Oltre 35 esempi per farti impazzire
Pubblicato: 2022-09-22Un sito web personale è la tua occasione per mostrare la tua personalità e le tue credenziali in un formato accattivante. Ma senza forti esempi di siti Web personali che ti guidino, potresti non sapere come iniziare o cosa funzionerà meglio per il tuo marchio personale.
![→ Scarica ora: 80 esempi di biografie professionali [modelli gratuiti]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) In questo post, tratteremo i migliori esempi di siti Web personali che abbiamo visto, inclusi siti Web di curriculum, portfolio, blog e siti Web dimostrativi.
In questo post, tratteremo i migliori esempi di siti Web personali che abbiamo visto, inclusi siti Web di curriculum, portfolio, blog e siti Web dimostrativi.
Perché creare un sito web personale?
Ecco il problema dei curriculum e delle lettere di presentazione: non importa quanto tu cerchi di crearne uno tuo, per la maggior parte, tendono a leggere a secco. E c'è una buona ragione: dovrebbe essere un'unica pagina senza fronzoli che documenta la tua esperienza di lavoro. E mentre essere concisi è positivo, ci sono pochissime opportunità per trasmettere la tua unicità o per far risplendere la tua personalità del resto.
Mentre un curriculum è un documento unico, in gran parte immutabile, un sito Web personale può essere personalizzato e aggiornato in base a ciò su cui stai lavorando o a ciò che vuoi enfatizzare. È sia fluido che corrente.
Inoltre, l'80% delle aziende afferma che un sito Web personale è importante per valutare i candidati al lavoro. I reclutatori ti stanno cercando online e un sito Web personale che racconta la storia che vuoi raccontare può fare la differenza tra te e un candidato in competizione.
Se stai pensando di creare un tuo sito web personale, dai un'occhiata agli esempi qui sotto che colpiscono nel segno. Ispirato da un particolare tipo di sito web?
Fare clic su uno dei seguenti collegamenti per passare a quella sezione di questo articolo:
I migliori siti Web personali
- Gary Sheng
- Brandon Johnson
- Quinto Harris
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Melanie David
- La Bestia è tornata
- Daniel Grindrod
- L'Ovunque
- Side Hustle Nation
- cinquanta caffè
- panettiere minimalista
- Mr. Money Baffi
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon puzzava
Siti web di curriculum personali
Che tu crei un sito a pagina singola o un portfolio più ampio, il curriculum web funge da opzione più personalizzata per condividere informazioni e dimostrare le tue capacità tecnologiche e può essere utilizzato da tutti i tipi di persone in cerca di lavoro.
Anche se hai pochissima esperienza lavorativa, puoi sfruttare un sito Web per creare un quadro migliore delle tue capacità e di te stesso come candidato, mentre fai affidamento sul tuo curriculum tradizionale per fornire le informazioni di base di base.
1. Gary Sheng

A differenza di un documento di curriculum standard, il sito Web di Sheng gli consente di includere facilmente loghi e collegamenti cliccabili che consentono alle sue capacità di ingegneria del software e sviluppo web di brillare.

Ci piace che i visitatori possano scegliere di scorrere verso il basso la sua pagina per visualizzare tutte le categorie del sito web ("Informazioni personali", "La mia passione", ecc.) o passare a una pagina specifica utilizzando la navigazione in alto.
La sezione "Il mio sistema" si legge come una dichiarazione di intenti dell'azienda e questo tocco personale aiuta a umanizzare il suo lavoro e renderlo più memorabile.
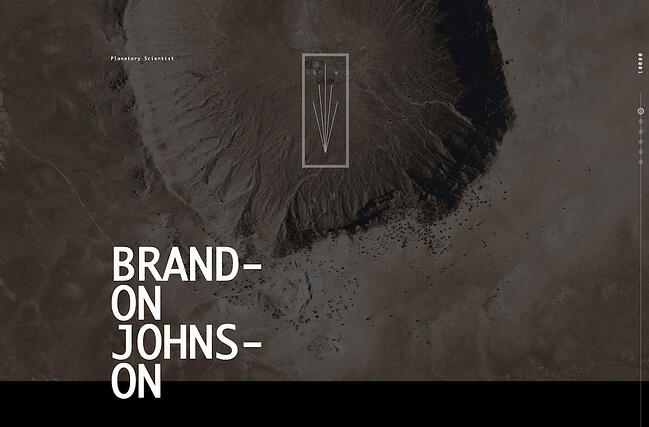
2. Brandon Johnson

L'incredibile curriculum di Johnson deve essere visto per crederci. Le bellissime immagini dei pianeti aiutano a completare il suo background di scienze planetarie e le animazioni rendono il suo curriculum più un'esperienza che un documento.
In termini di design, lo sfondo strutturato e multistrato aggiunge maggiore profondità alla pagina bidimensionale in un modo che evoca sensazioni di spazio e sistemi planetari, su cui si concentra il lavoro di Johnson.
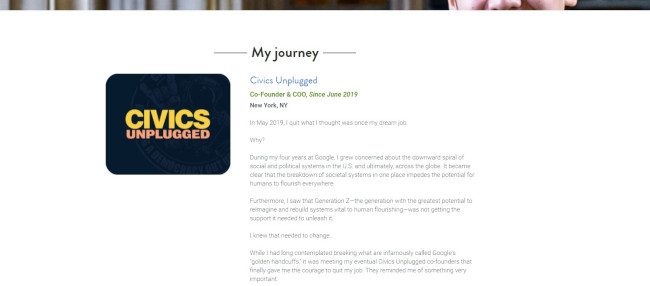
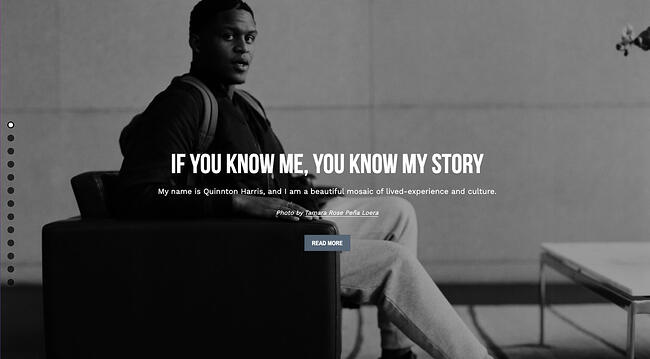
3. Quinto Harris
 Il curriculum di Harris usa le foto per raccontare la sua storia personale e si legge come un fantastico album di ritagli digitale. Copre tutte le basi di un curriculum - e poi alcune - discutendo il suo background educativo, l'esperienza lavorativa e le abilità in un modo altamente visivo.
