7 modi per ottimizzare i campi del modulo per aumentare il tasso di conversione
Pubblicato: 2017-12-15Al centro di ogni funnel di vendita di eCommerce di successo, si trova un modulo web. Un modulo web altamente ottimizzato e realizzato con cura può assumere il controllo del processo di acquisto e funge da catalizzatore per accelerare il processo di conversione catturando lead di alta qualità dal tuo sito web.
Ammettiamolo ragazzi; a nessuno piace compilare moduli. Che si tratti di un esilarante modulo di ammissione in palestra o di un modulo stereotipato di apertura di un conto bancario, i moduli sono odiati universalmente. Per i clienti, i moduli non sono altro che un pezzo di carta, ma per gli esperti di marketing è uno strumento fondamentale per acquisire informazioni preziose sui potenziali clienti. Un modulo debitamente compilato è una chiave vitale per il successo e qualcosa che vale oro puro.
Perché le forme contano così tanto?
L'importanza dei moduli web non è un segreto per gli imprenditori e gli esperti di marketing di e-commerce. In effetti, la maggior parte dei marketer ammette il fatto che moduli ben elaborati possono aumentare le vendite a un costo minimo. Tuttavia, la maggior parte dei marchi non riesce a ottimizzare i propri moduli per l'usabilità. Il motivo è che non riescono a individuare le opportunità di ottimizzazione e quindi sperimentano un aumento delle frequenze di rimbalzo.
In questo articolo, evidenzieremo 7 opportunità trascurate per ottimizzare i campi del modulo per aumentare le conversioni.
- Proteggi il tuo sito web con HTTPS
Il primo e principale motivo per cui le persone esitano a compilare i moduli è quello della paura di essere spammati. Soprattutto quando chiedi l'indirizzo e-mail del cliente, questi si sentono a disagio perché sappiamo che una registrazione sbagliata può riempire la tua casella di posta con più e-mail di spam di quelle autentiche. Il più delle volte queste e-mail offrono offerte dubbie come servizi finanziari o si possono persino ricevere inviti a siti Web pornografici.
Post suggerito: Migrazione da HTTP a HTTPS – Infografica
Se vuoi ottenere le informazioni dai clienti, devi costruire una solida reputazione in modo che i tuoi clienti si fidino di te. La prima cosa che devi fare è proteggere il tuo sito web con HTTPS. Se il tuo sito Web non è protetto da HTTPS, Chrome etichetterà categoricamente il tuo sito Web come "non sicuro" avvertendo gli utenti di non comunicare con te. HTTPS implementa uno o due protocolli sicuri per crittografare le comunicazioni, in modo che le informazioni e gli accessi dei clienti rimangano protetti da pervertiti e spammer.
- Proteggi i moduli web con Google ReCaptcha
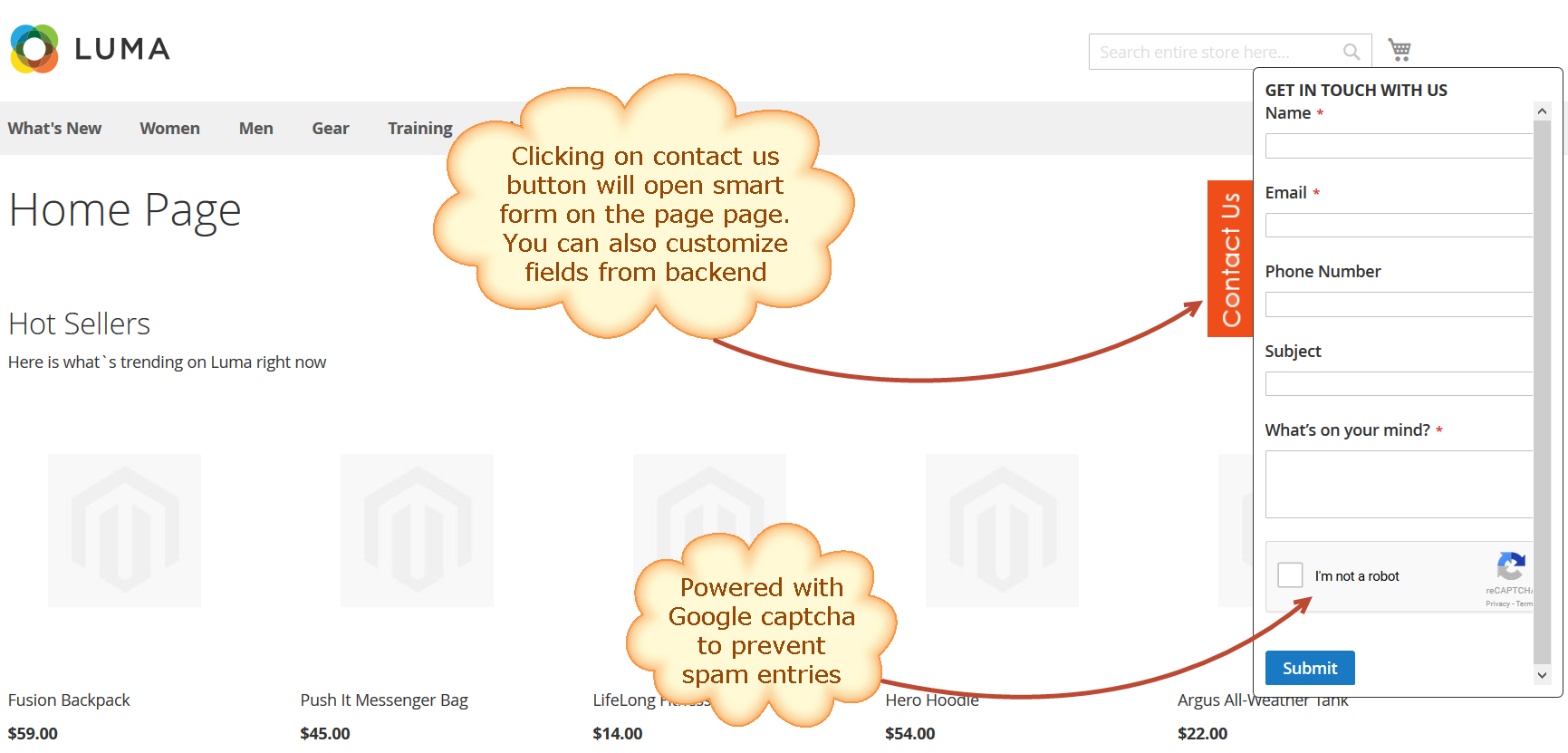
