3 suggerimenti per la creazione di immagini SVG perfettamente strutturate
Pubblicato: 2023-02-28SVG è un ottimo modo per creare immagini. Tuttavia, ci sono alcune cose da tenere a mente quando lo si utilizza. Una di queste cose è che il testo delineato può essere incasinato. La ragione di ciò è che SVG utilizza un modo diverso di rendere il testo rispetto alla maggior parte degli altri formati di immagine. Quando viene creata un'immagine SVG, il testo viene prima convertito in curve. Questo viene fatto in modo che il testo possa essere ridimensionato e trasformato senza perdere la sua qualità. Tuttavia, questo può anche portare a problemi. Se il testo non viene convertito correttamente in curve, può apparire frastagliato o sfocato. Inoltre, se il testo non è correttamente allineato, può anche apparire spostato o inclinato. Ci sono alcuni modi per evitare questi problemi. Innanzitutto, assicurati che il testo sia correttamente convertito in curve. In secondo luogo, assicurati che il testo sia correttamente allineato. E terzo, usa uno strumento che può aiutarti a visualizzare in anteprima il testo prima di esportarlo in SVG. Seguendo questi suggerimenti, puoi assicurarti che il tuo testo abbia un bell'aspetto nelle tue immagini SVG .
Puoi utilizzare sia SVG che CSS per il testo. Puoi usarlo per aggiungere tratti e riempire spazi utilizzando gli elementi renderizzati allo stesso modo degli altri elementi grafici. Puoi selezionarlo, copiarlo e incollarlo altrove, a seconda delle tue preferenze. I lettori di schermo possono leggerlo e puoi anche cercarlo su Internet. Sebbene il punto (0,0) si trovi di solito lungo il bordo sinistro del riquadro, di solito non si trova nell'angolo in basso a sinistra. Per fornire coordinate precise per lo spazio, la scatola EM può essere suddivisa in un insieme di unità per em. Questo numero è una firma del carattere e fa parte delle informazioni nella tabella dei caratteri.
Come con tutti gli altri elementi SVG , il testo viene reso allo stesso modo. Il testo può essere compilato, accarezzato e riutilizzato su più elementi. Gli elementi contenuti in questo esempio sono i seguenti: a. Di conseguenza, ho incluso gli attributi X e Y per determinare la posizione del testo nella finestra. L'elemento >text>, oltre a posizionare tutto il testo, semplifica la creazione di una directory. Vedremo altri trucchi per manipolare il modo in cui viene visualizzato nelle sezioni seguenti. A titolo di cortesia, mi scuso per aver fornito informazioni insufficienti su glifi e caratteri. Tuttavia, è preferibile disporre di tali basi per saperne di più in seguito.
Come delineare il testo in Svg?

Non esiste un modo definitivo per delineare il testo in svg. Alcuni metodi comuni includono l'utilizzo dell'attributo 'stroke', l'utilizzo di una proprietà CSS 'text-stroke' o l'utilizzo di una proprietà CSS 'text-shadow'.
Ho usato i tratti per far funzionare magnificamente il colore in questo grafico D3 su cui sto lavorando. Se vuoi usare questo, puoi farlo combinando andlt;filtro> e/o morfologia. Se desideri modificare la dimensione della tela del filtro, dovrai ottimizzare le proprietà x/y/width/height. Inoltre, puoi cercare il valore dell'altezza armonica per non impedire il taglio e la sfocatura gaussiana ai bordi.
Svg ha testo modificabile?
Gli elementi text e flow div hanno un attributo modificabile che indica se i contenuti degli elementi possono essere modificati o meno.
Modifica il tuo testo con la finestra di dialogo del testo
Sono disponibili diverse opzioni per modificare il testo nella finestra di dialogo "Testo". È possibile inserire una nuova casella di testo oppure modificare il testo facendo clic su uno dei menu a discesa. Oltre a modificare il colore e le dimensioni del testo, puoi utilizzare il pannello "Attributi del testo" per modificare il carattere e le dimensioni.
