22 dei migliori esempi di bellissimo blog design
Pubblicato: 2023-04-07Secondo un recente sondaggio, il 70% dei clienti si affida alla consulenza di esperti e addetti ai lavori. Esatto, ciò significa che la maggior parte delle persone si fida dei blogger più delle celebrità, dei giornalisti o dei politici.

Ma come fai a far innamorare le persone del tuo blog in primo luogo? (A parte il contenuto notevole, ovviamente.)
Bene, proprio come la home page del tuo sito Web è come la porta d'ingresso della tua attività, il design del tuo blog, proprio come un tappetino di benvenuto, è la porta d'ingresso del tuo blog aziendale.
![Scarica ora: come avviare un blog di successo [Guida gratuita]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
Se non attiri le persone visivamente, come farai a convincerle a fare i passi successivi per leggere effettivamente (e, si spera, iscriversi) ai tuoi contenuti? Una volta che hai finito di creare contenuti di qualità, hai ancora la sfida di presentarli in un modo che indichi chiaramente di cosa tratta il tuo blog.
Immagini, testo e collegamenti devono essere mostrati nel modo giusto, altrimenti i lettori potrebbero abbandonare i tuoi contenuti, se non sono presentati in modo accattivante, facile da seguire e generano più interesse.
Ecco perché abbiamo compilato alcuni esempi di home page di blog per metterti sulla strada giusta per progettare il blog perfetto per i tuoi lettori. Dai un'occhiata qui sotto.
Bellissimi esempi di blog per ispirarti
- Aiuta l'esploratore
- Storie Microsoft
- Pando
- Progettare Latte
- Fubiz
- Deposito di web designer
- Mashable
- Brit+Co
- Storie d'amore per il cibo Tesco
- HubSpot
- Amo la tipografia
- 500 pixel
- Cablato
- Oro
- Ricodifica
- Pluralsight
- Pastello
- Scatola da viaggio nera
- Pixelgrade
- BarkPost
- Goodwill Industries Internazionale
- Primaverile
Esempi stimolanti di un bellissimo design della home page del blog
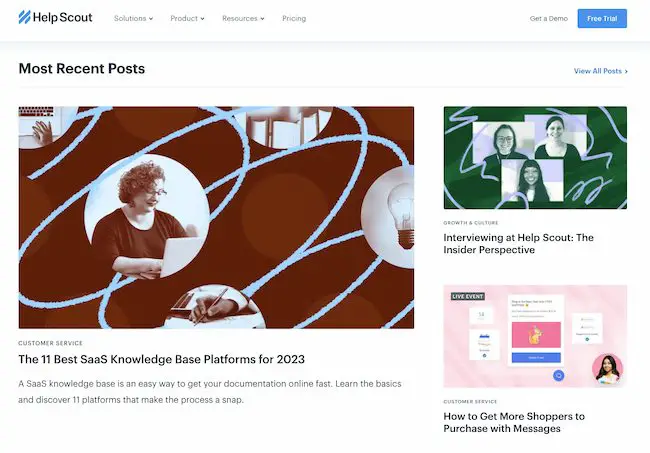
1. Aiuta lo scout

A volte, i migliori progetti di blog sono anche i più semplici. Help Scout, creatore di software per il servizio clienti, utilizza un design unico ma minimalista sul suo blog che amiamo: limita la copia e le immagini e abbraccia lo spazio negativo.
Ciò che ci piace particolarmente di questo blog è l'uso di immagini in primo piano per tutti i post, inclusa la sezione "Post più recenti" che evidenzia le voci recenti o particolarmente popolari. Queste immagini catturano l'attenzione dei lettori e segnalano di cosa tratta il post. E funziona: tutto ciò che riguarda il design di questo blog dice pulito e leggibile.
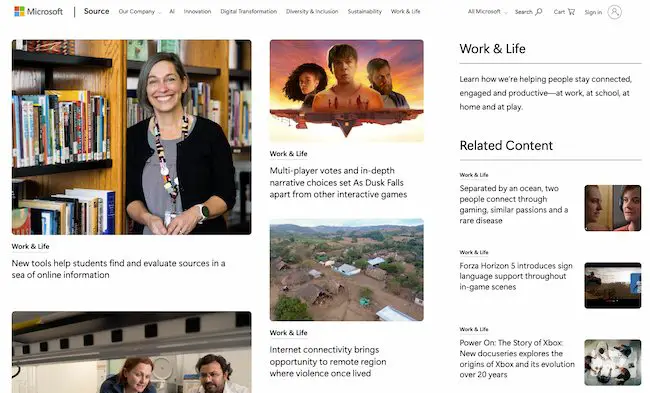
2. Lavoro e vita Microsoft

