7 cattivi esempi di progettazione di siti Web con errori evidenti
Pubblicato: 2022-07-28Se navighi in Internet, troverai innumerevoli siti Web con design accattivanti . Una volta che atterri su questi siti Web, è probabile che tu abbia difficoltà a trovare le informazioni desiderate o a navigare nell'area giusta. Quindi, questo è un esempio di un cattivo design del sito web.
Parliamo spesso di progettare siti Web straordinari e condividiamo suggerimenti fruttuosi per farlo. Indubbiamente, questi suggerimenti tornano utili prima di iniziare a progettare il sito Web dei tuoi sogni. Ma quante volte si parla di cattivo design di siti web?
Non pensi che avere idee per un cattivo design del sito Web sia altrettanto importante quanto un buon design del sito Web? Quando sai quanto sono scadenti i progetti di siti Web in anticipo, puoi facilmente astenerti dall'applicare tali azioni di progettazione al tuo sito Web.
In questo articolo, ho escogitato 7 cattivi esempi di progettazione di siti Web che ti illumineranno sui progetti di siti Web scadenti. Da questi esempi, raccoglierai le cose da fare e da non fare dei progetti di siti Web. Questi siti Web rifletteranno anche i temi del sito Web, l'interfaccia utente e il design dell'esperienza utente scadenti .
Non importa se sei un web designer professionista o un dilettante, questo articolo sarà pieno di sostanza per te. Prima di elencare i 7 siti Web con design scadente , diamo una panoramica dei design di siti Web scadenti.
Come appare un cattivo design del sito Web:
Finora, ho menzionato diverse volte il cattivo design del sito web. Ma come conoscere i tratti di un cattivo design di un sito web ? Bene, ci sono alcune caratteristiche in base alle quali puoi capire che si tratta di un sito Web mal progettato.
Prima di elencare queste caratteristiche, lascia che ti spieghi che se un utente atterra sul tuo sito Web e trova difficoltà a eseguire il suo compito, è un segno che il design del tuo sito è scadente. Lo scopo dell'utente può essere qualsiasi cosa: cercare di conoscere il tuo prodotto, acquistare il tuo prodotto o semplicemente creare un account.
Caratteristiche di un cattivo design del sito web:
- Disposizione disordinata
- Menu di navigazione nascosto
- Assenza di semplici collegamenti e pulsanti di navigazione
- Mancanza di contrasto di colore
- Design non reattivo (come non adatto ai dispositivi mobili)
- Caratteri incoerenti che rendono difficile la leggibilità
- Messaggio vago e confuso
Da questi tratti, credo che tu possa avere un'idea sostanziale dei cattivi design di siti Web. Questi ti aiuteranno a progettare siti Web imponenti mantenendo sia il design dell'interfaccia utente (interfaccia utente) che quello dell'esperienza utente (esperienza utente).
7 esempi di cattiva progettazione di siti Web:
Tra migliaia di siti Web con design scadente, ho raccolto 7 siti Web mal progettati che ti darebbero un'idea di come sono i peggiori design di siti Web. Quindi, diamo un'occhiata ai dettagli di questi siti Web.
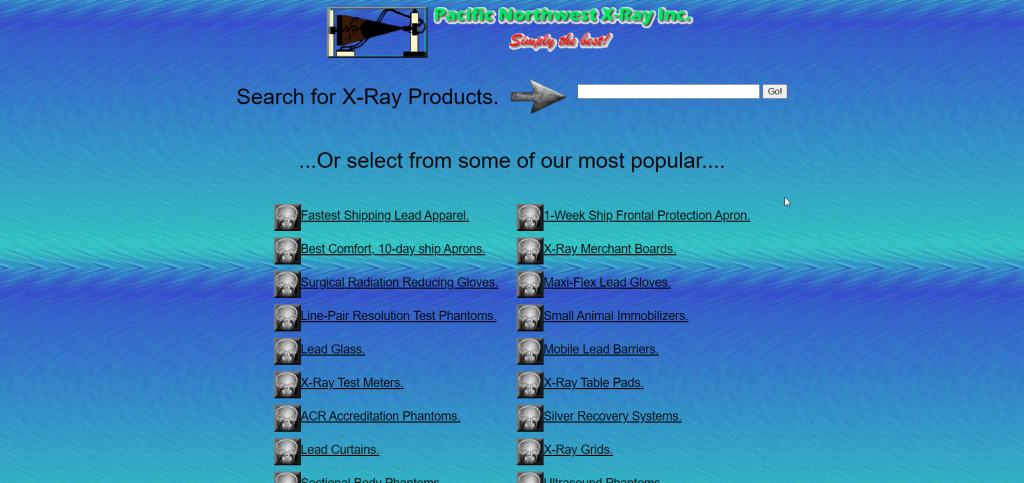
Pacific Northwest X-ray Inc:
Cosa ti viene in mente guardando questo sito? Sembra un sito secolare del decennio degli anni '90, giusto? Senza offesa! Questo sito si presenta di qualità estremamente bassa in termini di aspetto con un colore blu appariscente . Ciò che rende il sito stuzzicante sono i suoi testi e colori incompatibili.