Il curriculum di Harris usa le foto per raccontare la sua storia personale e si legge come un fantastico album di ritagli digitale. Copre tutte le basi di un curriculum - e poi alcune - discutendo il suo background educativo, l'esperienza lavorativa e le abilità in un modo altamente visivo.
Per non parlare del fatto che la copia è fantastica. È chiaro che Harris si è preso il tempo per scegliere con cura le parole giuste per descrivere ogni fase del suo percorso personale e professionale.
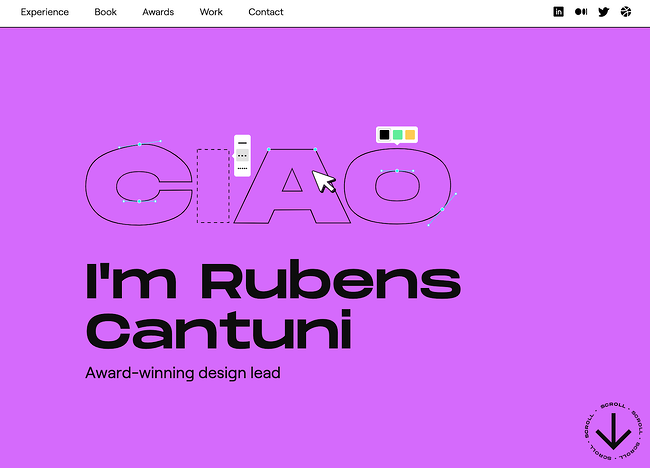
4. Rubens Cantuni
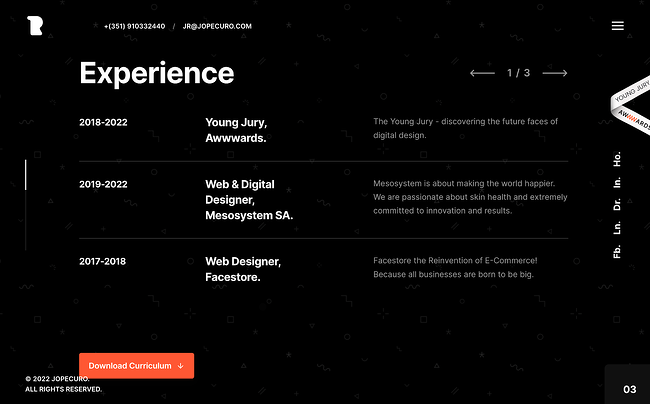
 Il sito Web del curriculum di Rubens Cantuni colpisce tutte le note giuste: in primo luogo, mostra ciò che fa con una GIF giocosa che mostra la parola "CIAO" che viene modificata punto per punto, proprio come farebbe in uno strumento di progettazione. In secondo luogo, riassume i principali punti di forza di Cantuni in una sintesi personale. In terzo luogo, elenca la sua esperienza in un formato pieghevole di facile utilizzo, quindi se vuoi saperne di più, puoi fare clic su ogni singolo ruolo. Quindi conduce nel suo libro e nel suo portfolio.
Il sito Web del curriculum di Rubens Cantuni colpisce tutte le note giuste: in primo luogo, mostra ciò che fa con una GIF giocosa che mostra la parola "CIAO" che viene modificata punto per punto, proprio come farebbe in uno strumento di progettazione. In secondo luogo, riassume i principali punti di forza di Cantuni in una sintesi personale. In terzo luogo, elenca la sua esperienza in un formato pieghevole di facile utilizzo, quindi se vuoi saperne di più, puoi fare clic su ogni singolo ruolo. Quindi conduce nel suo libro e nel suo portfolio.
Ad ogni passo, puoi apprezzare il forte senso del design, il pensiero incentrato sull'utente e il acuto senso degli affari di Cantuni. Il designer si conclude con un invito all'azione affinché i visitatori lo contattino. Invita anche i reclutatori a informarsi sul suo lavoro menzionando che può condividere solo alcuni pezzi del suo lavoro in privato. Sul tuo sito, puoi sfruttare i progetti con accordi di non divulgazione come "contenuti controllati".
5. Martina Myrup
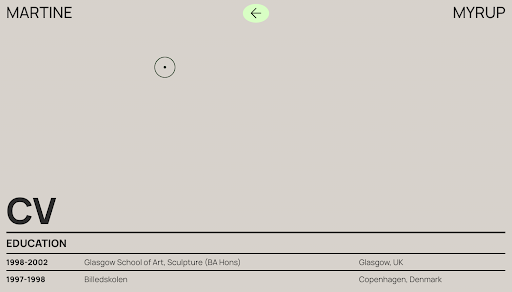
 Il sito Web di Martine Myrup compare due volte in questo elenco: in primo luogo, come uno dei migliori siti Web di curriculum e, in secondo luogo, come uno dei migliori siti Web di portfolio che abbiamo mai visto. Come artista praticante, Myrup deve enfatizzare le immagini nel design del suo sito web. Ma include anche un curriculum vitae HTML per potenziali datori di lavoro e altre parti interessate per vedere i suoi diplomi, mostre, premi e pubblicazioni.
Il sito Web di Martine Myrup compare due volte in questo elenco: in primo luogo, come uno dei migliori siti Web di curriculum e, in secondo luogo, come uno dei migliori siti Web di portfolio che abbiamo mai visto. Come artista praticante, Myrup deve enfatizzare le immagini nel design del suo sito web. Ma include anche un curriculum vitae HTML per potenziali datori di lavoro e altre parti interessate per vedere i suoi diplomi, mostre, premi e pubblicazioni.
Il CV è formattato in modo chiaro e facile da scansionare, con titoli in grassetto che separano ogni sezione e date sul lato sinistro. Sebbene i CV degli artisti siano formattati in modo diverso rispetto ai CV professionali, la formattazione di Myrup funzionerebbe praticamente in qualsiasi campo con alcune modifiche.