Divulgazione completa: abbiamo già parlato dei micrositi di Microsoft in passato. Non possiamo farne a meno: quale modo migliore per rivitalizzare un marchio della vecchia scuola se non con un blog che vanta contenuti di marca belli, interattivi e stimolanti? Inoltre, le immagini quadrate nel layout di queste storie ricordano il logo Microsoft. Questo aiuta a raggiungere una preziosa coerenza del marchio.
Microsoft Work & Life è anche un ottimo esempio di come un blog aziendale possa essere una risorsa importante per un rebranding generale. Negli ultimi anni, Microsoft ha lavorato per umanizzare il proprio marchio, in gran parte in risposta a una rivalità con Apple.
Il microsito "Work & Life" ha un semplice slogan: "Scopri come aiutiamo le persone a rimanere in contatto, impegnate e produttive - al lavoro, a scuola, a casa e nel gioco". È il lato più morbido di Microsoft, per così dire.
Quando stai cercando di trasmettere un determinato messaggio di marca, puoi utilizzare il tuo blog per comunicarlo, sia esteticamente che dal punto di vista dei contenuti.
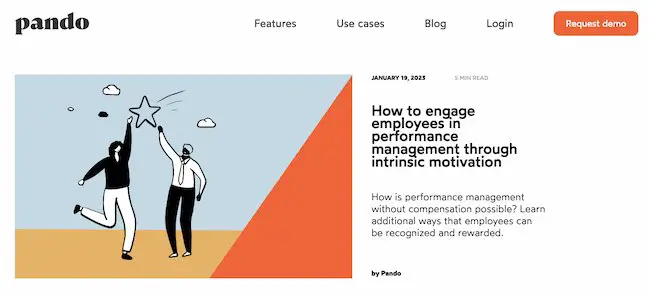
3. Pando

Un aspetto importante di un blog ben progettato è una combinazione di colori e uno stile coerenti. Dopotutto, l'80% dei consumatori afferma che il colore aumenta il riconoscimento di un marchio.
È interessante vedere come la coerenza cromatica possa unificare gli elementi più diversificati del design. Pando, un blog che esplora il ciclo di avvio, incorpora una tavolozza di colori prestabilita - arancione, verde, azzurro, lavanda e giallo intenso - in diverse sezioni del suo sito. Questi colori vengono visualizzati sullo sfondo, nelle barre di evidenziazione e in alcune aree di testo.
Ma utilizza anche diversi tipi di carattere, che riescono tutti a sembrare senza soluzione di continuità se legati insieme da una combinazione di colori coerente.
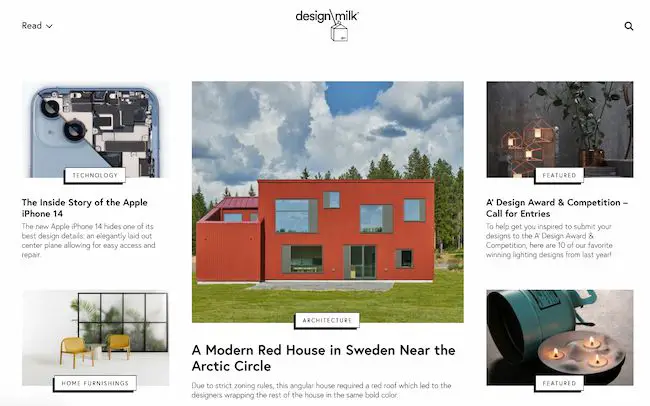
4. Progettare il latte

Design Milk, un punto vendita di design contemporaneo online, utilizza un layout semplice per evidenziare i suoi post. Se la freccia accanto a "Leggi" in alto a sinistra punta verso il basso, puoi scorrere le immagini in primo piano e il testo teaser per una varietà di articoli. Se la freccia accanto a "Leggi" è rivolta verso l'alto, viene visualizzata una vetrina perfetta degli argomenti del blog e dei post evidenziati.
Questa è una strategia di collegamento interno, che aiuta a incoraggiare i lettori a rimanere più a lungo sul sito.
Le icone social nella parte superiore di ogni post sono una piacevole aggiunta all'aspetto generale del sito. Sono facili da individuare e semplificano la condivisione dei contenuti di Design Milk. (E per saperne di più sull'aggiunta di pulsanti social al tuo blog, dai un'occhiata a questo post.)
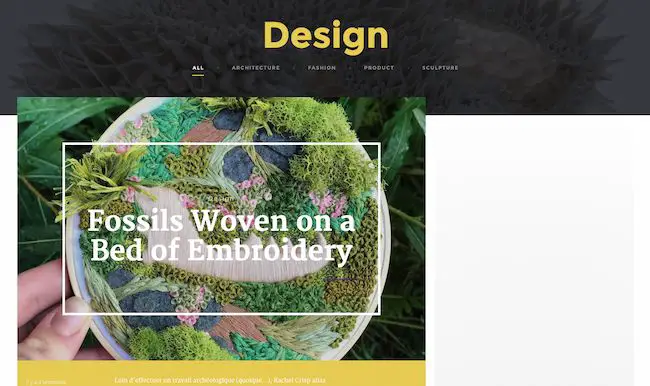
5. Fubiz

