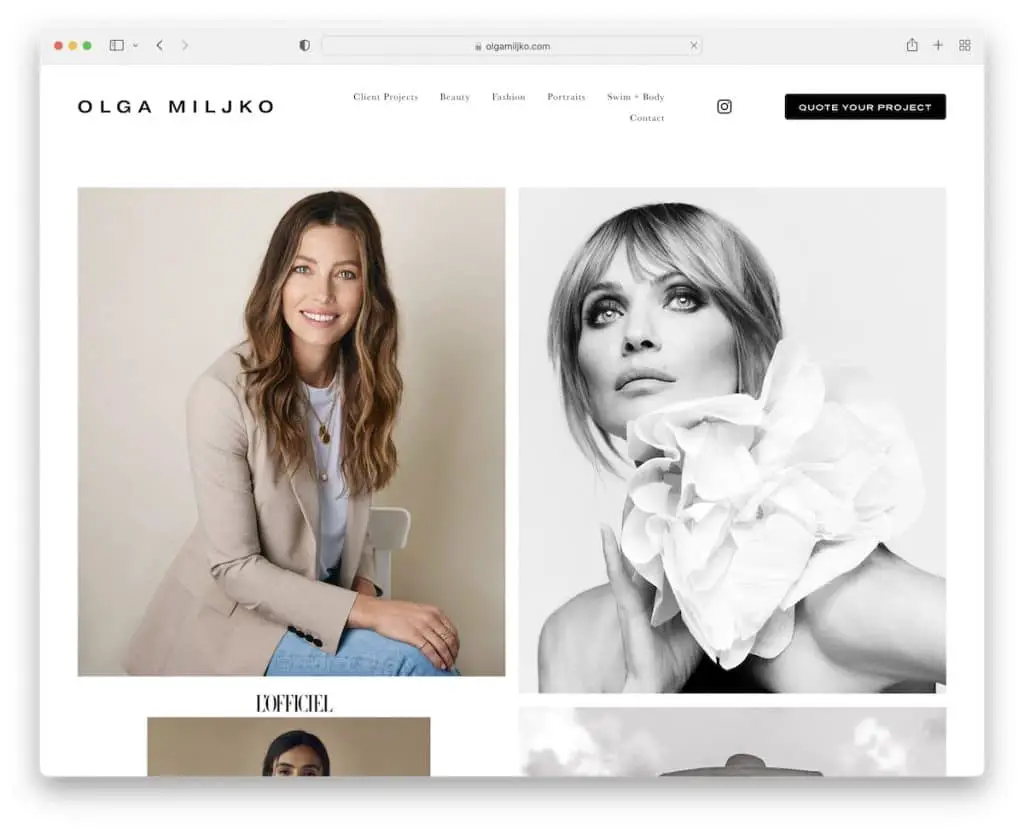
Il portfolio di Olga Miljko ti farà scorrere con entusiasmo, anche se è piuttosto lungo. E quando arrivi in fondo, il piè di pagina pulito fornisce ulteriori informazioni commerciali e di contatto e collegamenti ai suoi profili Facebook e Instagram.
Inoltre, l'intestazione riappare per evitare di scorrere verso l'alto, contribuendo all'esperienza utente dell'intero sito.
Nota : un'intestazione che scompare e riappare a seconda del movimento di scorrimento può migliorare la UX.
