7 principi di gerarchia visiva per ogni marketer
Pubblicato: 2023-06-20Hai mai fatto clic su un sito Web, dai un'occhiata e dì "Hm, sarà un no" e cerchi il pulsante di uscita? Per me, di solito è a causa di tre motivi: il sito sembra obsoleto, affollato o difficile da navigare.

Questo è il motivo per cui la gerarchia visiva è così importante nel web design, poiché un cattivo sito Web può impedire ai visitatori di ottenere interesse per il tuo marchio.

Ecco una semplice guida per comprendere i principi chiave del design della gerarchia visiva per attirare il tuo pubblico, mantenerlo coinvolto e generare conversioni.
Sommario
Cos'è la gerarchia visiva?
La gerarchia visiva è il metodo per disporre gli elementi grafici in ordine di importanza. Basandoti sui principi relativi a dimensioni, colore, contrasto, bianco e altro, puoi influenzare il modo in cui gli utenti interagiscono con i tuoi progetti, dalle immagini ai siti web.
La gerarchia visiva influisce su ciò che guardi e su cui ti concentri in un progetto, che si tratti di un'immagine, di un progetto grafico o di un web design. È un attore chiave nell'architettura dell'informazione (ovvero, come le informazioni sono organizzate e visualizzate per una facile comprensione e navigazione) e può avere un grande impatto sull'esperienza dell'utente (UX).
Quando pensi alla gerarchia visiva, devi porti alcune domande:
- Su cosa vogliamo attirare l'attenzione?
- Quali azioni vogliamo che i nostri utenti intraprendano?
- Dove va naturalmente l'occhio e dove atterrano?
Porre queste domande ti aiuterà a utilizzare i principi delineati di seguito per creare una chiara gerarchia visiva.
Cosa costituisce una cattiva gerarchia visiva?
Quando si tratta di gerarchia visiva, c'è una regola d'oro: se ogni elemento sembra importante, niente sembrerà importante.
La gerarchia visiva serve come un modo per classificare le informazioni che stai consumando. Se non c'è modo di distinguere tra gli elementi, questa è considerata una gerarchia scadente.
Prendi questo esempio:

C'è molto da fare a sinistra. I due elementi principali hanno le stesse dimensioni e più colori rendono difficile sapere dove guardare.
Una povera gerarchia visiva:
- Confonde l'utente.
- Non è chiaro dove cercare.
- Crea un design blando.
Invece, crea una struttura visiva che faciliti la comprensione e guidi l'utente. La giusta gerarchia visiva su un sito Web aiuta qualcuno a capire di cosa tratta una pagina. Di seguito esamineremo le basi della gerarchia visiva nel web design.
7 Principi di Web Design per la gerarchia visiva
- Usa l'allineamento e la composizione per creare punti focali.
- Considera i modelli di lettura.
- Gli utenti notano più facilmente elementi più grandi.
- Colore e contrasto attirano l'attenzione.
- Lo spazio bianco crea enfasi.
- Prossimità e ripetizione creano unità.
1. Usa l'allineamento e la composizione per creare punti focali.
L'allineamento e la composizione ti aiutano a strutturare gli elementi del tuo sito e a creare punti focali per gli spettatori. Due regole di composizione comuni sono la regola dei terzi e la regola delle probabilità.
Con la regola dei terzi, la tua pagina è divisa da due linee orizzontali e verticali, creando una griglia di nove quadrati di uguali dimensioni. I punti in cui le linee si intersecano sono punti focali in cui posizionerai gli elementi importanti del tuo design.
La regola delle probabilità dice che un numero dispari di elementi crea più interesse e coinvolgimento da parte degli spettatori perché ogni elemento può essere valutato individualmente piuttosto che in un numero pari di raggruppamenti.
2. Considera i modelli di lettura.
La lettura dall'alto verso il basso è uno standard globale, ma esiste una variazione culturale nel modo in cui le persone leggono orizzontalmente. Lo standard "occidentale" per lingue come l'inglese e lo spagnolo è di leggere da sinistra a destra, mentre le lingue semitiche e indo-ariane, come l'arabo, l'ebraico e l'urdu, si leggono da destra a sinistra.
Questa variazione porta due diversi stili di lettura/scansione: modelli F e Z.

