4 hack di design che faranno salire alle stelle i tuoi tassi di conversione
Pubblicato: 2018-11-024 hack di design –
Hai un sito dall'aspetto fantastico che ha vinto recensioni entusiastiche da parte di clienti e critici allo stesso modo. I tuoi prodotti sono così buoni che le persone non possono fare a meno di amarli. E grazie al tuo marketing, il tuo traffico continua a crescere ogni mese.
Ma c'è un problema: nessuno intraprende alcuna azione sul tuo sito. I visitatori passano, trascorrono minuti sul sito e se ne vanno senza nemmeno darti il loro indirizzo email.
Questa è la realtà di tanti siti web oggi. Potrebbero vantare un design impeccabile e un marketing stellare, ma i loro tassi di conversione rimangono bassi a causa di decisioni di progettazione sbagliate.
In questo articolo, condividerò 4 suggerimenti di progettazione che puoi utilizzare subito per aumentare alle stelle le tue conversioni, indipendentemente dalla nicchia in cui ti trovi.
1. Fai risaltare le tue CTA
Uno dei più grandi errori che puoi commettere nel web design è fare in modo che le tue CTA si fondano nel resto del tuo sito. Se il CTA non urla virtualmente "cliccami!", i tuoi visitatori lo ignoreranno.
Il trucco è creare una CTA che si distingua senza distrarre. Dovrebbe essere ovvio per qualsiasi utente che la CTA è selezionabile. Dovrebbe anche essere posizionato in un'area altamente visibile e ad alto traffico del cursore sulla pagina.
Ecco alcune cose che puoi fare per far risaltare le tue CTA:
- Colori contrastanti: scegli un colore CTA che contrasti con la combinazione di colori dominante della tua pagina web. Se il colore del tuo sito è blu, ad esempio, scegli un CTA arancione. Poiché questo colore è direttamente opposto al blu sulla ruota dei colori, risalterà su una pagina.
- Effetti: aggiungi effetti ed elementi sottili al CTA per farlo risaltare. Posizionare un bordo, aggiungere un'icona o utilizzare un effetto ombra può rendere chiaro ai visitatori che l'invito all'azione è selezionabile. Il tuo obiettivo è far apparire il CTA diverso dagli altri elementi della pagina.
- Posizionamento: gli utenti non dovrebbero avere difficoltà a trovare il tuo CTA. Posizionali in aree ad alto traffico del cursore o ad alta visibilità della pagina, come above the fold o nel menu di navigazione.
- Dimensioni: gli elementi più grandi su qualsiasi pagina attirano la nostra attenzione. Rendi la tua CTA leggermente più grande degli elementi non cliccabili. Se hai due pulsanti uno accanto all'altro e vuoi metterne in risalto uno, fallo di dimensioni maggiori.
Fai attenzione a rendere la CTA troppo prominente. Ciò può far sembrare spam (ricordate quei giganteschi pulsanti di "download" sui siti Web torrent?) e scoraggiare i clic.
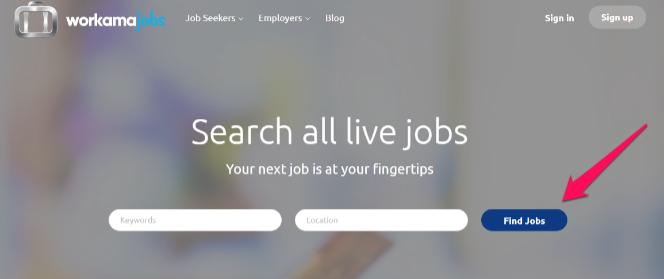
Ad esempio, questo CTA su Workamajobs utilizza un colore blu e viene posizionato in un'area ad alta visibilità della pagina. Nota come contrasta con il grigio del CTA "registrazione":

2. Fai un uso migliore dei colori
Pensa al marchio Coca-Cola. Riesci a visualizzarlo senza il suo familiare colore rosso brillante? Pensi che il marchio avrebbe lo stesso pugno se fosse blu?
I non designer non sempre se ne rendono conto, ma il colore gioca un ruolo fondamentale nell'ottimizzazione del marchio e del tasso di conversione. Colori diversi evocano emozioni diverse nelle persone. Il blu è il colore del cielo e ha un effetto calmante sulle persone. È anche un colore “serio”. Quando chiedi alle persone di rendere le cose di colore "brillante", raramente sceglieranno il blu.
(Ecco perché così tante aziende utilizzano il blu nei loro loghi: IBM, GE, Samsung, AT&T, WalMart, ecc.)
Il tuo obiettivo dovrebbe essere quello di allineare la tua scelta di colore al tuo marchio. Non scegliere un colore opaco per un marchio giovane. E non scegliere il rosa acceso se stai gareggiando con le aziende B2B aziendali.
Ecco una guida rapida delle qualità che associamo ai diversi colori:
- Il rosso è il colore della passione, dell'energia e della giovinezza. Lo troverai spesso utilizzato nei marchi giovani, in particolare nelle aziende alimentari. Gli esempi includono Kelloggs, Coca-Cola, Nintendo.
- Il rosa è un colore femminile ed è associato all'amore, alla calma e alla cura. I marchi che lo usano spesso si rivolgono alle donne, come Cosmopolitan, Victoria's Secret, ecc.
- Il verde è il colore delle piante e quindi è associato alla crescita, al ripristino e all'ambiente. Scoprirai che è spesso utilizzato da marchi che vogliono associarsi al "restauro", come Holiday Inn, Starbucks, The Body Shop, ecc.
- Il giallo è un colore luminoso, energico e gioioso. Lo associ al sole. I marchi che usano il giallo hanno un'atmosfera energica. Pensa agli archi dorati di McDonald's o al cavallino rampante della Ferrari.
- L'arancione come il giallo è un colore associato al calore e all'ottimismo. Pensa a marchi come Harley Davidson, Fanta e Nickelodeon.
Selezionare i colori giusti per il tuo marchio può richiedere molte riflessioni e riflessioni. Ci sono molte diverse combinazioni di colori che possono essere utilizzate, come la combinazione di colori monocromatica, complementare o triadica. Spesso inizierai con il colore principale, come il verde, che preferisci e costruirai la tua combinazione di colori da quello. Se hai bisogno di un piccolo aiuto per selezionare la tavolozza dei colori del tuo marchio, ci sono strumenti utili che puoi utilizzare, come questo creato da Bold Web Design. Visualizza tutte le tavolozze di colori di Fortune 500, inclusi i colori secondari e primari.