Fubiz, un blog di arte e design, è un esempio di un design davvero elegante che include anche alcune fantastiche personalizzazioni.
La home page del blog consente ai lettori di scorrere facilmente i "punti salienti". Al di sotto c'è il Creativity Finder, dove i visitatori possono scegliere la loro persona - da "Art Lover" a "Freelance" - la posizione e il tipo di contenuto che stanno cercando. Da lì, i lettori possono sfogliare i contenuti specificamente rivolti a loro.
Non possiamo fare a meno di amare anche le immagini. Ogni immagine in primo piano ha uno stile distinto. Utilizzando il design per evidenziare queste potenti fotografie, Fubiz è in grado di attrarre visivamente i visitatori al suo contenuto.
Per un aspetto simile, dai un'occhiata alla raccolta di temi CMS Hub sul marketplace Envato.
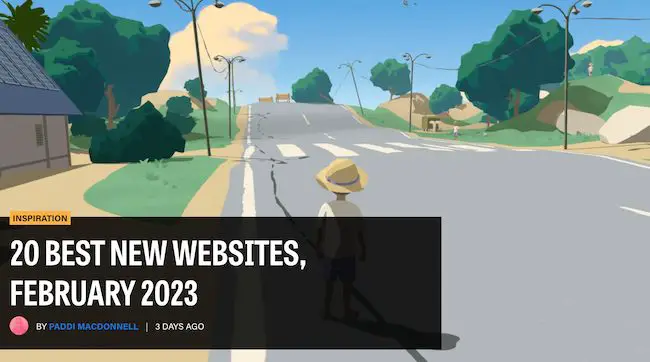
6. Deposito di web designer

Con un nome come "Webdesigner Depot", non c'è da meravigliarsi che questo sito di notizie sul design sia visivamente accattivante.
Una cosa che ci piace particolarmente sono le immagini reattive su ogni singolo post. Il sottile movimento dell'immagine mentre i lettori scorrono su una serie di articoli aiuta a catturare l'attenzione dei visitatori.
E controlla l'uso efficace dell'immagine in primo piano per evidenziare l'articolo più recente. Questo approccio attira immediatamente lo spettatore nei contenuti più recenti del blog.
Inoltre, la combinazione di colori, lo sfondo e i caratteri sono tutti coerenti, il che mantiene questo blog dall'aspetto professionale, ma comunque distinto dai modelli di blog di base che potresti essere abituato a vedere.
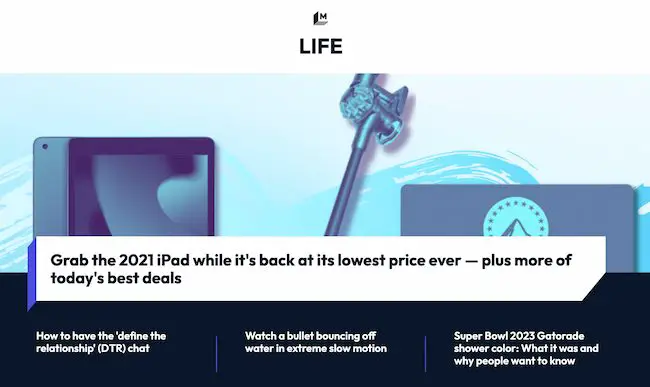
7. Schiacciabile

Voglio dire, guarda l'immagine dell'intestazione: colori audaci, gadget riconoscibili e testo contrastante. Cattura assolutamente l'attenzione del lettore - nessun gioco di parole.
Mashable suddivide il suo contenuto in tre sezioni evidenti sulla home page:
- I nuovi post attirano l'attenzione con una grande immagine in primo piano e tre blocchi evidenziati.
- I post per ogni sezione attirano l'attenzione con un'immagine in primo piano nella parte superiore di due o tre colonne con un breve elenco di titoli sotto.
- Quindi i post "di tendenza" vengono visualizzati a destra, con testo in grassetto sopra un'immagine a riquadro ombreggiato.
Questo approccio su più fronti alla visualizzazione dei contenuti può aiutare i lettori a decidere quale tipo di notizie è più importante per loro. Possono scegliere rapidamente tra le storie principali che attirano l'attenzione, i post più interessanti o le storie sull'argomento che gli interessa di più.
Le "Storie correlate" che terminano ogni post sono anche un'ottima funzionalità per collegare i lettori a più contenuti che stanno cercando.
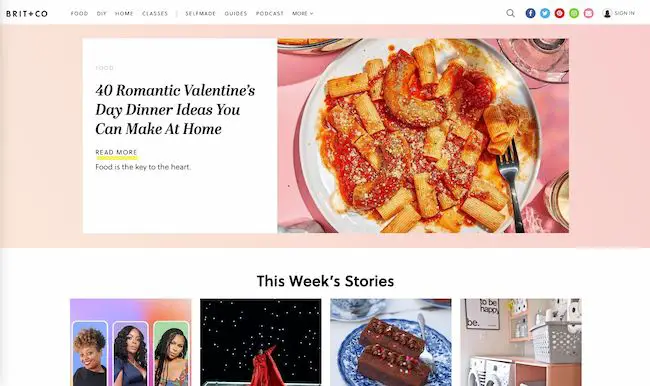
8. Brit + Co

