31 migliori colori per siti web (nel 2023)
Pubblicato: 2023-02-22Ti stai chiedendo quali sono alcuni dei migliori colori per i siti web?
Sebbene i tuoi contenuti, prodotti e servizi siano fondamentali, è anche importante creare un'atmosfera fantastica per un'esperienza utente piacevole. E i colori sono fondamentali per garantire che i tuoi visitatori apprezzino di più il tuo sito web.
I colori evocano le nostre emozioni e possono farci sentire bene o male, anche se potremmo non saperlo.
La tavolozza giusta può mantenere i tuoi visitatori sul tuo sito web più a lungo, contribuendo alle prestazioni complessive della tua pagina.
Consiglio amichevole : se non sei un designer, è sempre meglio attenersi alla semplicità e non usare troppi colori diversi. Ma di più su come scegliere le giuste combinazioni di tonalità di seguito.
Ora diamo un'occhiata ad alcune delle migliori combinazioni di colori del sito web.
Questo post copre:
Le migliori combinazioni di colori per siti web di grande impatto da provare
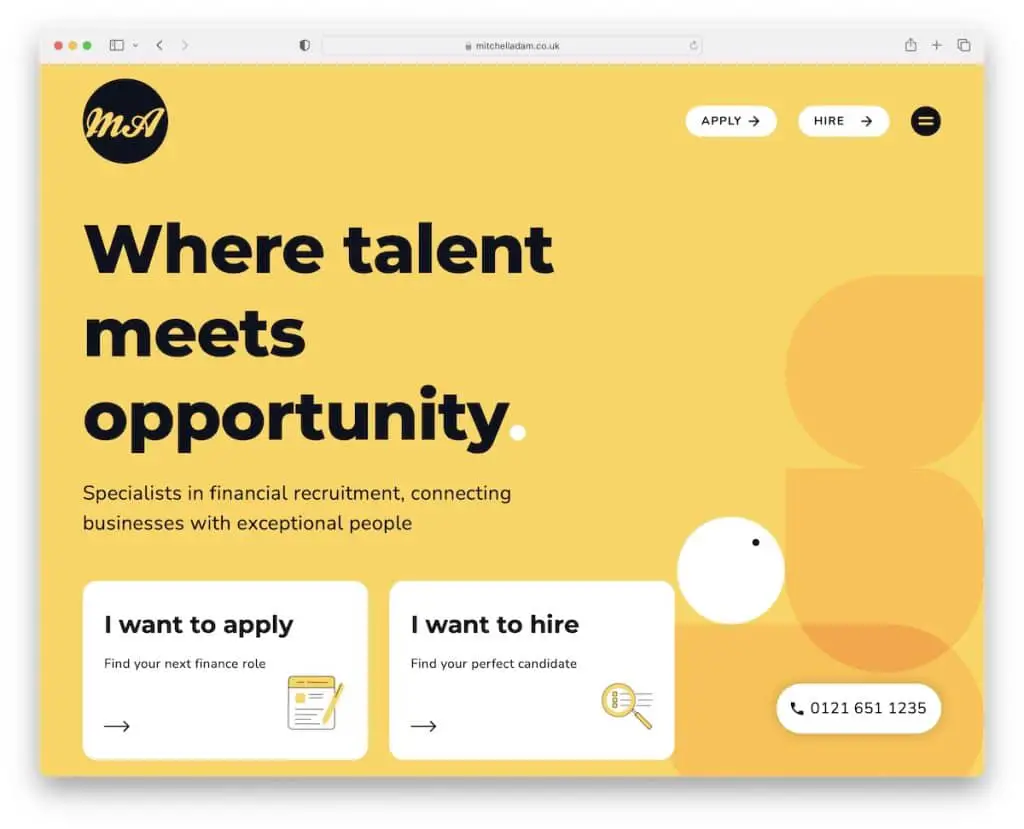
1. Mitchell Adam (giallo, bianco e nero)
Costruito con: Elementor

Questa è un'ottima combinazione di colori da adottare se vuoi ottenere una prima impressione forte e memorabile. Il giallo conferisce una sensazione vibrante e accattivante (attira l'attenzione!); il nero crea audacia e il bianco fa risaltare di più sezioni ed elementi diversi.
Sebbene la combinazione di sfumature sia piuttosto intensa, l'utilizzo dello "spazio bianco" garantisce un'atmosfera e un'esperienza piacevoli.
Potresti anche essere interessato a sfogliare il nostro elenco di siti Web di Elementor in cui puoi trovare molte tavolozze più interessanti.
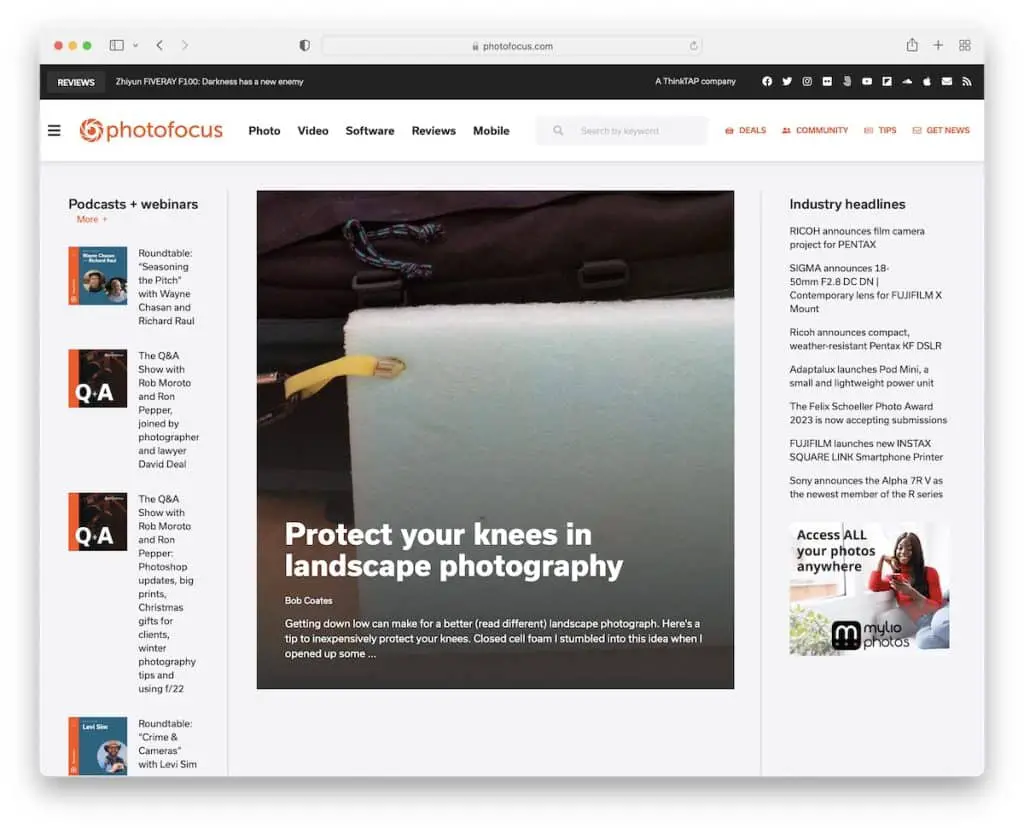
2. Photofocus (bianco, grigio chiaro e pomodoro)
Costruito con: Elementor

La combinazione di bianco e grigio chiaro crea un risultato molto professionale, che può funzionare molto bene per blog e riviste online, rendendo il testo più leggibile.
Tuttavia, il tocco di "pomodoro" per i pulsanti di invito all'azione (CTA) e alcuni sfondi di sezione aggiunge un bel tocco per rendere il sito Web più coinvolgente.
Inoltre, Photofocus utilizza anche altri colori di sfondo per far risaltare di più diverse parti del sito, incluso il piè di pagina.
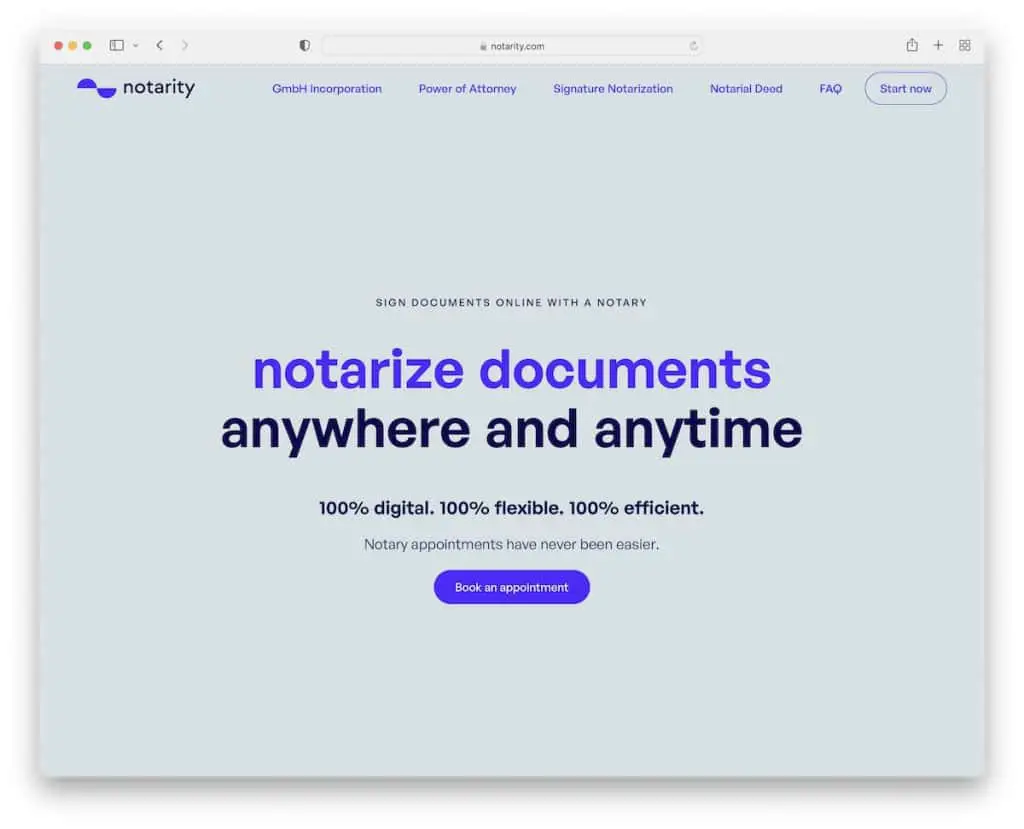
3. Notarietà (blu acciaio e blu viola )
Costruito con : Elementor

Mentre gestire un'attività notarile sembra molto seria, non è necessario essere così severi quando si tratta del tuo sito web.
Notarity crea una bella miscela di colori blu acciaio e blu-viola che creano un effetto che attira l'attenzione, specialmente in combinazione con la tipografia nera. Inoltre, il resto del sito web è prevalentemente chiaro, con elementi e icone nella fresca tonalità blu-viola.
Se sei nello stesso settore, non dovresti saltare questi fantastici siti Web notarili.
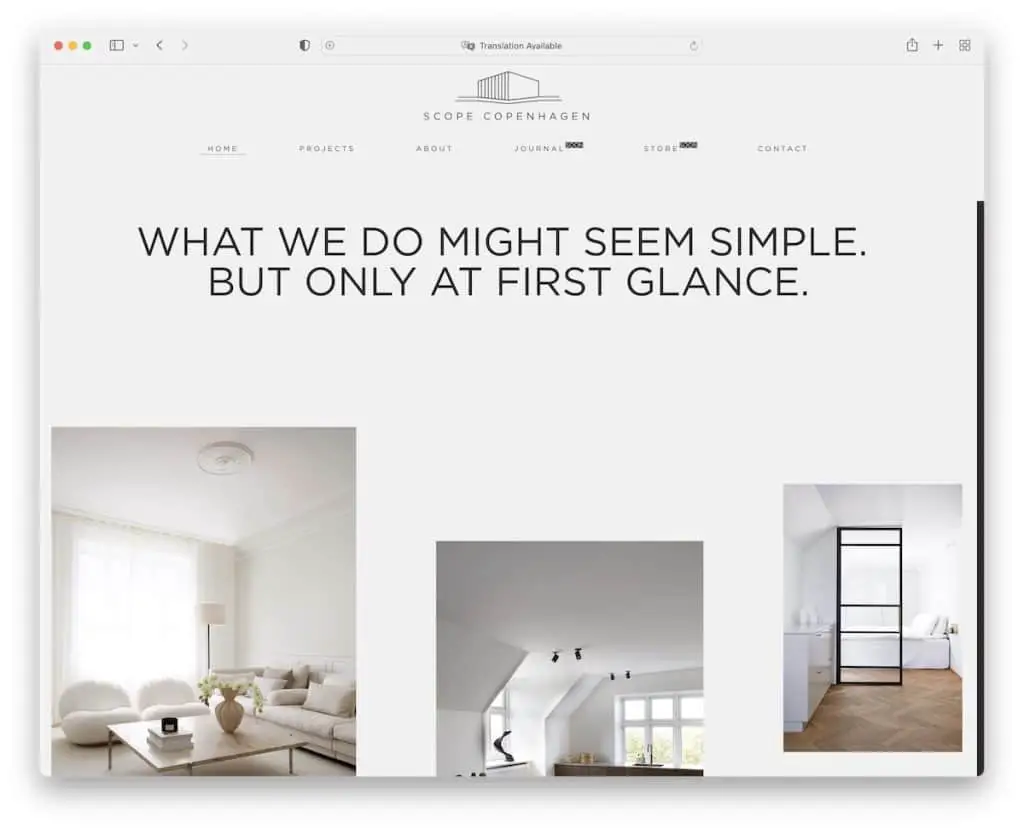
4. Scope Copenhagen (grigio chiaro e nero)
Costruito con : Elementor