Fare riferimento a questa immagine per una rapida panoramica della psicologia del colore e di come la utilizzano i marchi:

3. Aggiungi più modi per aderire
Raccogliere email ma hai un solo pulsante "iscriviti" sulla tua pagina web?
Allora stai seriamente perdendo un trucco.
La raccolta di abbonati, opt-in e altre informazioni utili riguarda tanto la ripetizione quanto il design. Quando le persone vedono qualcosa ripetuto in tutto il tuo sito web, è probabile che pensino che sia importante.
Analizza come stai attualmente utilizzando i moduli di attivazione. Fai un elenco di tutte le posizioni in cui appare il modulo. Se è meno di tre volte, non stai ripetendo abbastanza il modulo.
Ecco alcuni posti in cui dovresti aggiungere il tuo modulo:
- Caricamento sul sito Web come tappetino di benvenuto/pre-roll
- Sopra il menu di navigazione come barra in alto
- Nel menu di navigazione
- Sulla homepage nella sezione dell'immagine dell'eroe
- Sopra, all'interno e in fondo alle pagine dei contenuti
- Nel piè di pagina
- In un pop-up
Scegli qualsiasi tre-quattro posizioni e usa il tuo modulo di attivazione lì. Anche se corri il rischio di infastidire alcuni utenti, di solito vale la pena aumentare i tassi di conversione.
4. Usa la prova sociale
Stai viaggiando in una nuova città e hai bisogno di fare colazione. Mentre guidi, noti due bar per la colazione. Il primo ha una lunga fila di persone al di fuori di esso. L'altro sembra più deserto del Sahara.
Da quale vai?
Il primo, ovviamente.
Gli esseri umani guardano ai segnali sociali per determinare se qualcosa vale il loro tempo. Un ristorante, un'attività o un marchio molto amato dagli altri (o almeno percepito come ben amato dagli altri) è visto come avente il valore più alto.
Nel caso di acquisti a bassa informazione (cioè dove l'acquirente non sa molto del prodotto, né si preoccupa di saperne di più), la prova sociale diventa un potente mezzo per valutare le offerte. Tutto ciò che sembra essere popolare attirerà la tua attenzione.
Prova ad aggiungere una prova sociale sul tuo sito web:
- Condivisione delle testimonianze dei clienti. Maggiore è l'autorità del cliente, più potente sarà la testimonianza (ad es. una testimonianza di celebrità ha più peso di quella di un utente normale).
- Aggiunta di recensioni e valutazioni ai prodotti (come Amazon). Più valutazioni e recensioni, più forte è la "prova sociale".
- Usa la prova sociale dell'autorità mostrando un elenco di siti Web autorevoli in cui sei stato pubblicato o premi che hai ricevuto.
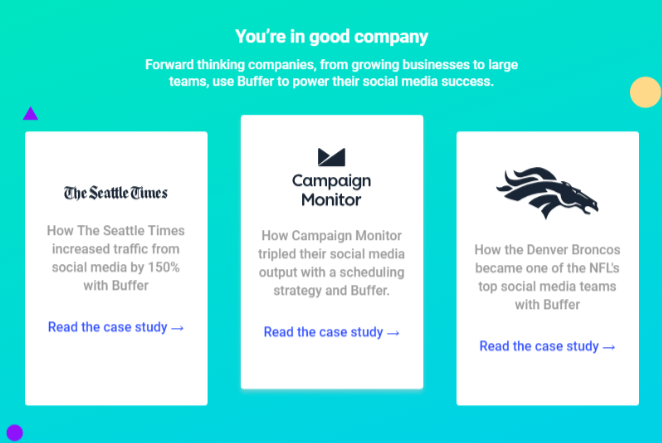
Ad esempio, Buffer mostra un elenco di clienti prestigiosi sulla sua homepage. Ciò funge da forte prova sociale poiché è probabile che i clienti di Buffer rispettino queste organizzazioni:

A voi
Il design non riguarda solo il rendere le cose belle; si tratta anche di raggiungere gli obiettivi di business di un sito web. Mentre molti designer possono creare design straordinari, aumentare le conversioni rimane una sfida.
Usa questi quattro hack di design per ottenere di più dal tuo sito web. Utilizzando la prova sociale, aggiungendo più opt-in e migliorando i tuoi CTA, aumenterai alle stelle i tuoi tassi di conversione.