6. Taylor Vowell
 Il sito Web del curriculum di Taylor Vowell è un eccellente esempio di come presentarti in modo gradevole, mettendo in risalto la tua esperienza professionale. Inizia con un riassunto sulla sua vita personale: "Sono un padre di 3 bambini, un appassionato collezionista di fumetti e carte sportive e un grande fan di Avs e Broncos". Ciò attira immediatamente i lettori e dà loro un modo per rompere il ghiaccio quando contattano Vowell.
Il sito Web del curriculum di Taylor Vowell è un eccellente esempio di come presentarti in modo gradevole, mettendo in risalto la tua esperienza professionale. Inizia con un riassunto sulla sua vita personale: "Sono un padre di 3 bambini, un appassionato collezionista di fumetti e carte sportive e un grande fan di Avs e Broncos". Ciò attira immediatamente i lettori e dà loro un modo per rompere il ghiaccio quando contattano Vowell.
Più avanti nella pagina, include la sua esperienza in un carosello con le carte per ciascuno dei suoi datori di lavoro. Se sei interessato a vedere più della sua esperienza, puoi fare clic sulla scheda successiva, oppure puoi continuare a scorrere per vedere le sue abilità in marketing, design del prodotto e tecnologia, nonché i suoi punti di forza e i suoi consigli. Questo è un forte sito Web di curriculum che termina con un invito all'azione avvincente e accattivante.
7. Johannes Schuchner
 Il sito web del curriculum di film di Johannes Schuchner è un esempio che mostra come mostrare la tua creatività e personalità, pur mettendo in evidenza i tuoi risultati professionali più importanti. Anche se il curriculum è in tedesco, puoi comunque capire i punti di forza dell'attore.
Il sito web del curriculum di film di Johannes Schuchner è un esempio che mostra come mostrare la tua creatività e personalità, pur mettendo in evidenza i tuoi risultati professionali più importanti. Anche se il curriculum è in tedesco, puoi comunque capire i punti di forza dell'attore.
In fondo, i direttori del casting hanno la possibilità di scaricare una versione PDF dei crediti cinematografici e del lavoro teatrale di Schuchner. Questo sito Web mostra che puoi infrangere con gusto le regole sul tuo sito, purché rimani consapevole del tuo pubblico di destinazione.
8. José Rocha
 Jose Rocha è un designer che utilizza deliziosi effetti di parallasse sul suo sito per coinvolgere spettatori e visitatori. Si presenta come un designer full-stack, copre le sue aree di forza chiave e quindi invita i lettori a scorrere la sua esperienza in una sezione concisa e interattiva.
Jose Rocha è un designer che utilizza deliziosi effetti di parallasse sul suo sito per coinvolgere spettatori e visitatori. Si presenta come un designer full-stack, copre le sue aree di forza chiave e quindi invita i lettori a scorrere la sua esperienza in una sezione concisa e interattiva.
Nella parte superiore c'è una barra di navigazione trasparente con le sue informazioni di contatto, consentendo ai visitatori del sito Web di mettersi in contatto con lui prontamente se lo desiderano. In fondo c'è un modulo formale in cui le persone possono presentare una richiesta.
9. Hugo Bazin
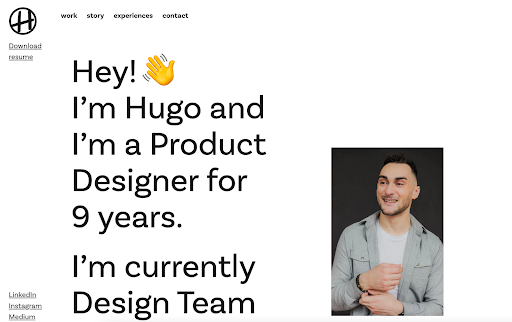
 Hugo Bazin è un designer di prodotti il cui sito Web di curriculum combina la semplicità con un design utente accattivante. Nell'angolo in alto a sinistra, include un pulsante adesivo per scaricare il suo curriculum in formato PDF, ma se sei interessato ad avere una panoramica, puoi scorrere fino alla sezione "Esperienza", dove puoi vedere il suo attuale e precedenti datori di lavoro.
Hugo Bazin è un designer di prodotti il cui sito Web di curriculum combina la semplicità con un design utente accattivante. Nell'angolo in alto a sinistra, include un pulsante adesivo per scaricare il suo curriculum in formato PDF, ma se sei interessato ad avere una panoramica, puoi scorrere fino alla sezione "Esperienza", dove puoi vedere il suo attuale e precedenti datori di lavoro.
In tutta la copia, Bazin usa gli emoji per mostrare la sua personalità, ma è selettivo. Mantiene gli emoji fuori dalla sezione "Esperienza" della pagina web, dove è essenziale mantenere un tono serio e professionale.
10. Christian Kaisermann
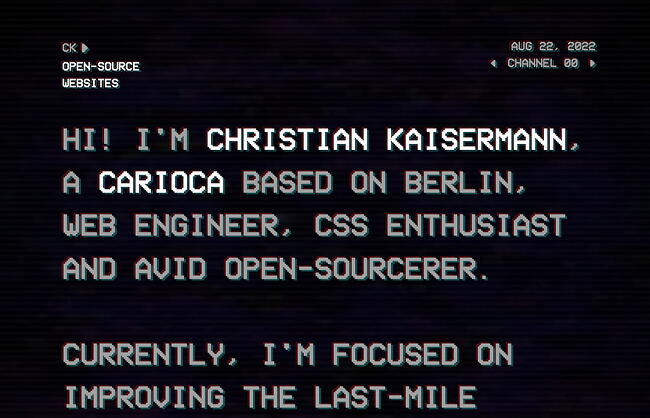
 Il sito Web del curriculum di Christian Kaisermann utilizza elementi visivi unici per mantenere gli spettatori sulla pagina e mostrare le sue forti capacità di programmazione. Nella parte in alto a destra, hai la possibilità di passare da un canale all'altro, come faresti su una vecchia TV. Include anche solo due paragrafi di testo sulla home page, dimostrando che rimanere brevi è la chiave se vuoi che i visitatori si concentrino sul design del tuo sito web.