- I visualizzatori di Z Pattern iniziano in alto a sinistra di una pagina e si spostano in alto a destra, quindi in basso e indietro in basso a sinistra, quindi in basso a destra.
- I visualizzatori di pattern F iniziano in alto a sinistra e si spostano in alto a destra come i visualizzatori di pattern Z, ma usano il lato sinistro di una pagina come guida e scansionano rapidamente verso destra con un movimento più breve (la linea più corta di una F), poi di nuovo a sinistra e in fondo alla pagina.
Puoi seguire i modelli di lettura tradizionali e progettare pagine che corrispondano alla tua elaborazione naturale o interrompere un modello tradizionale e fornire loro un elemento principale di messa a fuoco da utilizzare per la navigazione. Ricordare questo ti aiuterà a progettare progetti che convertono, in particolare le pagine di destinazione.
3. Gli utenti notano più facilmente gli elementi più grandi.
La dimensione è essenziale nella gerarchia visiva perché gli elementi più grandi ricevono la massima attenzione e sono considerati più importanti.
Prendi questo esempio da Netflix.

Fonte immagine
La prima cosa che leggerai guardando questa immagine è " Film, programmi TV e altro ancora illimitati. ” Quindi leggerai la riga successiva, e poi quella successiva prima di esplorare gli altri elementi della pagina.
"Film, programmi TV e altro illimitati" viene visualizzato come la parte più essenziale del messaggio, il che ha senso, perché questo è il principale punto di forza di Netflix.

Mentre progetti la tua pagina web, considera ciò che vuoi che il tuo pubblico guardi per primo e usalo per guidare la tua strategia.
4. Il colore e il contrasto attirano l'attenzione.
Le persone sono attratte dai colori, che evocano emozioni e hanno connotazioni culturali e sociali. Basta guardare i loghi per settore e noterai che i marchi alimentari gravitano verso i gialli e le istituzioni finanziarie tendono ad essere in blu.
Nel design, il colore è ottimo per attirare l'attenzione su elementi specifici. E i colori contrastanti sono ottimi per mostrare una differenza tra gli elementi della tua pagina o per richiamare l'attenzione l'uno sull'altro. Ad esempio, l'utilizzo di un colore verde neon e poi di un colore bianco sporco attirerebbe l'attenzione sugli elementi in verde neon.
Nell'immagine sottostante, le due barre arancioni nel grafico si distinguono dalle barre grigie, indicando che l'arancione è un punto focale e il grigio è secondario.

Su un sito Web, puoi utilizzare i colori per attirare l'attenzione sui tuoi CTA. Nell'immagine qui sotto, l'opzione del piano di spicco è drappeggiata in viola, mentre le altre sono bianche. Il marchio probabilmente desidera che gli utenti scelgano quel piano, quindi l'aggiunta di colore attira la loro attenzione e interesse.

Fonte immagine
Nell'esempio sopra, l'invito all'azione che risalta di più è nel mezzo. Il marchio probabilmente vuole che gli utenti scelgano questa opzione. Gli altri CTA sono ancora visibili ma attenuati rispetto all'arancione.
Per creare il massimo impatto visivo con il colore, meno è spesso di più.
4. Lo spazio bianco crea enfasi.
Lo spazio bianco si riferisce allo spazio vuoto all'interno di un disegno.

Fonte immagine
Lo spazio bianco nel tuo web design è la chiave per attirare l'attenzione e mantenere l'equilibrio.
Less is more, poiché riempire lo spazio con il maggior numero possibile di elementi può confondere e scoraggiare gli spettatori se non riescono a capire cosa stanno guardando.
Apple è anche nota per il suo uso dello spazio bianco.

