30 modelli di tabelle CSS3 e HTML gratuiti 2022
Pubblicato: 2022-02-08Dopo aver studiato a fondo per mesi modelli di tabelle HTML e CSS3 gratuiti, abbiamo deciso di portare le cose al livello successivo con le nostre alternative flessibili.
Li abbiamo basati su leggibilità, flessibilità e facilità d'uso. Principianti e professionisti: sei il benvenuto .
Non avrai mai più bisogno di una presentazione professionale dei dati. Mantieni un sacco di statistiche e informazioni più organizzate con i nostri snippet gratuiti INCREDIBILMENTE pratici .
E. Di più. Accessibile.
È molto FACILE e VELOCE creare un tavolo moderno utilizzando i nostri modelli. Grazie al codice intuitivo e al layout reattivo , risparmi un sacco di tempo.
Divertiti!
I migliori modelli di tabelle CSS3
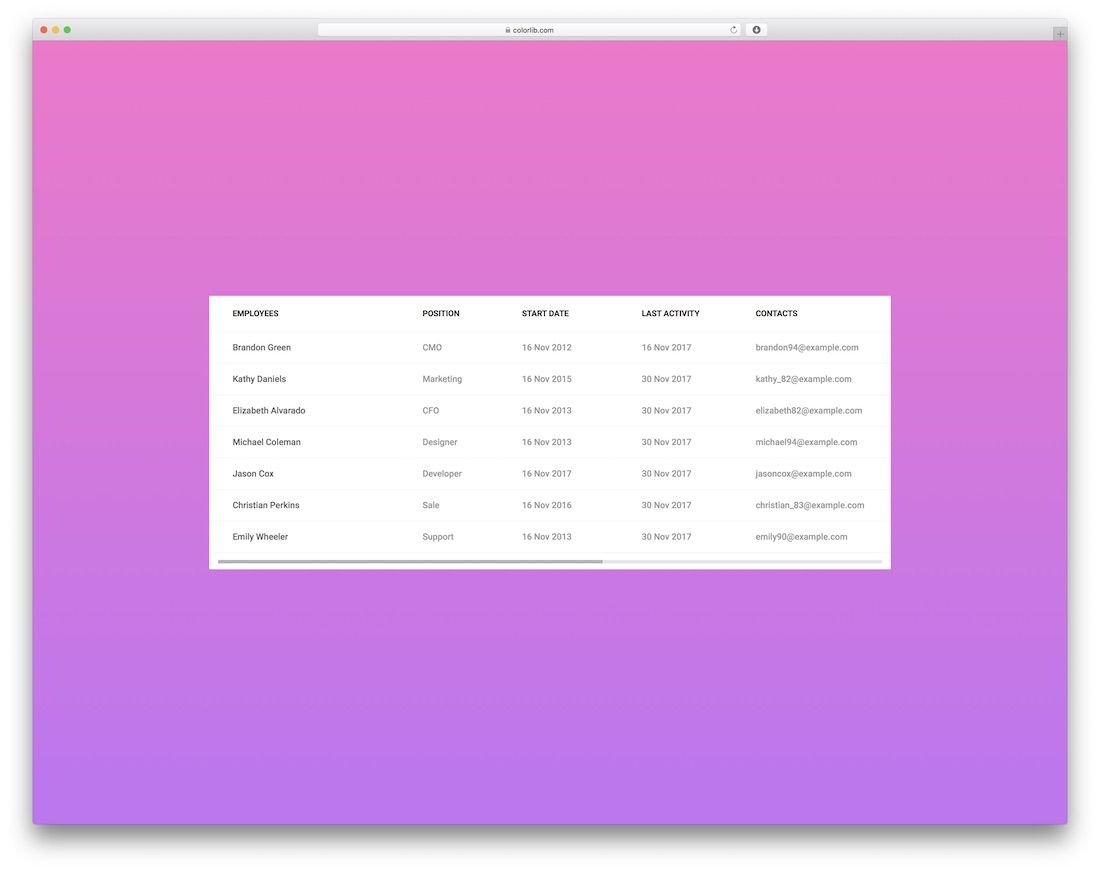
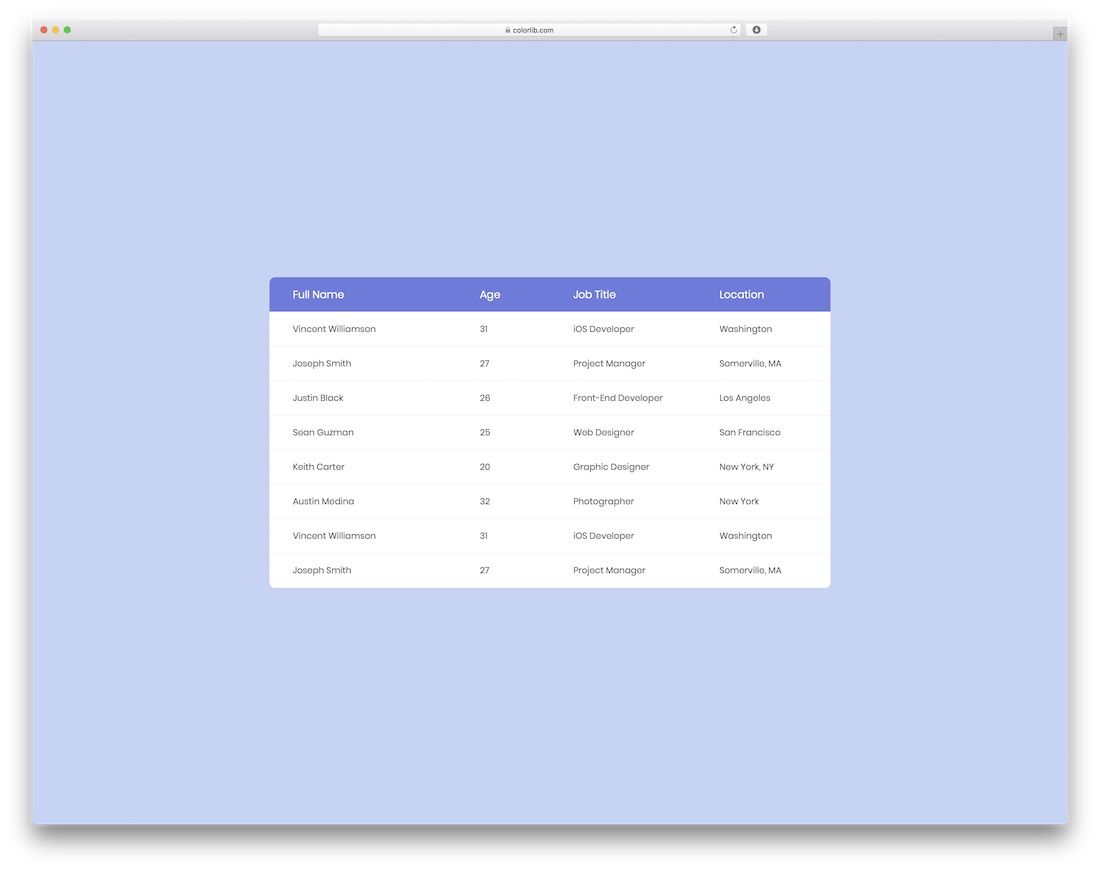
Tavolo a colonne fisse di Colorlib

Ecco una tabella con una colonna fissa e scorrimento orizzontale . Se stai cercando di evitare la costruzione di un tavolo da zero, sentiti libero di mettere le mani su questa straordinaria alternativa.
Per tutti coloro che cercano qualcosa di DIVERSO, questo è il design ideale che farà il trucco. Usalo per visualizzare statistiche o qualsiasi altro dato e informazione che desideri condividere online.

In questo caso, abbiamo aggiunto una riga superiore fissa per ogni tabella che rimane in posizione sullo scroll. Puoi modificare ulteriormente questa idea per ottenere i risultati che stavi cercando.
Per favore, fallo se vuoi marcare uno qualsiasi dei due modelli di tavoli. Puoi cambiare il colore e farli seguire esattamente le tue normative.
Questi supportano MOLTI obiettivi e intenzioni diversi, adatti a vari scopi. Crea un orario per le tue lezioni o condividi altre informazioni; tutto è possibile .
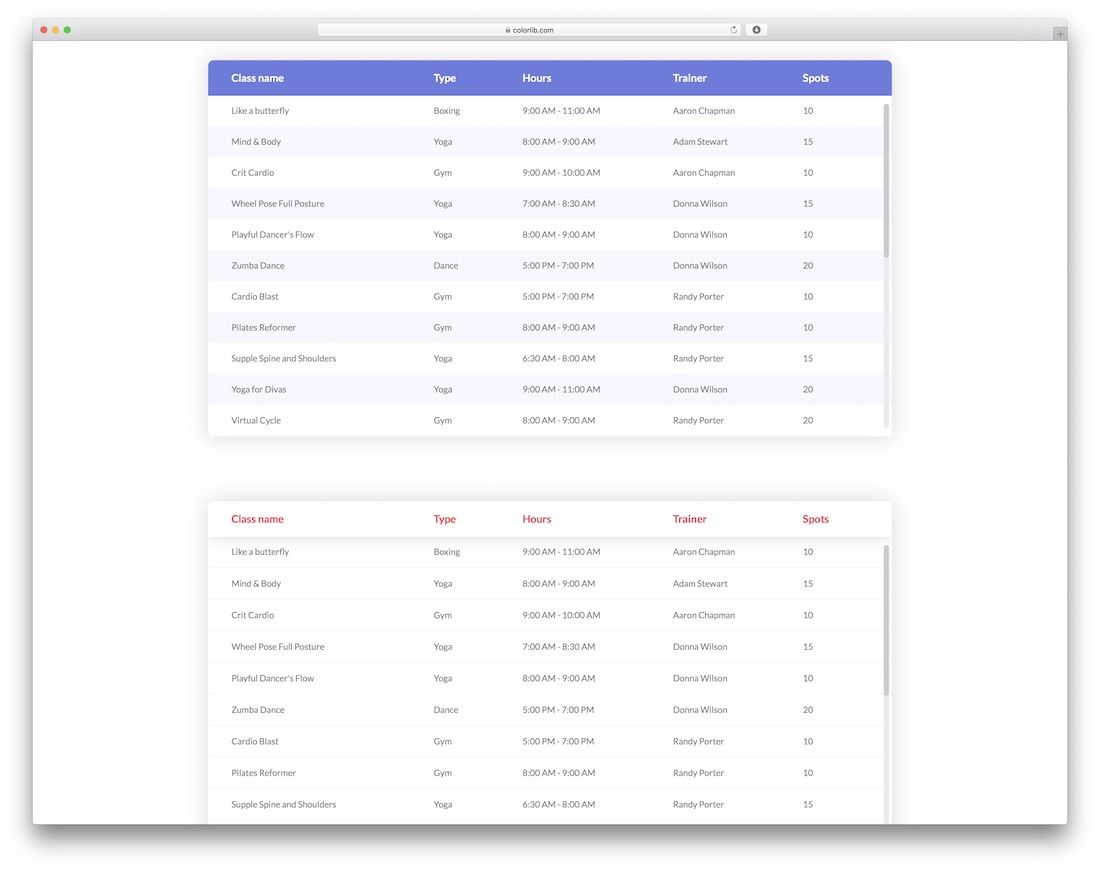
Tavolo con evidenziazione verticale e orizzontale di Colorlib

Queste tabelle HTML5 e CSS3 sono dotate di punti salienti sia per le righe verticali che per quelle orizzontali. Ci siamo assicurati di avere diverse varianti, così puoi scegliere quella che funziona meglio per te.
Invece di uno, ottieni un'ENORME raccolta di sei eleganti alternative completamente gratuite.
Premi il pulsante di download e puoi già iniziare a utilizzare queste tabelle con le tue applicazioni web. Personalizzali in base al tuo stile con precisione.
Ce ne sono a tinta unita e simili con un effetto sfumato e con bordi arrotondati e affilati. Presenta le informazioni sulla tua pagina in modo sorprendente con poco o nessun lavoro.
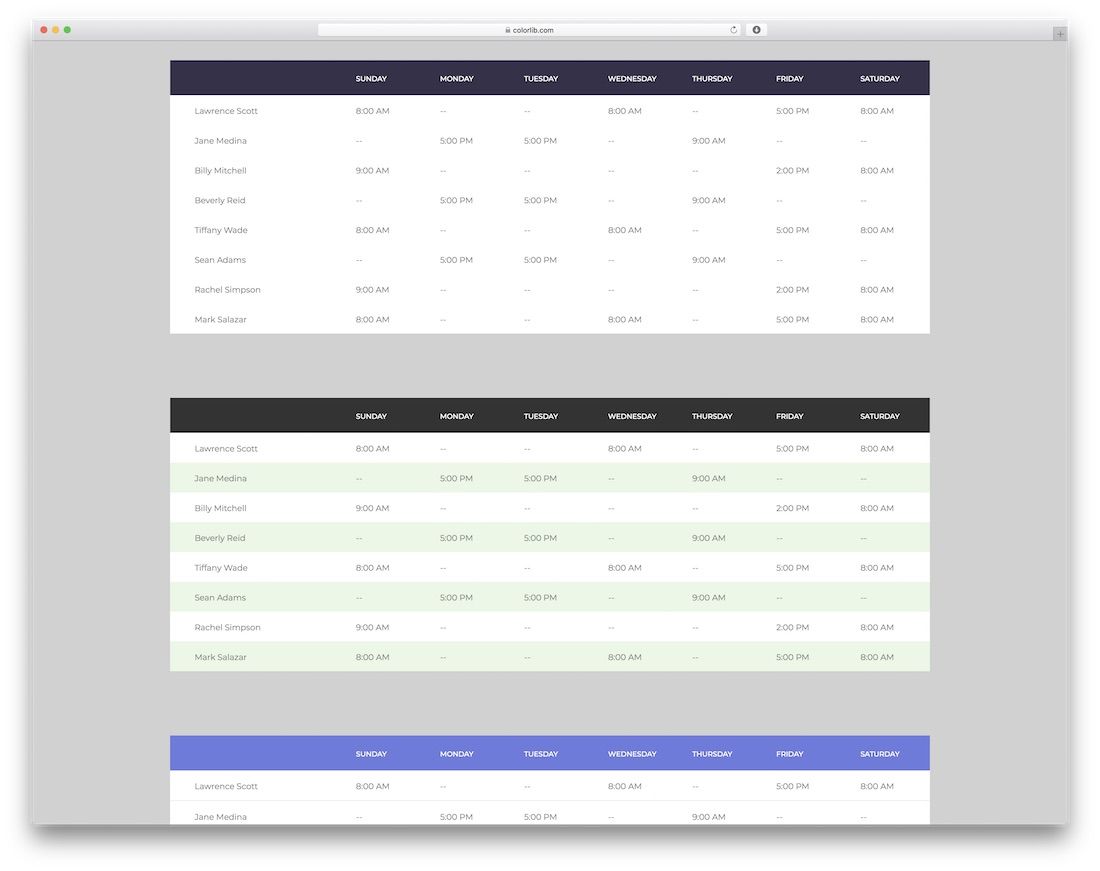
Tavolo reattivo V1 di Colorlib

