23 migliori siti web di cibo (esempi) 2023
Pubblicato: 2023-01-27Sei pronto a visualizzare i migliori siti Web di cibo per goderti un ottimo design e trarre ispirazione?
Fidati di noi, le nostre bocche hanno l'acquolina il più delle volte quando si esaminano oltre 100 pagine nel settore alimentare.
Con vari tipi di siti Web, ci siamo assicurati di coprirne il maggior numero possibile con questa raccolta EPIC.
Sia che tu voglia controllare bellissimi design di blog di cucina o siti Web aziendali di prim'ordine, abbiamo qualcosa per tutti.
E se stai costruendo tu stesso un sito web, ti consigliamo di scegliere un tema WordPress alimentare.
Non è necessario programmare, ma hai ancora completa libertà creativa per creare la pagina del cibo dei tuoi sogni.
I migliori siti web di cibo e idee di web design
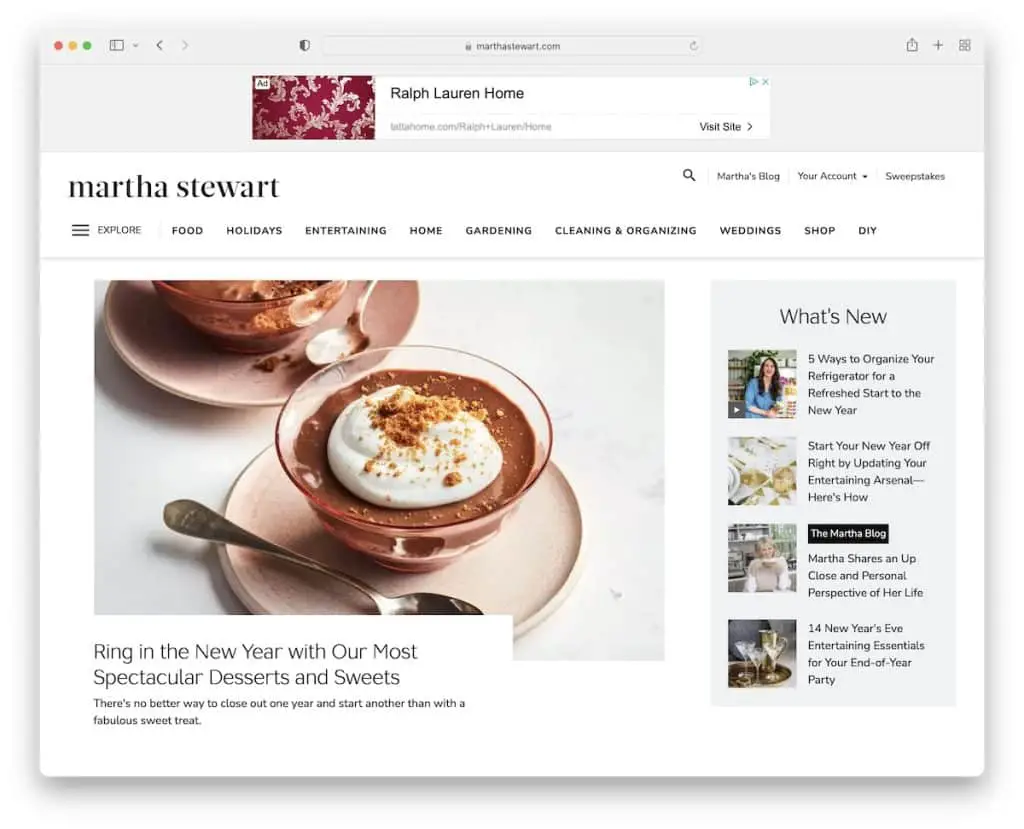
1. Martha Stewart
Costruito con: Drupal

Martha Stewart è un sito Web di una rivista di cibo online con un design leggero e un sacco di spazio bianco per una grande esperienza di leggibilità.
Ha uno dei menu più unici che sembra quasi un sito Web all'interno di un sito Web una volta aperto il popup.
La pagina ha anche un'intestazione adesiva, incluso il banner pubblicitario, quindi la navigazione è sempre disponibile.
Nota: usa un'intestazione/menu appiccicoso e aumenta l'esperienza utente del tuo sito di cibo.
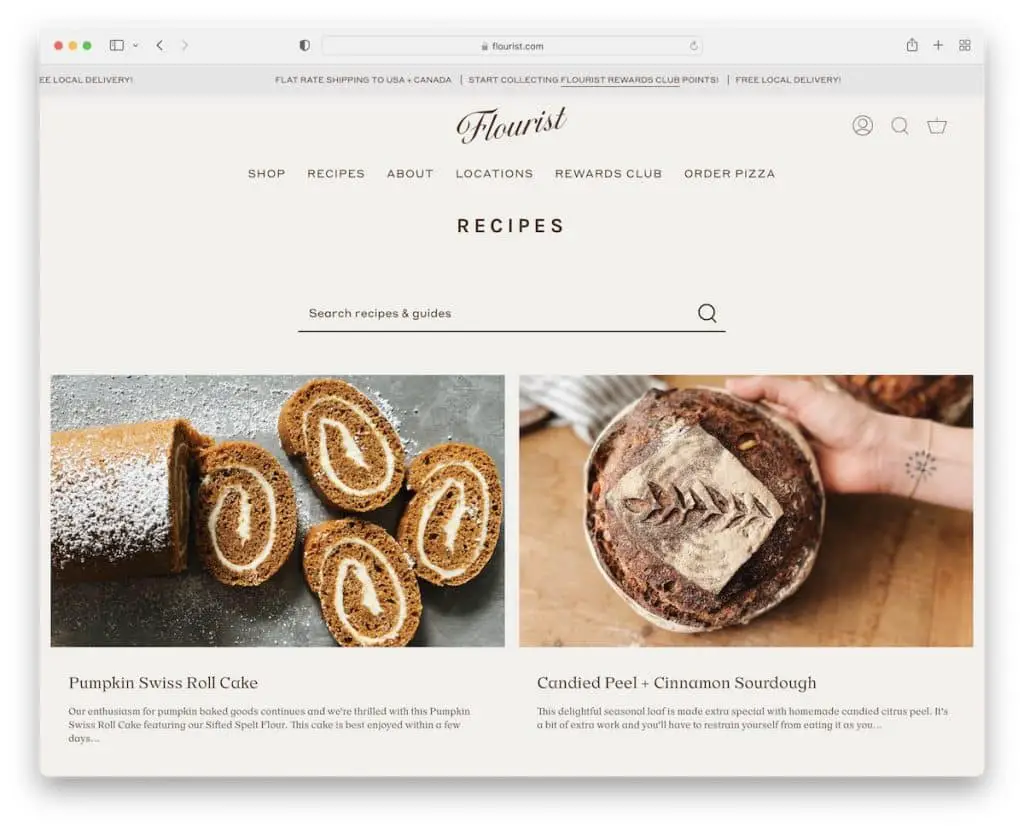
2. Ricette per fioristi
Costruito con : Shopify

Se il sito Web precedente aveva un layout simile a una rivista, Flourist Recipes ha un aspetto da blog con una struttura a griglia a due colonne.
Il sito Web presenta una barra superiore animata e un'intestazione mobile con un mega menu.
Il design complessivo del sito è minimalista, compreso il piè di pagina con tre colonne con menu e collegamenti social e un modulo di iscrizione alla newsletter.
Nota : utilizza un mega menu per aggiungere collegamenti e immagini per migliorare la navigazione del tuo sito web.
Abbiamo anche un elenco completo dei migliori siti Web Shopify per esempi più fantastici.
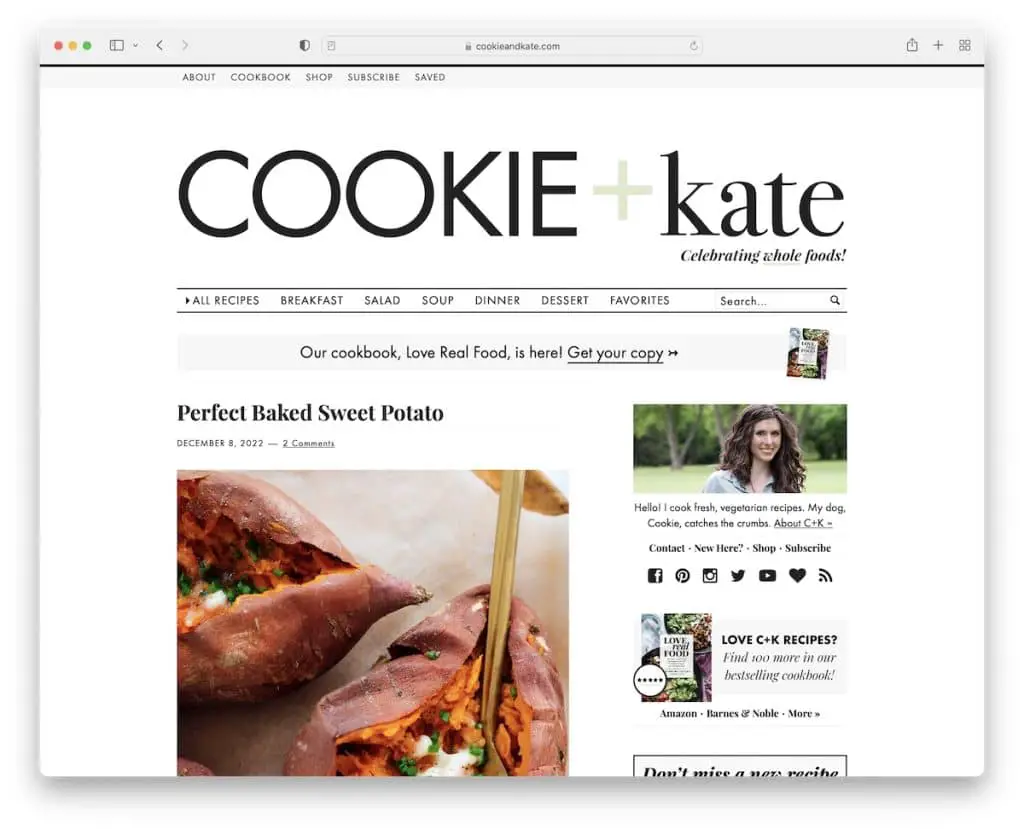
3. Biscotto e Kate
Costruito con : Magazine Pro Theme

