3 cose da tenere a mente quando si utilizzano i dati del percorso dai file Svg
Pubblicato: 2022-12-07Quando si tratta di utilizzare i dati del percorso da svg, ci sono alcune cose che devi tenere a mente. Innanzitutto, devi assicurarti che il file sia salvato come svg. In secondo luogo, devi aprire il file in un programma di editing vettoriale come Adobe Illustrator. Infine, devi esportare il file come svg.
L'applicazione dell'elemento consente di combinare linee, curve e archi per creare i contorni delle forme. È un elemento versatile e flessibile che può essere utilizzato per creare percorsi semplici, complessi, aperti e chiusi. Il percorso può essere definito utilizzando la posizione corrente della penna virtuale. I punti qui elencati servono come base per tutti i comandi di disegno. Quando si utilizza il comando Z, il percorso viene riportato direttamente al primo punto di riferimento. Gli archi possono essere realizzati a mano con il comando A:. Può essere fatto in qualsiasi direzione a mano.
A (rx ry rotazione dell'asse x large-arc-flag sweep-flag xy) è una rotazione dell'asse che ha una rotazione nella direzione opposta. Quando il valore è uno, l'arco sarà disegnato con un angolo positivo, mentre quando il valore è zero o uno, il percorso avrà un angolo di anellisse. Si basa sul seguente esempio di codice: d=M10,20 A 30,30 0 0,0 40,70. Il comando M ha specificato un punto iniziale (dieci, venti) e un punto finale (40,70). Nelle curve quadratiche c'è solo un punto di controllo e nelle curve cubiche ce ne sono due. La forma della curva è determinata dalla posizione dei punti di controllo. Le coordinate di un punto di controllo precedente possono essere utilizzate per creare un nuovo punto utilizzando il comando T.
La funzione Bezier definisce una curva uniforme all'inizio e alla fine definendo un percorso di pendenza dall'inizio alla pendenza alla fine della curva. Una curva di Bezier cubica viene formata specificando tre coordinate nel comando C. Diversi comandi C possono essere specificati nell'elemento >path> di un elemento; si realizzeranno tutti uno alla volta. Il primo comando C, quando eseguito, indica la via da seguire per il nuovo comando C. Se hai curve lunghe e lisce, puoi usare la versione della scorciatoia cubica di Bezier S x2 y2, x y.
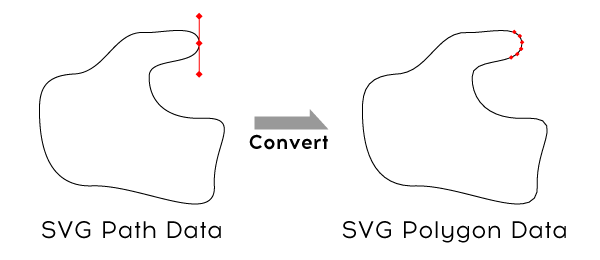
In termini di forme base, l'elemento path> è l'elemento più potente. Il programma può essere utilizzato per disegnare linee, curve, archi e altre forme. I percorsi creano forme complesse combinando più linee rette o linee curve. Le forme complesse possono essere costituite solo da linee rette utilizzando Polyline S.
Come si usano gli attributi del percorso?
Gli attributi di percorso vengono utilizzati per specificare le caratteristiche di un percorso. Possono essere usati per impostare il colore, la larghezza, lo stile e altre proprietà di un tracciato.
AS Path Attribute è un sottoinsieme di AS Path utilizzato maggiormente dai fornitori di servizi. Il meccanismo AS Path funziona sommando il numero di AS passati quando un percorso passa un AS (Autonomous System). Questo elenco contiene i numeri AS che il router deve attraversare. il rilevamento del loop e l'evitamento del loop sono due esempi di come viene utilizzato nel campo del rilevamento del loop.
Qual è l'uso degli attributi BGP?
Le rotte possono essere contrassegnate con comunità BGP per applicare le politiche di instradamento. Un router può eseguire una varietà di azioni su altre caratteristiche BGP associate a un percorso specifico quando ha una comunità BGP specifica ad esso collegata.