Anche se il minimalismo funziona davvero bene nel web design, ciò non significa che devi usare uno sfondo bianco.
Vai controcorrente con un grigio chiaro che si differenzia dal resto e fa risaltare la tipografia nera senza ferire troppo gli occhi. (Questo può accadere con troppo spazio bianco (effettivo) quando l'utente ha la luminosità dello schermo al massimo.)
Non dimenticare di controllare la nostra raccolta completa dei migliori esempi di siti Web minimalisti.
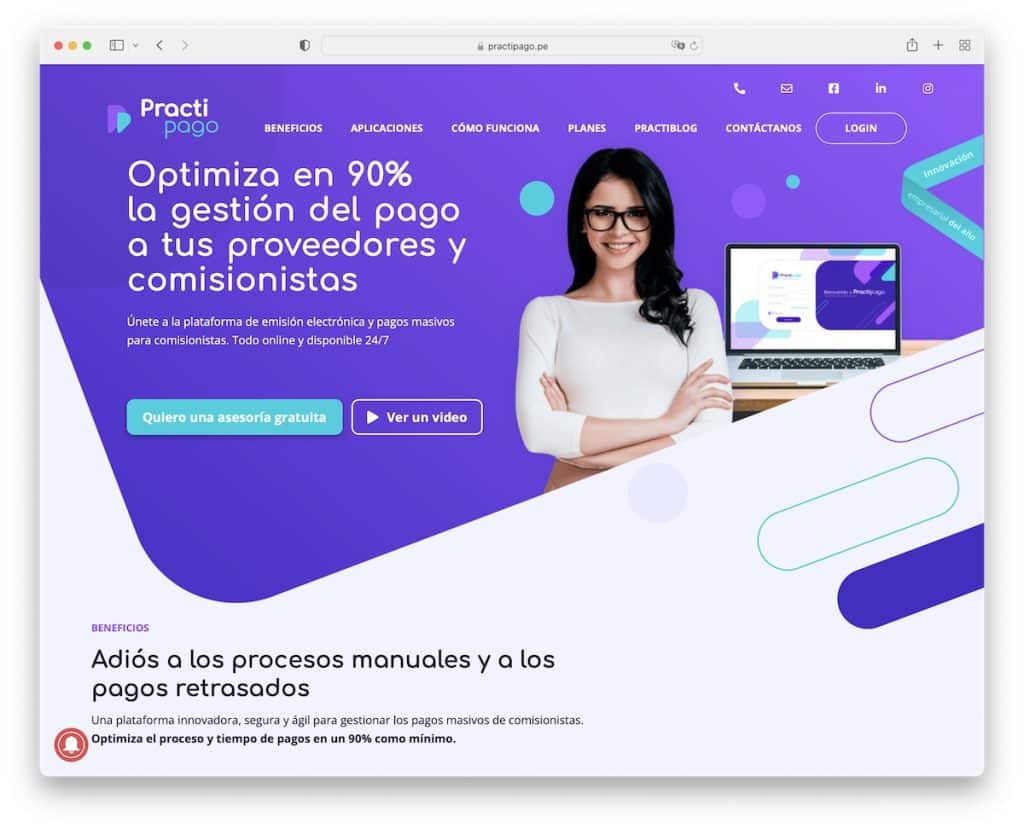
5. Practipago (viola, turchese e bianco)
Costruito con: Elementor

Practipago è un maestro nel mescolare colori vivaci in uno schema molto piacevole alla vista. Dal viola e turchese al bianco (e grigio, e rosa, e altro ancora): è tutto fatto strategicamente per raggiungere la professionalità ma con un pizzico di creatività. Inoltre, questo sito Web aziendale utilizza anche l'effetto sfumato per un tocco in più.
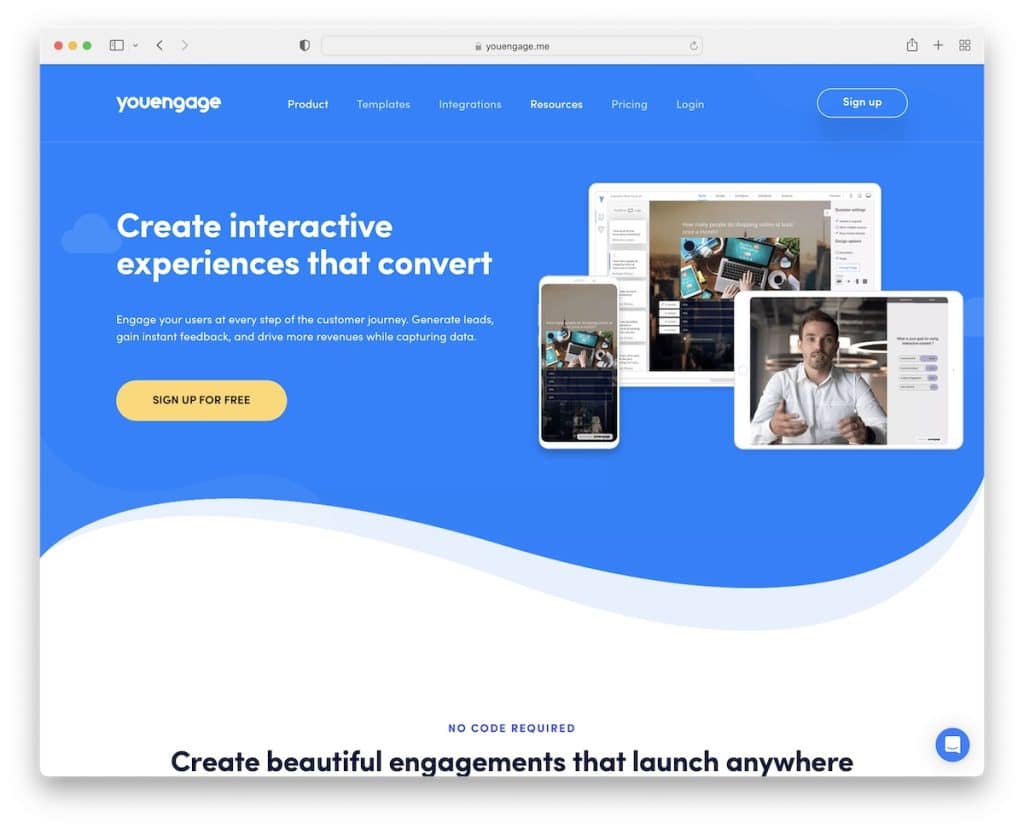
6. YouEngage (blu e bianco)
Costruito con: Elementor

YouEngage ti fa sapere che si tratta di un sito Web di avvio software con la sua combinazione di colori blu e bianco sopra la piega e un CTA contrastante. Parla di competenza mentre ottiene una grande attenzione al contenuto con altre sfumature per sezioni e icone. Un'altra sorprendente scelta di colore è il verde acqua che rompe piacevolmente lo schema principale.
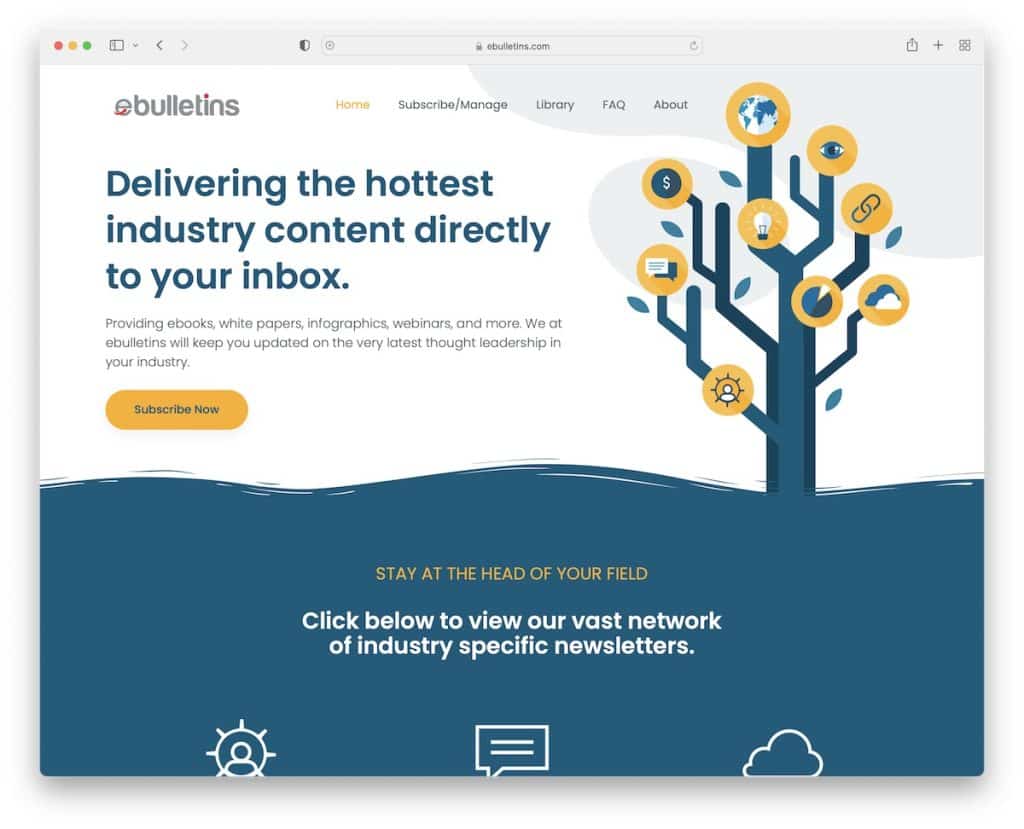
7. bollettini (bianco, giallo e blu verde acqua)
Costruito con: Elementor

ebulletins utilizza una fantastica combinazione di colori per il suo sito Web, utilizzando il bianco e il blu verde acqua con dettagli gialli per il marchio. È un'accattivante miscela di sfumature che crea un'esperienza utente piacevole. Inoltre, l'uso di effetti al passaggio del mouse che cambiano i colori degli elementi è una caratteristica adorabile.
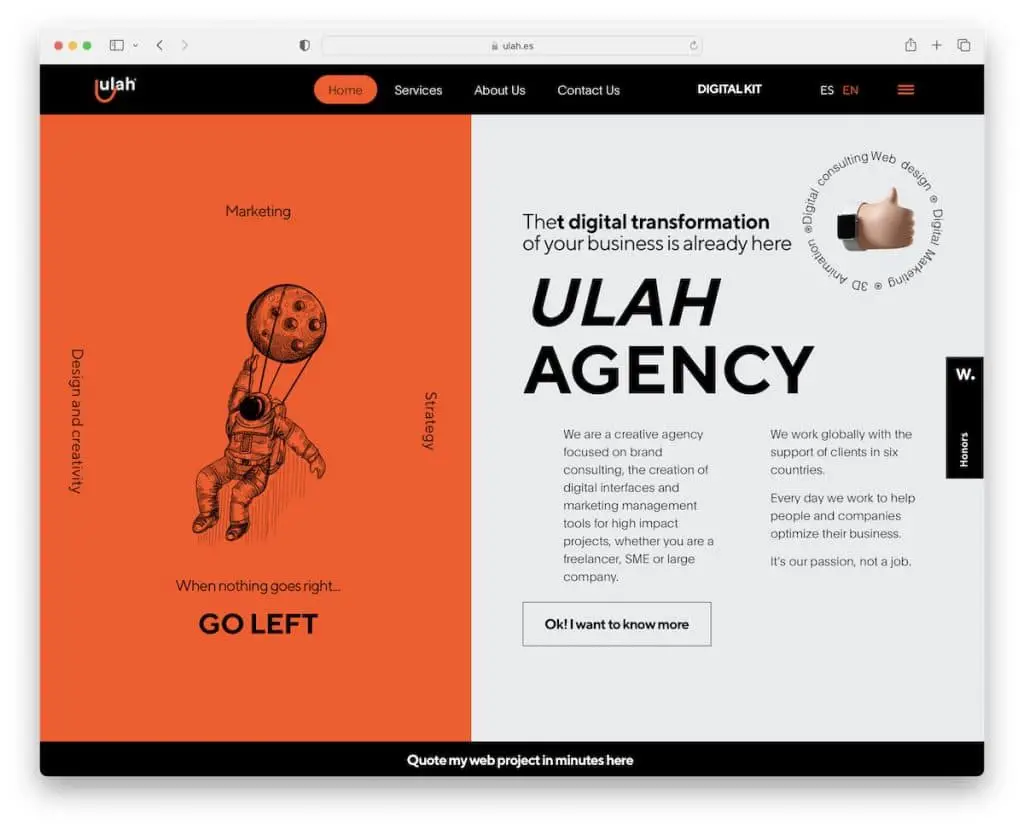
8. Ulah (rosso, nero e grigio)
Costruito con: Elementor

