23 migliori tabelle Bootstrap (organizzare i dati) 2022
Pubblicato: 2022-02-09Abbiamo una vasta selezione dei migliori e più accuratamente realizzati modelli di tabelle Bootstrap gratuiti per il tuo sito Web o app.
Dopo aver studiato centinaia di alternative gratuite disponibili sul mercato, abbiamo creato i nostri tavoli.
Abbiamo anni di esperienza e test , abbiamo escogitato un sacco di stili pratici. Volevamo coprire quanti più progetti possibili.
Scegliere la tabella giusta per i dati giusti può essere complicato e richiedere molto tempo.
NON. PIÙ.
Ora puoi mantenere le cose organizzate al 100%, indipendentemente dal tipo di dati che desideri visualizzare.
Nota : anche i nostri modelli di tavoli gratuiti sono reattivi e leggeri. (Leggi: sempre una grande performance.)
Modelli di tavoli Bootstrap gratuiti
Tabella a colonne fisse

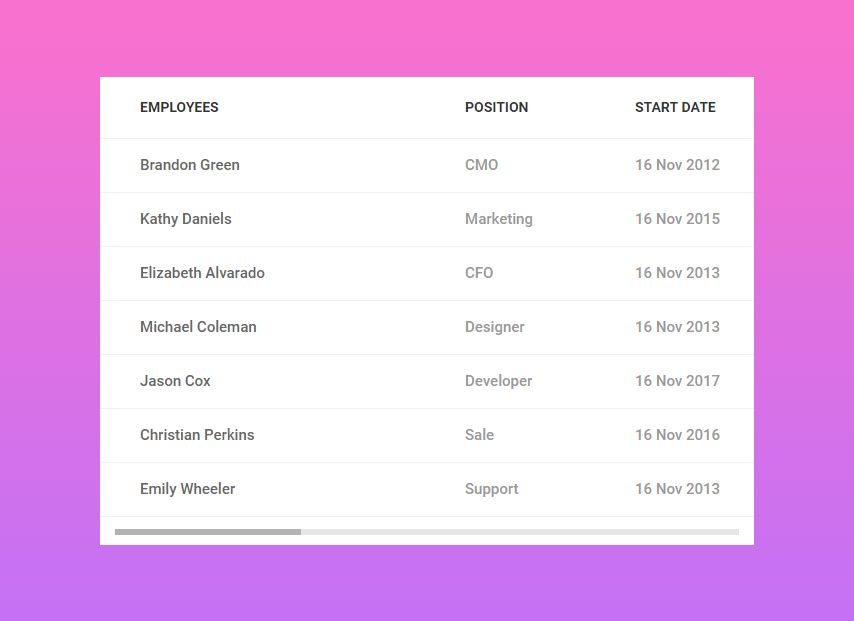
Mostrare tutti i dati e le statistiche in un'unica tabella può essere difficile. Devi consentire ai tuoi utenti di scorrere per mostrare la tabella completa.
Questo layout di tabella fornisce quell'opzione che consente agli utenti di uscire dagli schemi. Questa tabella include una colonna principale fissa e gli altri campi ad essa correlati possono essere fatti scorrere ORIZZONTALE.
Il layout ti ha fornito la quantità di spazio necessaria nella colonna per aggiungere più contenuti senza interrompere l'aspetto della tabella.
È anche personalizzabile per mettere in gioco colori più naturali e persino trasformarlo in un tavolo reattivo. Se necessario, puoi anche aggiungere più righe, poiché il layout può gestirlo.
Maggiori informazioni / Scarica

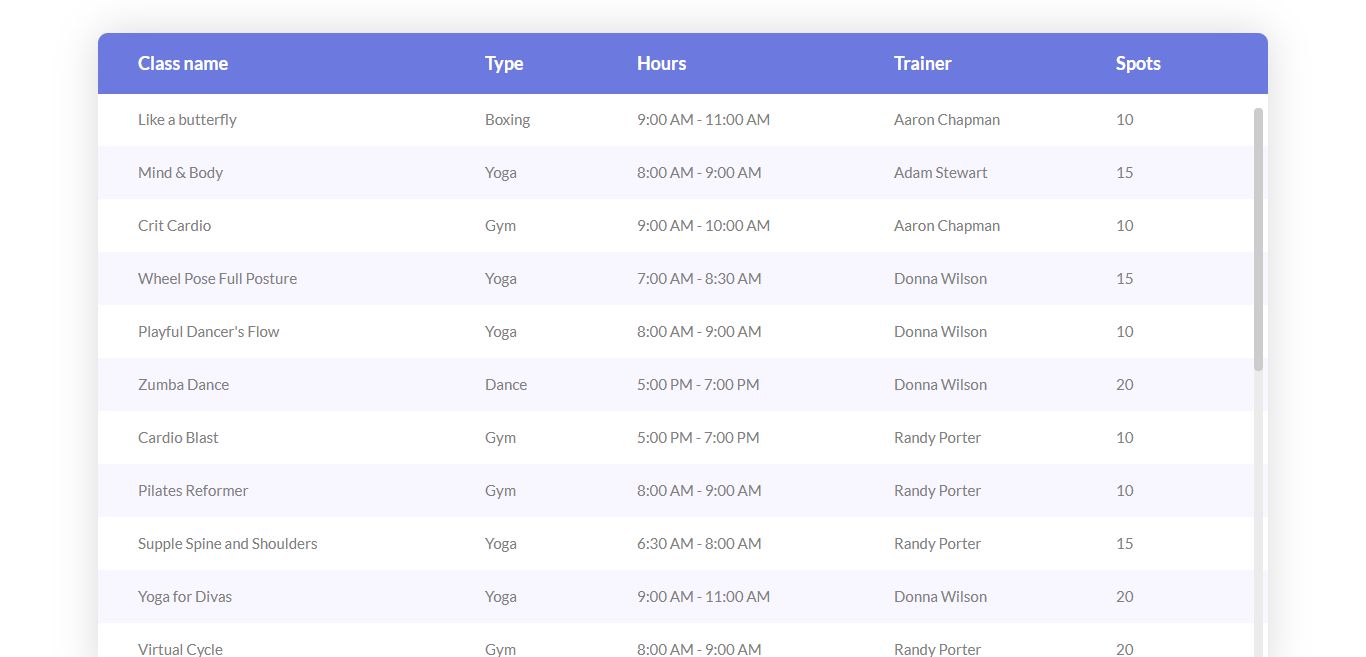
Questo design del tavolo ha molto da offrire oltre a un aspetto accattivante. Con questo layout, ottieni un'ampia varietà di opzioni di colore e stile, rendendo questo tavolo unico.
Il design utilizzava angoli arrotondati per dare profondità e sensazione al LOOK generale. Ha anche un'intestazione fissa e offre ai tuoi utenti l'opzione di scorrimento verticale.
Una delle varianti più interessanti di questo design è il tema scuro, abbastanza per soddisfare le pagine Web a tema di colore nero.
Le varianti di tabella non contengono un bordo di colonna; puoi usare lo spazio per contenuti più lunghi . Le colonne si regoleranno da sole in modo da non rovinare l'aspetto dell'intera tabella.
Maggiori informazioni / Scarica
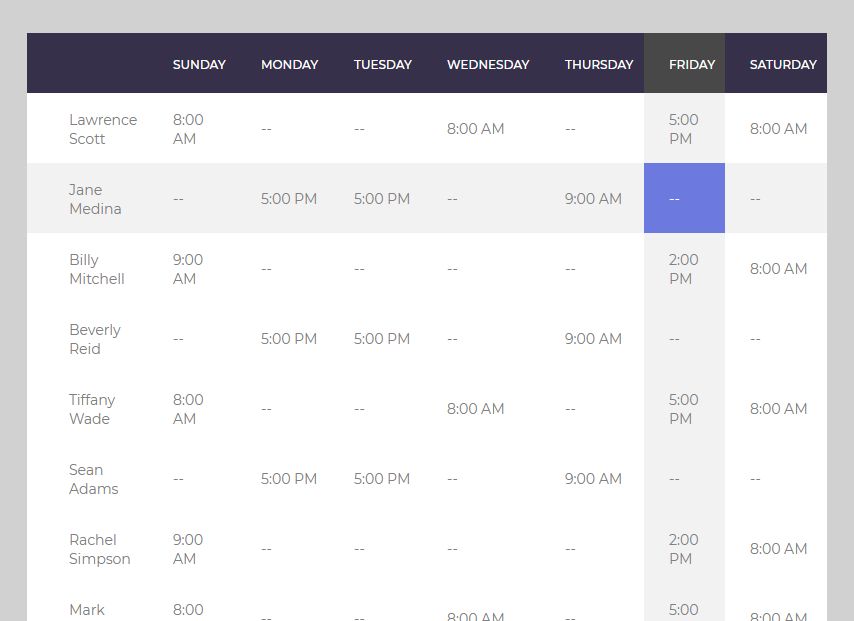
Tabella con evidenziazione verticale e orizzontale

Quando si devono disporre molti dati, può sempre essere difficile individuare un determinato valore. Questo modello di tabella allevierà sicuramente lo stress di trovare un determinato valore.
Questo layout fornisce una soluzione data dalle caratteristiche del design dell'interfaccia. Questo layout EVIDENZIA sia la colonna che la riga su cui si posiziona il cursore del mouse, in modo che i tuoi utenti possano controllare facilmente il valore che stanno cercando.
Questa funzione di evidenziazione consente di risparmiare molto tempo, per non parlare del dolore di cercare e trovare qualcosa. Questo pacchetto ha oltre sei varianti di tavoli, ognuna con i propri design.
Otterrai un design del tavolo dall'aspetto più moderno e lo completerai con uno sfondo sfumato per l'aspetto generale.
Maggiori informazioni / Scarica
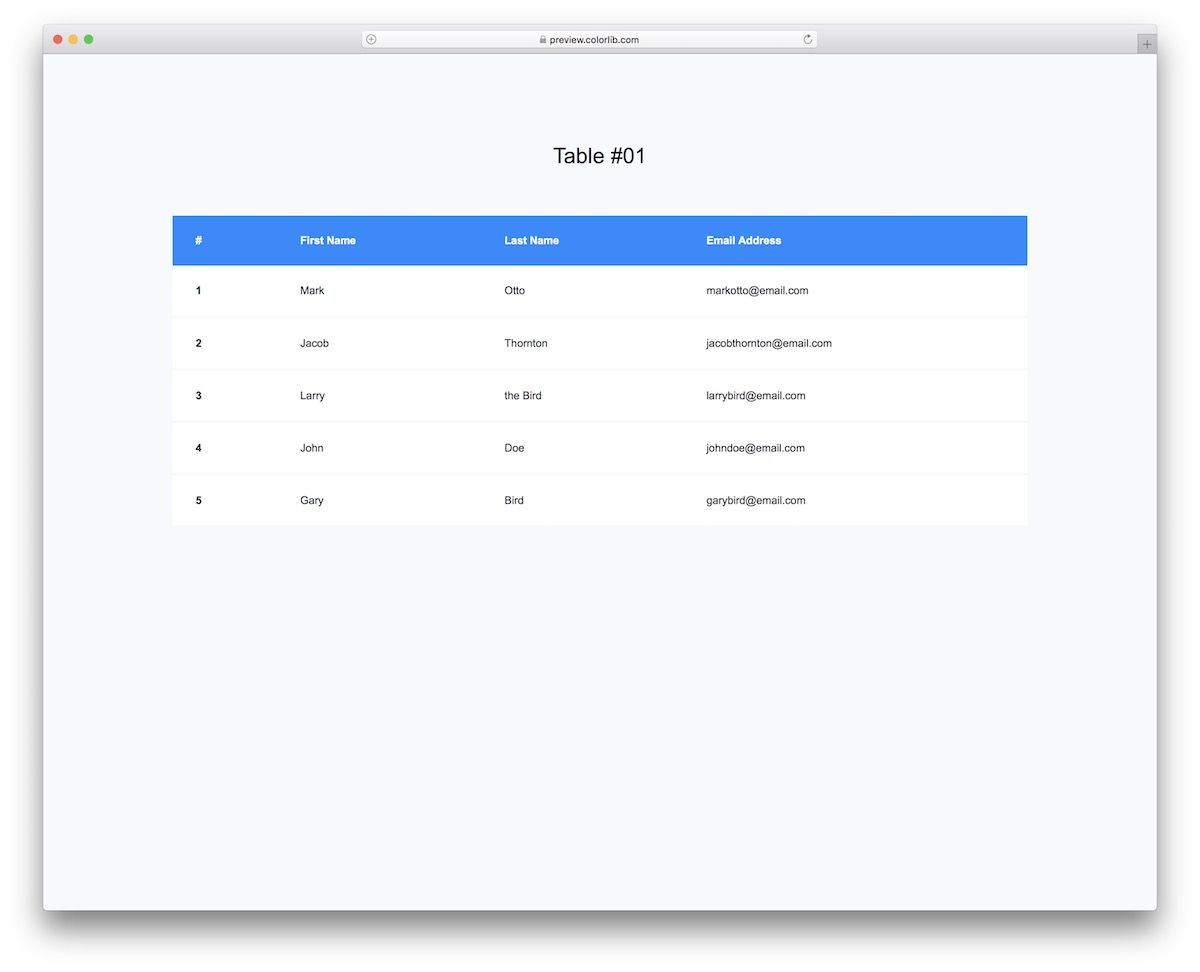
Tabella V01

