3 modi per aggiungere una barra laterale al tuo sito WordPress
Pubblicato: 2022-09-08L'aggiunta di una barra laterale al tuo sito WordPress è un ottimo modo per aumentare la quantità di contenuti che puoi visualizzare sul tuo sito. Esistono diversi modi per aggiungere una barra laterale al tuo sito WordPress e ognuno ha i suoi vantaggi e svantaggi.
Il modo più semplice per aggiungere una barra laterale al tuo sito WordPress è utilizzare un plug-in. Sono disponibili numerosi plugin che ti permetteranno di aggiungere una barra laterale al tuo sito e sono tutti relativamente facili da usare. Lo svantaggio dell'utilizzo di un plug-in è che dovrai mantenerlo aggiornato e potresti dover pagare per alcuni plug-in.
Un altro modo per aggiungere una barra laterale al tuo sito WordPress è modificare il tema. Questo è un po' più complicato, ma è anche più flessibile. Puoi aggiungere una barra laterale al tuo sito WordPress modificando il tuo tema e puoi anche aggiungere una barra laterale al tuo sito WordPress creando un tema figlio.
Se desideri aggiungere una barra laterale al tuo sito WordPress senza utilizzare un plug-in o modificare il tema, puoi utilizzare un widget. I widget sono piccoli pezzi di codice che puoi aggiungere al tuo sito WordPress e ti permetteranno di aggiungere una barra laterale al tuo sito. Lo svantaggio dell'utilizzo di un widget è che dovrai sapere come programmare e potresti dover pagare per alcuni widget.
Come abilito il widget della barra laterale in WordPress?
 Credito: www.newsdekhle.com
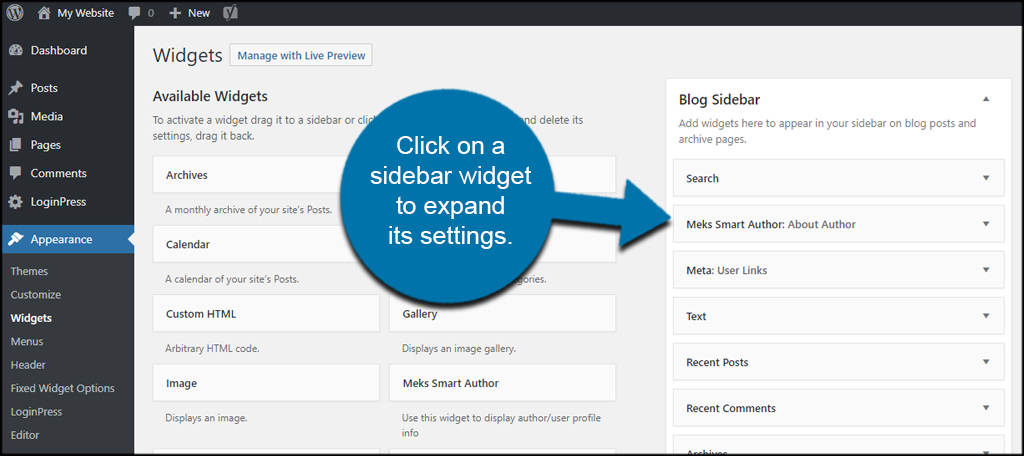
Credito: www.newsdekhle.comPuoi anche modificare la barra laterale dalla dashboard di WordPress. Nel menu a sinistra, espandi la barra laterale selezionando Aspetto > Widget, selezionando la sezione Barra laterale e quindi facendo clic su di essa. Questa barra laterale ora dovrebbe includere tutti i widget che la compongono.
Aggiungi o modifica le barre laterali basate su widget in WordPress. Una barra laterale è un ottimo modo per aggiungere più contenuti al tuo sito web rendendolo anche più funzionale. Una barra laterale è un'area widget del tuo sito Web WordPress che può visualizzare contenuti non visibili nella pagina principale. A seconda del tema selezionato, la posizione delle barre laterali potrebbe variare. Il titolo di un widget può essere modificato per farlo apparire completamente diverso, oppure è possibile modificare il testo sopra il widget. Se desideri utilizzare più widget di quelli inclusi in vanilla WordPress, puoi provare un plugin per widget di WordPress. Esistono molti modelli di widget disponibili per WordPress, ma è anche possibile aggiungere plug-in alla piattaforma per ulteriori funzionalità.