Mentre il rosso e il nero creano una presenza di grande impatto, l'uso dello spazio grigio e bianco rende la pagina di Ulah leggera e piacevole da scorrere (soprattutto grazie alle fantastiche animazioni). Tutto è in equilibrio che crea un risultato intrigante.
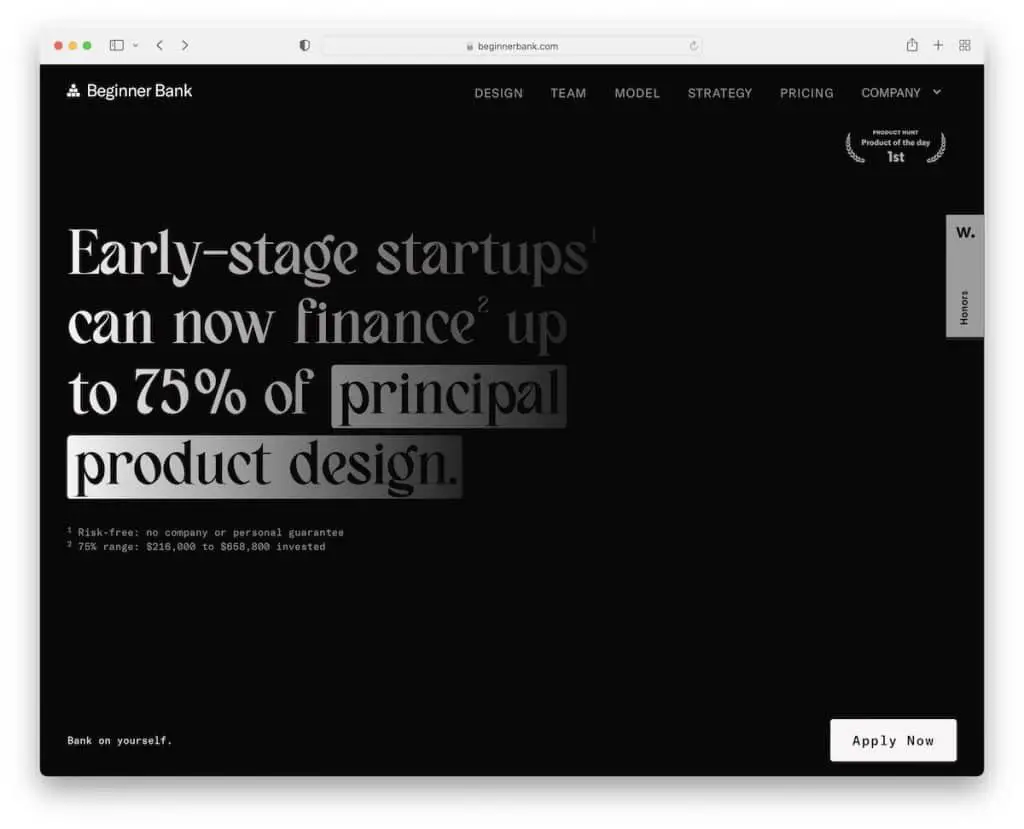
9. Banco per principianti (bianco e nero)
Costruito con : Webflow

L'utilizzo di uno sfondo scuro/nero conferisce immediatamente al sito Web un aspetto più esclusivo. E poi, l'utilizzo di tipografia bianca e un piè di pagina leggero garantisce il contrasto necessario che funziona sempre in perfetta armonia.
È una combinazione di colori che ti darà un vantaggio.
Abbiamo anche siti Web Webflow ancora più belli con combinazioni di colori eccezionali.
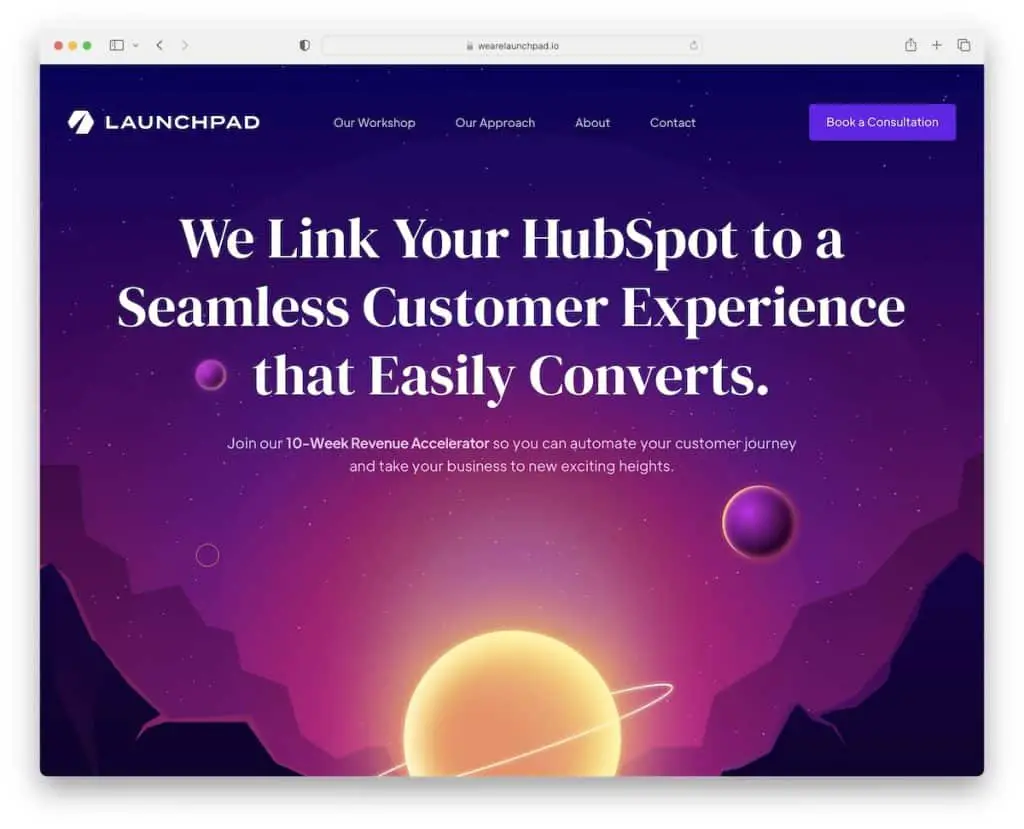
10. Launchpad (viola, rosa, blu e scuro)
Costruito con: Webflow

Launchpad è un mix di molte sfumature degli stessi colori, che richiedono un risultato unico, coinvolgente, leggermente futuristico (sì, le animazioni contribuiscono immensamente).
È una combinazione di colori moderna ed elegante che porta la consapevolezza degli utenti al contenuto e, infine, a fare clic sui pulsanti CTA.
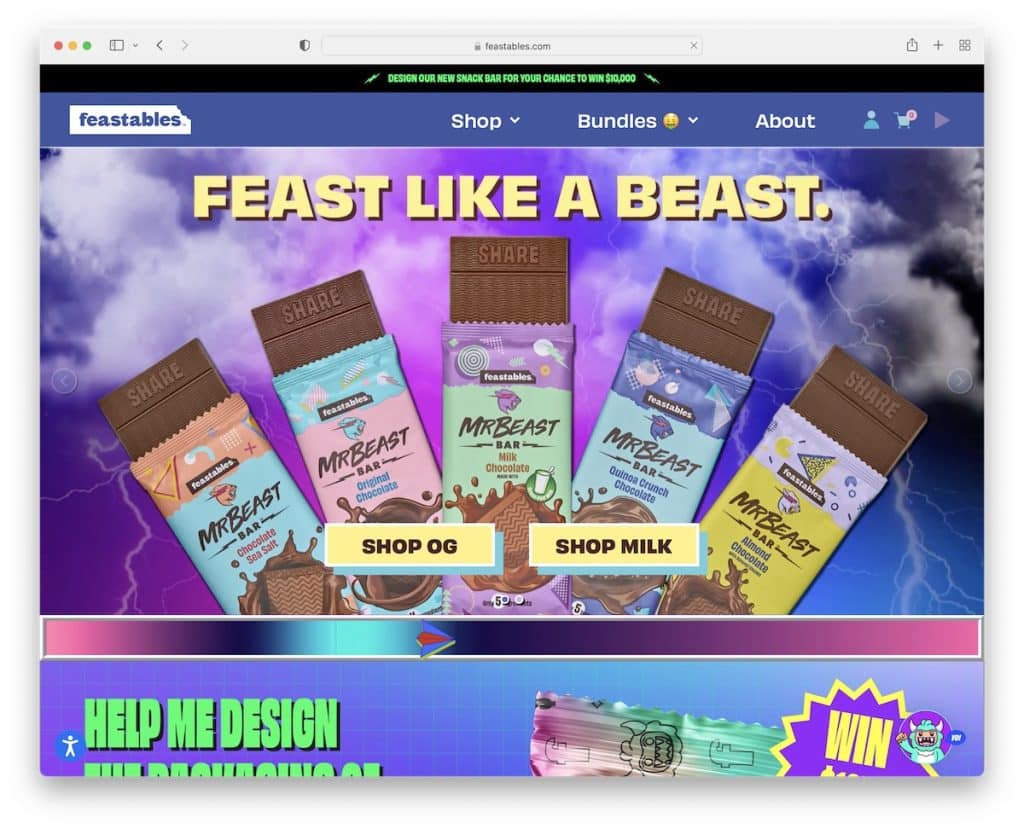
11. Feste (nere, blu, rosa, gialle, ecc.)
Costruito con : Shopify

Ok, stiamo aggiungendo Feastables perché è unico, vibrante ed estremamente coinvolgente. Naturalmente, la scelta dei colori contribuisce notevolmente all'esperienza di pagina originale che pochi hanno il coraggio di realizzare.
Anche se l'estrema varietà di sfumature non è consigliata, sei libera di fare ciò che ti fa sentire bene, sempre. E Feastables è un eccellente esempio di una combinazione di colori "malvagia".
Infine, controlla questi siti Web di e-commerce per combinazioni di colori più stimolanti.
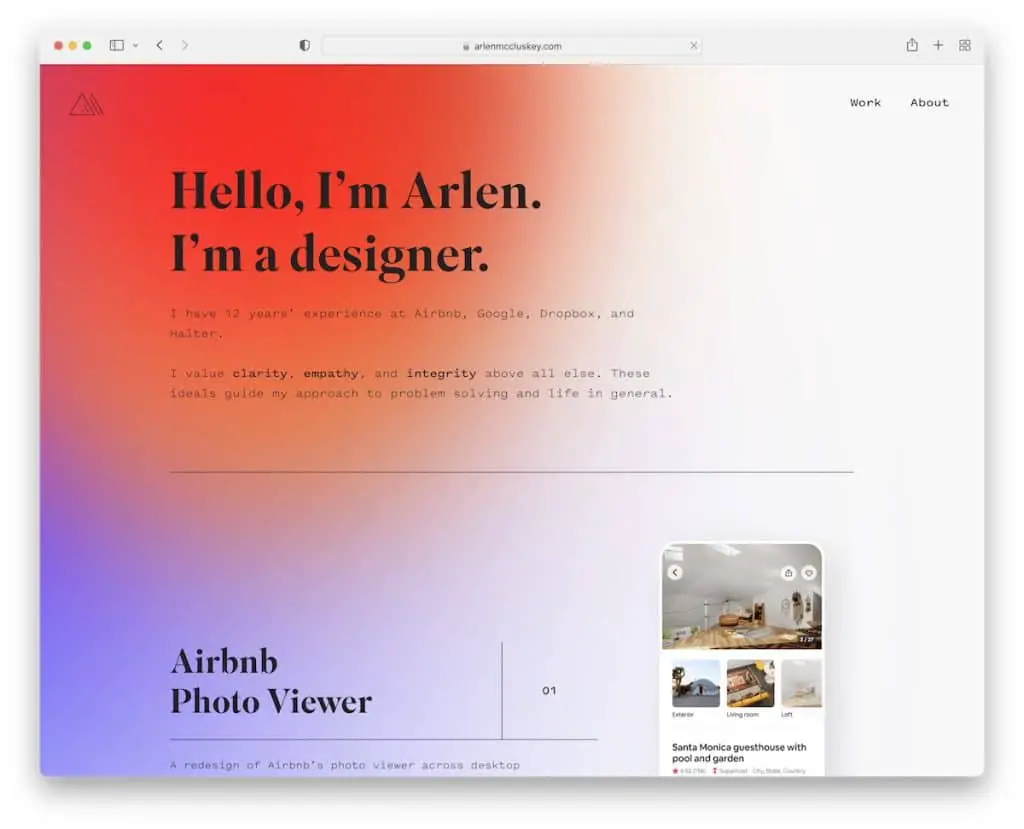
12. Arlen McCluskey (Gradiente e bianco)
Costruito con : Webflow

