25 migliori blog per la tua ispirazione 2022
Pubblicato: 2022-12-20Benvenuto nella nostra raccolta dei migliori blog per aiutarti a ottenere nuove idee quando costruisci il tuo.
Abbiamo coperto di tutto, dai design super minimalisti a quelli più avanzati, chiari e scuri.
Inoltre, troverai blog personali, di viaggio, alimentari, tecnologici e molti altri tipi di blog, quindi ce n'è per tutti i gusti.
Costruire un blog è facile al giorno d'oggi e non hai bisogno di esperienza di programmazione e progettazione per realizzarlo.
Puoi scegliere un tema per blog WordPress o un costruttore di siti Web per blog e iniziare immediatamente.
Ora controlliamo insieme questi fantastici esempi di blog.
I migliori blog ed esempi per ispirarti
1. Considera il diario
Costruito con : Squarespace

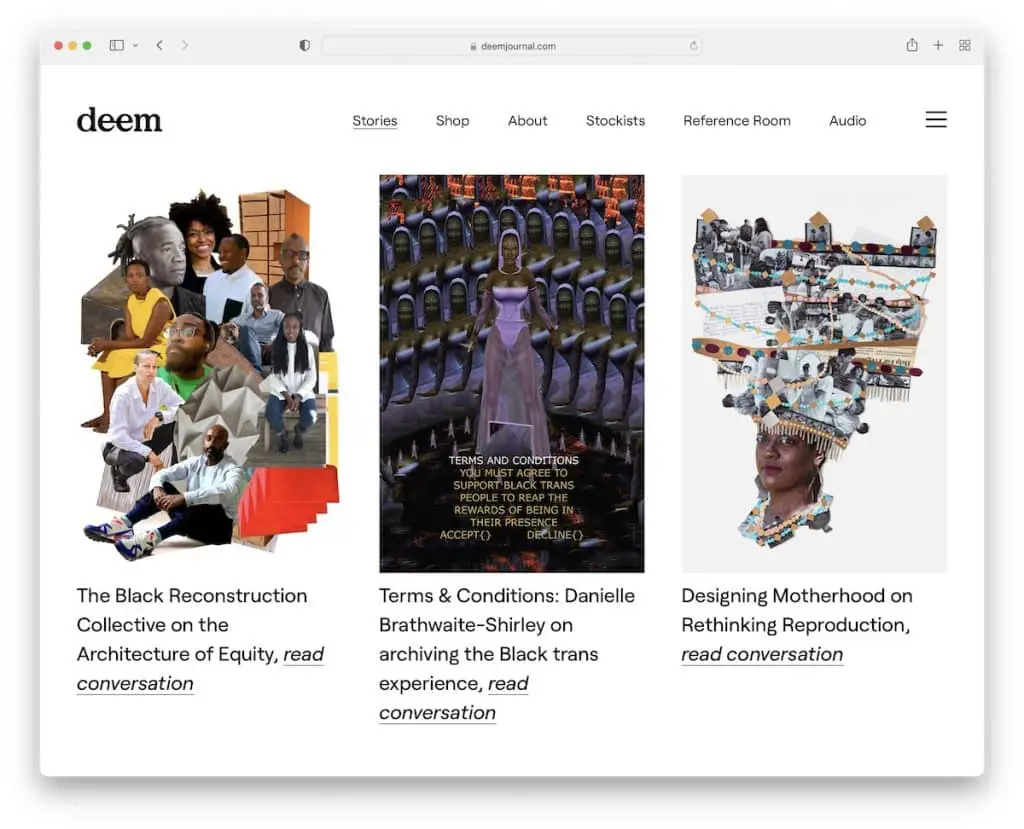
Deem Journal ha un'audace home page in stile griglia con più storie su cui puoi fare clic e leggere ulteriormente.
L'intestazione scompare quando inizi a scorrere ma riappare sullo scorrimento posteriore. La cosa interessante è che questo blog non ha un piè di pagina.
Nota : rimuovi il piè di pagina se desideri creare un aspetto più pulito.
2. Meiwen See
Costruito con : Squarespace

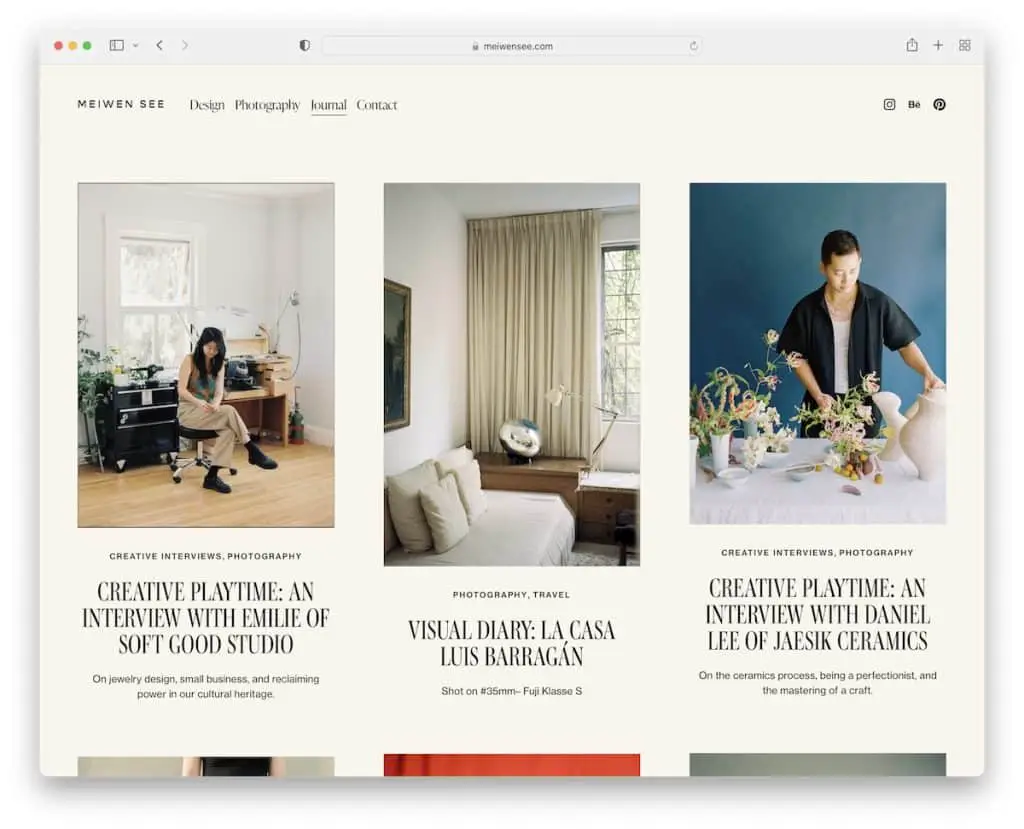
Il diario online di Meiwen See è minimalista, con un design moderno e alcune fantastiche animazioni che ravvivano l'esperienza.
Mentre la maggior parte delle miniature sono statiche, una è animata, passando da un'immagine all'altra per un maggiore coinvolgimento.
C'è anche una sezione molto ampia con un modulo di iscrizione alla newsletter che nessuno può perdere.
Nota : raccogli lead e trasformali in fedeli lettori del blog tramite l'email marketing.
3. Una rivista
Costruito con : Squarespace

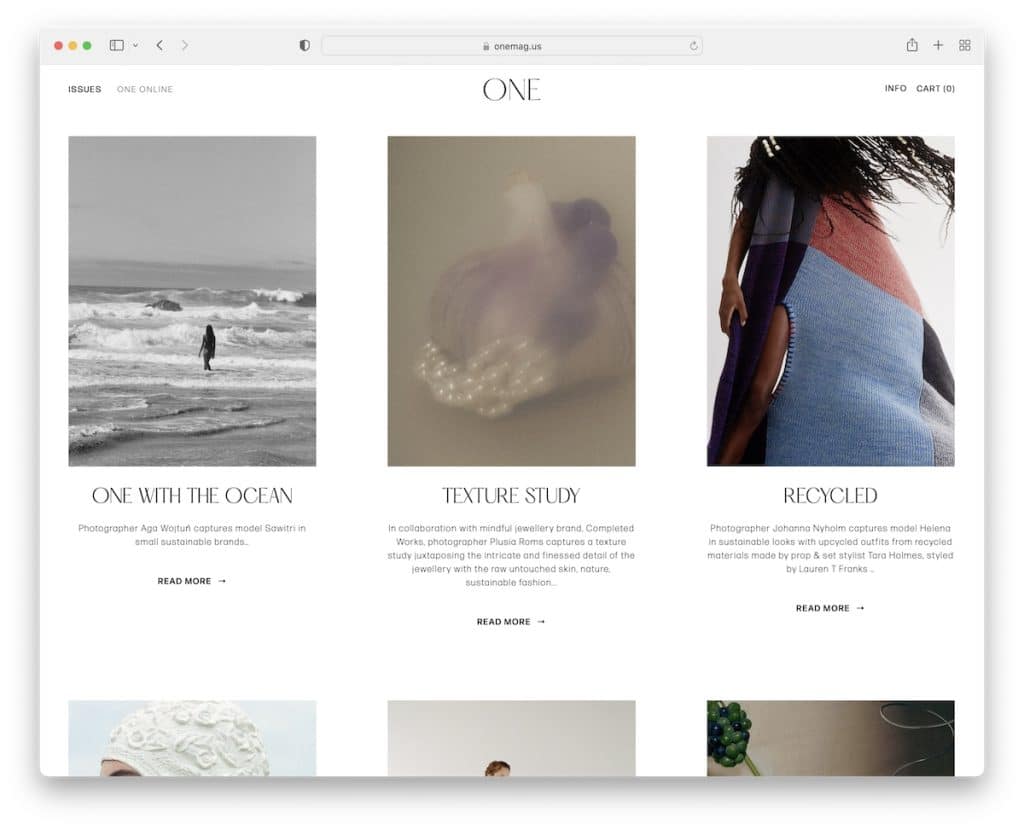
One Mag mantiene le cose molto pulite con la sua sezione blog, assicurando che tutti apprezzino il contenuto senza distrazioni.
L'intestazione e il piè di pagina si sentono tutt'uno con la base del sito Web, conferendogli un aspetto più incontaminato.
Nota : mantieni intatto il flusso dall'intestazione al piè di pagina senza far risaltare i due elementi.
4. Ricette per fioristi
Costruito con : Shopify