Carattere, colori, dimensione del testo e posizione del testo, non sono tutti sincronizzati tra loro. Inoltre, se guardi la home page del sito Web, viene visualizzata una barra di ricerca, categorie e collegamenti. Ma sembrano disordinati e obsoleti. Il sito manca anche di alcuni elementi essenziali come barra di navigazione, barre laterali, pulsante CTA, ecc.

Affinché questo sito raggiunga lo stato di un sito di prim'ordine, è necessario un restyling completo . Fin dal contenuto allo stile, tutti questi segmenti devono essere modificati portando un tocco di modernità. Invece del colore sfumato, il sito dovrebbe utilizzare il colore solido.
Il sito deve presentare una barra di navigazione che mostri schede come Home, Chi siamo, Contattaci, ecc. Se il sito vende prodotti o servizi, anche questo dovrebbe essere visualizzato nella scheda. Il sito Web dovrebbe anche utilizzare elementi visivi pertinenti e color pesca oltre a correggere la tipografia e il colore.
Cosa c'è che non va nel sito a colpo d'occhio:
- Tipografia scadente e colore del design non corrispondente
- Mancanza di dettagli sui contenuti
- Elementi vitali mancanti come barra di navigazione, menu, ecc.
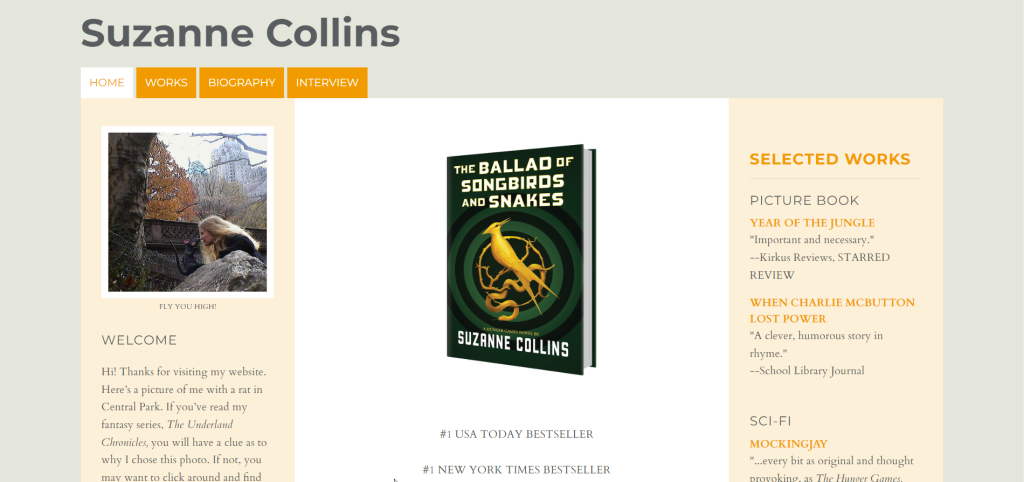
I libri di Suzanne Collin:
A differenza del sito precedente, il sito di Suzanne Collin ha una barra di navigazione con poche schede. Ma la barra di navigazione non sembra avvincente . In questi giorni in cui ci sono innumerevoli strumenti per ottimizzare la progettazione del sito, questo sito non è affatto vicino a un sito perfetto per le immagini.
Se visiti il sito di Suzanne Collin, non c'è nulla nel sito che ti incollerebbe al sito. Prima di tutto, il contenuto si presenta completamente disordinato . La maggior parte della home page è stata portata via da un libro best-seller intitolato " The Ballad of Songbirds and Snakes ".