Le tabelle reattive sono sempre state un grosso problema perché non puoi ridimensionarle fino a un certo punto per renderle utili.
Non più.
Queste tabelle HTML/CSS funzioneranno bene su qualsiasi dispositivo mobile. Che si tratti di Table V1 di Colorlib o di qualsiasi altro prodotto in questo elenco, le prestazioni saranno TOP-NOTCH su tutti i dispositivi e piattaforme.
Goditi il design accattivante ma semplicistico e rendi il tavolo tuo con un clic sul pulsante.
Usalo per ordini, prezzi, orari, lo chiami. Hai molte opzioni e possibilità purché NON ti limiti.
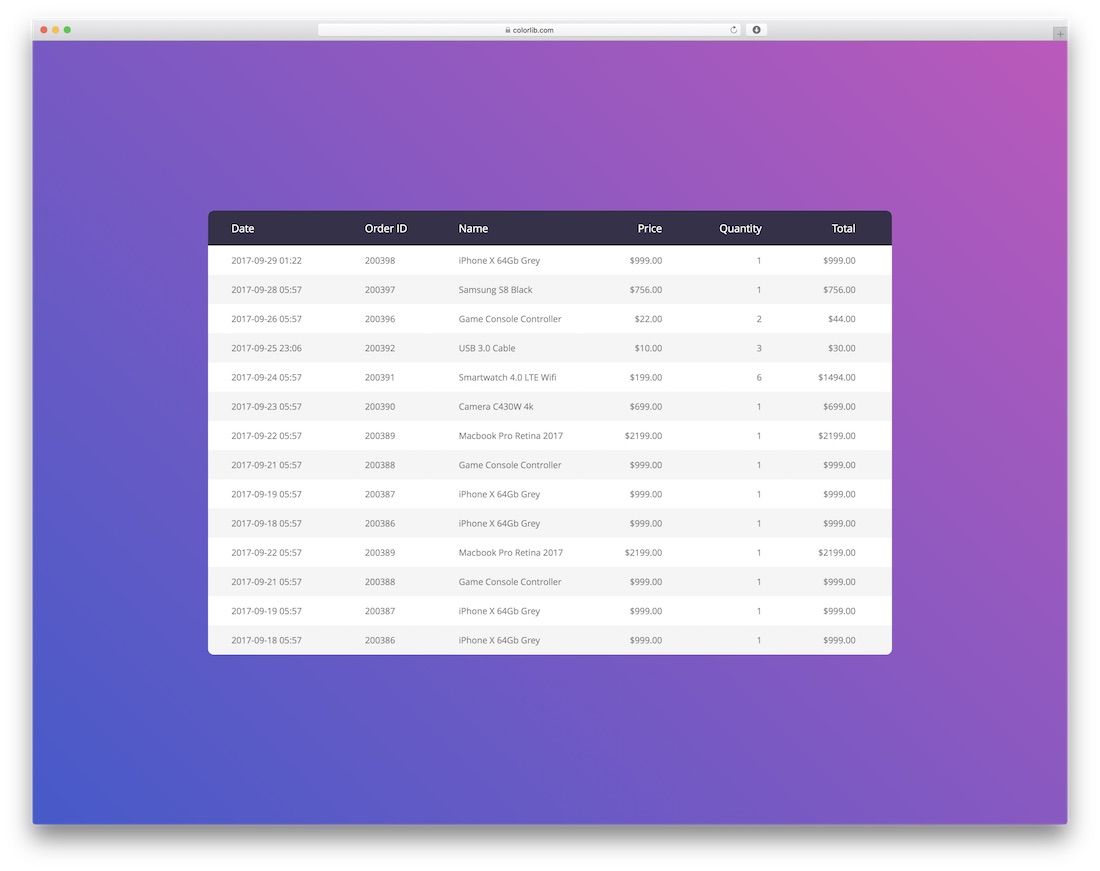
Tavolo reattivo V2 di Colorlib

Questo è un modello di tabella HTML/CSS simile al precedente grazie al suo aspetto pulito, moderno e creativo. Invece di complicare eccessivamente le cose, attieniti al design minimale. Hai la garanzia che tutti apprezzeranno al massimo i tuoi contenuti.
Lo stesso vale per i modelli di tabella. Perché complicare le cose se non è necessario?
Il tavolo presenta un layout responsive che si adatta istantaneamente a smartphone, tablet e computer desktop. Ha anche un elegante effetto al passaggio del mouse che ravviva le cose solo per la tua comodità.
Lascia che il tavolo svolga una parte significativa del lavoro per te mentre ti concentri SOLO sulla rifinitura.
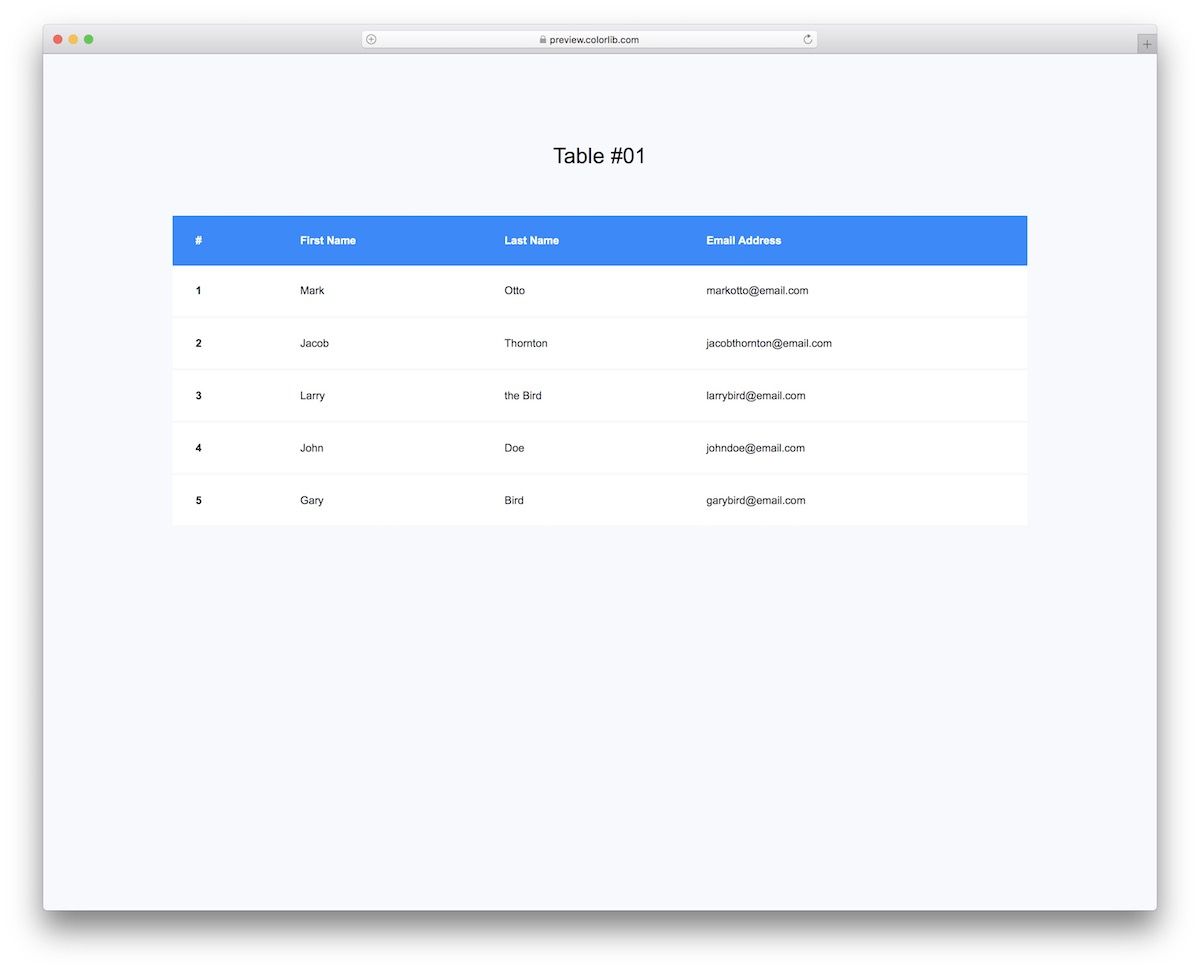
Tabella V01

La tabella V01 è pulita e al punto.
Questo frammento gratuito farà sicuramente il trucco se stai particolarmente cercando una presentazione degli utenti PIÙ SEMPLICE.
Il modello sfoggia anche un design di base con un banner blu, che puoi modificare in base alle tue esigenze e normative.
Poiché è una tabella Bootstrap, funziona perfettamente anche su schermi diversi.
Maggiori informazioni / Scarica
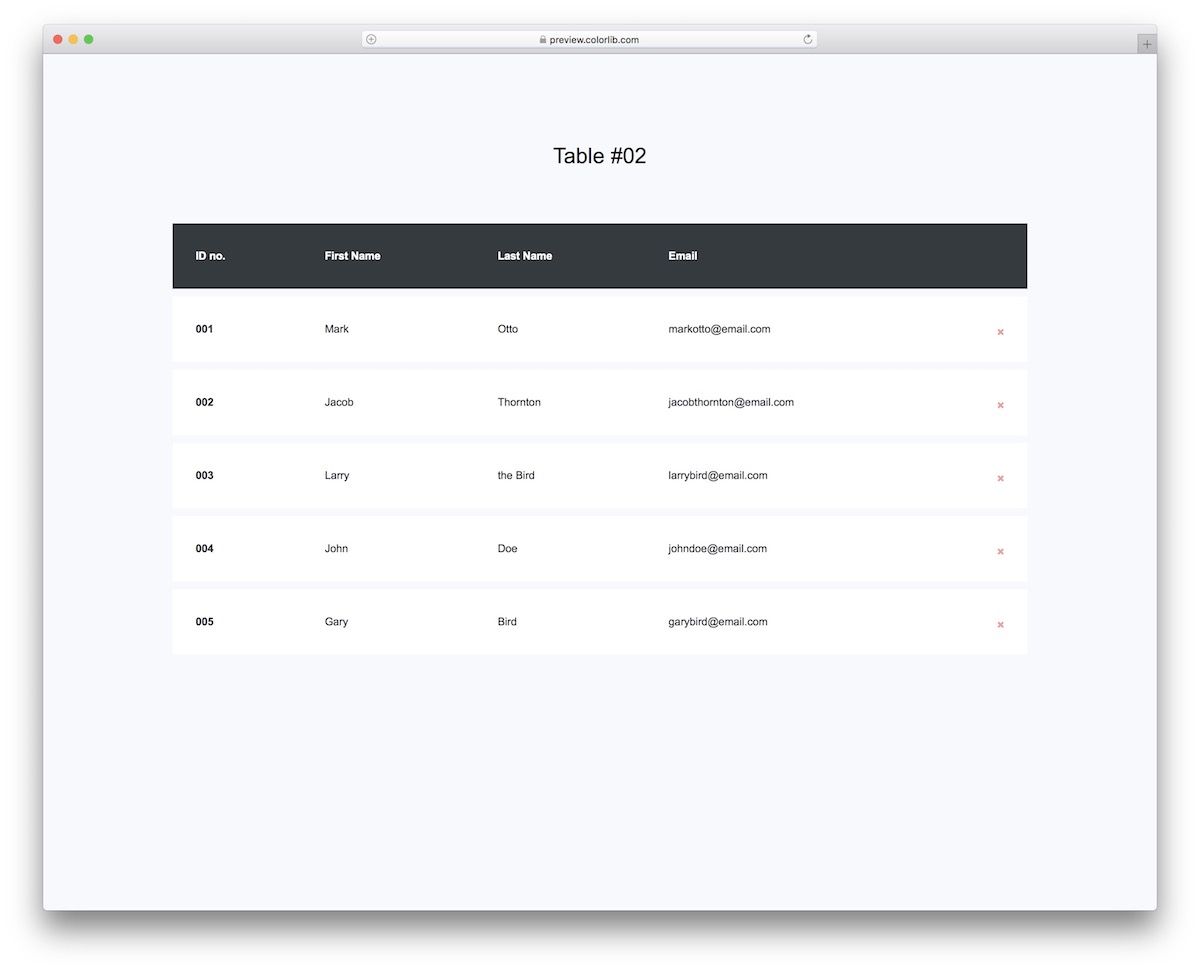
Tabella V02

In una certa misura, la tabella V02 è abbastanza simile alla tabella V01, ma include una funzionalità aggiuntiva.
Include un segno X che - OVVIAMENTE - consente di eliminare l'intera riga con un clic. Ma la riga che elimini non può tornare se cambi idea.
Essere. Attento.
Se visualizzi la Tabella V02 su dispositivo mobile, viene fornita con lo scorrimento orizzontale, mantenendo il LAYOUT INTATTO.
Maggiori informazioni / Scarica
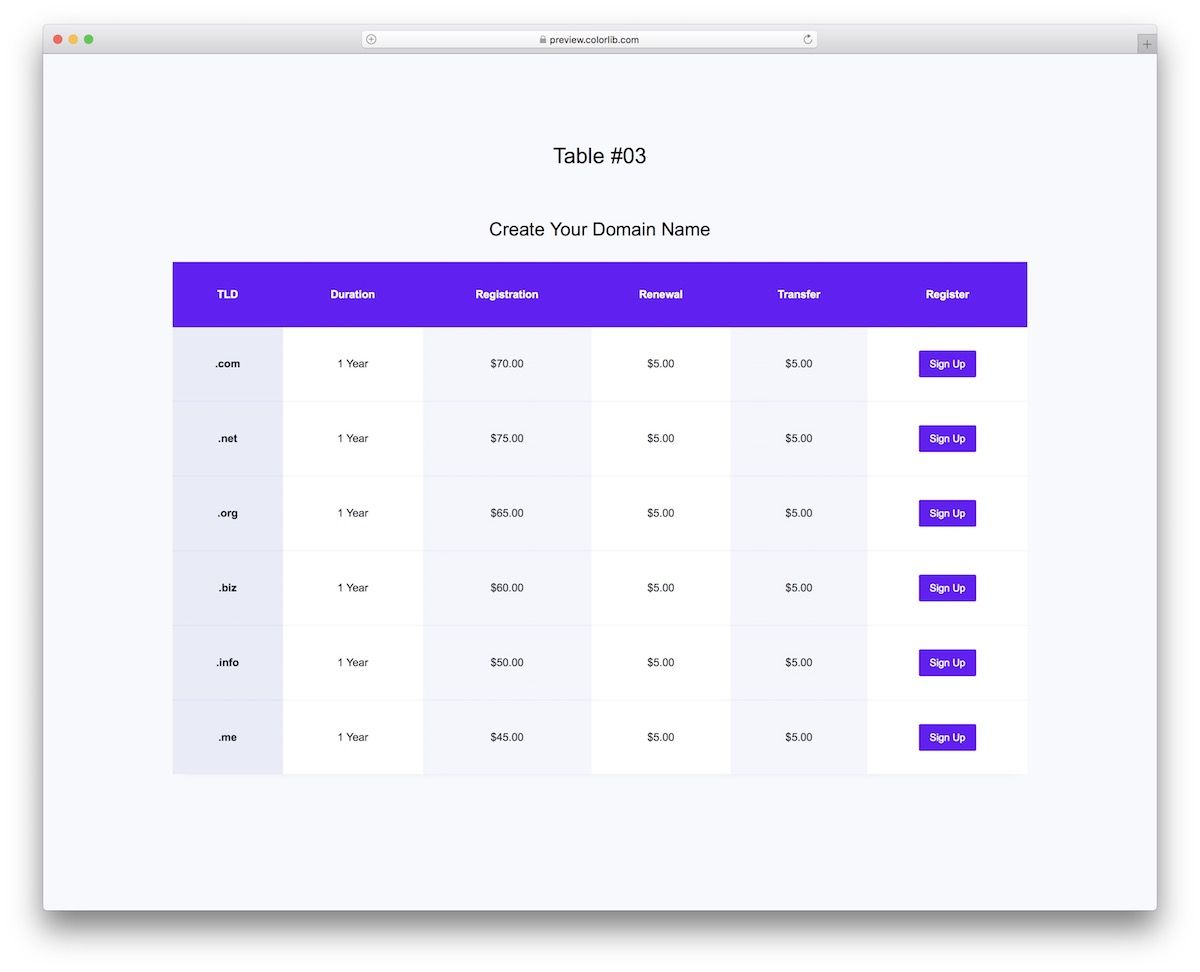
Tabella V03