Il sito Web del curriculum di Christian Kaisermann utilizza elementi visivi unici per mantenere gli spettatori sulla pagina e mostrare le sue forti capacità di programmazione. Nella parte in alto a destra, hai la possibilità di passare da un canale all'altro, come faresti su una vecchia TV. Include anche solo due paragrafi di testo sulla home page, dimostrando che rimanere brevi è la chiave se vuoi che i visitatori si concentrino sul design del tuo sito web.
Nell'angolo in basso a sinistra, gli utenti possono accedere al curriculum HTML scansionabile, all'e-mail, a Twitter e LinkedIn di Kaisermann. Puoi anche attivare la "Modalità spazio", che fa apparire un telecomando per cambiare i canali: molto bello!
Migliori pratiche per i siti Web di curriculum
- Codifica il tuo curriculum in modo che possa essere scansionato dai motori di ricerca.
- Offri un pulsante per scaricare il tuo curriculum in PDF in modo che il responsabile delle assunzioni possa aggiungerlo al tuo file.
- Mantieni il marchio coerente tra il sito Web e le versioni del documento: utilizza caratteri, colori e immagini simili in modo da essere facilmente riconoscibile.
- Sii creativo e autentico con te stesso. Pensa ai colori, alle immagini e ai media che vuoi far parte della tua storia che non potresti includere in un curriculum di un documento.
Portafogli personali
La creazione di un portfolio online è uno strumento di marketing e branding personale molto utile se la tua esperienza lavorativa e le tue competenze richiedono la creazione di contenuti. In effetti, fotografi, grafici, illustratori, scrittori e marketer di contenuti possono tutti utilizzare i portafogli web per mostrare le proprie abilità in un modo più intuitivo rispetto a un curriculum o un portfolio cartaceo.
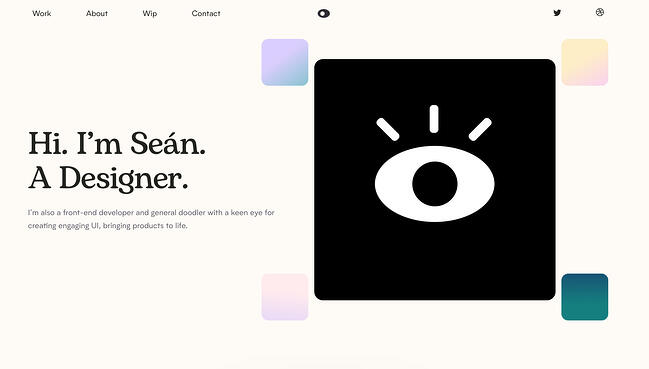
11. Sean Halpin
 Il portfolio di Halpin è breve, dolce e al punto, che è autentico per la sua voce e il marchio personale delineato sul sito. Invece di molte copie, Halpin presenta grandi schede in miniatura in modo che i suoi progetti parlino da soli e consentano all'utente di approfondire se uno cattura la sua attenzione.
Il portfolio di Halpin è breve, dolce e al punto, che è autentico per la sua voce e il marchio personale delineato sul sito. Invece di molte copie, Halpin presenta grandi schede in miniatura in modo che i suoi progetti parlino da soli e consentano all'utente di approfondire se uno cattura la sua attenzione.
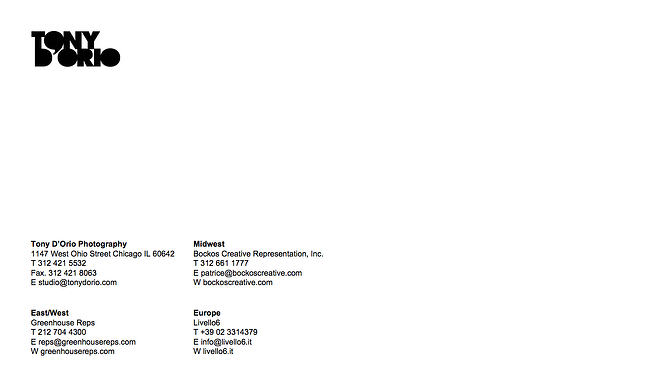
12. Tony D'Orio

È importante mantenere il design del tuo portfolio visivo semplice per consentire alle immagini di catturare l'attenzione dei visitatori e D'Orio riesce a farlo presentando fotografie audaci in primo piano sul suo sito web. Il suo logo e il menu di navigazione sono chiari e non distraggono dal suo lavoro. E consente ai potenziali clienti di scaricare gratuitamente il suo lavoro.
Vuoi fare un tentativo? Fai clic sul menu dell'hamburger nell'angolo in alto a sinistra, quindi seleziona + Crea un PDF per selezionare tutte le immagini che desideri scaricare.
Una volta aperto il PDF, noterai che viene fornito completo di biglietto da visita D'Orio come copertina... nel caso ne avessi bisogno.

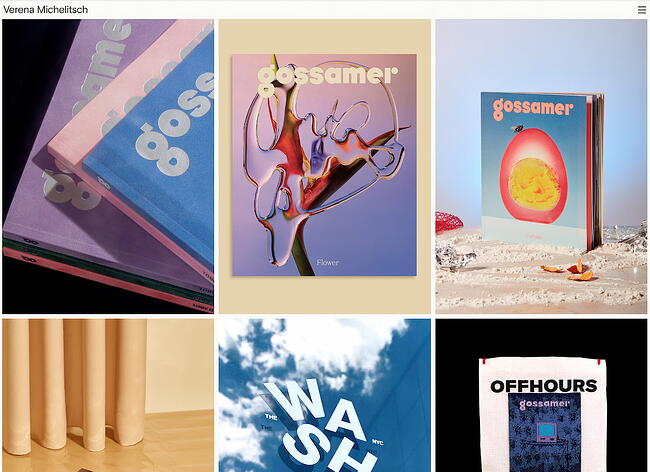
13. Verena Michelitsch
 Quando sei un designer, non un pixel del tuo sito web personale dovrebbe rimanere inutilizzato. Il portfolio di Verena Michelitsch, mostrato sopra, è coperto da un capo all'altro di opere d'arte. Dalla sua vasta libreria di lavori, ha scelto di esporre più colori, stili e dimensioni in modo che i visitatori possano vedere quanta gamma ha come designer. È un perfetto esempio del classico adagio "mostra, non dirlo".