Come faccio a creare un testo Svg?
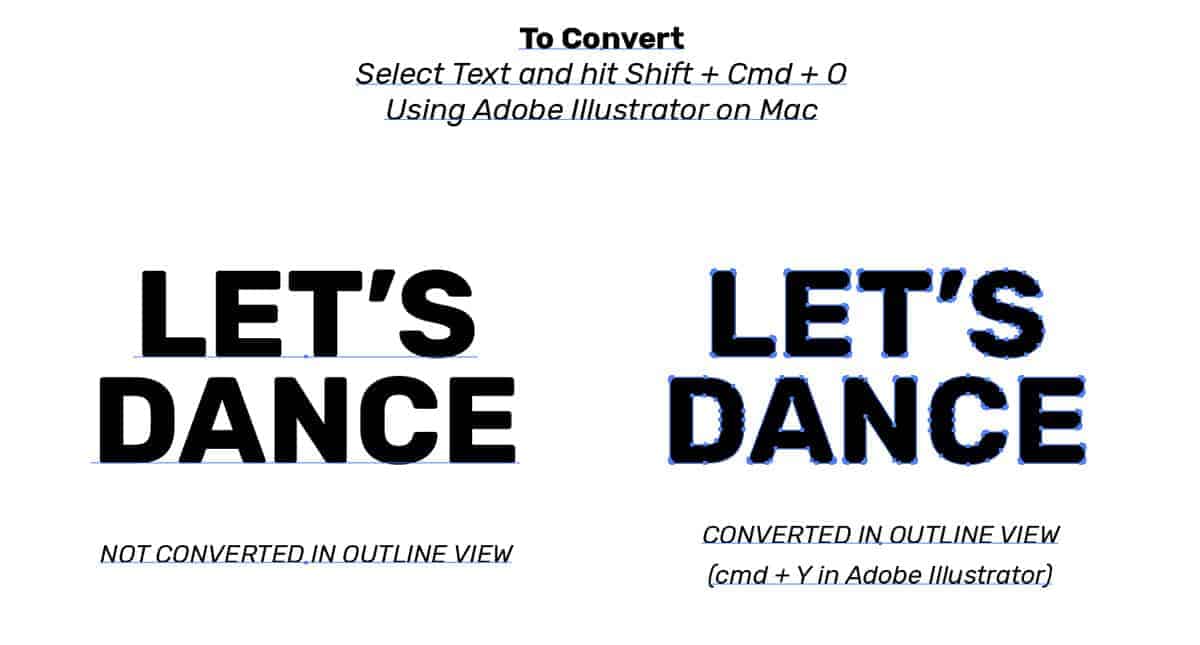
In Inkscape, devi prima convertire il tuo testo in un percorso per renderlo un testo SVG . Il modo più semplice per farlo è selezionare il testo desiderato e quindi fare clic su "percorso" nella barra dei menu in alto per rendere il percorso un oggetto. Sarai in grado di trasformare il tuo testo in un percorso in questo modo. Puoi fare clic su ogni singola lettera del tuo testo e modificarlo come meglio credi.
Perché il mio carattere cambia quando salvo come Svg?
Questo è un problema comune durante il salvataggio come file SVG. Il carattere potrebbe avere un aspetto diverso perché SVG utilizza il proprio formato di carattere con cui non tutti i caratteri sono compatibili. Prova a scaricare un font progettato specificamente per l'uso con i file SVG .
I vari vantaggi dell'utilizzo di Svg
Un'icona è un formato grafico vettoriale che può essere utilizzato per creare loghi, icone, illustrazioni e diagrammi. Questo programma è estremamente versatile e capace di creare una vasta gamma di grafica. Un vantaggio dell'utilizzo di SVG è che può essere salvato come file separato con un carattere incorporato in esso. Di conseguenza, se il carattere che stai utilizzando non è disponibile sul computer dell'utente, SVG utilizzerà un carattere diverso. Attualmente, gli unici browser che supportano i font SVG sono Safari e Android. La funzionalità è stata rimossa sia da Chrome 38 (e Opera 25) che da Firefox, che è stato costretto ad abbandonarla a tempo indeterminato a causa di WOFF. Altri strumenti, come Batik e Inkscape, ti consentono di incorporare i caratteri.