Volevamo anche coprire le società di HOSTING web e registrar di DOMINI, quindi abbiamo creato la tabella V03.
È un moderno modello di tabella CSS3 con più righe per TLD, durata, registrazione, ecc.
Una caratteristica pratica di Table V03 è il pulsante di registrazione che ogni riga mette in mostra in modo che l'utente possa agire sul posto.
E se desideri cambiare i colori e altri dettagli, puoi farlo a tuo piacimento.
Maggiori informazioni / Scarica
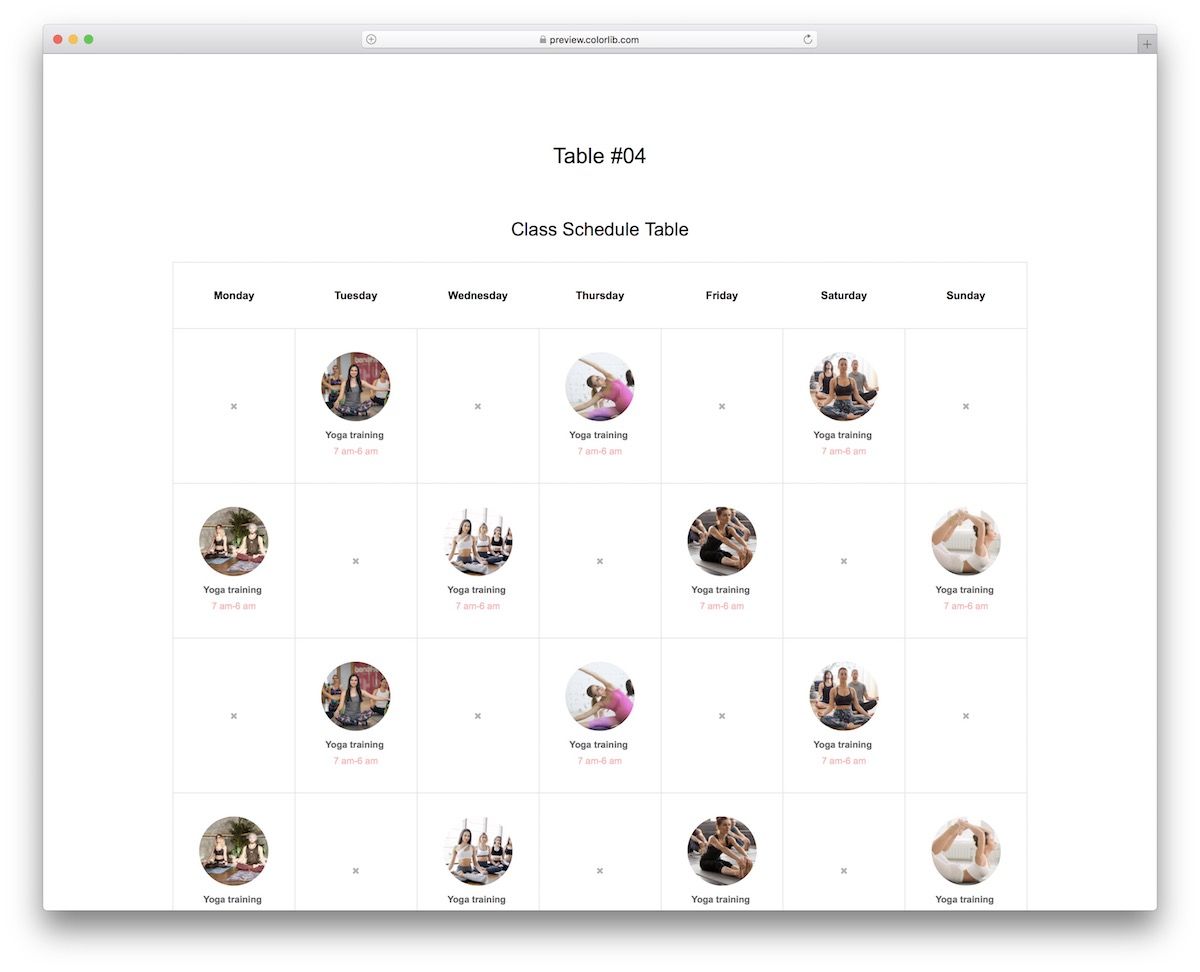
Tabella V04

Indipendentemente dalle lezioni che organizzi, Table V04 è qui per ordinarti un PROGRAMMA ONLINE a breve. Studi di fitness, palestre, yogi, lo chiami, Table V04, è qui per tutti .
È dotato di un programma settimanale, che puoi utilizzare per l'intero mese, con immagini, nome della classe e ora.
Trovi anche i pulsanti per il mese successivo o precedente. Ma è qualcosa che devi investire un po' di tempo in più per attivarlo.
Maggiori informazioni / Scarica
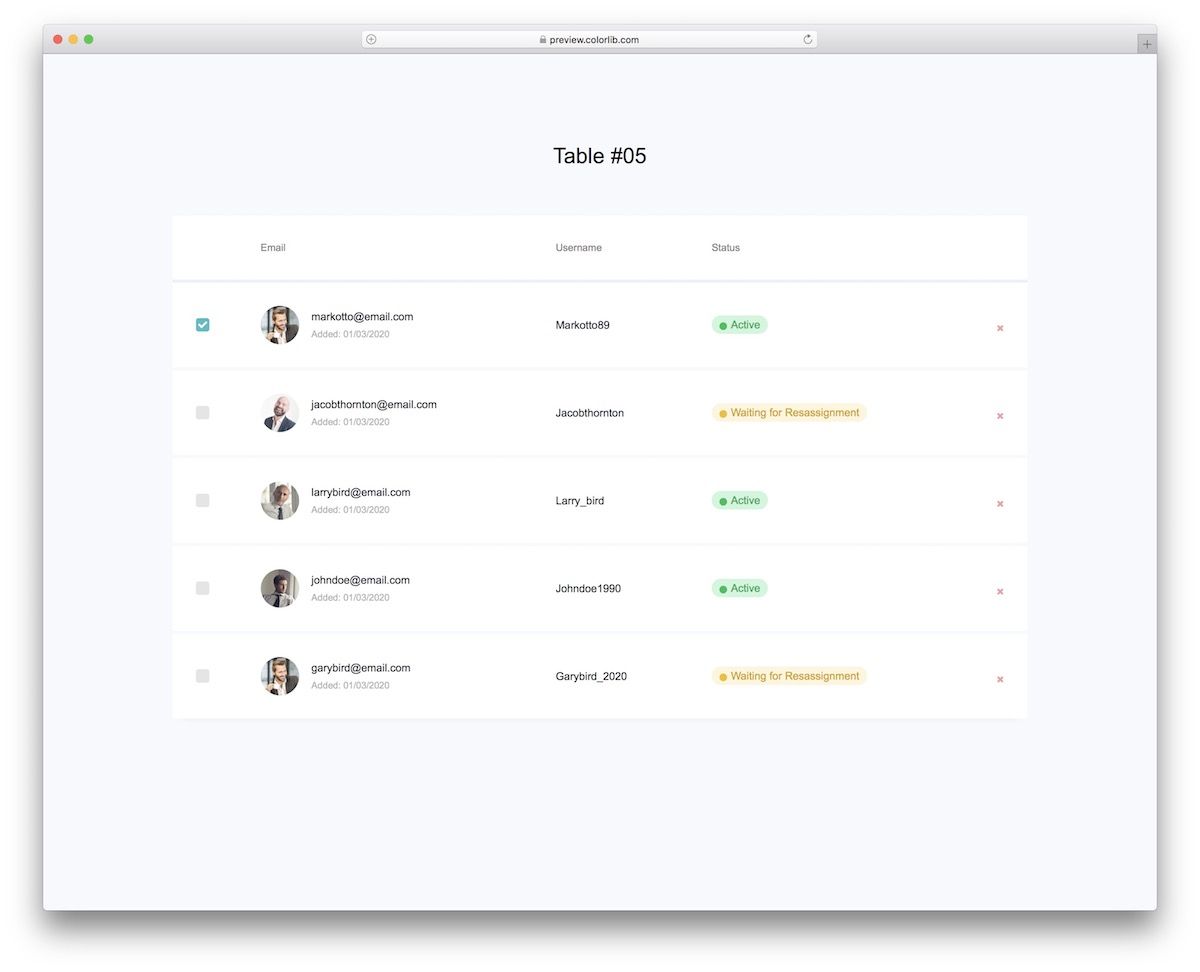
Tabella V05

Table V05 è un modello di tabella CSS3 gratuito basato su Bootstrap per garantire un'esperienza eccellente su diversi dispositivi.
FUNZIONA GRANDE per le app freelance per impostazione predefinita, ma puoi persino applicarlo a qualcos'altro.
Alcune delle caratteristiche includono una casella di controllo, avatar, nome utente di stato e un'opzione per eliminare l'utente/riga.
Maggiori informazioni / Scarica
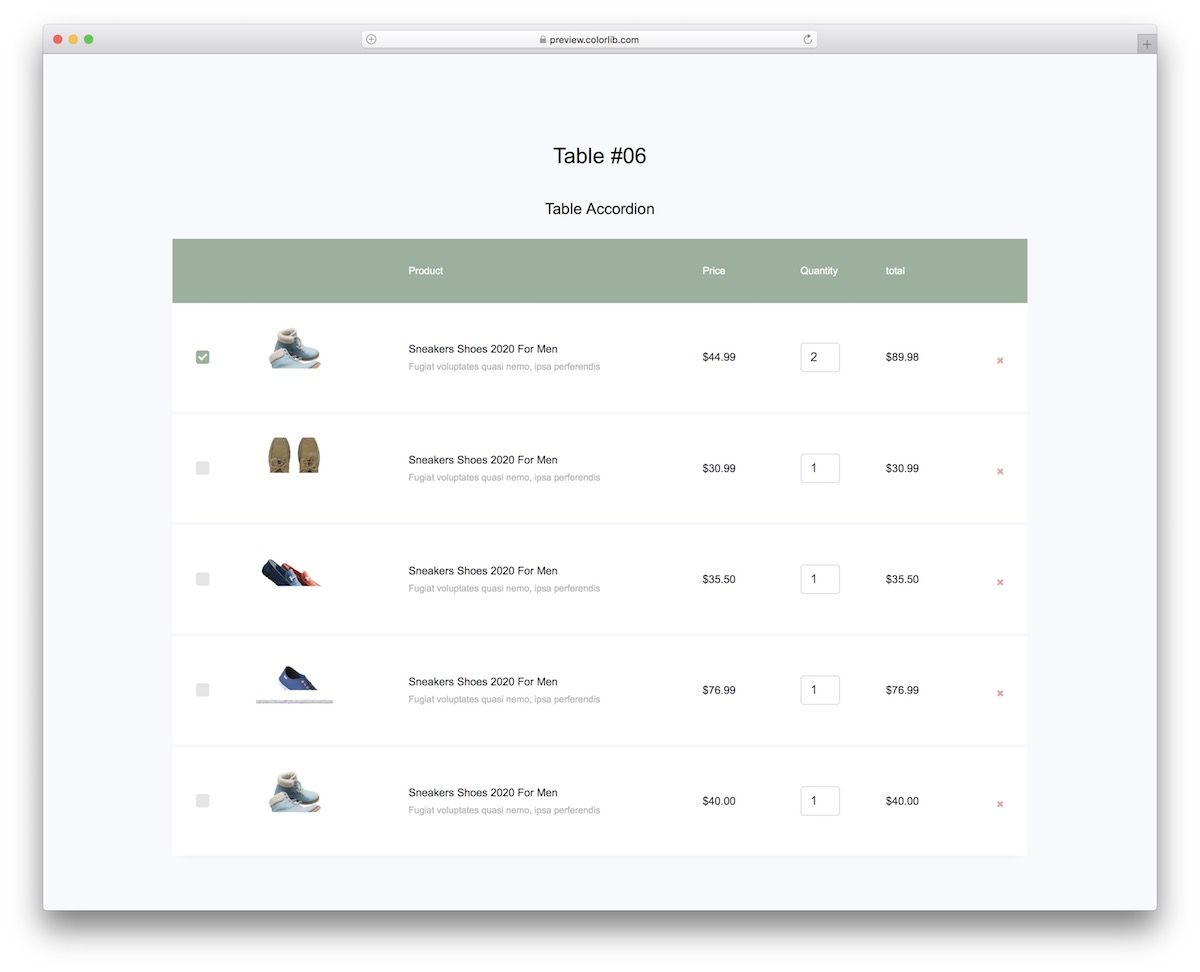
Tabella V06