In precedenza i siti Web utilizzavano Captcha per prevenire l'abuso di spam nei moduli Web. Captcha è un enigma difficile e gli utenti molto spesso trovano difficile risolvere e quindi abbandonano i moduli web. Grazie a Google per aver lanciato una nuova API che semplifica radicalmente l'esperienza di reCAPTCHA. Ci sono molti moduli web disponibili per Magento, Woocommerce e Shopify che sono alimentati da Google reCaptcha. Nell'immagine qui sotto c'è un esempio di modulo di contatto Magento che ha distribuito Google reCaptcha e l'utente può verificare solo con un clic.
- Semplifica e rimuovi l'attrito
La filosofia del web form deve essere basata sul minimalismo; l'idea che "less is more" è ciò che dovresti continuamente mettere in pratica durante la progettazione dell'interfaccia utente dei moduli. Mantieni i tuoi moduli il più brevi possibile e non chiedere mai informazioni che l'utente pensa non ti serva. Le persone su Internet sono meno pazienti e più esigenti.
Questo è il motivo principale per cui i clienti spesso lasciano il negozio senza acquistare perché le file alla cassa sono troppo lunghe. Allo stesso modo, un modulo di contatto lungo può spaventare i tuoi potenziali clienti poiché il suo motivo per compilare il modulo è rendergli la vita facile, non più difficile. Neil Patel rivela di essere stato in grado di aumentare le conversioni del 26% rimuovendo solo 1 campo dal suo modulo di contatto.
Ci sono centinaia di modi per ridurre al minimo questo attrito. Un modo è aggiungere un'estensione flessibile al tuo negozio che ti permetta di interagire con i clienti personalizzando i campi del modulo secondo le tue esigenze. Ad esempio, se il tuo e-commerce è la piattaforma è Magento, ci sono tonnellate di estensioni interattive come gli attributi dei clienti Magento che ti consentono di aggiungere campi personalizzati alle pagine di registrazione e account. Ciò offre l'opportunità di aggiungere campi pertinenti nel modulo e quindi renderlo più semplice e facile per i clienti.


- Utilizzare moduli Web intelligenti
Un altro motivo per cui gli utenti abbandonano un modulo è quello dei campi comuni che incontrano più e più volte che appaiono su diversi moduli che offri. Se il tuo sito web fornisce più moduli, non devi chiedere informazioni particolari più di una volta; in caso contrario, gli utenti sono destinati a sentirsi frustrati.
Grazie agli sviluppatori, sono disponibili diversi strumenti che ti consentiranno di nascondere i campi che gli utenti hanno già compilato nel resto dei moduli. Questi moduli utilizzano una logica condizionale basata sulla cronologia degli invii del cliente ed eliminano quindi i campi compilati in precedenza. Questo alleggerirà i tuoi utenti dall'eccesso di campi modulo.
- Offri premi
Un visitatore compilerà i moduli solo se pensa che ne valga la pena. Un ottimo modo per aumentare l'invio dei moduli è offrire qualcosa in cambio. Può essere qualsiasi cosa di valore significativo come uno sconto su un particolare prodotto. Offrire ricompense può costarti un po', ma ha un valore maggiore. Non solo puoi aumentare la tariffa di abbonamento, ma puoi anche guadagnare fedeltà al marchio.
