3 modi per aggiungere una pagina in arrivo al tuo sito WordPress
Pubblicato: 2022-09-14Se stai mettendo insieme un sito WordPress e vuoi aggiungere una pagina in arrivo, ci sono diversi modi per farlo. Puoi utilizzare un plug-in come Pagina in arrivo e Modalità di manutenzione di SeedProd oppure puoi creare un modello di pagina personalizzato . Se vuoi seguire la strada del plug-in, la pagina in arrivo e la modalità di manutenzione sono una buona opzione. È facile da configurare e puoi personalizzare l'aspetto della tua pagina in arrivo con pochi clic. Se desideri adottare un approccio più pratico, puoi creare un modello di pagina personalizzato. Questa è una buona opzione se vuoi avere un maggiore controllo sul design della tua pagina in arrivo. In ogni caso, una pagina in arrivo è un ottimo modo per far sapere ai visitatori che il tuo sito è in costruzione. È un modo semplice per gestire le aspettative e garantire che le persone tornino quando il tuo sito è pronto per loro.
I visitatori potranno vedere che il tuo sito è vicino al completamento se una pagina viene pubblicata a breve. Puoi usarlo per raccogliere contatti e richieste subito, anche prima di aprire le porte. Ci sono diversi costruttori di pagine di destinazione disponibili sul mercato, ma SeedProd si distingue per le sue ampie funzionalità. Puoi facilmente impostare il tuo sito in modalità "prossimamente" in modo che i visitatori non possano vederlo finché non sarà pronto. Con SeedProd, puoi creare facilmente una landing page di WordPress con una varietà di modelli. Se guardi nel pannello a destra, puoi vedere un'anteprima dal vivo del tuo sito, così puoi sempre sapere esattamente come appare. Oltre a incorporare i tuoi moduli esistenti in WPForms, SeedProd include una funzione che ti consente di inserire altri moduli nel tuo account WordPress.
Puoi facilmente impostare seedprod in modo che appaia quando vuoi, chi può vederlo e per quanto tempo apparirà. Questa sezione fornisce un elenco delle impostazioni più importanti, oltre a Includi/Escludi URL e Accesso per ruolo. Alcune persone possono aggirare la tua prossima pagina anche se è nascosta alla vista perché stai configurando queste impostazioni. Il quarto passaggio è configurare le impostazioni della tua prossima pagina in SeedProd. Successivamente, tieni premuto l'interruttore per abilitare la modalità Prossimamente . Ciò ti consente di nascondere parti del tuo sito Web rimanendo visibile il resto. Tornando alla dashboard di WordPress, puoi verificare che la pagina sembri essere in buone condizioni. Facendo clic sul pulsante verde Salva nella parte superiore dello schermo, puoi salvare le tue impostazioni. Abbiamo appena iniziato.
Come rimuovere la pagina in arrivo WordPress
 Credito: sancheya.com
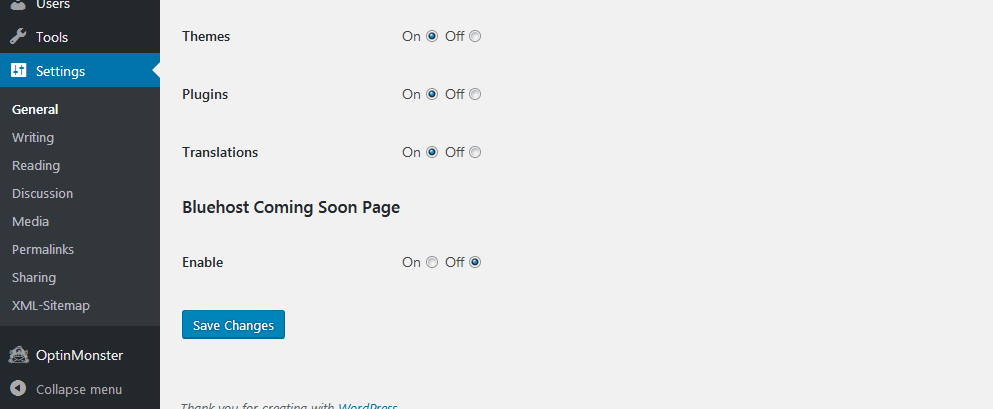
Credito: sancheya.comSe stai utilizzando un sito WordPress e desideri rimuovere la pagina in arrivo, ci sono alcuni passaggi che puoi seguire. Innanzitutto, devi accedere al tuo sito WordPress e andare alla pagina delle impostazioni. Da lì, devi fare clic sulla scheda della pagina "prossimamente" e quindi fare clic sul pulsante "elimina". Questo rimuoverà la pagina in arrivo dal tuo sito WordPress.
Perché il mio WordPress dice ancora in arrivo?