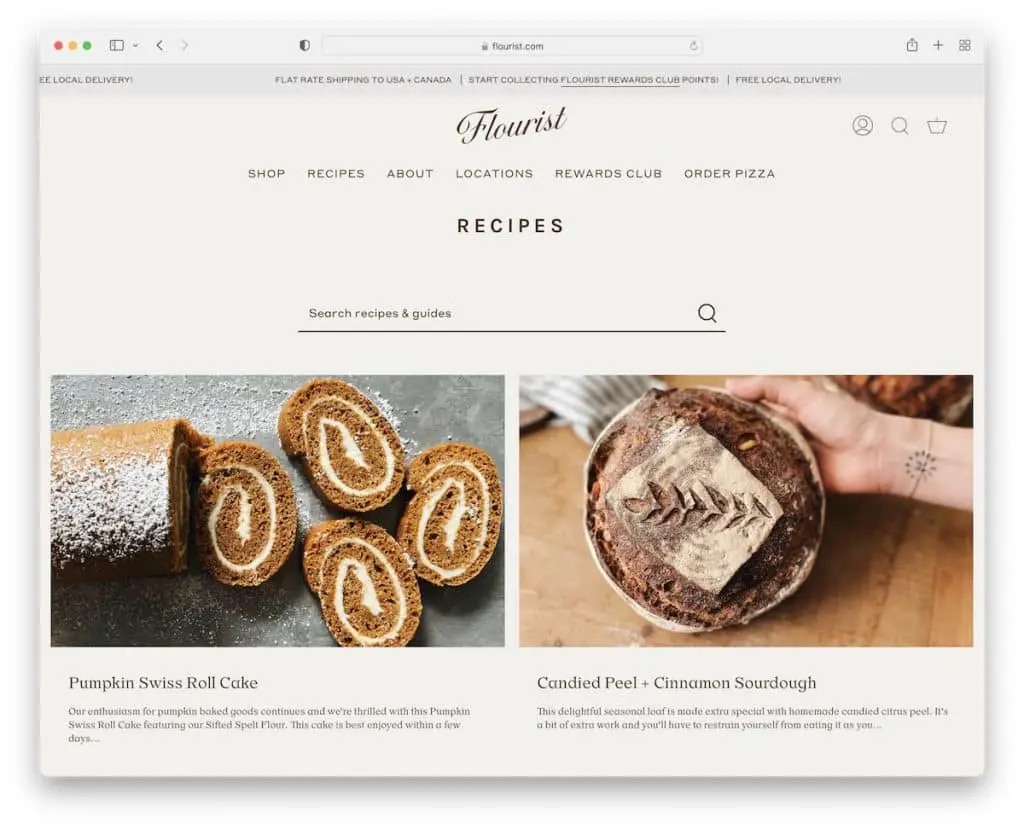
Il design del blog di cucina di Flourist Recipes ha due colonne con una barra di ricerca in alto per trovare ricette e guide più velocemente.
La pagina presenta una barra superiore scorrevole con notifiche e un'intestazione mobile con un mega menu per un accesso rapido.
Inoltre, i singoli post sono molto puliti, con una barra laterale adesiva in modo da poter fare clic sui prodotti correlati e sugli articoli recenti in qualsiasi momento.
Nota : usa un mega menu se hai molti contenuti in corso.
Potresti anche essere interessato alla nostra guida su come avviare oggi un blog di cucina con WordPress.
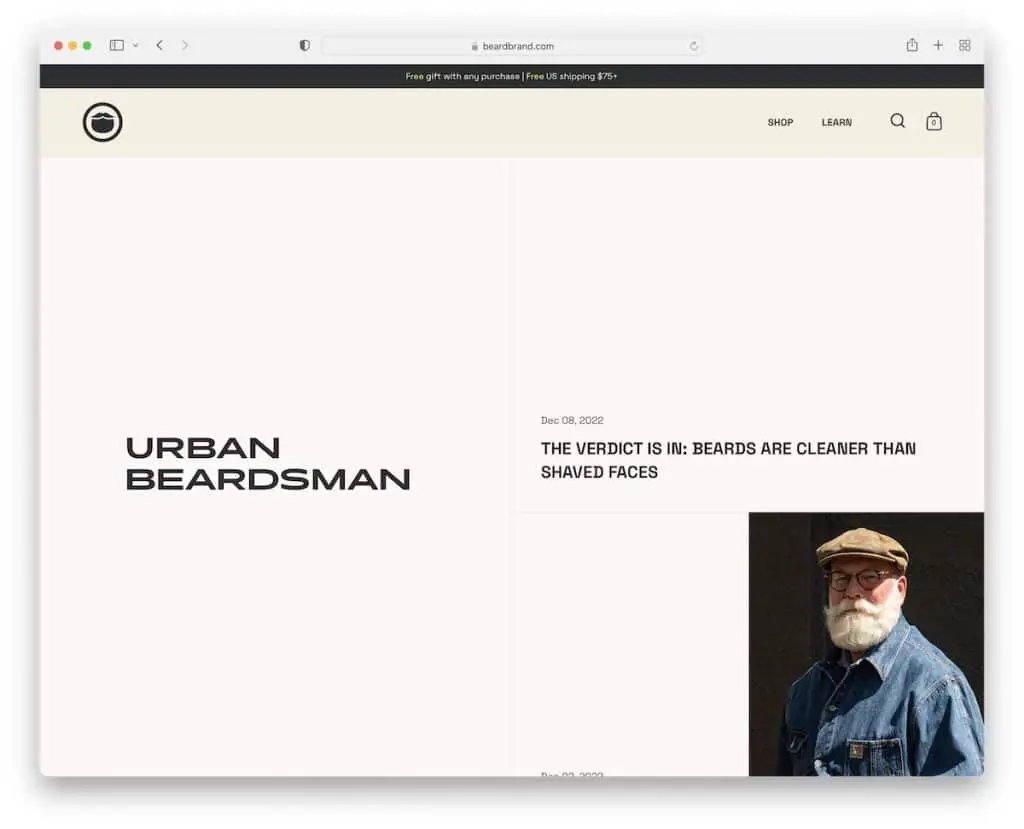
5. Barbuto urbano
Costruito con : Shopify

Il blog di Urban Beardsman è diverso da qualsiasi altro che abbiamo aggiunto a questa raccolta di esempi epici.
Ha un design a schermo diviso con una sezione appiccicosa a sinistra e una sezione a scorrimento a destra dove puoi trovare gli ultimi post.
Inoltre, ogni miniatura del post presenta anche un design diviso con il titolo e la data a sinistra e l'immagine a destra.
Nota : il design di un blog a schermo diviso (come quello di Urban Beardsman) può funzionare molto bene per i marchi.
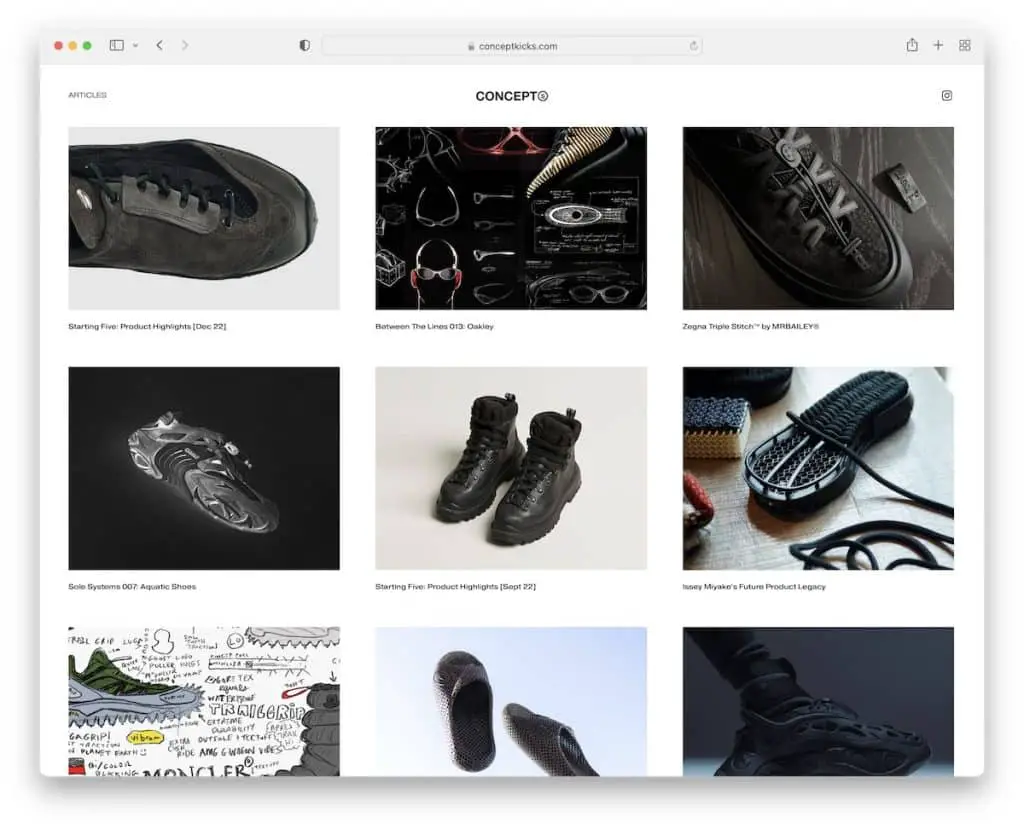
6. Calci di concetto
Costruito con : Squarespace