Cookie And Kate è un sito Web di blog di cucina minimalista con collegamenti nella barra superiore, una grande intestazione con un logo e una barra di navigazione.
Il blog ha una barra laterale destra con un banner pubblicitario appiccicoso per aumentare le percentuali di clic.
Ciò che rende unico Cookie And Kate sono gli ampi estratti del blog, che non vedi troppo spesso.
Nota : fornisci maggiori informazioni e contenuti sui post del blog per renderli più cliccabili.
Ricorda, puoi creare rapidamente un sito Web simile con uno qualsiasi di questi temi per blog di cibo WordPress. (Tuttavia, la nostra guida su come avviare un buon blog con WordPress ti aiuterà a farlo con successo.)
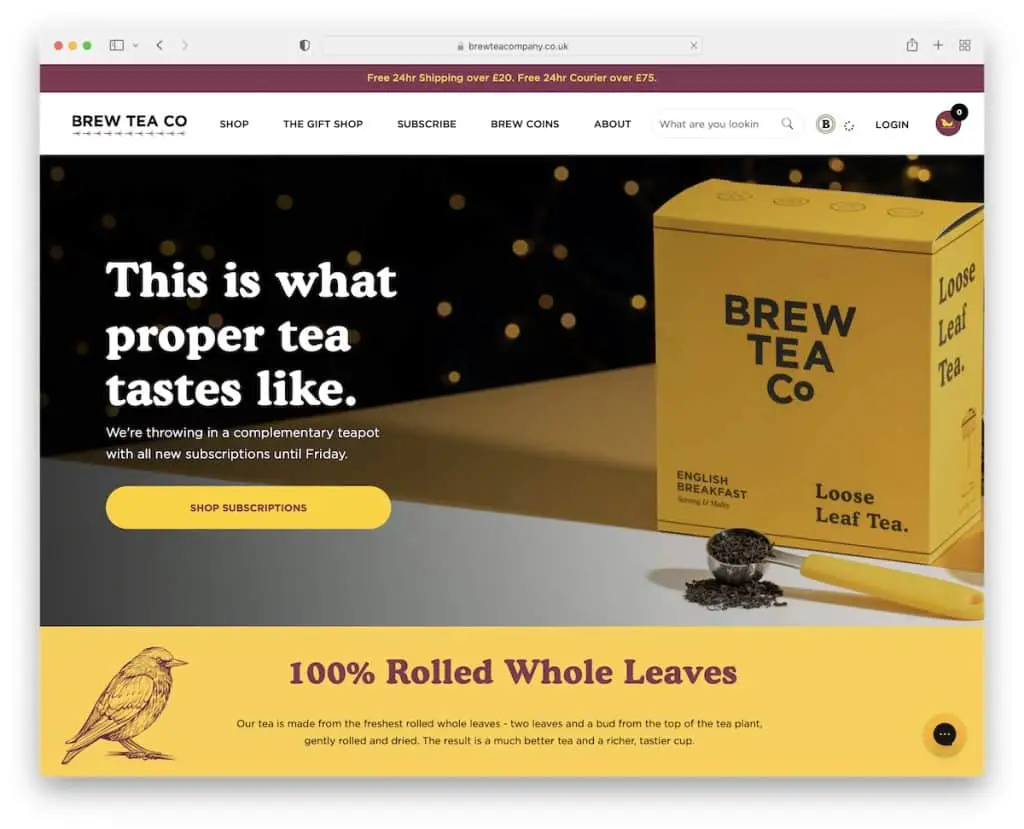
4. Brew Tea Co
Costruito con: Squarespace

Brew Tea Co è un sito web di cibo con una finestra pop-up che promuove un'offerta speciale in cambio di un'e-mail.
La pagina ha un ottimo marchio che rende piacevole scorrere questo web design reattivo. Utilizza un comodo mega menu e un piè di pagina con tutti i collegamenti e le informazioni aggiuntivi (+ un modulo di iscrizione alla newsletter).
Quello che ci piace anche è il widget della chat dal vivo nell'angolo in basso a destra, che può promuovere le vendite.
Nota: fornisci il miglior servizio clienti con una funzione di chat dal vivo.
A proposito, siamo sicuri che ti divertirai anche a controllare questi esempi di siti Web di Squarespace.
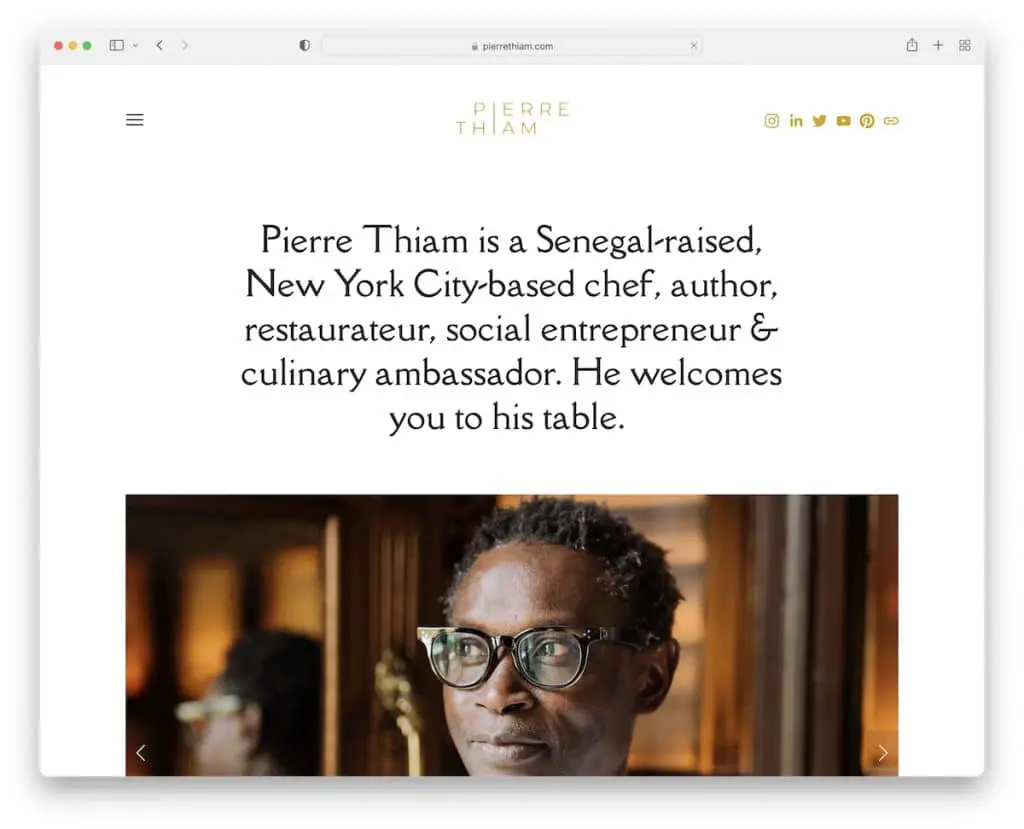
5.Pierre Thiam
Costruito con: Squarespace

Pierre Thiam gestisce un sito Web minimalista con un'intestazione mobile e un menu hamburger che ha anche un pulsante di invito all'azione (CTA) che collega alla pagina dei contatti. L'intestazione e il piè di pagina hanno i pulsanti dei social media per connettersi più facilmente con Pierre.
L'avvio di un sito Web di cibo con testo e quindi uno slider non è troppo comune, il che è un'ottima strategia per far risaltare di più il tuo.
Nota: mostra quanto sei socievole avendo l'icona dei social media nella barra di navigazione (e nel piè di pagina).
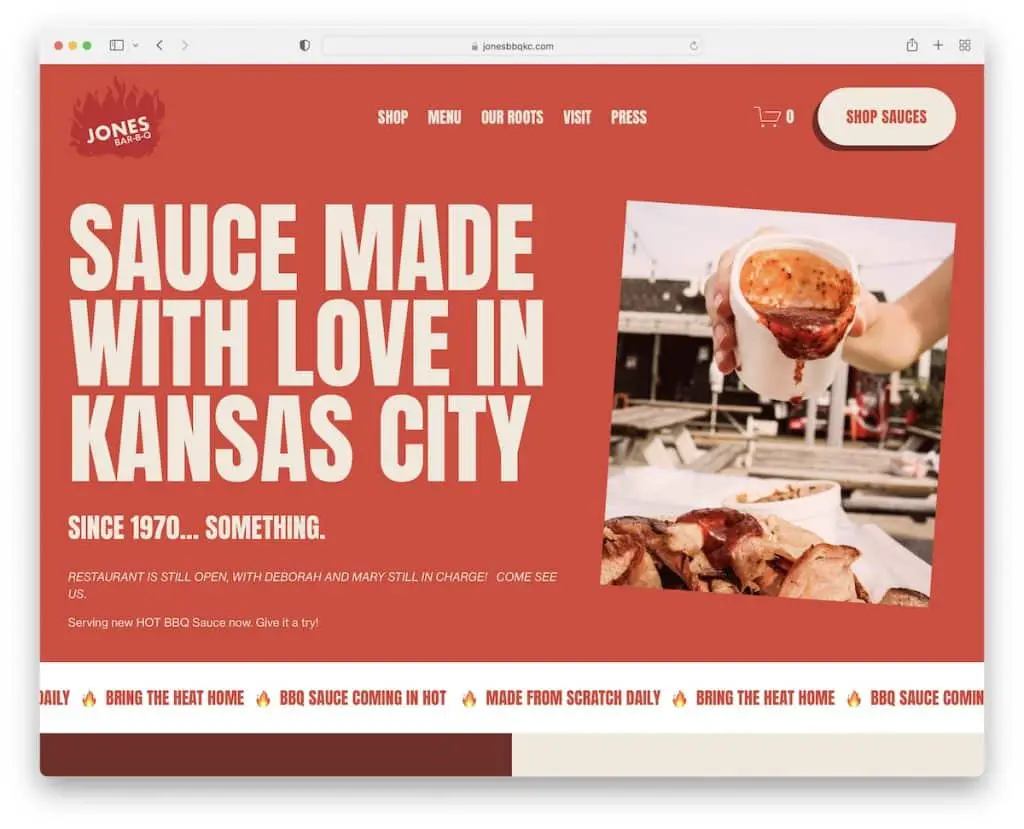
6. Jones Bar-BQ
Costruito con: Squarespace

