3 passaggi per importare un SVG in UGS
Pubblicato: 2023-02-23Se stai cercando di importare un SVG in UGS, ci sono alcune cose che devi fare prima. Per cominciare, avrai bisogno di un programma di editing vettoriale come Adobe Illustrator o Inkscape installato sul tuo computer. Una volta che ti sei preso cura di questo, apri il file SVG che desideri importare nel tuo programma di modifica vettoriale preferito. Successivamente, dovrai assicurarti che il tuo file SVG sia salvato come file Illustrator. Per fare ciò, vai semplicemente su File>Salva con nome nel tuo programma di modifica vettoriale e seleziona il formato file "Adobe Illustrator (*.ai)". Una volta che il tuo file SVG è stato salvato come file AI, puoi chiudere il tuo programma di editing vettoriale. Ora apri UGS e vai su File>Importa. Nella finestra di dialogo "Importa", seleziona il file AI appena salvato e fai clic su "Apri". UGS ora importerà il tuo file SVG e sarai pronto per iniziare a usarlo!
Puoi includere Svg in Latex?

Sì, puoi includere svg in latex usando il comando \includesvg. Ciò includerà il file svg nel documento.
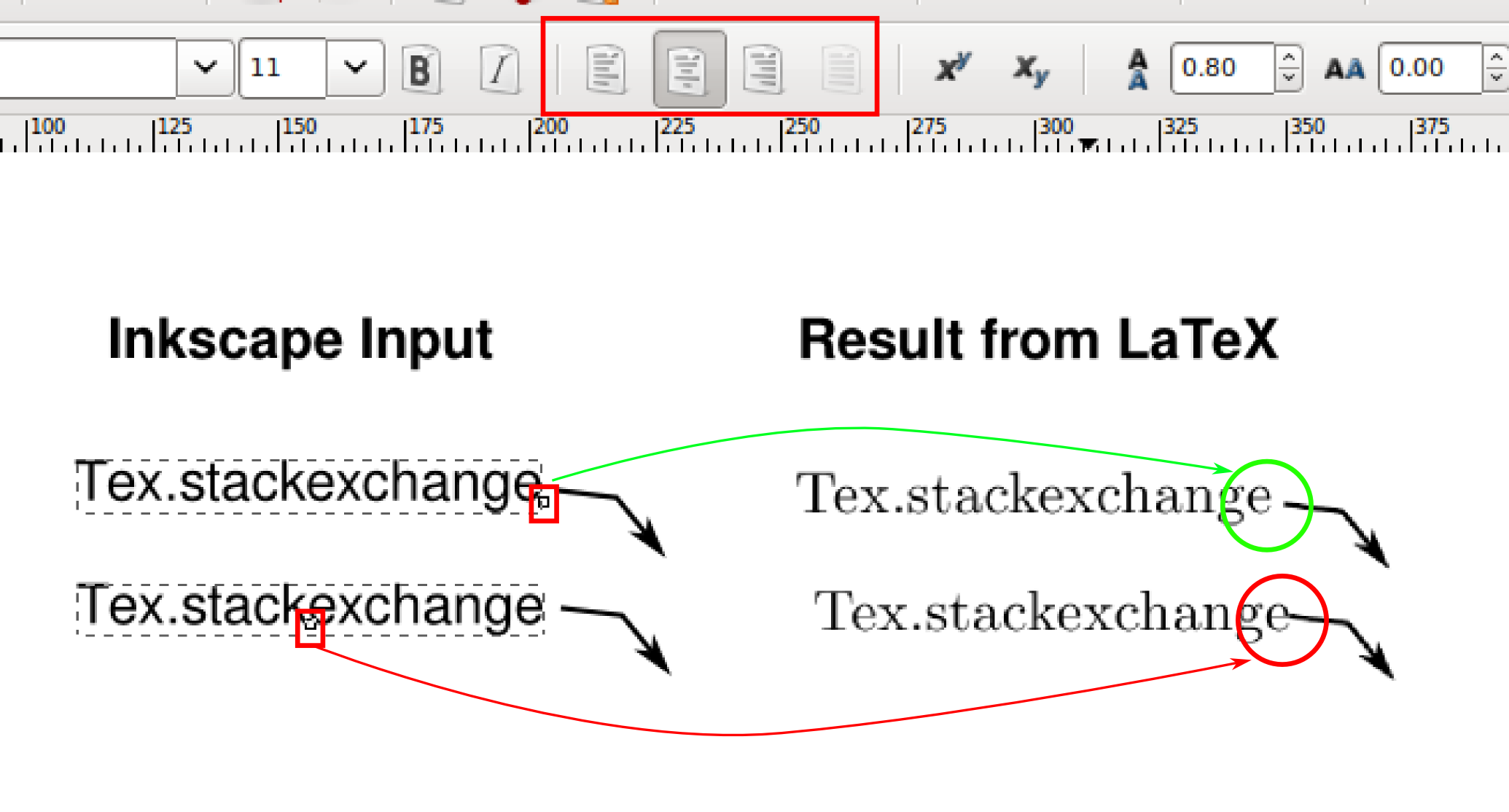
In questo tutorial, esamineremo come incorporare i file SVG (Scalable Vector Graphics) nei documenti LaTex. Inkscape verrà utilizzato per convertire da.svg a. File PDF, png, ps ed eps (l'impostazione predefinita è PDF), ma tutto ciò verrà eseguito per impostazione predefinita utilizzando il comando .includesvg . Oltre alle opzioni che controllano altezza, larghezza e scala, è possibile impostare la funzione. Seguendo queste istruzioni, dimostreremo come includere i file immagine.svg in un documento LaTeX utilizzando il documento LaTeX method.includesvg. Un moderno sistema La.Xtra, come pdflatex, xelatex o lualatex, ha un modo relativamente semplice per farlo. Inkscape deve essere installato sul nostro computer per funzionare correttamente.