Quando sei un designer, non un pixel del tuo sito web personale dovrebbe rimanere inutilizzato. Il portfolio di Verena Michelitsch, mostrato sopra, è coperto da un capo all'altro di opere d'arte. Dalla sua vasta libreria di lavori, ha scelto di esporre più colori, stili e dimensioni in modo che i visitatori possano vedere quanta gamma ha come designer. È un perfetto esempio del classico adagio "mostra, non dirlo".
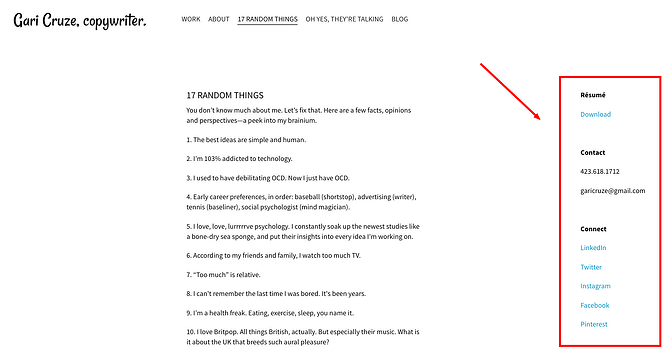
14. Gari Cruze

Cruze è un copywriter. Ma trasformando il suo sito Web in un portfolio con immagini di diverse campagne su cui ha lavorato, fa sì che i visitatori vogliano continuare a fare clic per saperne di più su di lui. Inoltre, c'è un ottimo CTA nella parte superiore della pagina che porta i visitatori al suo ultimo post sul blog.
La copia umoristica del suo sito – in particolare nelle sezioni “17 Cose casuali” e “Oh Sì, stanno parlando” – serve a mostrare le sue abilità, rendendosi anche più memorabile. Queste pagine includono anche le sue informazioni di contatto sul lato destro, rendendo facile raggiungere e connettersi in qualsiasi momento:

15. Melanie David
 Il sito Web di Daveid è un ottimo esempio di "less is more".
Il sito Web di Daveid è un ottimo esempio di "less is more".
Il portfolio di questo sviluppatore presenta immagini chiare e ben personalizzate di campagne e app su cui Daveid ha lavorato e mostra le sue capacità di programmazione quando fai clic per vedere le specifiche del suo lavoro.
Anche se potrebbe sembrare eccessivamente minimo includere solo alcuni esempi del suo lavoro, Daveid ha reso un servizio al suo portfolio includendo le sue campagne migliori e più degne di nota. Alla fine della giornata, è meglio avere meno esempi di eccellenza nel proprio portafoglio che molti esempi di mediocrità.
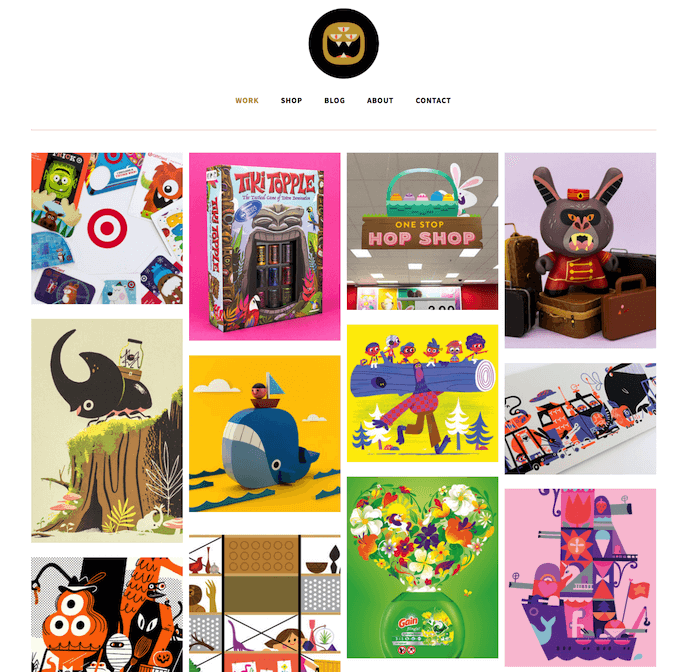
16. La bestia è tornata

Il portfolio di Christopher Lee è pieno e colorato in un modo che funziona. Quando leggi di più su Lee sul suo sito facilmente navigabile, ti rendi conto che una homepage così divertente e vivace è perfetta per un illustratore e un designer di giocattoli.

Conosciuto con il suo marchio, "The Beast Is Back", il portfolio web di Lee mette in evidenza design accattivanti con marchi riconoscibili, come Target e Mario, insieme a link per acquistare il suo lavoro. Questo è un altro portfolio in stile galleria con tocchi di colore che lo rendono divertente e gli conferiscono personalità, rendendolo così più memorabile.
17. Daniel Grindrod
 Questo videografo freelance è un altro esempio di portafoglio semplice ma elegante, che consente ai suoi potenziali clienti di esplorare più a fondo le sue sezioni "Lavoro" e "Foto". Il video di apertura sulla home page, come mostrato nell'immagine fissa sopra, assicura anche ai visitatori del suo sito di sapere che sta attivamente creando bellissimi lavori.
Questo videografo freelance è un altro esempio di portafoglio semplice ma elegante, che consente ai suoi potenziali clienti di esplorare più a fondo le sue sezioni "Lavoro" e "Foto". Il video di apertura sulla home page, come mostrato nell'immagine fissa sopra, assicura anche ai visitatori del suo sito di sapere che sta attivamente creando bellissimi lavori.
18. Byron McNally
 Nel suo portfolio, Byron McNally non include immediatamente il suo lavoro, ma piuttosto una sua foto, che favorisce immediatamente una connessione tra lui e i visitatori del sito web. Questo design minimale del sito Web invita inoltre gli utenti a continuare a interagire con i contenuti del sito Web e vedere alcune delle sue recenti produzioni cinematografiche, commerciali e musicali.
Nel suo portfolio, Byron McNally non include immediatamente il suo lavoro, ma piuttosto una sua foto, che favorisce immediatamente una connessione tra lui e i visitatori del sito web. Questo design minimale del sito Web invita inoltre gli utenti a continuare a interagire con i contenuti del sito Web e vedere alcune delle sue recenti produzioni cinematografiche, commerciali e musicali.