- Cancella Call to Action
L'invito all'azione costringe i clienti a fare ciò che vuoi che facciano. Un chiaro invito all'azione funge da ponte e convince i visitatori a completare i moduli. I marketer spesso non riescono a ottimizzare CTA su moduli web e pagine web, e questo è il motivo per cui non riescono a trasformare il traffico in conversioni.
Post consigliato: 7 cose che puoi fare per risolvere il motivo per cui il tuo sito Web non genera lead
Engineering Clear Call to Actions on Web Forms è pura arte. Dal colore al posizionamento fino alla forma del tuo invito all'azione, l'ottimizzazione dei minimi dettagli può accelerare il processo di registrazione. Anche gli Exit CTA sono emersi come uno dei modi efficaci di lead generation. Mantiene il tuo visitatore coinvolto e appare solo quando un utente sta per lasciare il tuo sito Web, quindi si sentono meno fastidiosi per gli utenti. Un pop-up di uscita ben progettato rileva il comportamento dei tuoi utenti e serve come un modo fantastico per attirare l'attenzione del tuo lettore.
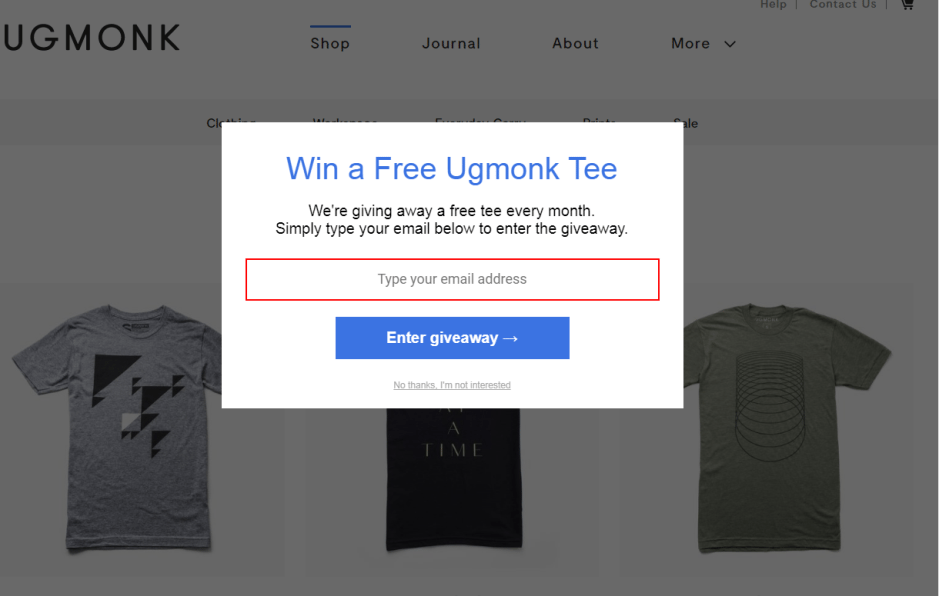
Ad esempio, UGMONK ha un ottimo CTA di uscita, offrendo agli utenti una maglietta UGMONK gratuita iscrivendosi per partecipare al giveaway. Il pulsante "Entra in omaggio" è perfettamente ottimizzato. Poiché il sito Web è principalmente per maschi, il colore blu e il simbolo "→" stanno moltiplicando la potenza del pulsante di invito all'azione.

- Gli elementi di fiducia
Soprattutto, far compilare agli utenti i tuoi moduli dipende dalla fiducia. L'obiettivo del modulo della pagina di destinazione è acquisire le informazioni personali del cliente, che fornirà solo se si sente a suo agio. Questo è il motivo per cui gli utenti si astengono dalle iscrizioni a Facebook e Twitter poiché sono noti per lo spam automatico con aggiornamenti sull'attività degli utenti. Quindi, se hai intenzione di utilizzare un'iscrizione a Facebook/Twitter, metti gli utenti a proprio agio assicurandoti che l'applicazione non pubblicherà automaticamente messaggi e aggiornamenti per loro. Allo stesso modo, a volte gli utenti non registrano un account perché temono di non essere in grado di eliminarlo in seguito. Fai sapere loro che possono eliminare l'account ogni volta che vogliono. Questi elementi di fiducia incoraggiano i clienti a registrarsi.
Conclusione
Quindi, come vedi, dove la gente odia riempire i moduli; ci sono ancora modi per raggiungerlo. Tutto dipende dall'utilizzo delle opportunità per una perfetta ottimizzazione. E c'è molto di più che puoi fare per ottimizzare i moduli web. Tuttavia, se sei un principiante al bivio per decidere a quali aree dare la priorità, questi sei modi possono aiutarti a ottimizzare i tuoi moduli per aumentare le conversioni.

Biografia dell'autore:
Simon Walker è uno sviluppatore di eCommerce esperto e consulta le aziende per raggiungere i propri obiettivi online creando sempre più convenienza per il consumatore finale. Con oltre 7 anni di esposizione nel settore, attualmente lavora presso FMEextensions, una società di sviluppo web Magento premium. Puoi metterti in contatto con lui su Twitter e Facebook.