Jones Bar-BQ ha un marchio forte con scorrimento accattivante e molto spazio bianco, quindi il contenuto risalta di più.
Questo esempio di sito Web di prodotti alimentari ha un'intestazione che scompare sullo scorrimento ma riappare quando si scorre verso l'alto. (Questo è utile per una migliore navigazione a causa di meno distrazioni.)
Il testo scorrevole sotto la sezione dell'eroe funziona come un effetto che attira l'attenzione, con un altro prima del modulo di iscrizione che promuove la loro pagina Instagram.
Nota: usa il tuo marchio su tutto il tuo sito web per ricordare ai visitatori, beh, il tuo marchio.
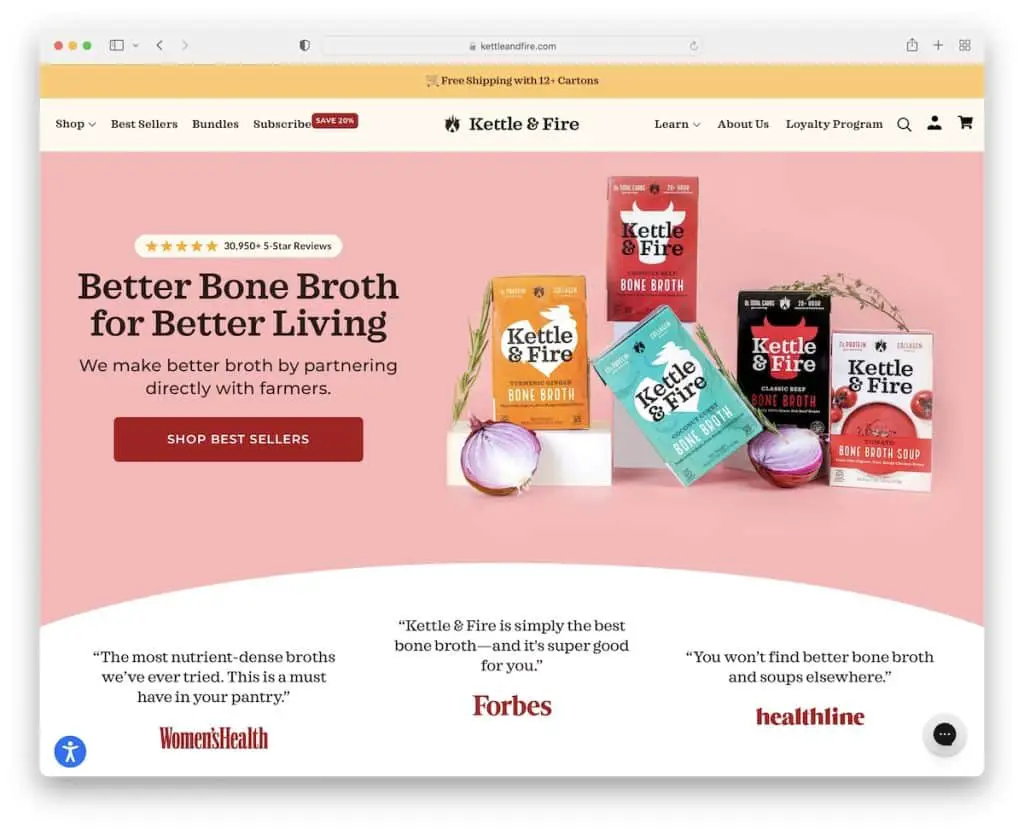
7. Bollitore e fuoco
Costruito con: Shopify

Kettle & Fire è un sito web di cibo moderno e alla moda con un tocco di minimalismo per garantire la migliore esperienza utente.
L'immagine dell'eroe presenta i loro best seller con un invito all'azione per il negozio e recensioni stellari che dimostrano la qualità del prodotto.
Kettle & Fire garantisce che tutto sia facilmente raggiungibile con il mega menu mobile, con il piè di pagina che fornisce altri collegamenti, la connessione ai social media e un modulo di iscrizione che promuove un coupon.
Questo sito Web ha anche regolazioni di accessibilità per modificare il modo in cui si desidera visualizzare il loro sito Web.
Nota: lascia che i tuoi potenziali clienti personalizzino il tuo sito web con il configuratore di accessibilità.
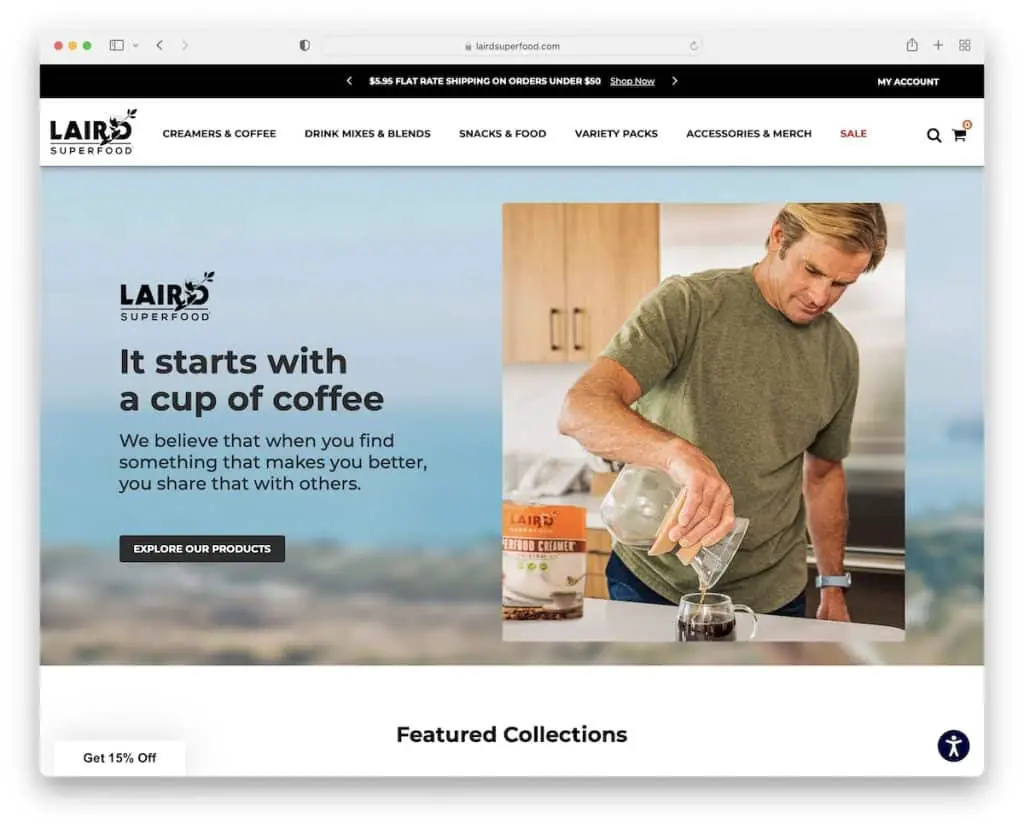
8. Laird Superfood
Costruito con: Shopify

Laird Superfood ha un dispositivo di scorrimento delle notifiche nella barra superiore con collegamenti e il menu a discesa "il mio account" per un rapido accesso al profilo.
La barra di navigazione è semplice ma ha un mega menu con collegamenti e immagini. Dagli slider e caroselli alle testimonianze e alle regolazioni dell'accessibilità, Laird Superfood ha pensato a tutto.
Questo sito Web di alimenti ha anche un dispositivo di scorrimento del feed di Instagram che presenta immagini dei clienti con un'opzione per acquistare l'elemento specifico del post.
Nota: utilizza un feed IG con funzionalità di negozio.
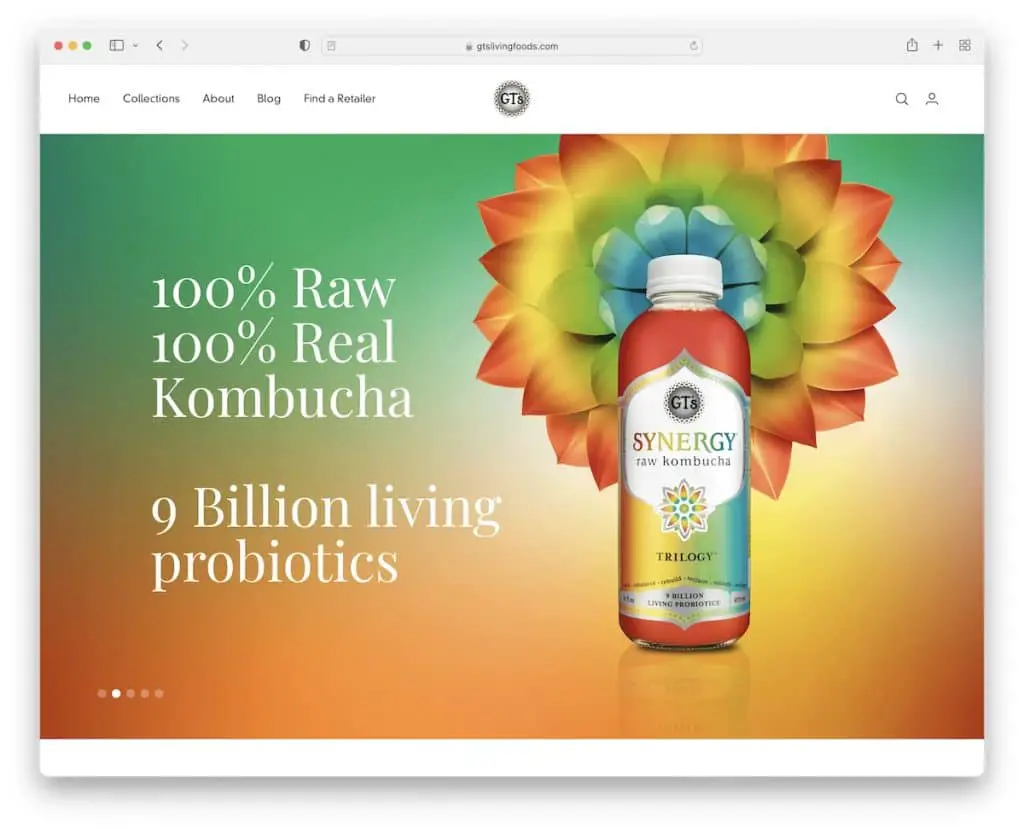
9. GT
Costruito con: Shopify