19. Martina Myrup
 Anche Martine Myrup era nella nostra lista dei migliori siti Web di curriculum, ma vale anche la pena menzionare il suo portfolio. Con i suoi colori tenui e l'uso creativo della tipografia, trasmette immediatamente la sua visione artistica ed estetica. La pagina include anche un pulsante verde brillante appiccicoso che ti chiede di controllare il suo CV. Mentre scorri la pagina, puoi vedere un'anteprima del suo lavoro e fare clic su quello che più ti interessa, quindi metterti in contatto con lei tramite l'e-mail in basso.
Anche Martine Myrup era nella nostra lista dei migliori siti Web di curriculum, ma vale anche la pena menzionare il suo portfolio. Con i suoi colori tenui e l'uso creativo della tipografia, trasmette immediatamente la sua visione artistica ed estetica. La pagina include anche un pulsante verde brillante appiccicoso che ti chiede di controllare il suo CV. Mentre scorri la pagina, puoi vedere un'anteprima del suo lavoro e fare clic su quello che più ti interessa, quindi metterti in contatto con lei tramite l'e-mail in basso.
20. Davide Perozzi
 Davide Perozzi usa il suo sito web per mostrare le sue forti capacità di design e tipografia creativa, così come il suo lavoro precedente. Quando passi il mouse su ogni elemento nel suo portfolio, viene visualizzata un'anteprima dell'immagine, dandoti l'opportunità di controllare di più. Il sito Web utilizza effetti di scorrimento e testo in grassetto per coinvolgere gli spettatori.
Davide Perozzi usa il suo sito web per mostrare le sue forti capacità di design e tipografia creativa, così come il suo lavoro precedente. Quando passi il mouse su ogni elemento nel suo portfolio, viene visualizzata un'anteprima dell'immagine, dandoti l'opportunità di controllare di più. Il sito Web utilizza effetti di scorrimento e testo in grassetto per coinvolgere gli spettatori.
Migliori pratiche per i siti Web portfolio
- Usa principalmente immagini. Anche se stai mettendo in mostra il tuo lavoro scritto, l'uso di loghi o altri marchi è più accattivante per i tuoi visitatori.
- Non aver paura di essere te stesso. La tua personalità, il tuo stile e il tuo senso dell'umorismo potrebbero essere ciò che ti distingue dagli altri siti!
- L'organizzazione è fondamentale. Se il tuo portfolio è pieno di foto, loghi e altre immagini, assicurati che sia facile per i visitatori navigare dove possono contattarti.
- Marca te stesso. Scegli un logo o un'icona per rendere facilmente identificabili le tue informazioni.
Blog personali
Pubblicare costantemente su un blog è un ottimo modo per attirare l'attenzione sui social media e sui motori di ricerca e indirizzare il traffico verso il tuo sito. Il blog è un modo intelligente per dare personalità al tuo lavoro, raccontare le tue esperienze e allungare i muscoli della scrittura. Potresti scrivere un blog personale se sei uno scrittore di professione, ma praticamente chiunque può trarre vantaggio dall'aggiunta di un blog al proprio sito e dalla fornitura di contenuti utili per il proprio pubblico.
21. L'Ovunque

Questo blog sembra un po' più affollato, ma il suo marchio coerente aiuta i visitatori a navigare facilmente nel sito. Il blog di viaggio utilizza l'iconografia del globo per spostare i visitatori all'interno del sito, facilitando l'esplorazione di sezioni oltre il blog.
Di proprietà della scrittrice Geraldine DeRuiter, questo blog presenta anche una sezione "Best Of" che consente ai nuovi visitatori di conoscere le copertine del blog per acclimatarsi. La combinazione di colori è calda, neutra e priva di disordine in eccesso che potrebbe distrarre dal contenuto.
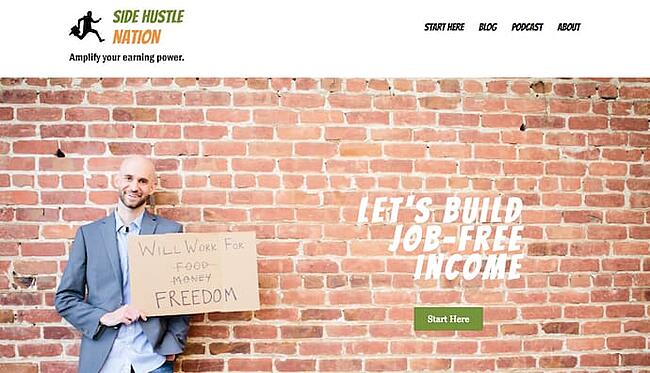
22. Side Hustle Nation

Side Hustle Nation è il blog aziendale di Nick Loper, un consulente il cui sito Web offre tonnellate di preziosi consigli finanziari per i singoli imprenditori. La sua homepage, mostrata sopra, dà un tono spensierato ma appassionato per i suoi lettori. Suggerisce che otterrai contenuti amichevoli tutti impegnati per un unico obiettivo: la libertà finanziaria. L'invito all'azione verde, "Inizia da qui", aiuta i visitatori per la prima volta a sapere esattamente come navigare nel suo sito web.
Sulla pagina del blog di Nick, vedrai contenuti che mostrano ai lettori come Nick stesso crea contenuti che aiutano la sua attività a crescere. Questi tipi di contenuto offrono alle persone una sbirciatina dietro il sipario della tua operazione, mostrando loro che metti in pratica ciò che predichi e che la tua intuizione è provata e vera.
23. cinquanta caffè
 Il sito web cinquanta caffè racconta la serie di incontri sul caffè dell'autrice alla ricerca della sua prossima opportunità di lavoro, e fa un ottimo lavoro nell'usare la fotografia e le immagini per aiutare a raccontare le sue lunghe storie.
Il sito web cinquanta caffè racconta la serie di incontri sul caffè dell'autrice alla ricerca della sua prossima opportunità di lavoro, e fa un ottimo lavoro nell'usare la fotografia e le immagini per aiutare a raccontare le sue lunghe storie.
La parte migliore? Ogni post termina con takeaway numerati dai suoi incontri per facilitare la comprensione della lettura. La fotografia di alta qualità utilizzata per completare le storie è come la ciliegina sulla torta.
