3 modi per modificare un tema WordPress (uno è vecchio, uno è oro)
Pubblicato: 2023-05-16Sebbene ci siano molti temi WordPress tra cui scegliere, variano ampiamente nei tipi di design e funzionalità che offrono. Ciò significa che il tema che hai scelto potrebbe fungere da solida base, ma non soddisfare tutte le tue esatte esigenze. Fortunatamente, puoi modificare un tema WordPress per rendere unico il tuo sito.
Ci sono anche diversi modi per farlo. Se sei un principiante o vuoi semplicemente mantenere le cose facili, puoi utilizzare le impostazioni del tema integrate o l'intuitivo Editor del sito. Gli utenti più esperti potrebbero preferire l'aggiunta di CSS e PHP personalizzati ai file del tema.
Fattori da considerare prima di modificare il tema
Prima di modificare un tema WordPress, devi eseguire alcuni passaggi importanti. È facile modificare o rimuovere accidentalmente qualcosa di vitale, quindi ti consigliamo di proteggere il tuo sito Web durante il processo di modifica.
️ Ecco come:
- Innanzitutto, ti consigliamo di eseguire un backup del tuo sito. Quando modifichi un tema WordPress, potresti dover modificare file importanti. Se disponi di un backup, puoi ripristinare facilmente il tuo sito a una versione precedente se qualcosa va storto.
- Inoltre, potresti voler creare un tema figlio. Questo eredita le caratteristiche e le funzionalità del tuo tema attuale (il genitore). Tuttavia, puoi modificare il tema figlio senza influire sul tema principale. Inoltre, non perderai nessuna delle modifiche apportate quando aggiorni il tema principale.
- È anche una buona idea utilizzare un sito di staging, in modo da poter testare le modifiche al tema senza influire sul sito Web live. Quindi, una volta che sei sicuro che le modifiche siano sicure, puoi facilmente inviarle al tuo sito live.
- Infine, ti consigliamo di fare una copia di qualsiasi codice che aggiungi al tuo sito. In questo modo, se perdi le modifiche durante la fase di modifica (o successivamente), puoi semplicemente incollare nuovamente il codice.
Seguendo questi passaggi, dovresti essere in grado di modificare un tema WordPress in modo sicuro, anche se sei un principiante.
I modi migliori per modificare un tema WordPress nel 2023
Ora che sei pronto per modificare un tema WordPress, diamo un'occhiata a tre diversi modi per portare a termine il lavoro. Ogni metodo ha i suoi pro e contro; inizieremo con il più semplice.
- Usa il Customizer di WordPress
- Accedi al Full Site Editor (FSE)
- Modifica il file delle funzioni del tuo tema (usando CSS e PHP)
1. Usa il Customizer di WordPress
Il Customizer di WordPress ti consente di modificare vari aspetti del tuo sito, inclusi il logo, il titolo del sito, la home page e la combinazione di colori. È anche uno dei modi più semplici per modificare un tema WordPress.
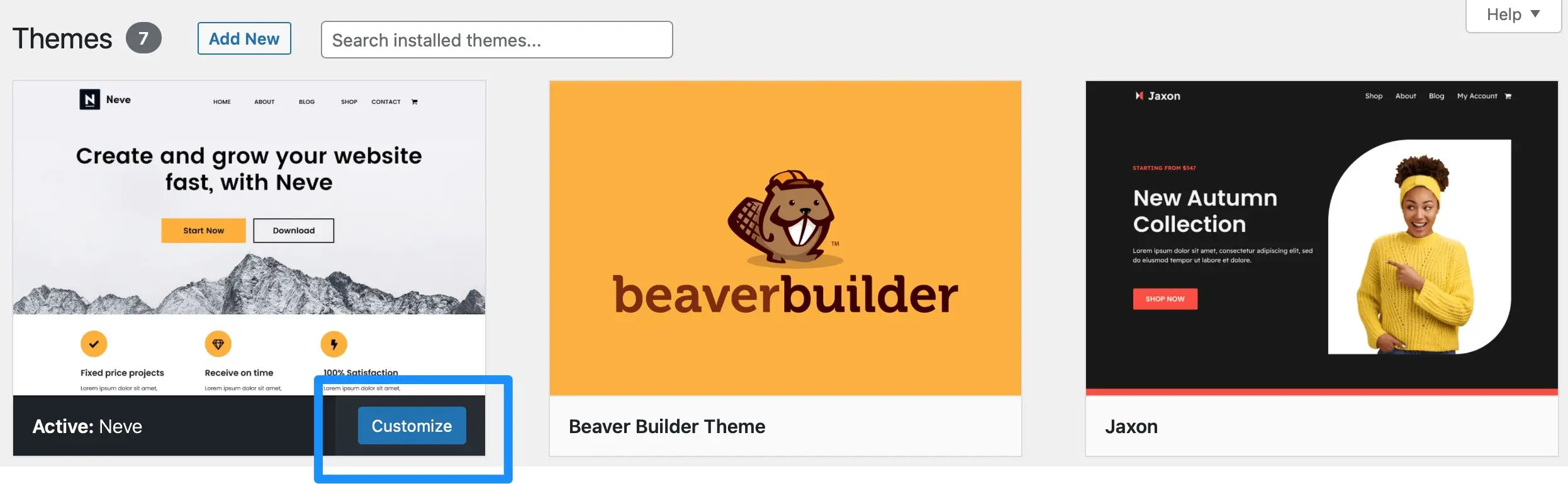
Per aprire il Personalizzatore, vai su Aspetto > Temi . Quindi passa il mouse sopra il tema attivo e seleziona Personalizza :

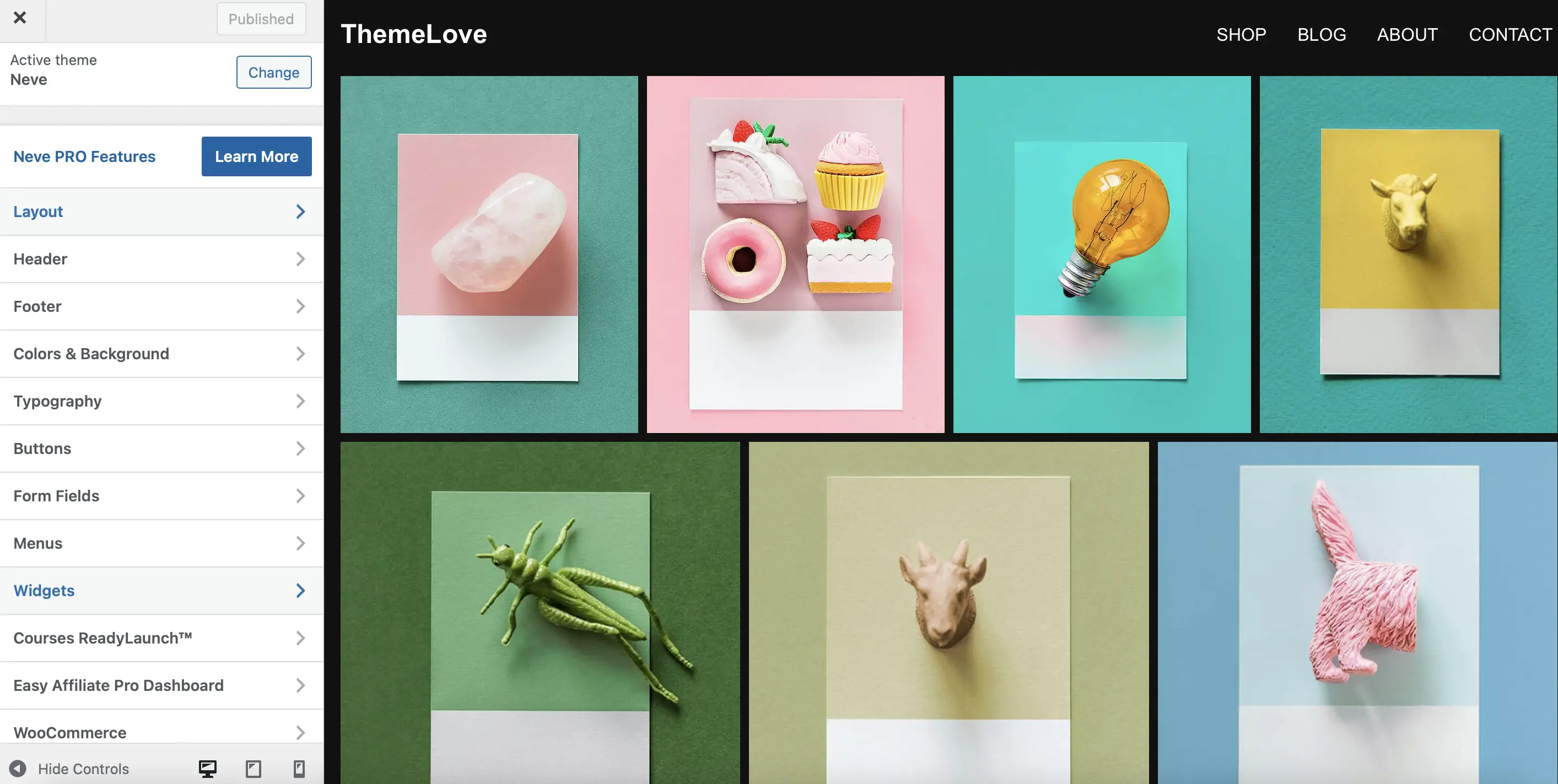
Nel Customizer, puoi modificare qualsiasi parte del tuo sito web utilizzando le schede a sinistra dello schermo. Nel frattempo, puoi vedere un'anteprima delle tue modifiche direttamente all'interno dell'editor.
Le schede che vedi nel Customizer dipenderanno dalle funzionalità e dalle opzioni disponibili con il tuo tema. Ad esempio, con Neve puoi modificare i colori, i layout, i campi modulo, i widget e il piè di pagina del tuo sito:

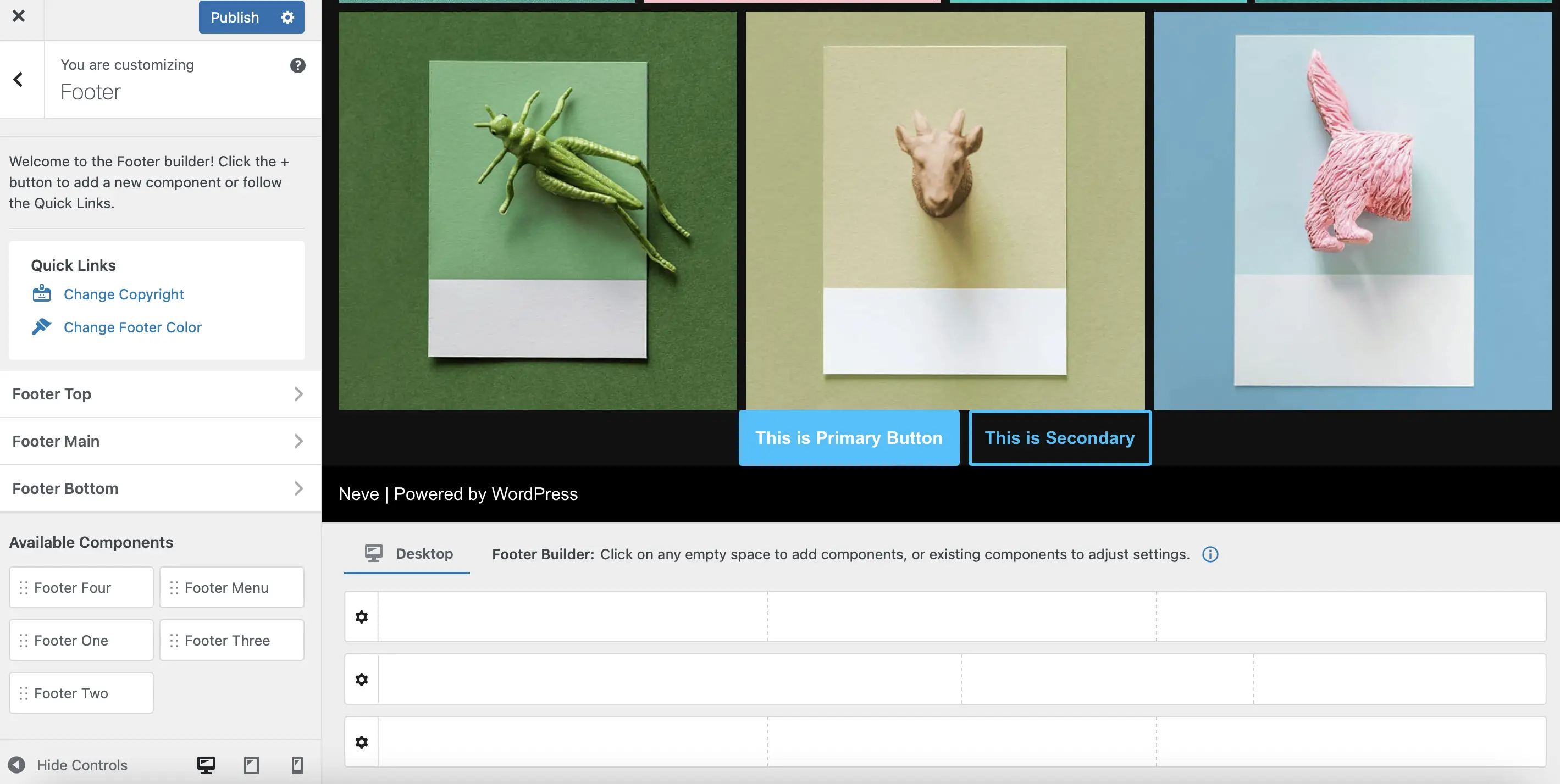
Per modificare il piè di pagina del tuo tema, ad esempio, fai clic sulla sezione Piè di pagina . Qui puoi modificare tutto il contenuto che appare in quell'area. Ad esempio, puoi modificare il colore del piè di pagina e il link del copyright:

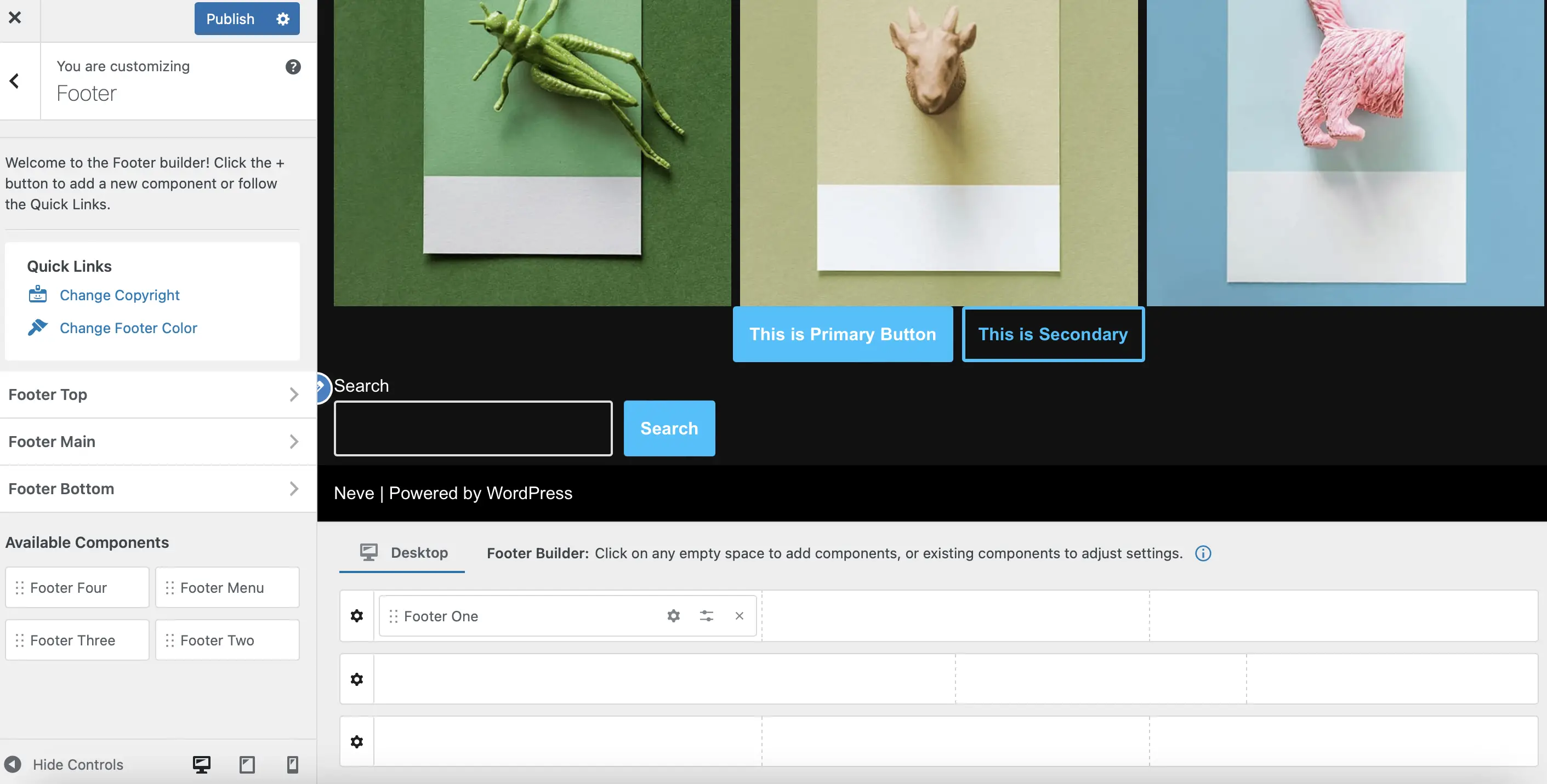
Inoltre, nella sezione Componenti disponibili , puoi aggiungere contenuti direttamente dalle aree dei widget. Ad esempio, abbiamo creato un'area denominata "Footer One" che contiene un widget della barra di ricerca.
Per aggiungere questo al tuo footer Neve, tutto ciò che devi fare è trascinare il componente in posizione nel Footer Builder :