Diamo il via alle cose con uno dei nostri modelli di tabella più semplici. Se hai bisogno di creare una tabella solo per mantenere gli utenti e le e-mail organizzati, questo è il design perfetto per quello.
Ma puoi anche usarlo per altre informazioni, poiché è FACILE DA MIGLIORARE.
Poiché è un widget Bootstrap, sai che il suo layout si adatta perfettamente a diverse dimensioni dello schermo.
Maggiori informazioni / Scarica
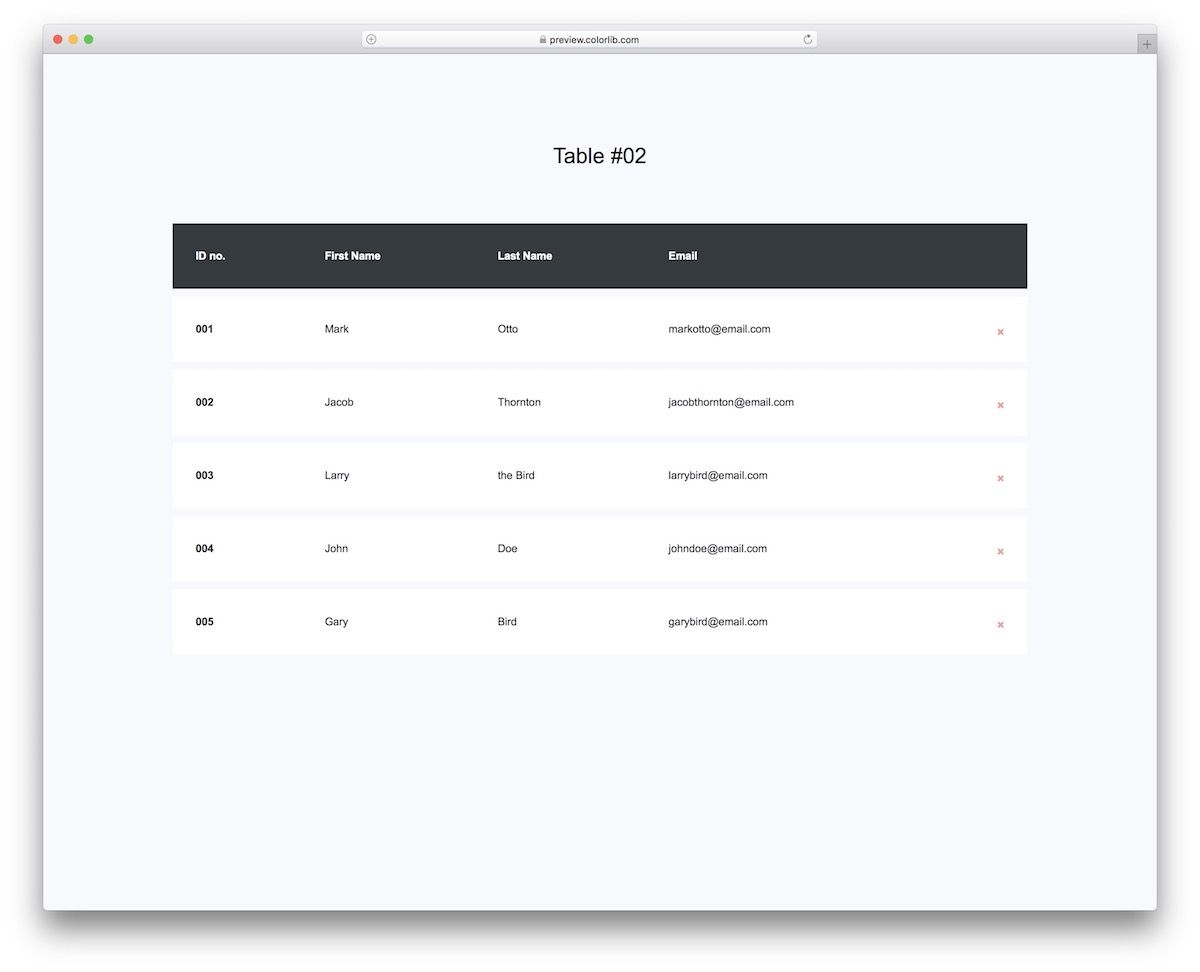
Tabella V02

Anche se a prima vista la tabella V02 sembra simile a quella sopra, non è solo il colore diverso.
Ogni riga è un elemento separato che puoi cancellare con un semplice clic sul segno X.
Ci sono quattro colonne per un numero ID, nome e cognome ed e-mail. Tieni presente che non puoi ripristinarlo dopo aver eliminato una riga.
Maggiori informazioni / Scarica
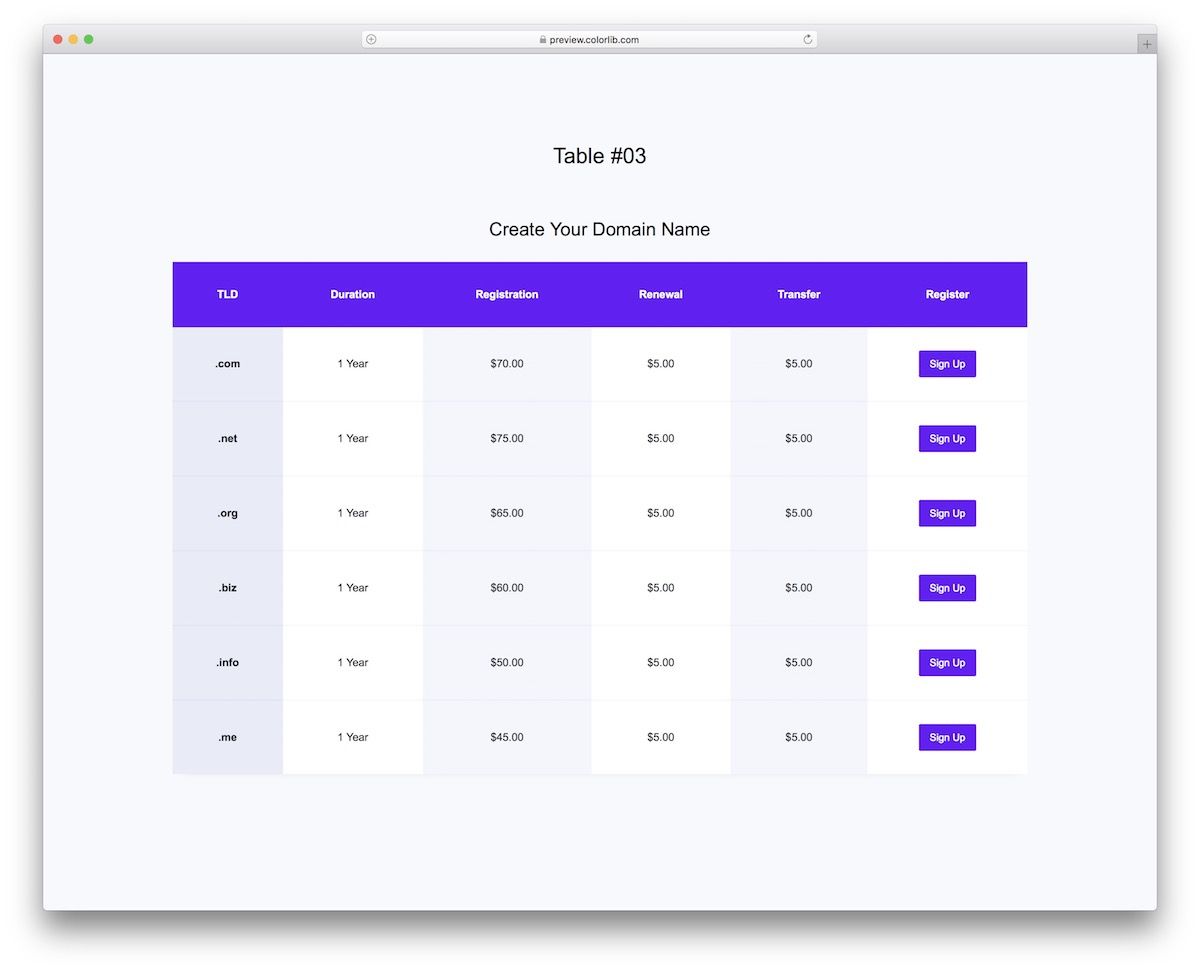
Tabella V03