Svg è buono per il testo?

Mentre.VScript ti consente di creare sia immagini che testo, .JScript no. È un elemento grafico renderizzato con le stesse caratteristiche di altri elementi grafici, che consente di aggiungere tratti, riempimenti e forme, linee e frecce. Anche i dati dei caratteri XML sono testo reale perché sono impacchettati in questo formato. Puoi leggere il testo in forma sva.
I molti usi di Svg
L'utilizzo di file SVG per grafica come loghi, illustrazioni e grafici è un'ottima idea. Poiché mancano di pixel nei file JPEG, le foto digitali non possono essere visualizzate ad alta risoluzione. Un file JPEG è in genere preferibile a una fotografia di grandi dimensioni. Tuttavia, i browser moderni sono gli unici in grado di gestire le immagini SVG.
Inoltre, la sintassi di SVG semplifica l'editing e la creazione della grafica ed è completamente leggibile dall'uomo. Puoi cercarlo, comprimerlo e crearlo o manipolarlo. È presente in (X) HTML, oltre ad essere parte integrante della pagina. Ci sono anche elementi animati. Infine, è possibile creare un ambiente utilizzando SVG. Come puoi vedere, SVG può essere utilizzato in vari modi.
File Svg non visualizzato correttamente
Se il tuo file SVG non viene visualizzato correttamente, potrebbe essere dovuto a una serie di fattori. Innanzitutto, assicurati che il file sia formattato correttamente: tutti i tag devono essere nidificati correttamente e non devono esserci spazi o caratteri aggiuntivi. Se il file è formattato correttamente ma continua a non essere visualizzato, prova ad aprirlo in un altro browser o visualizzatore. A volte, diversi programmi possono avere problemi a eseguire il rendering di determinati file SVG . Se tutto il resto fallisce, prova a convertire il file in un formato diverso (come PNG o JPG) e verifica se funziona.
Perché il file svg non funziona? Si prega di includere un campione (o campioni) del file nel corpo del messaggio. Se non riesci a trovare una soluzione al tuo problema, riprova. Potresti notare l'immagine principale se quelle immagini sono incorporate nel tuo file o semplicemente collegate ad esso. Vuoi che la griglia appaia sul tuo sito web? Credo che convertirò l'SVG incorporato in un sito Web in un PNG molto denso dopo averlo testato su un sito Web reale. Alcune macchine visualizzano semplicemente un font serif, molto probabilmente perché il font non è installato. Aspetta, contrassegno il mio post come [risolto] adesso? Questa non è una caratteristica insolita in questa categoria.
Problemi di visualizzazione Svg? Controlla il tipo di contenuto del tuo server
Se hai problemi a visualizzare SVG correttamente sul tuo sito web, potrebbe essere dovuto a un problema del server che lo ha servito con un tipo di contenuto errato. Per visualizzare i file SVG, il tuo server deve prima sapere che tipo di file sono. Un'immagine può essere pubblicata come an.JPG, anziché come an.svg, come illustrato da questo esempio.
Quando carichi un file SVG con le stesse dimensioni dello spazio di destinazione, la dimensione del file viene visualizzata perfettamente sul sito web. Al contrario, se carichi un file SVG con una risoluzione diversa, sarà sfocato.
In SVG, c'è anche un'informazione sui caratteri che viene sostituita quando non è presente. Quando utilizzi i font SVG sul tuo sito web, potresti riscontrare problemi a causa della mancanza di chiarezza intorno al font.
Carattere Svg errato
Perché il carattere viene visualizzato come errato? Questo perché la ragione principale è semplice. Non è possibile visualizzare correttamente il font perché non è stato installato dal sistema operativo. Di conseguenza, il computer può semplicemente sostituire il carattere ogni volta che lo desidera.