Concept Kicks gestisce un blog in stile griglia pulito con un'intestazione mobile incentrata sulle immagini e non tanto sul testo. I titoli dei post sono minuscoli rispetto al contenuto visivo, ma funzionano così bene per questo aspetto minimale.
Il blog presenta anche un piè di pagina molto semplicistico con un menu e un testo sul copyright.
Nota : consenti a tutti di apprezzare di più le immagini con miniature più grandi.
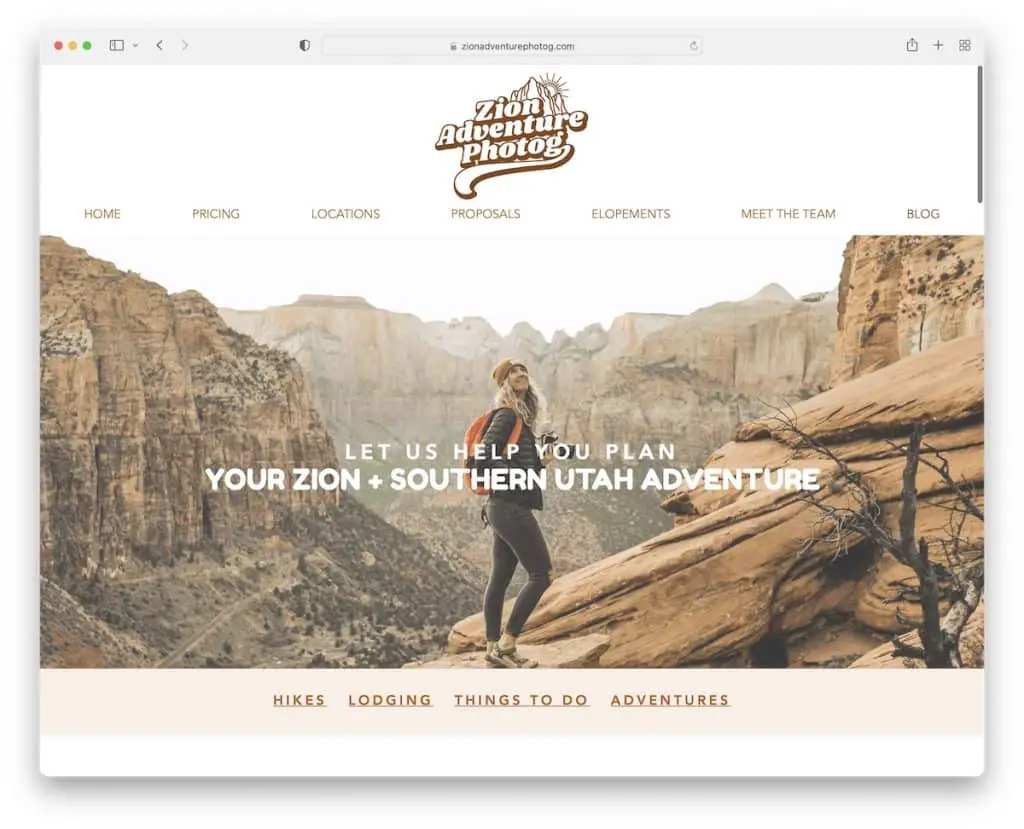
7. L'avventura di Sion Fotog
Costruito con : Wix

Abbiamo già visto alcuni blog semplici e puliti, ma Zion Adventure Photog è l'esatto contrario.
Ha un banner di parallasse a tutta larghezza che continua con varie sezioni che danno accesso a contenuti da leggere.
Zion Adventure Photog ha anche un fantastico feed Instagram che apre i post nei popup.
Nota : usa il tuo blog per creare follower su IG con un feed accattivante.
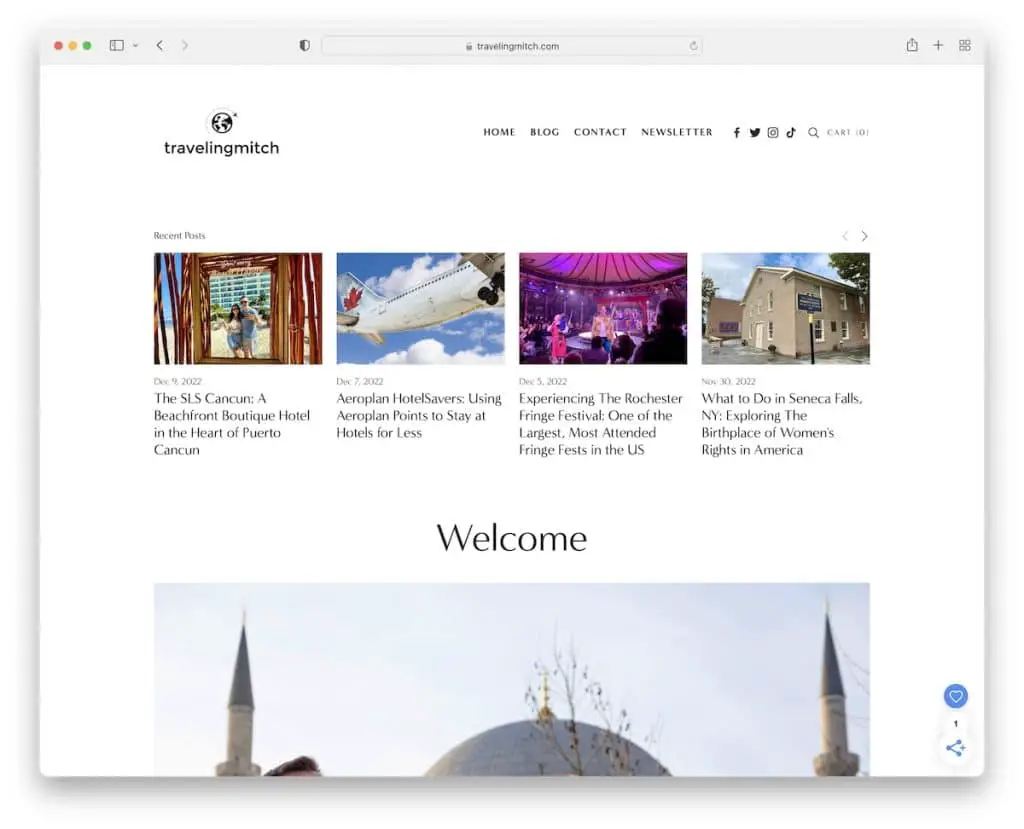
8. Mitch in viaggio
Costruito con : Squarespace

In viaggio Mitch ha reso la home page del suo blog molto pratica, utilizzando più sezioni per mostrare post recenti e varie categorie.
Ma ha anche aggiunto una breve presentazione di chi è e del suo progetto con un'immagine per renderlo più personale.
Nota : presentati e mostrati se gestisci un blog personale per raggiungere un livello più (sì!) personale con i tuoi fan.
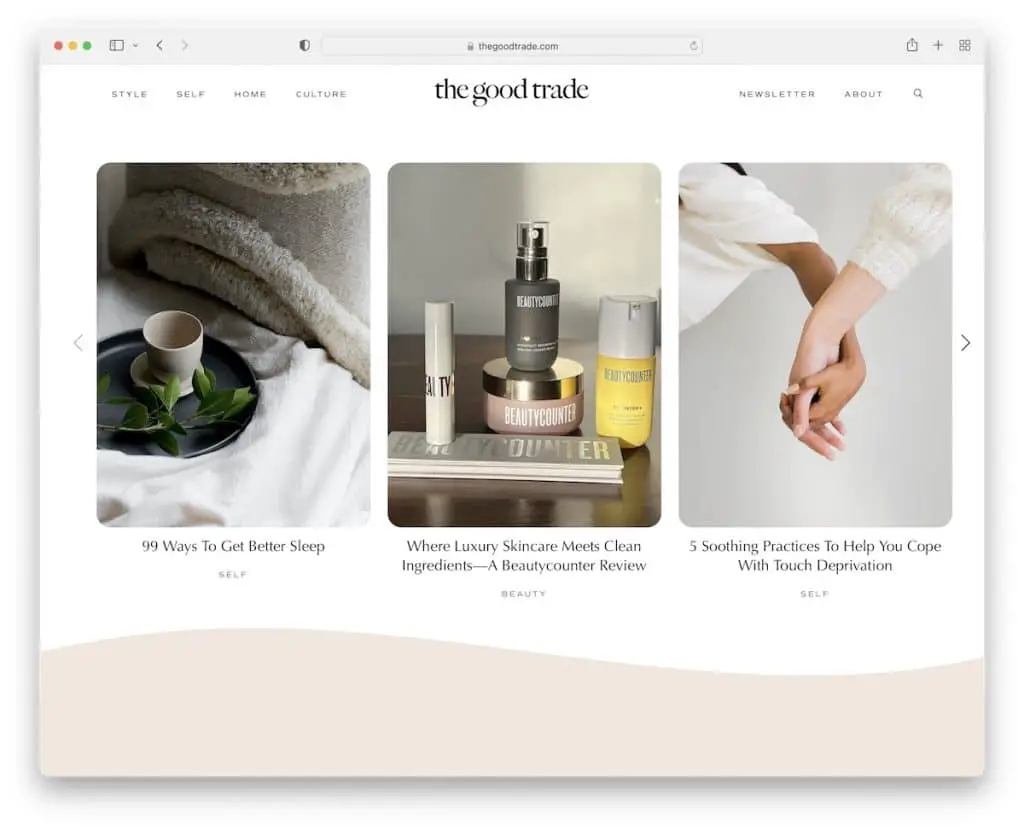
9. Il buon commercio
Costruito con : Squarespace