Tutto ciò che riguarda la homepage di Brit + Co dice pulito, caldo e accogliente. È privo di confusione, rendendo il contenuto più digeribile e il layout è estremamente organizzato.
Scaviamo anche la stagionalità del sito: dalle lanterne jack-o'-lantern di avocado il primo ottobre alle ricette per la cena per San Valentino. Adorabile e pieno di foto colorate e divertenti per illustrare il contenuto di ogni storia.
La sottile intestazione "Storie di questa settimana" serve anche come un bel modo per promuovere contenuti popolari, senza essere troppo invadente al riguardo. Inoltre, con una grafica così eccezionale, abbiamo preso atto del cenno a Pinterest. Quell'icona è importante da includere quando il tuo blog incorpora così tante immagini attraenti.
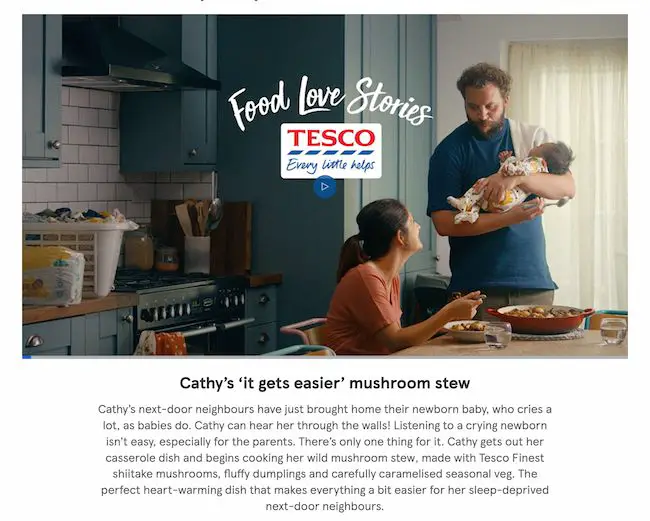
9. Storie d'amore per il cibo Tesco

Adoriamo il design colorato e coerente di Tesco Food Love Stories, della catena di supermercati britannica Tesco.
Ricordi come continuiamo a insistere sulla coerenza del marchio? Scopri il modo in cui questo marchio incorpora naturalmente il logo nella sua fotografia e nel video in primo piano.
Ciò che Tesco ha raggiunto è un grande equilibrio tra semplicità e audacia. Il layout è minimale, ma non noioso. Tonalità calde e accoglienti sottolineano ogni punto saliente e ricetta del contenuto e le foto aggiungono tocchi di colore in tutto il sito. È un ottimo esempio di come le immagini giuste possano ottenere un accattivante aspetto "less-is-more", soprattutto se si adatta al concetto generale del marchio.
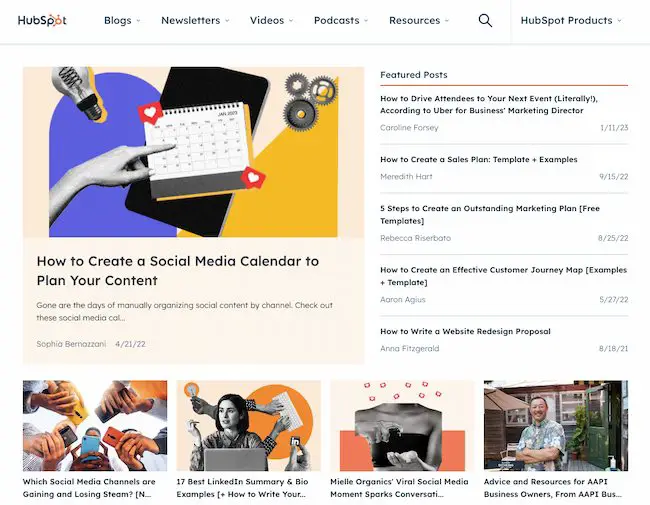
10. HubSpot

Il blog di HubSpot trova un modo per inserire molti contenuti interessanti nella pagina pur rimanendo piacevole per gli occhi. Si noti che, above the fold, presenta un post del blog con un'immagine grande, un titolo e un invito all'azione per saperne di più. L'immagine in primo piano è unica per il marchio con un'accattivante combinazione di fotografia e grafica per attirare l'attenzione.
A destra, c'è un elenco dei migliori post per coinvolgere i lettori con l'ampia varietà di contenuti del blog. Ciò rende facile per i lettori connettersi con HubSpot o saperne di più.
Inoltre, c'è di nuovo quella coerenza. Mentre continui a scorrere la pagina, ogni sezione è visivamente coerente, indipendentemente dall'argomento, dal podcast, dal video o dal post del blog che stai cercando. L'utilizzo di questa strategia può aiutarti a costruire la fiducia del marchio.