Come Eigrp, Bgp e Is-is lavorano insieme
Le informazioni di instradamento vengono scambiate tra i router tramite BGP. Il BGP può essere utilizzato per instradare il traffico attraverso tre tipi di meccanismi di instradamento: Enhanced Interior Gateway Routing Protocol (EIGRP), Border Gateway Protocol (BGP) e Intermediate System-to-Intermediate System (IS-IS).
Il protocollo di routing EIGRP viene utilizzato dai sistemi autonomi per controllare il loro comportamento. Questo metodo per determinare il percorso migliore verso una destinazione utilizza una metrica. Le informazioni di instradamento possono essere scambiate tra router utilizzando BGP. L'introduzione e il ritiro del percorso vengono eseguiti utilizzando il messaggio Border Gateway Protocol (BGP). Il protocollo di instradamento IS-IS viene utilizzato nei sistemi autonomi per instradare le rotte.
Perché usiamo un percorso?
La funzione principale del percorso AS è evitare loop. BGP sarebbe molto simile a Routing Information Protocol (RIP) se non fosse supportato.
Il percorso pacifico al fiume
Un fiume ci accompagnò lungo il sentiero.
Come funziona un percorso Svg?

Un percorso SVG è la magia che fa muovere un'immagine. Per definizione, un percorso è una linea che collega due punti, ma un percorso può essere molto di più. In un SVG, un percorso è una serie di comandi che dicono al browser come disegnare un'immagine. Ogni comando è una lettera e ogni lettera ha un significato. Ad esempio, la lettera "M" significa "sposta a" e la lettera "L" significa "disegna una linea a". Mettendo insieme una serie di questi comandi, puoi creare un SVG che assomigli a qualsiasi cosa desideri.
Può sembrare intimidatorio navigare nei percorsi SVG , con numeri e lettere apparentemente casuali sparsi ovunque. Inizieremo imparando a disegnare un rettangolo con un percorso, che è il modo più efficace per imparare i percorsi SVG. Come avido lettore, consiglio di utilizzare Codepen o qualsiasi altro strumento che ti permetta di vedere i cambiamenti non appena si verificano. Abbiamo raggiunto il nostro obiettivo, ma possiamo fare di più. Vogliamo che la nostra matita si trovi nella stessa posizione sull'asse x mentre si sposta verso l'alto di 200 sull'asse y per disegnare il lato destro del nostro rettangolo. Aggiungiamo un valore negativo di y -200 per salire. Il passaggio successivo consiste nel riportare la linea nella sua posizione iniziale utilizzando il comando z.
Grafica Svg: come visualizzare e salvare
Quando apri un file SVG nel tuo browser, apparirà come una serie di cerchi interconnessi. Il termine "grafico" si riferisce al numero di cerchi in un cerchio. I tasti cursore possono essere utilizzati per spostarsi all'interno del file, mentre il mouse può essere utilizzato per selezionare elementi grafici specifici. Una volta terminato di esaminare il file, fare clic su "salva" nella barra degli strumenti per salvarlo. In alternativa, puoi stamparlo facendo clic sul pulsante "stampa" nella barra degli strumenti.
Come faccio a leggere un file Svg?

Ci sono alcuni modi per leggere un file SVG. Un modo è aprirlo in un editor di testo e guardare il codice. Un altro modo è aprirlo in un editor di immagini e visualizzare l'immagine.
Scalable vector graphics (SVG) è l'abbreviazione diScalable Vector Graphics. Un file immagine, noto anche come file SVG, è un programma per computer che utilizza lo standard. Possono essere ridimensionati per adattarsi a dimensioni più grandi o più piccole senza perdere nitidezza o qualità. Possono avvenire a qualsiasi dimensione perché sono privi di risoluzione. Per la creazione e la modifica di un file è necessario un programma che supporti il formato SVG. Adobe Illustrator e Inkscape sono due programmi gratuiti che consentono di salvare la grafica in formato .VG. In alternativa, puoi convertire un SVL in un formato raster utilizzando un convertitore online gratuito come SVGtoPNG.com.
Questo può essere estremamente utile per rendere i siti Web più accessibili. Poiché è basato su XML, è semplice da leggere per gli screen reader e per altri strumenti di accessibilità. Rende anche la grafica più facile da usare per le persone con disabilità.
