3 modi per cambiare il colore del carattere sul tuo sito WordPress a tema Argent
Pubblicato: 2022-10-20Se vuoi cambiare il colore del carattere sul tuo sito WordPress a tema Argent, ci sono diversi modi per farlo. Un modo è semplicemente modificare il file CSS per il tuo tema. Se sai come farlo, allora fantastico! Altrimenti, puoi utilizzare un plug-in come il Customizer di WordPress. Supponendo che tu voglia cambiare il colore del carattere per l'intero sito Web, il modo più semplice per farlo è utilizzare il Personalizzatore di WordPress. Ciò ti consentirà di modificare il colore del carattere per l'intero sito senza dover modificare alcun codice. Per cambiare il colore del carattere utilizzando il Personalizzatore di WordPress, devi prima accedere al tuo sito WordPress. Quindi, vai alla sezione "Aspetto" e fai clic su "Personalizza". Questo ti porterà alla pagina di personalizzazione di WordPress. Nella pagina di personalizzazione di WordPress, vedrai un sacco di diverse opzioni che puoi modificare. Trova la sezione "Tipografia" e fai clic su di essa. Qui è dove puoi cambiare il colore del carattere per il tuo sito. Fare clic sull'opzione "Colore carattere" e quindi utilizzare il selettore colore per scegliere il colore desiderato. Dopo aver selezionato un colore, fai clic sul pulsante "Salva e pubblica" per salvare le modifiche. Questo è tutto! Ora sai come cambiare il colore del carattere sul tuo sito WordPress a tema Argent.
Alcuni temi WordPress non ti consentono di cambiare il colore del testo. Tuttavia, l'utilizzo del codice è un processo intimidatorio per coloro che non lo conoscono. In questo articolo, il nostro team di WpDataTables spiega come farlo. Uno degli aspetti più importanti del web design è sapere come cambiare il colore del testo di WordPress. Il plugin di WordPress WordPressDataTables è di gran lunga il migliore nella creazione di tabelle e grafici reattivi. È possibile creare una tabella di grandi dimensioni con milioni di righe oppure è possibile utilizzare filtri avanzati e ricerca per trovare i dati.
Come posso cambiare il colore del carattere nell'intestazione di WordPress?

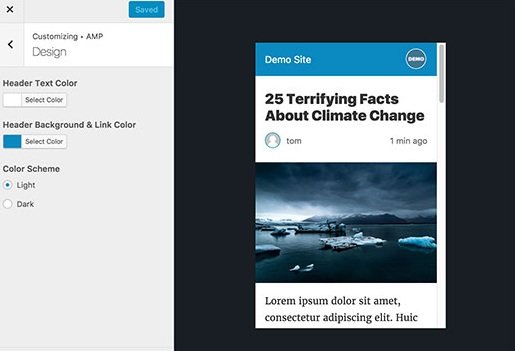
Puoi vedere il titolo e il logo del tuo sito facendo clic sul pulsante "Titolo del sito" in alto. Il testo dell'intestazione e i caratteri dovrebbero essere visibili qui, così come il testo effettivo. Di solito è possibile cambiare il colore del testo dell'intestazione con il selettore dei caratteri . Scegli quello che soddisfa al meglio le tue esigenze.
Oggi WordPress è uno dei costruttori e amministratori di siti Web più utilizzati. L'app è semplice da usare, ma ha causato problemi agli utenti di tutto il mondo. Come posso cambiare il carattere su un'intestazione di WordPress? Ecco alcuni modi semplici e veloci per capirlo. Questo video ti guiderà attraverso il processo di modifica del colore dei caratteri in WordPress utilizzando la barra degli strumenti, se non l'hai già fatto utilizzando l'editor di WordPress classico. Puoi accedere alla dashboard di WordPress facendo clic sull'icona di WordPress. Controlla il post per vedere se è necessario modificare il colore del carattere dell'intestazione.
Seleziona l'opzione Colore testo dal menu a discesa. È possibile modificare il colore di un file di testo conoscendo il codice esadecimale del colore desiderato. Puoi anche selezionare colori specifici di rosso, verde e blu per abbinare il tuo design. Facendo clic su Invio o sul pulsante 'OK' in basso, puoi salvare un colore personalizzato . Se desideri utilizzare nuovamente il colore personalizzato, devi prima eseguire l'intero processo. Poiché il colore personalizzato non può essere salvato in modo permanente, devi prima eseguire l'intero processo. Per avere successo come web designer, devi essere in grado di cambiare il colore del carattere dell'intestazione di WordPress. Poiché esistono linee guida per l'accessibilità, è fondamentale rispettarle. Poiché i siti Web sono considerati spazi pubblici, è necessario renderli il più accessibili possibile agli utenti.