GT's ha un'enorme presentazione above the fold con titoli e pulsanti CTA.
L'intestazione è minimalista, ma la navigazione ha funzionalità di mega menu, che è un modo eccellente per trovare gli elementi giusti. Inoltre, c'è anche una barra di ricerca laterale con risultati in tempo reale per ricerche rapide.
Inoltre, il piè di pagina ha cinque colonne con collegamenti ai menu, pulsanti dei social media e un widget per l'iscrizione alla newsletter.
Nota: fai crescere la tua mailing list inserendo un modulo di iscrizione (da qualche parte sul tuo sito web).
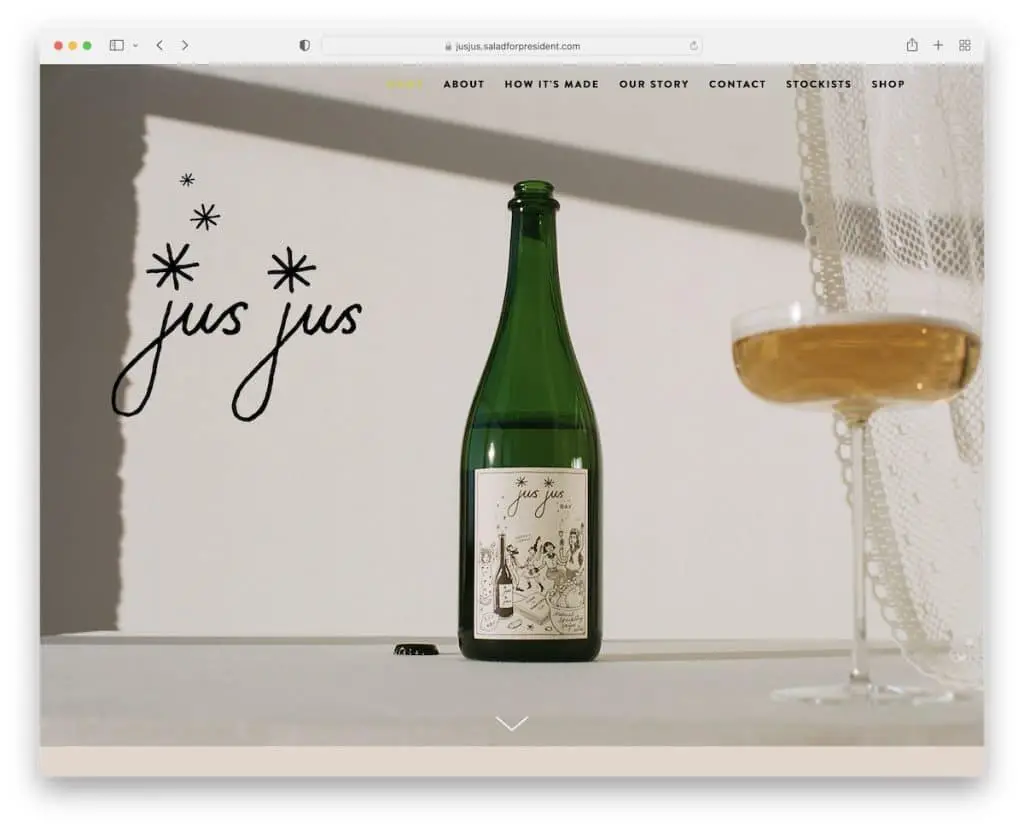
10. Gius Gius
Costruito con: Squarespace

La grande immagine dell'eroe con fantastiche animazioni ma nessun elemento di vendita differenzia Jus Jus dal resto dei siti web di cibo in questo elenco. L'intestazione è trasparente per mantenere l'aspetto più pulito anche durante lo scorrimento.
La navigazione mobile ti consente di saltare da una sezione all'altra per trovare tutti i dettagli del marchio. E anche se Jus Jus utilizza molto testo, utilizza anche molti spazi bianchi che creano un'atmosfera piacevole.
Nota: avvia il tuo sito Web di un singolo prodotto con un'immagine grande del prodotto. (E ravvivalo con l'animazione.)
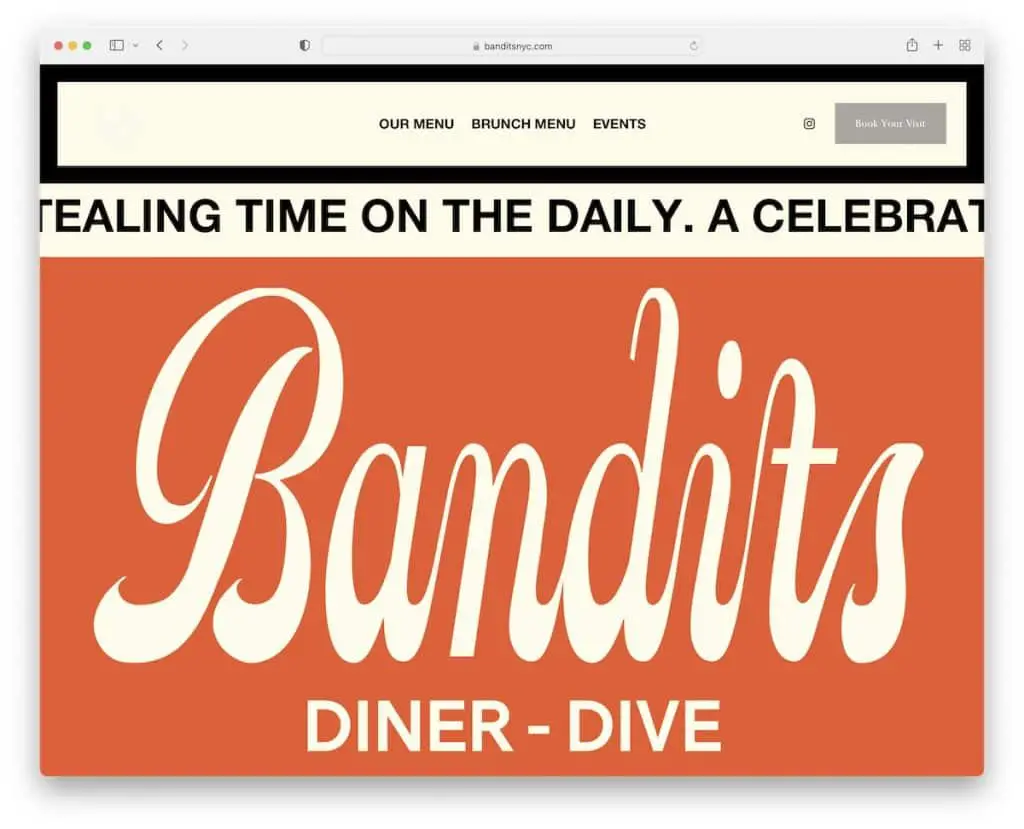
11. Banditi
Costruito con: Squarespace

Bandits crea una prima impressione audace con un testo di grandi dimensioni su uno sfondo a tinta unita (anche il testo scorrevole contribuisce a questo).
L'intestazione/menu scompare/riappare a seconda del movimento di scorrimento per avervi sempre accesso. L'intestazione ha anche un pulsante CTA per le prenotazioni, che è molto pratico.
Questo sito Web di cibo non utilizza un piè di pagina tradizionale ma presenta un'immagine di un cocktail e un testo per convincerti a visitarlo.
Nota: utilizzare un pulsante "prenota ora" nell'intestazione (appiccicosa).