Quando crei un sito Web di hosting e registrar di domini, devi considerare l'aggiunta di un sommario per diverse opzioni di dominio con prezzi .
Fortunatamente, non è necessario costruirlo da zero: scegli invece Table V03.
Questa tabella Bootstrap ha più colonne e un pulsante di invito all'azione (CTA). Puoi utilizzare quest'ultimo per indirizzare gli utenti ad agire, come registrare un dominio o iscriversi a un piano.
Maggiori informazioni / Scarica
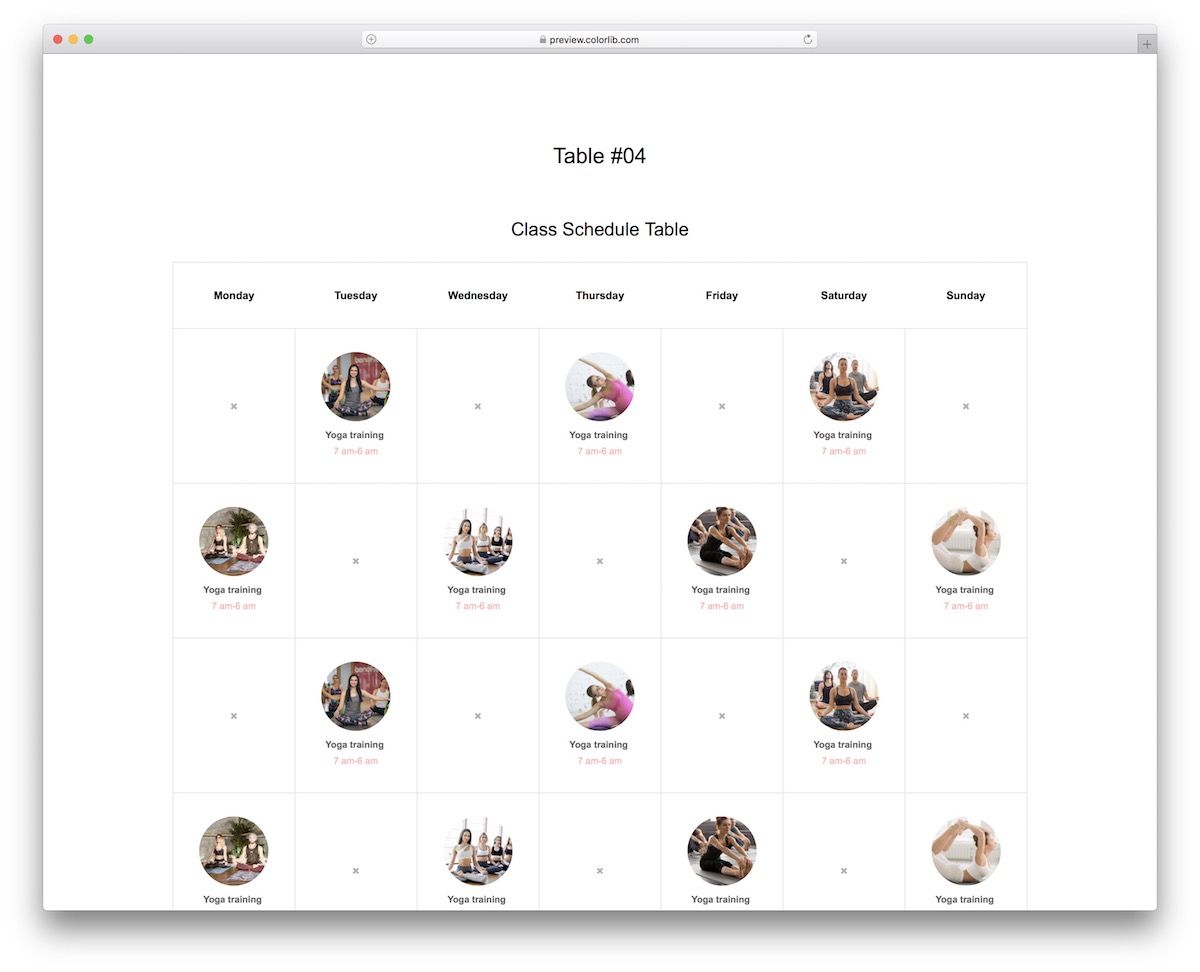
Tabella V04

Palestre, fitness, studi di yoga, personal trainer, qualsiasi cosa, tutti possono beneficiare della Tabella V04. È una tabella di pianificazione CLASS moderna, pulita e facile da usare basata su Bootstrap Framework.
La tabella V04 ha una griglia di 35 elementi, in cui puoi presentare tutte le tue classi. La griglia attiva include un'immagine/miniatura arrotondata, il nome della classe e l'ora.
Puoi quindi collegarlo a un modulo di prenotazione in modo che possano registrarsi direttamente dal tuo sito web.
Maggiori informazioni / Scarica
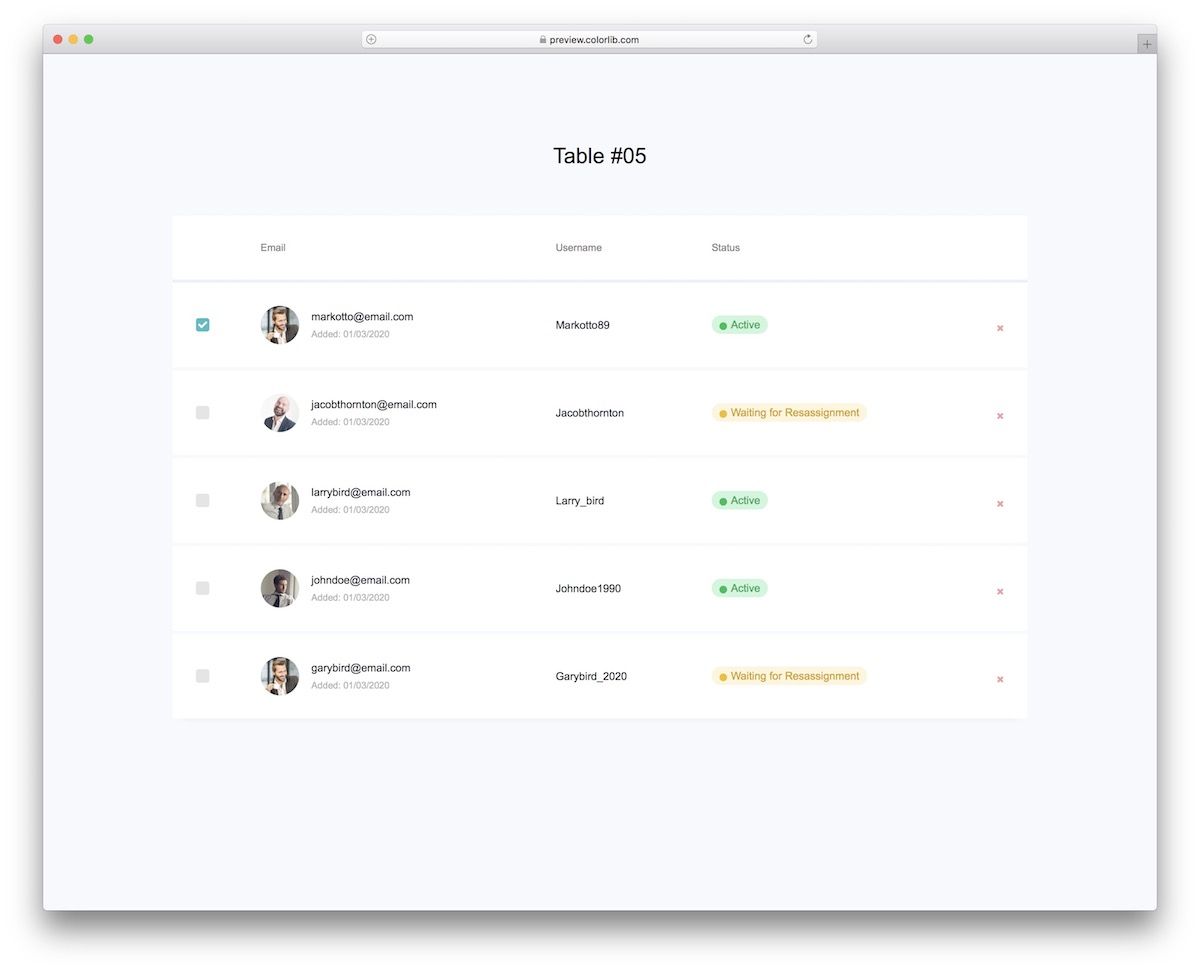
Tabella V05

Quando si crea un'applicazione in cui si prevede di avere molti utenti o addirittura membri del team, Table V05 è ottimo per verificare chi è attivo chi ha bisogno di un compito o di altre azioni .
Ogni riga include una casella di controllo, avatar, e-mail, data aggiunta, nome utente, stato e un'opzione per eliminarlo.
Il tavolo offre un'ottima panoramica con il suo design MINIMALISTICO.
Maggiori informazioni / Scarica
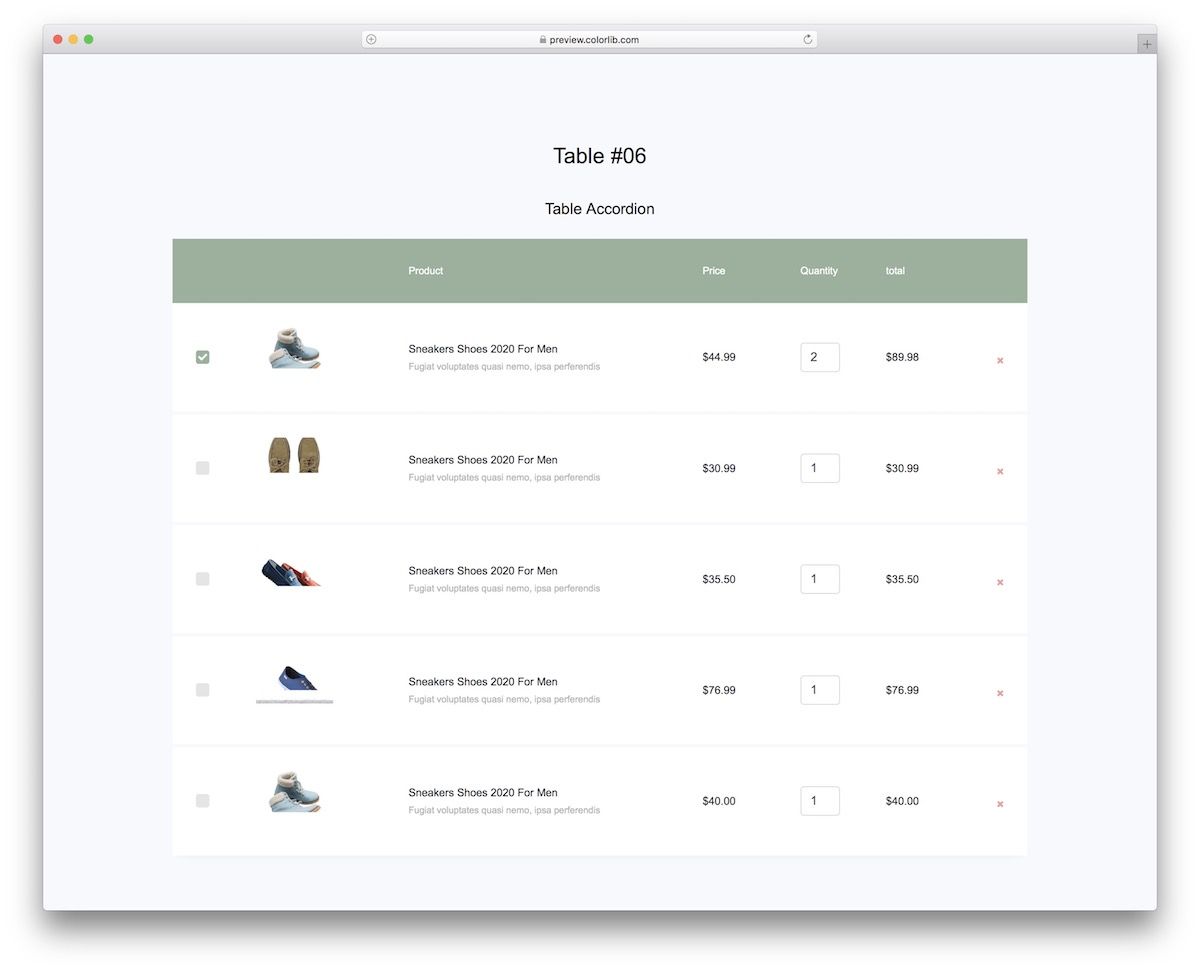
Tabella V06