Come cambiare il colore del carattere su WordPress
Il colore del carattere di WordPress.com può essere modificato andando su Aspetto > Editor e selezionando le modifiche desiderate. Per ingrandire il tuo menu, cambia la dimensione del carattere in XXX.
Come si cambia il colore del carattere?

Passare al menu Formato e selezionare Carattere. Per aprire la finestra di dialogo Carattere, premere D. Selezionando una freccia accanto al Colore carattere, è possibile selezionare il colore che corrisponde ad esso.
Quando si tratta di personalizzare il tuo sito, i caratteri vengono spesso trascurati. Penseresti che cambiare il colore del carattere HTML sarebbe difficile, ma è relativamente semplice. Esistono diversi modi per cambiare il colore del carattere sul tuo sito web. In questo post, esamineremo come selezionare e modificare i colori dei caratteri del tuo sito web. La combinazione di colori è RGB, che sta per rosso, verde e blu. Per determinare il colore, è necessario combinare rosso, verde e blu. Ora c'è un altro valore aggiunto all'equazione, oltre al valore alfa.
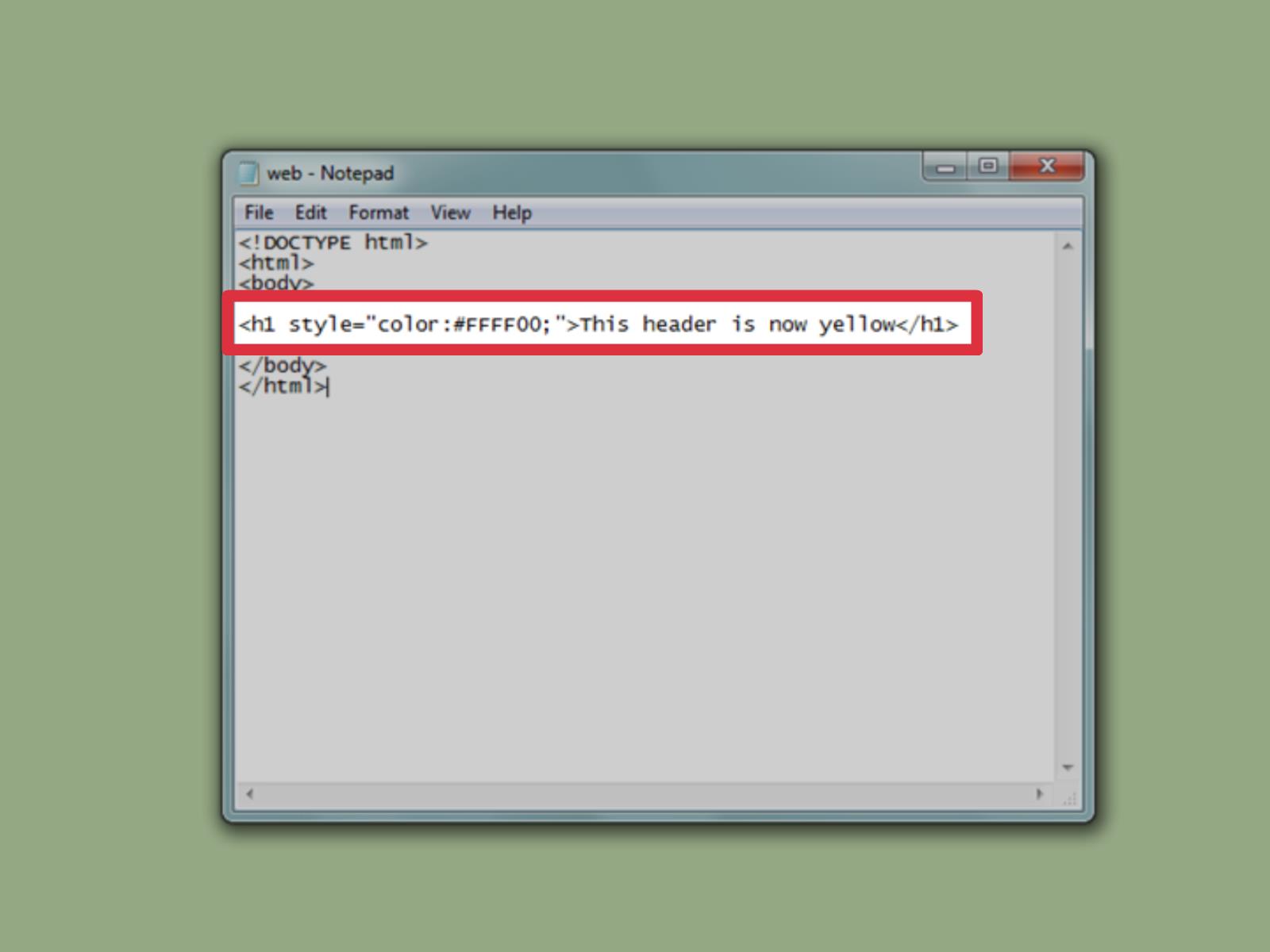
I codici colore sono simili ai codici RGB in quanto specificano colori specifici. Prima di HTML5, era possibile modificare il colore del carattere utilizzando i tag dei caratteri, che contenevano numeri compresi tra 0 e 9 e lettere comprese tra A e F. HTML5 non supporta più questo tag. Puoi cambiare il colore di sfondo di un intero paragrafo usando i fogli di stile sovrapposti. La dimensione dell'elemento consente di utilizzarlo per colorare qualsiasi quantità di testo. I colori delle intestazioni e dei collegamenti possono essere modificati utilizzando una varietà di selettori. CSS esterno, che di solito viene chiamato stile. CSS o foglio di stile.