Fonte immagine
Il marchio offre un'interfaccia utente semplice, sottolineando gli elementi sulla pagina. L'uso dello spazio bianco da parte di Apple riflette anche l'identità di un marchio.
6. La prossimità e la ripetizione creano unità.
Mettere insieme gli elementi dice agli utenti che gli elementi sono correlati.
Prendiamo ad esempio il sito Web di cucina del New York Times. La sua intestazione "Master The Basics" presenta quattro riquadri di ricette strettamente raggruppati, che consentono agli spettatori di sapere che probabilmente condividono un livello di importanza.

Fonte immagine
Se non sei sicuro di come raggruppare determinati elementi, puoi utilizzare strategie di ricerca UX, come l'ordinamento delle carte, per raggruppare gli elementi in base alle aspettative del tuo pubblico.
7. La gerarchia dei caratteri ti aiuta a organizzare il testo.
I caratteri aggiungono un importante elemento visivo al tuo sito web e ti aiutano a organizzare e classificare il testo (a volte per livello di importanza).
Una gerarchia di caratteri ha tre parti:
- Principale: il tuo testo principale è il più grande della pagina, attira l'attenzione iniziale e contiene le parole d'ordine più importanti per chiamare le persone.
- Secondario: il carattere secondario è rappresentato dai sottotitoli o dalle descrizioni secondarie. Non risalta tanto quanto il testo principale, ma dà comunque valore e aiuta il loro sguardo a viaggiare attraverso la pagina.
- Terziario: il testo terziario è il testo di dimensioni più piccole sulla tua pagina, ma è comunque leggibile. Può fornire maggiori dettagli sulla tua pagina ed essere breve (come una didascalia) o lunga (come un intero paragrafo o una descrizione).
Di seguito esamineremo alcuni esempi di gerarchia visiva da utilizzare come ispirazione.
Esempi di buona gerarchia visiva
1. Visme.co
Visme offre alle persone l'accesso ai modelli e alla grafica di cui hanno bisogno per creare contenuti.

Fonte immagine
Cosa ci piace:
Il sorprendente CTA di Visme segue i principi della gerarchia dei caratteri per incoraggiare gli utenti a iscriversi alla sua newsletter. Le parole più grandi sono quelle di maggior impatto da conoscere e il testo secondario e terziario fornisce maggiori informazioni man mano che i lettori si spostano verso il basso nella pagina.
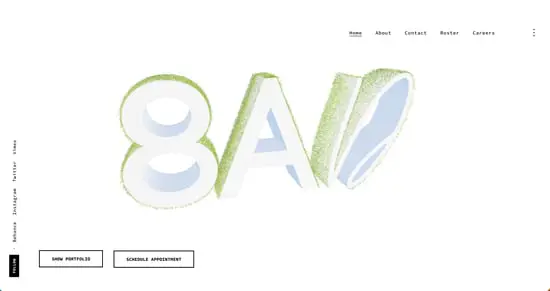
2. Studio 8 d.C
8AD Studio è un'agenzia di produzione a servizio completo specializzata nel branding.

Fonte immagine
Cosa ci piace:
Sfruttando lo spazio bianco, 8AD Studio attira sapientemente l'attenzione su tre elementi chiave: il suo logo unico e due CTA. Condivide tre elementi essenziali con i visitatori del sito e fa sapere alle persone che è bravo nel suo lavoro: creare un marchio che catturi l'attenzione e crei riconoscimento.
3. Prevalentemente nero
Predominantly Black è un'azienda artigianale di fragranze per la casa e per il corpo. 
Fonte immagine
Cosa ci piace:
Predominantemente nero fornisce un ottimo esempio di come la prossimità costruisca una gerarchia visiva. Organizzando i prodotti sotto il titolo principale e lasciando poco spazio in mezzo, i visitatori capiscono rapidamente che questi prodotti rientrano nella stessa categoria.
A voi
La gerarchia visiva consiste nel classificare i tuoi elementi in ordine di importanza. Dopo aver ristretto ciò su cui vuoi concentrarti e considerato le esigenze del tuo pubblico, puoi creare progetti che producano l'impatto desiderato.