Quando si gestisce un negozio online, un carrello della spesa è un must. E se stai costruendo un sito Web di eCommerce, utilizza la tabella V06, quindi non è necessario creare un carrello della spesa dal punto di partenza.
Questa tabella Bootstrap ha tutte le caratteristiche per garantire un'esperienza utente eccezionale. Il cliente può spuntare diversi articoli, impostare quantità e persino cancellarli dal carrello.
Possono fare tutto questo su smartphone, tablet e desktop.
Maggiori informazioni / Scarica
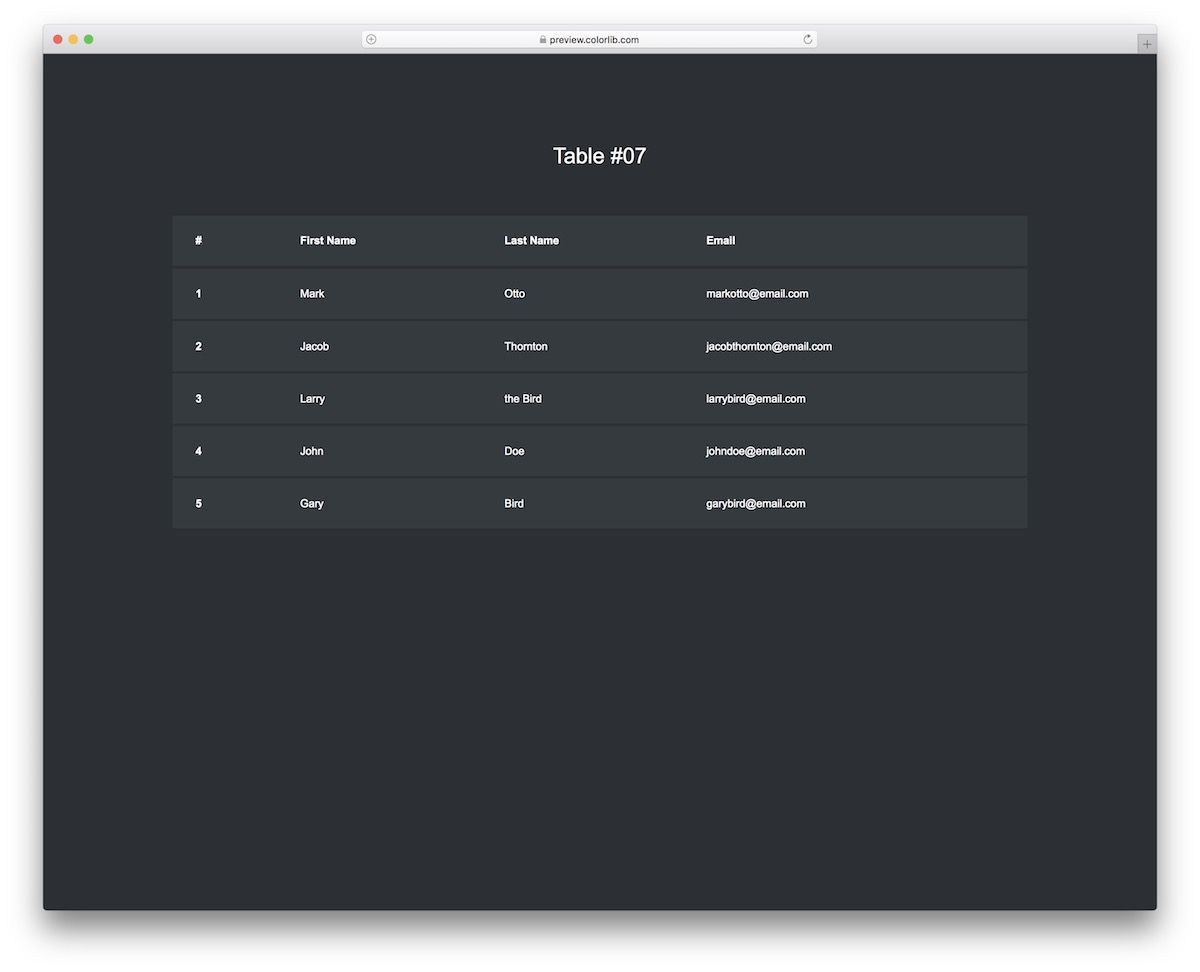
Tabella V07

Se scavi il nostro primo modello di tabella Bootstrap ma vorresti un'alternativa DARK, ecco qui. La tabella V07 è esattamente ciò di cui hai bisogno, né più né meno.
Il suo design minimalista e più colonne per informazioni diverse fanno il trucco .
Non vorresti cambiare il design - MA - puoi modificare il testo in modo che si adatti alle tue esigenze di conseguenza.
Maggiori informazioni / Scarica
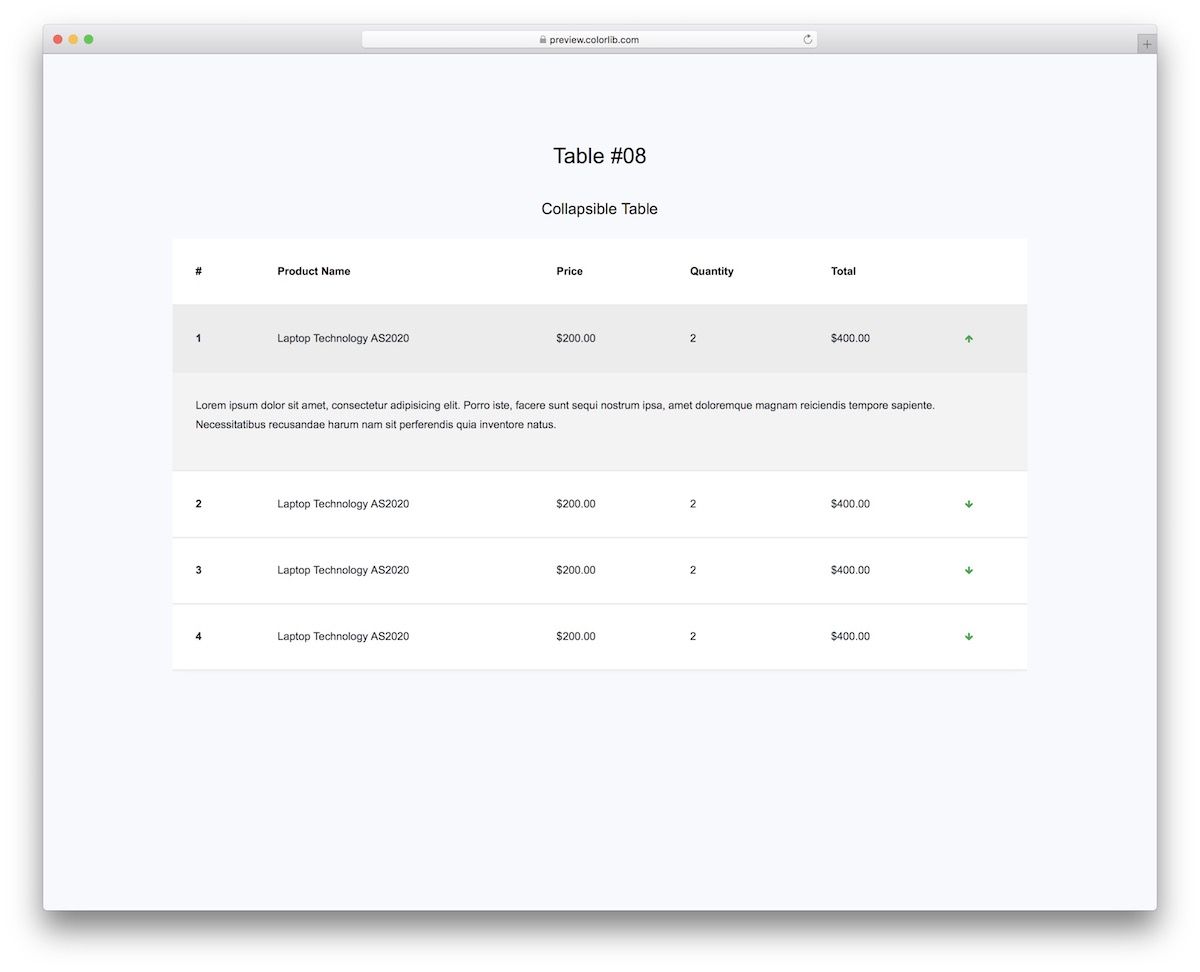
Tabella V08


Quando pensi che non esista, esiste! Un tavolo Bootstrap con fisarmonica.
La tabella V08 ti sarà di grande beneficio se desideri aggiungere ULTERIORI informazioni sull'articolo ma eseguirla comodamente.
Invece di presentare tutte queste informazioni e dettagli aggiuntivi e sopraffare l'utente, la Tabella V08 contiene una semplice freccia in basso che rivela i fatti extra a comando.
Maggiori informazioni / Scarica
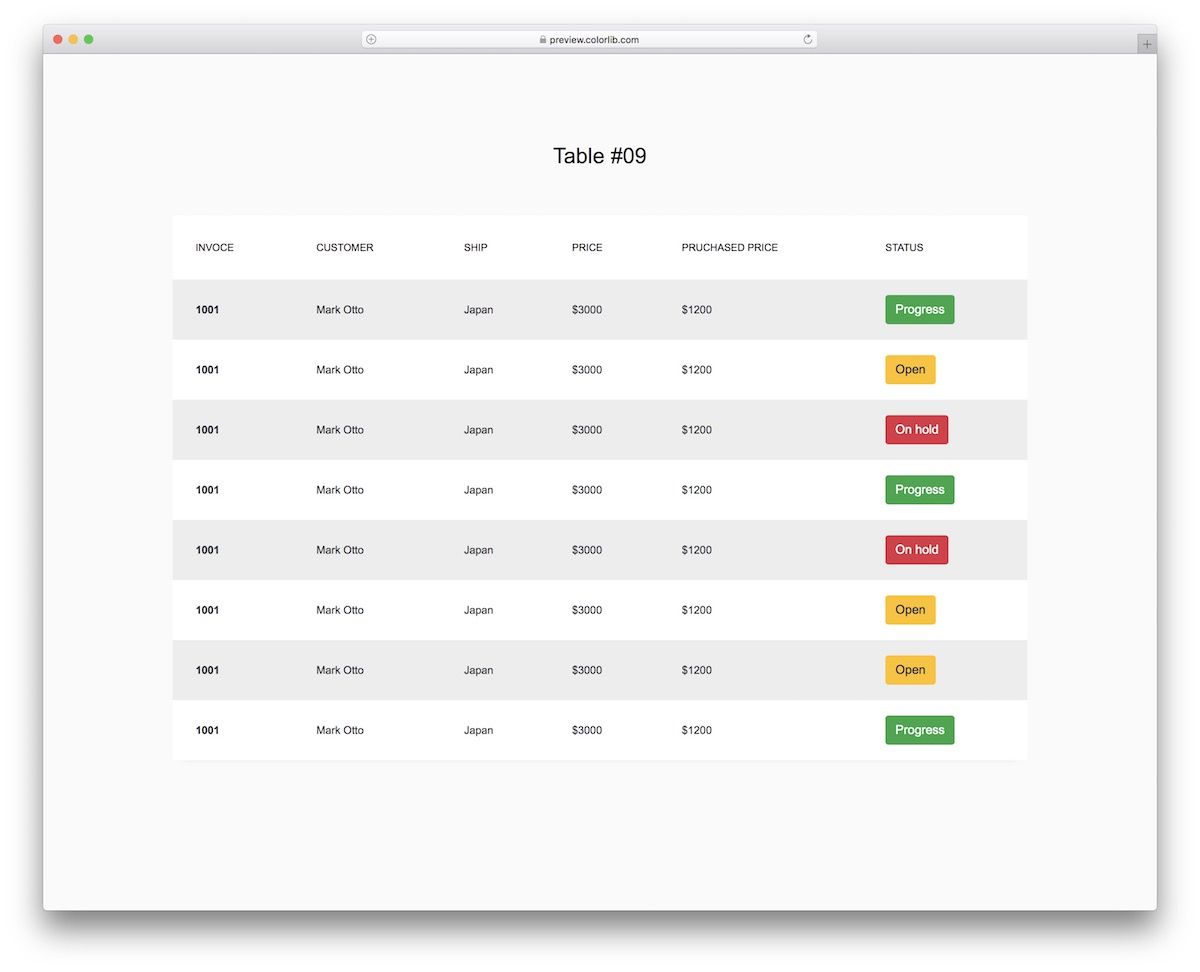
Tabella V09