Un vantaggio di SVG è che è adattabile e può essere ridimensionato per adattarsi a qualsiasi dimensione. Di conseguenza, funziona bene con pagine Web, e-mail e altri display.
È fondamentale che sviluppatori e designer web mantengano aggiornati i propri siti ora che SVG sta diventando sempre più popolare. Usando SVG, puoi rendere più facile per tutti la navigazione nel tuo sito web.
Quali programmi possono aprire un file Svg?
Google Chrome, Firefox, IE e Opera sono tra i browser più diffusi che consentono di utilizzare Scalable Vector Graphics (SVG). Inoltre, i file SVG sono compatibili con editor di testo di base ed editor grafici di fascia alta come CorelDRAW.
Perché non puoi aprire i file Svg nella tua navigazione
I file SVG sono costituiti da grafica e immagini tridimensionali. Il programma può essere utilizzato per creare grafica estremamente dettagliata e complessa per siti Web, e-mail e altri contenuti online.
Molte persone non sono in grado di aprire i file SVG perché i browser Web moderni li supportano. Se non riesci ad aprire un file SVG nel browser corrente, prova a usarne un altro. Dovrebbe funzionare per ognuno di loro.
Come faccio a leggere un file Svg?
Ora che tutti i principali browser supportano l'apertura dei file SVG, sia su Mac che su Windows, puoi aprirli tutti. Per visualizzare un file specifico, avviare il browser e fare clic sul menu File. Per visualizzarlo è necessario disporre di un browser Internet.
I pro ei contro dell'utilizzo dei file Svg
Il formato SVG è un formato open source leggibile dall'uomo che può essere modificato utilizzando un editor di testo, può essere ricercato e compresso, può essere creato e manipolato automaticamente, può essere incorporato in una pagina Web, può essere animato, può essere utilizzato digitare, può essere
Nonostante i file SVG possano essere stampati, non sono compatibili con dispositivi sufficienti per fungere da backup quotidiano. Tuttavia, alcuni lavori di stampa, in particolare abbigliamento e artigianato, possono essere eseguiti con i file .VNG.

Puoi convertire Svg in Jpg?
Converti e rendi più nitidi i tuoi file vettoriali con CloudConvert online. SVG è uno dei tanti formati che possiamo supportare. Sono supportati anche PDF ed EPS. Se selezioni una delle opzioni, sarai in grado di regolare la risoluzione, la qualità e le dimensioni del file.
Come inserisco il testo all'interno di un percorso Svg?
Esistono due modi per inserire il testo all'interno di un percorso svg. Un modo è utilizzare l'elemento text all'interno di svg e l'altro è utilizzare l'elemento foreignObject.
La creazione di un percorso può includere un file SVG che dispone il testo. Per questo motivo, ora è possibile visualizzare vari tipi di testo. Per creare un elemento che segua un percorso, devi includere un percorso in cui definisci l'interno e l'esterno dell'elemento e il percorso del testo dell'elemento. Ho incluso un text-path id nel primo esempio qui sotto in modo da poter creare un linear path . Un attributo startOffset consente di spostare l'inizio del percorso dalla posizione iniziale del testo. Un valore può essere una percentuale o un numero. Ad esempio, se si utilizza quest'ultimo, la distanza tra due punti su un percorso misurata utilizzando il sistema di coordinate corrente è rappresentata da un numero.
Lo stesso si può dire per i metodi offset che non usano startOffset. Un valore di x sposta il testo parallelamente e perpendicolarmente al percorso. Ottenere il percorso giusto è la parte più difficile, mentre aggiungere il testo è la più semplice. È molto divertente lavorare con i percorsi SVG se ti senti a tuo agio con loro. Mentre finisco gli attributi rimanenti, ti mostrerò il testo su un percorso curvo la prossima settimana.
SVG Elemento
Come risultato dell'elemento [text] di SVG, l'elemento grafico è costituito da testo. L'applicazione di un gradiente, motivo, tracciato di ritaglio, maschera o filtro a /text/, come qualsiasi altro elemento grafico SVG , è possibile. Un elemento text> non include testo quando non è incluso all'interno dell'elemento. Se vuoi rendere il testo lungo la forma di un *percorso, racchiudilo in un elemento "textPath" che ha un attributo href e un riferimento all'elemento con cui è collegato.