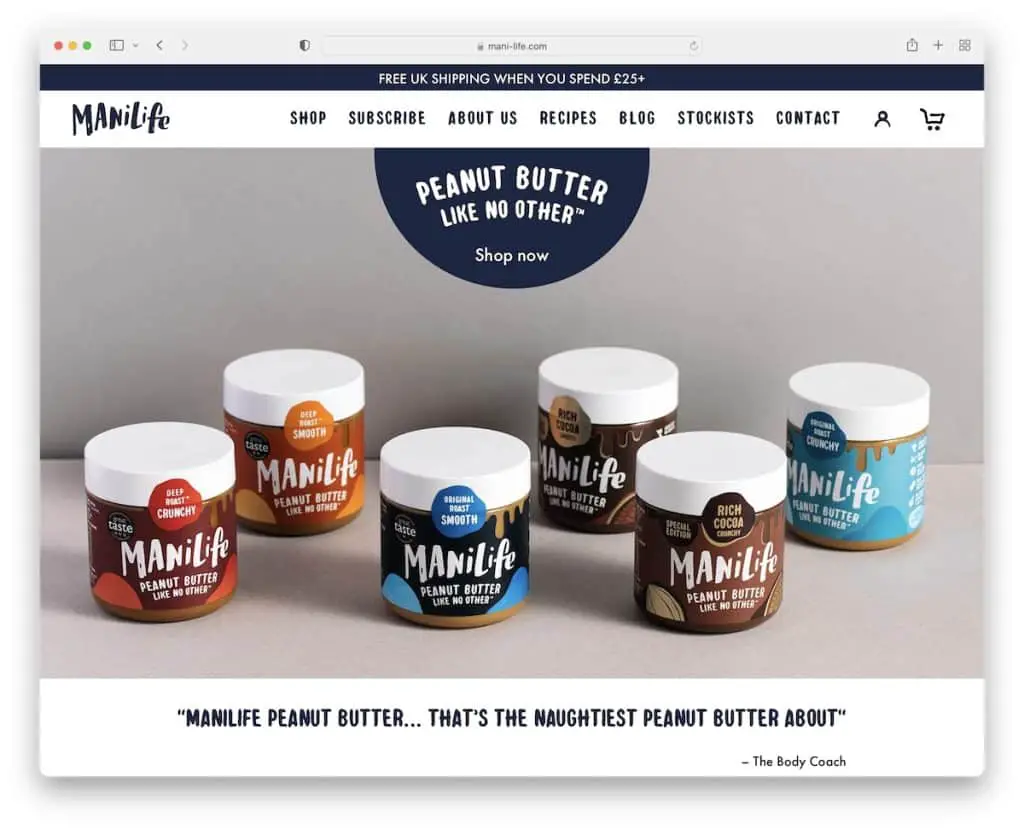
12. ManiLife
Costruito con: Shopify

ManiLife ha un dispositivo di scorrimento dello sfondo dell'immagine a schermo intero con pulsanti CTA e, in modo univoco, un testo di feedback del cliente per renderlo meno promozionale.
La barra superiore promuove la spedizione gratuita, mentre l'intestazione riappare solo quando si scorre verso l'alto.
ManiLife ha anche un carosello dei prodotti in primo piano, uno slider delle testimonianze e una sezione con i loghi delle autorità.
Nota: crea prove sociali con testimonianze, recensioni e menzioni PR/loghi di autorità.
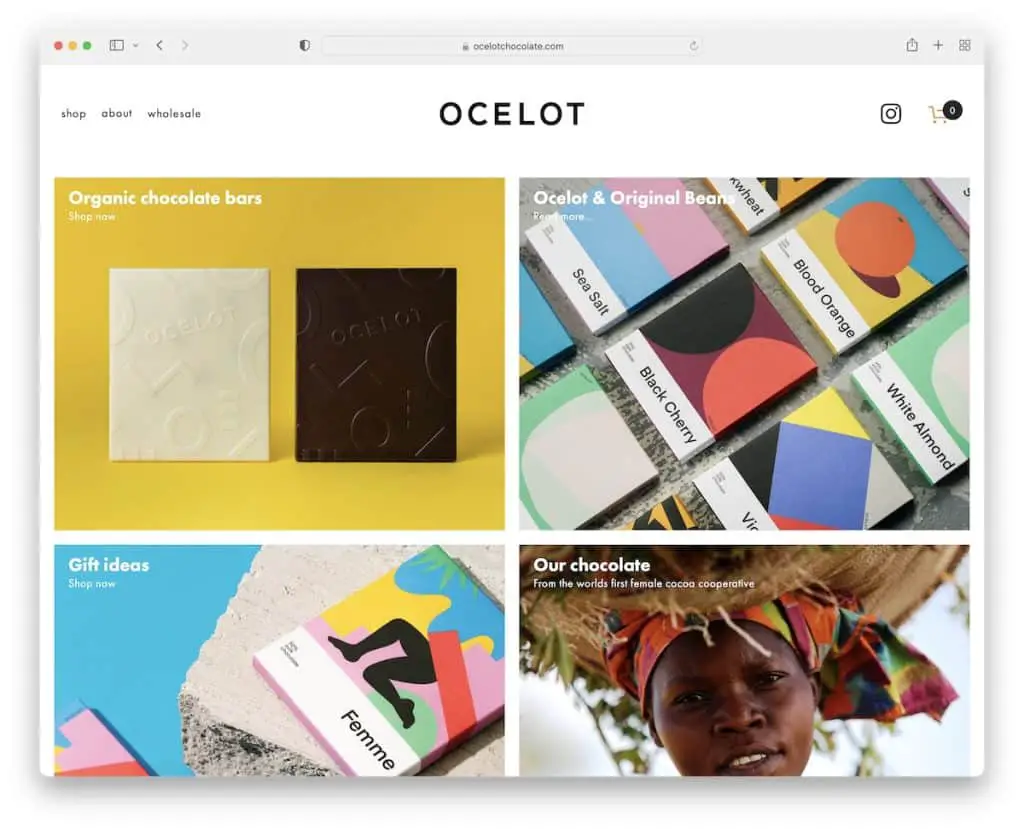
13. Cioccolato Ocelot
Costruito con: Squarespace

Ocelot Chocolate è un sito web di cibo con un attraente layout a griglia che tende al minimalismo. L'intestazione è pulita con un menu a discesa, l'icona IG e il carrello.
Inoltre, anche il piè di pagina è molto semplice, migliorando piacevolmente il flusso semplice. (Potresti anche essere interessato a visualizzare questi splendidi siti Web semplici che abbiamo curato.)
Nota: utilizza un layout a griglia con immagini di grandi dimensioni per catturare l'attenzione dei visitatori.
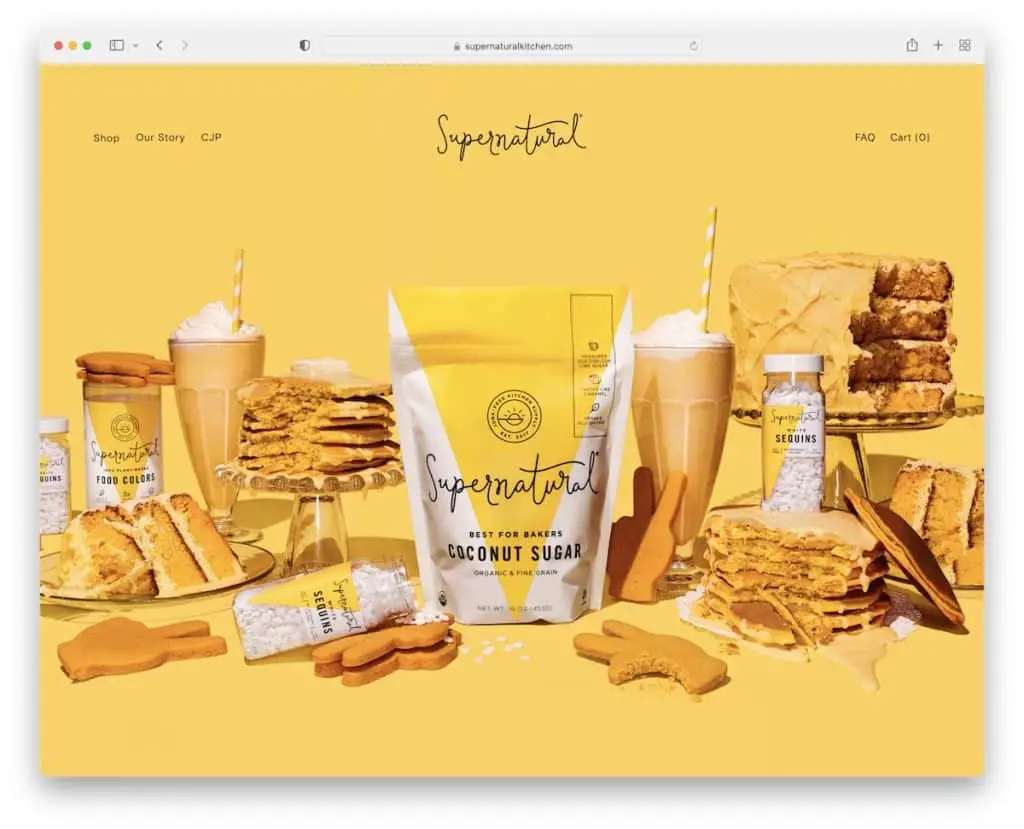
14. Soprannaturale
Costruito con: Squarespace