The Good Trade inizia con tre dei post recenti in modo che il visitatore possa iniziare con nuovi contenuti. Il prossimo è un modulo di iscrizione alla newsletter con un testo che spiega come usano l'email marketing.
The Good Trade utilizza la navigazione mobile con un menu a discesa per raggiungere altre pagine e categorie senza dover scorrere verso l'alto.
Nota : metti più luce sui tuoi ultimi articoli posizionandoli above the fold.
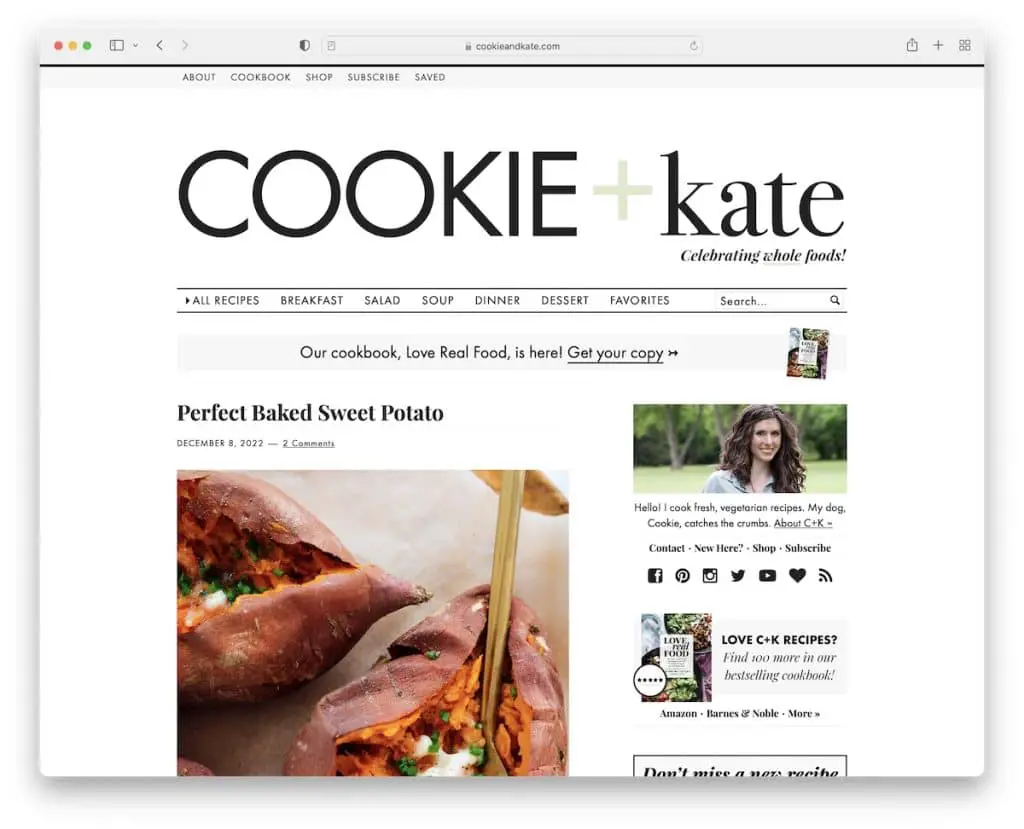
10. Biscotto e Kate
Costruito con : Magazine Pro Theme

Cookie And Kate è un blog più tradizionale con una grande intestazione (con un menu e una barra di ricerca) e una barra superiore con collegamenti aggiuntivi.
L'estratto di ogni post è piuttosto esteso, rivelando più di una semplice sbirciatina. Inoltre, la barra laterale è composta da più widget e un banner pubblicitario che si attacca allo schermo mentre scorri.
Nota : offri al lettore un motivo per fare clic e leggere l'intero post del blog con un estratto più lungo.
Hai bisogno di più temi WordPress per blog alimentari? Abbiamo un'intera collezione pronta per te.
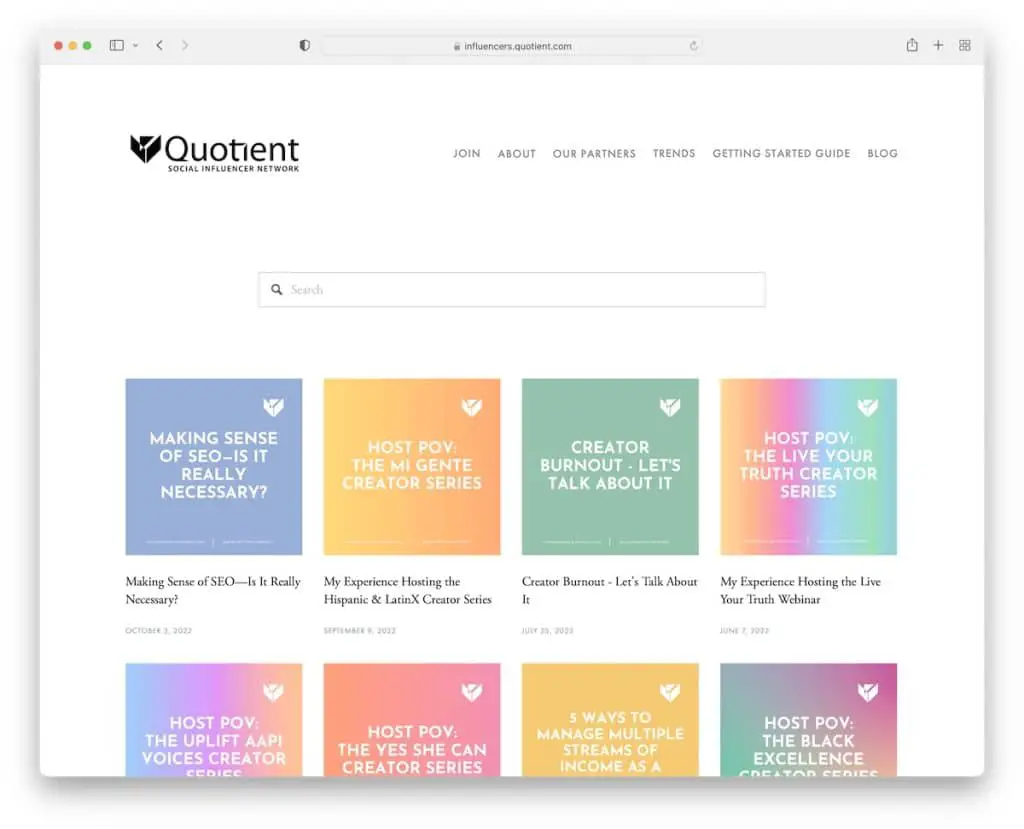
11. Quoziente Social Influencer Network
Costruito con : Squarespace

Quotient Social Influencer Network ha una griglia di vivaci miniature dei post che mantengono l'aspetto minimalista più dinamico.
L'intestazione è semplice, con un menu con un fantastico effetto al passaggio del mouse, che evidenzia l'elemento corrente e il menu a discesa.
Inoltre, la funzione di ricerca dal vivo rende più rapida la ricerca degli articoli desiderati.
Nota : utilizza la ricerca in tempo reale per migliorare l'esperienza utente del tuo blog.
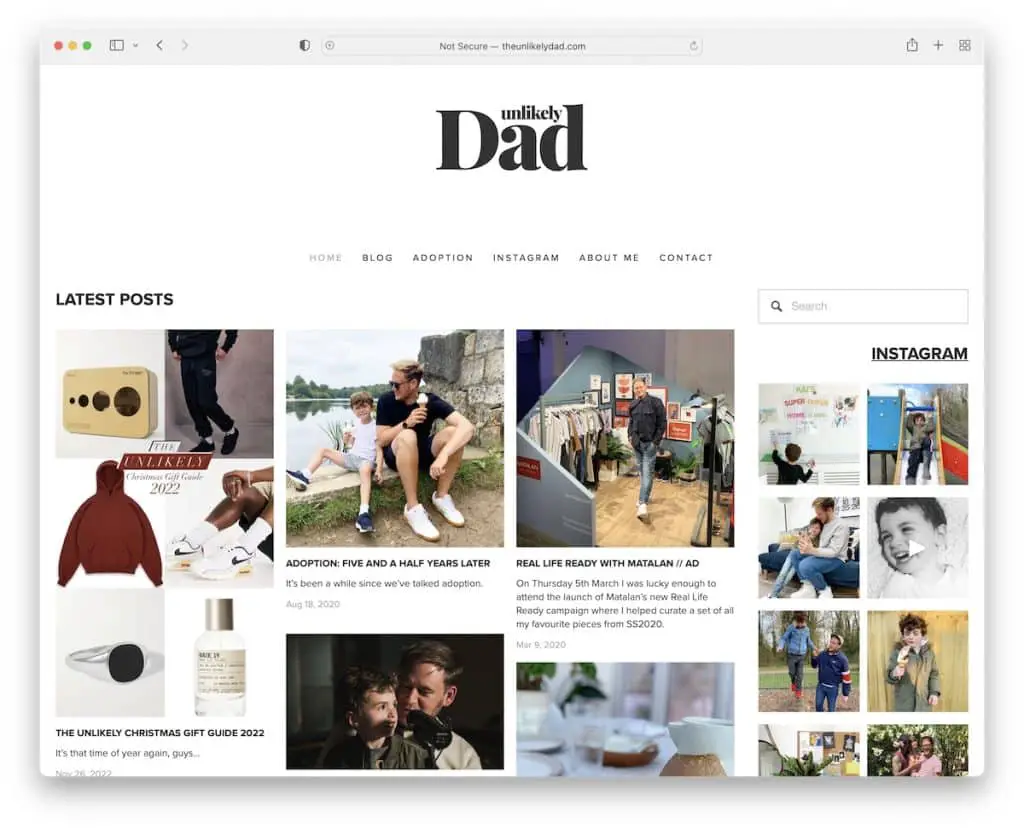
12. Papà improbabile
Costruito con : Squarespace

Improbabile papà è un blog a tre colonne con una barra laterale destra e un'intestazione minimalista. Per quanto riguarda il piè di pagina, troverai un archivio completo di post del blog per mese e icone social.
I singoli post danno un aspetto più pulito senza la barra laterale.
Nota : un blog a tre colonne con miniature, titoli ed estratti offre ai visitatori più motivi per fare clic e leggere.
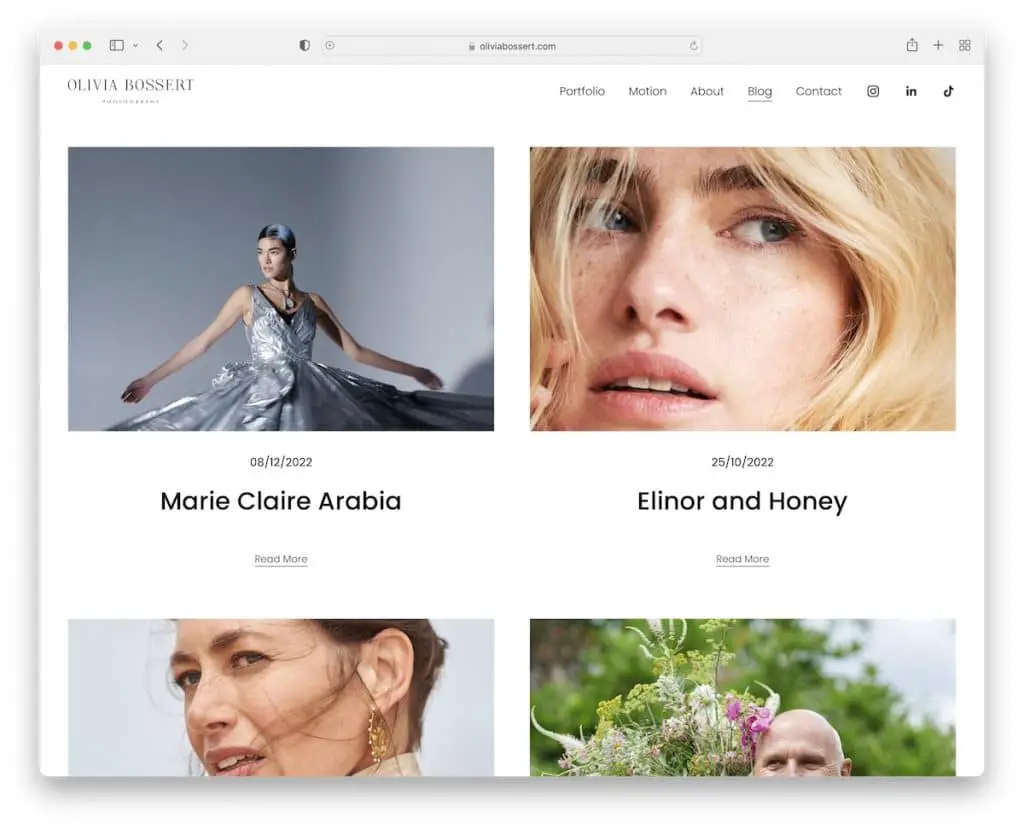
13. Olivia Bossert
Costruito con : Squarespace

La sezione del blog di Olivia Bossert presenta post con un layout a due colonne con la data, il titolo e il pulsante leggi di più.