20. Mike Kelly
Costruito con : Squarespace

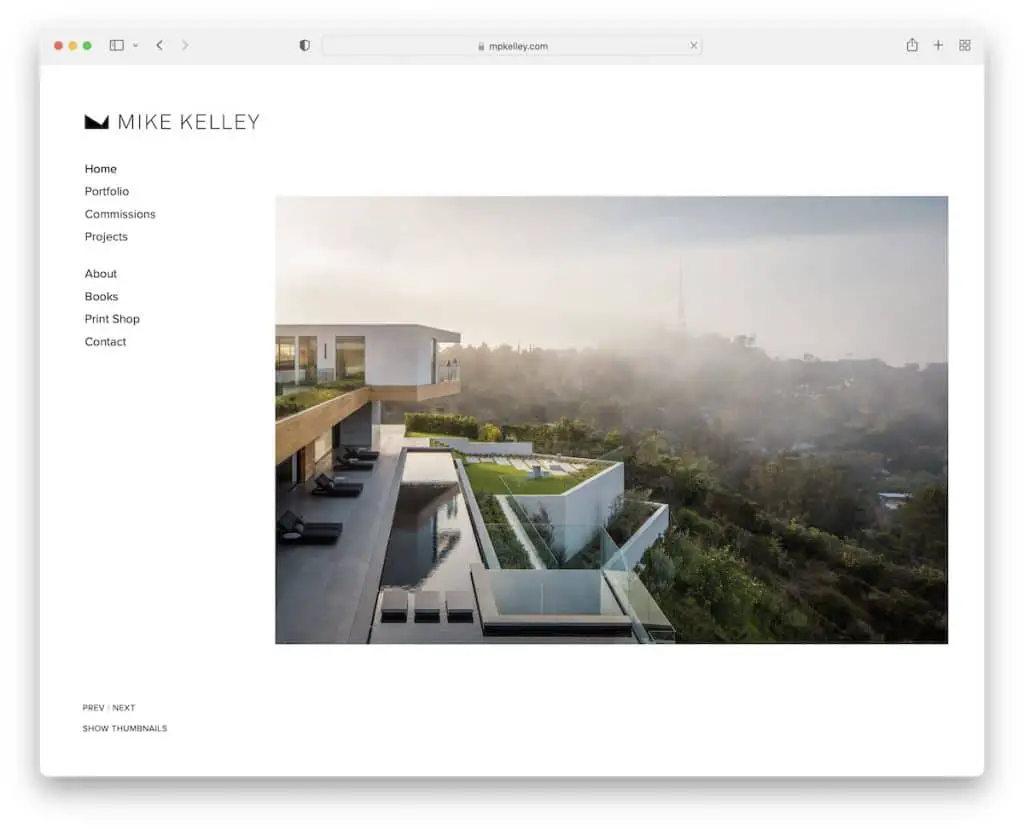
Mike Kelley è un altro raro esempio di portfolio Squarespace trovato con la navigazione della barra laterale mobile.
Il sito Web è semplice, con un'ottima selezione di tipografia per una lettura più semplice, anche se il testo tende a essere più piccolo.
La home page ha anche una presentazione di immagini, ma si trasforma in una griglia se fai clic quando la freccia punta verso l'alto.
Nota : utilizza caratteri semplici per testi più piccoli in modo che siano comunque piacevoli per gli occhi.
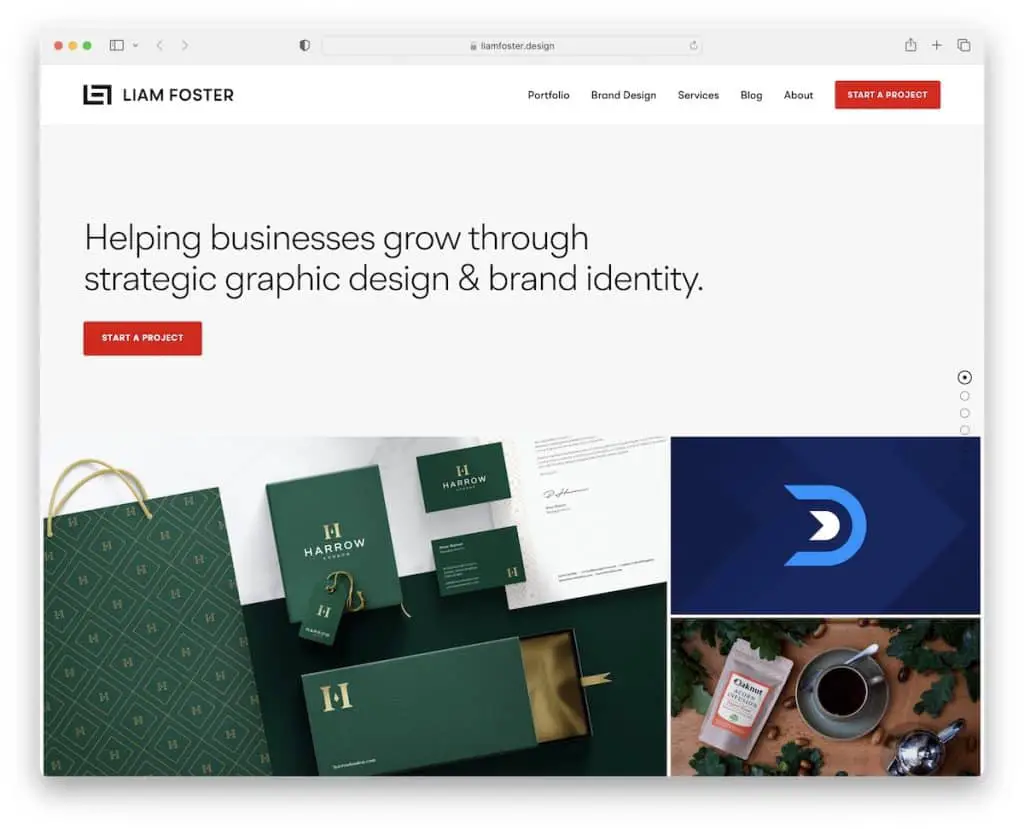
21.Liam Foster
Costruito con: Squarespace

Liam Foster è uno degli esempi di portfolio Squarespace più "avanzati" grazie alle numerose sezioni, alla barra di navigazione laterale appiccicosa, al pulsante Torna all'inizio e al piè di pagina ricco di funzionalità.