Mentre si utilizza uno sfondo bianco per la base della pagina, incluso un effetto sfumato, che Arlen McCluskey utilizza nella sezione above the fold e per il piè di pagina, può cambiare completamente l'aspetto. Il gradiente ti consente di utilizzare più tonalità di colore per rendere il tuo sito Web personale più accattivante e memorabile.
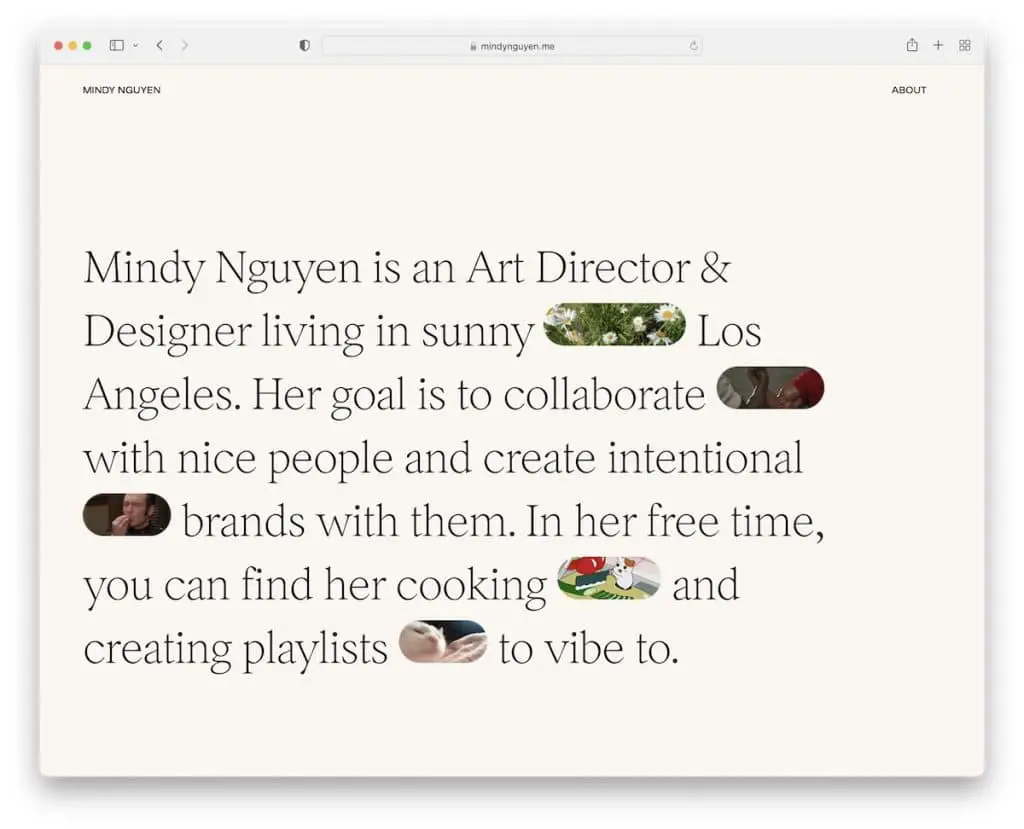
13. Mindy Nguyen (beige e nero)
Costruito con: Squarespace

L'uso del beige come colore di sfondo di base in combinazione con la tipografia nera crea un'atmosfera rilassante e soddisfacente. Mindy Nguyen lo usa a suo vantaggio, assicurandosi un simpatico coinvolgimento negli articoli del suo portfolio.
Infine, tutti questi esempi di siti Web di Squarespace ti daranno più idee sulla creazione della tavolozza perfetta per la tua pagina.
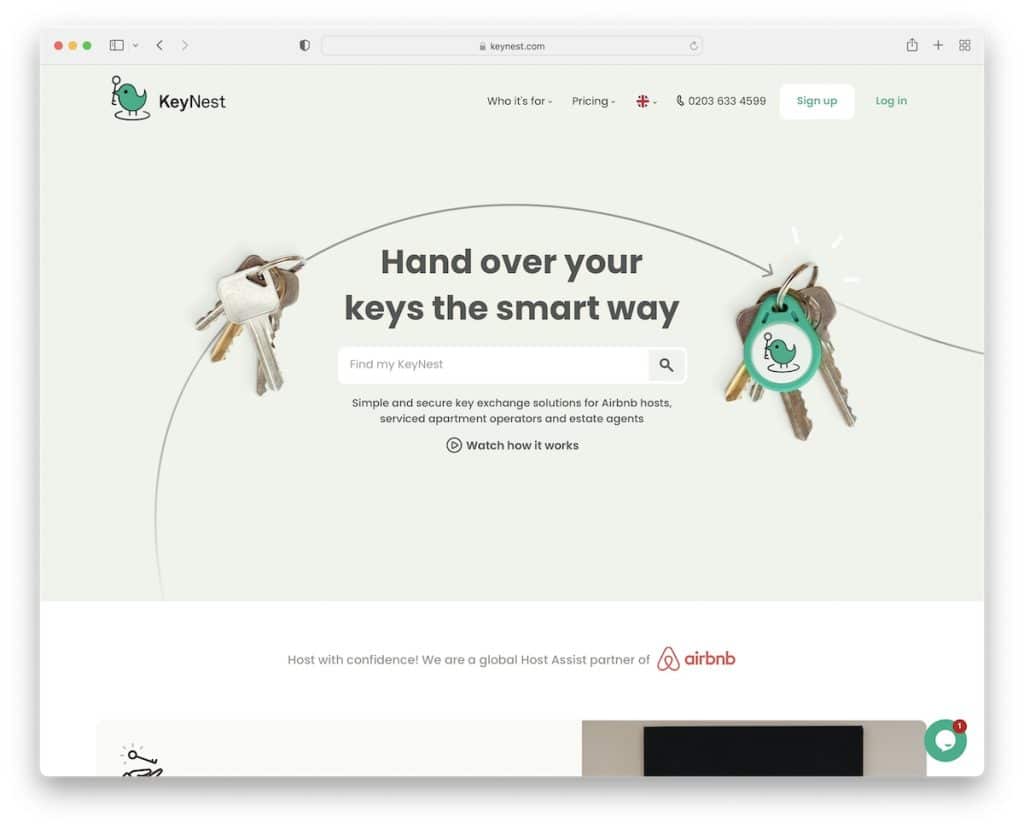
14. KeyNest (beige, verde e bianco)
Costruito con: Squarespace

Dal verde liscio al beige liscio, KeyNest assicura che il proprio sito web aziendale abbia un aspetto professionale ma non troppo serio. Quindi, ci sono solidi pulsanti CTA verdi e sezioni di sfondo bianco, che fanno sì che l'intera pagina segua il marchio di KeyNest fino all'ultimo dettaglio.
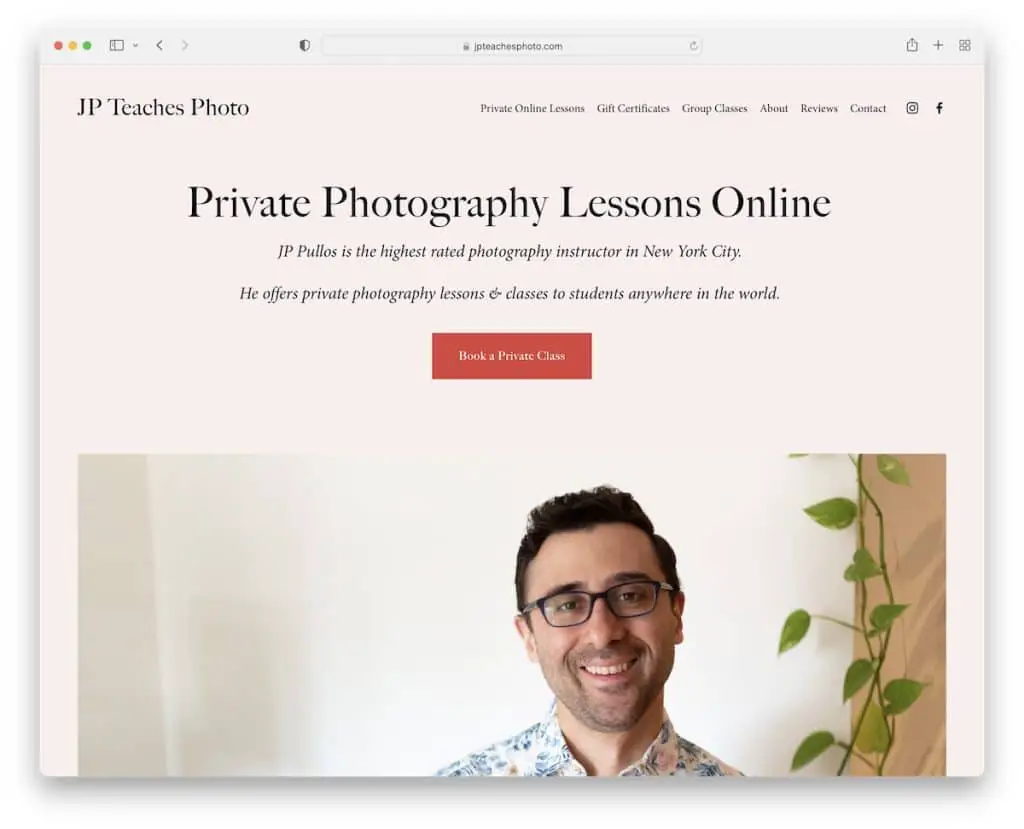
15. JP insegna foto (rosa pastello e rosso)
Costruito con : Squarespace

Il colore di sfondo rosa pastello conferisce al sito Web di JP Teaches Photo un aspetto morbido ma, allo stesso tempo, rende la tipografia nera più leggibile. Inoltre, i pulsanti rossi CTA funzionano molto bene con lo sfondo, dando loro tutta la brillantezza in più che meritano.
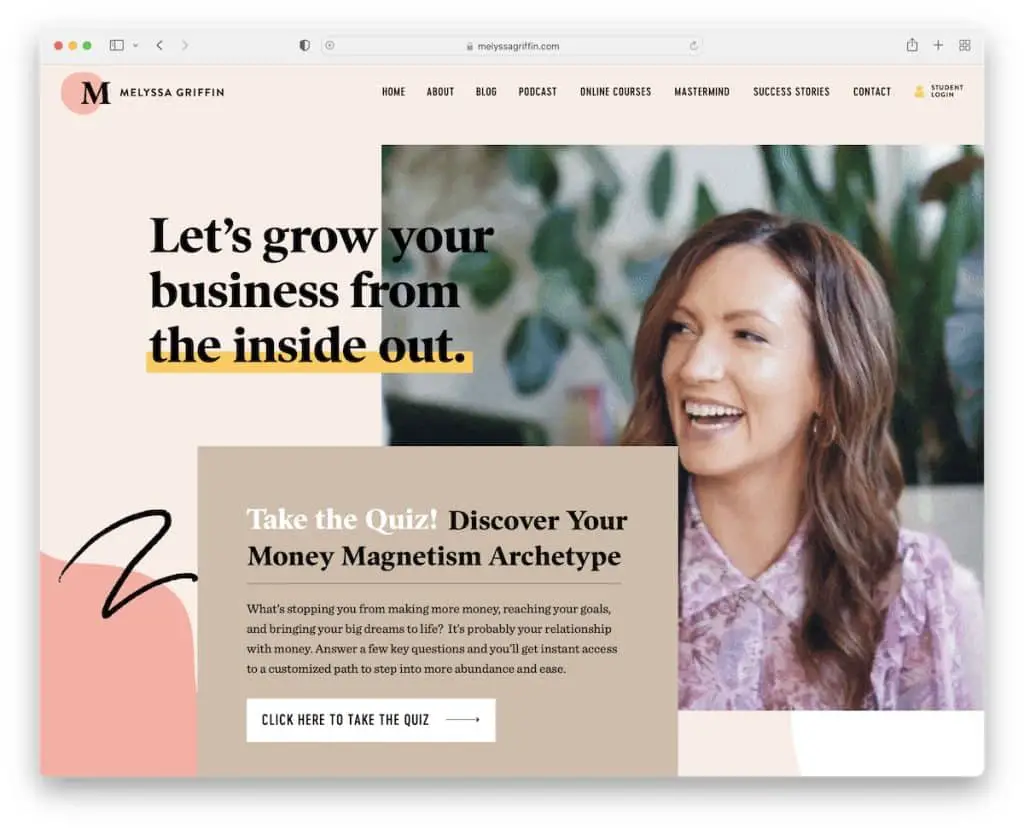
16. Melyssa Griffin (rosa chiaro, marrone chiaro, giallo e rosso pastello)
Costruito con: Showit