L'intestazione e il piè di pagina sono semplicistici e si fondono perfettamente con lo sfondo bianco.
Nota : i post con miniature enormi mantengono in equilibrio il design minimalista.
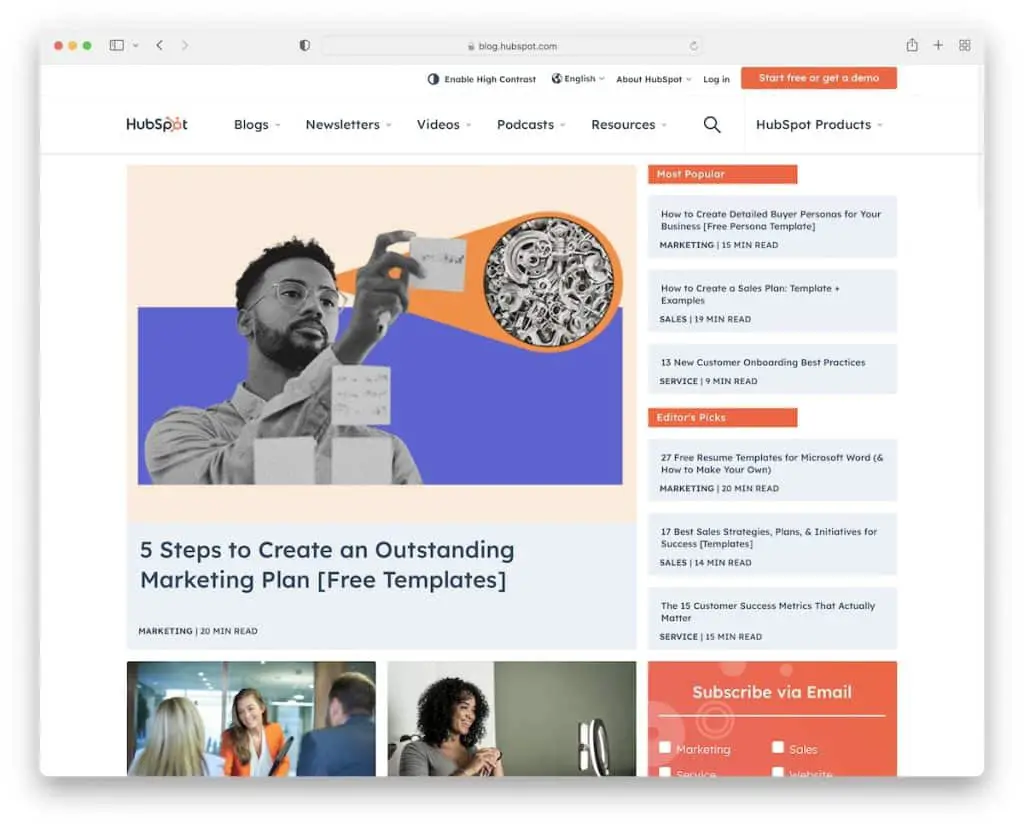
14. Blog HubSpot
Costruito con : HubSpot CMS

Con la massa del blog HubSpot, sanno esattamente cosa stanno facendo per mantenere i lettori in giro.
Il layout è più simile a una rivista, con uno sfondo bianco e più sezioni ed elementi, offrendo contenuti in diverse categorie.
L'intestazione adesiva presenta un mega menu e una funzione di ricerca che apre una ricerca live a schermo intero.
Nota : mantieni il design leggero e semplice se prevedi di inviare molti contenuti.
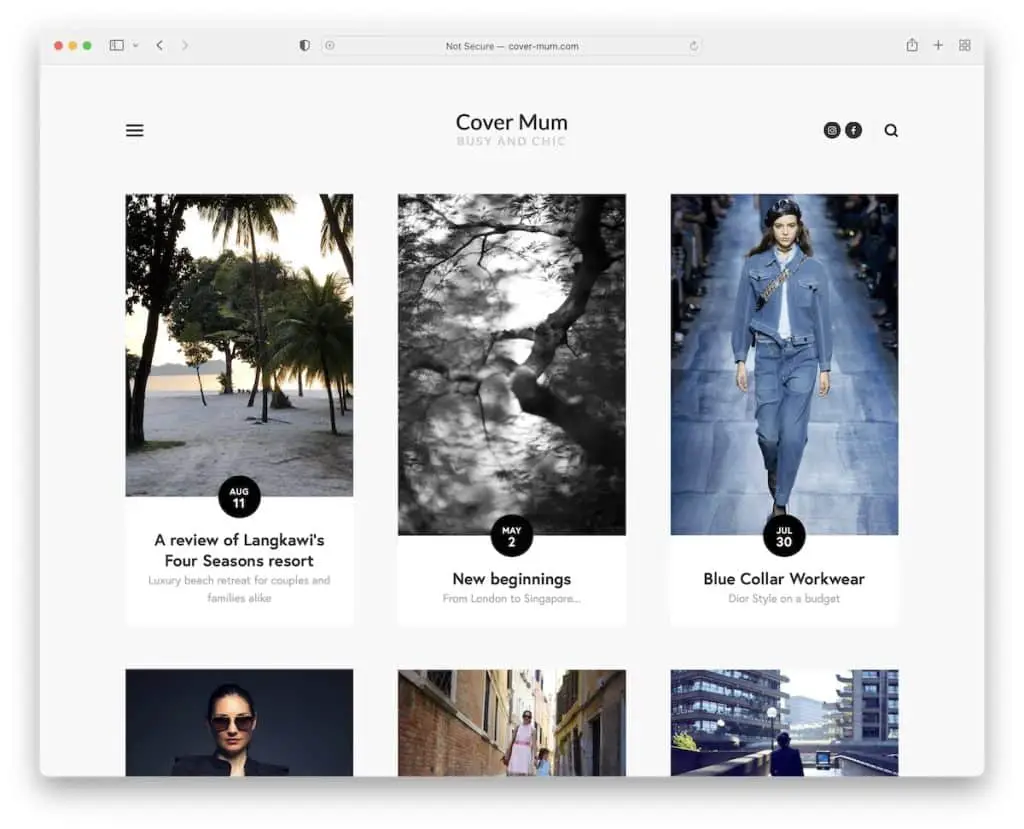
15. Copri la mamma
Costruito con : Squarespace

Cover Mum mantiene la sua semplicità con un'intestazione pulita, utilizzando un'icona del menu hamburger che scorre dalla barra laterale sinistra.
La base del blog presenta una griglia a tre colonne con un pulsante Carica altro.
E mentre il piè di pagina è pulito, presenta anche un abbonamento alla newsletter e moduli di contatto con icone IG e FB.
Nota : l'icona del menu Hamburger è ottima se desideri semplificare l'intestazione.
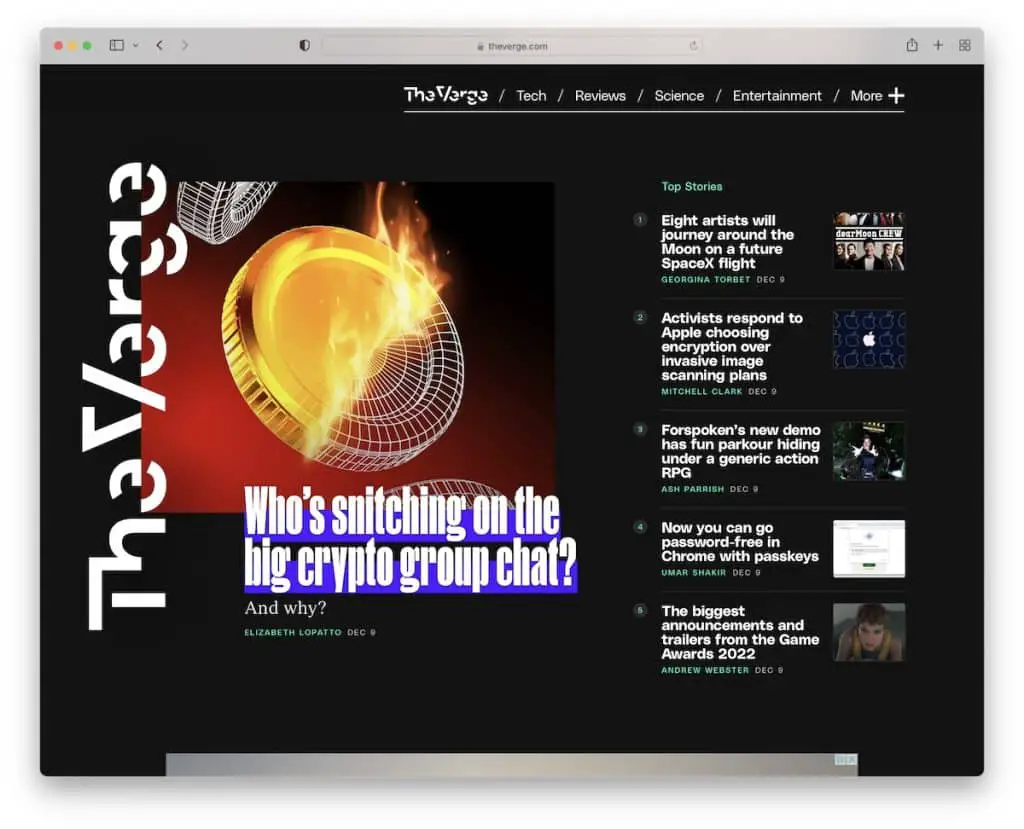
16. L'orlo
Costruito con : Chorus

