7 elementi di un sito Web di e-commerce ad alta conversione
Pubblicato: 2023-02-10Gestisci un sito di e-commerce? Se lo sei, continua a leggere questo articolo. Questo articolo ti mostrerà sette elementi di un sito Web di e-commerce ad alta conversione.
Chiunque può creare un negozio online con Boldist, un robusto CMS come WordPress e un plugin come WooCommerce. O ancora meglio, chiunque può iniziare a vendere prodotti fisici o digitali online utilizzando Shopify.
Creare un negozio online è piuttosto semplice. Ma per trasformarlo in un business che genera denaro, il percorso è più complesso. Con buoni contenuti e SEO, il tuo sito web di e-commerce inizierà a generare traffico.
Ma non possiamo dire se il traffico verrà convertito in abbonati o clienti. Per risolvere il problema, devi sapere come trasformare la maggior parte del traffico del tuo sito web in clienti.
E per aiutarti, abbiamo creato questa guida.
Questo post condividerà alcuni degli elementi più preziosi di un sito Web di e-commerce ad alta conversione. Ma prima di andare oltre, vediamo alcuni errori comuni da evitare durante la creazione di un sito Web di e-commerce ad alta conversione.
Errori comuni da evitare durante la progettazione di un sito Web di e-commerce ad alta conversione
Alcuni degli errori comuni da evitare durante la creazione di un sito Web di e-commerce ad alta conversione sono:
- Cattivo design del sito web: se usi colori scuri più intensi e non adatti ai tuoi occhi, stai sbagliando. È necessario attenersi a colori leggeri che possono essere piacevoli. Può migliorare l'esperienza dell'utente.
- Pagine a caricamento lento: a nessuno piacciono i caricamenti lenti delle pagine. E questo deve essere risolto. Ci possono essere diversi motivi per una pagina a caricamento lento. Il ricaricamento rapido delle pagine ti aiuterà a ridurre i tassi di rimbalzo e a migliorare i tassi di conversione.
- CTA poco attraenti: i pulsanti CTA sono una delle cose principali che devi considerare di ottimizzare. Puoi ottimizzare i pulsanti con diversi colori, animazioni, caratteri o dimensioni del testo. Avere un pulsante CTA poco attraente è peggio.
E così via.
7 elementi di un sito Web di e-commerce ad alta conversione
Questi sette elementi critici di qualsiasi sito Web ad alta conversione sono:
Annuncio
Continua a leggere di seguito
- Design reattivo
- Caricamenti di pagina più veloci
- Immagini di prodotti di qualità
- Titoli accattivanti
- Pagine prodotto personalizzate
- Recensioni dei clienti
- Mercato della scarsità
Di seguito, daremo un'occhiata a ciascuna opzione. Quindi, capirai perché questi sono importanti e che tipo di modifiche sono necessarie nel tuo negozio online.
Design reattivo
Avere un tema reattivo non è più facoltativo. Gli studi dimostrano che oltre il 50% del traffico ricevuto proviene da telefoni cellulari. Quindi, metà dei visitatori del tuo sito Web utilizza un telefono cellulare per navigare o fare acquisti online dal tuo negozio.
Come proprietario di un negozio online, non puoi lasciare questi dati.
Il modo migliore per rendere il tuo sito Web ottimizzato per i dispositivi mobili è utilizzare un tema reattivo. Per fortuna, la maggior parte dei temi WordPress sul mercato che vengono rilasciati in questi giorni sono reattivi.
Quindi, puoi usarne uno qualsiasi e rendere il tuo sito web reattivo.
NOTA: una versione separata del tuo sito Web per dispositivi mobili non è l'ideale. Alcune persone creeranno una versione mobile (m.) del sito Web per dispositivi mobili. Tuttavia, poiché il contenuto dei due siti è identico, Google lo vedrà come duplicato a meno che tu non abbia impostato i canonici.
Può influire negativamente sul tuo sito Web in termini di SEO e tassi di conversione.