Comandi percorso Svg
Per creare un percorso SVG, è necessario utilizzare i comandi corretti. I comandi disponibili includono moveto (M o m), lineto (L o l), curveto (C o c), arc (A o a) e closepath (Z o z). Ogni comando accetta un certo numero di parametri, che sono elencati di seguito:
Moveto (M o m): xy
Lineto (L o l): xy
Curveto (C o c): x1 y1, x2 y2, xy
Arco (A o a): rx ry rotazione asse x bandiera ad arco grande bandiera a scorrimento xy
Percorso ravvicinato (Z o z):
Il metodo più comune e ampiamente utilizzato per visualizzare la grafica vettoriale nei browser è SVG. Il tag path include l'attributo 'd', che fa riferimento a un singolo valore. L'attributo include una serie di parametri e comandi. I comandi possono essere divisi in due categorie: linee e curve. Un comando ha sia lettere maiuscole che minuscole. Con i comandi M, H e V, puoi disegnare un quadrato grande quasi quanto questo. Il comando 'z' chiuderà il percorso dal punto corrente al comando precedente.
Passaggio 3: dopo aver utilizzato il comando "h" con un valore negativo per dirgli di tracciare una linea a sinistra, fare clic su OK. È meglio usare valori negativi per ogni comando se stai tentando di viaggiare nella direzione opposta. La lettera L o la lettera L denota una linea tracciata da un punto specifico. Abbiamo disegnato un quadrato con questo codice per l'ultima volta usando i comandi M, L e Z. È facile interpretarlo come l(h,v) se conosci già i comandi 'h' e 'v'. Mantenere un punto in (2,2). Il passaggio successivo consiste nel tracciare una linea da questo punto a (4,2) e quindi chiudere il ciclo.
Successivamente, tracciamo una linea orizzontale e verticale utilizzando le lettere "H" e "V" dall'ultimo punto all'inizio. La sintassi è fondamentalmente H (x) e V (y). H (x) rappresenta una linea orizzontale tracciata alla coordinata esatta "x" e V (y) rappresenta una linea verticale tracciata alla coordinata esatta "y". Il punto iniziale dovrebbe essere in (2,2). Dopo aver tracciato una linea orizzontale da qui alla coordinata x 4, useremo la coordinata x 4 come passaggio successivo. Quindi, tracciamo una linea verticale dalla coordinata y all'ultimo passaggio. Passaggio 4: torna all'inizio del percorso tracciando una linea all'inizio utilizzando M, H, V e z.
Percorsi In Svg
L' elemento percorso può essere utilizzato in qualsiasi tipo di disegno in sva se si desidera utilizzarlo. Esistono, tuttavia, alcune limitazioni: il tracciato deve essere autonomo (senza altri elementi che lo influenzano direttamente o indirettamente) e deve essere chiuso (disegnato con il comando Chiudi tracciato).
Generatore di percorsi Svg dall'immagine
Esistono molti strumenti online che possono essere utilizzati per generare un percorso svg da un'immagine. Questi strumenti in genere consentono di caricare un'immagine e quindi tracciare il contorno dell'immagine per creare un percorso. Una volta generato il percorso, puoi quindi scaricare il file svg e utilizzarlo nei tuoi progetti web.
Percorsi: l'elemento fondamentale del disegno vettoriale in Gimp
I percorsi sono elementi fondamentali in GIMP, che viene utilizzato per creare elementi di disegno vettoriale. Possono essere utilizzati per creare qualsiasi tipo di disegno, da semplici linee e curve a illustrazioni e loghi complessi. GIMP consente agli utenti di creare facilmente percorsi facendo clic sul pulsante della barra degli strumenti Percorsi e selezionando il tipo di percorso desiderato dal menu a discesa. Dopo aver scelto un percorso, puoi sceglierne il punto iniziale, il punto finale e altri dettagli facendo clic su Percorsi. I percorsi possono essere creati selezionando un tipo di percorso dal menu a discesa e quindi selezionandolo nel pannello Percorsi. È inoltre possibile creare un percorso nella finestra di dialogo Percorsi selezionando il tipo di percorso desiderato dal menu a discesa, quindi facendo clic sul percorso desiderato nel pannello Percorsi.