Ciò che rende immediatamente The Verge diverso dagli altri blog in questo elenco è il suo design scuro, che crea un'atmosfera più premium.
La home page è piena di molti contenuti, ma la sua struttura in sezioni la rende più leggibile. Inoltre, gli elementi adesivi sono piuttosto unici e ravvivano le cose con i loro vivaci colori di sfondo.
Nota : se tutti usano un design del blog bianco o chiaro, puoi crearne uno nero o scuro.
Puoi anche creare un blog/rivista simile con questi temi WordPress per blog tecnologici.
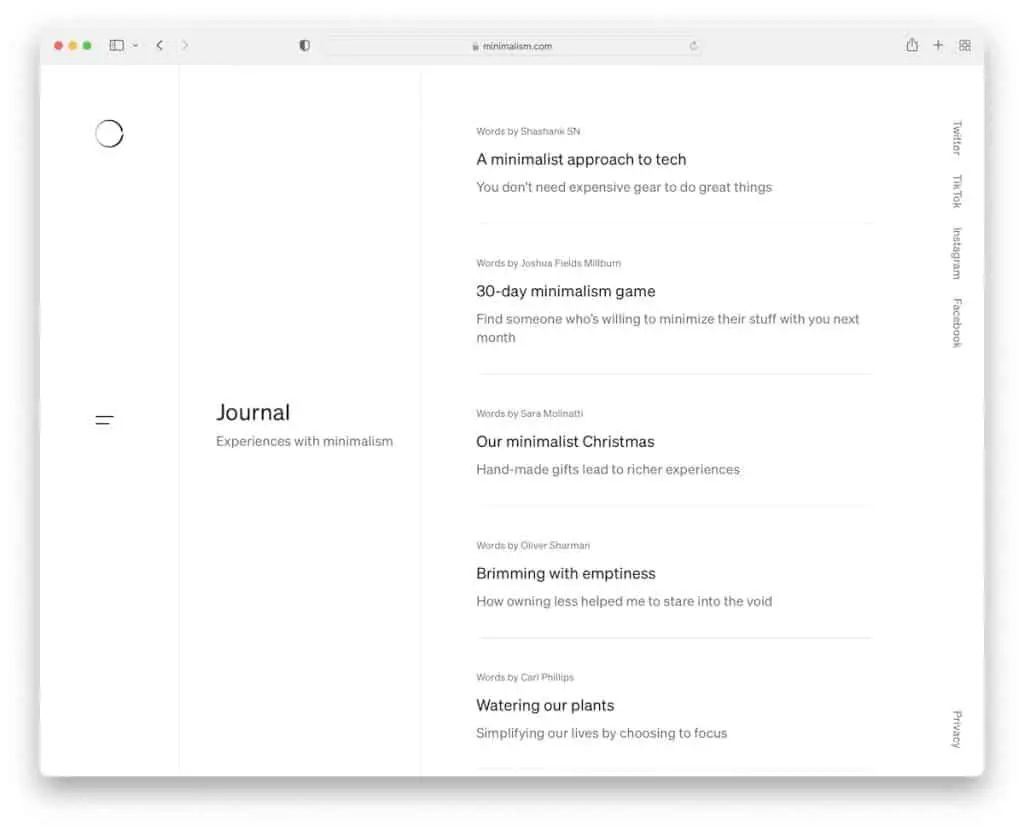
17. Minimalismo
Costruito con : Kirby

Abbiamo visto un simile design del layout a schermo diviso in Urban Beardsmen, ma, da qui il nome, il minimalismo ha eliminato tutte le cose "fantasiose", mantenendolo minimalista fino in fondo.
Solo testo.
L'intestazione/menu della barra laterale è un altro elemento che Minimalism fa in modo diverso rispetto alla maggior parte.
Nota : utilizza un'intestazione della barra laterale per un tocco più rinfrescante.
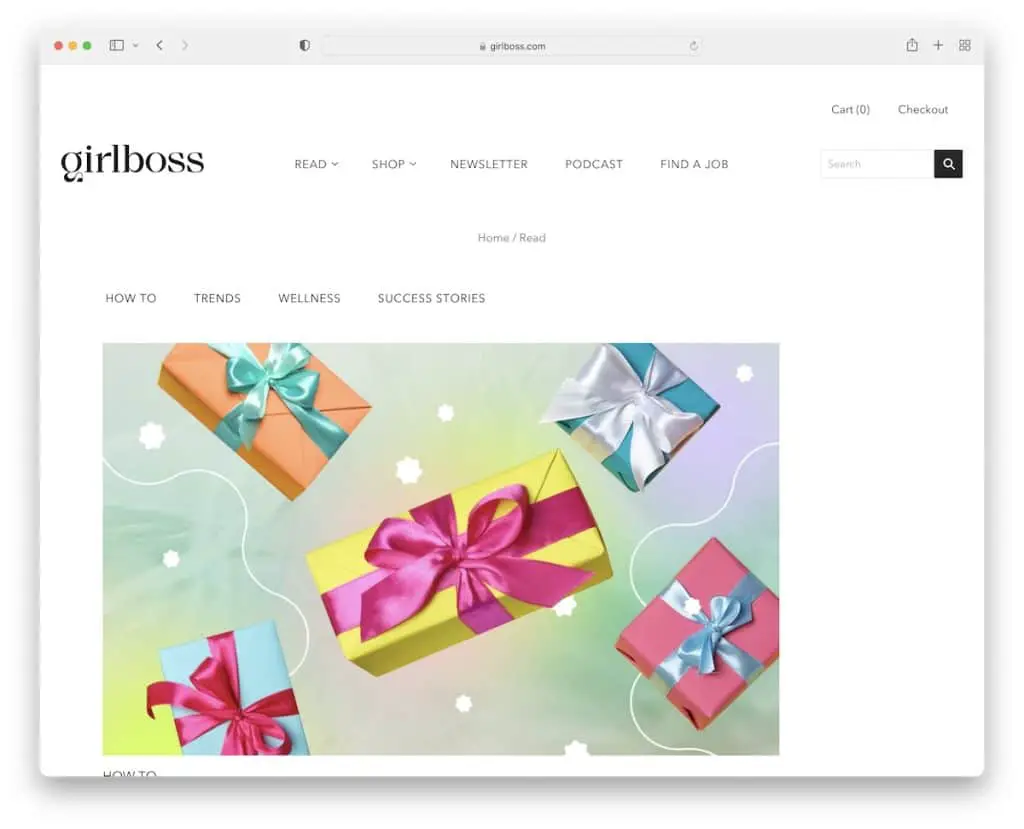
18. Capo delle ragazze
Costruito con : Shopify

Girlboss sa come fare le cose pensando alla leggibilità e alla pulizia, anche se nella home page troverai molti post del blog.
C'è anche un'accattivante sezione “Ottieni il Girlboss ogni giorno” che promuove la loro newsletter. Quello che ci piace anche è il piè di pagina con uno sfondo nero, mentre il resto del sito utilizza il bianco.
Nota : fai risaltare maggiormente il piè di pagina con un colore di sfondo in grassetto.
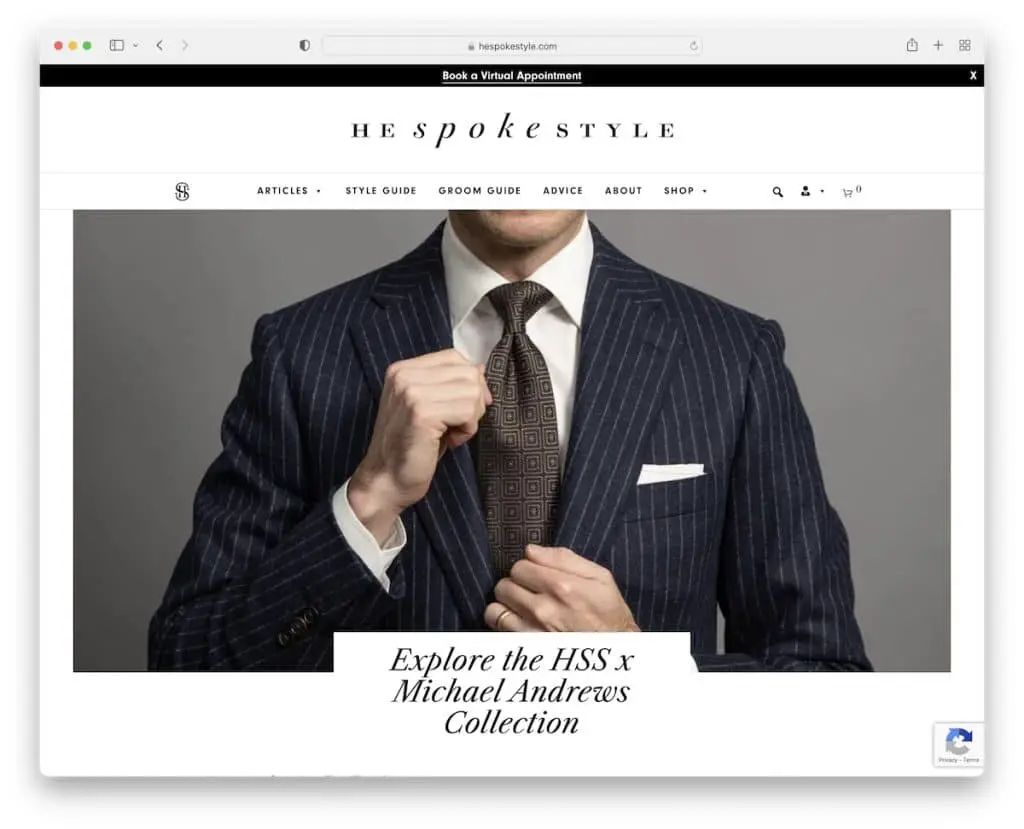
19. Parlava con stile
Costruito con : tema del negoziante