Puoi impostare i nuovi siti su "Prossimamente" in qualsiasi momento per impostazione predefinita. Se il sito è impostato correttamente, dovrebbe apparire entro pochi minuti dall'avvio.
Come faccio a disattivare la modalità in costruzione in WordPress?
Selezionando il pannello dei temi dalla dashboard di WordPress, puoi accedere a In costruzione. Seleziona la casella accanto a In costruzione per abilitarlo, quindi seleziona la pagina che desideri utilizzare e salvala. Una volta che il tuo sito web è pronto, deseleziona semplicemente l'opzione "abilita" e salva la pagina.
Prossimamente Pagina WordPress senza plug-in
 Credito: www.frip.in
Credito: www.frip.inEsistono alcuni modi per creare una pagina in arrivo senza utilizzare un plug-in su WordPress. Un modo è creare una pagina di destinazione su un dominio separato e quindi utilizzare un reindirizzamento 301 per indirizzare il tuo dominio WordPress alla pagina di destinazione. Un altro modo è creare una semplice pagina HTML e quindi caricarla nella directory di WordPress. Puoi quindi utilizzare la funzione integrata di WordPress per modificare la home page del tuo sito nella pagina in arrivo.
Questa guida passo passo ti insegna come creare una pagina in WordPress gratuitamente. Il trucco è nascondere il tuo sito web dietro un'unica landing page in modo che solo chi lo visita lo possa vedere. Di conseguenza, puoi iniziare rapidamente a migliorare il posizionamento e la SEO di Google. Con SeedProd, puoi creare una pagina in WordPress in pochi minuti gratuitamente. Durante la creazione del sito, puoi aggiungere nuovi indirizzi e-mail e limitare l'accesso al tuo sito Web durante la creazione. Per aiutarti a ottenere il massimo dai tuoi sforzi di preparazione dei semi, puoi ottenere sia la versione gratuita che quella a pagamento di SeedProd. Puoi creare una pagina di destinazione gratuita per un seedprod di prossima pubblicazione seguendo i passaggi seguenti.
Nella versione gratuita di SeedProd, puoi attivare sia la modalità di manutenzione che la modalità in arrivo. Puoi utilizzare questa funzione per aggiungere un avviso semplice ma efficace e intuitivo al tuo sito Web mentre è in costruzione o in fase di manutenzione. È necessario eseguire l'aggiornamento alla versione a pagamento per utilizzare le altre modalità di pagina, Pagina di accesso e Pagina 404. Anche se non sei pronto per lanciare il tuo sito web, puoi utilizzare la tua pagina che sarà presto lanciata per generare più lead. Gli utenti di SeedProd possono anche modificare le impostazioni generali della pagina, come l'aggiunta di un nuovo nome o l'aggiunta di un nuovo URL. Gli utenti Pro possono anche utilizzare presentazioni o video come parte delle loro pagine di destinazione. In WordPress, puoi pubblicare la tua pagina in arrivo.
Se apri il tuo lavoro ai tuoi clienti, puoi dimostrare loro esattamente come stai lavorando e perché. Puoi anche nascondere la pagina di destinazione agli utenti che hanno effettuato l'accesso, come gli amministratori del sito web. La pagina in arrivo in WordPress può essere attivata andando nella sezione "Attivo" e ruotando l'interruttore da Inattivo ad Attivo. La pagina "Prossimamente" deve essere disabilitata se prevedi di lanciare presto il tuo sito web. Invece di aggiungere semplicemente una pagina di destinazione, puoi aggiungere un sito Web completo.

Personalizza la pagina Prossimamente WordPress
Una pagina "prossimamente" è un ottimo modo per far sapere ai tuoi visitatori che il tuo sito web è in costruzione. Puoi personalizzare la tua pagina in arrivo aggiungendo il tuo logo, immagine di sfondo e testo. Puoi anche scegliere di includere un modulo di contatto in modo che i tuoi visitatori possano mettersi in contatto con te.
Come posso usare Seedprod presto?
* è il nome del sito. Seleziona il menu Pagina e quindi fai clic su "Modalità Prossimamente". Tutti i tuoi siti web verranno attivati automaticamente nella modalità in arrivo. Il tuo sito Web ti consente comunque di accedere e lavorare, ma gli altri utenti che non hanno effettuato l'accesso vedranno solo la pagina in arrivo che hai creato.
