3 consigli per ottimizzare le tue immagini SVG
Pubblicato: 2023-02-12Quando si tratta di ottimizzare le immagini SVG, ci sono alcune cose che puoi fare per assicurarti che le tue immagini appaiano al meglio. Innanzitutto, considera la dimensione del file della tua immagine SVG . Più piccola è la dimensione del file, più velocemente verrà caricato. In secondo luogo, pensa alla risoluzione della tua immagine. Maggiore è la risoluzione, più nitida sarà la tua immagine. Infine, considera il formato della tua immagine SVG. Le immagini SVG possono essere salvate in formato .svg o .png. Ogni formato ha i suoi vantaggi e svantaggi, quindi scegli quello più adatto alle tue esigenze.
Questo tipo di file immagine è composto da markup XML, che i browser Web utilizzano per guidarli nel rendering. È un processo laborioso per ottimizzare i tuoi file SVG, motivo per cui devi pulirli manualmente. Strumenti automatizzati come Kraken.io possono fare tutto il lavoro per te. Di conseguenza, sono stato in grado di ridurre l'icona della lente d'ingrandimento di circa il 37% senza sacrificare la qualità dell'immagine .
Il ridimensionamento dell'immagine Svg riduce la qualità dell'immagine?

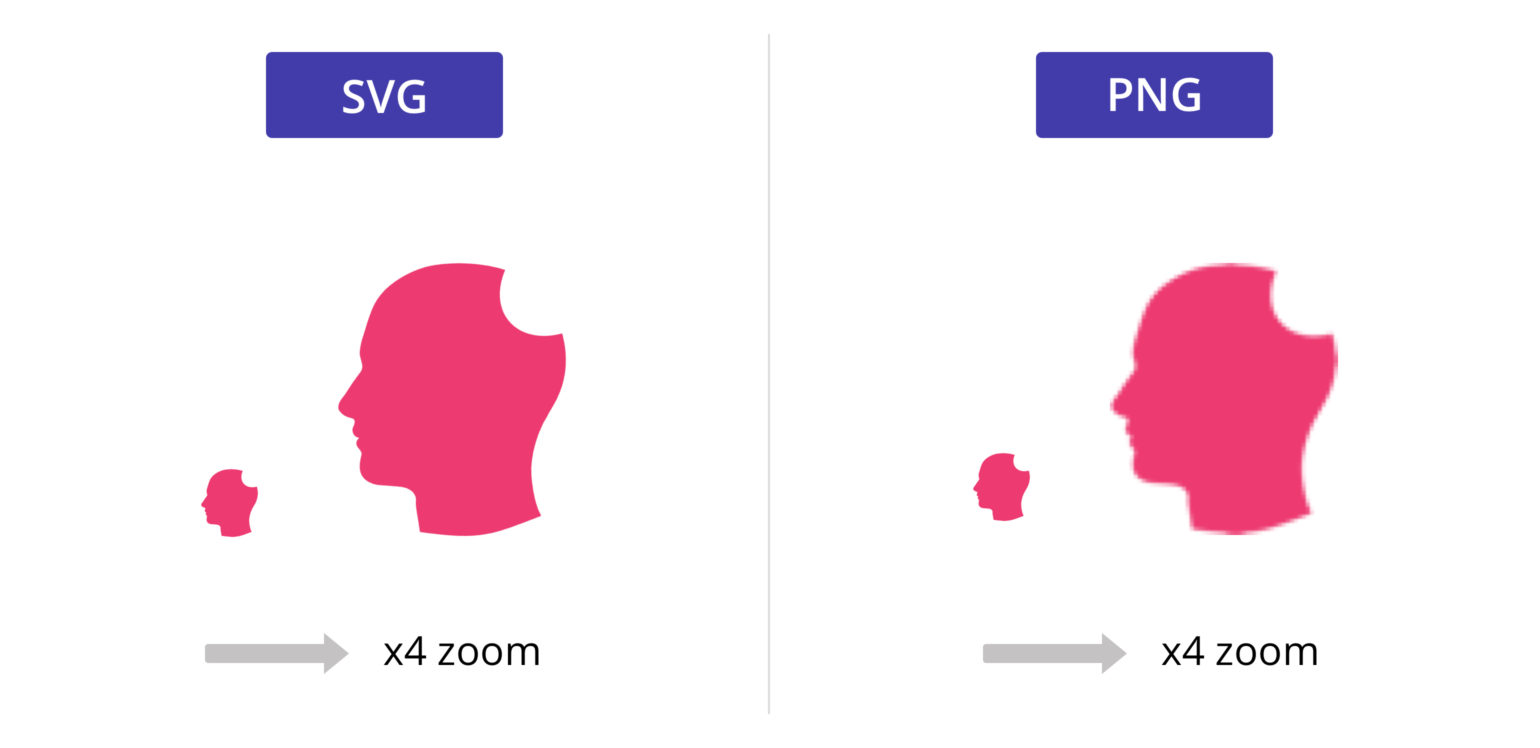
Quando si ridimensiona un'immagine SVG, la qualità dell'immagine non verrà degradata. Ciò è dovuto al fatto che le immagini SVG sono immagini vettoriali , il che significa che sono costituite da una serie di punti e percorsi, piuttosto che da pixel. Di conseguenza, quando un'immagine SVG viene ingrandita o ridotta, i punti e i percorsi si adattano semplicemente alle nuove dimensioni, senza alcuna perdita di qualità.