He Spoke Style è un bellissimo sito web di blog/riviste con elementi audaci fortemente incentrati sull'immagine. Ogni miniatura del post reagisce al passaggio del mouse, quindi sai che stai facendo clic con la destra.
Inoltre, He Spoke Style ha una navigazione mobile con un mega menu per raggiungere diverse sezioni della pagina senza scorrere verso l'alto.
Inoltre, usano una notifica nella barra superiore che puoi chiudere premendo "x".
Nota : utilizza una barra in alto per annunci speciali, post recenti, ecc.
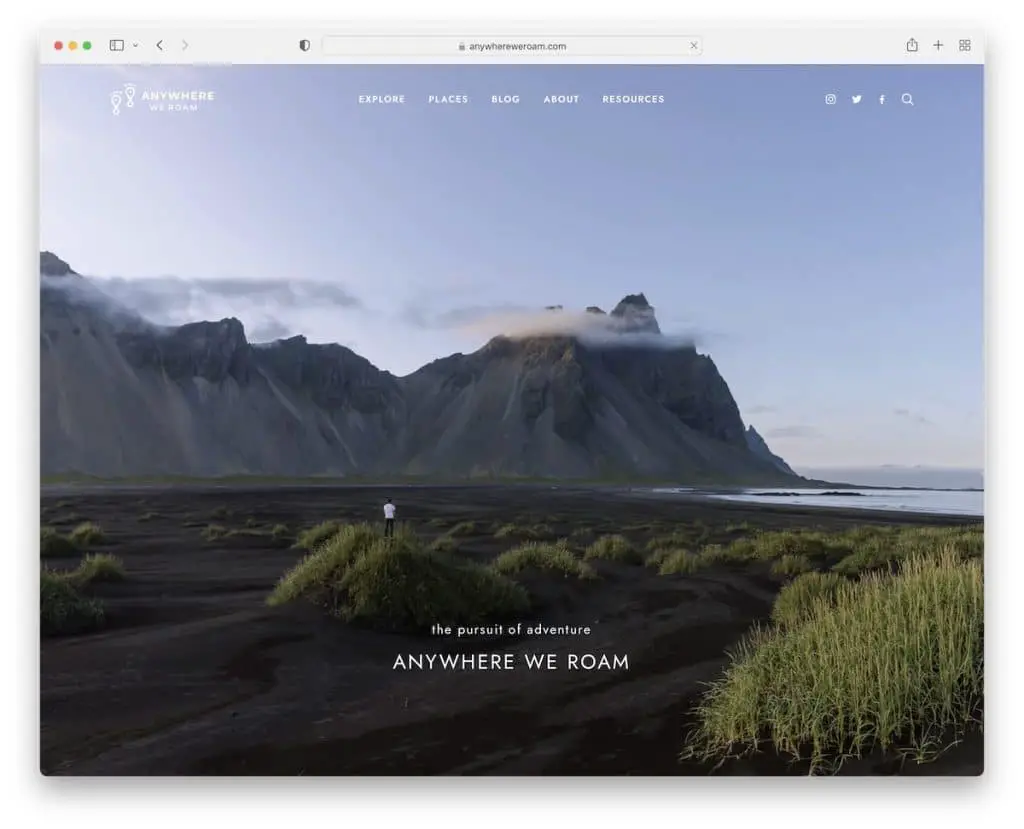
20. Ovunque andiamo
Costruito con : Uncode

Anywhere We Roam inizia con un'immagine di sfondo a schermo intero, un'intestazione trasparente e un testo semplice.
L'intestazione rimane in alto e il blog continua con un'ottima esperienza di scorrimento, grazie a molto spazio bianco.
Noterai anche un banner pubblicitario in basso che puoi chiudere liberamente.
Nota : se utilizzi banner pubblicitari appiccicosi, dai al lettore la possibilità di chiuderli per eliminare la distrazione.
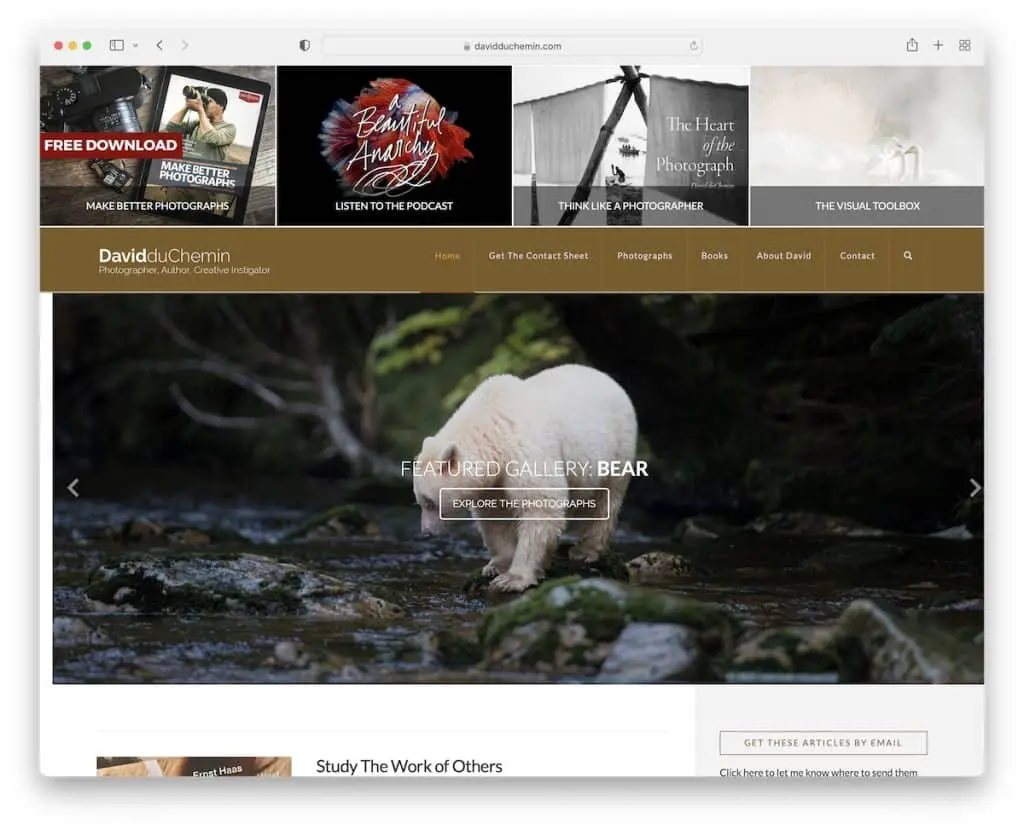
21. David du Chemin
Costruito con : tema X

Il blog di David duChemin ha una sezione hero molto ricca di contenuti con i primi quattro banner (che usa per promuovere i suoi contenuti/prodotti), un'intestazione e uno slider con effetto di parallasse.
D'altra parte, il piè di pagina contiene solo il testo del copyright e le icone dei social media.
Il resto del blog ha un aspetto più classico con una barra laterale destra.
Nota : aggiungi una sezione speciale sopra l'intestazione se desideri inviare prodotti, contenuti e servizi.
Non perdere il controllo di alcune altre eccellenti alternative al tema del blog di fotografia di WordPress.
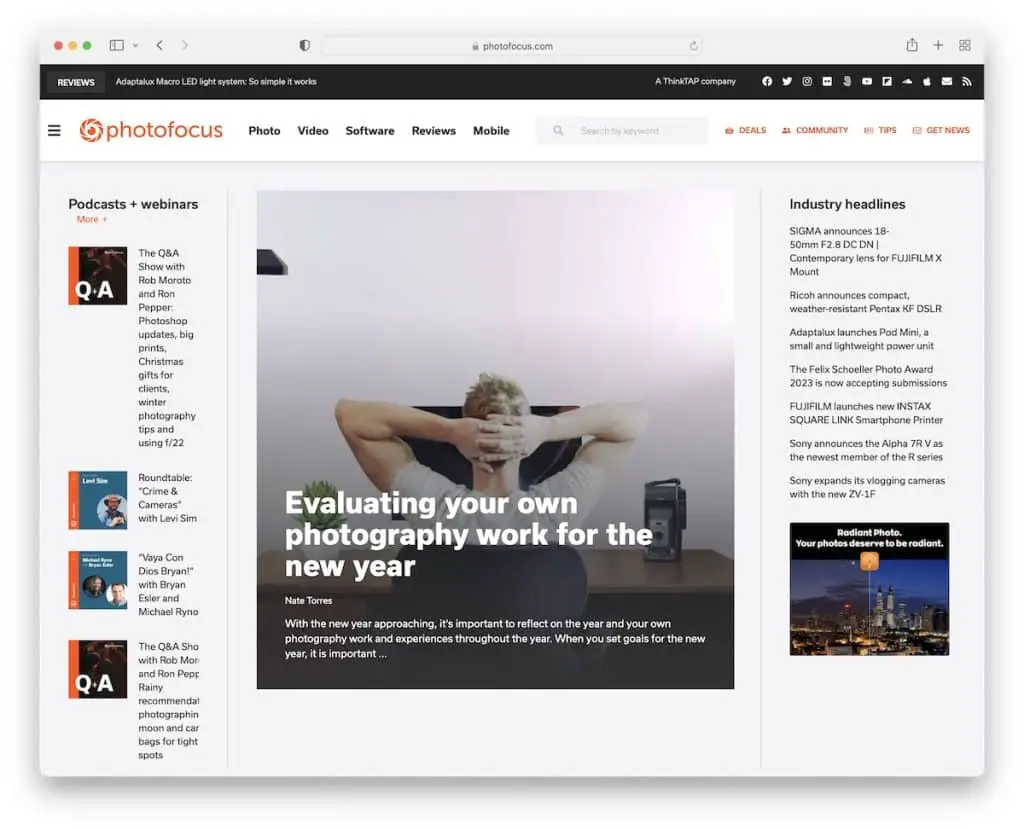
22. Messa a fuoco fotografica
Costruito con : Elementor