Come mostra lo screenshot, la tabella V06 è la nostra tabella del carrello con diverse opzioni. Puoi usarlo con qualsiasi sito di E-COMMERCE o NEGOZIO ONLINE che vorresti costruire poiché è facile da integrare.
La tabella V06 include caselle di controllo, selezione della quantità e un pulsante X per cancellare un articolo. La tabella può mostrare l'immagine del prodotto, il nome, maggiori dettagli e il prezzo.
Maggiori informazioni / Scarica
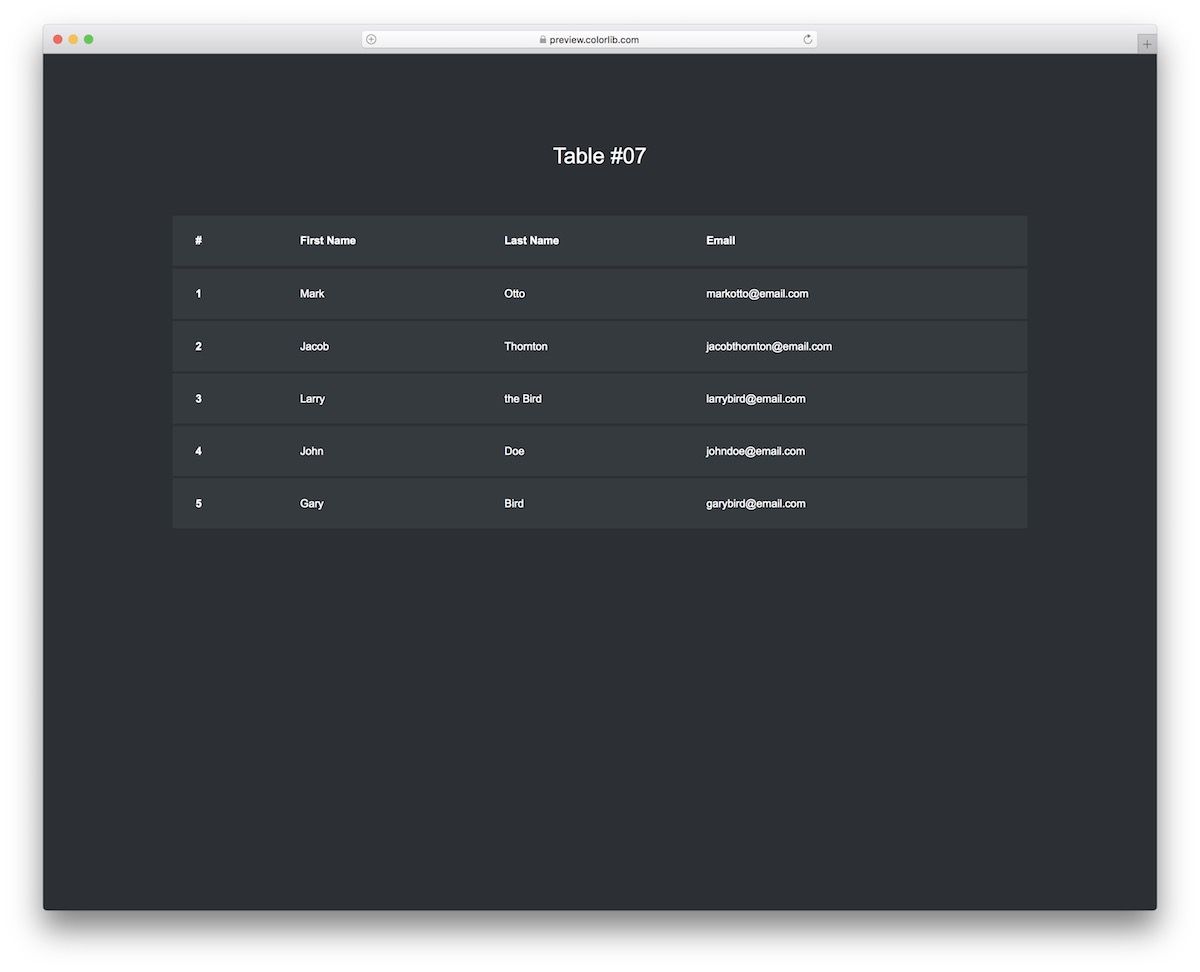
Tabella V07

Se SCAVI SCURO, scaverai la Tabella V07.
Anche se un modello di tabella CSS3 di base come Table V01 fa un ottimo lavoro visualizzando nome e cognome più e-mail.
L'unica altra caratteristica che mette in mostra Table V07 è un effetto al passaggio del mouse. Oltre a questo, è un design reattivo che offre un funzionamento SMOOTH.
Maggiori informazioni / Scarica
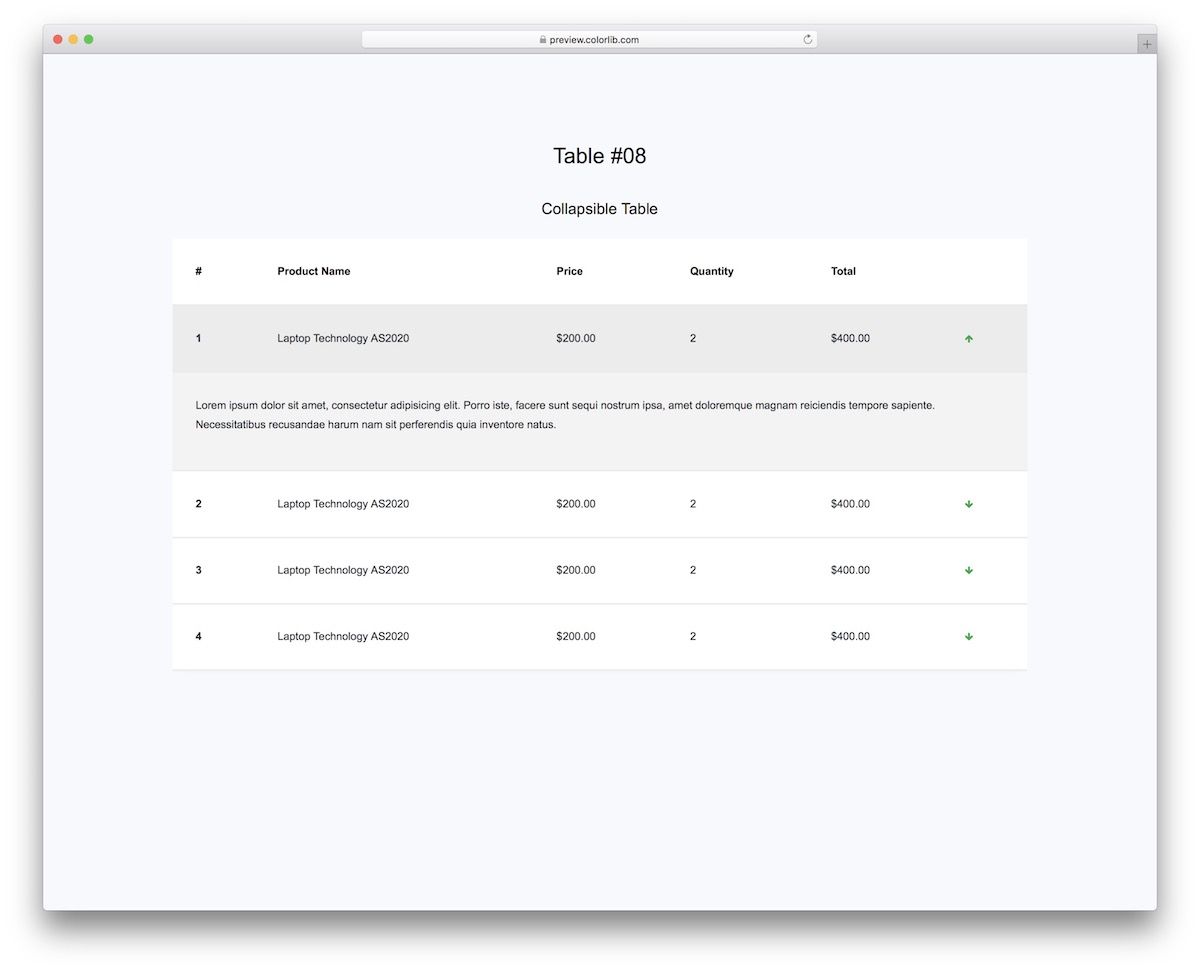
Tabella V08

Spesso vuoi aggiungere qualche informazione in più alla tabella, ma può facilmente sopraffare l'utente.
Fortunatamente, abbiamo una SOLUZIONE per questo.
La tabella V08 è una semplice tabella Bootstrap con una freccia verde in basso a prima vista.
Una volta cliccato, la fisarmonica rivela una sezione aggiuntiva in cui è possibile condividere informazioni EXTRA sul prodotto.
Maggiori informazioni / Scarica
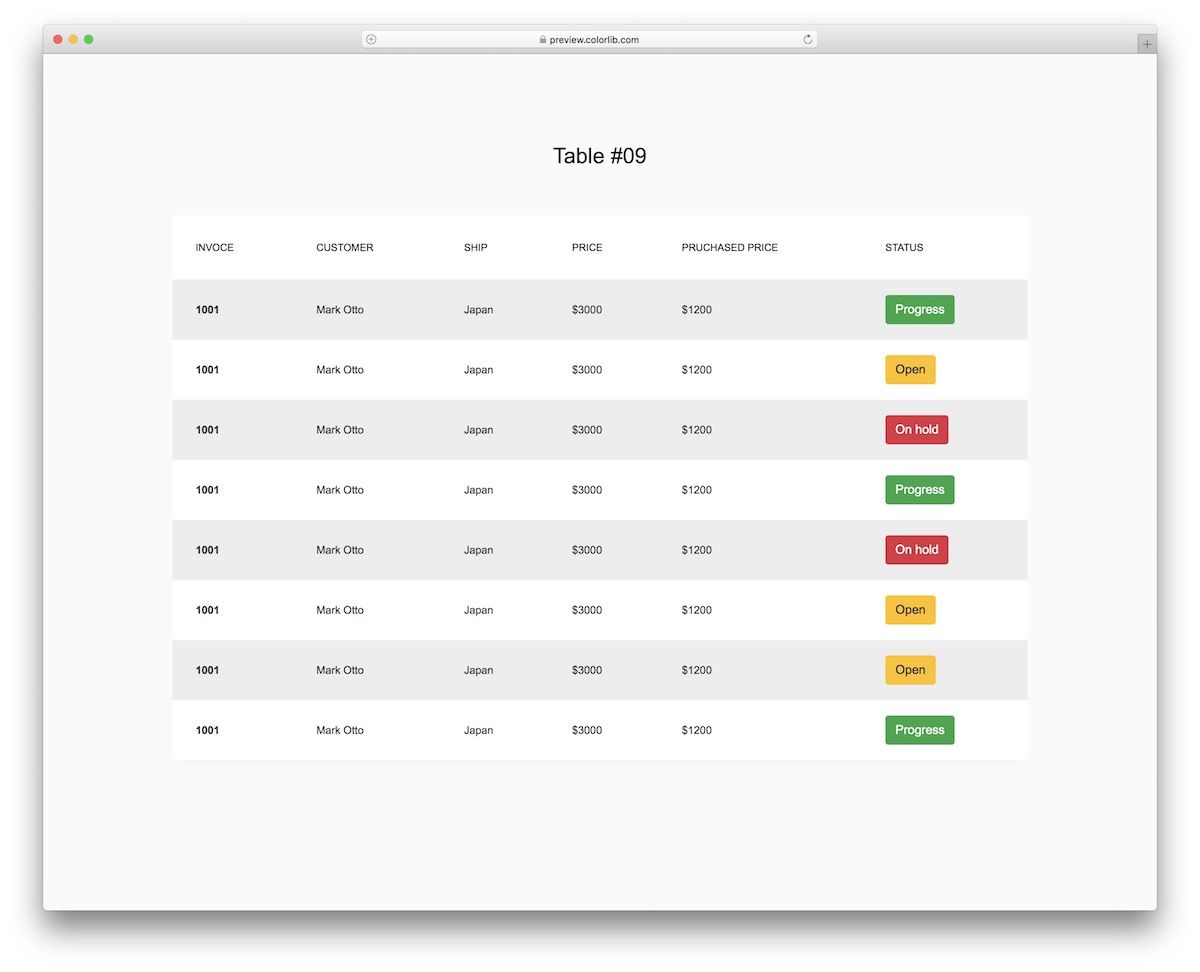
Tabella V09

Per vedere lo stato degli ordini , sarebbe l'ideale visualizzare tutti i tuoi utenti/clienti in una tabella ordinata.
Puoi farlo con la tabella V09.
Il modello viene fornito con DIVERSE RIGHE per fatture, clienti, posizione, prezzi e stato. Quest'ultimo include tre diversi pulsanti in tre diversi colori per "avanzamento", "aperto" e "in attesa".
Non c'è bisogno di chiedersi se si adatta ai dispositivi mobili perché LO FA.
Maggiori informazioni / Scarica