Quando il logo viene scaricato in formato JPEG e PNG, appare nello stesso modo in cui appare sul sito web. Quando si utilizza un programma speciale (come Inkscape o Adobe Illustrator) per modificare il carattere in un file, questo non viene visualizzato correttamente. La visualizzazione di un font viene visualizzata in modo errato perché non è inclusa nella libreria di font del sistema operativo. Se non capisci di che font si tratta, non sarà possibile modificare il tuo logo. È necessario trovare un carattere adatto su Internet prima di scaricarlo. Devi quindi scaricare e installare il font sul tuo computer. Dopo aver modificato il logo, fai clic sul testo e verrà visualizzato il nome del carattere.
Perché il mio carattere cambia in Svg?
I dati contenuti nel formato SVG contengono informazioni sul font, che vengono poi sostituite quando il font non è più disponibile.
Come risolvere i problemi con i caratteri di Word
Più esoterico, tuttavia, è che Word può modificare i caratteri in risposta a un tipo di documento che contiene un numero elevato di caratteri, ad esempio, se apri un documento con un numero elevato di caratteri e Word seleziona automaticamente i caratteri predefiniti per quel tipo di carattere documento.
Ci sono alcune cose che puoi fare se hai problemi a far sì che Word si attenga a un carattere specifico. Per iniziare, devi prima determinare quale carattere è il migliore per te. Se utilizzi un font Office non incluso, devi prima selezionare un font Microsoft Office.
Puoi regolare la dimensione del carattere se non funziona. Un font standard ha una dimensione che puoi modificare nella finestra di dialogo Font. Se utilizzi un carattere personalizzato, potrebbe essere necessario utilizzare un programma diverso, come Adobe Photoshop o Adobe InDesign, per modificare le dimensioni.
Se nessuna di queste soluzioni è efficace, potrebbe essere necessario reimpostare le preferenze dei caratteri. Il modo più semplice per farlo è aprire il menu File e selezionare Opzioni. Facendo clic sul pulsante Font e selezionando Reimposta, è possibile reimpostare i font.

Un font può essere un Svg?
Un font SVG è una nuova versione del formato OpenType che ha la particolarità di essere utilizzato per la grafica vettoriale scalabile. In un formato glifo SVG , è possibile utilizzare diverse trasparenze per visualizzare i caratteri in una varietà di colori e dimensioni e alcuni caratteri possono anche essere animati.
Svg: la migliore opzione per loghi e icone
Colori e forme semplici, al contrario di colori e forme complessi, rendono SVG una scelta eccellente per loghi, icone e altri elementi grafici "piatti". Inoltre, è ben navigato, semplificando la progettazione su dispositivi meno recenti.
Che cos'è il formato di carattere Svg?
Un font OpenType ha tutti o una parte dei suoi glifi rappresentati come grafica SVG (grafica vettoriale scalabile), che è un tipo di formato di font. Ciò consente la visualizzazione di più colori e colori sfumati nello stesso glifo. Come risultato di queste caratteristiche, ci riferiamo anche ai caratteri OpenType-SVG come "caratteri a colori".
Puoi usare la dimensione del carattere su Svg?
L'utilizzo dell'attributo font-size come proprietà CSS non è obbligatorio. La proprietà CSS font-size è disponibile su css. Questo attributo può essere utilizzato con i seguenti elementi SVG: *altGlyph
Svg: il formato di grafica vettoriale scalabile
L'utilizzo di SVG consente di ridimensionare o aumentare rapidamente e facilmente la grafica vettoriale. Quando imposti il viewBox sul tuo.svg, la dimensione del tuo SVG può essere modificata. Regolerà anche le dimensioni in questo modo per garantire che le proporzioni complessive siano in linea con quelle del viewBox.
Casella di testo Svg
Una casella di testo svg è un contenitore per il testo che può essere aggiunto a un'immagine svg. La casella di testo può essere posizionata in qualsiasi punto dell'immagine e può essere dotata di un colore di sfondo o di un'immagine. Alla casella di testo può anche essere assegnato un bordo e una spaziatura interna per farla risaltare dal resto dell'immagine.