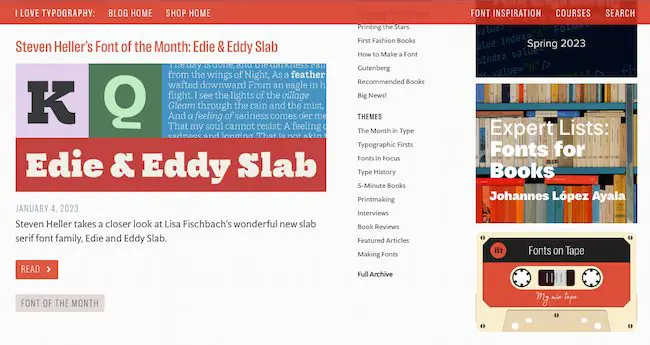
11. Amo la tipografia

Se ti piace il design, capisci il potere dei caratteri. Il carattere giusto può far cantare le parole su una pagina web, mentre la scelta sbagliata può essere un pasticcio di difficile lettura. Quindi, un blog che presenta centinaia di caratteri deve essere creativo con il design del blog.
I Love Typography ottiene il giusto equilibrio con un design pulito e semplice. Tre colonne verticali separano i temi del blog e i post principali dalle aggiunte più recenti al blog. Nel frattempo, dedica la colonna di destra alle funzionalità evidenziate del blog. Questa sezione presenta una divertente grafica cliccabile (come quella dolce cassetta) che bilancia i colori vivaci e le forme che dominano i post sul lato sinistro del blog.
Se stai creando un blog per la prima volta, questo è un approccio intelligente da cui prendere in prestito. Puoi anche dare un'occhiata a questi suggerimenti su come avviare un blog di successo.
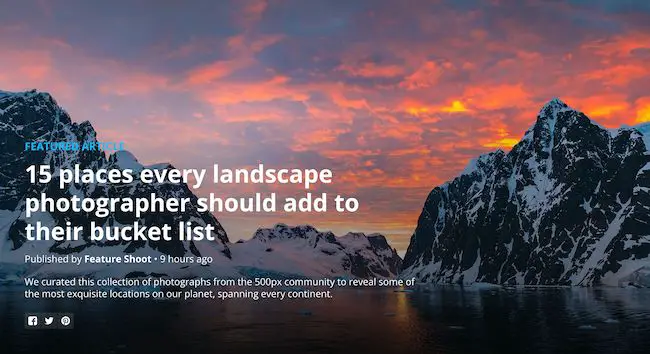
12.500 px

Il blog di fotografia, 500px, conduce con un articolo in primo piano e una foto grande, audace e ad alta definizione per attirare il lettore. Ciò rende abbastanza chiaro di cosa tratta il blog: vanta contenuti preziosi sulla fotografia con fotografie avvincenti.
Inoltre, quanto è bello che i link social siano proprio lì, ovviamente visualizzati above the fold? Mantengono i lettori coinvolti con il contenuto e facilitano la condivisione della fotografia. Inoltre, i contenuti con immagini ottengono più del doppio dell'engagement su Facebook rispetto ai post senza immagini.
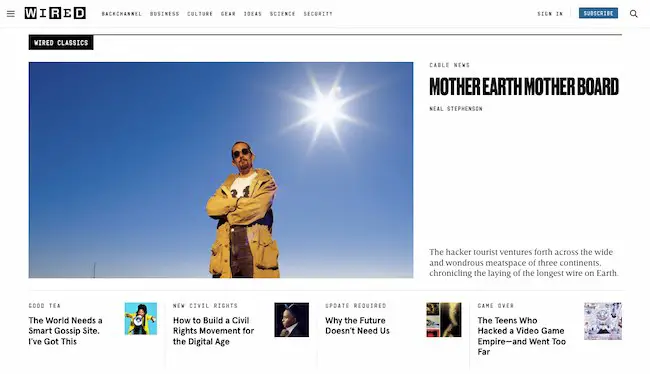
13. Cablato

Più argomenti hai sul tuo blog, più caotica può essere l'esperienza per i tuoi lettori. Ecco perché ci piace la semplicità rinfrescante del design del blog di Wired.
A seconda delle dimensioni dello schermo, potrebbero esserci otto o più titoli above the fold da soli, ma questo design è comunque facile da scansionare e scavare.
Ogni post include un'immagine in primo piano per attirarti. Quindi, le sorprendenti scelte di caratteri rendono rapida la comprensione della categoria, dell'autore e del titolo di ogni post a colpo d'occhio.
Se il tuo blog è iniziato in modo semplice e hai difficoltà a farlo funzionare man mano che cresce, questo blog è una grande ispirazione per una riprogettazione. Puoi anche utilizzare questa cartella di lavoro per riprogettare il sito Web del tuo blog.
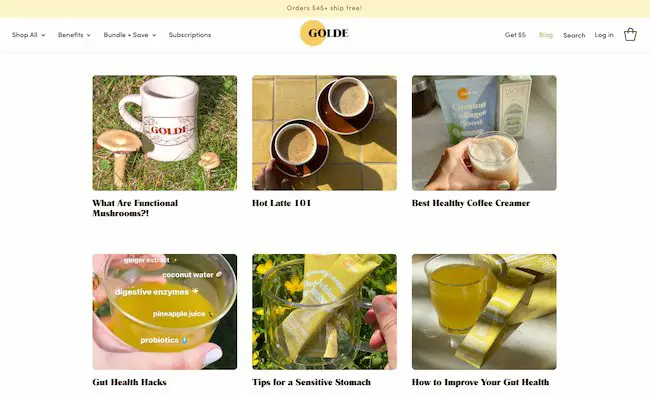
14. Oro