Caricamenti di pagina più rapidi

Avere un sito Web ottimizzato per la velocità ti aiuterà sempre. Non solo per i negozi online, ma se sei un blogger, avere un sito WordPress ottimizzato per la velocità ti aiuterà a ridurre la frequenza di rimbalzo e ottenere una posizione migliore nelle SERP.
Esistono diversi modi per creare un sito Web ottimizzato per la velocità. Oppure, se hai già un negozio online, prova queste cose per migliorare le tue prestazioni.
- Usa un tema WordPress leggero
- Usa plugin di qualità
- Usa un CDN
- Usa un buon provider di web hosting
- Usa un plug-in di memorizzazione nella cache
- Usa un plugin per la compressione delle immagini
Successivamente, diamo una rapida occhiata a ciascuna opzione.
Annuncio
Continua a leggere di seguito
Usa un tema leggero: se prevedi di utilizzare un tema WordPress elegante con molto JavaScript, pensaci due volte. Il tuo tema WordPress attivo può influire sulla velocità del tuo sito web. Prendi in considerazione l'utilizzo di un tema leggero come GeneratePress Astra o OceanWP.
Utilizza plug-in di qualità: puoi trovare più plug-in di WordPress per la stessa attività. Ad esempio, se stai cercando un plug-in per la creazione di pagine, puoi vedere Elementor, Beaver Builder e Visual Composer. Quindi, esegui un test di velocità prima di scegliere il plug-in per il tuo negozio WooCommerce.
Usa un CDN: CDN è l'acronimo di Content Delivery Network. Cloudflare è uno dei più grandi provider di CDN di tutti i tempi. È gratuito e viene fornito con una serie di data center in tutto il mondo. CDN garantirà indipendentemente da dove si trovi il tuo data center; serviranno i file dal DC più vicino del visitatore del tuo sito web.
In questo modo, il sito Web verrà caricato molto più velocemente per ogni visitatore.
Usa un buon provider di web hosting: sono disponibili molti provider di web hosting. Il nostro preferito è Cloudways. Quando scegli un provider di web hosting, cerca il migliore e il più economico. I provider di web hosting economici e locali renderanno il tuo sito web più lento.
Usa un plug-in di memorizzazione nella cache: per impostazione predefinita, ogni volta che qualcuno arriva nel tuo negozio, WordPress deve raccogliere dati dal tuo database MySQL. Questo potrebbe essere migliore. Quando hai più visitatori contemporaneamente, il tuo sito web può rallentare.
Per risolvere questo problema, utilizza un plug-in di memorizzazione nella cache. I plug-in di memorizzazione nella cache salveranno una copia del tuo sito Web e lo serviranno quando qualcuno richiede una pagina di prodotto personalizzata o altri URL. Questo è uno dei modi migliori per aumentare la velocità di qualsiasi installazione di WordPress o WooCommerce.
Utilizza un plug-in per la compressione delle immagini: l'aggiunta di troppe immagini alle pagine dei prodotti o ai post del blog può rallentare il tuo sito web. Con un plug-in per la compressione delle immagini, puoi ridurre le dimensioni delle immagini senza perdere la qualità. Questa sarebbe una grande aggiunta a tutti i siti Web WooCommerce e WordPress.