24. Fornaio minimalista
 Non sto mettendo in evidenza il blog di cucina di Dana solo perché il cibo sembra delizioso e io ho fame. Il suo blog utilizza un semplice sfondo bianco per far risaltare la sua fotografia di cibo, un marchio unico per renderla memorabile e una mini-biografia per personalizzare il suo sito web.
Non sto mettendo in evidenza il blog di cucina di Dana solo perché il cibo sembra delizioso e io ho fame. Il suo blog utilizza un semplice sfondo bianco per far risaltare la sua fotografia di cibo, un marchio unico per renderla memorabile e una mini-biografia per personalizzare il suo sito web.
25. Mr. Money Baffi
 Mr. Money Moustache potrebbe assumere una facciata in stile vecchia scuola, in stile Gangs of New York, ma il design del suo blog - e i consigli offerti dal blog - non potrebbero essere più freschi (inoltre non sembra proprio così).
Mr. Money Moustache potrebbe assumere una facciata in stile vecchia scuola, in stile Gangs of New York, ma il design del suo blog - e i consigli offerti dal blog - non potrebbero essere più freschi (inoltre non sembra proprio così).
Questo blog finanziario è un sito divertente e navigabile che offre solide informazioni sulla gestione del denaro per i profani. Mentre le sue storie personali aiutano a sostenere la legittimità dei suoi consigli, i collegamenti di navigazione che circondano il suo logo rendono facile entrare direttamente nel suo contenuto senza alcun contesto preliminare attorno al suo marchio.
26. Marco Feng
 Il blog di viaggio di Marco Feng è colorato, unico e informativo. Quando arrivi al sito, puoi immediatamente saltare al post del blog che attira di più la tua attenzione o esplorare per destinazione. La nostra parte preferita del sito è il banner a scorrimento in alto che fornisce una prova sociale: come lettore, ti uniresti a 3 milioni di altri. Sfruttare le dimensioni del tuo pubblico ti aiuterà a sembrare più autorevole e a stabilire il tuo sito come punto di riferimento.
Il blog di viaggio di Marco Feng è colorato, unico e informativo. Quando arrivi al sito, puoi immediatamente saltare al post del blog che attira di più la tua attenzione o esplorare per destinazione. La nostra parte preferita del sito è il banner a scorrimento in alto che fornisce una prova sociale: come lettore, ti uniresti a 3 milioni di altri. Sfruttare le dimensioni del tuo pubblico ti aiuterà a sembrare più autorevole e a stabilire il tuo sito come punto di riferimento.
27. Miramono
 Miramono è un blog di fotografia unico creato da Fernando Puente, dove cura una "selezione di fotografi che ama profondamente". In esso, include interviste, saggi e selezioni di foto. Nella parte inferiore c'è una grafica accattivante che invita gli spettatori a iscriversi. Amiamo la semplicità del design del sito Web, così come la sua proposta di valore unica.
Miramono è un blog di fotografia unico creato da Fernando Puente, dove cura una "selezione di fotografi che ama profondamente". In esso, include interviste, saggi e selezioni di foto. Nella parte inferiore c'è una grafica accattivante che invita gli spettatori a iscriversi. Amiamo la semplicità del design del sito Web, così come la sua proposta di valore unica.
28. Beatrice
 Questo blog combina un design visivo accattivante con la facilità d'uso. Poiché il giapponese è scritto in verticale, la home page include una serie di schede verticali, ciascuna per un post sul blog diverso. È quindi possibile fare clic su ciascuna scheda per espandere un post specifico. Lo scrittore divide le sue riflessioni in tre categorie: Make, Think e Jumble. Discute della sua vita personale a casa così come della sua vita al lavoro, incarnando ciò che un blog personale dovrebbe contenere.
Questo blog combina un design visivo accattivante con la facilità d'uso. Poiché il giapponese è scritto in verticale, la home page include una serie di schede verticali, ciascuna per un post sul blog diverso. È quindi possibile fare clic su ciascuna scheda per espandere un post specifico. Lo scrittore divide le sue riflessioni in tre categorie: Make, Think e Jumble. Discute della sua vita personale a casa così come della sua vita al lavoro, incarnando ciò che un blog personale dovrebbe contenere.
29. Sale nei nostri capelli
 Salt in Our Hair è un blog di viaggio con un design utente eccezionale. I blogger, Nick e Hannah, si presentano nella schermata di benvenuto. Gli utenti hanno quindi la possibilità di scegliere una destinazione specifica di cui leggere o di trovare un argomento specifico utilizzando il menu in alto.
Salt in Our Hair è un blog di viaggio con un design utente eccezionale. I blogger, Nick e Hannah, si presentano nella schermata di benvenuto. Gli utenti hanno quindi la possibilità di scegliere una destinazione specifica di cui leggere o di trovare un argomento specifico utilizzando il menu in alto.
30. Daniele Vedi
 Daniel See utilizza la sezione blog del suo sito Web per condividere le sue opinioni sul design. Come designer, usa la sua esperienza in materia per scrivere post sul blog sui processi creativi. Invita inoltre i lettori a inviare feedback e idee includendo un pulsante per "fargli conoscere i tuoi pensieri".
Daniel See utilizza la sezione blog del suo sito Web per condividere le sue opinioni sul design. Come designer, usa la sua esperienza in materia per scrivere post sul blog sui processi creativi. Invita inoltre i lettori a inviare feedback e idee includendo un pulsante per "fargli conoscere i tuoi pensieri".
Migliori pratiche per i blog
- Mantieni il tuo sito semplice e ordinato per evitare ulteriori distrazioni oltre ai post del blog.
- Pubblica spesso. Coloro che danno priorità agli sforzi di marketing hanno una probabilità 13 volte maggiore di vedere un ROI positivo.
- Sperimenta con diversi stili di blog, come elenchi, interviste, grafica e punti elenco.
- Utilizza elementi visivi per suddividere il testo e aggiungere contesto alla discussione.