Golde è un altro blog che usa le immagini per una grande comunicazione. Usando il nome del marchio come punto di partenza per il suo blog "The Golden Hour", Golde fa di un'immagine in primo piano il fulcro di ogni post del blog.
Quindi, la splendida fotografia utilizza i toni del giallo e del verde in ogni fotografia. Questo crea un'atmosfera coerente, calorosa e accattivante per attirarti in ogni post del blog.
Dopo aver fatto clic su un post, questo blog sfrutta perfettamente lo spazio sotto il testo per evidenziare prodotti, ricette e altre risorse utili.
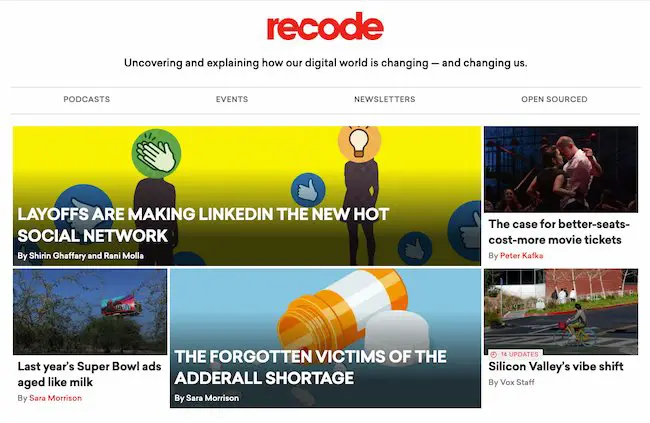
15. Ricodifica

Gli annunci sono un modo utile per molti blog di generare entrate. Molte piccole imprese offrono un blog per evidenziare i loro prodotti e servizi. Allo stesso tempo, altri blog indipendenti possono avere difficoltà a bilanciare il design con la necessità di monetizzare i loro contenuti.
Recode presenta le ultime notizie tecnologiche utilizzando una struttura a griglia asimmetrica. Le immagini in miniatura in grassetto abbinate al testo del titolo si allineano con immagini più grandi con testo sovrapposto in maiuscolo.
Questa varietà di approcci all'immagine e al testo rende facile per gli spettatori scansionare e scegliere il post che vogliono leggere. Il layout include anche alcune animazioni e questo aggiunge entusiasmo al layout del blog.
Oltre ad offrire un'ottima esperienza utente, questo design consente al blog di inserire annunci che non distraggono gli occhi. Allo stesso tempo, inoltre, non si fondono con il contenuto organico, consentendo a Recode di creare un'esperienza autentica per i suoi lettori.
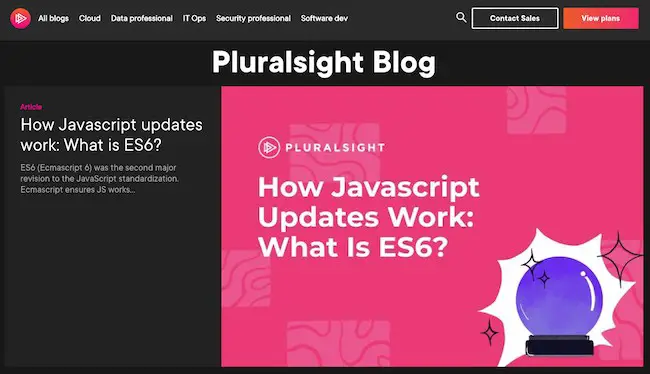
16. Vista plurale

Questo blog è un ottimo promemoria del fatto che i design dei blog non devono essere super fantasiosi.
Notare il titolo in grassetto nella parte superiore e centrale della pagina. Quindi l'illustrazione in primo piano utilizza uno sfondo luminoso e un semplice testo bianco su nero. L'audace presenza del marchio rimane costante in tutto il blog dell'azienda.
I caratteri puliti, ad esempio, si abbinano al logo e rimangono in linea con la voce chiara e informativa del marchio. E la struttura a griglia e le intestazioni di ogni sezione rendono facile capire cosa puoi trovare sul blog.
Ci piacciono anche i collegamenti all'archivio facilmente navigabili in alto e quanto sia facile vedere l'archivio del blog con uno scorrimento minimo.
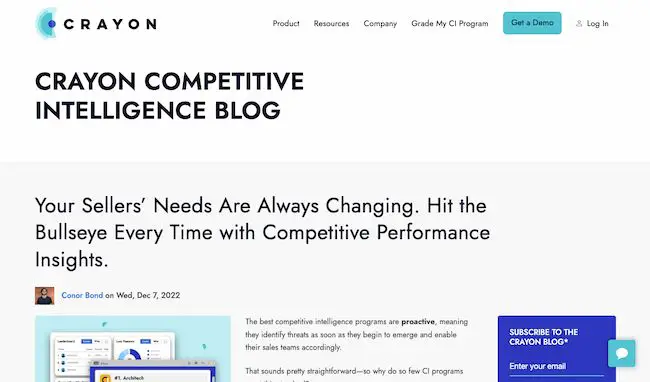
17. Pastello