In questa sezione, ti guiderò attraverso il processo di creazione di una nuova barra laterale personalizzata utilizzando il plug-in gratuito di barre laterali personalizzate. Una barra laterale personalizzata non apparirà sul tuo sito web finché non gli fornirai una casa. Posizionalo dove è necessario sul tuo sito Web, sia che venga utilizzato solo per post o pagine specifici, sia dove è richiesto. La barra laterale, ad esempio, può essere visualizzata solo per i post e i post di notizie nel piè di pagina 1 o nel piè di pagina 2 per tutti i post di notizie. Una volta che sei soddisfatto del modo in cui è configurata la barra laterale, puoi salvarla.
Aggiunta di una riga di widget extra alla tua sideba
È possibile che se la barra laterale non è visibile sulla destra, sarà necessaria una riga aggiuntiva del widget. Per farlo, vai su Aspetto > Widget e fai clic sul simbolo nell'angolo in basso a destra dell'area del widget, seguito da Aspetto. Per creare una nuova riga del widget, inserisci il nome desiderato, quindi seleziona il plug-in appropriato dall'elenco.
Come aggiungere la barra laterale in HTML
 Credito: YouTube
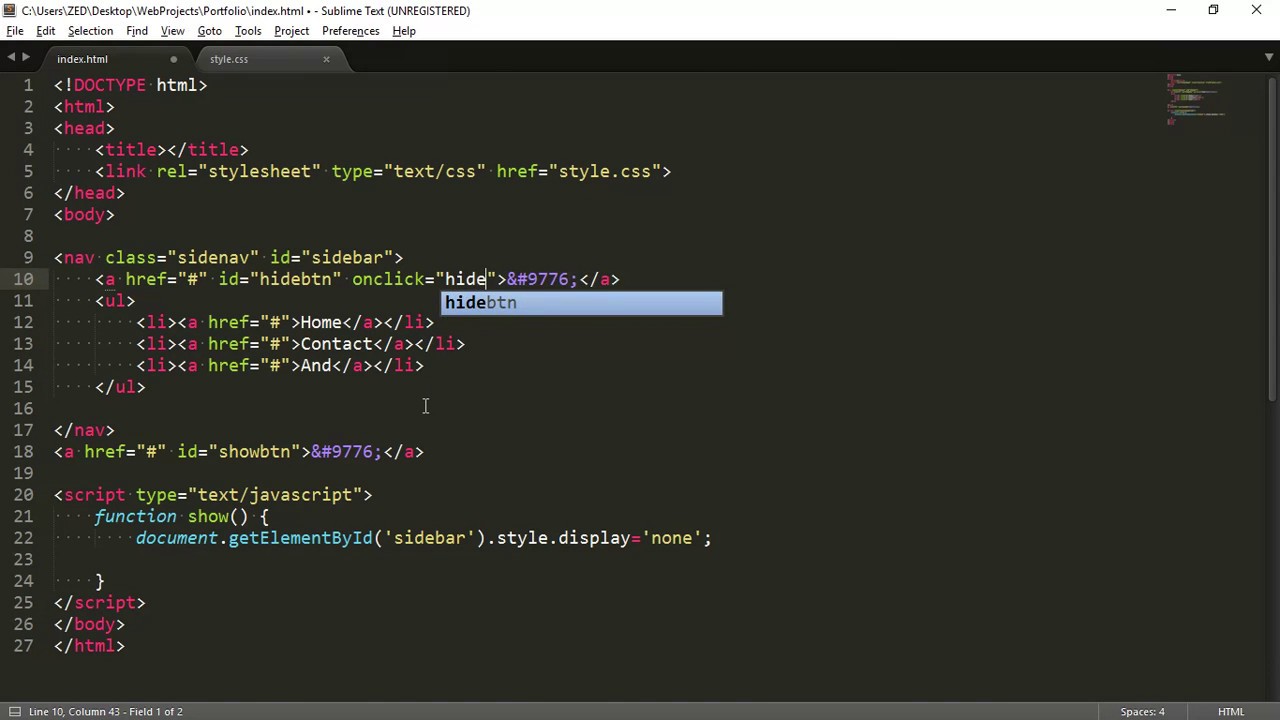
Credito: YouTubeL'aggiunta di una barra laterale al tuo sito Web HTML è un ottimo modo per aggiungere contenuti e funzionalità extra al tuo sito. Esistono diversi modi per aggiungere una barra laterale al tuo sito Web HTML. Un modo è usare una tabella HTML. Questo metodo è facile da implementare ed è ampiamente supportato dai browser web. Un altro modo per aggiungere una barra laterale al tuo sito Web HTML è utilizzare i float CSS. Questo metodo è più flessibile e può essere utilizzato per creare una varietà di layout di barre laterali differenti .