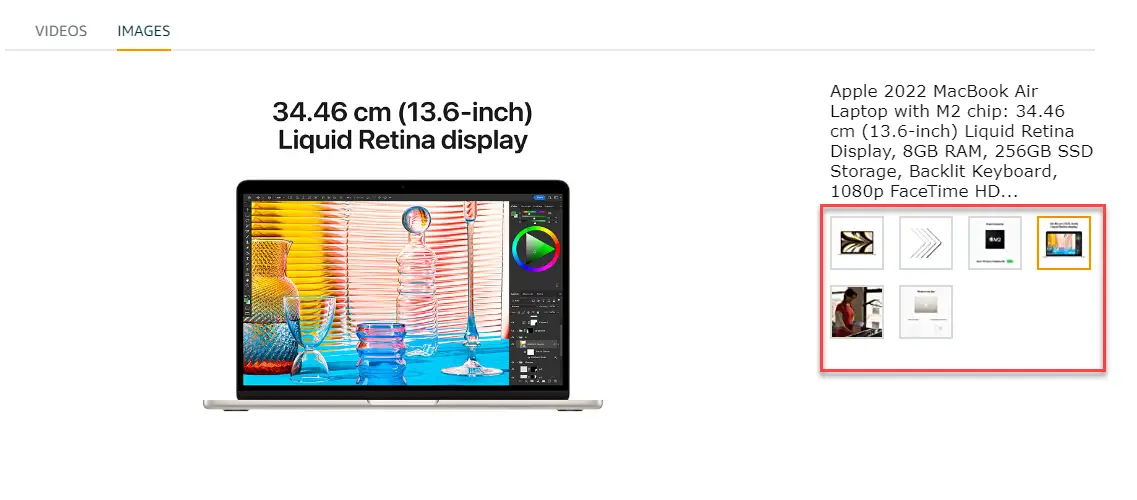
Immagini del prodotto di qualità

All'interno delle pagine dei singoli prodotti, aggiungerai un'immagine in primo piano e immagini alla galleria dei prodotti. Assicurati di caricare foto di alta qualità sul sito Web per rendere il cliente più a suo agio nell'acquistare l'articolo.

Un cliente di solito passa attraverso la galleria dei prodotti prima di completare l'acquisto. Pertanto, l'aggiunta di più immagini HD del prodotto ti aiuterà sempre ad aumentare i tassi di conversione.
Annuncio
Continua a leggere di seguito
Puoi anche utilizzare strumenti di terze parti come Adobe Photoshop per migliorare l'immagine prima del caricamento.
Titoli accattivanti

Devi trovare titoli accattivanti per avere un impatto. Le intestazioni sono la prima cosa che la maggior parte dei visitatori del sito Web nota dopo essere atterrati su una pagina. Quindi, sviluppare titoli unici è una buona idea.
Ci sono così tanti strumenti disponibili per generare intestazioni. Puoi usarne uno.
Pagine di prodotti personalizzati/Negozio
È eccellente se utilizzi WooCommerce per configurare il negozio online. Ma WooCommerce ha funzionalità minime. Per migliorarlo, è necessario utilizzare plug-in dedicati. Una delle cose migliori che puoi fare per aumentare i tassi di conversione è personalizzare la pagina del prodotto o l'intero archivio del negozio.
Se devi modificare la parte CSS, puoi utilizzare un plug-in chiamato CSS Hero. D'altra parte, controlla i plug-in dedicati se desideri aggiungere più opzioni alla pagina del prodotto.
Avere un prodotto personalizzato e una pagina del negozio sarà sempre utile. Con alcuni plug-in banner o plug-in slider, puoi sempre aggiungere più widget al tuo negozio e aumentare la visibilità dei prodotti.
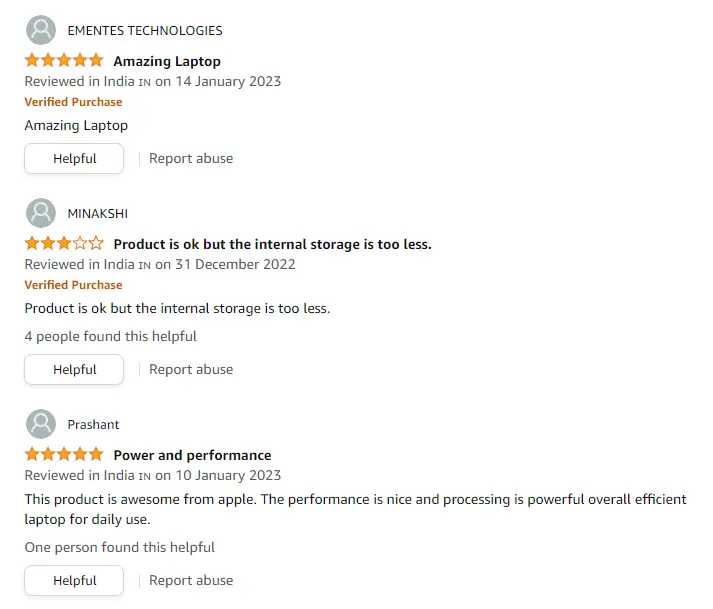
Mostra le recensioni dei clienti

Una volta che avrai iniziato a vendere i tuoi prodotti, riceverai le recensioni dei clienti. Può essere positivo, neutro o negativo. La visualizzazione delle recensioni sulla pagina del prodotto può essere utile. Quindi, quando qualcuno è interessato a un prodotto, esamina sempre le immagini, le descrizioni e le recensioni per vedere cosa dicono gli altri.