Supernatural utilizza un'immagine dell'eroe con un effetto di parallasse e un'intestazione trasparente al 100% con un menu a discesa.
La pagina ha sezioni pulite con titoli, testi, link per promuovere i loro prodotti e una griglia di feed IG che apre i post in nuove schede.
In fondo c'è un semplice piè di pagina con altri collegamenti utili e un link di follow per Instagram.
Nota: un effetto di parallasse aggiunge coinvolgimento al tuo sito Web per una migliore UX.
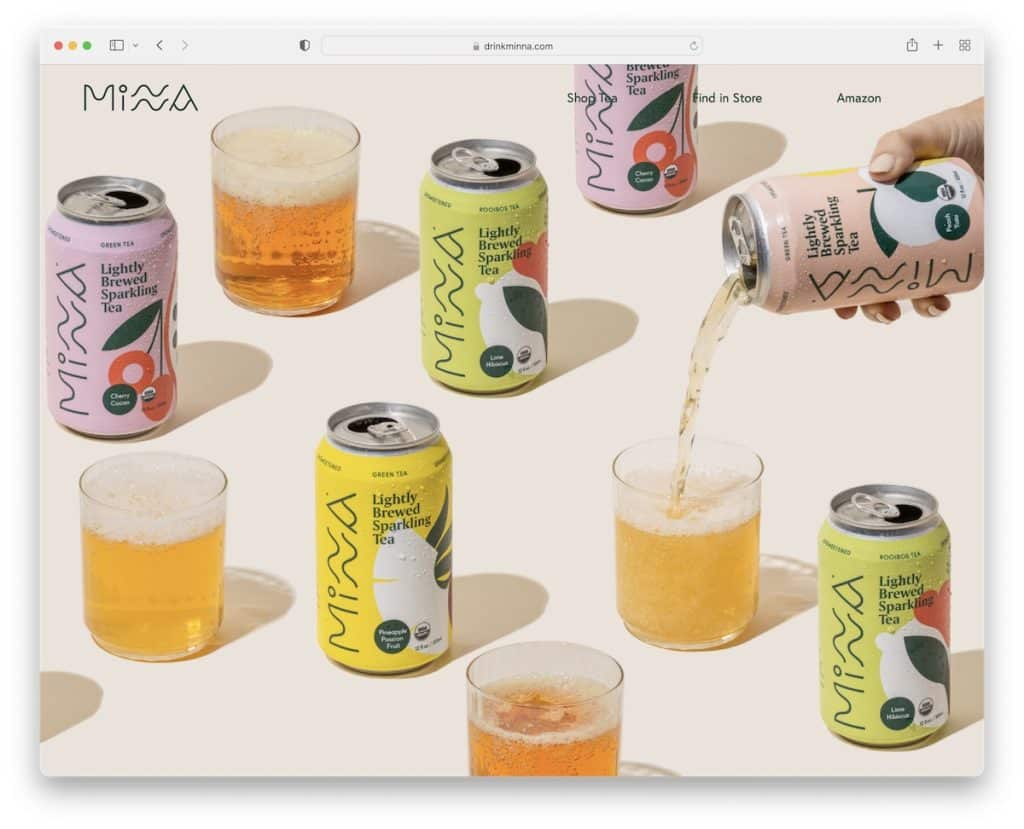
15. Mina
Costruito con: Squarespace

Minna è un'altra buona prova che un'immagine a schermo intero (senza testo e CTA) può funzionare davvero bene in termini di catturare l'attenzione dei visitatori.
Inoltre, mantengono la barra di navigazione super pulita per un'esperienza senza distrazioni. Il piè di pagina è ugualmente pulito con collegamenti aggiuntivi, social media e un modulo di iscrizione.
Questo sito web di cibo è diviso in più sezioni per presentare ogni prodotto con uno sfondo accomodante. Inoltre, il feed IG di tre post aggiunge alcuni contenuti extra con i post che si aprono in nuove schede.
Nota : non sai come aggiungere altri contenuti al tuo sito web? Integra un feed Instagram.
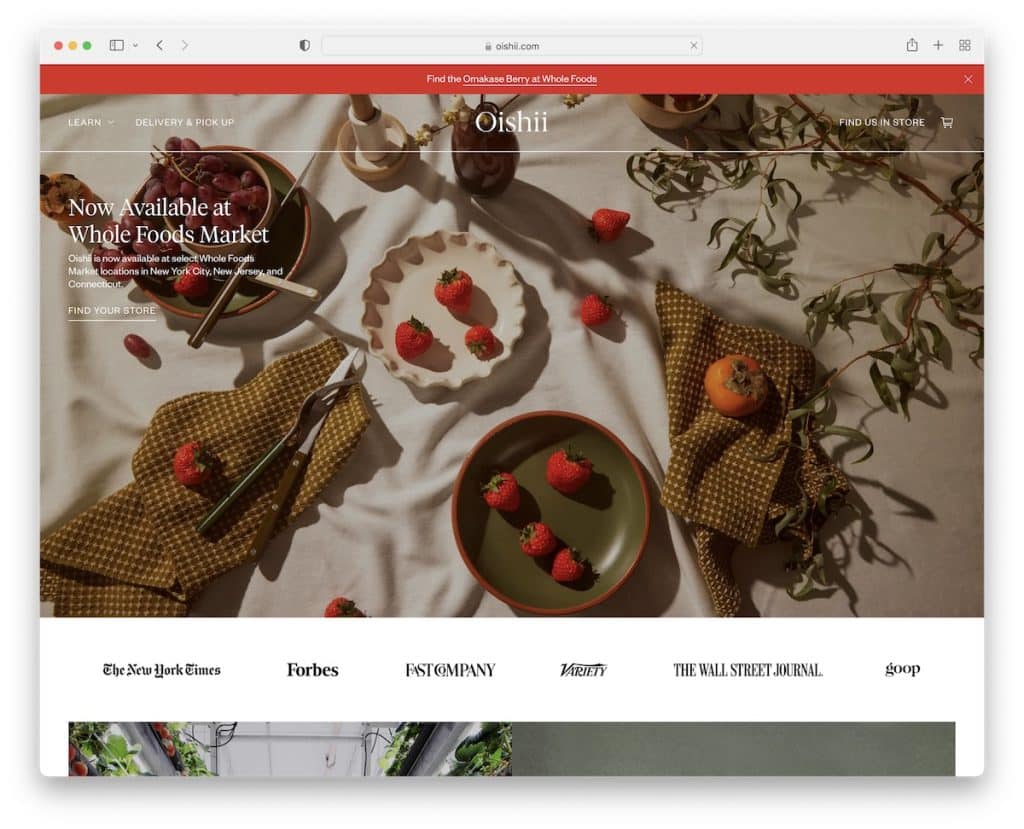
16. Oishii
Costruito con: Shopify

Oishii è un sito web di cibo alla moda che non sembra venderti qualcosa quando scorri la home page, il che è un grande vantaggio. Certo, ci sono link al negozio, ma è fatto con gusto.
La notifica della barra superiore è facilmente chiudibile premendo "x", mentre l'intestazione passa da trasparente a solida (e mobile) sullo scroll.
Sotto l'immagine dell'eroe c'è un banner con vari loghi di autorità che si collegano alle menzioni di pubbliche relazioni.
Nota : non essere troppo commerciale, altrimenti i visitatori potrebbero lasciare il tuo sito web in anticipo.
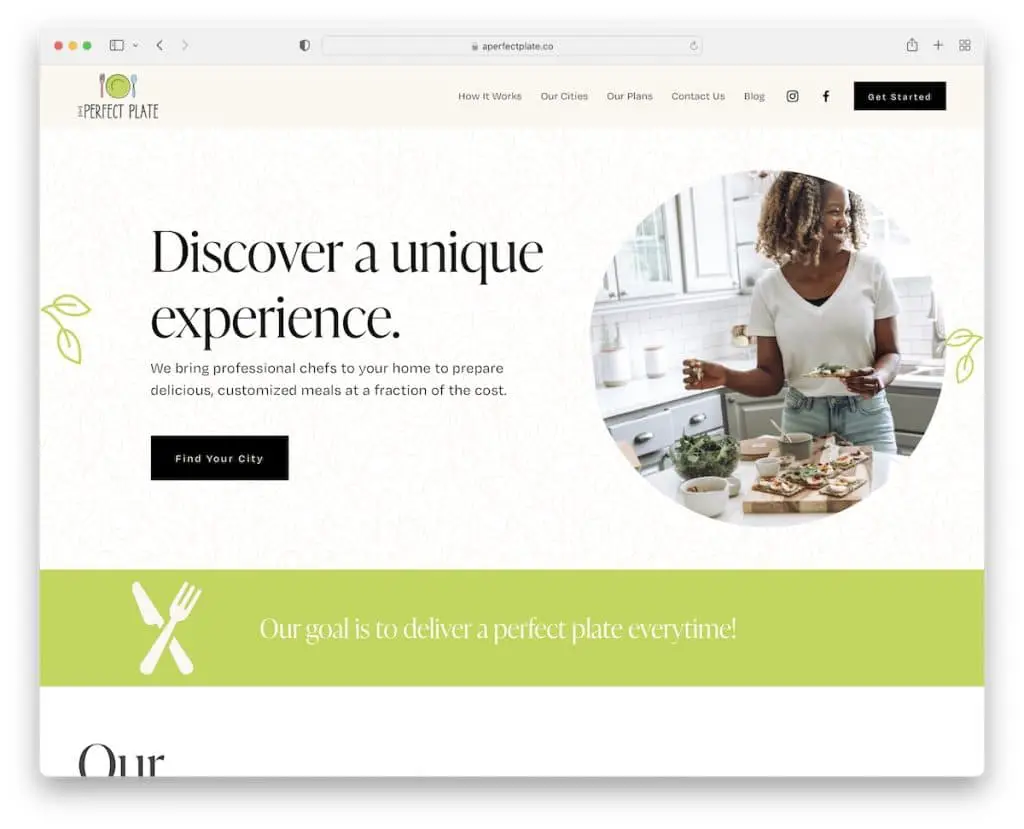
17. Un piatto perfetto
Costruito con: Squarespace