Photofocus è una moderna pagina di blog/notizie che, in qualche modo simile al blog di David, inizia con quattro banner che promuovono podcast e webinar (ma sotto l'intestazione).
L'intestazione presenta un'icona ad hamburger che apre un menu a schermo intero con una barra di ricerca e icone social.
La barra laterale termina con un widget di iscrizione alla newsletter che si attacca allo schermo quando scorri. C'è anche un pulsante torna all'inizio, ma l'intestazione mobile potrebbe essere ancora più utile.
Nota : utilizza una sovrapposizione di menu a schermo intero in cui mostri altri elementi oltre alla navigazione (come i collegamenti social).
Potresti anche essere interessato a controllare la nostra raccolta dei migliori blog che utilizzano WordPress.
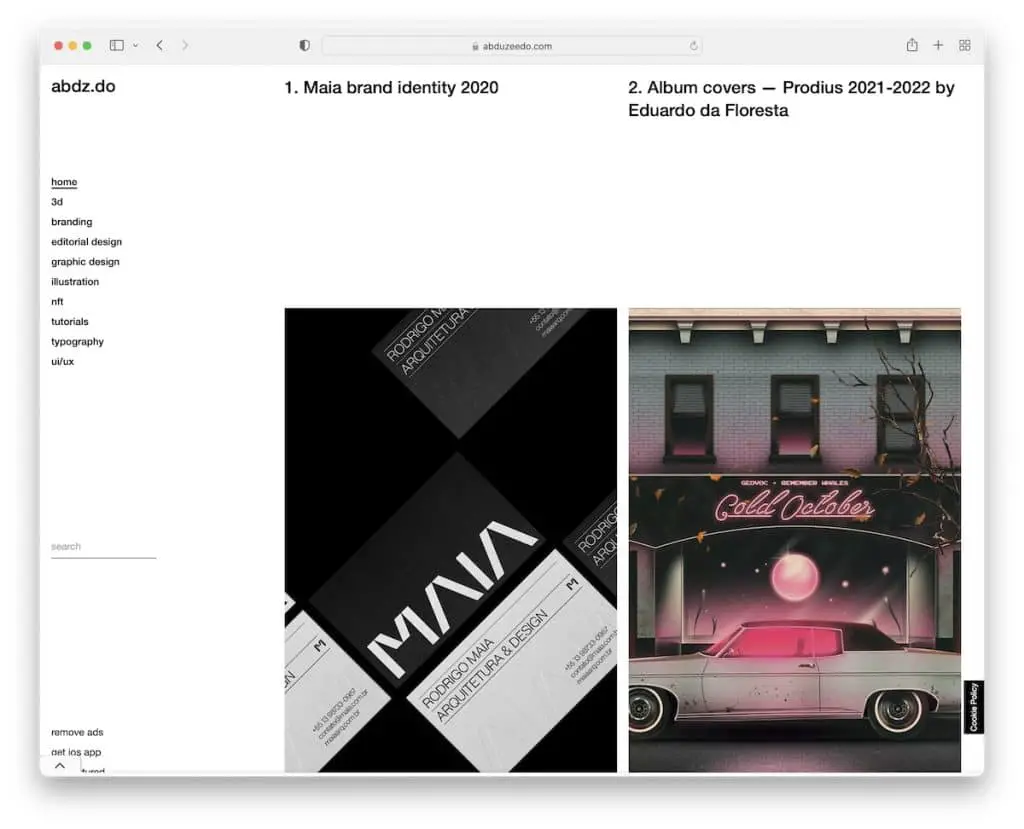
23. Abuzeedo
Costruito con : Drupal

Due cose principali fanno risaltare Abduzeedo: il design minimalista e l'intestazione/menu appiccicoso della barra laterale.
Come Anywhere We Roam, ha anche una pubblicità sul fondo appiccicoso che puoi facilmente nascondere per una lettura più priva di distrazioni.
Inoltre, Abduzeedo non ha un piè di pagina.
Nota : puoi evitare di aggiungere un piè di pagina con un'intestazione della barra laterale fissa.
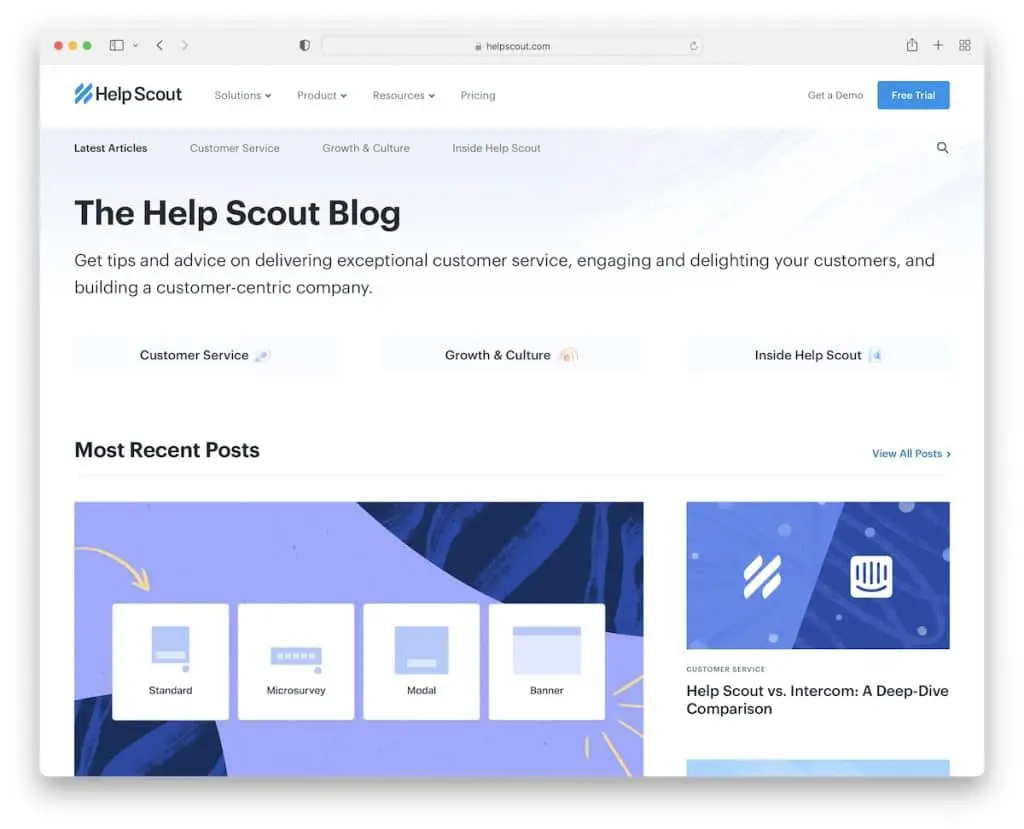
24. Aiuta lo scout
Costruito con : Gatsby

Il blog di Help Scout ha un design moderno e pulito con un titolo e un testo che spiegano cosa aspettarsi da esso.
È suddiviso in più sezioni che coprono post recenti, scelte dell'editore e alcune categorie.
I singoli post non hanno una barra laterale ma presentano icone mobili dei social media della barra laterale.
Nota : fai in modo che più persone condividano i tuoi contenuti, entrino in contatto e altro ancora con le icone mobili della barra laterale.
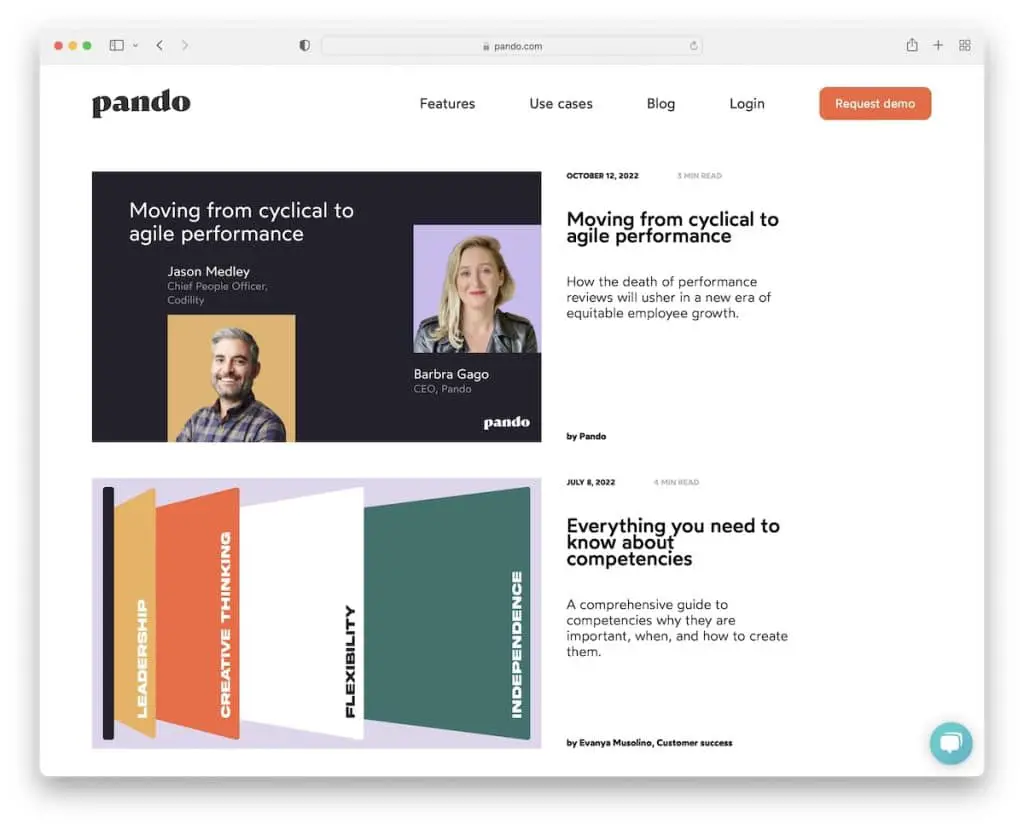
25. Pando
Costruito con : Webflow

Pando mantiene l'intestazione e la base del blog sullo stesso sfondo bianco senza che nulla li separi per una presenza più raffinata. Ma il piè di pagina ha un design scuro che attira facilmente l'attenzione dell'occhio.
Il blog stesso presenta un post del blog con una grande miniatura, titolo ed estratto per riga.
Nota : metti in risalto i post del tuo blog in stile Pando.
Facci sapere se ti è piaciuto il post.
