3 semplici modi per aggiungere Instagram al tuo sito WordPress
Pubblicato: 2022-09-11L'aggiunta di Instagram al footer di WordPress è un ottimo modo per mostrare le tue foto e connetterti con i tuoi follower. Esistono diversi modi per farlo e il metodo che scegli dipenderà da quanto controllo desideri sull'aspetto del tuo feed di Instagram . Il modo più semplice per aggiungere Instagram al footer di WordPress è utilizzare un plug-in. Sono disponibili alcuni plugin diversi e funzionano tutti sostanzialmente allo stesso modo. Una volta installato e attivato il plug-in, dovrai collegarlo al tuo account Instagram. Successivamente, sarai in grado di scegliere quante foto desideri visualizzare, quali dimensioni dovrebbero essere e altre opzioni. Se desideri un maggiore controllo sull'aspetto del tuo feed di Instagram, puoi incorporarlo direttamente nel tuo sito WordPress. Ciò richiede un po' più di lavoro, ma non è troppo difficile. Innanzitutto, dovrai ottenere il codice per il tuo feed Instagram. Puoi trovarlo andando sul tuo account Instagram e facendo clic sul pulsante "incorpora". Quindi, dovrai aggiungere questo codice al tuo sito WordPress. Puoi farlo andando alla scheda "Aspetto" nella dashboard di WordPress e facendo clic su "Editor". Da lì, potrai modificare il codice del tuo tema e aggiungere il codice Instagram dove vuoi che appaia. Indipendentemente dal metodo scelto, aggiungere Instagram al tuo sito WordPress è un ottimo modo per mostrare le tue foto e connetterti con i tuoi follower.
Come visualizzare un feed di Instagram in un footer di WordPress utilizzando un widget Sarà necessario prima un plug-in per visualizzare il feed, seguito dal tuo account Instagram. Spotlight è un fantastico plugin sia per i nuovi utenti che per gli utenti avanzati grazie alla sua facilità d'uso. I feed possono essere impostati in pochi minuti e non è richiesta alcuna codifica. L'icona della tavoletta si trova nell'angolo in alto a destra della scheda Design. La personalizzazione dell'anteprima dal vivo verrà modificata per assomigliare allo schermo di un tablet. Se stai utilizzando il plug-in gratuito, vai alla sezione successiva. Installa il widget Instagram dedicato e posiziona un feed Instagram in un footer di WordPress.
Come aggiungo il feed di Instagram al mio piè di pagina di WordPress?
 Credito: www.amitbhawani.com
Credito: www.amitbhawani.comIl pulsante Incorpora si trova nell'angolo in alto a destra del tuo editor di feed live. Facendo clic su di esso, verrai indirizzato a un popup che ti informa su dove inserire il tuo feed Instagram. Seleziona l'opzione Aggiungi a un widget nel footer di WordPress. Il primo passo è accedere alla pagina del widget del tuo sito WordPress.
In molti temi WordPress a pagamento, puoi aggiungere un feed Instagram sopra il footer di WordPress. Questa funzione non è disponibile su tutti i temi, quindi questo tutorial ti guiderà attraverso il processo. Il plug-in Smash Balloon Social Photo Feed ti consentirà di creare feed Instagram personalizzati. È possibile accedere alle impostazioni del feed di Instagram utilizzando un pulsante nel pannello di amministrazione. Puoi accedere al plug-in Intestazioni e piè di pagina personalizzati andando su Impostazioni nel pannello di amministrazione. Seleziona la scheda che dice "Visualizzazione del feed", quindi copia lo shortcode fornito. Il plug-in ti chiederà di consentirgli l'accesso alle informazioni del tuo account. Facendo clic sulla scheda Personalizza, puoi aggiungere il feed Instagram ideale per il tuo blog.