Molti siti Web, come la barra dei menu di navigazione, dispongono di menu della barra laterale . Il metodo più comune è utilizzare codice di programmazione HTML CSS e JavaScript per creare un bel menu laterale. È necessario creare un file HTML e CSS per eseguire questa attività. Quindi, nel file HTML, copia e incolla la struttura sottostante. Il primo passaggio consiste nell'utilizzare l'immagine del profilo per farla apparire completamente rotonda. Il passaggio successivo consiste nell'aggiungere icone a ciascuna voce di menu in modo che diventi più attraente e bella. Al terzo passaggio dovrebbe essere aggiunto un pulsante di menu, che nasconderà l'intero menu dopo aver fatto clic su di esso e tornerà ad esso quando si fa clic.
Nel passaggio 4, puoi aggiungere più voci di menu. Il quinto passaggio consiste nell'incorporare il codice CSS nelle voci di menu. Per codice, puoi creare la barra dei menu aggiungendo HTML e CSS. Il passaggio 7 richiederà l'inserimento del codice JavaScript per attivare il pulsante del menu. L'intera barra dei menu verrà nascosta non appena si fa clic su quel pulsante del menu. Puoi vedere questi disegni se vuoi e ne ho già realizzati molti altri.
Come aggiungere post alla barra laterale in WordPress
 Credito: Stack Overflow
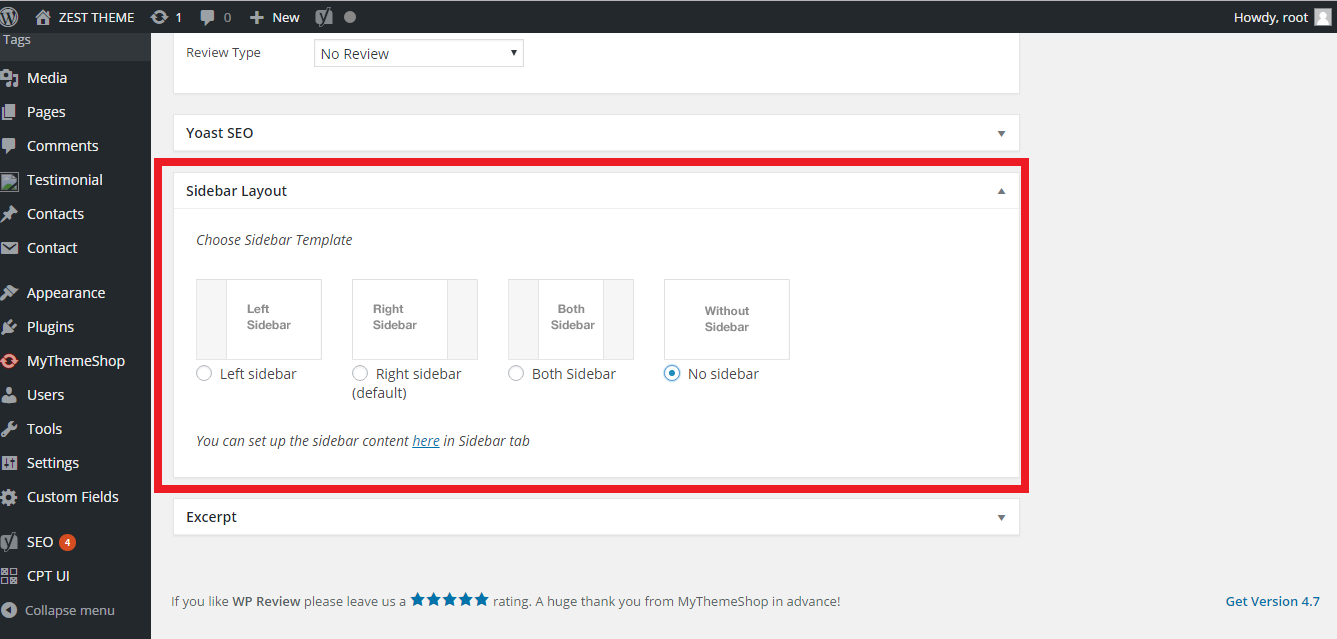
Credito: Stack OverflowAggiungere un post alla barra laterale di WordPress è facile. Innanzitutto, accedi al tuo sito WordPress e vai alla Dashboard. Quindi, fai clic sulla scheda "Aspetto" e quindi sulla sottoscheda "Widget". Da qui, vedrai un elenco di tutti i widget disponibili. Trova il widget "Post recenti" e trascinalo nella barra laterale di tua scelta. Infine, fai clic sul pulsante "Salva modifiche" per salvare le modifiche.