Immediatamente, dovresti vedere l'aggiornamento del tuo tema nell'editor live.
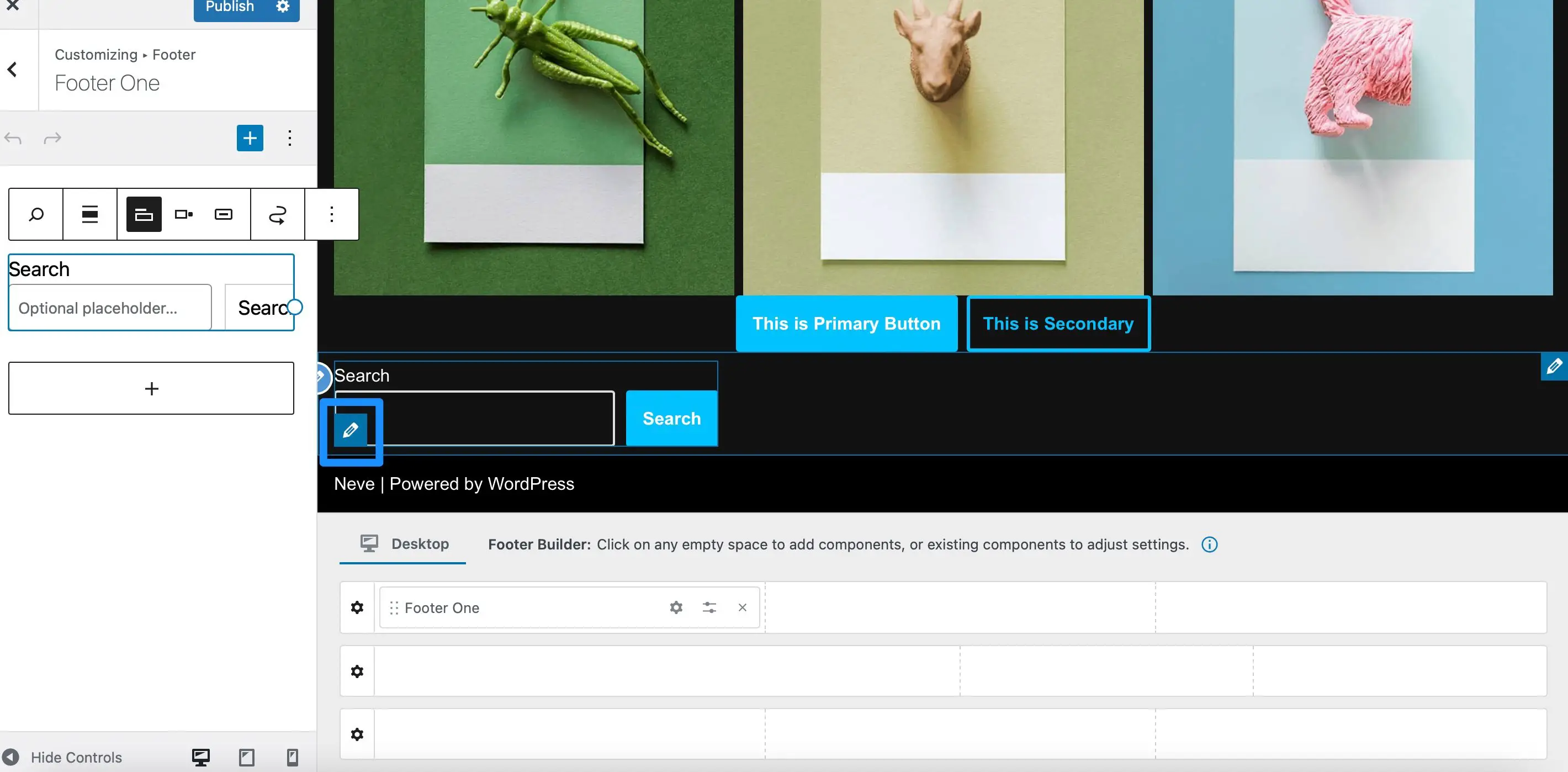
Quindi puoi personalizzare l'aspetto del tuo piè di pagina facendo clic sulle icone della matita per ciascun elemento. Puoi fare clic per modificare l'intero piè di pagina, il widget o la barra di ricerca stessa:

Ora puoi utilizzare la barra degli strumenti per modificare la posizione del pulsante o abilitare un'icona di ricerca. Nel frattempo, se fai clic sull'icona più (+) , puoi aggiungere altri widget al tuo piè di pagina di Neve.
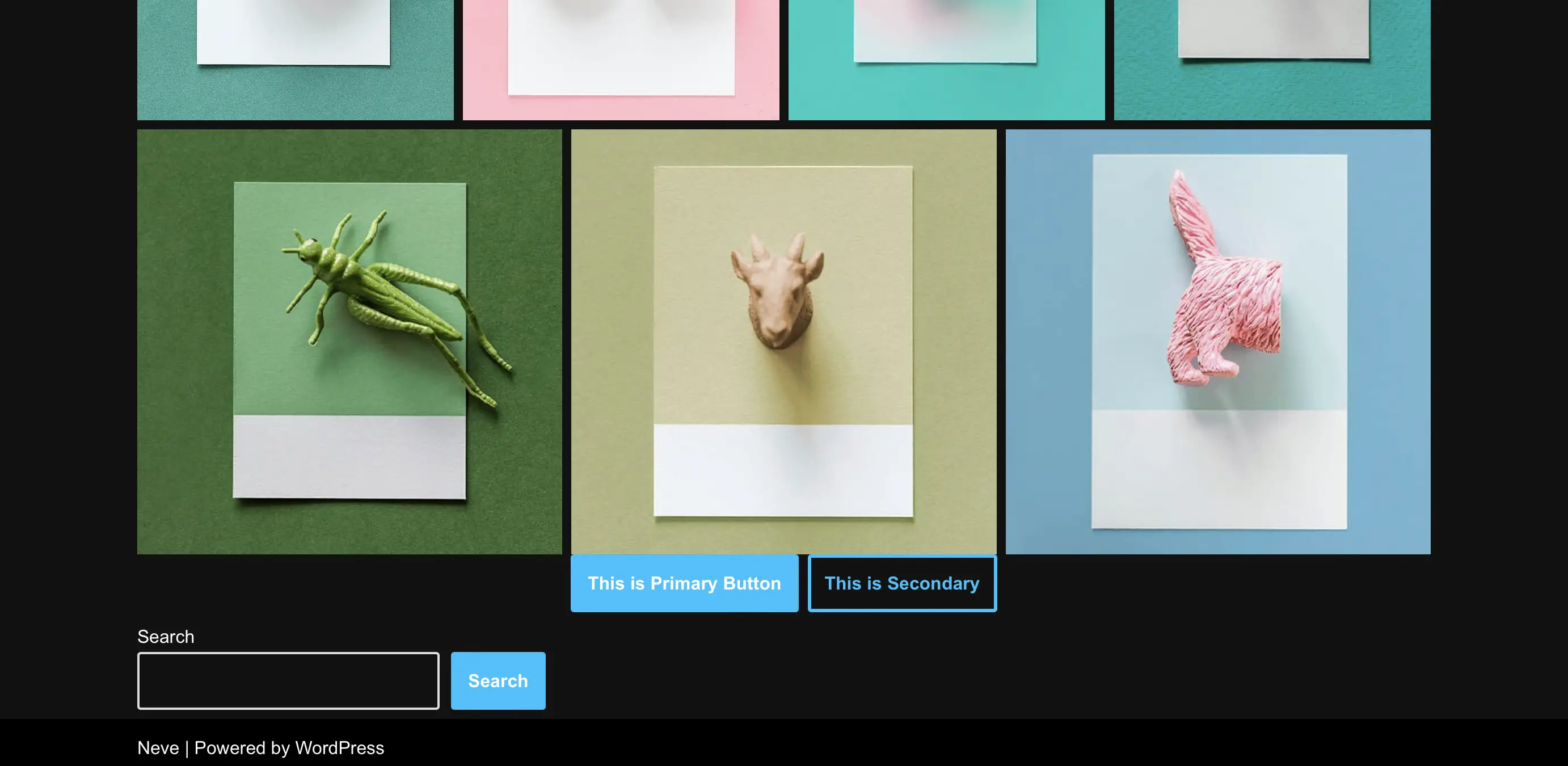
Seleziona Pubblica per aggiornare il tema. Quindi, vai al frontend per visualizzare le modifiche:

Se c'è qualcosa di cui non sei soddisfatto, rivisita semplicemente il Customizer di WordPress dalla tua dashboard.
Controlla il tuo tema per ulteriori opzioni integrate
La maggior parte dei temi ha opzioni di progettazione integrate. Questi ti consentono di modificare aspetti del layout e del design del tuo sito nella dashboard di WordPress. Se queste opzioni sono disponibili con il tema scelto, le troverai elencate in Aspetto .
Questa tende ad essere una funzionalità disponibile con temi di page builder come Beaver Builder o Divi e con le versioni premium di alcuni temi. Alcuni potrebbero anche avere i propri "personalizzatori", in cui è possibile modificare qualsiasi cosa, dai colori e la tipografia ai widget e ai layout.
2. Accedi a Full Site Editor (FSE)
L'editor del sito completo di WordPress ti consente di modificare quasi ogni parte del tuo sito Web, comprese intestazioni e piè di pagina. Inoltre, utilizza la stessa interfaccia del Block Editor, quindi è familiare alla maggior parte degli utenti di WordPress.
Tuttavia, avrai accesso all'editor del sito solo quando attivi un tema a blocchi sul tuo sito. Questi temi sono composti da blocchi personalizzabili, rendendo i loro layout completamente flessibili.
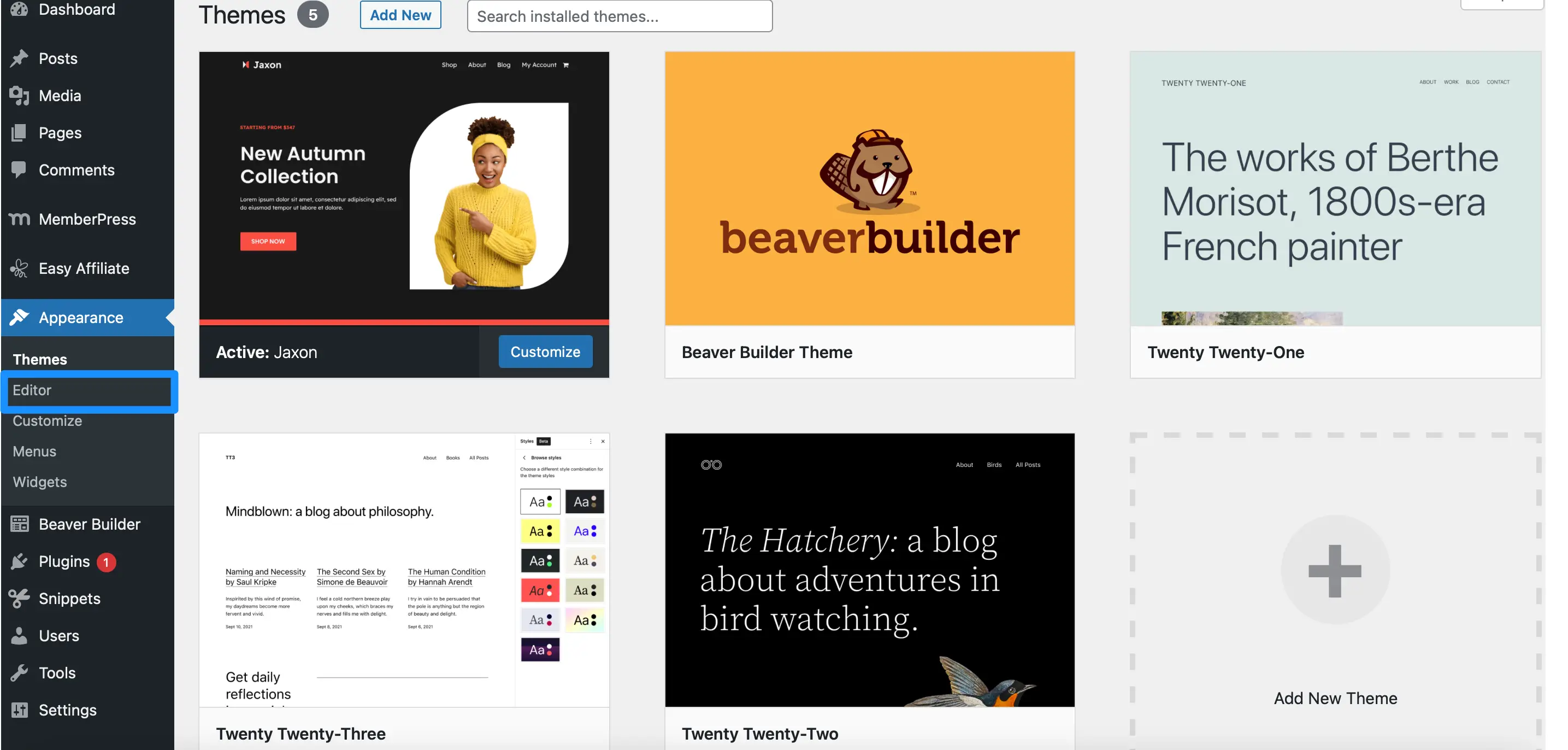
Dopo aver installato un tema a blocchi, puoi accedere all'editor del sito andando su Aspetto > Editor nella tua dashboard:

Se vai su Parti modello , puoi personalizzare aree come intestazione, piè di pagina e qualsiasi altro componente del tuo tema. Nel frattempo, se selezioni Modelli , vedrai un elenco di tutti i layout di pagina disponibili che puoi modificare.
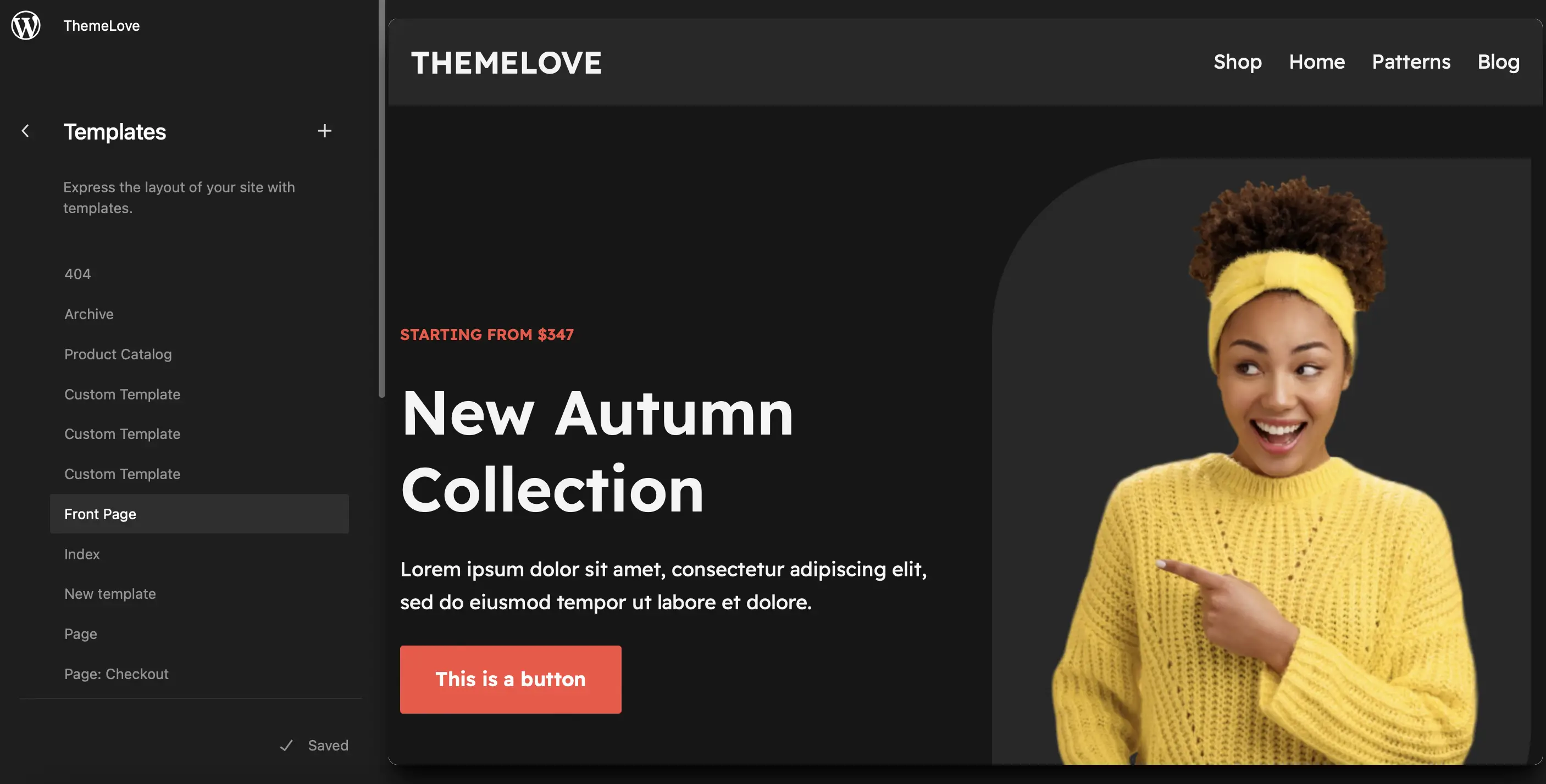
Ciò potrebbe includere la tua pagina 404, i tipi di post personalizzati o la tua prima pagina:

Seleziona il modello che desideri modificare, quindi fai clic sull'icona della matita . Questo avvierà l'editor del sito completo, dove puoi personalizzare il tuo modello di tema utilizzando i blocchi di WordPress.
Modifica il tuo modello di prima pagina con il Full Site Editor (FSE)
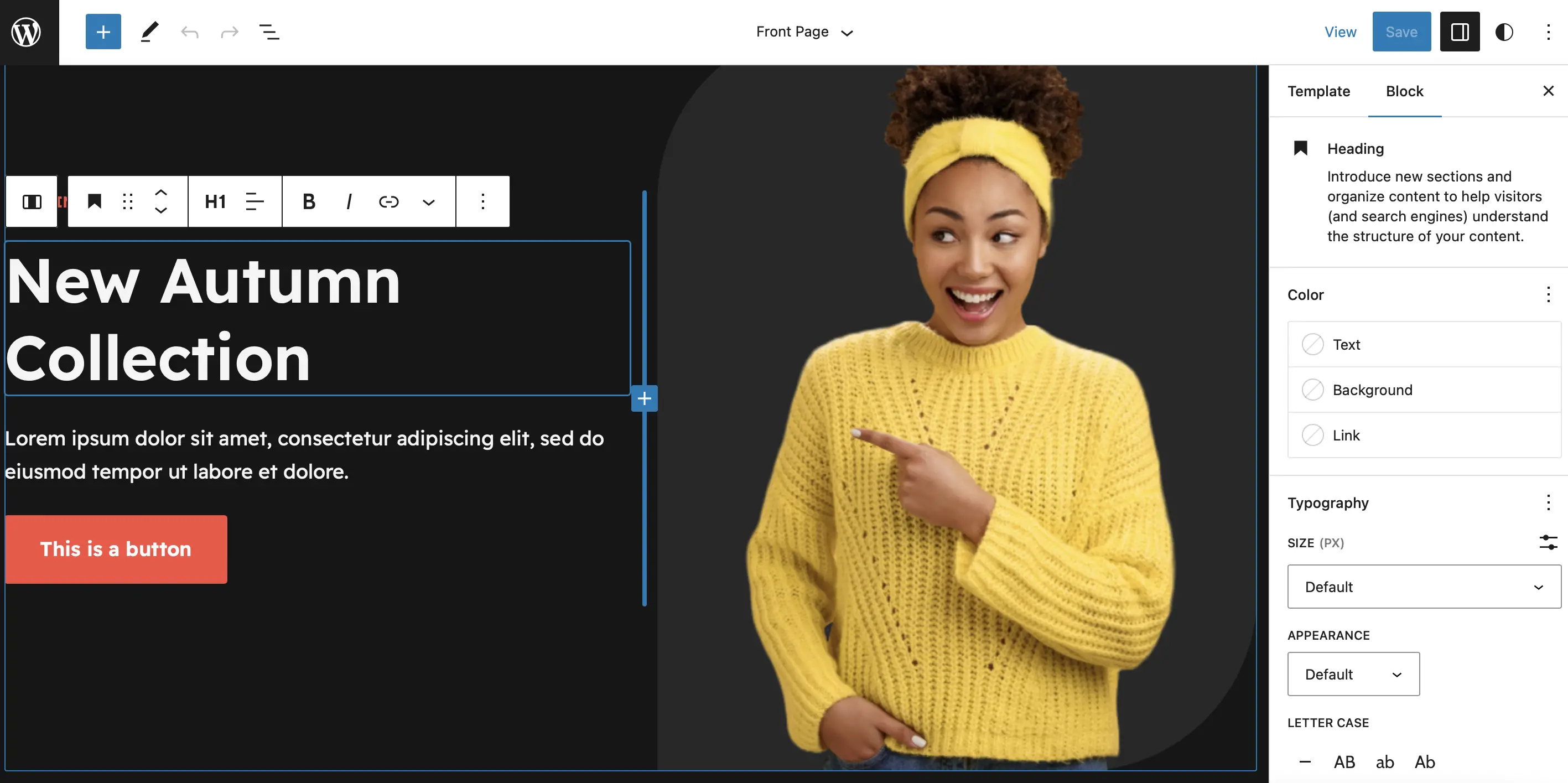
All'interno dell'editor, puoi fare clic su qualsiasi blocco nel modello per visualizzare le impostazioni di personalizzazione disponibili. Inoltre, puoi aggiungere nuovi blocchi al modello o rimuovere qualsiasi elemento che non ti piace:

Inoltre, l'editor del sito offre una raccolta di bellissimi modelli di blocchi. Si tratta di layout pre-progettati composti da più blocchi, quindi consentono una rapida creazione di temi.

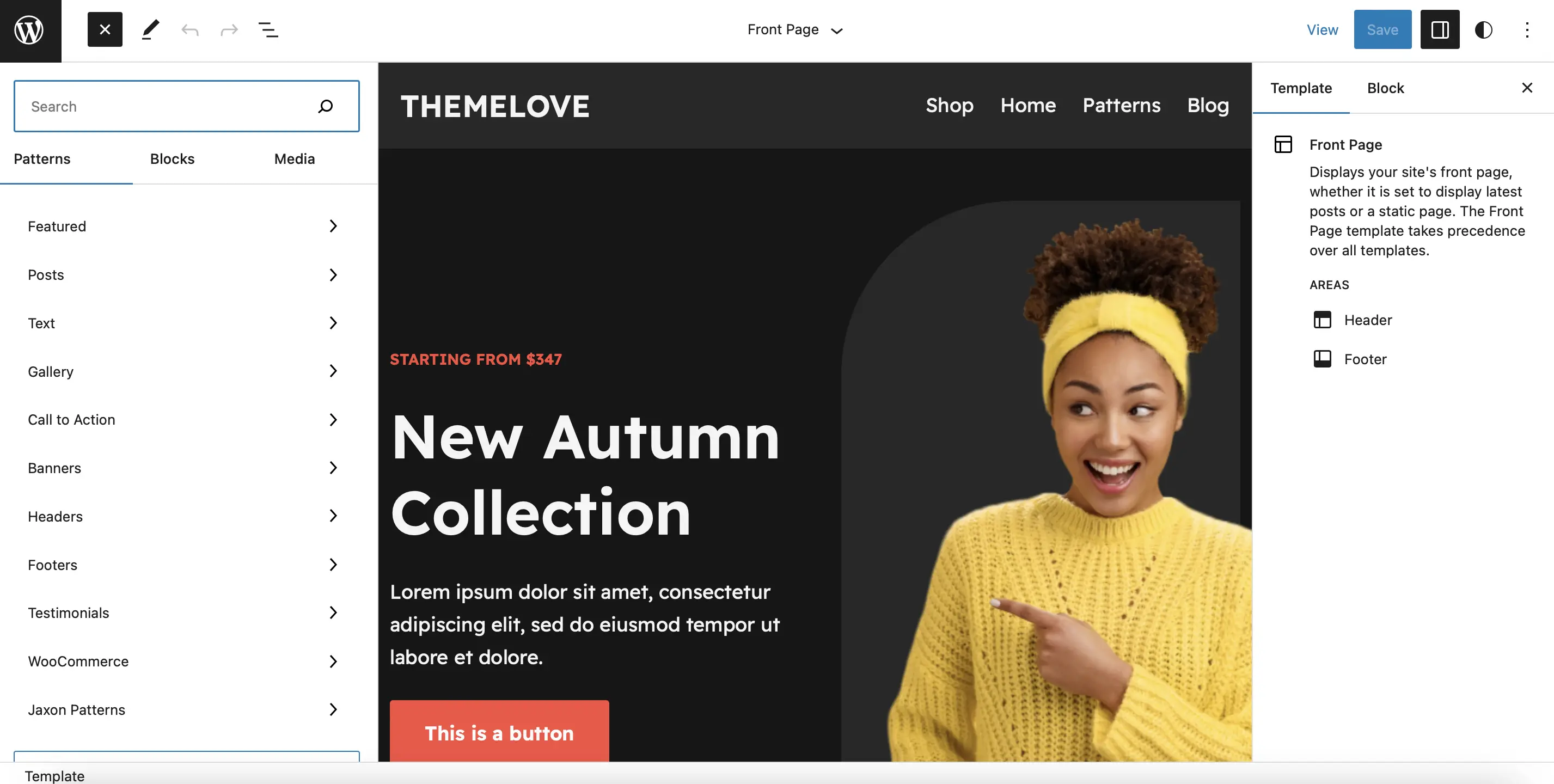
Per accedere a queste funzionalità, seleziona l' icona + per aggiungere un nuovo blocco e fai clic su Motivi :