Seedprod: una pagina di destinazione di WordPress facile da usare
SeedProd è un buon costruttore di landing page per WordPress ? Assolutamente! SeedProd, un costruttore di landing page di WordPress, sarà presto disponibile in modalità di manutenzione e sarà gratuito. Utilizzando il suo potente editor di pagine drag and drop, è semplice creare qualsiasi landing page di WordPress senza la necessità di uno sviluppatore. Puoi iniziare rapidamente con SeedProd sfogliando la crescente libreria di modelli di landing page personalizzabili. Quali sono le caratteristiche della landing page di seedprod? Ottieni il massimo dalle landing page di WordPress con la landing page di SeedProd. Con il plug-in puoi creare facilmente pagine senza assumere uno sviluppatore perché ha un potente editor drag and drop. È disponibile un numero crescente di modelli di landing page personalizzabili, che semplificano la creazione di pagine in pochi minuti. Oltre alla licenza SeedProd Landing Page Pro, puoi eseguire l'upgrade a una licenza Pro per funzionalità più avanzate. Come si usa il plugin gratuito di WordPress? Se stai usando la versione lite di SeedProd Landing Page, puoi usarla gratuitamente. Se desideri aggiornare la tua licenza per funzionalità più avanzate, puoi farlo a pagamento.
Presto il modello di pagina
Un modello di pagina iniziale è un tipo di pagina Web utilizzato per indicare che è in arrivo un nuovo sito Web. Viene in genere utilizzato come pagina segnaposto fino all'avvio del sito Web. La pagina di solito contiene informazioni sul sito Web in arrivo, come la data di lancio prevista, e può anche includere un modulo di iscrizione per consentire agli utenti interessati di essere avvisati quando il sito diventa attivo.
Questo corso ti insegnerà come creare una pagina in arrivo utilizzando HTML e JavaScript. Questo esempio usa un'immagine di sfondo che copre l'intera pagina e include del testo per informare l'utente su cosa sta succedendo. Osservando il prossimo esempio, sarai in grado di aggiungere un conto alla rovescia usando JavaScript. Nel passaggio 1, devi prima aggiungere una data e un'ora per il completamento del conteggio il 5 gennaio 2024. Nel passaggio 2, gli elementi seguenti devono avere uno stile. Courier è un carattere a spaziatura fissa con 25 pixel, la posizione è in grassetto, l'allineamento del testo è al centro, il margine è automatico e la larghezza è del 40%. Il testo deve essere posizionato nell'angolo in alto a sinistra, con uno spazio assoluto tra ogni testo e 16×16. Il testo può essere posizionato negli angoli centrale e inferiore sinistro selezionando * /, angolo inferiore sinistro, assoluto, angolo inferiore destro, 0; Il risultato di questa chiamata deve essere visualizzato in un documento con un elemento id=demo.
Creazione di una pagina in arrivo
Il primo passo nella creazione di una prossima pagina è creare un nuovo documento HTML . Ad esempio, utilizzeremo un'immagine di sfondo che copre l'intera pagina, nonché del testo per informare l'utente della situazione. Per creare l'immagine di sfondo, devi prima trovare un'immagine che copra l'intera pagina. Per questo esempio utilizzeremo la foto di un edificio in costruzione. Per il testo, scegli un carattere abbastanza grande da adattarsi all'immagine e abbastanza audace da risaltare. Questa prossima pagina sarà scritta in un font chiamato Montaserrat. Prima di poter creare la pagina in arrivo, dovremo aggiungere alcuni tag HTML di base. Lo faremo inserendo i tag head> e title>. Il tag img> verrà utilizzato per memorizzare la nostra immagine di sfondo dopo aver caricato il tag body. Il passaggio successivo consiste nel definire l'URL della nostra immagine di sfondo utilizzando l'attributo src del tag *img**. Inoltre, l'attributo alt del tag img verrà utilizzato per fornire una descrizione testuale della nostra immagine. Oltre a utilizzare gli attributi di larghezza e altezza del tag per specificare le dimensioni della nostra immagine di sfondo, utilizzeremo gli attributi di larghezza e altezza del tag per specificare le dimensioni della nostra immagine. È possibile impostare la larghezza e l'altezza della pagina per coprire l'intera pagina. Ora che abbiamo creato il nostro documento, dovremo aggiungere alcuni CSS ad esso. Questo può essere ottenuto usando il tag *style=. Useremo quindi il tag style' per aggiungere lo stile. È fondamentale utilizzare il tag *style' per aggiungere la sezione dello stile. Sarà necessario aggiungere il tag style> al nostro sito web. Ci auguriamo che questo fornisca un aspetto di base per la nostra prossima pagina. Infine, il tag html> verrà aggiunto utilizzando il tag body. Di conseguenza, verrà creata la nuova pagina.
Presto contenuto della pagina Themeisle
Una "presto pagina" è una pagina che viene in genere utilizzata per informare i visitatori che un nuovo sito Web o prodotto è in arrivo. La pagina di solito include un conto alla rovescia e un modulo di iscrizione per rimanere aggiornato sul lancio.