La particolarità di Table V09 è la colonna di stato con tre pulsanti diversi: avanzamento, aperto e in attesa.
Sebbene sia possibile utilizzarlo per impostazione predefinita per i pagamenti, non è NECESSARIO attenersi a questa configurazione.
Insieme agli sfondi delle righe grigie e bianche per una migliore visibilità, ogni pulsante è anche selezionabile in modo da poterlo aggiungere a diverse azioni.
Maggiori informazioni / Scarica
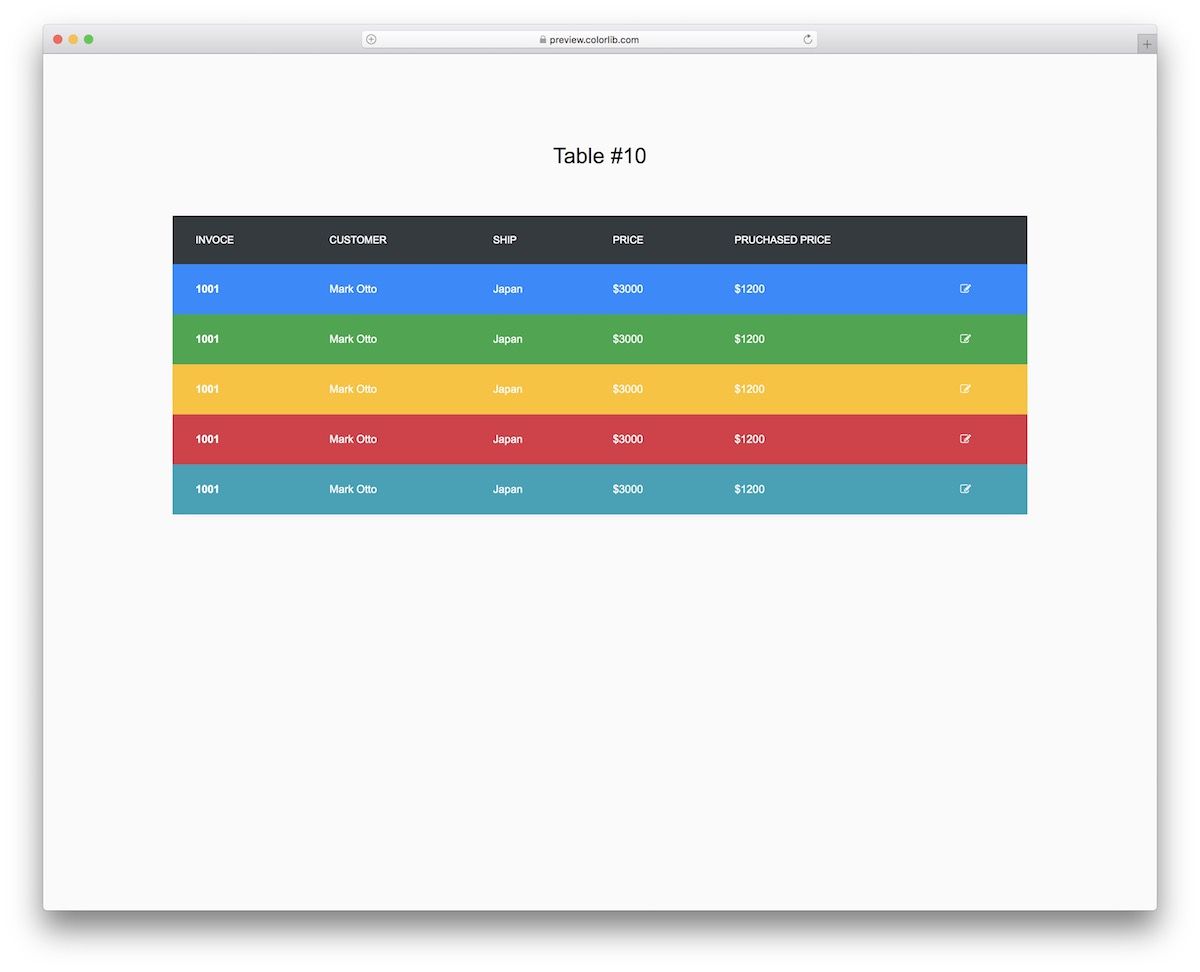
Tabella V10

Non c'è altro da dire che Table V10 è il miglior tavolo colorato Bootstrap. Questo è tutto!
La tabella V10 è ottima per la fatturazione, ma puoi anche introdurre il tuo tocco creativo e usarlo per qualcos'altro.
Come qualsiasi altro modello di tabella MODERNA in questo elenco, questo si adatta perfettamente a diversi dispositivi e presenta un codice intuitivo.
Maggiori informazioni / Scarica
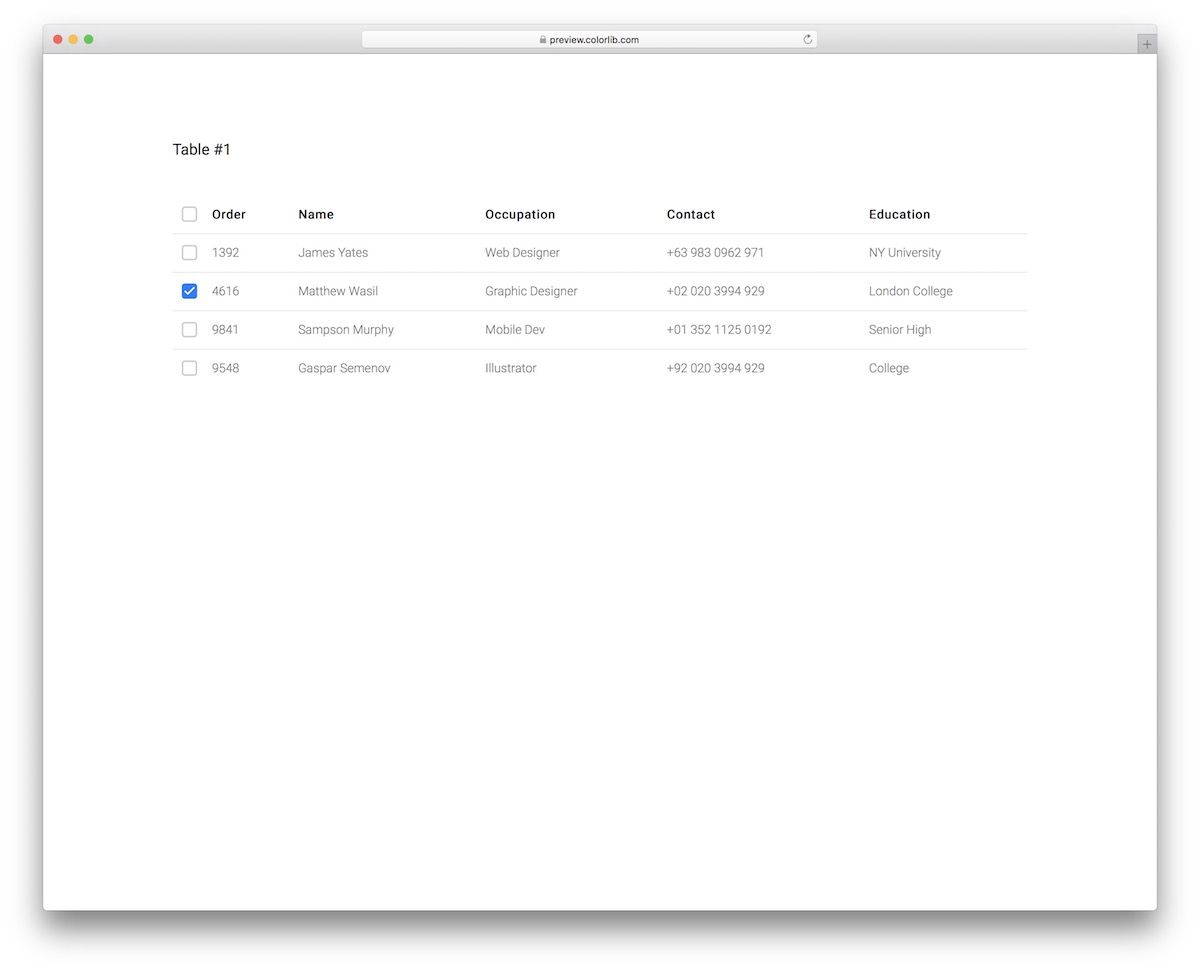
Tabella V11

Mantieni i tuoi ordini organizzati con la Tabella V11. Una tabella Bootstrap super ordinata e dall'aspetto minimale con un'opzione di casella di controllo per singole righe o "seleziona tutto ".
La tabella ha diversi ordini, nomi, occupazioni, contatti e colonne di istruzione. Puoi optare per il tavolo così com'è o puoi effettuare configurazioni.
Semmai, probabilmente vorrai solo cambiare il testo, poiché il design funziona con diverse APPLICAZIONI pronte all'uso.
Maggiori informazioni / Scarica
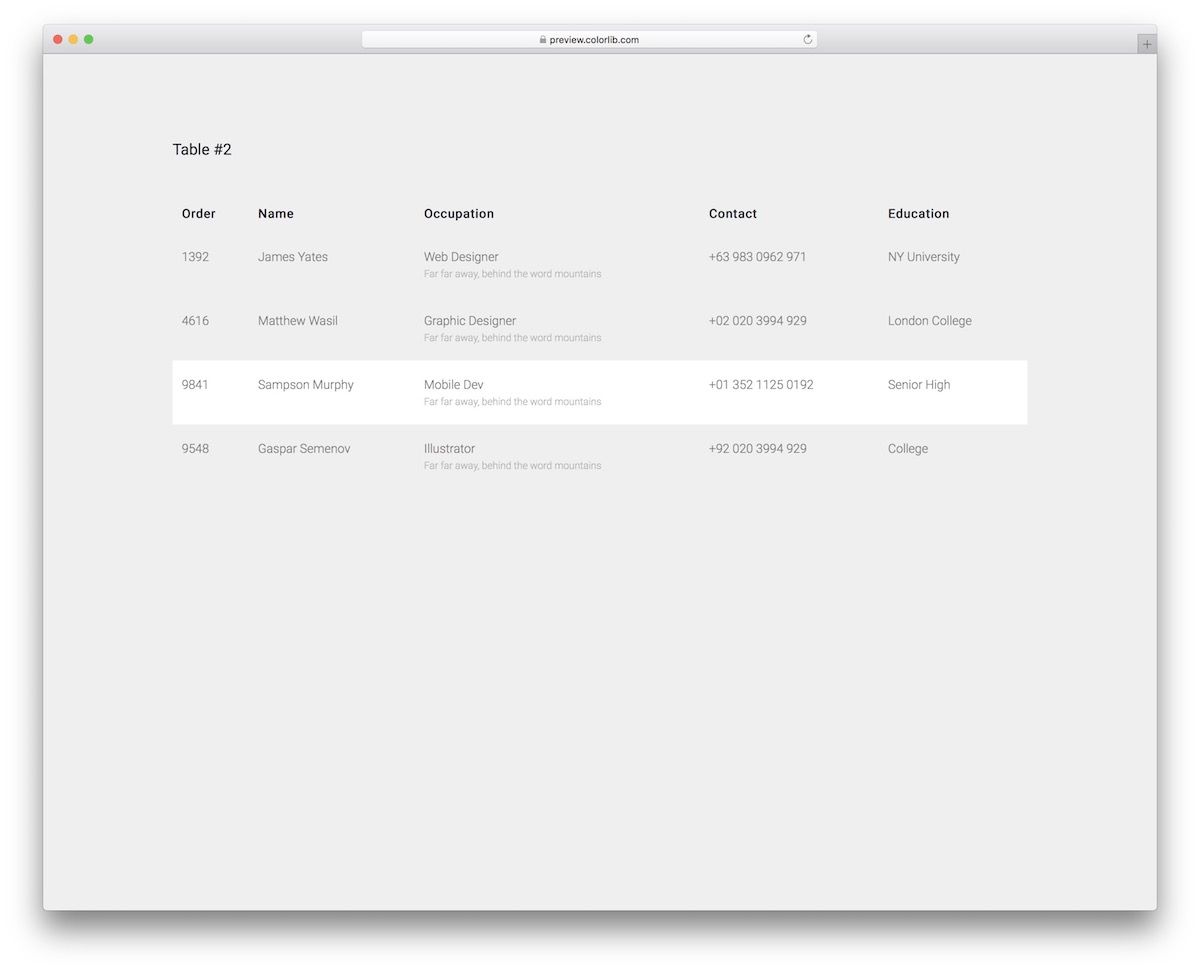
Tabella V12