Come faccio a inserire il testo all'interno di una scatola con SVG? Il testo dovrebbe rientrare in caselle né troppo grandi né troppo piccole per rovinare le proporzioni. Ho trovato uno script JS che funziona bene in tutte le dimensioni senza richiedere loop o modificare le dimensioni dei caratteri. RobertoRoberto ha risposto 16.178 badge oro, 41 badge argento, 51 badge bronzo, 22 marzo 2014 alle 16:28. Oltre all'elemento foreignObject, se riesci a racchiudere i frammenti xhtml con il word-wrapping, potresti trarne alcuni vantaggi. Sebbene la soluzione sembri essere quella di modificare manualmente la dimensione del carattere, alcuni esempi sono difettosi. Non è possibile definire limiti o ridimensionare il testo in una grafica vettoriale senza limiti.
Modifica del testo con contenuto modificabile
Se aggiungi l'attributo contentEditable a un div>, puoi modificare il testo al suo interno.
Svg non salva il carattere
Non esiste una risposta univoca a questa domanda, poiché il modo migliore per salvare un file SVG con un carattere può variare a seconda del software che stai utilizzando. Tuttavia, alcuni suggerimenti generali che possono aiutare includono il salvataggio del file come .svg anziché .jpg e la verifica che il software sia impostato per salvare i caratteri come file vettoriali. Inoltre, è spesso utile salvare una copia del file sia come .svg che come .pdf, in quanto ciò può aiutare a garantire che il carattere sia conservato correttamente.
Oltre a codificare le strutture dei documenti nel formato SVG, è anche un'ottima scelta per la visualizzazione delle immagini. Impiega una varietà di oggetti, comprese forme semplici e complesse, per produrre un documento visivo. I testi sono codificati in Illustrator come elementi di testo con determinati attributi che ne definiscono le proprietà, come la famiglia di caratteri. Il problema potrebbe essere che la composizione è aperta/visualizzata da un dispositivo senza il carattere installato, che è un difetto comune e potenzialmente fatale. Il nome in.svg del font-family dovrebbe corrispondere al nome in CSS del Font-face. Questo problema può essere risolto in vari modi, con le solite risposte pro e contro. Web-Font è una tecnica che richiede un certo sforzo, ma ne vale la pena. Un altro modo per risolvere questo problema è modificare il valore font-family nei CSS.
Come cambiare carattere nel file Svg
Per modificare il carattere in un file SVG, dovrai modificare direttamente il codice. Il modo più semplice per farlo è usare un editor di testo come Notepad++. Dopo aver aperto il file SVG nell'editor di testo, individuare la sezione di codice che contiene il testo che si desidera modificare. In questa sezione vedrai una serie di attributi che controllano l'aspetto del testo. Per cambiare il carattere, dovrai modificare l'attributo "font-family".
I tag inline, object o img possono essere utilizzati per incorporarli. Di seguito viene mostrato un campo di testo a tre righe con caratteri diversi e utilizziamo gli attributi in linea per specificare la famiglia di caratteri. The.svg fa parte del tuo DOM, quindi può essere facilmente stilizzato con i CSS allo stesso modo di qualsiasi altra parte del tuo HTML. In alternativa, puoi utilizzare classi, ID o tag per dare uno stile ai tuoi elementi negli esempi seguenti. Per usarlo, incorpora semplicemente i tuoi caratteri nel tuo SVG. È difficile scansionare e incorporare i caratteri con uno strumento come Nano. Se hai usato il grassetto, dovresti incorporare anche il corsivo. Come faccio a sapere che qualcosa sta funzionando? È necessario eseguire un'ispezione approfondita da soli.
File in formato Svg
Un file SVG è un file di grafica vettoriale scalabile. I file SVG vengono creati utilizzando un software di grafica vettoriale e possono essere modificati utilizzando un editor di testo. Il formato del file è basato su XML e supporta la grafica sia statica che animata.