Puoi ottenere una recensione positiva se il tuo prodotto è buono e soddisfa le aspettative dei clienti. E incoraggiarli a lasciare una recensione può essere una buona scelta.
Quando il cliente vede le recensioni, c'è una migliore possibilità di portare a termine l'affare.
Crea Scarsità

Creare scarsità è un altro modo per aumentare le entrate e le entrate complessive. Ad esempio, gestisci un negozio online con alcuni generi alimentari.
Annuncio
Continua a leggere di seguito
L'impostazione di un'offerta a tempo limitato può aumentare rapidamente le vendite e i tassi di conversione. Abbassa leggermente il prezzo del prodotto, aggiungi un conto alla rovescia e promuovi la campagna.
Hai accesso alle e-mail dei clienti quando gestisci un negozio online. Con alcuni strumenti di email marketing, puoi contattare i tuoi clienti e informarli dell'affare in corso.
Puoi utilizzare uno strumento come Thrive Ultimatum per creare scarsità senza problemi.
In alternativa, puoi creare offerte BOGO ( Acquista uno, Prendi uno) per aumentare i tassi di conversione.
Come testare l'efficacia dei nuovi aggiornamenti?
Dopo aver modificato di conseguenza il negozio online, puoi vedere i risultati dalla tua dashboard. Ad esempio, se utilizzi WooCommerce per vendere prodotti, sai che WooCommerce viene fornito con un widget che ti informerà sulle prestazioni del sito elencando tutte le vendite, le entrate e così via.
Puoi controllarlo per vedere l'efficacia dei nuovi aggiornamenti. D'altra parte, puoi utilizzare alcuni degli strumenti di test A/B sul mercato.
Alcuni dei popolari strumenti di test A/B sono:
- Uovo pazzo
- Il kit di test A/B di HubSpot
- VWO
E così via.
Puoi utilizzare questi strumenti per eseguire campagne di test A/B e vedere il cambiamento in termini di prestazioni, vendite e entrate.
Conclusione
Durante la gestione di un negozio online, è necessario sviluppare più strategie per aumentare il tasso di conversione. Promuovere il negozio online sarà un'ottima opzione esterna per portare più traffico al sito.
Ma per trasformare i visitatori del tuo sito web in clienti, devi seguire alcuni passaggi.
Annuncio
Continua a leggere di seguito
Questo articolo condivide 7 delle cose cruciali di cui hai bisogno in un negozio online ad alta conversione. Seguendo queste strategie, puoi aspettarti conversioni migliori nel tuo nuovo negozio online o conversioni migliori nel tuo negozio online esistente.
Puoi anche sperimentare diverse home page personalizzate e vedere i risultati del test A/B per verificare quale pagina sarebbe l'opzione migliore per tassi di conversione migliori. Come puoi vedere, sono disponibili più strategie per aumentare il tasso di conversione di qualsiasi sito Web o negozio online.
Devi andare in profondità e sperimentare con ciascuno per fare la scelta giusta.
Ci auguriamo che tu abbia trovato utile questo articolo e che ti sia piaciuto leggerlo. Per favore condividi questo articolo con i tuoi amici e colleghi blogger se lo fai. Per altri post correlati, dai un'occhiata al nostro archivio del blog.