Table V12 è un modello di tavolo trasparente con un effetto hover che piacerà a tutti coloro che DIGS minimal.
Grazie al codice user-friendly e newbie-friendly , puoi integrarlo rapidamente nella tua applicazione.
Maggiori informazioni / Scarica
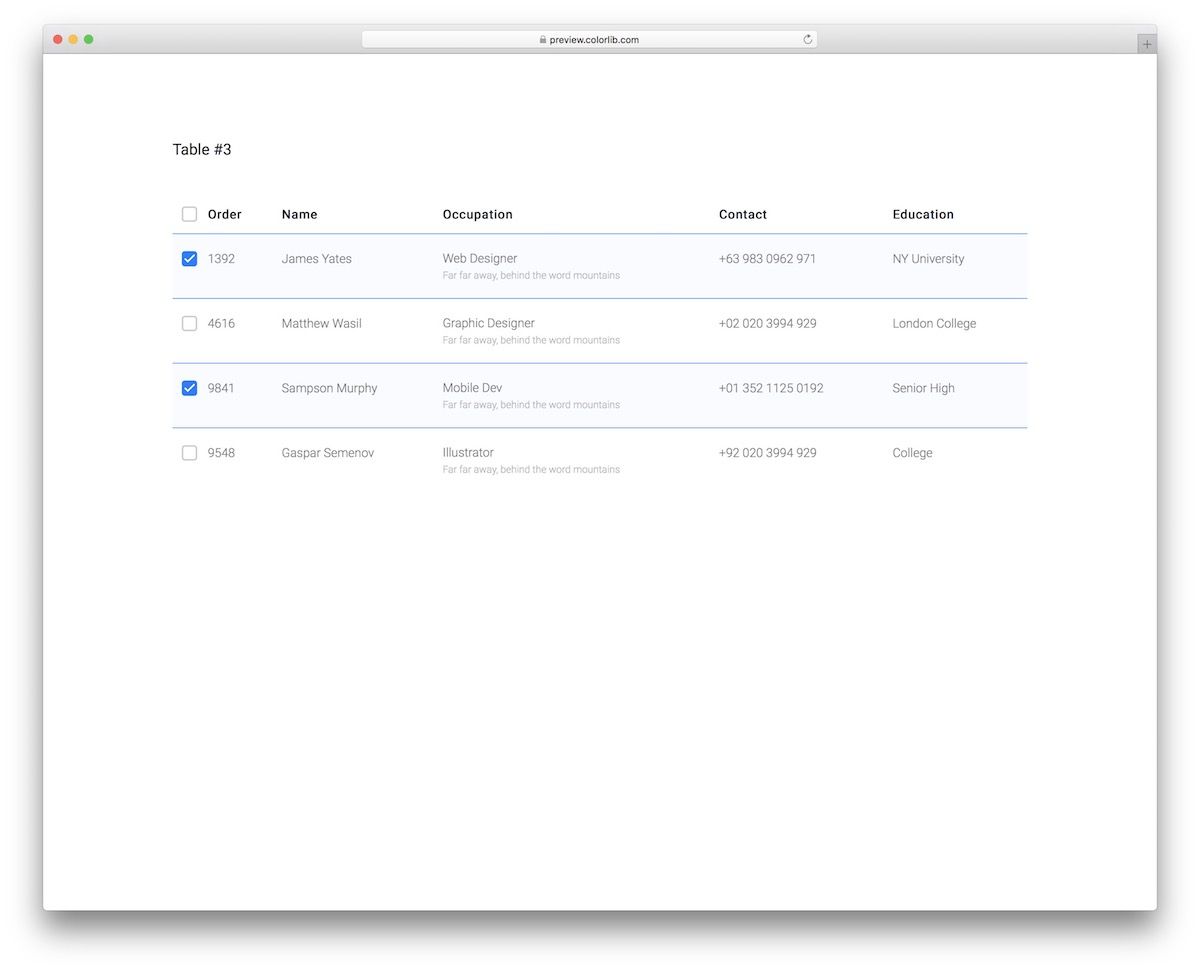
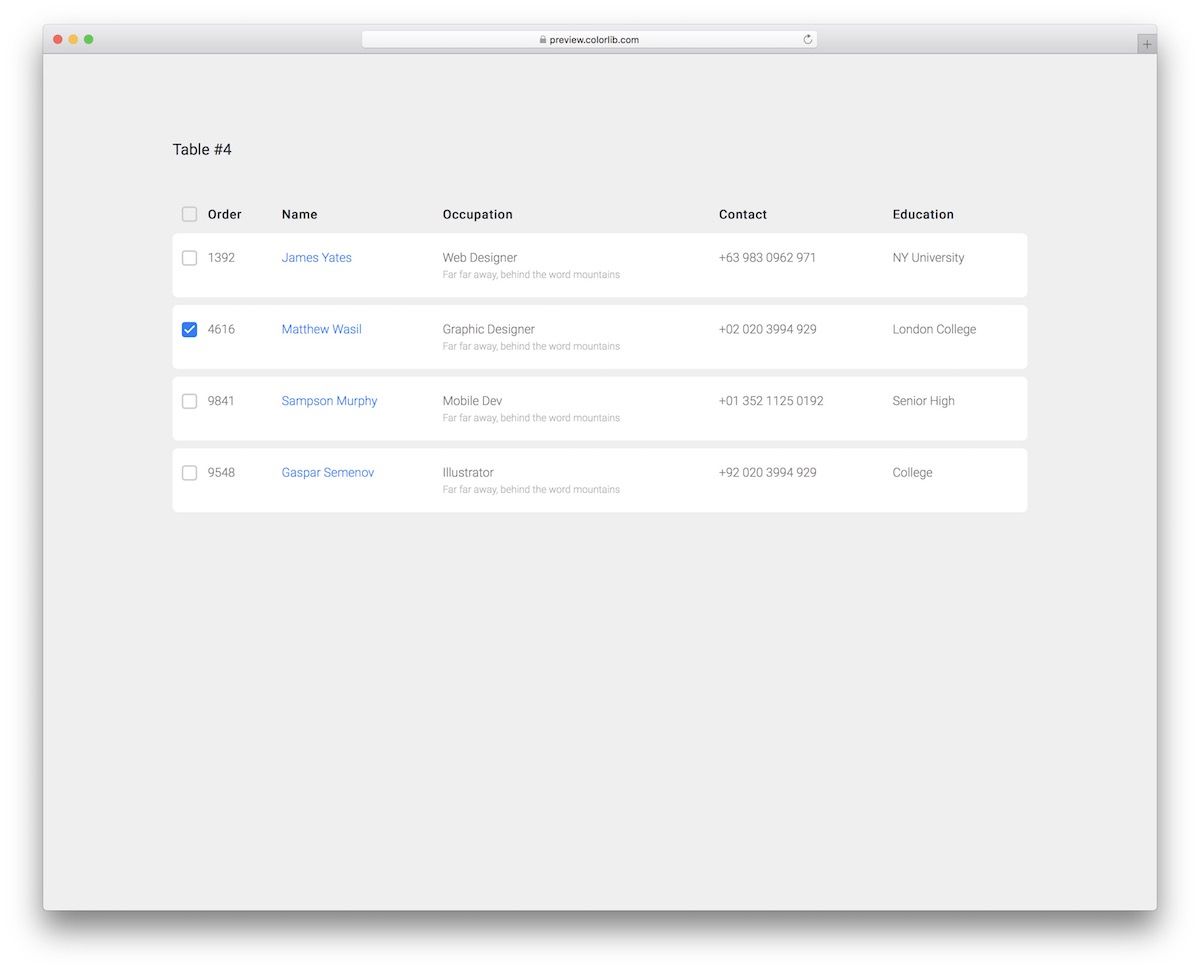
Tabella V13

Il tavolo V13 combina molto bene il design minimale con la praticità. A prima vista, sembra una blanda tabella Bootstrap, ma sfoggia un eccellente effetto al passaggio del mouse e una casella di controllo che mantiene la riga evidenziata e spuntata .
L'utente può selezionare o deselezionare manualmente ogni riga o anche selezionare la casella di controllo in alto per selezionarle tutte.
Maggiori informazioni / Scarica
Tabella V14

Come avrai già notato, alcuni dei nostri tavoli Bootstrap variano leggermente solo nel design. Ci assicuriamo solo che tu trovi quello giusto fuori dagli schemi, senza la necessità di apportare alcuna, o il meno possibile, modifiche ad esso.
La tabella V14 è un altro esempio con una maggiore spaziatura tra ogni riga per una migliore leggibilità.
Inoltre, ogni nome viene visualizzato in blu con un'opzione per aggiungere un collegamento ad esso, ad esempio, puoi collegarlo al profilo dell'utente.
Maggiori informazioni / Scarica
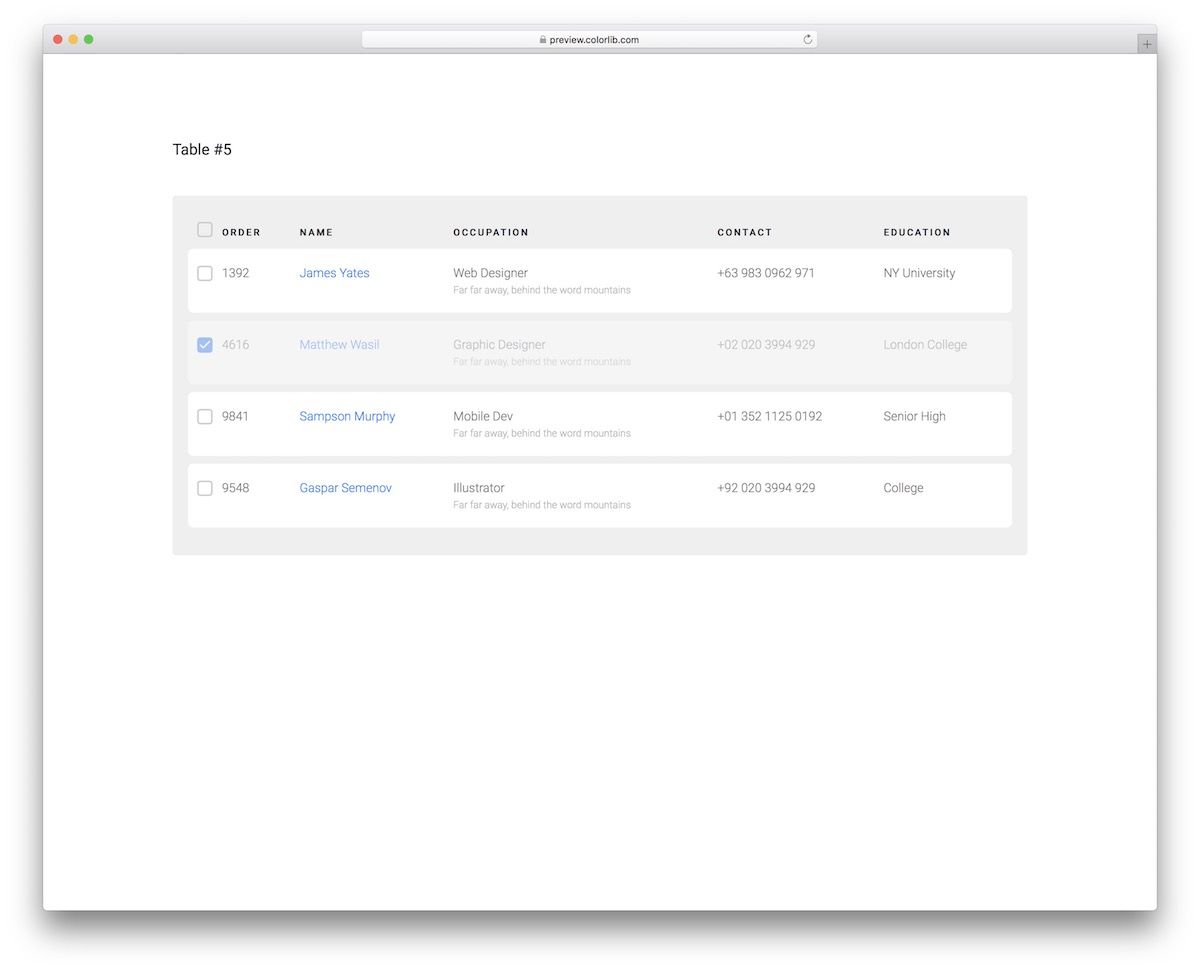
Tabella V15