È un eroe sconosciuto nel mondo della grafica web che esista l'antialiasing. Per questo motivo, abbiamo testo chiaro e forme vettoriali uniformi sui nostri schermi. Un grafico più grande del normale ha sempre meno pixel per rappresentare la sua sorgente (che è ancora perfettamente a posto), facendolo apparire meno nitido. Se stai lavorando con forme raster, questo programma è semplice da usare, ma solo per utenti esperti. Se vuoi andare oltre con questa tecnica, prova a inserire punti vettoriali in icone che appaiono troppo nitide.
È essenziale utilizzare un viewBox per ridimensionare la grafica a qualsiasi dimensione senza perdere qualità. I ViewBox vengono in genere utilizzati dagli editor per definire le dimensioni della grafica SVG. I ViewBox supportano sia il codice in linea SVG che l'elaborazione delle immagini. Il codice SVG in linea verrà ridimensionato perfettamente per adattarsi alla larghezza e all'altezza specificate, mentre la grafica verrà ridimensionata in base alle dimensioni specificate. Quando ridimensioni la grafica, puoi utilizzare i viewBox in SVG per salvare la qualità. Un'immagine SVG viene ridimensionata perfettamente senza perdere alcun dettaglio, mentre il codice in linea viene ridimensionato in base alle dimensioni e all'altezza specificate dall'utente. Grazie all'elevato livello di trasparenza in PNG, si ottengono facilmente immagini di alta qualità . Oltre a creare icone e altre immagini dettagliate, l'utilizzo di SVG preserva la qualità dell'immagine.
Le immagini Svg possono essere ridimensionate senza perdita di qualità
Alcune persone temono che il ridimensionamento di un'immagine SVG ne riduca la qualità. Questo può o non può essere il caso a volte. È possibile ingrandire o ridurre un SVG senza comprometterne la qualità. Indipendentemente dalle dimensioni o dalla forma, sarà nitido e chiaro. Le immagini vettoriali, come gli SVG, sono generalmente molto più piccole dei PNG, il che significa che non consumano molta memoria sul tuo computer o sito web. Inoltre, poiché gli SVG sono file vettoriali, puoi ridimensionarli o aumentarne la qualità senza perdere nulla. È importante caricare un'immagine con le dimensioni esatte dello spazio che stai tentando di raggiungere per evitare immagini sfocate. Le ragioni di ciò sono spiegate dalla maggiore risoluzione degli schermi moderni. Nonostante ciò, poiché gli SVG sono un formato di immagine vettoriale, puoi comunque caricare un'immagine con le dimensioni desiderate e assicurarti che tutti i tuoi pixel siano allineati con la griglia. Consentirà al tuo SVG di ridimensionarsi consentendo anche il rendering a dimensioni inferiori.
Come faccio a rendere Svg meno pixelato?

Sembra che la soluzione sia assicurarsi che tutti i tuoi pixel siano allineati alla griglia nel tuo programma di editing, quindi impostare la dimensione desiderata del tuo SVG. Sarai comunque in grado di ridimensionare il tuo SVG consentendo anche il rendering in dimensioni più piccole.
Stick Overflow for Teams sarà ospitato in un dominio separato. I tuoi team saranno visibili su Stack Overflowteams.com una volta completata la migrazione. L'SVG è qualcosa che puoi usare. Non appare affatto pixelato se visualizzato a livello di zoom. Il problema nell'esempio, più che la pixelizzazione, sembra essere un problema di rendering/antialiasing. È possibile utilizzare il cursore in css? Se la grafica creata da css sembra pixelata come il tuosvg, il problema non è nel tuosvg, ma piuttosto nella densità del tuo schermo (molto probabilmente), che posso vedere nel mio esempio di confronto, proprio come nell'originale:

Se un'immagine viene caricata con le dimensioni sbagliate, potrebbe risultare in risultati sfocati su un sito Web o in un pezzo stampato. Per spiegare questo, la risoluzione degli schermi di oggi deve essere migliorata. In ogni caso, quando un'immagine viene caricata nella stessa dimensione dello spazio in cui apparirà, i pixel in quell'immagine avranno la stessa dimensione. Quando carichi un'immagine più grande o più piccola dello spazio in cui verrà visualizzata, i pixel nell'immagine verranno allungati o compressi, con il risultato che l'immagine sarà più piccola dello spazio in cui verrà visualizzata. Per garantire l'originale dell'immagine risoluzione, è fondamentale salvarlo in un formato come PNG o.svg. Può anche aiutare a evitare problemi come immagini sfocate su schermi e materiali stampati.