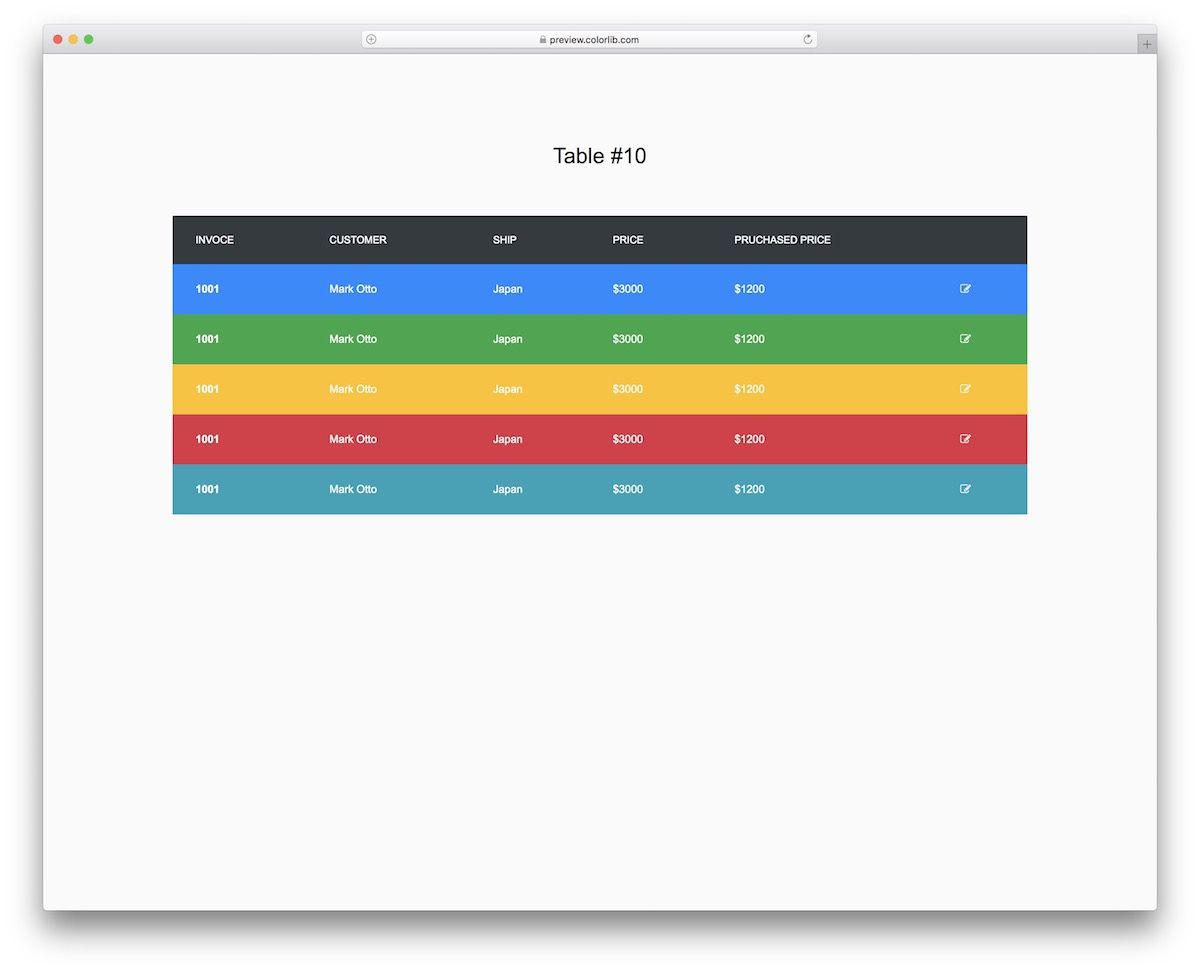
Tabella V10

La tabella V10 è un modello di tabella CSS3 EXTRA colorato che non ti costa nulla.
Anche se questo può essere un modello PIÙ esclusivo che si adatta a una specifica base di utenti, coloro a cui piace si divertiranno MOLTO ad usarlo.
Ci sono cinque righe e sei colori diversi con un'icona di modifica all'estrema destra. Dritto. In. Tuo. Viso.
Maggiori informazioni / Scarica
Tabella V11

Per un tavolo dal design minimalista , è allora che si opta per Table V11.
È super pulito con un layout ottimizzato per i dispositivi mobili, cinque colonne e una sezione con caselle di controllo. Quest'ultimo include anche un'opzione per SELEZIONARE/DESELEZIONARE tutto.
Questo è praticamente tutto!
Ora tocca a te premere il pulsante di download e beneficiare della bellezza di Table V11.
Maggiori informazioni / Scarica
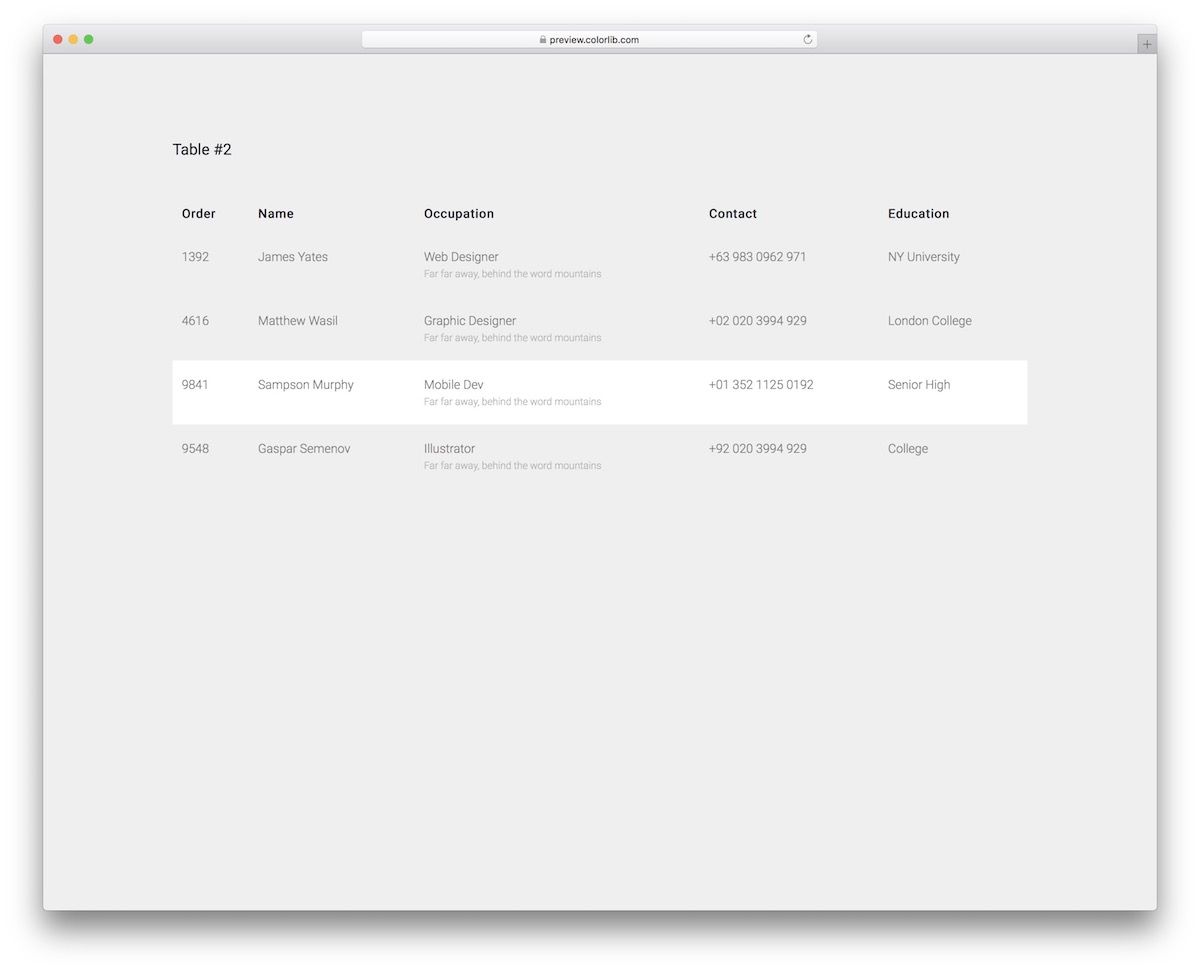
Tabella V12

Sì, possiamo diventare ANCORA PIÙ minimalisti rispetto al precedente modello di tabella CSS3: incontra la tabella V12.
È un ottimo esempio di come puoi attenerti alla semplicità anche se potresti avere molte cose in mostra .
La tabella V12 include un effetto al passaggio del mouse che evidenzia l'intera riga. In questo modo, puoi controllare rapidamente cosa succede con diversi utenti.
Non MESCOLARE le cose!
Maggiori informazioni / Scarica
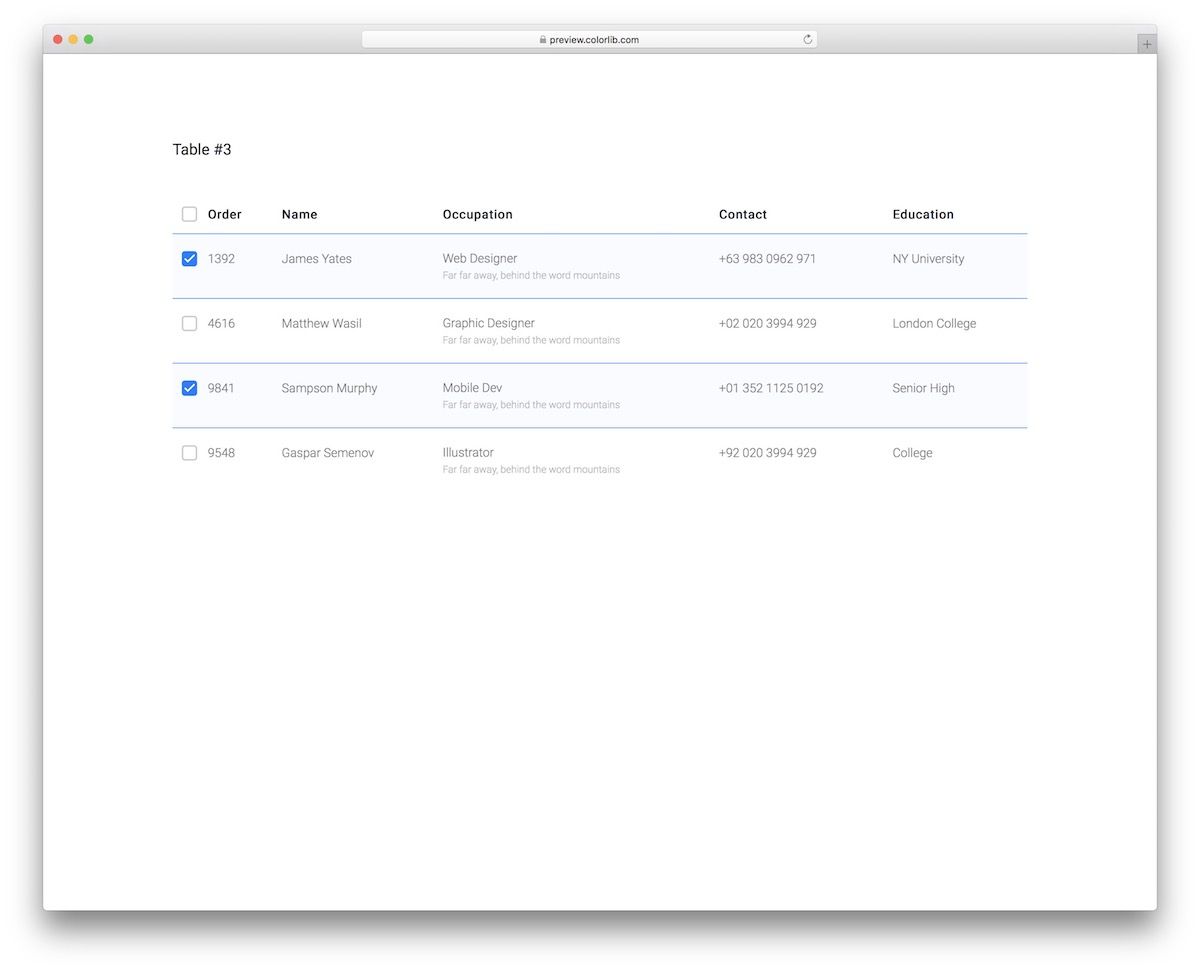
Tabella V13

Se ti piace Table V11 ma non ti dispiacerebbe se avesse un effetto hover, sei fortunato.
Invece di configurare V11 a tuo piacimento, opta per Table V13 e fallo più velocemente .
Non solo fa oscillare l'effetto hover, ma una volta spuntato l'utente, rimane in questo stato hover/evidenziato.
Puoi anche SELEZIONARE L'INTERA LISTA con un solo clic .
Maggiori informazioni / Scarica
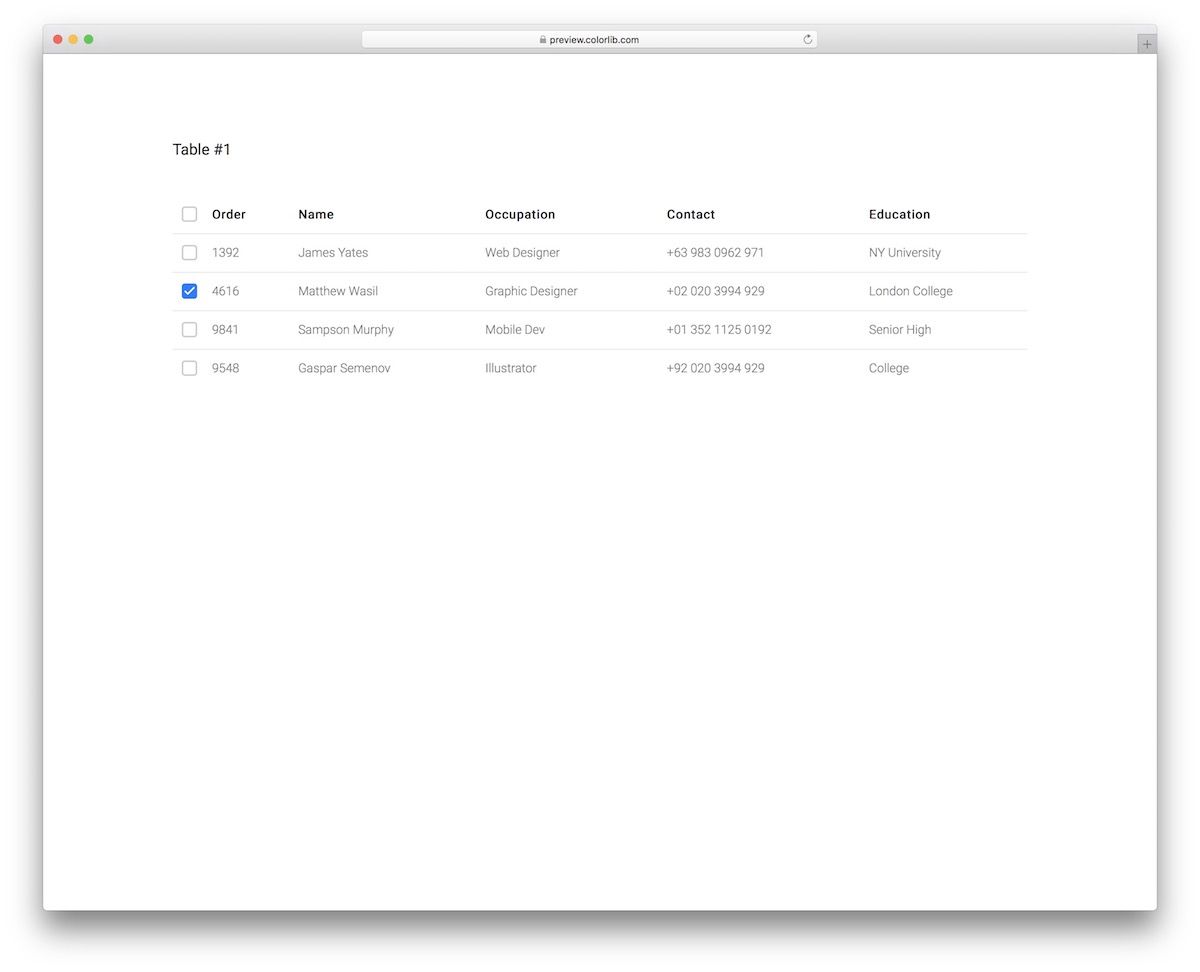
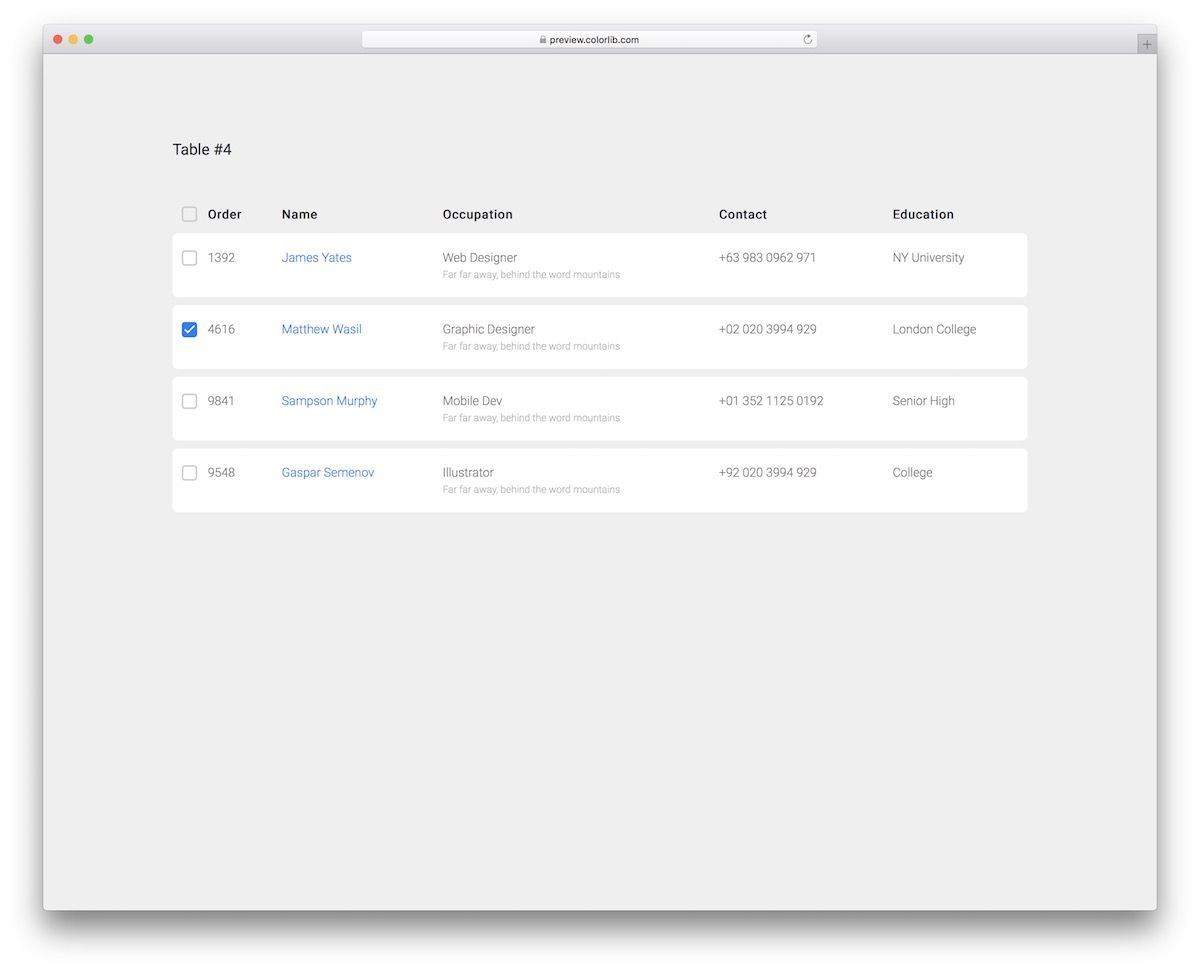
Tabella V14