La tabella V15 è come la tabella V14 con alcune funzionalità extra. Innanzitutto, include l'effetto di un jumbotron con uno sfondo grigio che si distinguerà magnificamente dal resto dei tuoi contenuti.
Inoltre, la tabella V15 include anche la selezione o la deselezione delle righe. Una volta spuntata, la riga rimane " cliccata ", diventando grigiastra o se uno strato di nebbia la copre.
Maggiori informazioni / Scarica
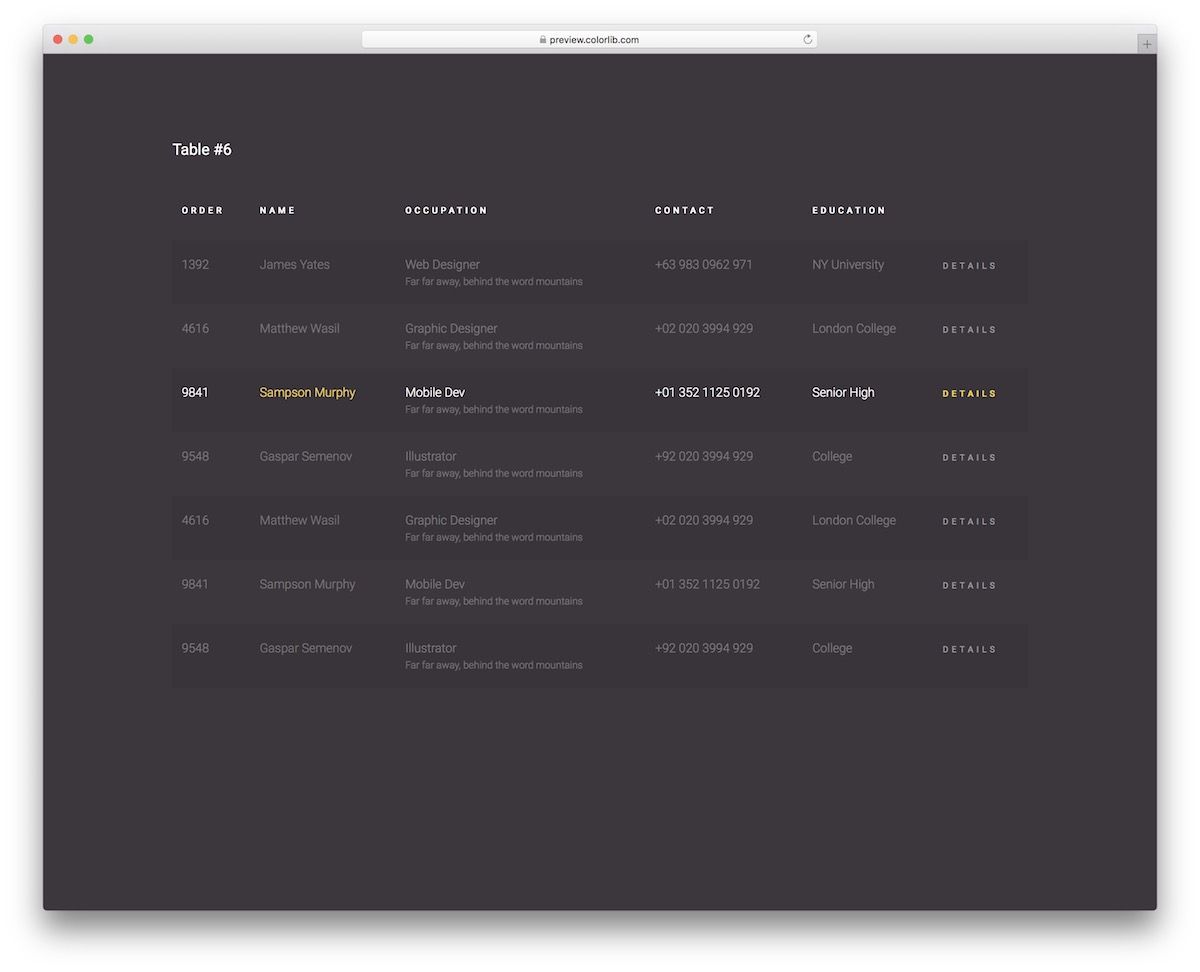
Tabella V16