Le menzioni eccessive di 1 libro con descrizioni e citazioni monotone hanno oscurato gli altri aspetti del sito web. A parte questo, il sito mostra alcuni collegamenti nella barra laterale che letteralmente non svolgono alcuna funzione, ma causano disturbi visivi.
Un altro grave difetto del sito è che una volta che fai clic sulla scheda "Lavoro" nel menu , viene visualizzato lo stesso elenco di libri che vengono visualizzati nella barra laterale. È terribile, vero? Nel complesso, il sito Web di Suzanne Collin richiede contenuti, elementi chiave, elementi visivi e una formattazione corretti più pertinenti.
Cosa c'è che non va nel sito a colpo d'occhio:
- Testo minimo che non riesce a convincere i visitatori
- Design del sito troppo semplice per attirare visitatori
- Le immagini non sono lusinghiere
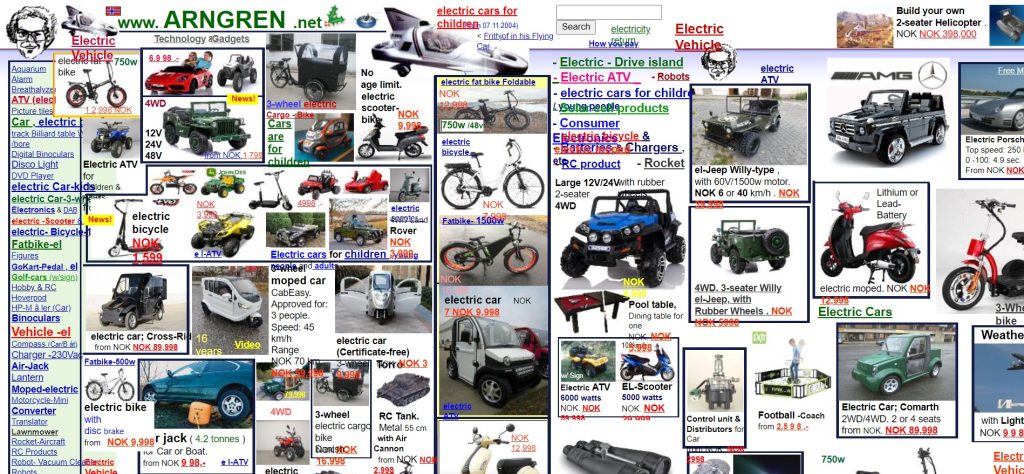
Arngren:
Arngren, un sito di annunci economici è un perfetto esempio di quanto possa essere disorganizzato un sito. Dalla tipografia all'intero scheletro, il sito web sembra banale e caotico . Il carattere della copia è minuscolo, tanto che i testi appaiono illeggibili e di difficile lettura.
L' aspetto più irritante del sito web è il suo layout . Le immagini sono posizionate troppo vicine l'una all'altra, creando un aspetto disordinato. A parte questo, il menu di navigazione sembra semplicemente disgustoso in una casella con le categorie elencate disordinatamente.

Ciò che rende queste categorie ancora peggiori è la scelta sconsiderata dei colori. Parlando di colore, è diventato uno zimbello in tutto il sito. Il sito è stato progettato principalmente con colori rosso, blu e nero privi di armonia e coerenza.
Un altro lato negativo del sito Web è l'elenco delle categorie . Tutte le categorie del sito Web vengono visualizzate nel menu rendendo il design del sito complesso, disordinato e stuzzicante.
Per rendere il sito gradevole agli occhi , è necessaria una drastica modifica dell'intero sito, compreso il layout e il contenuto. Tutti i parametri, inclusi colori e caratteri tipografici, devono essere ottimizzati per ottenere un aspetto ottimale.