Molti blog vogliono mostrare ai lettori un po' di tutto ciò che offrono. Ma la profondità può essere allettante per i lettori tanto quanto l'ampiezza. Se vuoi che i tuoi visitatori si immergano in ciò che gli autori del tuo blog hanno da dire, questo design del blog offre loro una scelta facile: inizia a leggere.
Con un teaser esteso nell'intestazione, il focus above the fold per il blog Crayon è l'ultimo post del blog. Mentre un lettore scorre verso il basso, troverà una griglia con più contenuti dal blog.
Ci piace anche la codifica a colori per argomento, che rende facile individuare i blog di interesse a colpo d'occhio. Puoi vedere altri esempi di progettazione di blog con inoltro di testo qui.
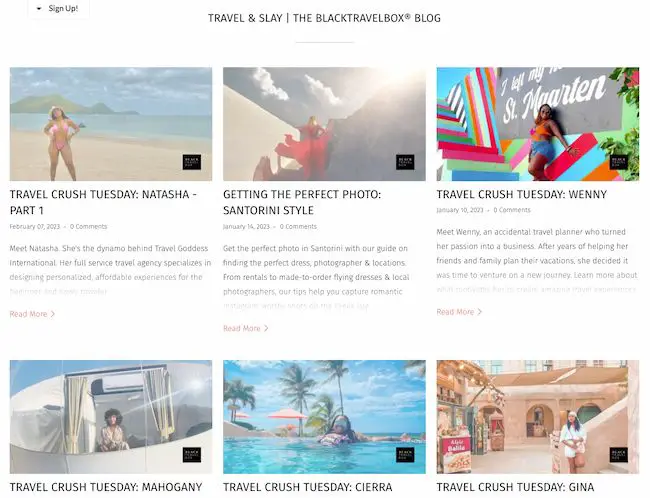
18. Scatola da viaggio nera

Per chiarire ogni confusione, Black Travelbox non fa valigie. Produce prodotti per la cura personale per i viaggi. Ma l'azienda ha fatto un ottimo lavoro nel collegare i suoi balsami portatili, balsami e altro con la gioia del viaggio.
Inoltre, le persone del blog "Travel and Slay" di questa azienda sanno una cosa o due sulla coerenza del marchio tra i canali. Il blog ha una semplice combinazione di colori e i caratteri corrispondenti aiutano a creare un'esperienza utente unificata dal negozio al contenuto generale. Allo stesso tempo, aggiunge immagini audaci e colorate per catturare l'attenzione dei lettori.
Visita il sito Web e fai una pergamena: pensiamo che sia piuttosto interessante il modo in cui le immagini variano, ma ogni post sul blog evidenzia una diversa "cotta di viaggio". Quindi, racchiude ogni post con fotografie luminose, interviste intelligenti e storie gioiose.
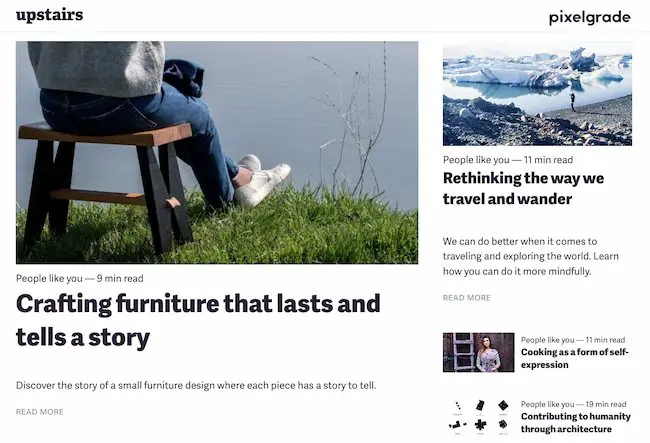
19. Grado di pixel

Pixelgrade è uno studio di design che crea straordinari temi WordPress per persone creative e piccole imprese. La loro pagina del blog fa un ottimo lavoro nel mettere in evidenza uno dei loro post sul blog più recenti o popolari, insieme a un chiaro invito all'azione e un breve estratto.
Quello che mi piace di più è che il design della pagina è al 100% in linea con il loro marchio. Se ti piace il design del loro blog, è probabile che vorrai anche provare uno dei loro temi WordPress intelligenti e ben progettati.
Per ulteriori idee per la progettazione di blog WordPress, dai un'occhiata a questo post sui temi WordPress per i blogger.
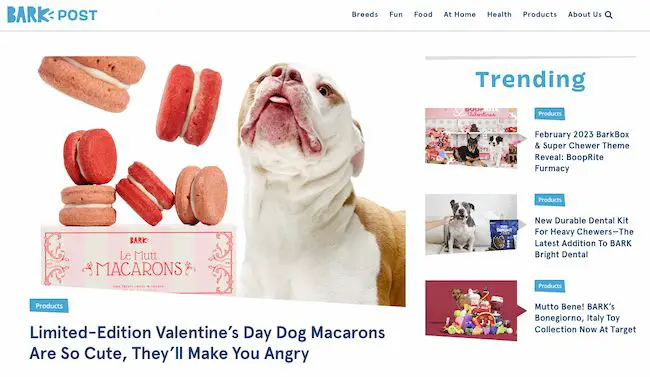
20. BarkPost