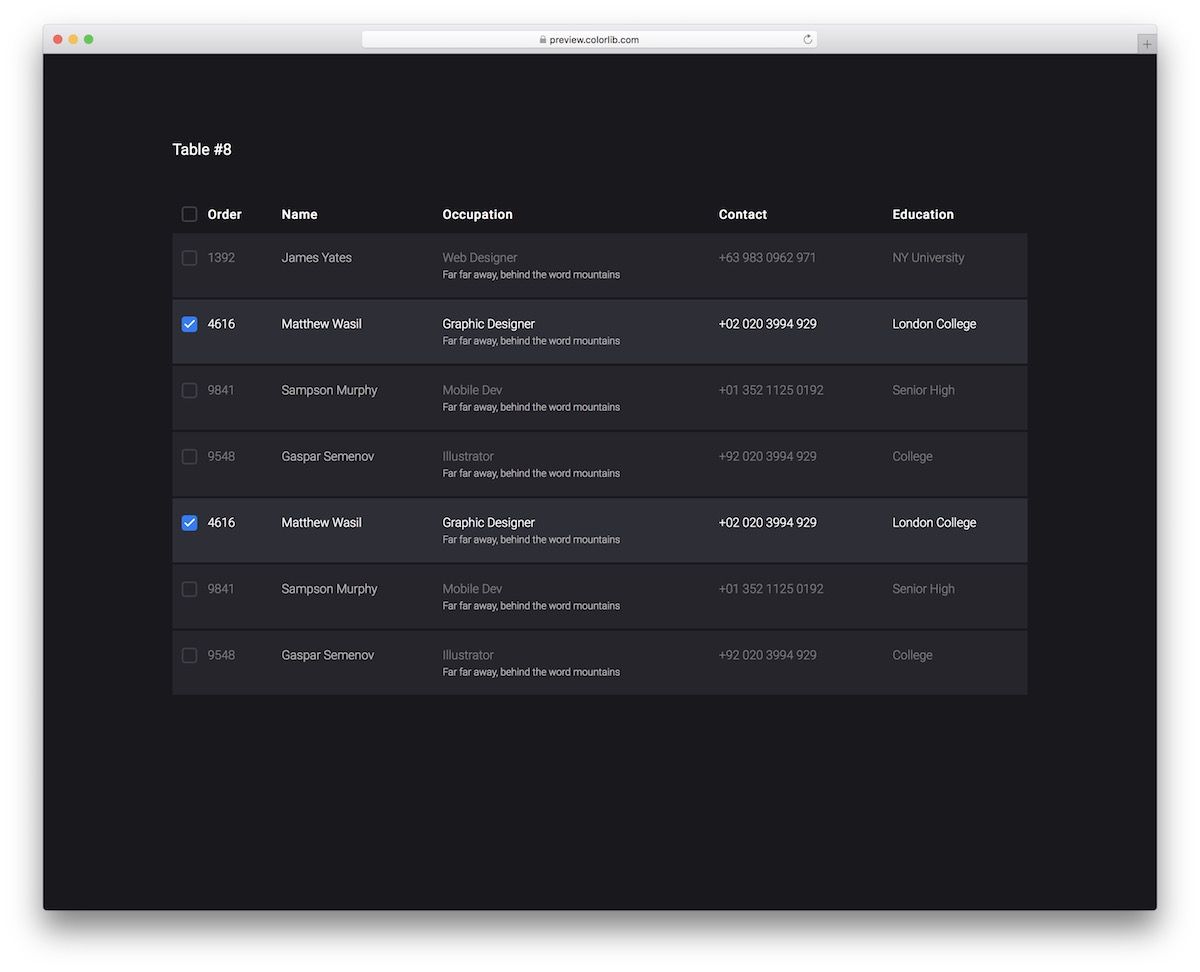
Se il tuo design GO-TO è scuro, ti godrai al massimo il Table V16. Non significa necessariamente usarlo esattamente così com'è (sfondo nero), ma è così che viene fornito per impostazione predefinita - e spacca!
Noterai anche una leggera differenziazione tra le righe, che è un dettaglio piuttosto accurato.
Ma ciò che lo rende davvero pop è l'effetto al passaggio del mouse che evidenzia la riga con il tono bianco e giallo del testo.
Maggiori informazioni / Scarica
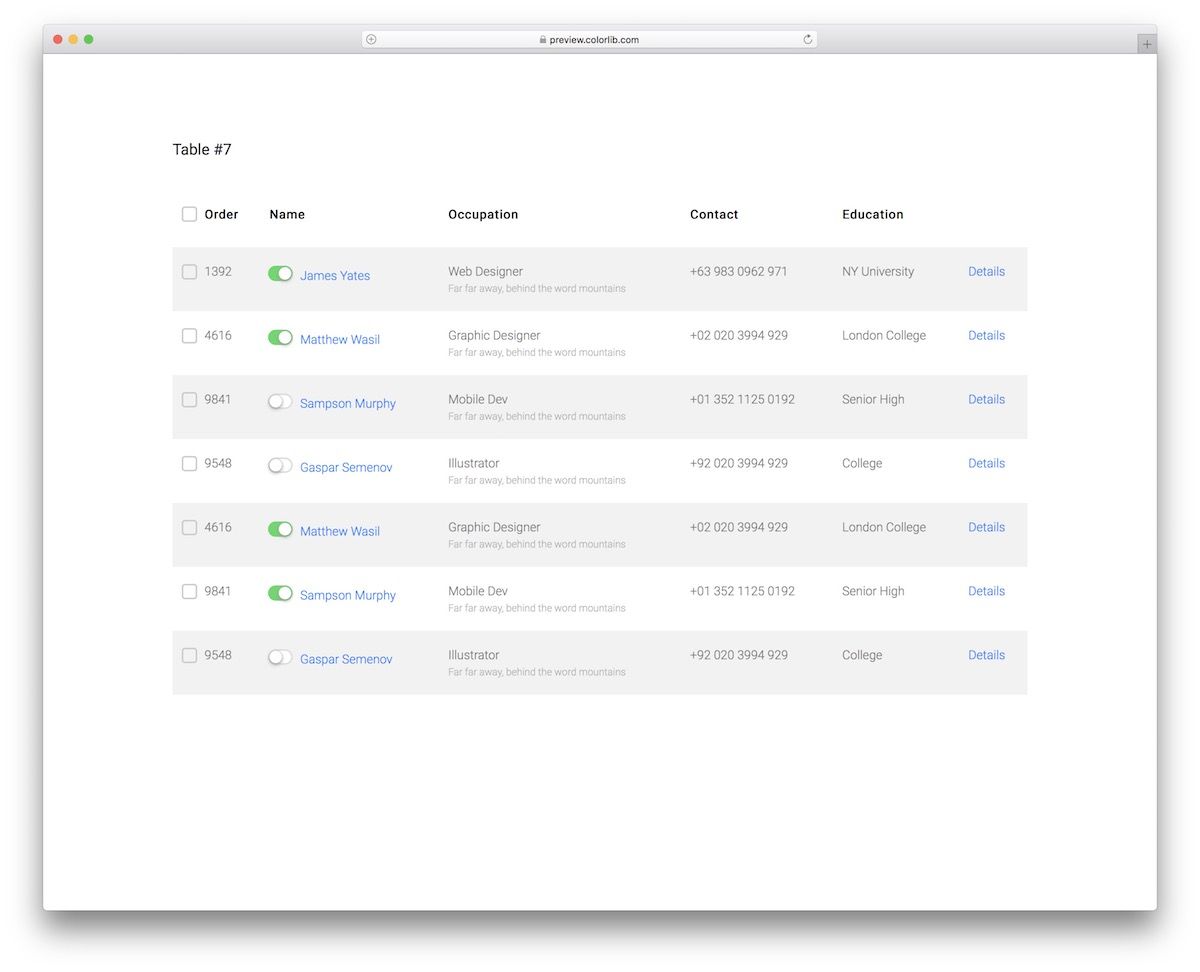
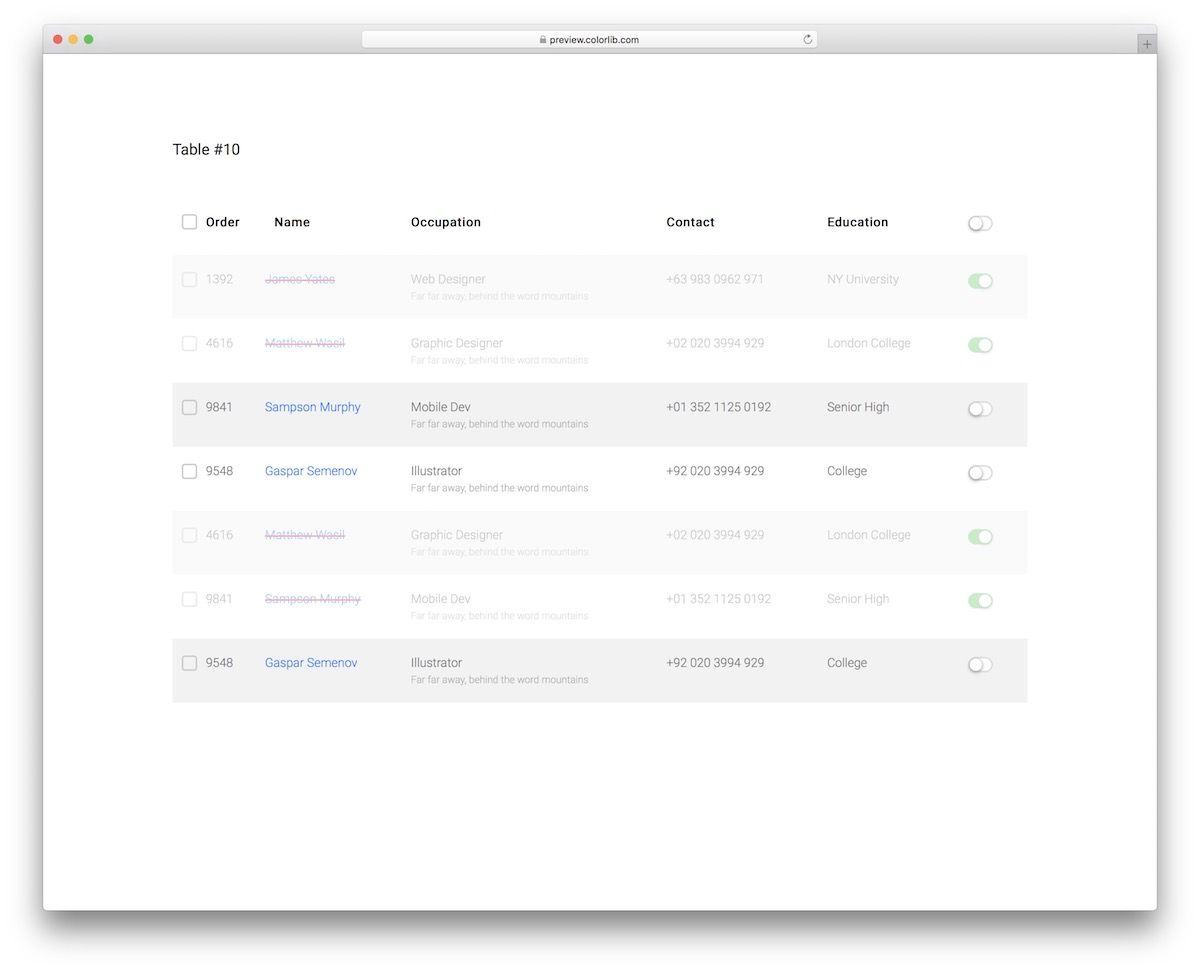
Tabella V17

Mentre ho già presentato alcune tabelle Bootstrap con caselle di controllo, CSS Table V17 fa un ulteriore passo avanti.
Inoltre viene fornito con interruttori o interruttori interessanti che possono funzionare per rendere un utente attivo o inattivo .
Questo è solo un ESEMPIO.
Inoltre, è possibile fare clic sul nome e sui dettagli all'estrema destra, consentendo di aggiungere collegamenti a informazioni, profilo, nome.
Maggiori informazioni / Scarica
Tabella V18

Qualcosa sul dark web design mi attrae così tanto. E tu?
Invece di concentrarci solo sulle tabelle Bootstrap leggere, abbiamo incluso anche alcune alternative oscure e la Tabella V18 è una di queste.
Un layout reattivo con un EFFETTO HOVER per evidenziare la riga e le caselle di controllo. Puoi anche aggiungere alcune informazioni aggiuntive nella colonna dell'occupazione per un rapido riferimento.
Maggiori informazioni / Scarica
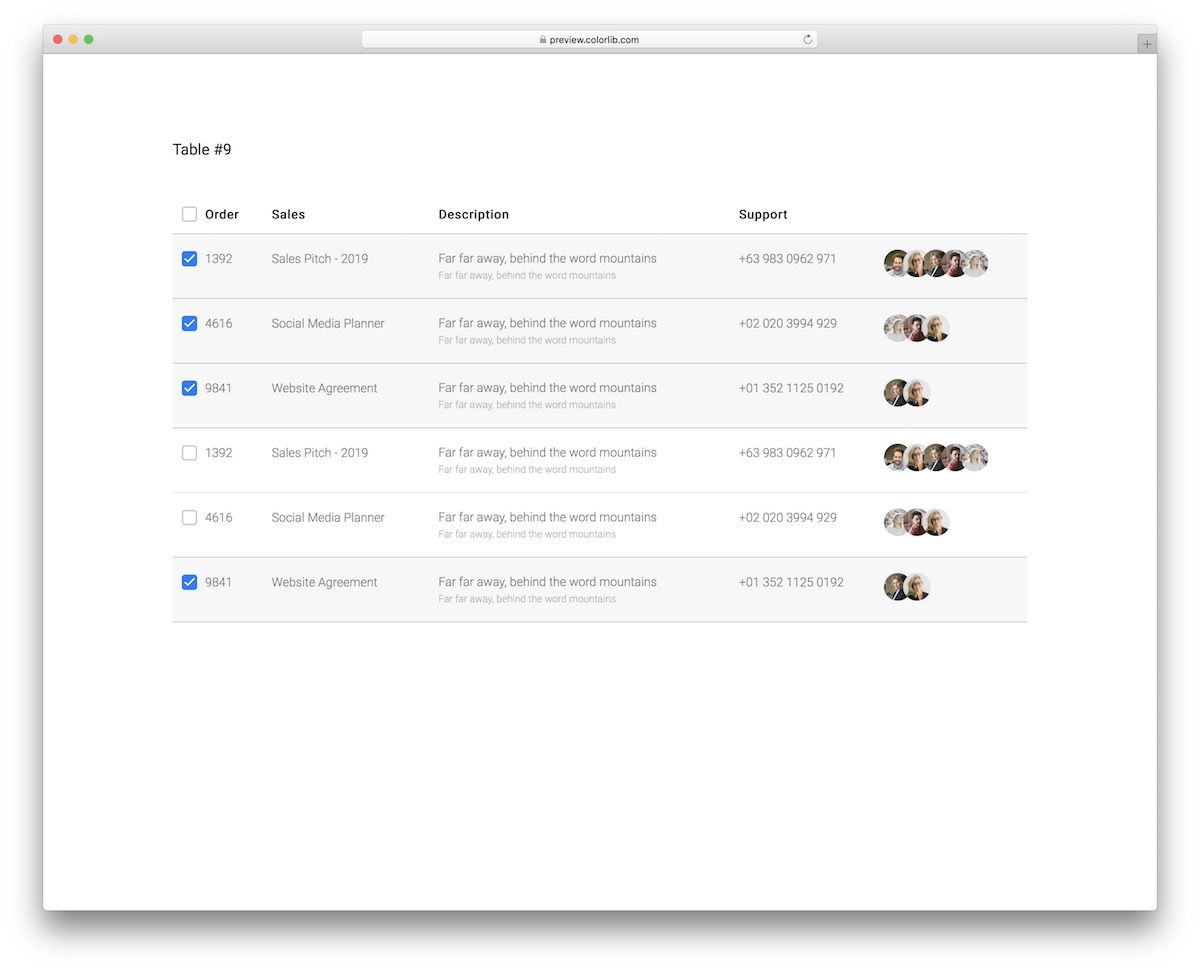
Tabella V19

Visualizza vendite, informazioni aggiuntive, dettagli di contatto e avatar dell'assistenza clienti con Table V19.
Il modello presenta una struttura reattiva che consente a principianti e professionisti di trarne il massimo.
Il codice organizzato garantisce una comoda ESPERIENZA incorporando la tabella Bootstrap nella tua applicazione.
Maggiori informazioni / Scarica
Tabella V20

Ecco l'ultimo delle nostre tabelle Bootstrap per una comoda distribuzione dei dettagli dell'ordine.
Con tutte le colonne, le caselle di controllo e gli interruttori già pronti , Table V20 è una potente alternativa che ti aiuterà a risolvere rapidamente le cose.
Lo snippet gratuito utilizza solo le ultime tecnologie e SEGUE le moderne tendenze web per un'esperienza utente eccezionale.
Maggiori informazioni / Scarica
Divulgazione: questa pagina contiene link di affiliazione esterni che potrebbero comportare la ricezione di una commissione se scegli di acquistare il prodotto menzionato. Le opinioni in questa pagina sono le nostre e non riceviamo bonus aggiuntivi per le recensioni positive.