La maggior parte delle persone preferisce convertire da.JPG a.SVG utilizzando uno strumento di conversione dedicato, come il convertitore online svg2png.com. Lo strumento ti consente di modificare le dimensioni, l'altezza e la compressione del file PNG utilizzando una varietà di opzioni. Dopo aver inserito i parametri desiderati, puoi generare un file PNG facendo clic su Converti. È semplice convertire SVG in PNG. Esistono diverse opzioni di conversione file per convertire un file .VNG in un file .JPG. Esistono diversi metodi per convertire un'immagine, incluso un convertitore online, come svg2png.com. Se lo desideri, puoi anche utilizzare un convertitore dedicato, come quello incluso con VS code o il tuo IDE preferito. Il file SVG può essere aperto nel codice VS o nel tuo IDE e il codice può essere incollato nel *corpo dell'elemento HTML. La demo qui sotto dovrebbe apparire esattamente la stessa se tutto è fatto correttamente.
Posso usare Svg nel retro?
Come posso includere i file vg nel retro? Il pacchetto svg richiede l'uso di shell escape così come un'installazione esistente di Inkscape, che molto probabilmente non è disponibile su Overleaf.
Come aggiungere Svg a Swiftui?
Importa l'immagine asvg dal menu di importazione. Ora, dopodiché, l'immagine che vuoi usare deve essere caricata. Il seguente codice deve essere eseguito per caricare quell'immagine: Image (uiImage: UIImage (denominato: imageName!).
Posso Cnc Usare File Svg?

Inkscape è uno strumento gratuito ed efficace che genererà file SVG. CNC Ultimate estrae la forma dal file SVG leggendolo e interpretandolo. Poiché i vettori fanno parte della struttura del file sva , possono essere utilizzati come STL, rendendolo un'alternativa migliore alla generazione di codice G.