I menzionati non sono gli unici colori che Melyssa Griffin usa sul suo sito web, ma sono alcuni dei primi che vedi. È una tavolozza piuttosto unica, specialmente con quella marrone chiaro al centro, che crea profondità e calore per esaltare il lato personale del sito web.
Questo è un ottimo esempio se vuoi vedere un sito web colorato e ottenere nuove idee.
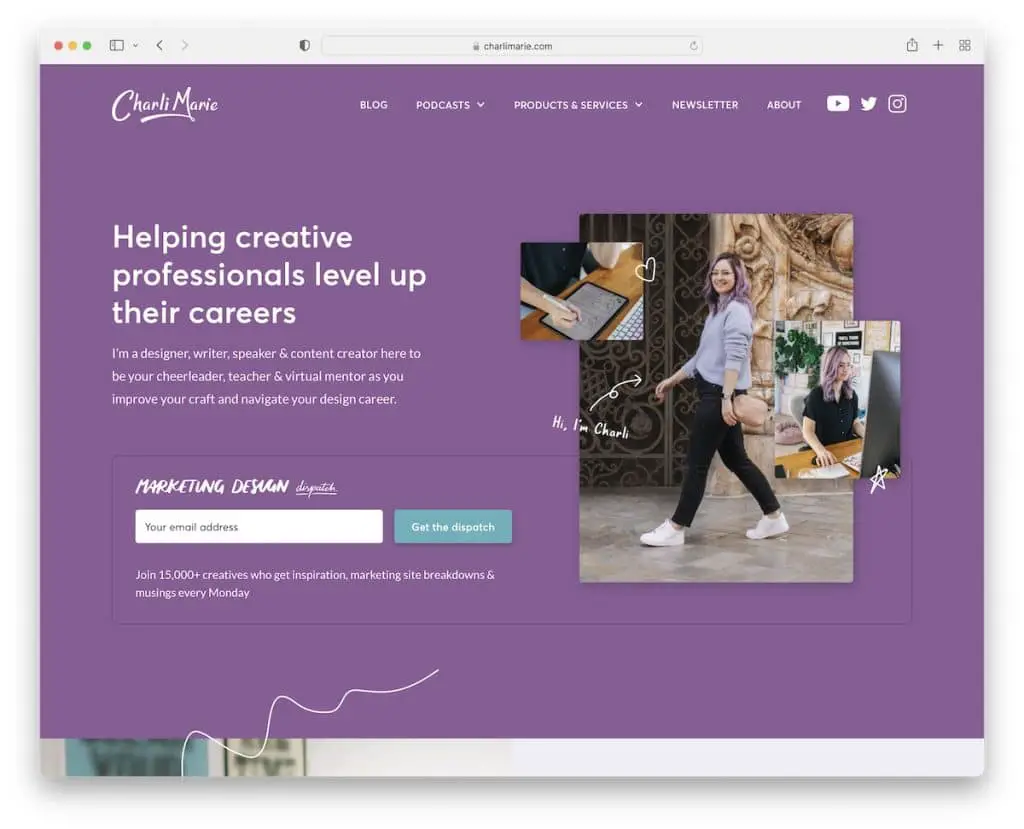
17. Charlie Marie (viola, lavanda e verde acqua)
Costruito con: Webflow

Mentre i colori viola e lavanda creano un ambiente armonioso, i pulsanti di invito all'azione verde acqua appaiono davanti e al centro, rendendoli più cliccabili. Questa è un'ottima strategia per rendere più evidenti gli inviti all'azione.
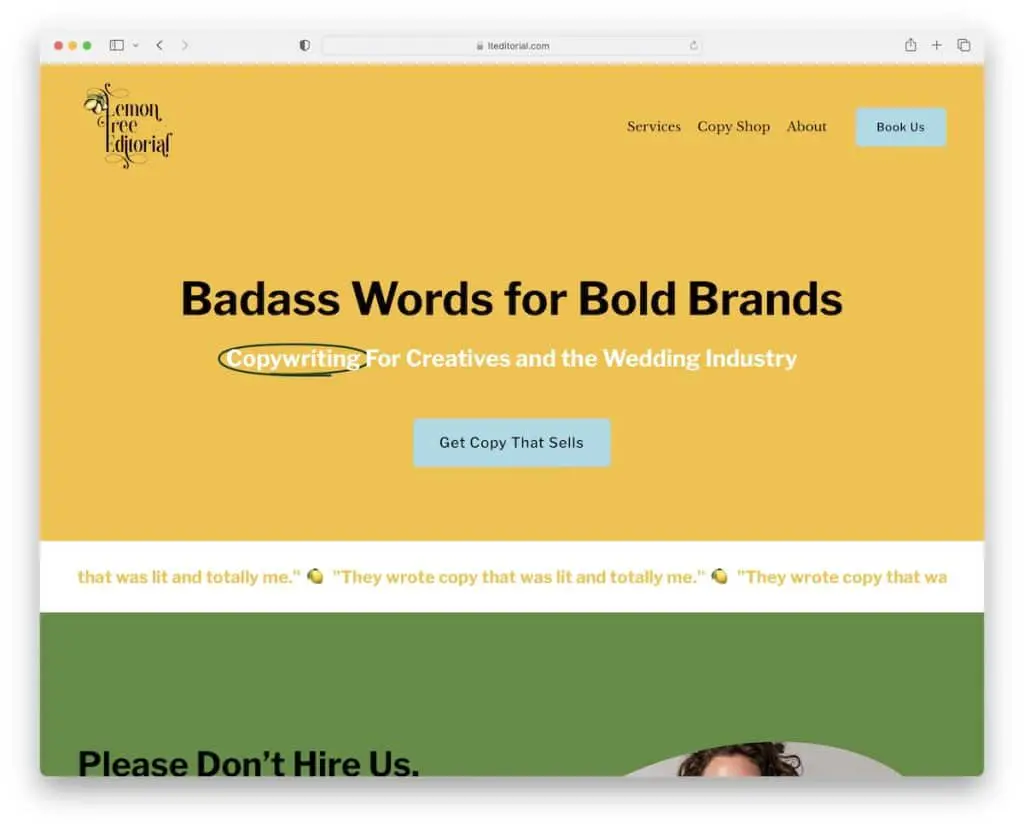
18. Editoriale Lemon Tree (giallo e verde)
Costruito con: Squarespace

Non solo il giallo attira l'interesse e rende un web design più fresco, ma si sposa anche molto bene con il nome di questo sito Web, Lemon Tree Editorial.
D'altra parte, il verde è quasi l'esatto opposto, calmando i visitatori (e si sposa bene anche con il nome). Tutto in equilibrio, dicono.
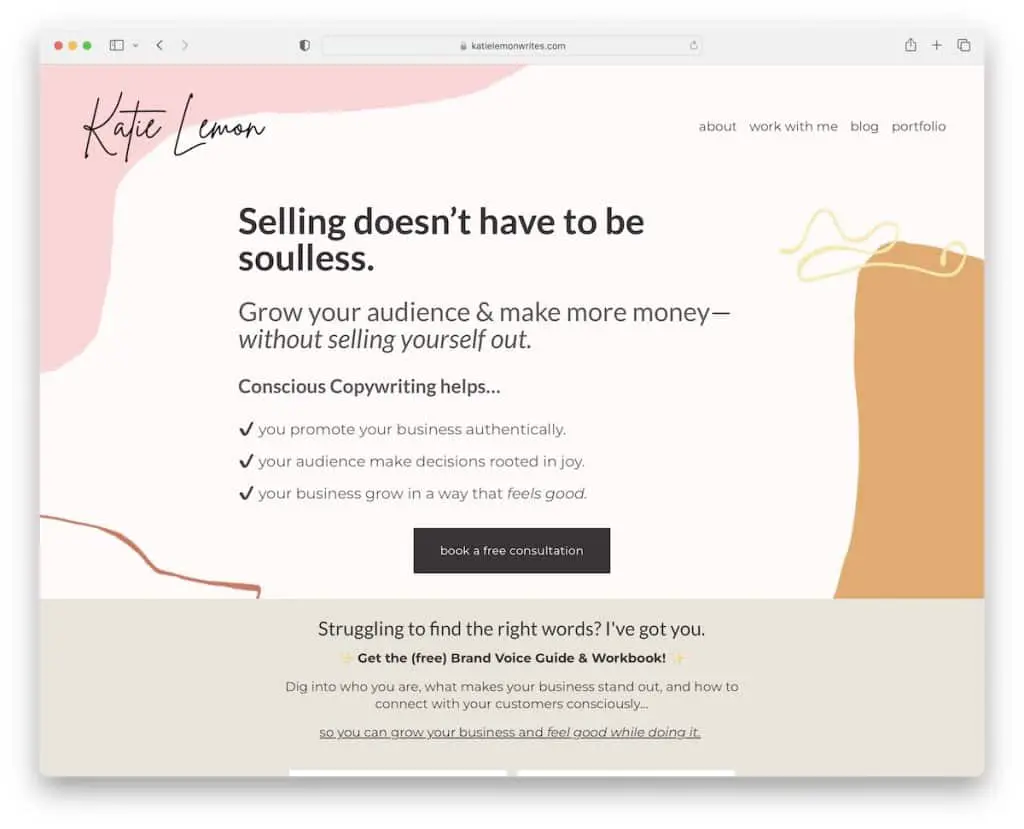
19. Katie Lemon (rosa, marrone sabbia e nero)
Costruito con: Squarespace

Katie Lemon esprime la sua personalità con toni leggeri e femminili. Usa anche sfondi a tinta unita e alternative creative per le sezioni in modo intercambiabile per migliorare e rivitalizzare l'atmosfera del suo sito web.

Ciò che fa anche Katie è utilizzare diversi colori di sfondo (nero, marrone e grigio) per i pulsanti CTA, cosa che non accade molto spesso ma funziona alla grande nel suo caso.
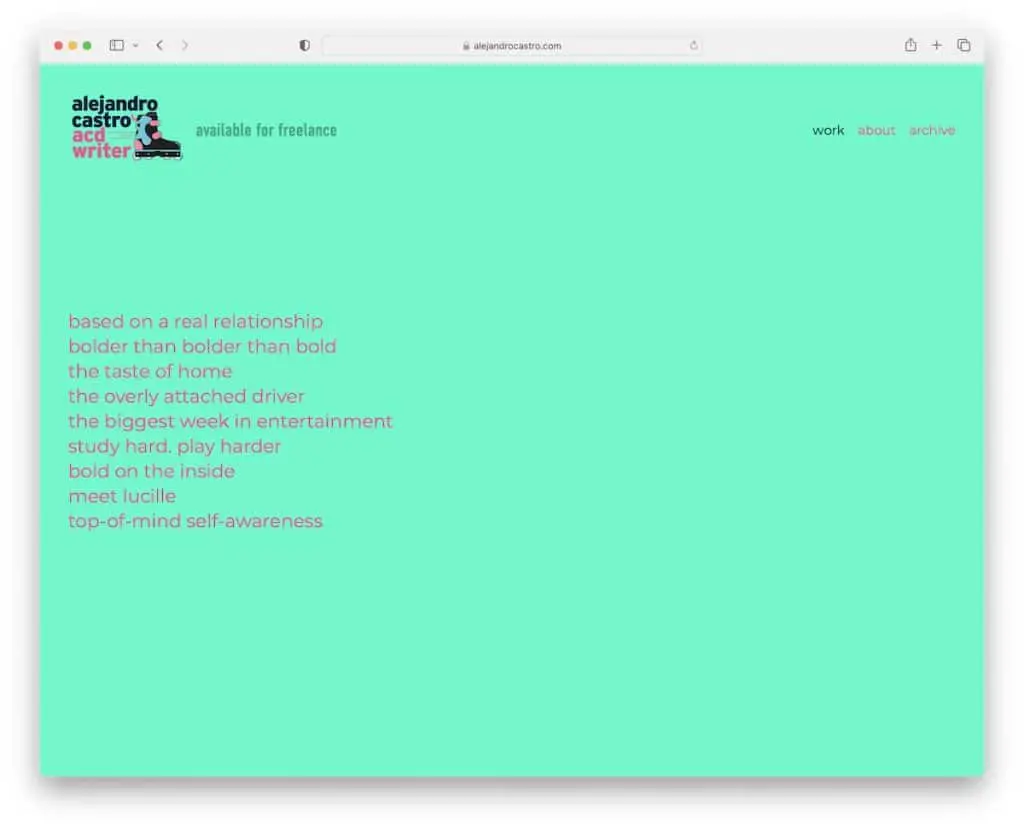
20. Alejandro Castro (verde vivo e rosa)
Costruito con: Squarespace