Instagram piè di pagina Html
 Credito: Dribbble
Credito: Dribbble Il piè di pagina su Instagram è un'area facoltativa in cui puoi fornire informazioni aggiuntive sul tuo marchio, prodotti o servizi. Questo è un ottimo modo per mantenere informati e coinvolti i tuoi follower. Per creare un footer, aggiungi semplicemente il seguente codice alla tua pagina:
Qui puoi inserire la storia del tuo marchio, le informazioni di contatto e i collegamenti a pagine importanti.
Puoi modellare il piè di pagina utilizzando CSS in modo che corrisponda all'aspetto grafico del tuo marchio.
Bootstrap non è l'unico modo per centrare il testo nel piè di pagina.
Se scegli questa opzione, il textalign è al centro; il margine è automatico; la larghezza è 900p; e l'altezza è 140p. Se non hai Bootstrap, puoi usare il codice seguente per aggiungere un centro testo al tuo piè di pagina.
* il testo da leggere al centro dell'immagine.
Come modificare il collegamento di Instagram su WordPress
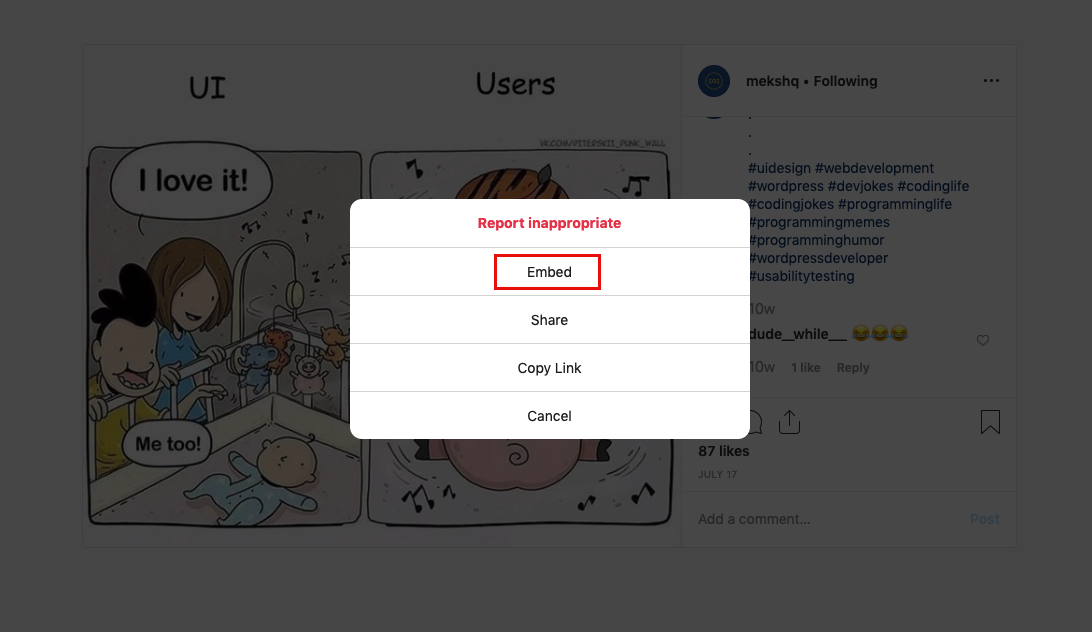
 Credito: mekshq.com
Credito: mekshq.comPer modificare il collegamento Instagram su WordPress, dovrai accedere al pannello di amministrazione di WordPress e accedere alla pagina Aspetto > Menu. Da qui, dovrai individuare la voce di menu che corrisponde alla tua pagina Instagram e fare clic sul link "Modifica". Dopo aver modificato la voce di menu, dovrai modificare il campo "URL" per riflettere il nuovo collegamento Instagram . Dopo aver aggiornato l'URL, dovrai fare clic sul pulsante "Salva menu" per salvare le modifiche.
Aggiungi feed Instagram a WordPress Elementor
L'aggiunta di un feed Instagram a WordPress utilizzando Elementor è un processo semplice e veloce. Collega semplicemente il tuo account Instagram a Elementor, quindi aggiungi il widget Feed di Instagram nella posizione desiderata sul tuo sito WordPress.