Cosa c'è che non va nel sito a colpo d'occhio:

- Difficoltà nella navigazione
- Uso casuale e sbiadito dei colori
- Scelta ridicola della tipografia
- Assenza di un messaggio chiaro sull'attività
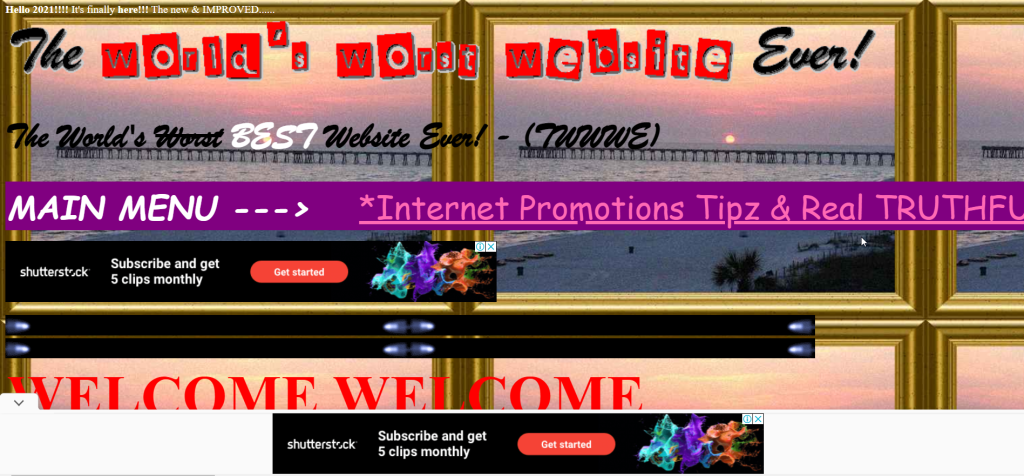
Il peggior sito web in assoluto al mondo:
Guardando il nome del sito web, hai una chiara impressione di un brutto sito, giusto? Il sito è stato chiamato così, forse con l'intenzione di portare traffico extra. Qualunque sia la ragione, il sito merita sicuramente di essere valutato come uno dei peggiori siti Web di sempre.
Il sito mostra colori sgargianti e abbaglianti, apparentemente un'esecuzione intenzionale per ottenere recensioni negative sul design del sito web. Non solo colore, anche il font scelto per il sito è pieno di spazzatura.

Un altro spoiler del sito è l'animazione ridondante , che causa distrazione e costringe i visitatori a lasciare il sito perplessi. Nel complesso, il sito Web peggiore del mondo è un'evidente visualizzazione di errori fondamentali di progettazione del sito Web.
Il sito ha bisogno di un cambiamento radicale nei colori del testo e dello sfondo. Inoltre, il contenuto del testo deve essere organizzato e formattato correttamente per mostrare un messaggio chiaro.
Cosa c'è che non va nel sito a colpo d'occhio:
- Problemi di carattere e contenuto del testo
- Colori contrastanti di testo e sfondo
- Nessun messaggio chiaro su cosa sia la dimensione
- Il sito è completamente non formattato
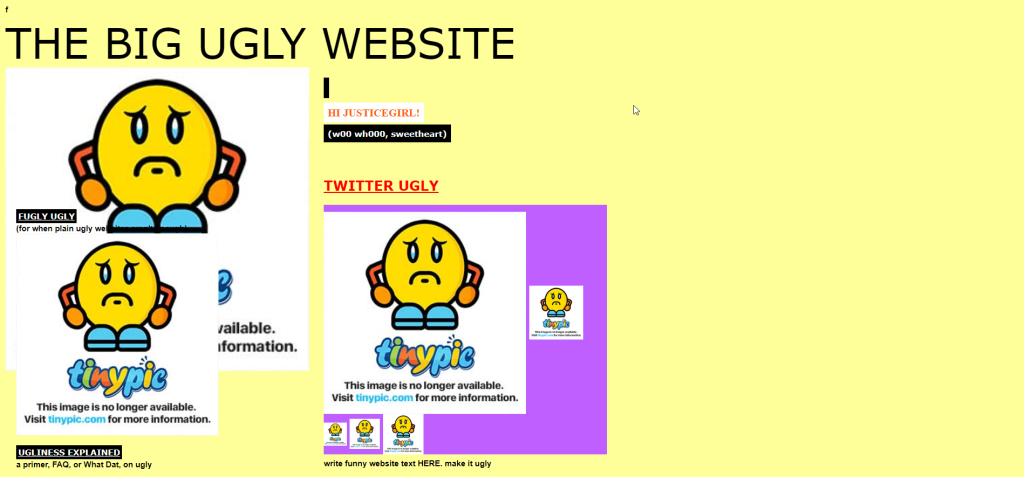
Il grande brutto sito web:
Come il sito Web precedente, anche il sito Web The Big Ugly ritrae la negatività con il suo nome. Inutile dire che lo scopo di questo sito Web è anche quello di mostrare un design scadente del sito . Ecco perché il nome del sito è stato selezionato includendo parole come brutto.