Svg Percorso D Generatore
Un percorso SVG è un componente di un'immagine SVG. Può essere utilizzato per creare linee, curve e forme complesse. L'attributo 'd' viene utilizzato per definire il percorso. L'attributo 'd' è una stringa di dati di percorso. I dati del percorso sono costituiti da una serie di comandi e parametri. I comandi sono: M (moveto), L (lineto), H (orizzontale lineto), V (verticale lineto), C (curveto), S (smooth curveto), Q (quadratic Bezier curveto), T (smooth quadratic Bezier curveto ), A (arco ellittico) e Z (percorso ravvicinato). I parametri sono: (x1,y1), (x2,y2), (x,y), (r1,r2), (x2,y2), (x,y), (rx,ry), (asse x -rotazione), (grande arco-flag), (sweep-flag) e (x,y).
Questi sono alcuni dei migliori generatori di sfondi SVG che puoi trovare in un unico posto. Tabbied, un piccolo programma, genera scarabocchi geometrici colorati da file predefiniti predefiniti. JustCode fornisce anche una varietà di filtri SVG che possono essere utilizzati per effetti di base e complessi. Il mixer a matrice di colori VG di Rik Schennink consente di creare visivamente filtri a matrice di colore di varia complessità. La creazione di motivi ripetitivi che possono essere utilizzati con sfondi, tessere o trame è un'ottima opzione con HeroPatterns. Utilizzando Squiircley, puoi creare forme organiche da utilizzare in qualsiasi tipo di immagine o sfondo dell'immagine. Haikei ha una gamma completa di generatori, inclusi SVG e PNG, ed è perfettamente funzionante.
Un generatore Kumiko genera modelli incastrando piccoli pezzi di legno in un reticolo. La funzione di deformazione è un altro strumento popolare utilizzato per distorcere il testo deformandolo, piegandolo o manipolandolo. Quando usi SVG Path Visualizer , sarai in grado di vedere come viene disegnata un'illustrazione. Lo strumento spiega cosa succede dietro le quinte inserendo i dati del percorso SVG. Se hai bisogno di un modo più raffinato per controllare il ritaglio, puoi utilizzare SVG Cropper di Maks Surguy. L'estensione da SVG a JSX è uno dei pochi strumenti offline che possono essere installati come PWA dalla barra degli URL ed è un semplice strumento online. Puoi utilizzare Favicon Maker per creare immagini SV o PNG con favicon basate su lettere ed emoji.
Con spreact, puoi trascinare i file nel programma per creare uno Sprite e lo strumento ottimizzerà l'SVG, ottimizzerà il set di caratteri e produrrà uno Sprite insieme al markup. Il codice può essere eseguito direttamente da te in testo semplice, consentendoti di animare, transizioni, trasformare e animare animazioni composite. Per trovare le migliori animazioni post-effetto, sia in termini di piattaforme Web che mobili, dai un'occhiata a Lottie. Puoi usare SVGO per configurarlo e interagire con esso nel processo di sviluppo. In SVG, puoi specificare il livello di precisione e scegliere le caratteristiche che desideri rimuovere. Se è necessario utilizzare un'alternativa, il programma Iconset è simile in quanto non include un elemento di codice.
Cos'è l'attributo D in Svg?
Un percorso può essere definito assegnando l'attributo d. Nella sua forma più semplice, una definizione di percorso è un elenco di comandi di percorso con una lettera di comando di comando e numeri che rappresentano i parametri dei comandi.
È possibile disegnare qualsiasi percorso in Svg?
Chiunque può disegnare qualsiasi cosa con esso. Gli altri elementi di disegno, nella mia esperienza, utilizzano i percorsi come impostazione predefinita. A ogni elemento in un elemento di percorso viene assegnato un attributo pubblicitario che descrive ciò che disegna.
Cos'è Z nel percorso Svg?
La seguente dichiarazione di percorso può essere leggermente ridotta utilizzando Z, che è il comando a cui possiamo aggiungere un percorso chiuso. Puoi tracciare una linea retta fino al punto di partenza usando questo comando. I nodi di percorso tendono a posizionarlo alla fine dei loro percorsi, anche se non sempre.