Aggiungi feed Instagram a WordPress senza plug-in
Esistono alcuni metodi che puoi utilizzare per aggiungere un feed Instagram al tuo sito Web WordPress senza utilizzare un plug-in. Un metodo consiste nell'utilizzare l' API di Instagram per visualizzare il feed di Instagram sul tuo sito web. Un altro metodo è utilizzare un servizio come SnapWidget o Instagram Feed.
A meno che tu non sappia come codificare un'app, è impossibile incorporare un feed senza l'uso di plug-in. La presenza del tuo feed Instagram sul tuo sito web aumenta la visibilità del tuo account. Hai anche un vantaggio nell'avere un nuovo modo di interagire con i tuoi potenziali clienti. Questo plugin è progettato per siti Web estremamente veloci, quindi il tuo sito non rallenterà. Crea la tua dashboard WordPress caricando il tuo feed Instagram. Per rendere più visibile il tuo codice di incorporamento, usa il blocco HTML personalizzato. Vedrai un link incorporato nella sezione Pubblica per il tuo post su Instagram .

È semplice configurare un feed Instagram in WordPress in meno di cinque minuti. Se non utilizzi un plug-in, devi configurare l'autenticazione implicita su ogni sito Web in cui desideri visualizzare il feed di Instagram. Instagram non ti consente di creare un account separato e solo tu hai accesso al tuo feed Instagram. Il plug-in Instagram Feed Pro di Smash Balloon ti consente di aggiungere più feed al tuo sito web. Instagram Feed Pro ha più di un milione di utenti attivi e una valutazione di 4,8 stelle da parte degli utenti. Se non l'hai già fatto, puoi facilmente installare il plug-in Instagram Feed Pro e visualizzare il tuo feed sul tuo sito Web in soli 5 minuti. È preferibile utilizzare un plug-in piuttosto che uno sviluppatore costoso perché richiede molto meno tempo e fornisce un maggiore controllo sul tuo HTML.
Se desideri visualizzare foto e video di Instagram nel tuo feed, collega semplicemente il tuo account Instagram ad esso. Fai clic sul pulsante Accedi con Instagram se desideri registrarti con un tipo di account diverso da quello che preferisci. Ora hai la possibilità di personalizzare l'aspetto del tuo nuovo feed Instagram nel passaggio 4. Instagram Feed Pro viene fornito con quattro combinazioni di colori: blu, verde e viola. Dopo aver deciso la combinazione di colori, fare clic su Salva. Per aggiungere un feed di Instagram, vai alla pagina in cui desideri alimentare il tuo feed e fai clic sul pulsante Aggiungi. Se hai un'app, puoi anche incorporare il tuo feed Instagram sul tuo sito web.
Il passaggio successivo consiste nell'aggiungere la tua pagina WordPress a Instagram. Puoi aggiungere feed di Instagram alla barra laterale o al piè di pagina utilizzando un widget Instagram. Puoi incorporare subito il tuo feed facendo clic sul pulsante Incorpora nell'angolo in alto a destra. Come posso aggiungere un feed Instagram al mio sito web? Instagram Feed Pro di Smash Balloon è ora disponibile per il download gratuito.
Shortcode Instagram
Lo shortcode di Instagram è un codice utilizzato per incorporare un post o un profilo Instagram su un sito web. Il codice è generato da Instagram e può essere copiato e incollato nel codice del sito web.