Il tema, il layout, il posizionamento degli elementi e il design generale del sito sono terribili. L'aspetto notevole del sito è che è un sito Web di una pagina che agisce più come una pagina di destinazione . Ma contiene molti collegamenti esterni invece di promuovere un particolare prodotto o servizio.

A parte questo, il sito Web ha un terribile sistema di navigazione, schemi di colori imperfetti e molti collegamenti interrotti di immagini. La quantità di errori di progettazione contenuti nel sito, è chiaramente uno dei più forti contendenti di cattivi esempi di progettazione.
Per risolvere i problemi di progettazione del sito Web, il sito deve aggiornare e migliorare la combinazione di colori, la navigazione, la dimensione dei caratteri e i collegamenti esterni.
Cosa c'è che non va nel sito a colpo d'occhio:
- Problemi di formattazione in tutto il sito
- I collegamenti esterni delle immagini sono interrotti
- Eccessiva evidenza delle intestazioni
- Il contenuto del sito web manca di profondità di informazioni
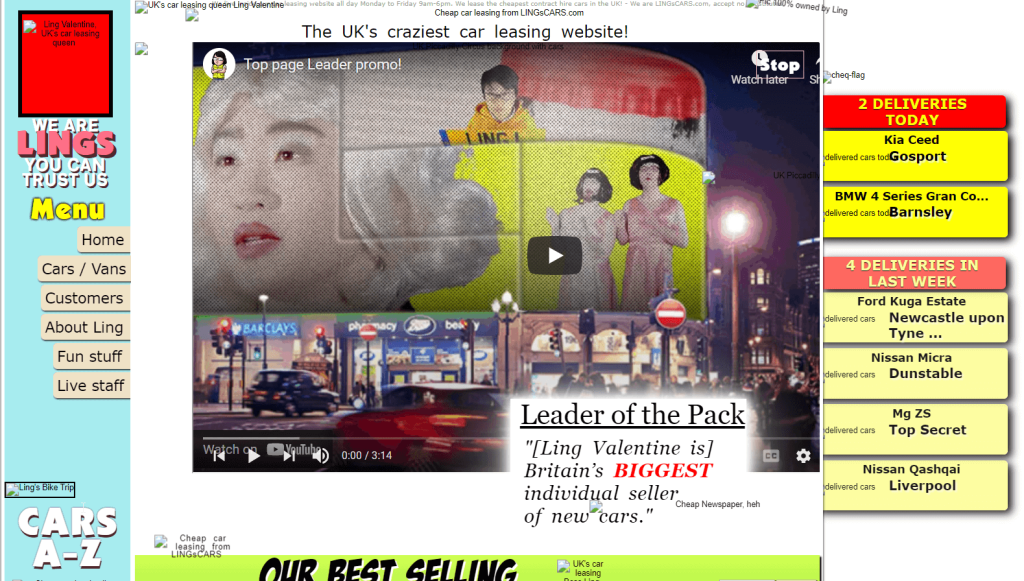
Lingscars:
Lingscars significa le auto di Ling, quindi Ling è il proprietario del sito web. Il suo sito web si basa sul noleggio di auto usate a lungo termine. Ciò significa che il sito chiarisce di cosa si tratta. Ma il problema sorge quando si tratta del layout del sito web.
Il sito ha un aspetto orribile con elementi, immagini e gif disordinati . Il sito mostra animazioni inutili di elementi che non fanno altro che creare una distrazione. La parte più disgustosa del sito Web è il video di apertura che rovina completamente il layout del sito con la sua collocazione errata.

A parte questo, il colore generale del sito è psichedelico che stuzzica l'occhio . Alcuni dei testi sono totalmente illeggibili a causa delle loro dimensioni ridotte e dei colori inappropriati.
Il primo problema del sito da affrontare è la formattazione. Immagini, video e altri elementi devono essere posizionati bene per creare un layout accattivante. A parte questo, il sito richiede importanti modifiche ai colori e alla tipografia esistenti.