A Perfect Plate ha un design appetitoso con il caricamento dei contenuti su una pergamena e un menu mobile con un menu a tendina, icone social e un pulsante CTA.
Una caratteristica pratica sono le fisarmoniche per "come funziona", che occupano molto meno spazio ma forniscono comunque le informazioni necessarie.
Inoltre, troverai anche un'ampia sezione che presenta una singola testimonianza del cliente per creare prove sociali.
Nota: le fisarmoniche sono un ottimo modo per introdurre contenuti e informazioni aggiuntivi ma non per prendere spazio extra.
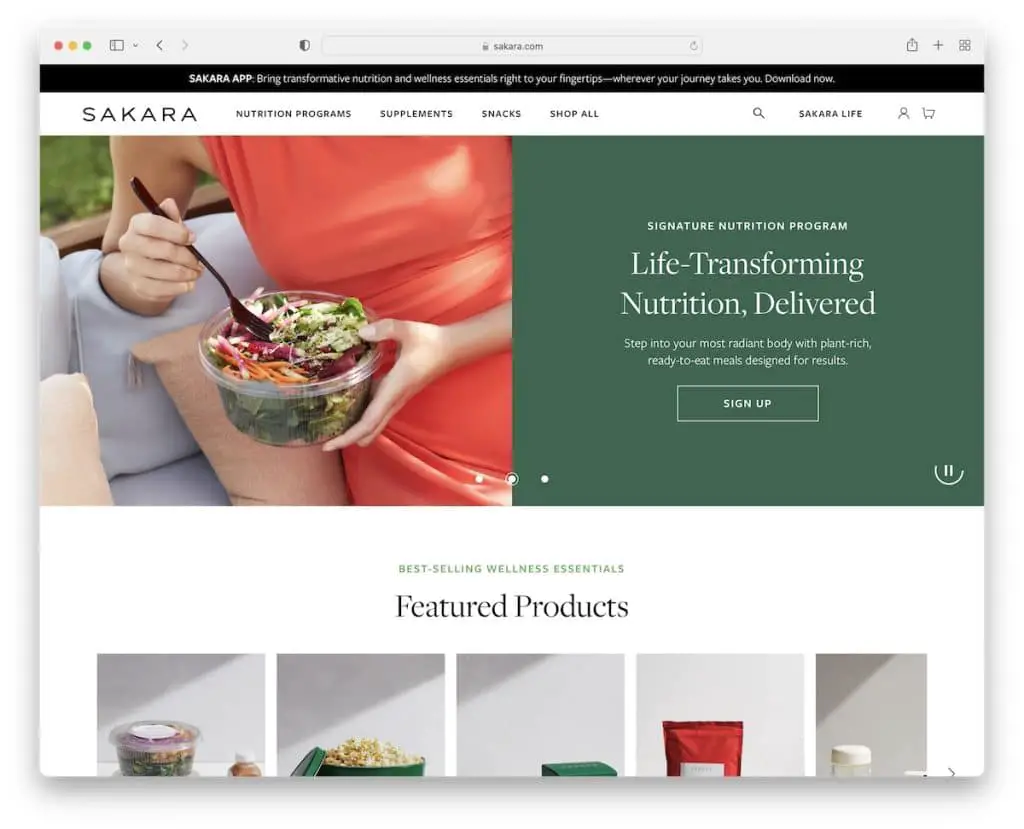
18. Sara
Costruito con: Shopify

Sakara ha un simpatico dispositivo di scorrimento che puoi mettere in pausa, riprodurre e scorrere al tuo comando. Ogni diapositiva è 1/2 immagine e 1/2 sfondo a tinta unita con testo e un invito all'azione per rendere le informazioni più leggibili.
La barra superiore e l'intestazione (con il mega menu) si attaccano entrambe alla parte superiore dello schermo, quindi non è necessario scorrere per accedere al menu: è sempre lì. Inoltre, il piè di pagina ha più colonne con un CTA per il download dell'app, un abbonamento e molti più collegamenti.
Nota: consenti agli utenti di controllare il dispositivo di scorrimento (poiché potrebbero trovare l'animazione di scorrimento troppo veloce).
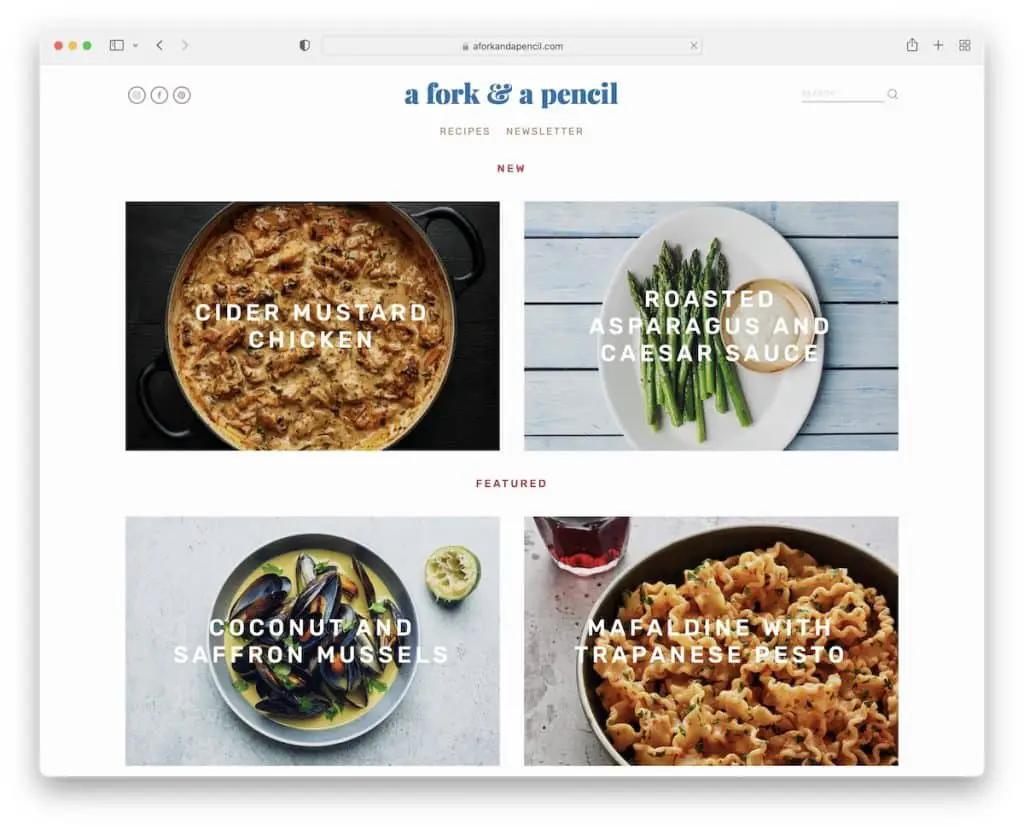
19. Una forchetta e una matita
Costruito con: Squarespace

A Fork & A Pencil ha un layout a griglia minimalista con sezioni di immagini parallasse e un feed Instagram con un pulsante "segui".
Anche l'intestazione e il piè di pagina sono piuttosto semplici ma ti forniscono tutti gli elementi essenziali per una migliore esperienza di navigazione e ricerca.
Infine, il modulo di iscrizione alla newsletter ha reCAPTCHA per prevenire lo spam.
Nota: vuoi evitare lo spam (soprattutto quando si tratta del modulo di contatto)? Usa reCAPTCHA.
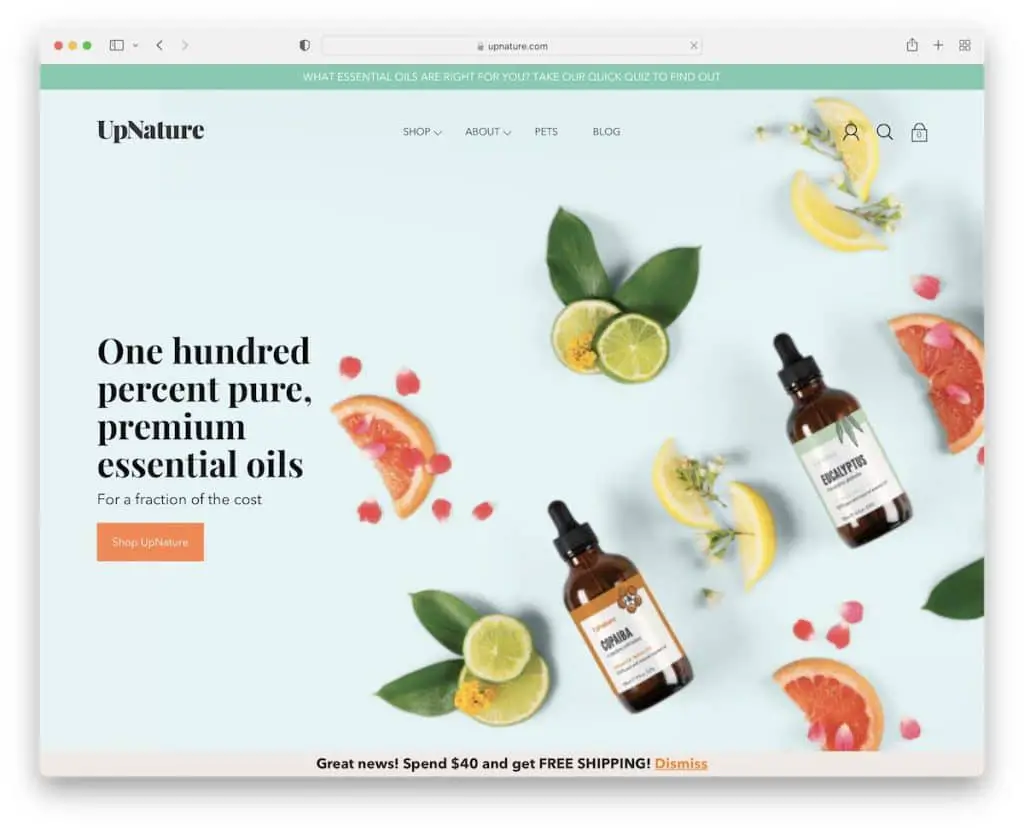
20. SuNatura
Costruito con: Shopify