La tabella V14 è un moderno modello di tabella Bootstrap per la visualizzazione di diverse informazioni UTENTE . Puoi usarlo per l'occupazione, il contatto e l'istruzione di cui hai bisogno oltre al loro ordine.
Questo può funzionare alla grande se vendi corsi, anche software o qualcos'altro.
Ogni riga viene fornita con un nome selezionabile e una casella di controllo. Inoltre, la spaziatura tra le file e gli spigoli arrotondati rende il Tavolo V14 MOLTO attraente alla vista.
Maggiori informazioni / Scarica
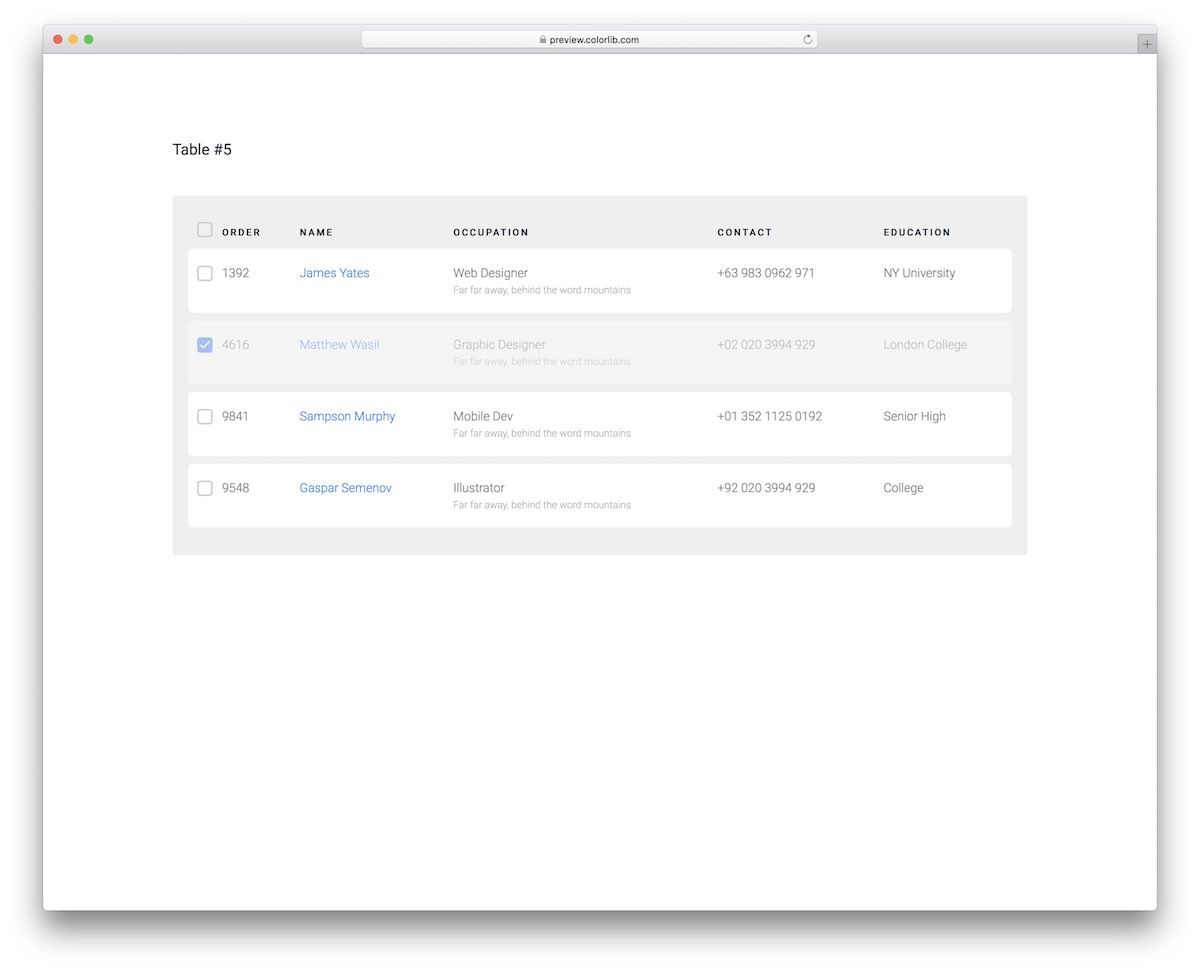
Tabella V15

La tabella V15 è una leggera variazione della tabella V14, che include uno sfondo e un EFFETTO CLIC che attenua la riga una volta spuntata.
Ciò offre una visione migliore dell'azione successiva che è necessario eseguire per un determinato utente.
Dal punto di vista del design, V14 e V15 sono gli stessi, con angoli arrotondati e spaziatura tra le file.
Maggiori informazioni / Scarica
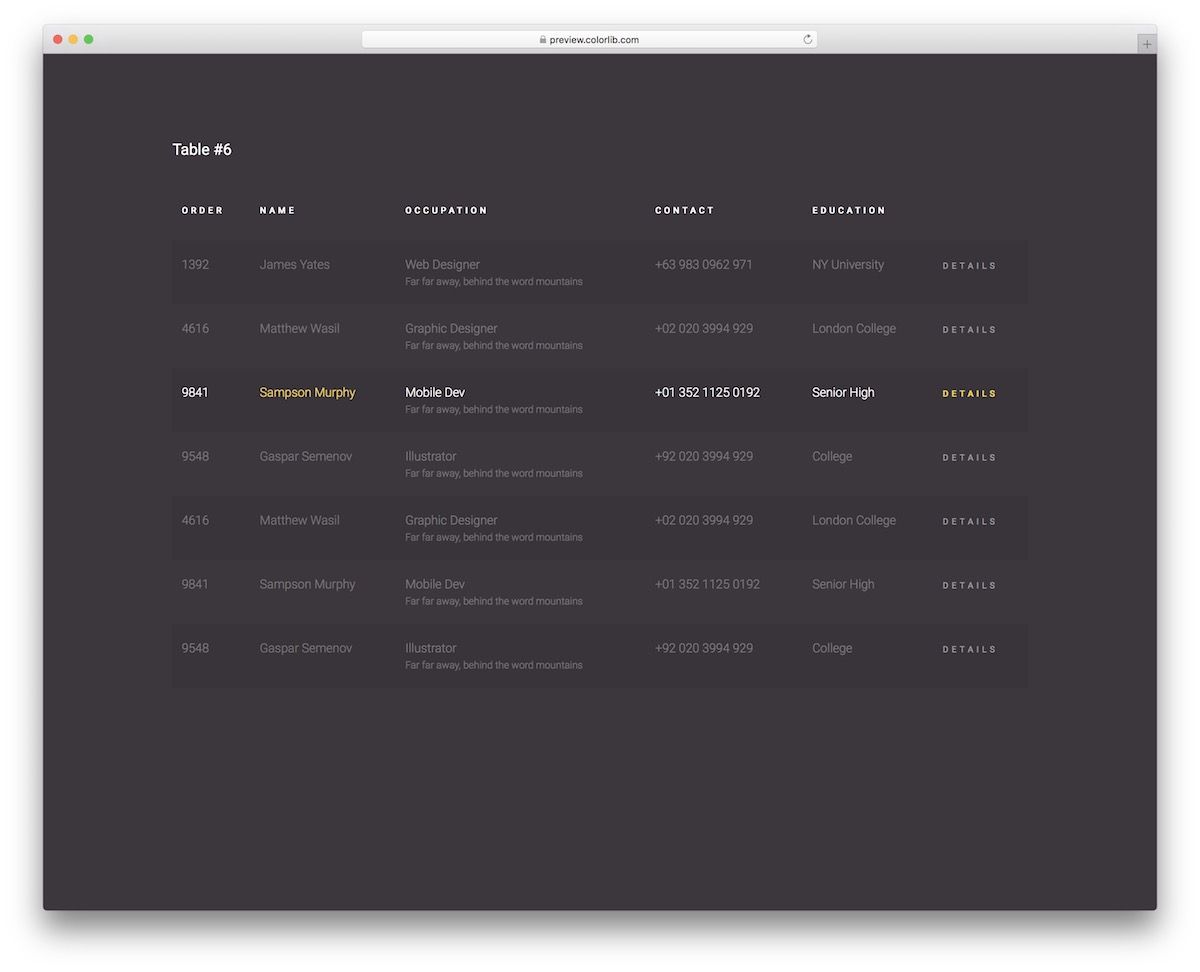
Tabella V16