Perché Svg è il miglior formato di file
Quando si tratta di file, il formato file SVG è adattabile e può essere utilizzato in una varietà di applicazioni. È possibile eseguire il rendering di immagini SVG utilizzando qualsiasi browser popolare, inclusi Google Chrome, Firefox, Internet Explorer e Opera. I file vettoriali possono essere utilizzati anche in editor di testo avanzati come CorelDRAW e editor grafici come Adobe Photoshop. Qual è il modo migliore per convertire il PPT in svg? Il miglior file da convertire in svg varia notevolmente a seconda del progetto, quindi non esiste una risposta univoca a questa domanda. Tuttavia, il nostro convertitore consigliato, il convertitore Adobe Express SVG, è gratuito, semplice e veloce da usare. Il nostro convertitore è anche alimentato da Adobe Illustrator, che semplifica la produzione di file SVG di alta qualità in pochi secondi.

Posso usare Svg in React Native?

React Native supporta sva? Nelle app mobili, non è così semplice come sul Web per eseguire il rendering di SVG, dove puoi usarlo come sorgente di immagini o incollare il codice nel tuo file HTML. Poiché non esiste un componente nativo React Native in grado di eseguire direttamente il rendering di SVG, ciò è dovuto.
Scalable Vector Graphics (SVG) è un linguaggio basato su XML che descrive la grafica vettoriale bidimensionale. React Native non supporta sva allo stesso modo del web. Puoi utilizzare i plug-in React Native per generare SVG per i tuoi progetti React Native. Oltre a illustrare come utilizzare gli SVG come componenti di reazione e personalizzarli utilizzando oggetti di scena, imparerai come usarli insieme ad altre classi.
Come posso visualizzare Svg in React Native?
Devi prima creare un file chiamato loader dopo aver installato il pacchetto. Passare alla directory principale e inserire il codice qui sotto. Di seguito sono riportati i passaggi per importare * come React, * come Svg, * come Path * da React-native-svg e * come const Loader = (props). ( *Svg width=118* height=107* fill=none) xmlns[://www.w3.org/2000/svg]
Perché Svg Native non deve essere presente come parte di un documento XML o Html più grande
La risposta a questa domanda sarà determinata dalle capacità di rendering del renderer utilizzato. In precedenza, i documenti HTML o XML includevano spesso contenuto SVG. Questo è stato fatto per due motivi. Il primo vantaggio di questo sistema era che qualsiasi browser in grado di gestire XML o HTML poteva eseguire il rendering del contenuto SVG. È stato anche vantaggioso poter riutilizzare facilmente la grafica e le icone su più pagine Web o applicazioni. Questo approccio non è più fattibile a causa dell'introduzione di SVG Native come tipo di file autonomo. Un documento XML o HTML più grande non deve contenere alcun contenuto SVG nativo. Quando è necessario includere contenuto SVG in un documento, è necessario creare un file separato e includerlo.
React funziona con Svg?
I rendering che utilizzano un SVG sono scalabili, completamente personalizzabili, leggeri e semplici da animare. La grafica scalabile ha il potenziale per essere utilizzata come icona, logo, immagine o sfondo in un'applicazione di reazione.
Reactjs.net è una buona opzione per lo sviluppo di React e Jsx su Asp.net
Lo sviluppo di React e JSX è una buona opzione per ASP.NET MVC. Può essere eseguito su Linux o Windows ed è multipiattaforma.
Posso importare file Svg come componenti React?
Di conseguenza, JSX ci consente di copiare e incollare i file svg direttamente nei nostri componenti React. Un metodo semplice come questo ti consente di sfruttare appieno gli SVG disponibili senza l'uso di un bundler. L'approccio è possibile perché gli SVG, come l'HTML, sono basati su XML.
I molti vantaggi di Svg
Utilizzando un formato di grafica vettoriale , come SVG, puoi aumentare o diminuire le dimensioni dell'immagine senza perdere qualità. Per questo motivo, può essere utilizzato su pagine Web e nei caratteri delle icone.