Mentre molti usano una barra superiore su uno sfondo contrastante per farlo risaltare di più, UpNature si fonde perfettamente con l'immagine dell'eroe, senza causare distrazioni. Tuttavia, galleggia solo l'intestazione con il mega menu minimalista.
Questo sito Web di cibo ha un design pulito (controlla anche questi siti Web puliti vincenti), un design intercambiabile, un dispositivo di scorrimento delle testimonianze e un piè di pagina elementare.
Nota: utilizza una barra in alto per notifiche speciali, spedizione gratuita, offerte, ecc.
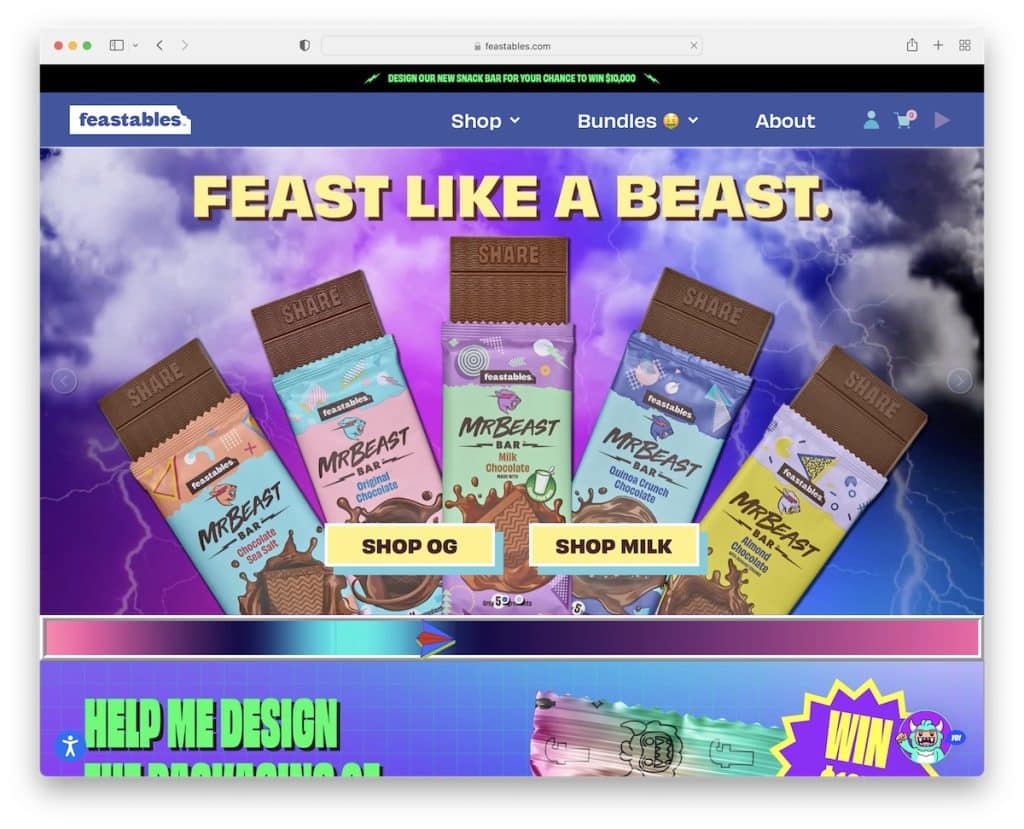
21. Feste
Costruito con: Shopify

Il sito Web di Feastables dimostra che non ci sono limiti quando si tratta di creatività e web design. Diventa selvaggio e "pazzo" quanto vuoi, creando una prima impressione forte e memorabile proprio come Feastables.
La pagina ha più animazioni ed effetti speciali che la rendono più avvincente, entusiasmandoti nell'ordinare i prodotti.
Oltre alle testimonianze dei clienti con recensioni stellari, Feastables ha anche un dispositivo di scorrimento con feedback di autorità. E se fai clic sulla testa del mostro nell'angolo destro, puoi giocare a un gioco, che è qualcosa che non abbiamo mai visto prima su un sito web di cibo.
Nota : lascia parlare la tua personalità attraverso un sito web unico e artistico di cui tutti parleranno.
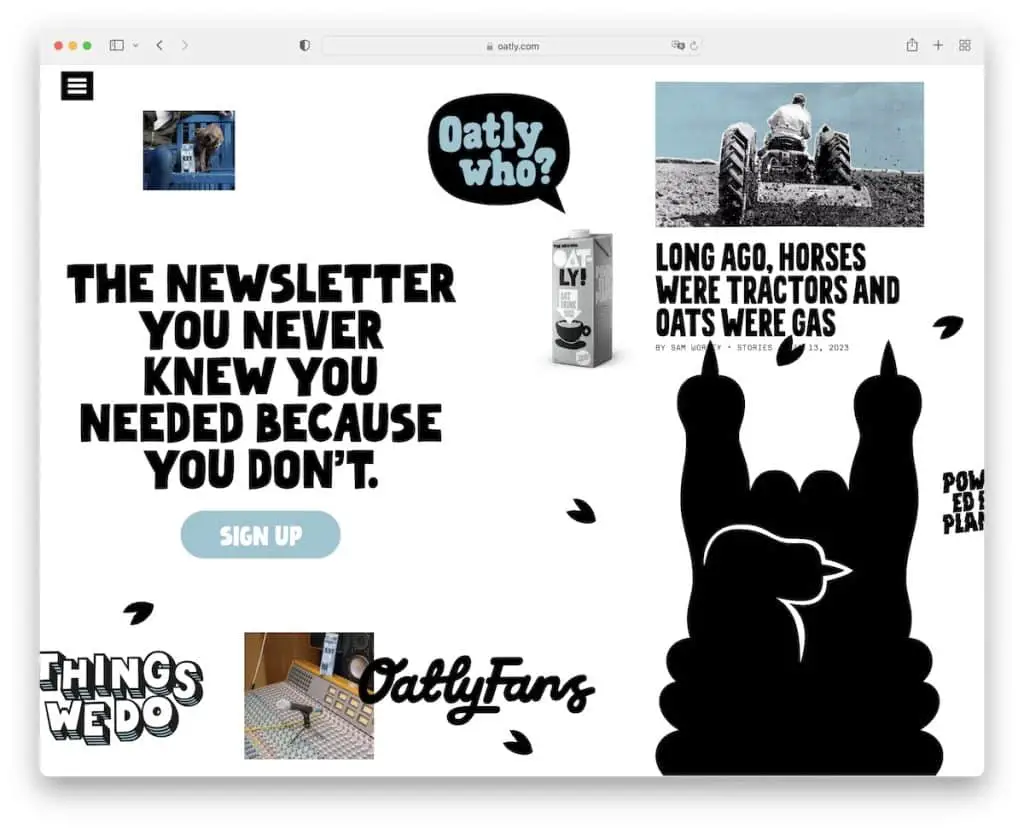
22. Avena
Costruito con: Shopify

La home page di Oatly è, come la pagina Feastables, molto originale. Inoltre, invece di scorrere verticalmente, lo scorri orizzontalmente e, anche se è pieno di contenuti, è comunque un'esperienza divertente.
Ma puoi accedere ad altre pagine interne premendo l'icona del menu dell'hamburger nell'angolo in alto a sinistra, che offre anche collegamenti aggiuntivi e icone dei social media.
Nota: crea un sito Web che scorra orizzontalmente anziché verticalmente, come tutto il resto.
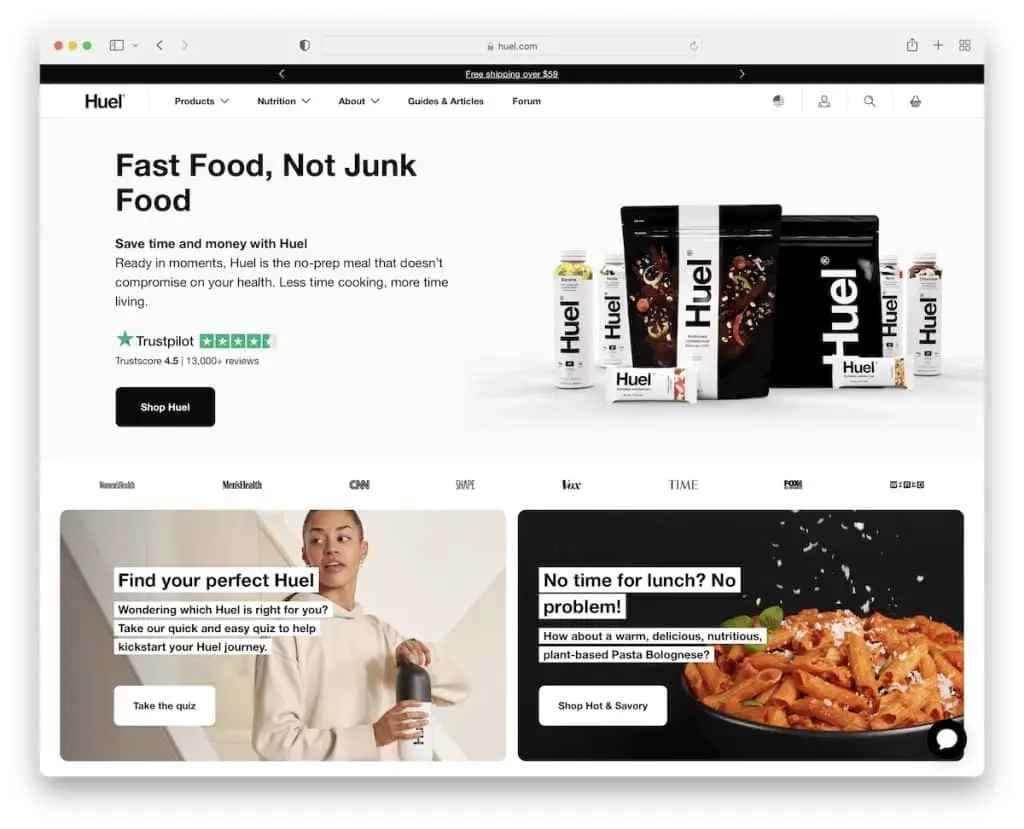
23. Colore
Costruito con: Shopify

Poiché Huel è un marchio globale, utilizza la barra in alto per scegliere la tua posizione per un'esperienza di navigazione e acquisto online più personalizzata.
L'immagine hero mostra il prodotto con un titolo, un testo, un badge Trustpilot e un pulsante CTA per il negozio.
Ciò che attirerà sicuramente la tua attenzione è la barra pop-up in basso che appare quando inizi a scorrere e vuole che tu ti unisca alla loro tribù "hueligan".
La home page è ricca di contenuti, ma il design scuro e chiaro rende lo scorrimento e il controllo delle informazioni un piacere.
Nota: utilizza un selettore di posizione (e valuta) se hai un vasto pubblico globale.
Facci sapere se ti è piaciuto il post.