Cosa c'è che non va nel sito a colpo d'occhio:
- Problema di colore e tipografia
- Immagini, GIF e altri elementi vengono visualizzati in disordine
- Il sistema di navigazione è scadente e confuso
- I collegamenti del menu di navigazione non funzionano
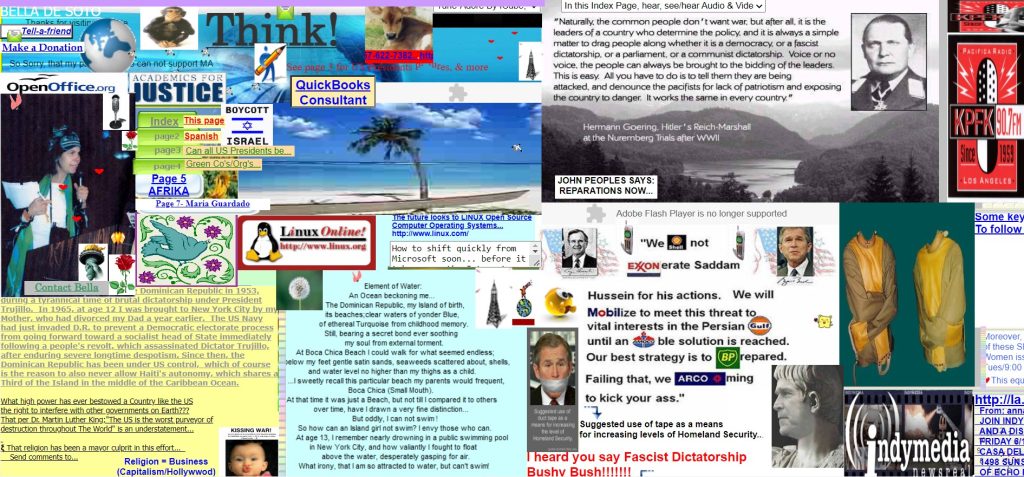
Sito di Bella De Soto:
Il sito web di Bella De Soto fa qualcosa che quasi nessun sito web fa. Una volta che atterri sul sito web , scarica automaticamente un file sul tuo computer . Questo non è solo irritante ma anche spaventoso. È probabile che i visitatori si facciano prendere dal panico vedendo scaricare un file sconosciuto.
Questo sito Web ha anche cose più discutibili che non hai notato nel design del sito Web precedente. E questa è la dimensione (lunghezza x larghezza) delle pagine del sito web. Le pagine sono così lunghe e larghe che ti stancherai di scorrere verticalmente e orizzontalmente.

Anche se rimpicciolisci le pagine del sito fino al 20%, non riuscirai a visualizzare lucidamente le immagini posizionate in basso. Inoltre, i testi e le immagini del sito Web sono così vicini da ingombrare l'intero sito. Nel complesso, il sito è stuzzicante, distrae e senza dubbio un forte contendente per essere elencato in questo articolo.
Per ravvivare il sito, la prima azione necessaria è strutturare il contenuto del sito. Sia i testi che le immagini dovrebbero essere ottimizzati e organizzati. In secondo luogo, la dimensione del sito dovrebbe essere ridotta per migliorare l'aspetto e il layout.
Cosa c'è che non va nel sito a colpo d'occhio:
- Contiene problemi strutturali
- La lunghezza e la larghezza del sito sono troppo grandi per visualizzare il contenuto in modo evidente
- Nessun menu di navigazione, complicando la navigazione del sito
- Il colore del contenuto è incoerente
Qual è la tua opinione:
Avere familiarità con i siti Web con design di classe ed eleganti è fondamentale. Questi siti saranno fondamentali per progettare i tuoi siti Web in modo sorprendente e sorprendente. Ma potresti chiederti perché dovrei sapere del cattivo design del sito web . Questo è così da desistere dall'applicare qualsiasi caratteristica del cattivo design del sito Web al tuo sito Web.
Con questo in mente, ho realizzato questo articolo incorporando 7 esempi di progettazione di siti Web scadenti . Si spera che, dopo aver esaminato il resoconto e aver visitato questi siti Web, avrai un'idea assoluta di come sono brutti i design dei siti Web e quali temi dovresti utilizzare per progettare il tuo sito.
Questo è tutto ciò che avevo in questo blog sui cattivi design di siti Web per te. In bocca al lupo per il tuo prossimo progetto di sito Web e augurandoti di inchiodarlo dopo aver appreso tutte le caratteristiche dei progetti di siti Web scadenti. Tuttavia, se decidi di creare il tuo sito con Elementor, puoi usufruire di ElementsKit , un componente aggiuntivo per Elementor.