Questo esempio di combinazione di colori del sito Web porta le cose agli estremi con il suo vivido (quasi fluorescente) verde e rosa. I due lavorano insieme in modo fantastico e colpiscono il visitatore con l'inaspettato. Ma non appena passi il mouse sopra il testo, appare un'immagine di sfondo per calmare i tuoi occhi.
Se vuoi creare un forte impatto sugli utenti, prova qualcosa di VIVIDO.
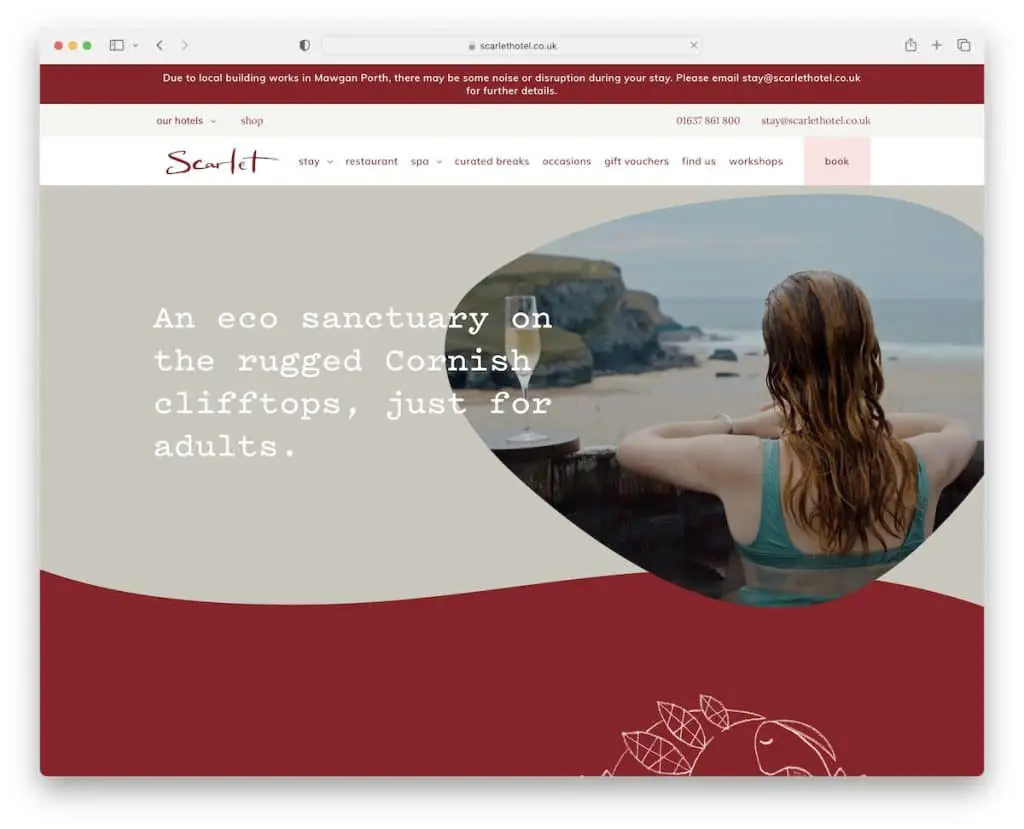
21. Scarlatto (rosso scuro, grigio chiaro e bianco)
Costruito con: Craft CMS

Lussuoso ed elegante sono le due caratteristiche della tavolozza dei colori del sito web dell'hotel Scarlet. Il rosso scuro, il grigio chiaro e il bianco ti portano in un viaggio di esperienza immersiva della loro posizione e dei loro servizi attraverso la loro superba (ma pulita) presenza online.
Tutti e tre i colori si completano a vicenda in modo intelligente, con accenni di rosa, verde e "salmone" scuro.
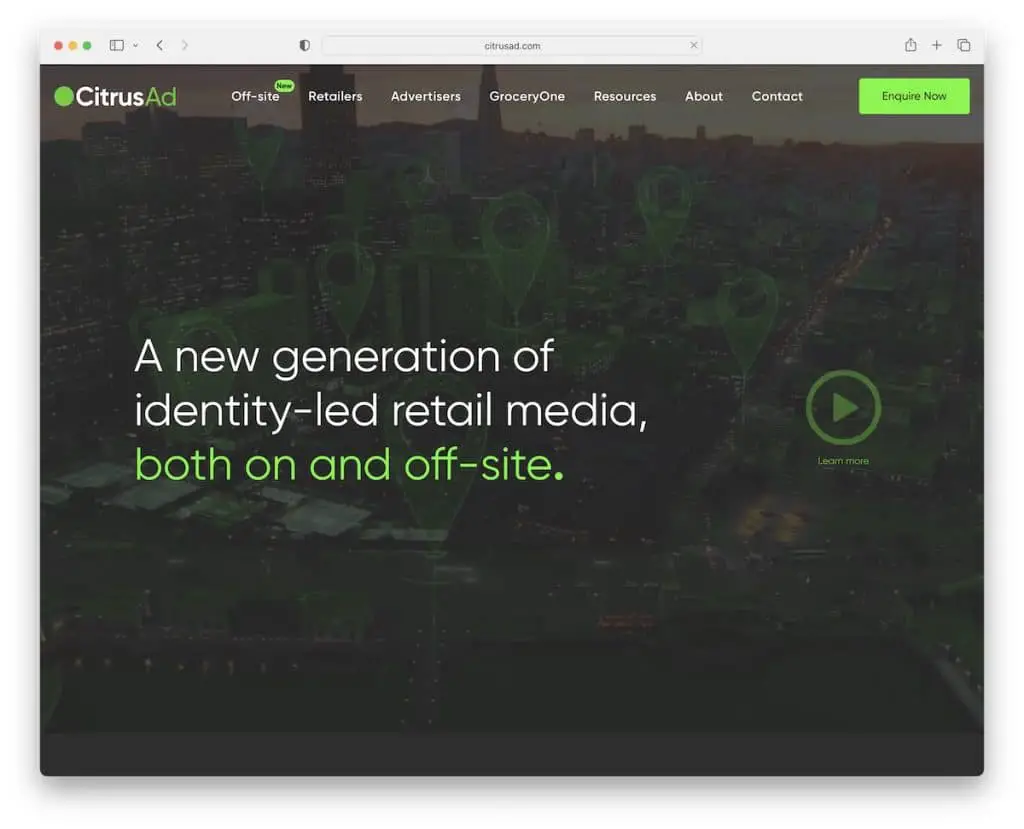
22. CitrusAd (grigiastro, lime e bianco)
Costruito con: Elementor

Se utilizzi i dettagli in modo strategico, puoi migliorare enormemente l'esperienza utente del tuo sito web. Nel caso di CitrusAd, sarebbe verde lime che si sposa molto bene con sezioni grigiastre e bianche. Mentre gli ultimi due sono più noiosi, il verde lime rende la pagina molto più eccitante da scorrere.
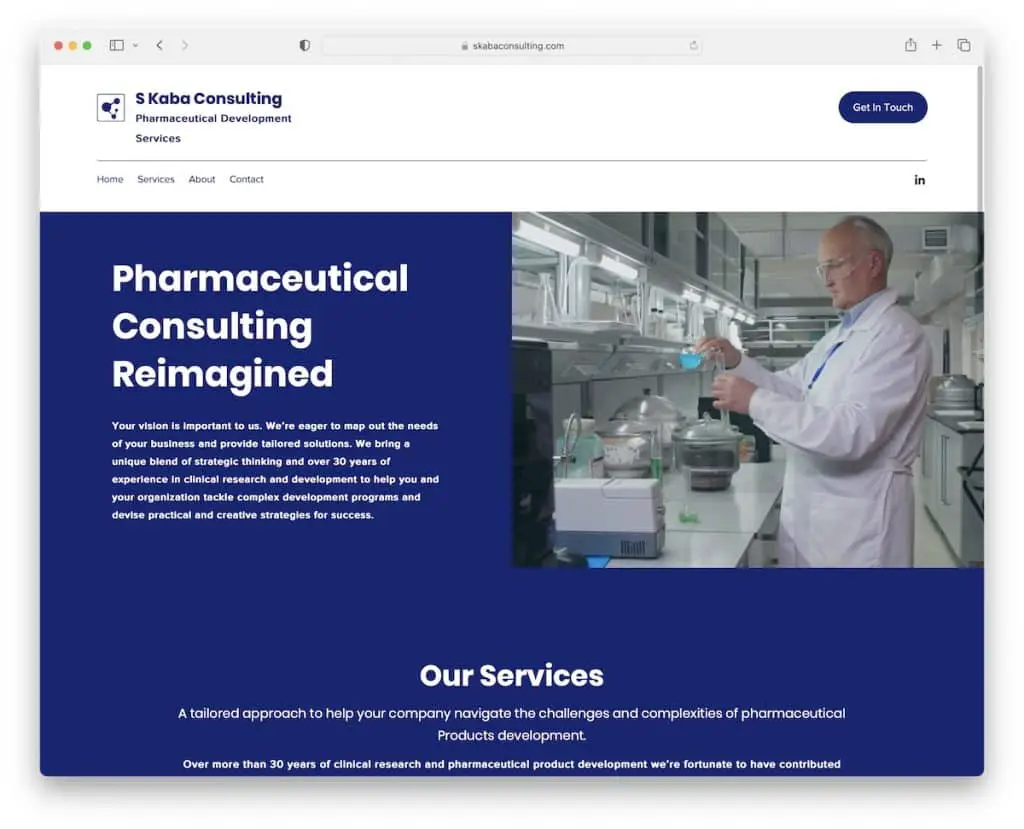
23. S Kaba Consulting (bianco e blu)
Costruito con: Wix

Il bianco e il blu sono fortemente associati all'industria medica e S Kaba Consulting lo sa molto bene.
Mantengono il design semplicistico, utilizzando solo due sfumature (ad eccezione del piè di pagina, che è grigio chiaro). Anche quando si tratta di testo, è bianco su sfondo blu e viceversa.
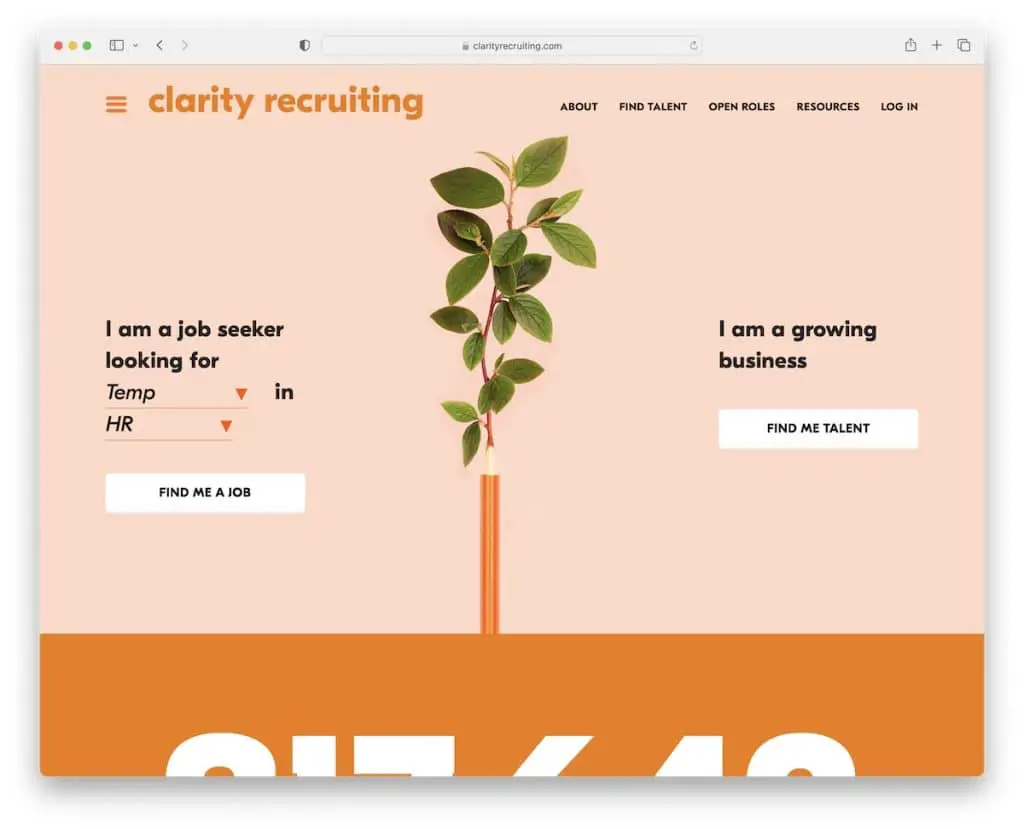
24. Clarity Recruiting (pesca, arancione e bianco)
Costruito con: underscore