Gli SVG, come formato digitale, sono una scelta eccellente per far apparire le immagini più grandi in qualsiasi formato. Sono ottimizzati per i motori di ricerca, sono spesso più piccoli di altri formati e possono avere animazioni dinamiche. In questa guida spiegherò cosa sono e quando usarli, oltre a come creare un SVG usandoli. Poiché la risoluzione delle immagini aster è fissa, la dimensione dell'immagine ne riduce la qualità. Le immagini vengono memorizzate in formati di grafica vettoriale come linee o punti che vengono visualizzati nell'immagine. XML, o linguaggio di markup, viene utilizzato per descrivere questi formati. Quando crei un'immagine con un file svg, devi specificare il codice XML che specifica tutte le forme, i colori e il testo dell'immagine.
Poiché il codice XML è così bello da vedere, è anche uno strumento molto potente per siti Web e applicazioni Web. Non ci sono problemi di qualità con gli SVG che possono essere espansi o ridotti a qualsiasi dimensione. Non c'è niente in comune tra le immagini sva e non sva; hanno sempre lo stesso aspetto indipendentemente dalle dimensioni o dal tipo di visualizzazione. Un SVG in genere non è dettagliato come un'immagine raster. Hanno un grande controllo sul loro aspetto grazie ai loro SVG. Il World Wide Web Consortium ha creato un formato di file grafico per il Web ampiamente accettato come standard. Poiché HTML e CSS sono file, i programmatori possono leggere e comprendere rapidamente il codice XML utilizzando SVG.
CSS e JavaScript, combinando le loro capacità, possono modificare dinamicamente l'aspetto degli SVG. Molte applicazioni diverse traggono vantaggio dall'uso della grafica vettoriale dinamica. Sono semplici da usare, versatili, interattivi e forniscono un buon punto di partenza per imparare a lavorare con gli editor grafici. Ci sono varie limitazioni e curve di apprendimento per ciascun programma. Puoi provare alcune opzioni e farti un'idea degli strumenti prima di decidere se pagarli o ottenere una prova gratuita.
I molti vantaggi dei file Svg
I file vettoriali si basano su una complessa rete matematica che coinvolge linee, punti, forme e algoritmi. Di conseguenza, sono estensibili all'infinito, il che li rende la scelta ideale per un web design retina-ready che sia anche reattivo.
Testo in formato Svg
Il testo SVG viene utilizzato per creare etichette di testo all'interno di un grafico SVG. Per impostazione predefinita, il testo viene visualizzato utilizzando il font sans-serif predefinito definito nel foglio di stile dell'agente utente.
Puoi iniziare a progettare il tuo testo con Inkscape creando SVG di testo . Sarai pronto per iniziare in men che non si dica perché ci sono solo pochi fondamenti che dovrai imparare. Non traiamo alcun profitto dai post che creiamo. Se acquisti qualcosa cliccando su uno dei miei link, potrei ricevere una piccola commissione gratuita. Dopo aver scelto il font che desideri, puoi renderlo sva. Un file SVG non può essere creato semplicemente inserendo un testo. Devi prima trasformare il tuo testo in un percorso in Inkscape prima di poter creare un testo in Inkscape. Puoi modificare qualsiasi lettera del tuo testo come ritieni opportuno facendo clic su di essa.
Editor Svg per pagine web
Ad esempio, se intendi utilizzare svg su una pagina Web non supportata da un browser con un editor SVG integrato , devi utilizzare un'alternativa. Ci sono alcuni buoni editor, come Inkscape e Sketch, che possono essere usati per creare e modificare file SVG. Una volta che hai finito di preparare il tuo file SVG, puoi aggiungerlo usando il tag *svg>*/svg>, come quello sopra. "br" larghezza 500px altezza 500px Per accedere al tuo codice svg, apri questo link e vai a *br. *.svg*.br In alternativa, puoi utilizzare un browser online come Canvas.net per creare un file SVG. Una volta che il tuo file SVG è pronto, puoi includerlo nel tag svg> /svg>, come indicato sopra. *br> larghezza: 500px altezza: 500px upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg dimensione del file: 1000