Siti web dimostrativi personali
Un altro modo interessante per promuovere te stesso e le tue abilità è creare un sito Web personale che funge anche da dimostrazione delle tue capacità di programmazione, design, illustrazione o sviluppatore. Questi siti possono essere interattivi e animati in un modo che fornisce informazioni su di te e mostra anche ai responsabili delle assunzioni perché dovrebbero lavorare con te. Questa è un'ottima opzione per i siti Web per creatori di contenuti tecnici e artistici come sviluppatori, animatori, designer UX, gestori di contenuti di siti Web e illustratori.
31. Albino Tonnina
 Tonnina sta mettendo in mostra abilità di sviluppo web avanzate e complicate, ma le immagini e i metodi di narrazione che usa sono semplici e facili da capire. Nel processo, ottieni una demo della profondità della sua animazione e della sua esperienza di programmazione.
Tonnina sta mettendo in mostra abilità di sviluppo web avanzate e complicate, ma le immagini e i metodi di narrazione che usa sono semplici e facili da capire. Nel processo, ottieni una demo della profondità della sua animazione e della sua esperienza di programmazione.
32. Robby Leonardi
 L'incredibile sito demo di Leonardi utilizza le capacità di animazione e sviluppo web per trasformare il suo portfolio e riprendere in un videogioco per i visitatori del sito. Il marchio stravagante e il modo unico di condividere le informazioni assicurano che il suo sito sia memorabile per i visitatori.
L'incredibile sito demo di Leonardi utilizza le capacità di animazione e sviluppo web per trasformare il suo portfolio e riprendere in un videogioco per i visitatori del sito. Il marchio stravagante e il modo unico di condividere le informazioni assicurano che il suo sito sia memorabile per i visitatori.
33. Samuel Reed
 Reed usa la sua pagina come demo dall'inizio alla fine di come codificare un sito web. Il suo sito web inizia come una pagina bianca vuota e finisce come un sito completamente interattivo che i visitatori possono guardarlo codificare da soli. Il fattore interessante rende questo sito memorabile e rende le sue abilità estremamente commerciabili.
Reed usa la sua pagina come demo dall'inizio alla fine di come codificare un sito web. Il suo sito web inizia come una pagina bianca vuota e finisce come un sito completamente interattivo che i visitatori possono guardarlo codificare da soli. Il fattore interessante rende questo sito memorabile e rende le sue abilità estremamente commerciabili.
34. Renaud Rohlinger
 Il sito dimostrativo di Renaud Rohlinger fa un ottimo lavoro nel mostrare le sue capacità di progettazione 3D e fa un ulteriore passo avanti raccontando ai visitatori tutto di lui e delle sue passioni. È il perfetto equilibrio tra una demo e un mini-portfolio.
Il sito dimostrativo di Renaud Rohlinger fa un ottimo lavoro nel mostrare le sue capacità di progettazione 3D e fa un ulteriore passo avanti raccontando ai visitatori tutto di lui e delle sue passioni. È il perfetto equilibrio tra una demo e un mini-portfolio.
Inoltre, adoriamo il video che include come sfondo, così come gli effetti di parallasse che si attivano mentre scorri la pagina verso il basso.
35. Enrico Moreu
 Enric Moreu mette in mostra le sue capacità di progettazione 3D creando un curriculum 3D interattivo. Mentre gli utenti scorrono, la pagina li guida senza problemi attraverso le lingue parlate, i linguaggi di programmazione, le abilità e le esperienze lavorative di Moreu. È coinvolgente, leggero sul testo e visivamente sorprendente.
Enric Moreu mette in mostra le sue capacità di progettazione 3D creando un curriculum 3D interattivo. Mentre gli utenti scorrono, la pagina li guida senza problemi attraverso le lingue parlate, i linguaggi di programmazione, le abilità e le esperienze lavorative di Moreu. È coinvolgente, leggero sul testo e visivamente sorprendente.
36. Mariah Weathersby
 Mariah Weathersby ha codificato un sorprendente curriculum "giocabile" che rende omaggio ai giochi della vecchia scuola e mostra le sue forti capacità di progettazione. Se ami provare nostalgia, questo sito web demo ti coinvolgerà. Se desideri solo il curriculum, hai la possibilità di scaricare una versione testuale: un vantaggio per tutti.
Mariah Weathersby ha codificato un sorprendente curriculum "giocabile" che rende omaggio ai giochi della vecchia scuola e mostra le sue forti capacità di progettazione. Se ami provare nostalgia, questo sito web demo ti coinvolgerà. Se desideri solo il curriculum, hai la possibilità di scaricare una versione testuale: un vantaggio per tutti.
37. Isaac Fayemi
 Il sito web demo di Isaac Fayemi è sottile e sorprendente allo stesso tempo. Invece di caricare la pagina con una grafica eccessiva, ha creato una versione 3D della sua testa che segue il tuo cursore mentre ti muovi. Hai due opzioni: per saperne di più su di lui o controllare più del suo lavoro. Questo sito web dimostrativo è un esempio lampante di come mantenerlo semplice pur deliziando i sensi.
Il sito web demo di Isaac Fayemi è sottile e sorprendente allo stesso tempo. Invece di caricare la pagina con una grafica eccessiva, ha creato una versione 3D della sua testa che segue il tuo cursore mentre ti muovi. Hai due opzioni: per saperne di più su di lui o controllare più del suo lavoro. Questo sito web dimostrativo è un esempio lampante di come mantenerlo semplice pur deliziando i sensi.
Migliori pratiche per i siti web dimostrativi
- Brandisci te stesso e usa loghi e colori coerenti per identificare il tuo nome e le tue abilità tra lo stuolo di elementi visivi.
- Non sovraccaricare i tuoi visitatori con troppe immagini contemporaneamente, specialmente se la tua demo è animata. Assicurati di mantenere le immagini facilmente comprensibili in modo che i visitatori non vengano bombardati quando visitano il tuo sito.
Sviluppo di un sito web personale
Indipendentemente dal tipo di sito Web personale che stai costruendo, sopra c'è un sacco di ispirazione su come trasmettere personalità mentre ti connetti con il tuo pubblico. Tenendo presente i suggerimenti di cui sopra, ricorda di progettare per l'esperienza del tuo pubblico e, soprattutto, divertiti.
Nota del redattore: questo post è stato originariamente pubblicato nell'aprile 2019 ed è stato aggiornato per completezza.

Pubblicato originariamente il 22 settembre 2022 alle 7:00:00, aggiornato il 22 settembre 2022