Con i colori pesca e arancio da un lato e il bianco dall'altro, Clarity Recruiting crea un'atmosfera allegra che mette tutti i suoi contenuti in primo piano e al centro. Il tuo marchio dovrebbe parlare attraverso tutti i tuoi canali, incluso il tuo sito web, e una combinazione di colori luminosi e rilassanti può fare una grande differenza.
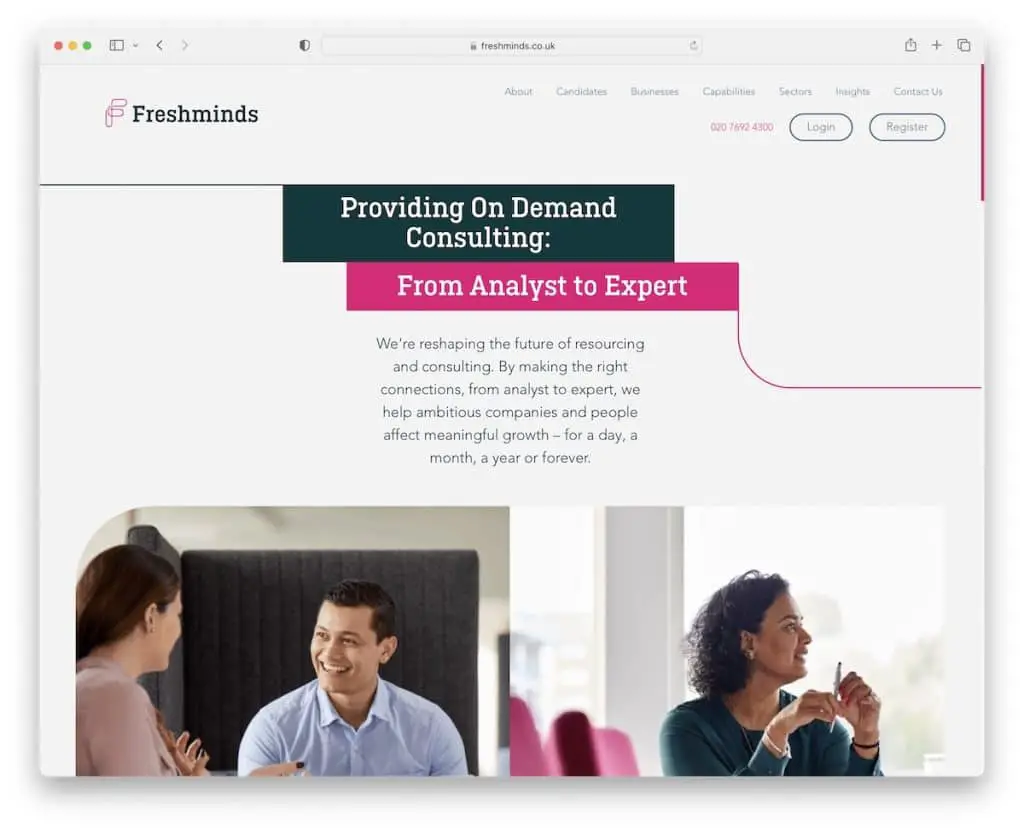
25. Freshminds (rosa intenso, grigio chiaro e verde acqua scuro)
Costruito con: Ruby On Rails

Freshminds sa come creare un sito Web vibrante con rosa intenso, grigio chiaro e verde acqua scuro. La combinazione di colori conferisce alla pagina un aspetto professionale ma ha comunque un tocco divertente che la rende molto attraente. I siti Web professionali non devono essere noiosi.
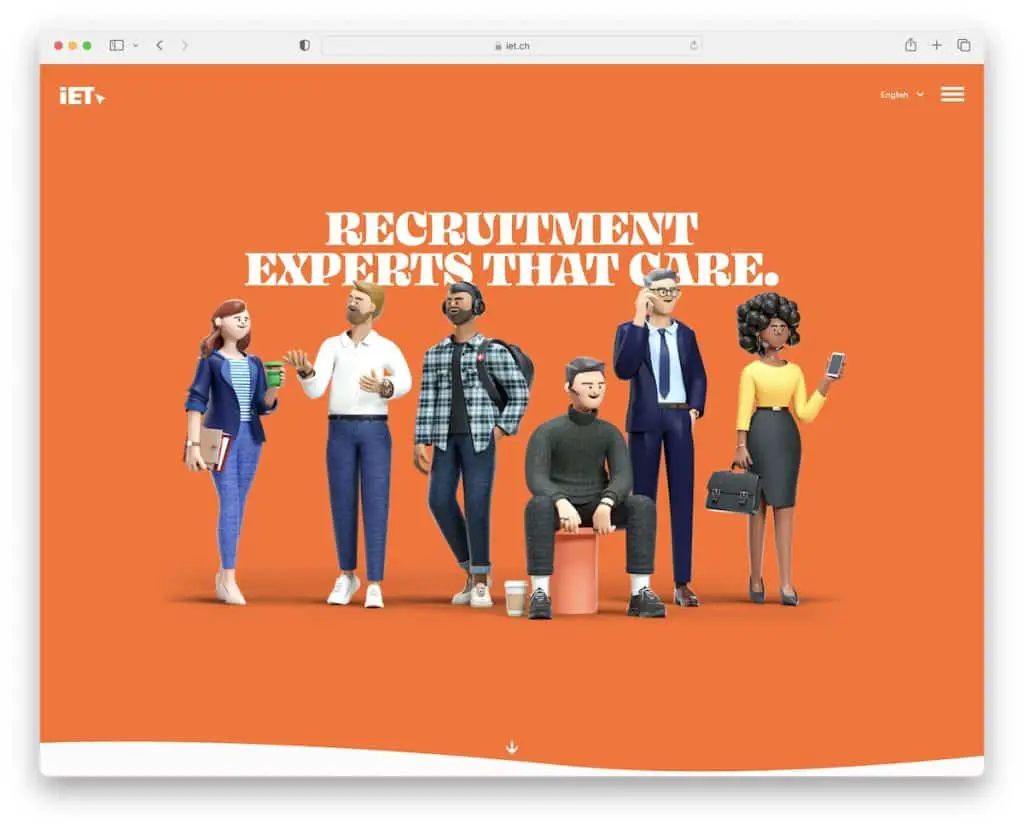
26. iET SA (arancione, bianco e blu)
Costruito con: Craft CMS

Puoi influenzare fortemente i tuoi visitatori quando usi l'arancione, che è noto per essere l'ombra dell'incoraggiamento e della fiducia in se stessi. Inoltre, il bianco farà risaltare di più qualsiasi testo, mentre il blu dona una sensazione rilassata e calma. iET SA utilizza la giusta tavolozza di colori per un'esperienza soddisfacente sul sito web.
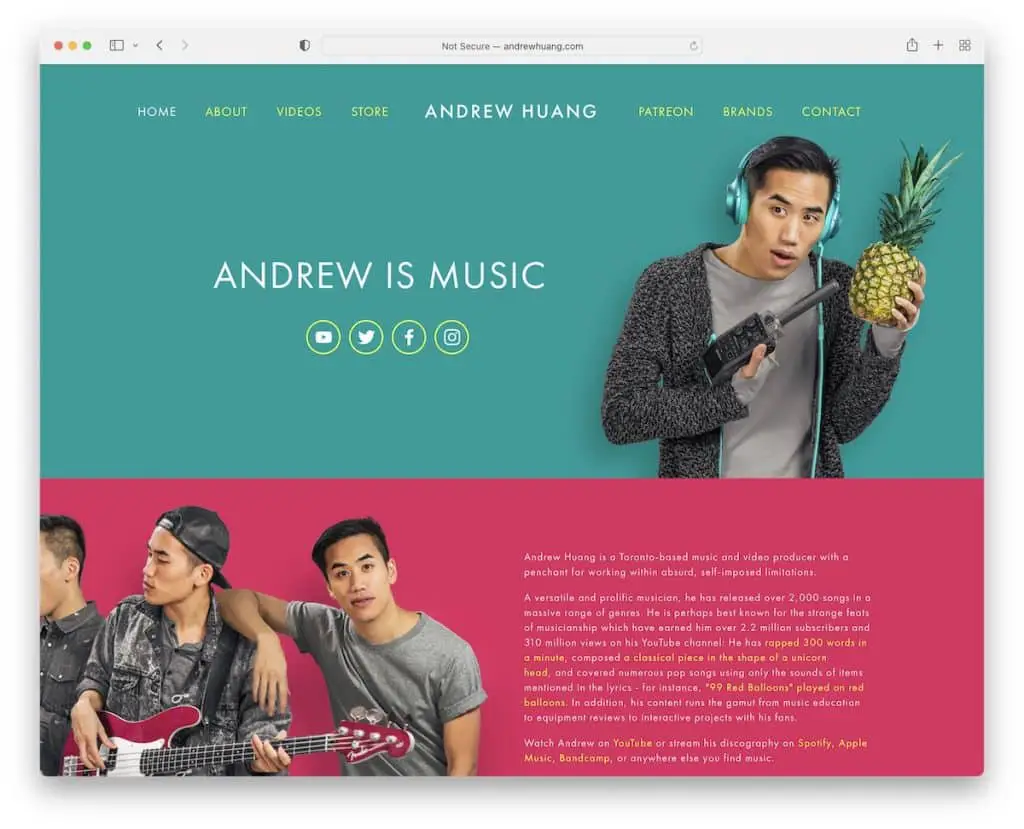
27. Andrew Huang (verde acqua, rosa intenso e giallo)
Costruito con: Squarespace

Questa è una combinazione di colori che non si vede troppo spesso ed è anche uno dei motivi per cui il sito Web del musicista di Andrew Huang attira così tanta attenzione.
Invece di iniziare con il giallo per attirare l'attenzione, il sito Web inizia con il verde acqua per aprirsi e avviare la comunicazione. È seguito dal rosa intenso che ricorda la gentilezza e l'amore e poi ti colpisce con il giallo.
È una progressione notevole che, allo stesso tempo, esprime la personalità di Andrew.
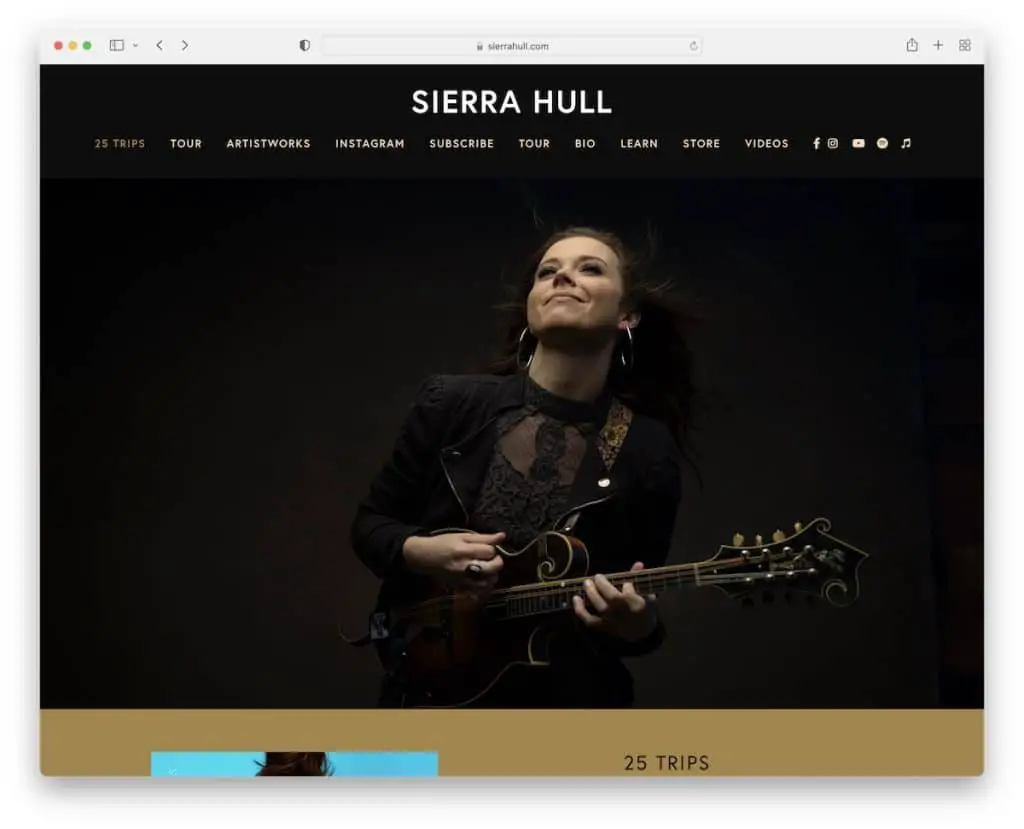
28. Scafo Sierra (nero e oro)
Costruito con: Squarespace

Il nero e l'oro conferiscono al sito Web un tocco lussuoso ed elegante, che può ottenere la stessa forte impressione che si ottiene utilizzando una tavolozza vivida. Tuttavia, Sierra usa anche un tono di mandorla per le date del suo tour per far apparire i dettagli e gli inviti all'azione più in primo piano e al centro.
Ogni volta che c'è buio/nero coinvolto nel web design, la pagina appare immediatamente più premium.
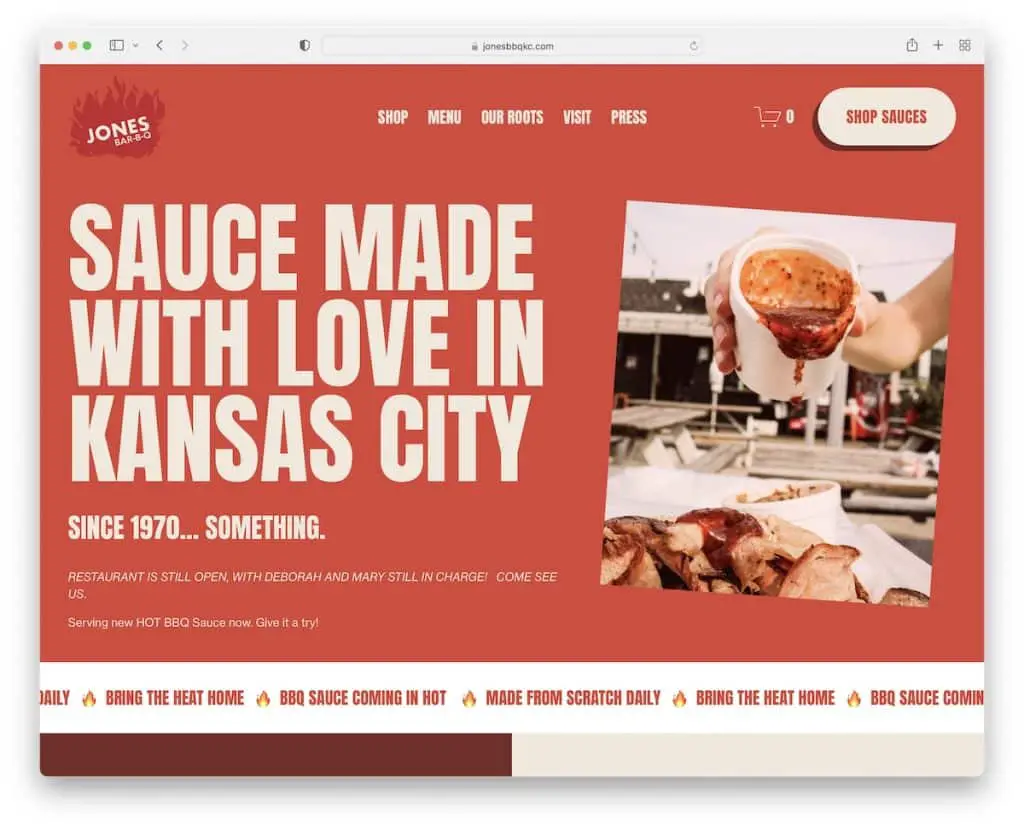
29. Jones Bar-BQ (arancione bruciato, marrone chiaro e bianco)
Costruito con: Squarespace