Invece di creare un tavolo scuro da zero, puoi sempre scegliere Table V16.
Questo modello di tabella CSS3 gratuito consente all'utente di IMMERGERSI nel contenuto CON FACILITÀ.
Poiché leggere il contenuto così com'è sarebbe impegnativo , abbiamo aggiunto un effetto al passaggio del mouse che mette in risalto la riga. Trasforma il testo in bianco e giallo.
Vedrai anche "dettagli", che puoi utilizzare per collegarti a un'altra sezione del tuo sito Web o applicazione all'estrema destra.
Maggiori informazioni / Scarica
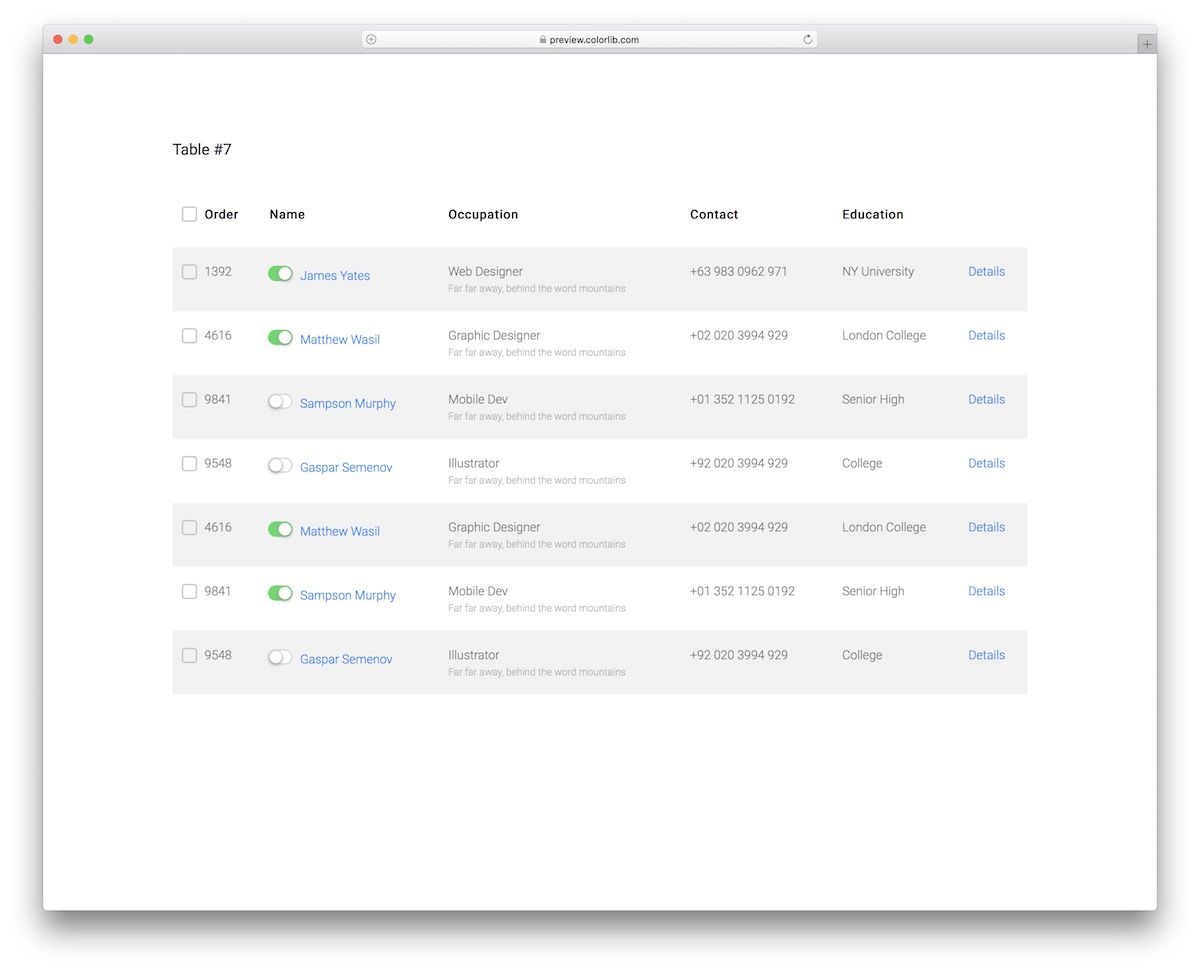
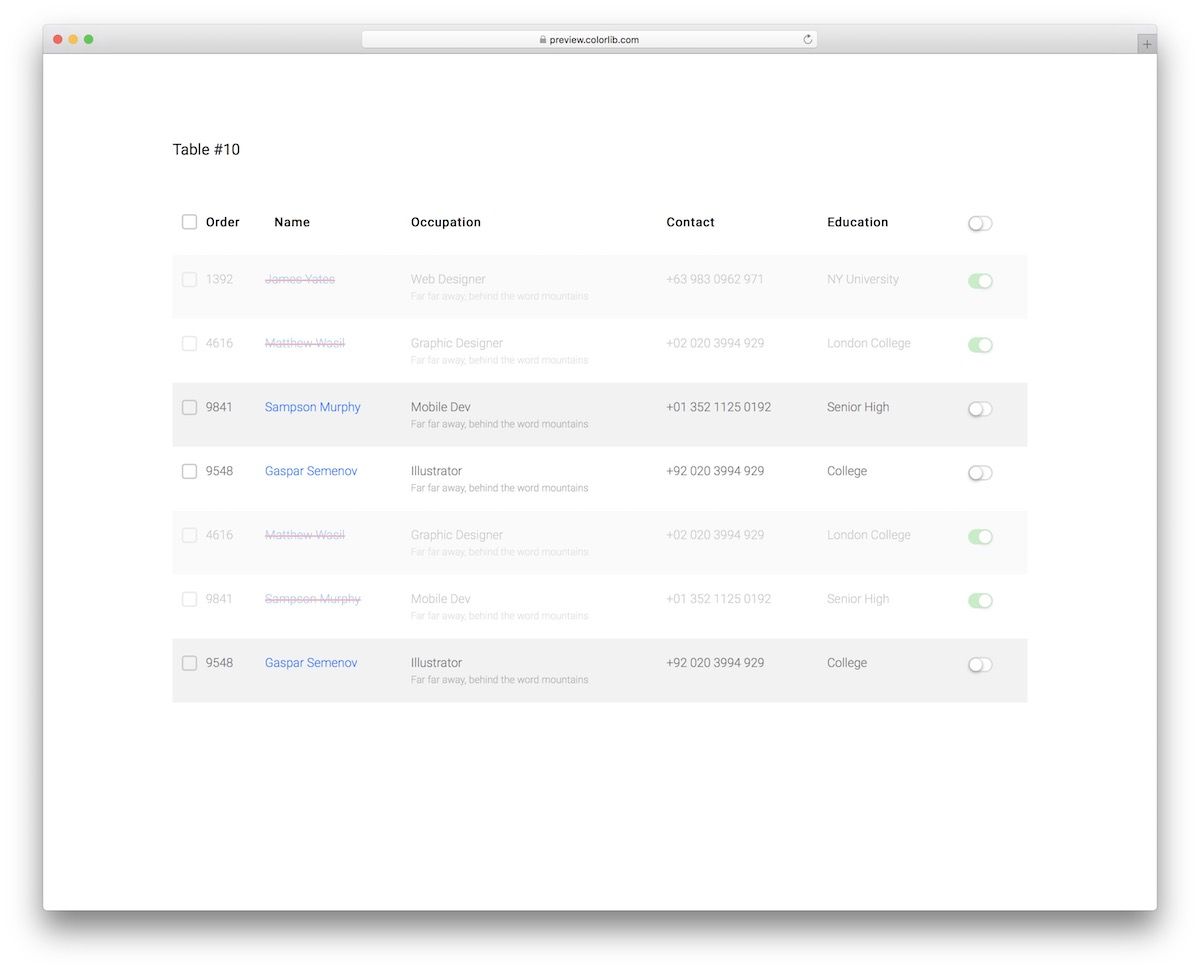
Tabella V17

La tabella V17 porta le cose UN PASSO OLTRE con caselle di controllo e interruttori/interruttori. Quest'ultimo ha anche un'animazione interessante che rende solo più piccante le cose.
È possibile utilizzare la tabella V17 per molte attività diverse, utilizzandola immediatamente o migliorandola ulteriormente.
È solo un clic di distanza, PRONTO per te per metterlo in gioco.
Maggiori informazioni / Scarica
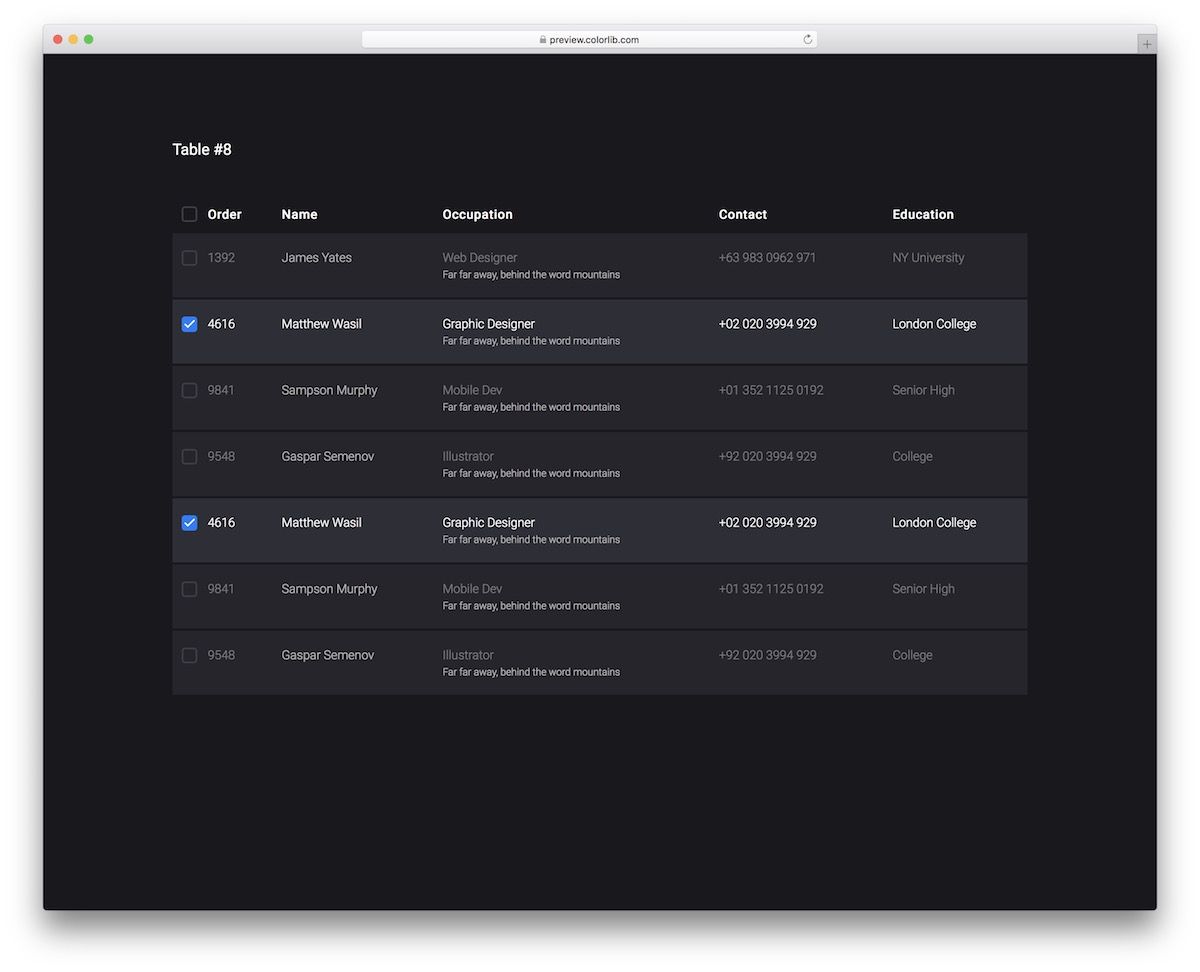
Tabella V18

Ho già presentato un paio dei nostri modelli di tabelle CSS3 scuri, ma ecco un'altra versione PIÙ AVANZATA , se vuoi.
CSS Table V18 è paragonabile ad alcune alternative più leggere, ma volevamo solo renderlo scuro, in modo da poterlo UTILIZZARE fuori dagli schemi .
C'è anche un effetto al passaggio del mouse e una casella di controllo che mantiene l'evidenziazione attiva una volta spuntata.
Maggiori informazioni / Scarica
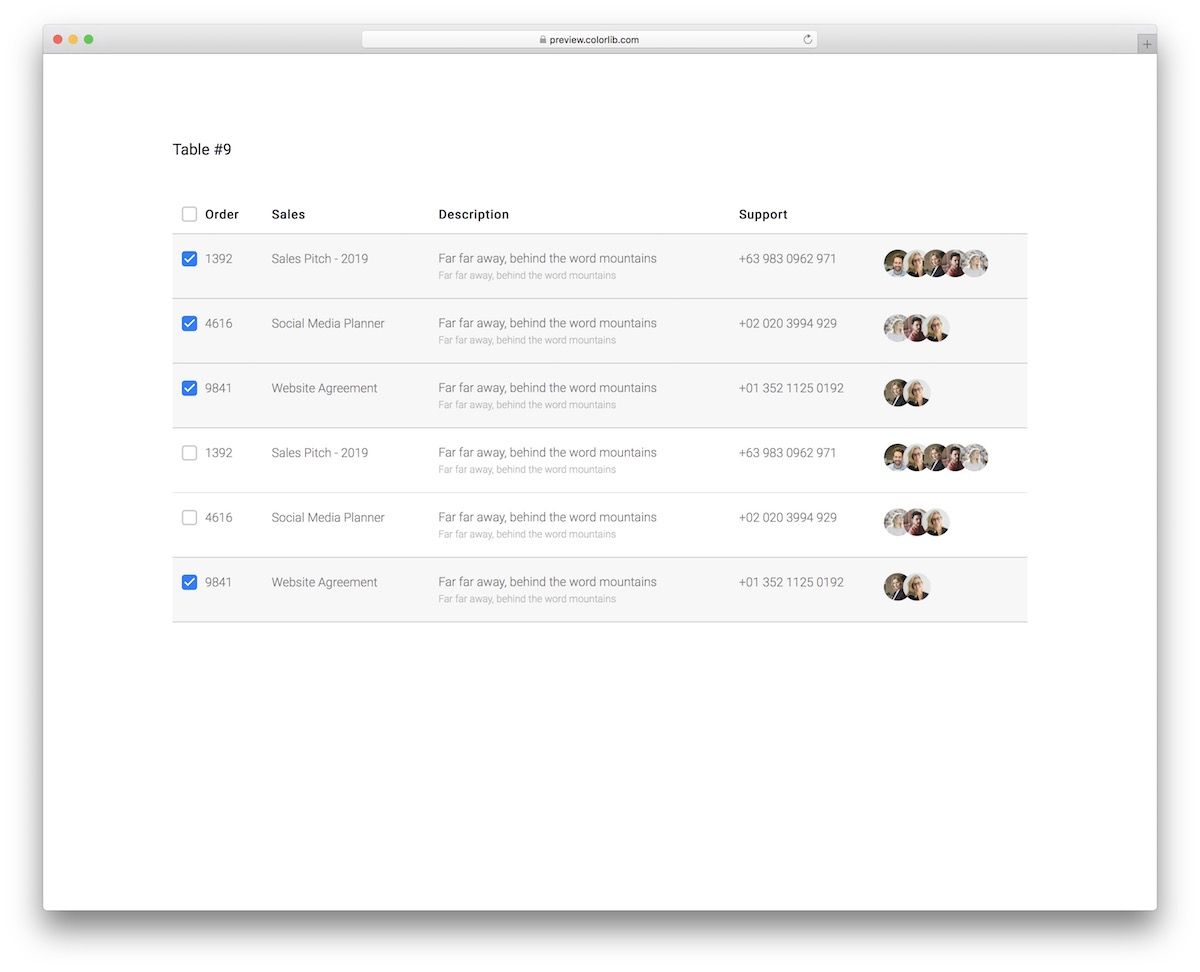
Tabella V19

Table V19 è un notevole modello di tabella gratuito basato su Bootstrap Framework per i team di vendita per mantenere tutto EXTRA organizzato.
Lo snippet include avatar, quattro colonne principali, caselle di controllo e un effetto al passaggio del mouse.
Il sommario funziona su schermi di diverse dimensioni senza intoppi. Tuttavia, devi scorrere a SINISTRA o DESTRA sul cellulare per vedere l'intera tabella.
Maggiori informazioni / Scarica
Tabella V20