Non ci sono restrizioni sulla barra laterale di una pagina, post, categoria o tipo di post personalizzato di WordPress tra cui puoi scegliere. In questo modo puoi modificare la barra laterale per soddisfare meglio le esigenze e gli interessi dei tuoi visitatori. Di conseguenza, è più user-friendly, funzionale e ricollegabile alla pagina in questione. Puoi aggiungere configurazioni widget personalizzate a qualsiasi post, pagina, categoria, pagina di archivio o tipo di post personalizzato utilizzando il plug-in Custom Sidebars. Puoi includere un widget della barra di ricerca, categorie di prodotti e così via se vendi prodotti sulle tue pagine. Esaminiamo come puoi aggiungere barre laterali a ogni pagina o pubblicare sul tuo sito web. Quindi, in Posizione barra laterale , fai clic sull'area in cui desideri visualizzare la barra laterale personalizzata. Aggiungi barre laterali a una pagina o un post specifico facendo clic sul pulsante Aggiungi nuovo (o andando su Pagine/Post). Usando questo plugin, puoi trasformare qualsiasi tipo di pagina, post, categoria o post personalizzato esistente.

Come aggiungere la barra laterale in WordPress Elementor
Il widget Sidebar può essere utilizzato per aggiungere qualsiasi barra laterale del tuo tema a una pagina. Per visualizzare una barra laterale, vai su Contenuto.
Menu della barra laterale di WordPress
La barra laterale di WordPress è un ottimo modo per aggiungere opzioni di menu extra al tuo sito. Per impostazione predefinita, si trova sul lato sinistro della pagina, ma puoi spostarlo sul lato destro se preferisci. Puoi anche aggiungere un menu personalizzato alla barra laterale andando alla pagina Aspetto > Menu nel pannello di amministrazione di WordPress.
La barra laterale di WordPress sul tuo sito Web può essere un luogo utile per aggiungere la navigazione al tuo sito Web. Puoi trascinare e rilasciare un widget del menu di navigazione principale nella barra laterale utilizzando la funzionalità del widget integrata. I plug-in della barra laterale personalizzati possono essere utilizzati anche per creare e aggiungere barre laterali uniche per pagina, post o categoria. Abbiamo testato due di queste opzioni per la tua recensione e ne siamo rimasti colpiti. Con Content Sidebars, puoi creare barre laterali personalizzate utilizzando una varietà di potenti plug-in. Le versioni gratuite ea pagamento di questo plugin includono entrambe la barra laterale personalizzata e altre funzionalità. Sarai in grado di aggiungere più funzionalità per $ 49, tra cui barre laterali permanenti, barre laterali che vengono visualizzate dopo che una determinata percentuale della pagina è stata visualizzata, clonazione della barra laterale e formattazione e pianificazione condizionali.
Come posso creare un menu della barra laterale pieghevole in WordPress?
Se preferisci avere visibilità in tempo reale delle tue modifiche, puoi modificare il menu comprimibile della barra laterale nel Personalizzatore di WordPress. Puoi farlo andando su Aspetto. Nella barra di sinistra, fai clic su Soffietti. Questa sezione contiene un'ampia gamma di impostazioni per la barra laterale pieghevole.
Dove viene visualizzata la barra laterale di WordPress?
Per accedere ai widget, vai sul lato sinistro dello schermo. Includerà un elenco di tutte le aree dei widget del tuo sito. Viene visualizzata una barra laterale con l'opzione del menu principale. Una barra laterale in un tema WordPress è solitamente scritta in modo tale da poter essere chiamata in qualsiasi modo.
Plugin della barra laterale di WordPress
Ci sono molti plugin della barra laterale disponibili per WordPress. Alcuni dei più popolari includono: – WP Page Widget: questo plugin ti consente di aggiungere widget personalizzati alla barra laterale. – Barra laterale semplice: questo plugin ti consente di creare una barra laterale semplice con widget personalizzati. – Barra laterale avanzata: questo plugin ti consente di creare una barra laterale più avanzata con widget personalizzati. – Barra laterale personalizzata: questo plugin ti consente di creare una barra laterale personalizzata con widget personalizzati.