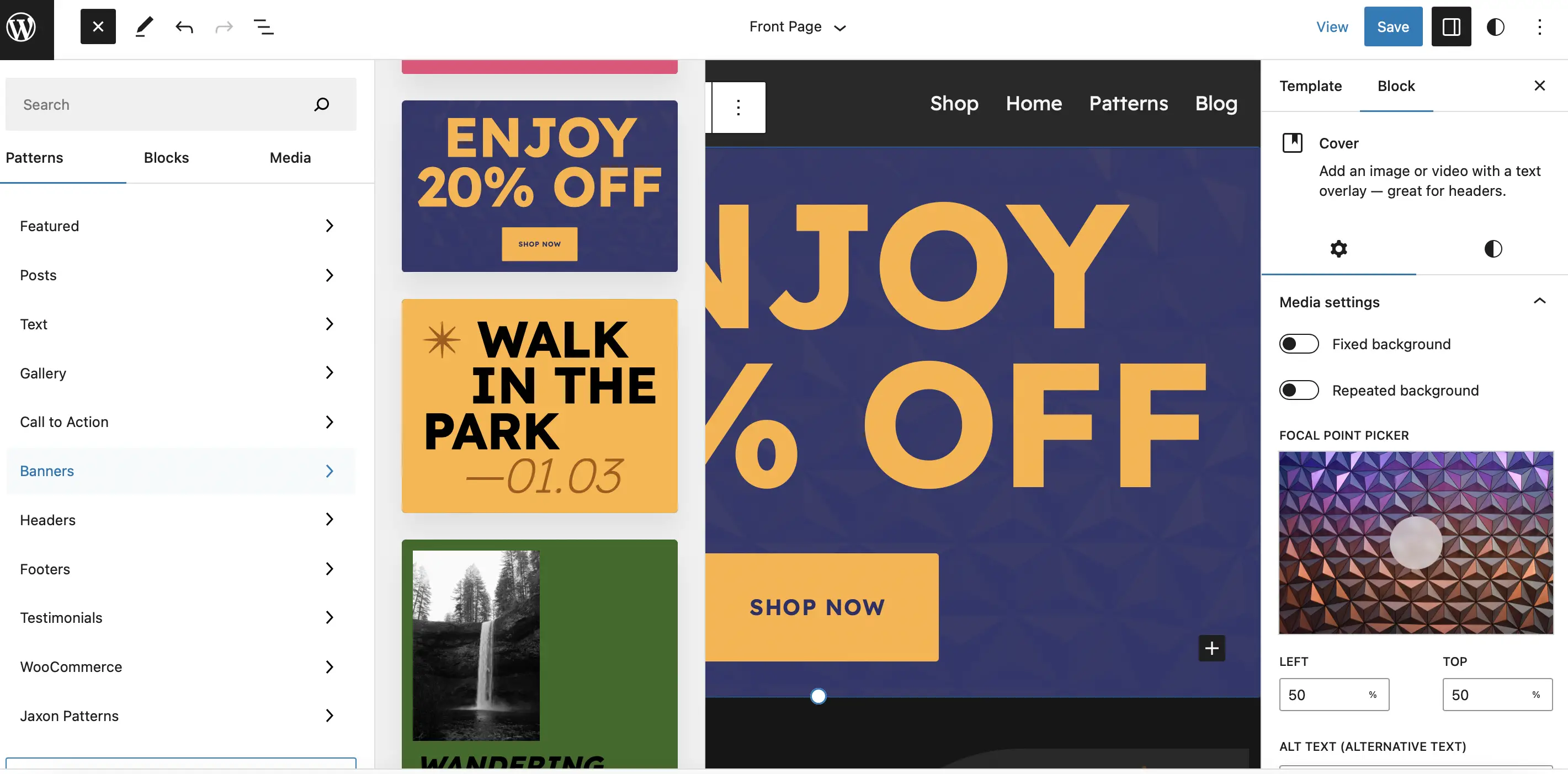
Troverai schemi per inviti all'azione, testimonianze, contenuti in primo piano e altro ancora. Se gestisci un sito di e-commerce, potresti voler aggiungere un modello di banner nella parte superiore della pagina, annunciando una vendita o uno sconto. Tutto quello che devi fare è trascinare il modello sul tuo modello:

Quindi, puoi utilizzare la barra degli strumenti e le impostazioni del blocco per modificare il colore, le dimensioni e i caratteri nel motivo.
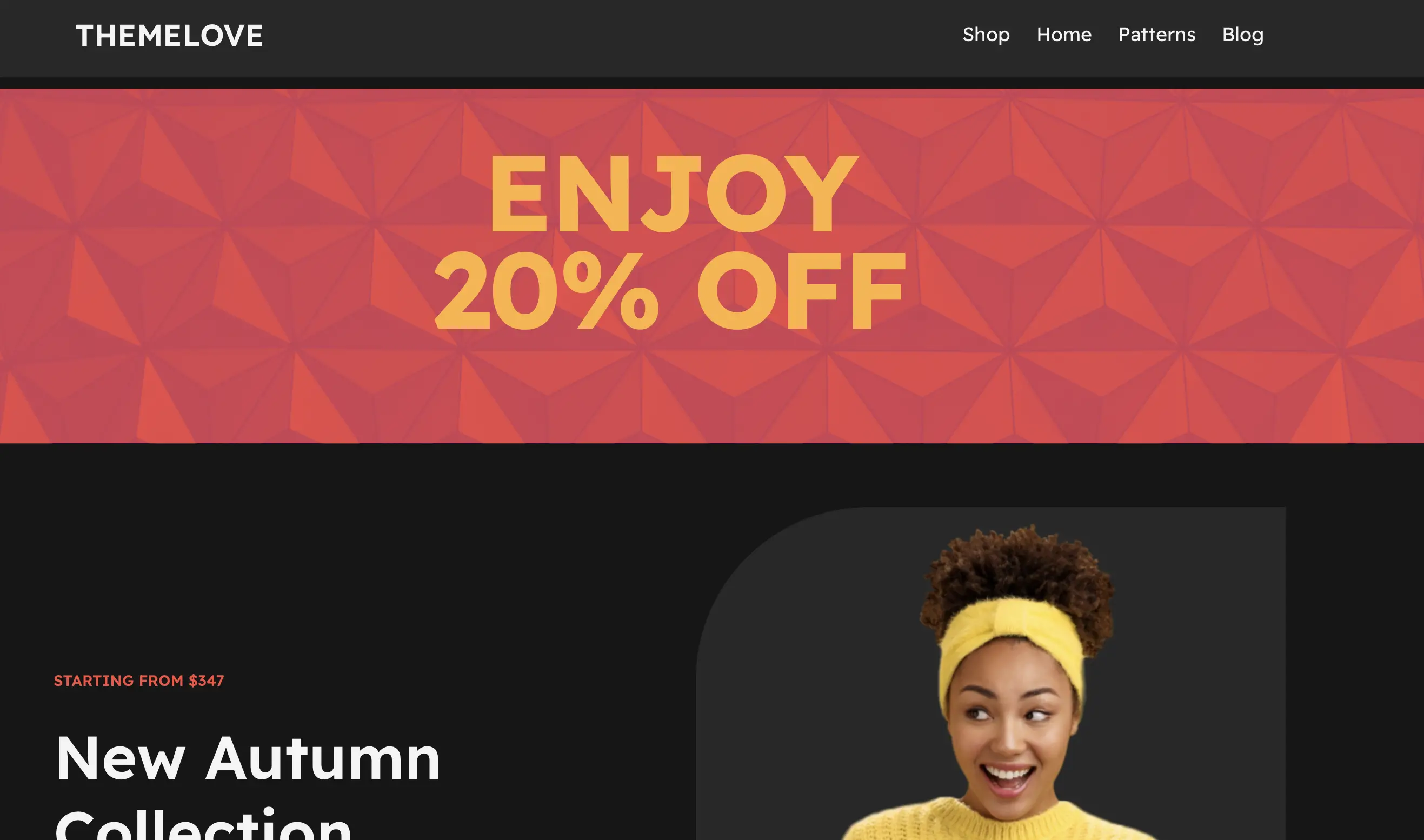
Salva le modifiche, quindi vai al frontend del tuo sito Web per visualizzare i risultati:

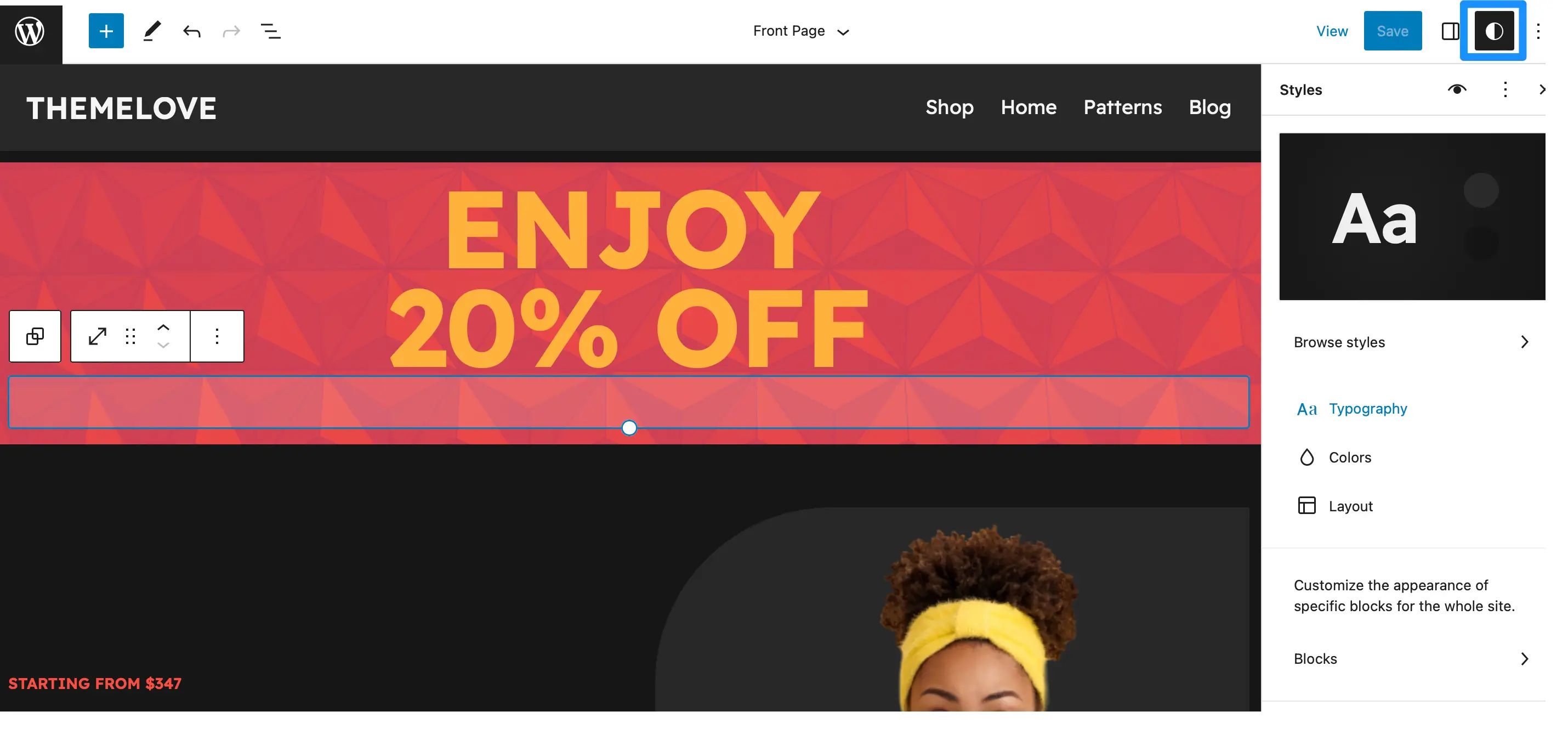
Con il Site Editor, puoi anche applicare stili globali al tuo sito web. Basta fare clic sull'icona Stili nella parte superiore della pagina:

Qui puoi gestire le tavolozze dei colori, modificare le impostazioni tipografiche per diversi elementi e altro ancora.
3. Modifica il file delle funzioni del tuo tema (usando CSS e PHP)
Questo è probabilmente il modo più impegnativo per modificare il tuo tema WordPress. Per questo motivo, consigliamo questo metodo solo a coloro che hanno dimestichezza con l'aggiunta e la modifica di codice come PHP e CSS. È anche molto importante fare un backup del tuo sito prima di tentare di modificare il tuo tema WordPress in questo modo.
Il tuo file delle funzioni del tema ( functions.php ) contiene tutte le informazioni chiave per il tuo tema. Il codice qui viene utilizzato per registrare immagini in primo piano, widget e altro.
Puoi modificare questo file andando su Tools > Theme File Editor . Tuttavia, è improbabile che eventuali modifiche apportate al file sopravvivano agli aggiornamenti del tema.
Pertanto, è una buona idea utilizzare invece un plug-in come Code Snippets.
Questo metodo può anche essere molto più semplice (e meno rischioso) poiché non richiede di modificare manualmente il file delle funzioni del tema. Inoltre, ci sono tantissimi effetti diversi che puoi ottenere usando PHP e CSS.
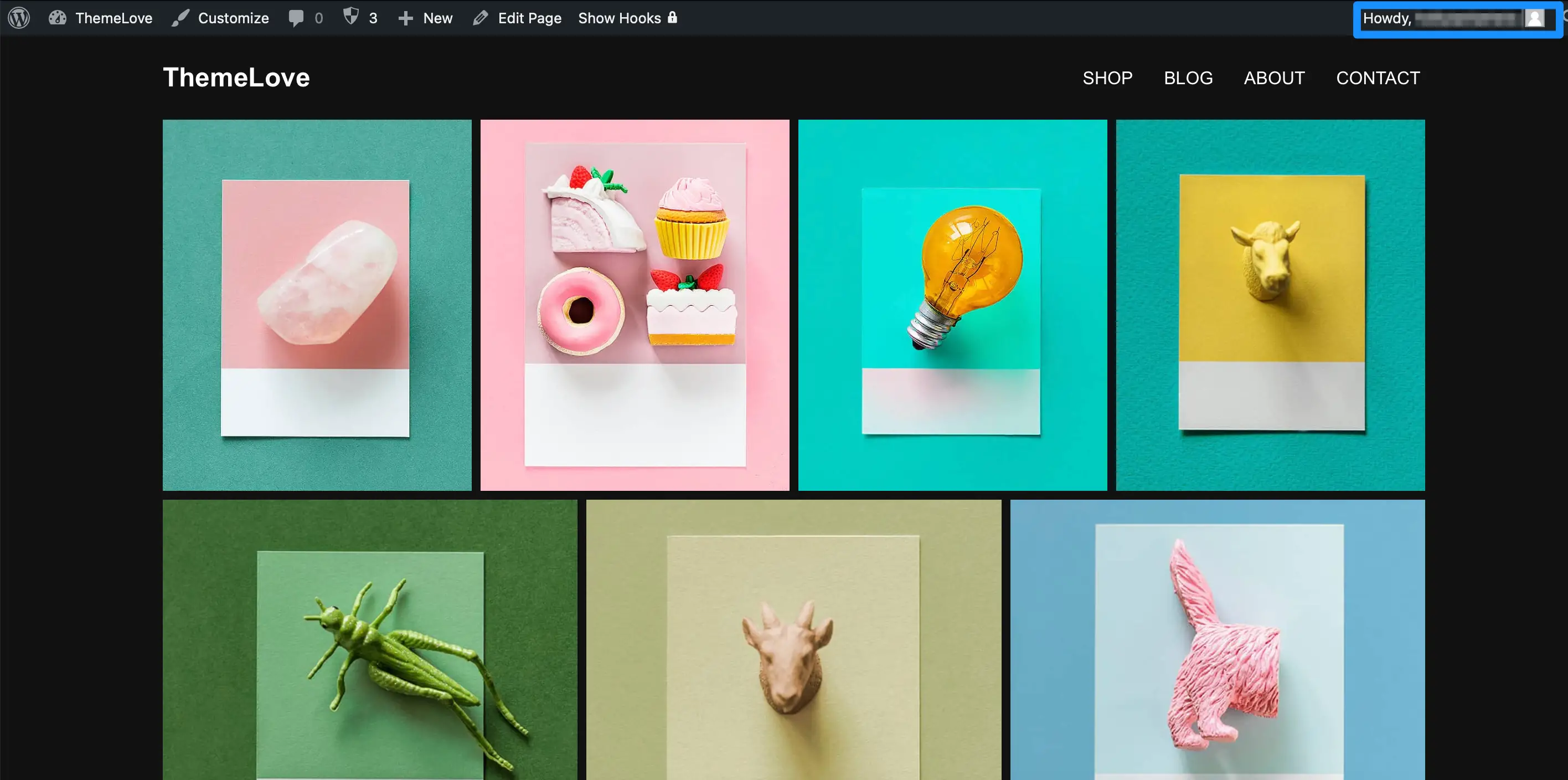
Ad esempio, potresti voler rimuovere le categorie dalla tua home page o nascondere il numero di versione di WordPress. Puoi persino sostituire il messaggio "Howdy" che gli utenti vedono quando accedi al tuo sito:

Per fare ciò, devi solo trovare o creare il codice giusto. Puoi trovare molti frammenti di codice utili nei forum di WordPress e nella sezione Impara WordPress.
Aggiungi uno snippet di codice a WordPress usando un plugin
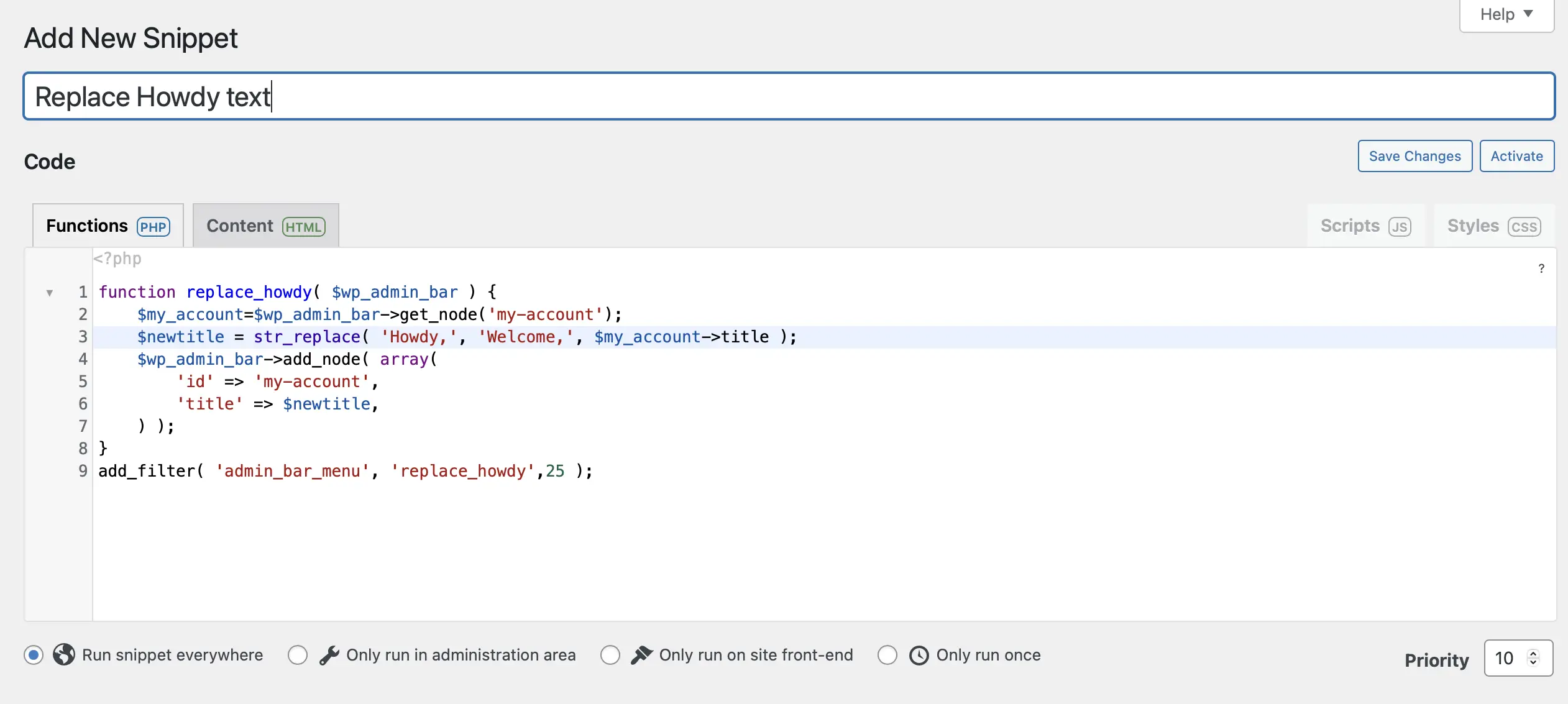
Nel nostro esempio, abbiamo deciso di sostituire il testo "Howdy" con "Welcome". Se vuoi fare lo stesso, vai su Frammenti > Aggiungi nuovo . Dai al tuo frammento un nome per ricordarlo e assicurati di essere nella scheda Funzioni (PHP) .
Quindi, incolla lo snippet di codice:

Successivamente, utilizza le opzioni sotto il campo di testo per determinare dove verrà eseguito il codice. Ad esempio, puoi eseguire il codice su tutto il tuo sito, nell'area di amministrazione o solo sul frontend.
Puoi anche dare una descrizione al tuo frammento. Questo può essere utile se ci sono altri utenti sul tuo sito che non capiscono cosa fa lo snippet. Quando sei pronto, scorri fino alla fine della pagina e fai clic su Salva modifiche e attiva .
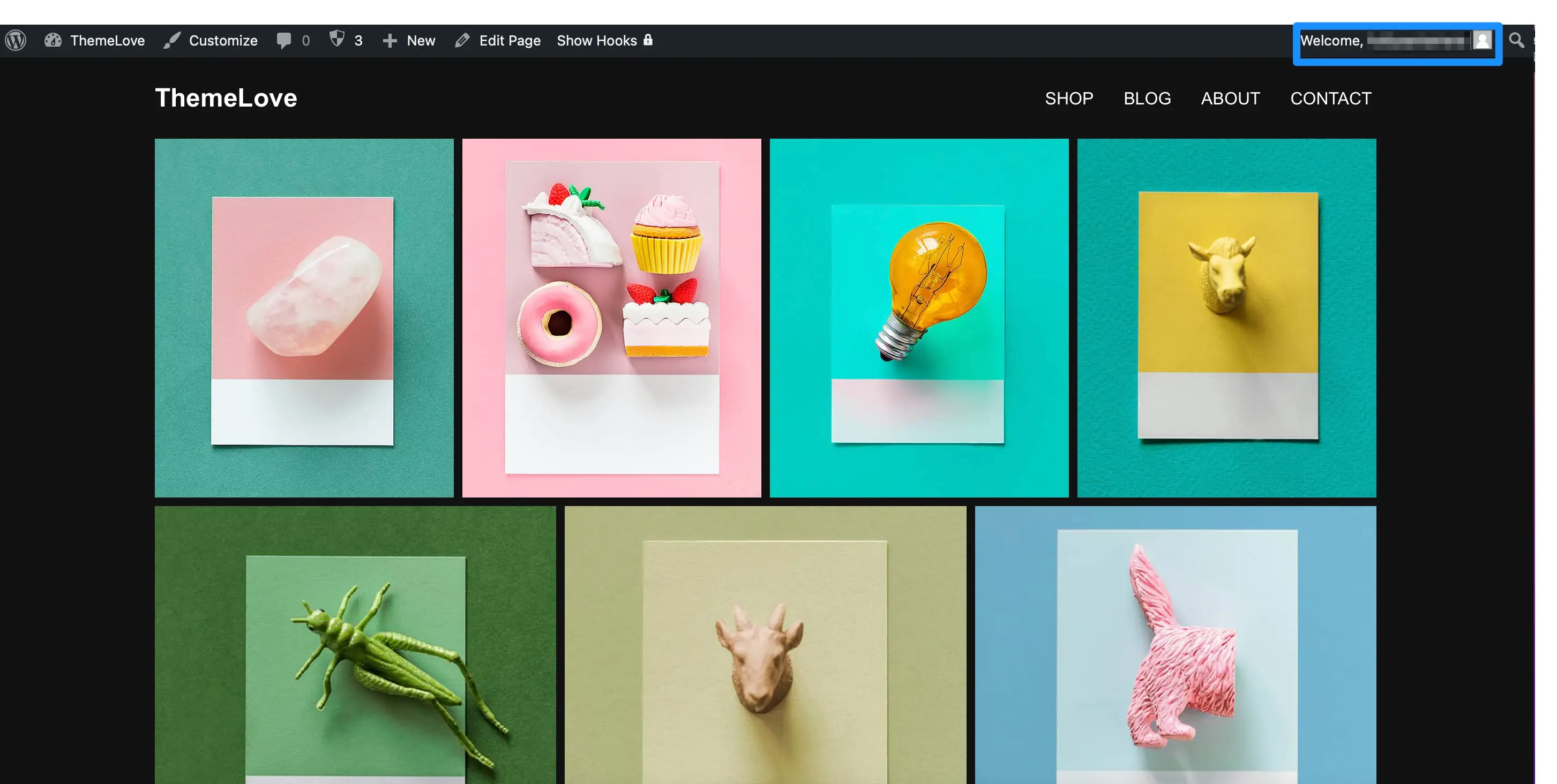
Ora, vai al frontend per vedere l'effetto della modifica:

Se vuoi annullare le modifiche, vai su Snippet > Tutti i frammenti e disattiva lo snippet di codice.
Conclusione
Sebbene i temi WordPress possano darti un buon punto di partenza, tendono ad essere progettati per usi generali. Ciò significa che il design scelto potrebbe non soddisfare sempre le tue esigenze e preferenze specifiche.
Fortunatamente, puoi modificare il tuo tema WordPress per rendere il tuo sito più unico.
Per ricapitolare, ecco tre modi per modificare un tema WordPress:
- Usa il Customizer di WordPress.
- Accedi all'editor del sito di WordPress.
- Modifica il file delle funzioni del tuo tema (usando PHP e CSS).
Hai domande su come modificare il tuo tema WordPress? Fatecelo sapere nella sezione commenti qui sotto!