Oltre alla navigazione, l'intestazione ha anche un pulsante CTA per avviare subito un progetto con Liam. Un'altra pagina che ci piace è il "processo", in cui Liam spiega il suo processo di lavoro in modo da sapere cosa aspettarsi.
Nota: esponi un pulsante di invito all'azione per ottenere più clic inserendolo nell'intestazione.
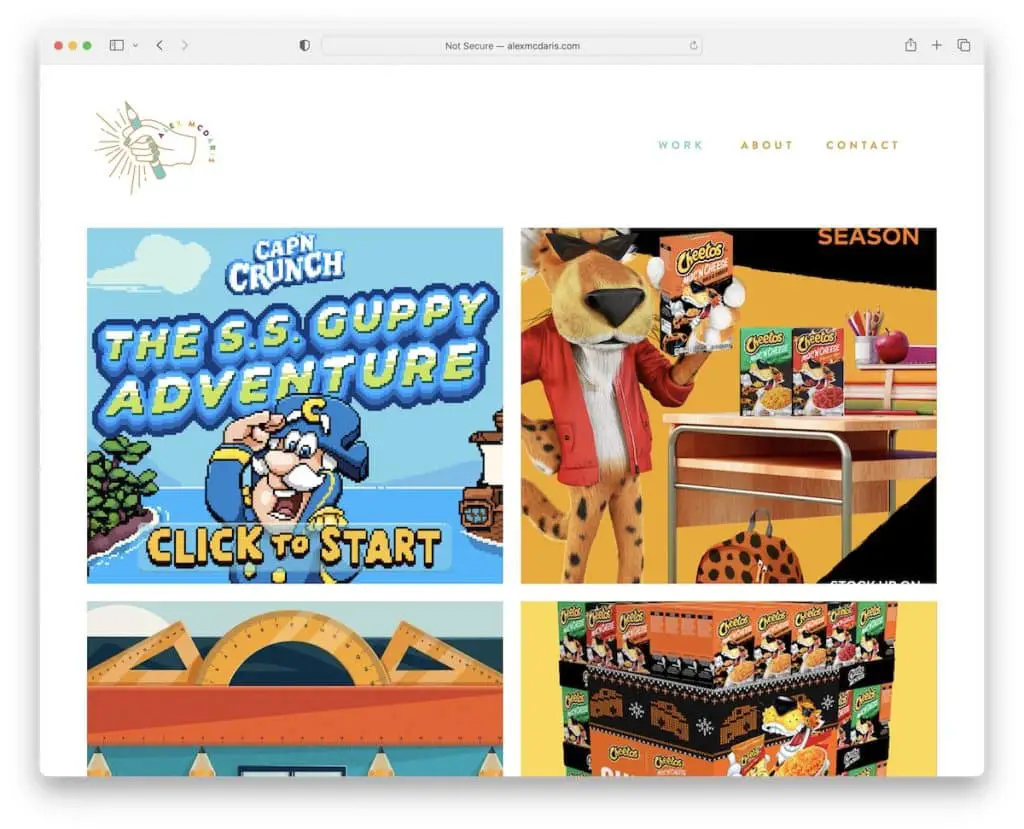
22. Alex McDaris
Costruito con: Squarespace

Il sito Web di Alex McDaris non ha una sezione dedicata agli eroi, ma entra direttamente nella grande griglia di opere a due colonne. Ogni miniatura ha un effetto al passaggio del mouse e un collegamento a una singola pagina con una presentazione più ampia.
E anche se Alex ha creato un web design molto minimalista, ha comunque giocato con i colori dei caratteri per renderlo più piacevole.
Nota: mescola un design minimalista con dettagli creativi per ravvivarlo, come ha fatto Alex con la tipografia.
Facci sapere se ti è piaciuto il post.