Questo plugin è disponibile per il download dalla pagina della documentazione. Attualmente stiamo sviluppando una documentazione approfondita per gli sviluppatori di temi. Se hai utilizzato questo plugin, puoi fare una donazione in denaro qui. Qui viene fornita una guida rapida su come installare e utilizzare il plug-in. Easy Custom Sidebars è un pacchetto software gratuito e open source per la personalizzazione delle barre laterali. Questo plugin è stato reso disponibile al pubblico da una varietà di contributori. Non ho mai trovato un plugin migliore da usare e non ho dubbi che questo resisterà alla prova del tempo. Fa tutto ciò di cui ho bisogno, proprio come il mio core. Entrare in contatto con noi è semplice come comporre 1.
Php e mettilo nella cartella del tuo tema. Creazione di modelli di barra laterale personalizzati in WordPress
Usando la funzione get_sidebar(), puoi creare modelli di barra laterale personalizzati su WordPress.com. Il file modello sidebar.php viene acquisito in questa funzione e utilizzato per il layout di una pagina. Utilizzando un file modello, puoi anche creare una barra laterale dinamica personalizzata. Alla barra laterale dovrebbe essere assegnato un nome: [nome della barra laterale].
Barra laterale di WordPress non visualizzata
Se la barra laterale di WordPress non viene visualizzata, ci sono alcune possibili spiegazioni. Innanzitutto, controlla se il tuo tema è impostato per visualizzare una barra laterale per impostazione predefinita. In caso contrario, puoi aggiungere una barra laterale al tuo tema modificando il codice PHP. Se la barra laterale continua a non essere visualizzata, è probabile che si sia verificato un problema con l'installazione di WordPress. Prova a reinstallare WordPress o contatta il tuo host per assistenza.
Come posso ripristinare la mia barra laterale su WordPress?
Per visualizzare i tuoi widget WordPress, vai su Aspetto. Sul lato sinistro della pagina, ci sono tutti i widget disponibili. Se le barre laterali sono supportate nel tuo tema, vedrai un'opzione Barra laterale a destra.
Perché la mia barra laterale non viene visualizzata in WordPress?
Quando WordPress ha un problema inspiegabile con la barra laterale, di solito è dovuto a errori di codifica. Un tema, un plug-in o anche un errore di aggiornamento sono esempi di scenari in cui si verifica il problema.
Perché la mia barra laterale di Woocommerce non viene visualizzata?
Puoi modificare il layout in X. L'impostazione dovrebbe essere "Contenuto a sinistra, barra laterale a destra " o "Contenuto a sinistra, barra laterale a destra", affinché la barra laterale venga visualizzata nella maggior parte delle pagine. Se selezioni "Larghezza intera", la barra laterale non apparirà da nessuna parte, anche se assegni una barra laterale.
Shortcode della barra laterale WordPress
Il Sidebar Shortcode per WordPress ti consente di aggiungere facilmente una barra laterale personalizzata a qualsiasi post o pagina del tuo sito. Aggiungi semplicemente lo shortcode a qualsiasi post o pagina in cui desideri che appaia la barra laterale e verrà automaticamente aggiunto al layout. Puoi anche utilizzare lo Shortcode della barra laterale per aggiungere una barra laterale a un file modello specifico.
Joe Casabona spiega come includere uno shortcode in WordPress in questo articolo. Uno shortcode è una funzione di WordPress che ti consente di accedere alla barra laterale di una pagina. Quando l'argomento $nome è vuoto, viene selezionata la barra laterale predefinita. Se prefiggi sia la tua funzione che il tuo shortcode, non sarai in grado di evitare conflitti.
Incolla questo codice nel tuo widget HTML personalizzato per uno shortcode della barra laterale
La chiamata shortcode ora deve essere aggiunta. Per fare ciò, copia e incolla semplicemente il codice seguente nel widget HTML personalizzato.
Il nome dello shortcode per [nome dello shortcode=”il mio shortcode della barra laterale”] è [nome dello shortcode[/codice breve]]. [/ shortcode] Inserisci il nome del tuo shortcode desiderato nel mio shortcode nella barra laterale.