I molti vantaggi dei file Svg
Se ridimensioni o riduci le dimensioni del file, non si verifica alcuna perdita di qualità.
Poiché gli SVG sono file vettoriali, possono essere ridimensionati in qualità superiore o inferiore senza perdere alcun aspetto del loro formato originale.
Ottimizza il codice Svg
La versione SVG , id, xlink (se inutilizzato), x, y, x, width e height, enable-background e tutti gli attributi namespace devono essere rimossi. Rimuovi tutti i gruppi non necessari dal tuo computer. Utilizzando scorciatoie e scorciatoie di colore, è semplice semplificare il colore. Accertarsi che il metodo di ritorno a capo venga restituito dal codice dopo aver rimosso gli spazi aggiuntivi.
Ora ci sono file di grafica vettoriale scalabile (file SVG), che sono più veloci e più facili da usare rispetto alla tradizionale grafica vettoriale su Internet. È abbastanza semplice crearli con Adobe Illustrator o altri software di progettazione. ottimizzare un file SVG per renderlo più facile da lavorare in seguito Il primo passo è scaricare e installare SpriteBot. Passaggio 2: vai su File. Il terzo passaggio consiste nel trascinare e rilasciare il file .svg nell'app. L'app ottimizza il tuo file in modo che sia molto più piccolo e la dimensione del file viene ridotta automaticamente. Utilizzando questo strumento, puoi ottimizzare un file SVG in vari modi. La pulizia degli spazi bianchi, la rimozione/riordino dello sfondo di abilitazione e l'arrotondamento e l'aggiornamento dell'elenco dei numeri sono alcuni esempi.
La precisione dei file Svg
Se salvi un SVG con una precisione di sei, il tuo file sarà più piccolo del 54% rispetto a un SVG con una precisione di otto. In generale, se devi salvare solo un numero limitato di file SVG, puoi utilizzare una precisione di sei senza influire negativamente sulle prestazioni. Puoi, tuttavia, impostare la precisione su otto se stai salvando molti file SVG o hai bisogno di mantenere valori più accurati.
Ottimizza batch Svg
Non esiste una risposta definitiva a questa domanda poiché può dipendere dal particolare software che stai utilizzando e dai tuoi obiettivi specifici. Tuttavia, in generale, l'ottimizzazione in batch dei file SVG può comportare la creazione di uno script o di un processo che esegue automaticamente attività di ottimizzazione su un gruppo di file SVG contemporaneamente. Questo può essere utile se hai molti file SVG da ottimizzare o se devi ottimizzare regolarmente i file come parte di un flusso di lavoro. Esistono molti modi diversi per ottimizzare i file SVG, quindi i dettagli esatti su come ottimizzarli in batch variano a seconda dell'approccio adottato. Tuttavia, alcuni metodi comuni per l'ottimizzazione dei file SVG includono la riduzione delle dimensioni del file, la rimozione del codice inutilizzato e la semplificazione del codice.
Pulitore Svg
Esistono diversi modi per ripulire un file SVG. Un modo è utilizzare un programma come Inkscape per aprire il file e selezionare l'opzione "Pulisci documento" dalla finestra di dialogo "Proprietà documento". Ciò rimuoverà tutti gli elementi e gli attributi inutilizzati dal file. Un altro modo è utilizzare uno strumento di pulizia SVG online come SVG Cleaner. Questo strumento rimuoverà qualsiasi codice non necessario dal file e lo renderà più piccolo ed efficiente.
Svgcleaner: il modo migliore per ripulire i tuoi file Svg
svg cleaner è uno strumento fantastico per salvare e ripulire i file SVG. Del 22% puoi ridurre le dimensioni dei tuoi file SVG. Inoltre, utilizzando Nano, puoi comprimere i tuoi caratteri (se presenti) e incorporarli in un unico passaggio, ottenendo file SVG più piccoli con larghezza di banda e tempi di caricamento inferiori. Inoltre, minimizzare SVG rende più facile lavorare e più leggibile.