La colorazione arancione bruciato si sposa così bene con un marchio di salsa barbecue. E nel caso Jones Bar-BQ, il loro tono arancione ricorda la loro salsa, facendola sembrare ancora più gustosa - sì, il sito web.
D'altra parte, le tonalità naturali, come l'abbronzatura e il bianco, assicurano che la presenza online sia più dinamica e gli elementi risaltino di più.
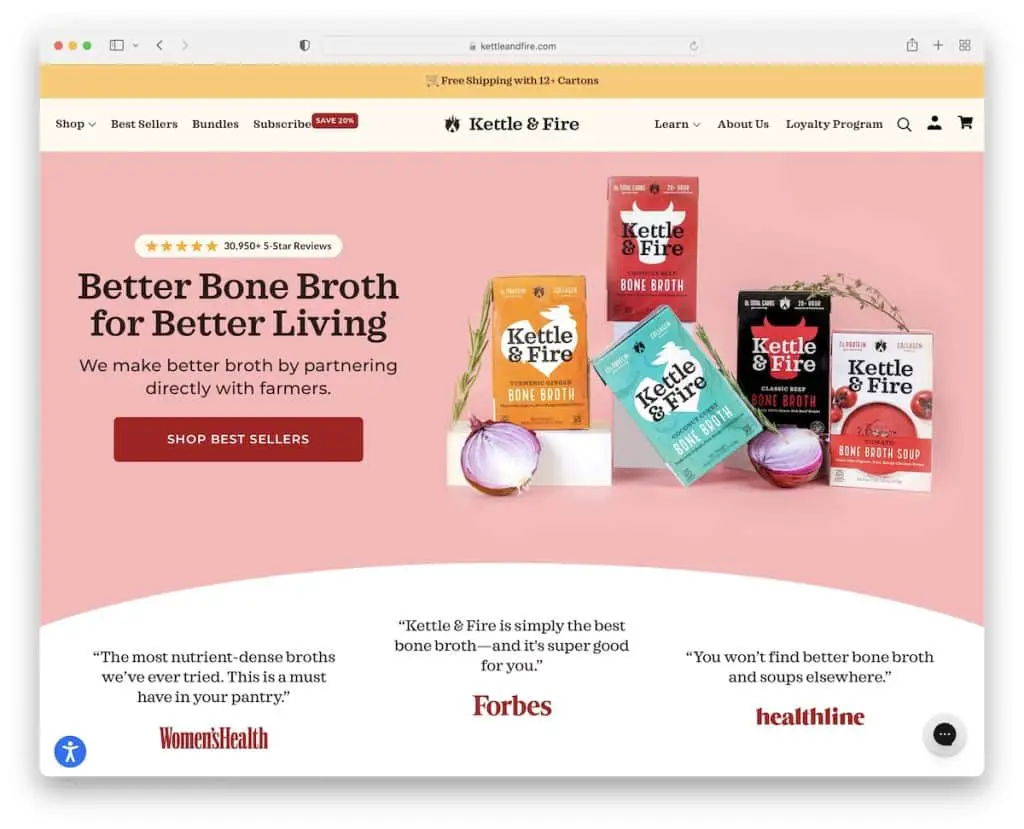
30. Bollitore e fuoco (rosso, rosa e bianco)
Costruito con: Shopify

La scintillante combinazione di rosso, rosa e bianco di Kettle & Fire (oltre ad altri toni rilassanti) assicura che ogni visitatore sia trattato con dolcezza. È un po' tranquillo ma, allo stesso tempo, “intenso” avere il cliente a fuoco.
La tavolozza funziona anche armoniosamente con il design di ogni confezione del prodotto, garantendo un'esperienza di acquisto online più semplice e piacevole.
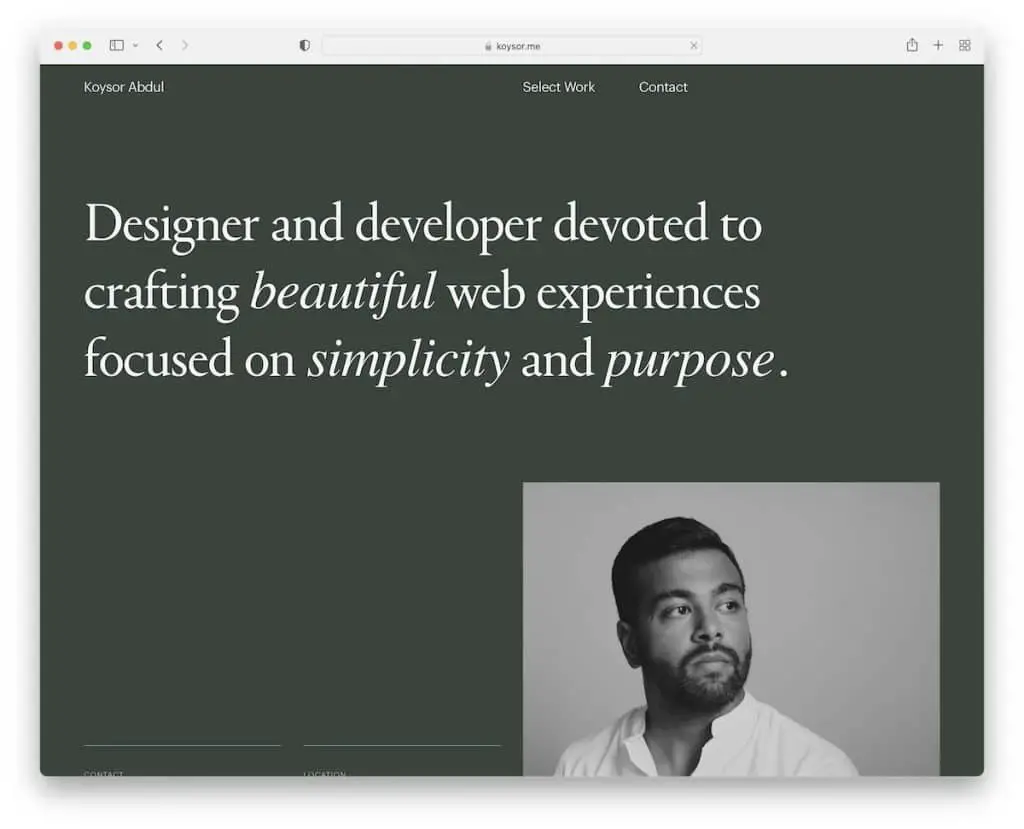
31. Koysor Abdul (oliva scura, verde chiaro e arancio bruciato)
Costruito con: Webflow

Oltre a visualizzare il sito Web del portfolio online di Koysor Abdul per godersi il suo lavoro, applica anche la sua esperienza al suo sito Web.
L'uso del verde oliva scuro con abbondanza di spazio bianco promuove la semplicità, l'eleganza e la terrosità. Utilizza quindi un verde più chiaro per gli sfondi degli elementi del portfolio, conferendo loro la lucentezza necessaria senza distrazioni.
E poi l'arancia bruciata ad accoglierti calorosamente per contattarlo.
Perché la tavolozza dei colori di un sito Web è importante?
Una delle risposte più semplici sarebbe perché siamo creature visive.
Tuttavia, gli studi dimostrano anche che le persone non prendono decisioni solo in base al colore del prodotto, ma anche alla combinazione di colori del sito web.
È qui che entra in gioco la psicologia del colore: capire in che modo colori e combinazioni di colori diversi influiscono sugli utenti.
Quando tutto fa clic, il tuo sito web sarà molto più coinvolgente e attirerà l'attenzione, con conseguente maggiore tempo trascorso sulla tua pagina, il che è un GRANDE vantaggio.
Perché? Perché può significare una frequenza di rimbalzo inferiore, e questo è positivo per la SEO.
Quali sono le migliori combinazioni di colori per siti web?
1. Colori monocromatici per siti web
Uno dei modi più semplici per avvicinarsi alla creazione di schemi di colori per siti Web è utilizzare colori monocromatici.
Che cos'è?
Una tavolozza di colori monocromatici contiene tutte le variazioni di un singolo colore. Questo potrebbe essere rosso chiaro, rosso scuro, rosso pastello, cremisi, "salmone", ecc.
È un approccio sicuro perché giochi solo con sfumature diverse della stessa tonalità che funzionano in armonia e non si contraddicono a vicenda.
2. Colori complementari per i siti web
Se non sei sicuro di quali colori complementari scegliere per la tavolozza del tuo sito, è meglio usare la ruota dei colori per semplificarti la vita. In questo modo è anche (quasi) impossibile fare scelte sbagliate.
La regola generale è scegliere i colori sul lato opposto della ruota dei colori.
Ad esempio, sceglieresti giallo e viola, arancione e blu, rosso e verde, ecc. Questo crea un piacevole contrasto, rendendo il tuo sito web più dinamico.
Il nostro consiglio : scegli qualsiasi colore che desideri come base e poi usa un colore complementare (quello sull'altro lato della ruota dei colori) per i dettagli. Ma puoi ancora aggiungere bianchi e neri se lo desideri.
3. Colori analoghi per i siti web
Mentre i colori complementari si trovano l'uno contro l'altro sulla ruota dei colori, i colori analoghi sono quelli uno accanto all'altro.
Dopo aver scelto il colore dominante, puoi poi scegliere anche quello a sinistra e a destra, e hai subito tre sfumature con cui lavorare.
Se scegli il giallo, puoi anche scegliere giallo-arancio e giallo-verde. Oppure, nel caso del rosso, i due colori analoghi sono il rosso-arancio e il rosso-viola.
4. Colori triadici e tetradici per siti web
Questo è un approccio più avanzato nella scelta dei colori migliori per il tuo sito web, ma non annullabile.
Colori triadici : scegli una tonalità su una ruota dei colori e poi disegna un triangolo. I tre colori all'angolo del triangolo sono colori triadici.
Colori tetradici : Stesso punto iniziale di prima, solo che disegni un quadrato, ogni angolo è un colore che rientra nella categoria dei colori tetradici.
5. Colori complementari separati per i siti web
Mentre i colori complementari si trovano sul lato opposto di una ruota dei colori, le sfumature complementari separate si trovano a sinistra e a destra della tinta sull'altro lato.
In parole povere: sceglieresti il blu e l'arancione per una tavolozza complementare. Ma sceglieresti blu, rosso-arancio e giallo-arancio per lo schema complementare diviso.
Come scegliere la giusta combinazione di colori per il sito web?
Devi solo seguire alcune regole generali quando crei la combinazione di colori ideale per il tuo sito web.
Nessun problema.
Ma se disponi già di un prodotto e di un set di branding, attieniti a quello perché la coerenza del branding su più canali è un MUST. Non dovresti deviare da esso.
Torniamo alle "regole:"
- Scegli una delle cinque combinazioni di colori sopra perché sono testate e collaudate.
- Lascia che i colori che scegli migliorino il tuo messaggio aziendale . Se hai un'attività rispettosa dell'ambiente, potresti voler concentrarti sull'uso di toni naturali (verdi, marroni) e se gestisci un negozio di orologi di lusso, usa colori audaci e opulenti (neri, ori).
- Mantienilo semplice . Due o tre tonalità sono più che sufficienti. Certo, puoi usarne di più, ma non è necessario complicarlo eccessivamente a meno che tu non sappia esattamente cosa vuoi.
- Pensa al tuo marchio . Fai in modo che i colori che scegli ricordino alle persone il tuo marchio. Probabilmente penserai al colore rosso quando qualcuno menziona la Coca-Cola.
- Acquisisci familiarità con le basi della psicologia del colore . Esempi: il verde è armonia, il blu è affidabilità, il viola è regalità, il nero è lusso, il bianco è purezza, ecc.
Questo è tutto!
Ora hai tutto il necessario per creare la combinazione di colori definitiva per il tuo sito web. Crea un'impressione forte e duratura sul tuo visitatore!
Facci sapere se ti è piaciuto il post.