CSS, è il CSS che appare dopo la creazione di un foglio di stile separato. Si consiglia di utilizzare un editor di codice per modificare il foglio di stile. Se utilizzi stili inline, la dimensione del tuo file HTML potrebbe essere aumentata. La modifica dei colori dei caratteri HTML viene eseguita tramite l'uso del tag del carattere o dello stile CSS. Ci sono pro e contro in entrambi questi metodi. È semplice da usare, ma se il tuo sito Web utilizza HTML5, non è una buona idea includerlo nel tag del carattere. Di conseguenza, se viene utilizzato codice deprecato, i browser potrebbero non supportarlo più.

A seconda del tipo di CSS che utilizzi, puoi cambiare il colore del carattere. Ci sono una serie di vantaggi e svantaggi associati a ciascuno di questi metodi. I selettori di colore possono essere utilizzati per scegliere i colori giusti quando vengono utilizzati al posto di scegliere i colori per caso. L'unica cosa che devi fare in Chrome è puntare il cursore sulla parte della pagina web che deve essere ispezionata. Il colore del carattere HTML nel tuo sito Web può semplificare la lettura e la navigazione. Inoltre, può aiutarti a stabilire la coerenza del marchio per il design del tuo sito web. Un font può essere modificato in quattro modi: per nome, codice esadecimale, RGB o HSL. Questa guida ti guiderà attraverso ciascuna delle opzioni, spiegando qual è la migliore per te.
Trascinando i controlli del carattere e dello zoom dello schermo dell'app Impostazioni, puoi regolare l'aspetto del display del tuo dispositivo. È anche possibile creare un look unico per il tuo dispositivo utilizzando una varietà di stili di carattere. Nel caso di ripristino del carattere predefinito del tema, fai semplicemente clic sulla X a destra del nome del carattere personalizzato.
Come cambiare il colore del carattere nel tema di WordPress

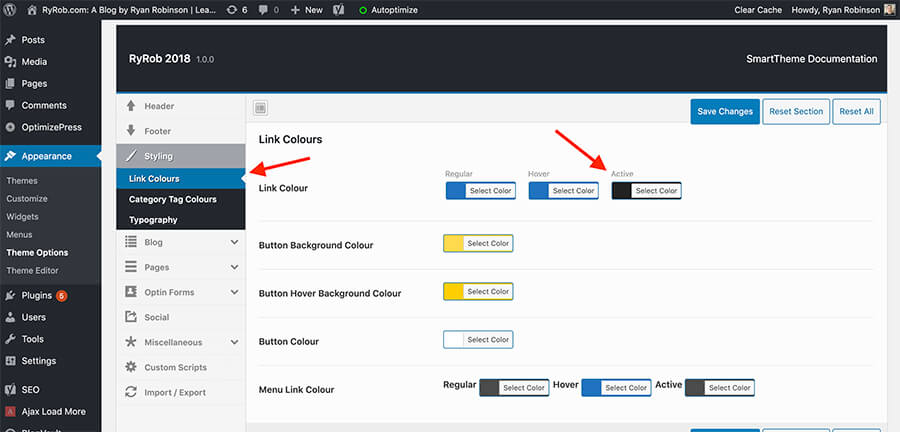
Esistono diversi modi in cui puoi cambiare il colore del carattere nel tuo tema WordPress . Un modo è usare il Customizer. Per fare ciò, vai su Aspetto > Personalizza. Quindi, fai clic sulla sezione "Tipografia". Da qui, puoi cambiare il colore del tuo testo selezionando un colore diverso dal menu a tendina. Un altro modo per cambiare il colore del carattere è usare CSS. Se hai familiarità con i CSS, puoi aggiungere il seguente codice al foglio di stile del tuo tema figlio: body { color: #000000; } Questo cambierà il colore di tutto il testo sul tuo sito web in nero. Se vuoi cambiare il colore di elementi specifici, puoi usare i selettori CSS. Ad esempio, se vuoi cambiare solo il colore del testo nell'intestazione, puoi utilizzare il seguente codice: #header { color: #000000; } Se non hai familiarità con i CSS, puoi utilizzare un plug-in come Easy Google Fonts. Questo plugin ti permetterà di cambiare i caratteri e i colori del tuo testo senza dover scrivere alcun codice.