Ci piacciono i cani qui a HubSpot. Quindi, quando un blog dedicato alla vita da proprietario di un cane si è imbattuto nel nostro radar, ha attirato la nostra attenzione.
BarkPost, il blog dell'azienda di box per abbonamenti canini BarkBox, è un ottimo esempio di design per molte ragioni. Innanzitutto, guarda il carattere grande e divertente in ogni intestazione: è veloce e facile da leggere, anche da un dispositivo mobile.
Le immagini adorabili rendono evidenti anche i post per ogni argomento e, naturalmente, tutti nel blu affidabile e corrispondente al marchio.
Ci piace anche che BarkPost attiri l'attenzione sulle sue consociate. Che tu sia interessato alle cure dentistiche per i cani o al miglior cibo per il tuo cucciolo, questo divertente design del blog rende facile per i genitori e gli amanti dei cani trovare le ultime notizie e risorse.
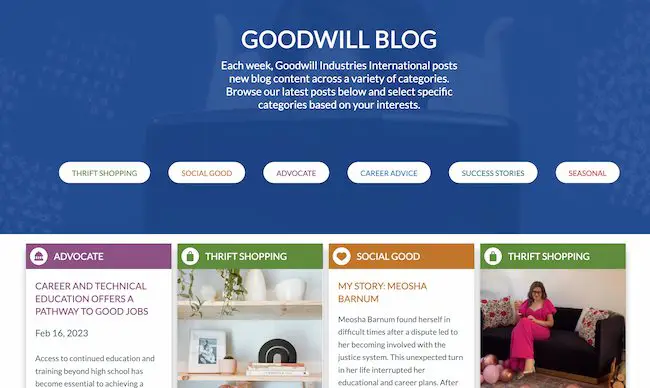
21. Goodwill Industries International

Chi dice che le organizzazioni no profit non possono bloggare? No, dovrebbero. Dai un'occhiata a questa guida di marketing senza scopo di lucro definitiva per rendere eccezionale il tuo.
In questo esempio, la navigazione pulita e colorata di Goodwill (di nuovo - l'affidabile blu) attira il lettore verso gli elementi importanti di questo blog.
I post sono inoltre ben posizionati e facilmente accessibili ai lettori. Inoltre, i visitatori possono scegliere il tipo di informazioni più importanti per loro scegliendo un argomento dai semplici pulsanti nella grafica above the fold.
Infine, adoriamo l'enfasi sulle storie personali sul blog di Goodwill. Questo design ha teaser di lunga durata che conducono i lettori nei programmi di questa organizzazione. Questo approccio rende facile capire perché così tante persone hanno scelto di sostenere Goodwill.
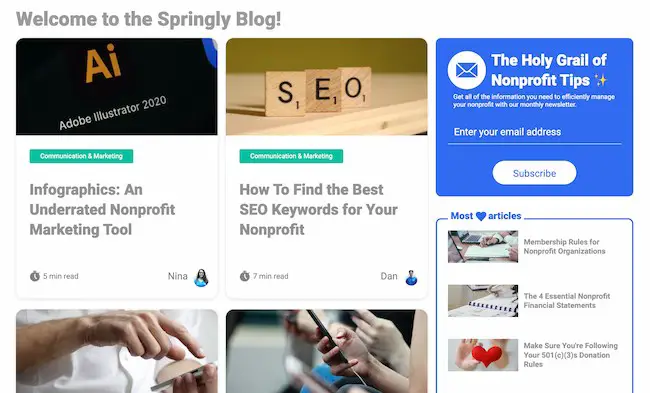
22. Primaverile

A mantenere attivo il treno dei blog senza scopo di lucro è Springly, che fa un uso eccellente di un semplice formato a griglia mettendo in evidenza le maggiori risorse della maggior parte delle organizzazioni non profit: persone dedicate.
Questo blog ha un design semplicistico con testo conciso e una tavolozza di colori chiara per le organizzazioni non profit alla ricerca di risorse utili.
Ogni scheda dell'articolo presenta il nome e l'immagine dell'autore, puntando i riflettori sui suoi contributori. Mostra anche quanto tempo ci vorrà per leggere il post.
Mettere il tempo e le persone in prima linea è in linea con ciò su cui si concentra la maggior parte delle organizzazioni non profit. Questo approccio rende il blog più prezioso per coloro che hanno maggiori probabilità di contribuire e utilizzarlo.
Stai ancora cercando ispirazione e idee? Fai clic qui per vedere oltre 70 altri esempi di blog di siti Web, home page e design di pagine di destinazione.
Usa questi esempi di progettazione di blog per creare il tuo miglior blog
La creazione di un bel blog non riguarda solo l'aspetto. Se vuoi che i tuoi lettori si innamorino davvero, il design del tuo blog dovrebbe corrispondere alle esigenze e alle aspettative dei tuoi utenti. Cosa è più importante per loro? E cosa offre il tuo blog che nessun altro può offrire?
Non limitarti a sfogliare questi progetti di blog stimolanti. Usali come trampolino di lancio per immaginare come il tuo blog possa connettersi con il tuo pubblico e migliorare il design del tuo blog. Quindi, guarda crescere i tuoi lettori.
Nota del redattore: questo post è stato originariamente pubblicato nel 2013 ed è stato aggiornato per completezza.