La tabella V20 è una combinazione di elementi speciali per le righe ATTIVE e INACTIVE. Anche il colore di sfondo delle righe cambia tra grigio e bianco. Garantisce all'utente una migliore esperienza di revisione dei dettagli.
Per far passare la riga da attiva a inattiva e viceversa, è necessario fare clic sull'interruttore verde.
Nota, proprio come puoi selezionare tutte le righe con un solo clic , puoi renderle tutte attive o inattive con un clic .
Maggiori informazioni / Scarica
Bonus tabelle CSS3
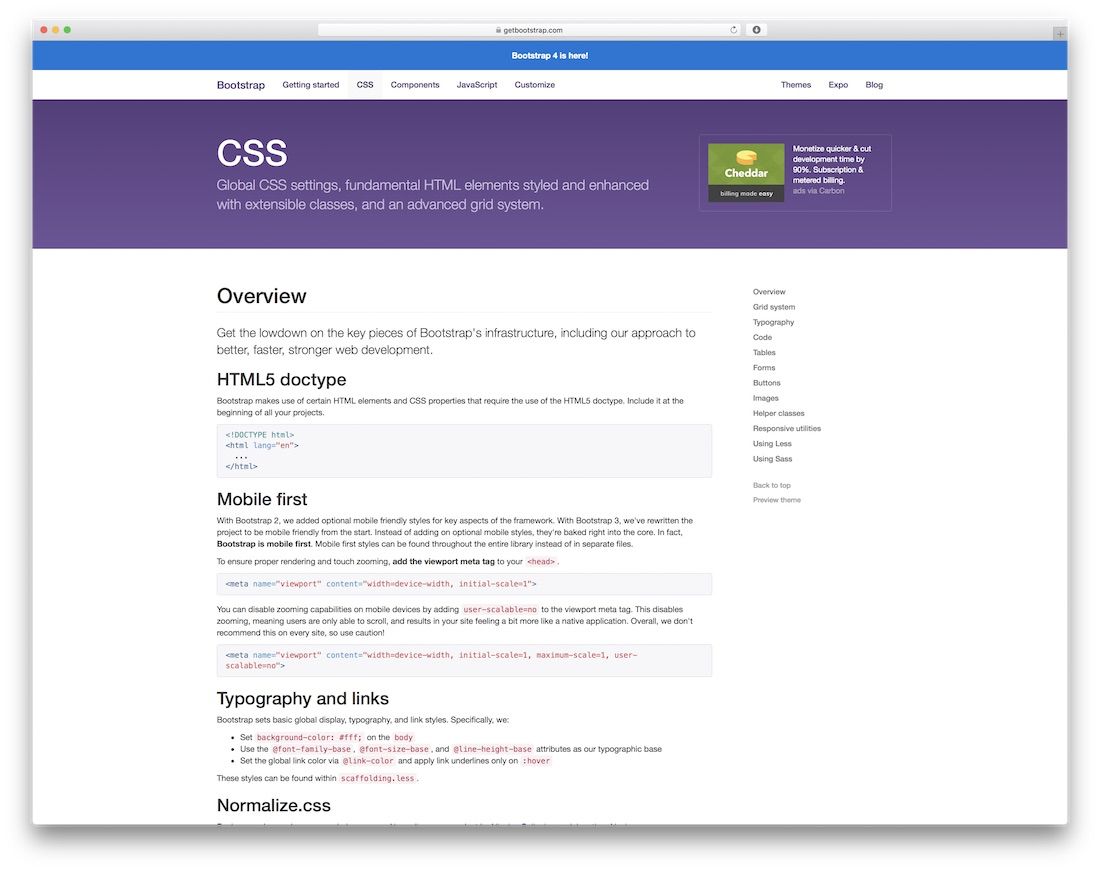
CSS Bootstrap

Bootstrap è il framework di sviluppo front-end più famoso del pianeta, viene utilizzato ovunque; be 'quasi!
TAVOLI COMPRESI.
Bootstrap aiuta gli sviluppatori front-end a creare rapidamente siti Web senza dover investire molto nel processo di creazione di qualcosa di carino.
Ogni elemento è già predeterminato e tutto ciò che devi fare è allocare il posizionamento e magari cambiare un po' i colori.
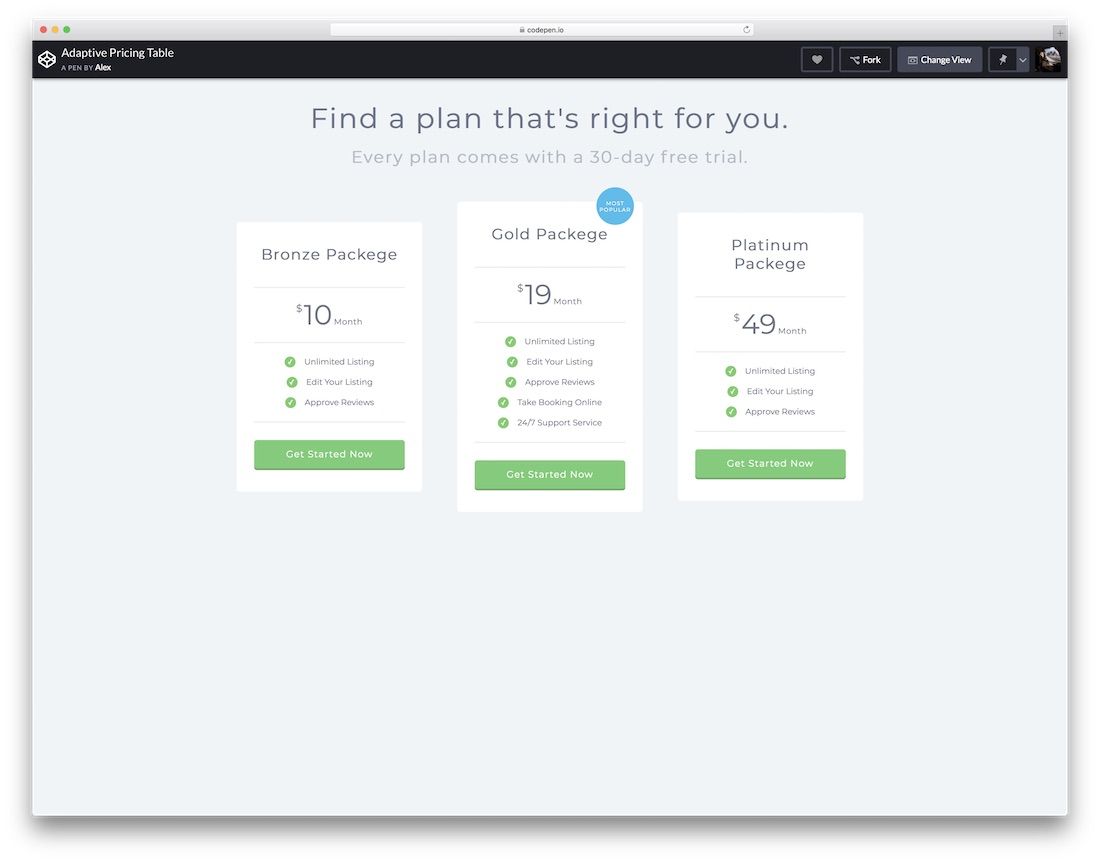
Tabella dei prezzi adattiva

Se sei un libero professionista, un'agenzia, una società di software o anche una società di web hosting, desideri aggiungere tabelle dei prezzi al tuo sito web.
Ecco una tabella dei piani tariffari CSS3 gratuita moderna, pulita e facile da usare per far girare le cose.
Gioca con le sue funzionalità e crea idealmente un risultato che si adatta al tuo sito web. Cambia i colori dei testi e migliora di conseguenza l'aspetto generale.
Tuttavia, anche se lo usi così com'è e modifichi solo i dettagli, sei pronto e pronto per mantenere le cose a livello PROFESSIONALE.
Spingi i tuoi pacchetti e fai sapere a tutti cosa possono aspettarsi dopo aver fatto il grande passo.
Maggiori informazioni / Scarica
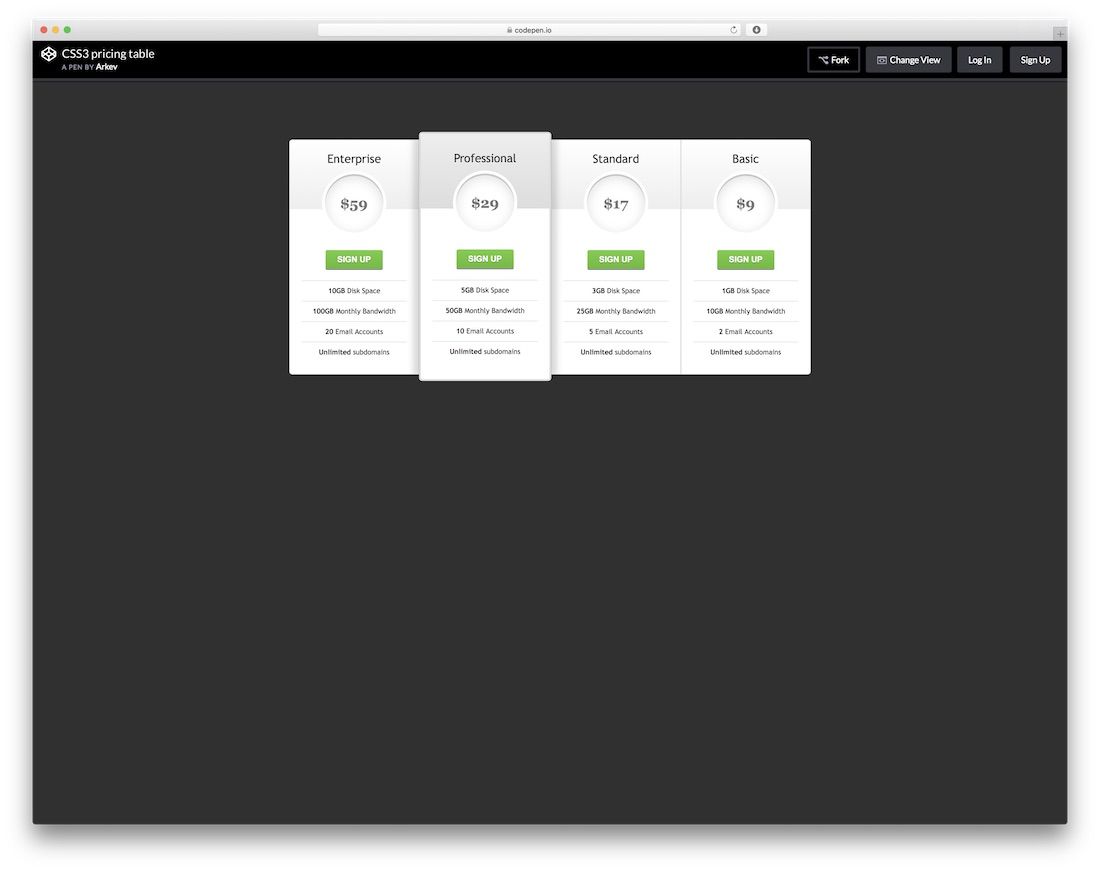
Tabella dei prezzi CSS3

Le tabelle non sono solo per i dati. Non sempre.
A volte abbiamo bisogno di soluzioni da tavolo per cose come la visualizzazione dei prezzi. Questo modello di tabella dei prezzi CSS3 di Allen Zapien è un eccellente esempio di come puoi utilizzare CSS3 per visualizzare vari contenuti in molti modi meravigliosi.
Puoi delineare il modulo tariffario di maggior SUCCESSO con un modello di struttura integrato. Naturalmente, puoi eseguire RAPIDAMENTE modifiche per rendere il tavolo più adatto al tuo design.
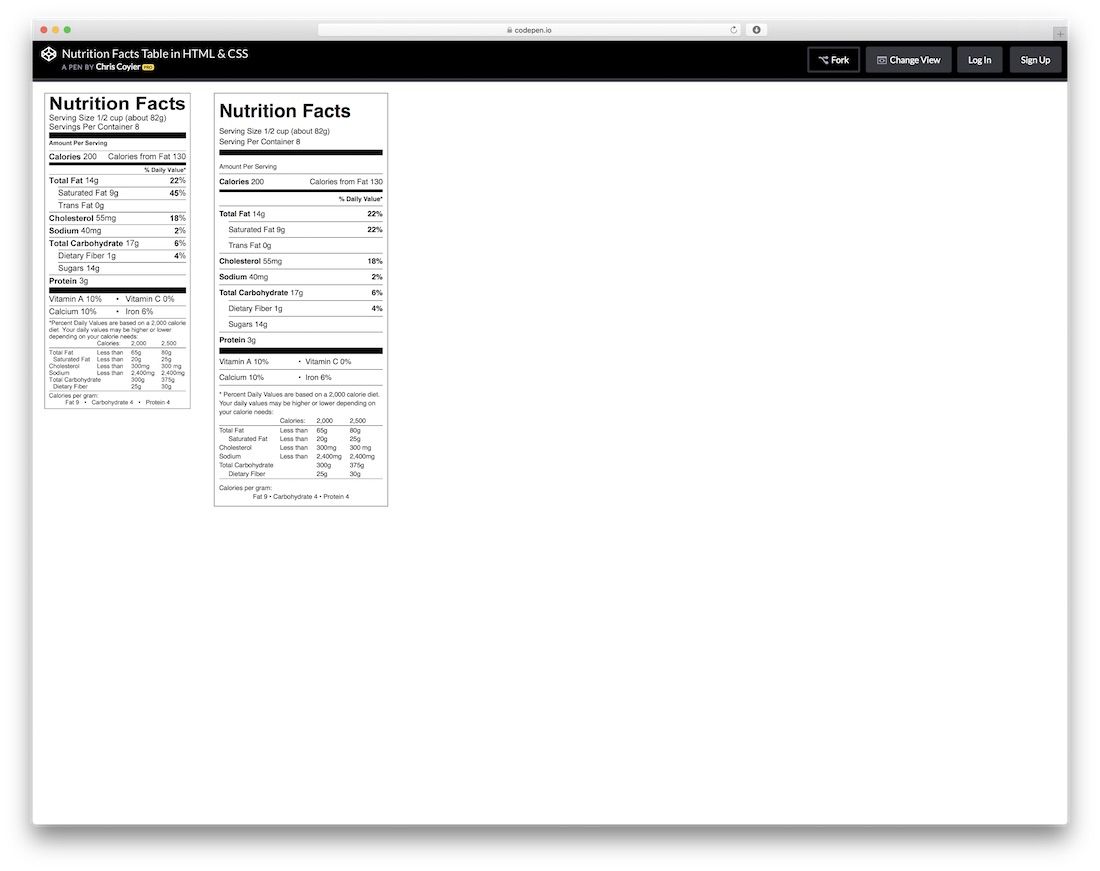
Tabella dei dati nutrizionali in HTML e CSS

Tabelle dei prezzi, tabelle di dati, tabelle dinamiche, ci sono TANTI modi per usare le tabelle. Un altro da aggiungere all'elenco è il seguente modello.
Un modello di dati tabellare per visualizzare i dati nutrizionali per qualsiasi alimento.
Naturalmente, l'aggiunta di ciascuno dei fatti standalone potrebbe richiedere del tempo, anche per riportare tutti i frutti esistenti.
RACCOMANDIAMO VIVAMENTE di prendere questo modello e integrarlo all'interno della piattaforma esistente che richiede l'output di informazioni nutrizionali per i prodotti.
Quindi filtra tutti i tuoi dati attraverso questo modello per fornire un'esperienza NOTEVOLE a chiunque lo cerchi.
Divulgazione: questa pagina contiene link di affiliazione esterni che potrebbero comportare la ricezione di una commissione se scegli di acquistare il prodotto menzionato. Le opinioni in questa pagina sono le nostre e non riceviamo bonus aggiuntivi per le recensioni positive.