Quali sono alcuni modi per cambiare il carattere del tuo sito WordPress? Puoi farlo per una piccola sezione di testo o un blocco di testo. In ogni caso, puoi cambiare il colore di un elemento specifico o di una classe CSS all'interno del tuo sito. Quando usi troppi colori sul tuo sito web, apparirà poco professionale e disordinato. È meglio usare una classe CSS per cambiare il colore di un blocco di testo. Ciò non causerà alcun problema durante l'aggiornamento del tema perché la classe nel personalizzatore è il modo più semplice per farlo. Cambiare il colore del carattere nel foglio di stile del tuo tema è un buon punto di partenza.
Se vuoi cambiare il colore degli elementi esistenti nel tuo sito, dovrai modificare il foglio di stile del tema. Puoi cambiare direttamente il colore del carattere o assegnargli una classe e quindi scrivere CSS per cambiarlo. Con i nostri temi WordPress, puoi creare un bellissimo sito Web che riflette il tuo stile.
Come cambiare lo stile del carattere in WordPress
In WordPress, puoi cambiare lo stile del carattere del tuo sito web andando nella sezione Aspetto > Personalizza > Tipografia. Qui puoi selezionare lo stile del carattere desiderato dal menu a discesa e fare clic sul pulsante "Salva e pubblica" per salvare le modifiche.
Il carattere che scegli per un'area specifica di un tema WordPress può avere un impatto significativo sul design. Per le modifiche ai caratteri o le aggiunte a un tema WordPress, devi prima identificare il carattere del testo di rendering dello script per l'area specifica (come il piè di pagina, il corpo principale, ecc.). Se aggiungi una riga di codice, puoi cambiare il carattere del tuo tema in pochi secondi. Molte persone preferiscono WordPress perché è facile imparare a programmare. Ci sono numerosi font gratuiti che possono essere trovati nella directory dei plugin di WordPress che possono aiutarti a creare il design desiderato. I caratteri Google facili sono un modo semplice e conveniente per aggiungere caratteri Google personalizzati a qualsiasi tema WordPress. La funzione Usa qualsiasi carattere ti consente di utilizzare qualsiasi carattere nel formato corretto per il tuo sito web.
MW Font Changer consente agli utenti di selezionare i caratteri di testo basati sull'arabo persiano e sul latino. Ti consente di posizionare i pulsanti sulla barra degli strumenti di Visual Editor e di aggiungerli, rimuoverli e riorganizzarli in Tiny MCE Advanced. Puoi modificare la dimensione del carattere dei paragrafi del tuo tema usando i CSS. I caratteri tipografici unici possono migliorare il tuo sito WordPress in qualsiasi modo tu possa pensare, sia che tu ne acquisti uno, ne scarichi uno da Google o ne crei uno tu stesso. Aggiungi un plugin per i font a WordPress per creare una semplice libreria di font. Dopo aver caricato il font, puoi selezionare un tipo di font: a.woff,.wof2,.ttf,.eot o.svg.
Quando si utilizza l'editor di blocchi predefinito del sito WordPress, è possibile modificare la dimensione del carattere. La dimensione del carattere può essere scelta dal menu a tendina sul lato destro dello schermo selezionando un qualsiasi blocco di paragrafo e la dimensione del carattere. È possibile trovare un menu a discesa che copre dimensioni che vanno da piccole a grandi.
Cliccando su Tipografia. Sarai in grado di individuare i tag di intestazione non appena inizi a scrivere. Apporta le modifiche necessarie quando hai finito di personalizzarle.