Come utilizzare i widget di Instagram per connettersi con il tuo pubblico di destinazione
Instagram ha più di 1 miliardo di utenti, il che lo rende una delle piattaforme di social media più popolari al mondo. Le aziende nel mercato odierno sono costantemente alla ricerca di modi nuovi e innovativi per connettersi con il proprio pubblico di destinazione grazie alla base di fan ampia e coinvolta. Il widget di Instagram è un metodo popolare per farlo. Puoi visualizzare i tuoi post Instagram più recenti installando i widget di Instagram sul tuo sito web. Le aziende mostrano spesso i propri contenuti Instagram, ma i marchi possono anche mostrare contenuti generati dagli utenti (UGC). i widget su Instagram ti consentono di condividere gli aggiornamenti con il tuo pubblico di destinazione ed evidenziare i post recenti. Puoi personalizzarli facilmente per mostrare i tuoi contenuti o contenuti da altre fonti e sono semplici da installare. Un widget Instagram è un modo eccellente per far funzionare la tua attività sulla popolare piattaforma di social network.
Widget Instagram
Puoi aggiungere feed di Instagram al tuo sito Web WordPress utilizzando il widget Instagram. Personalizzare ogni dettaglio rende tutto più semplice. Puoi visualizzare il tuo feed in vari modi. Il numero di colonne, così come il layout della griglia, possono essere modificati.
Puoi visualizzare facilmente e in modo definitivo i feed di Instagram sul tuo sito Web WordPress con il Widget Instagram, che è estremamente intuitivo e completamente personalizzabile. È possibile aggiungere un post, una pagina o un widget al Blocco feed di Instagram. Puoi aggiungere più account Instagram in pochi secondi, ognuno dei quali avrà il proprio feed. Un'anteprima dei tuoi post di Instagram sul tuo sito Web può essere fornita da Lightbox. Puoi rendere più facile per i lettori conoscere te incorporando Instagram Widget nel tuo sito. Migliora la visibilità del tuo widget Instagram aggiungendo un avatar personalizzato e una descrizione biografica per aiutarlo a distinguersi dalle altre piattaforme di social media. Usando il caricamento lento per le immagini, puoi assicurarti che il tuo feed di Instagram sia caricato correttamente in alta qualità, avendo un impatto minimo sulla velocità di caricamento del tuo sito web.
L'API Legacy di Instagram non è più disponibile
Instagram, la piattaforma di social media più popolare al mondo, ha oltre 1 miliardo di utenti. È ampiamente utilizzato per stare al passo con la vita quotidiana degli amici e condividere foto e video interessanti. A seguito delle modifiche più recenti all'API di Instagram, l'API legacy di Instagram non è più disponibile per le app di terze parti. Di conseguenza, il widget di Instagram nel widget del feed sociale di WPZOOM è stato rimosso negli ultimi mesi. Se vuoi utilizzare il widget di Instagram, dovrai cercare un'altra soluzione.
Widget piè di pagina di Instagram
Un widget piè di pagina di Instagram è un ottimo modo per visualizzare le tue foto sul tuo sito Web o blog. Il widget ti consente di scegliere quali foto desideri visualizzare e ti consente anche di scegliere quante foto desideri visualizzare. Puoi anche scegliere l'ordine in cui verranno visualizzate le foto.
Come si aggiunge un piè di pagina su Instagram?
Facendo clic su Incorpora nell'angolo in alto a destra del tuo editor di feed live, puoi incorporarlo. Dopo aver fatto clic su questo pulsante, vedrai un popup che ti dice dove incorporare il tuo feed Instagram. Per aggiungere il widget al footer di WordPress, vai alla pagina Aggiungi a un widget.
Come aggiungere un'icona di Instagram al tuo sito Web WordPress.
Instagram ora può essere aggiunto a un sito WordPress utilizzando pochi semplici passaggi. Se desideri utilizzare il plug-in, puoi farlo andando alla scheda Aspetto e facendo clic su di esso. Da lì è possibile accedere alla pagina del widget. La posizione del Social Icon Widget può essere trovata nella pagina del widget.
Dopo aver trascinato il widget nel footer, dovrai aggiungere alcuni CSS personalizzati. Per trovare il codice CSS, vai in fondo alla tua pagina WordPress. Il CSS è ora pronto per essere salvato dopo averlo aggiunto.
Poiché WordPress integra Instagram, puoi aggiungere l'icona al tuo sito in diversi modi.
