8 migliori plugin di WordPress per la visualizzazione e i grafici dei dati 2022
Pubblicato: 2022-09-14Crea la migliore presentazione dei contenuti con la nostra recensione dei migliori plugin di WordPress per la visualizzazione dei dati.
Si tratta del fatto che gli esseri umani sono più bravi nell'elaborazione dei dati visivi rispetto alla lettura di report o fogli di calcolo disseminati di schemi complessi.
E io sono uno di loro.
Pertanto, utilizzare un plug-in di qualità per trasformare la noia in divertimento è un MUST.
I blogger di WordPress e i proprietari di siti aziendali possono ora utilizzare i grafici e i grafici di visualizzazione dei dati dei plug-in per creare contenuti più coinvolgenti.
Abbiamo esaminato oltre 100 strumenti affidabili per la visualizzazione dei dati.
Ma alcuni mancano di reattività, alcuni design e alcuni sono semplicemente TROPPO complessi.
Abbiamo deciso di attenerci a strumenti di visualizzazione dei dati intuitivi che creano una bella visualizzazione dei contenuti e si adattano facilmente a qualsiasi nicchia e settore.
Questo post copre:
TL; DR – I migliori plugin per WordPress per la visualizzazione dei dati
- Visualizer: ideale per creare, gestire e incorporare tabelle, grafici e grafici reattivi, ovunque.
- Generatore di tabelle di dati: il miglior creatore di tabelle di dati avanzato.
- Grafico M: la migliore soluzione per controllare i dati del foglio di calcolo e trasformarli in un grafico.
- iChart: ideale per aggiungere grafici e grafici con funzionalità geo e Covid.
- Grafici e grafici WP: plugin per grafici migliore e più semplice.
- TablePress: il miglior plug-in per la visualizzazione dei dati WP gratuito e open source.
- WP Beautiful Charts: il miglior plugin per creare grafici animati.
- wpDataTables: il miglior strumento completo per la gestione dei dati con grafici e tabelle.
7 esempi di visualizzazione dei dati in WordPress
1. Grafici e grafici
Stiamo mettendo grafici e grafici al primo posto nell'elenco degli esempi perché sono uno dei più facili da fare.
Se non vuoi sopraffare i tuoi visitatori con numeri noiosi, usa qualsiasi tipo di grafico o grafico per realizzarlo.
Alcuni dei più comuni sono:
- I grafici a barre sono eccellenti se desideri confrontare vari dati e mostrare i punti salienti di diverse categorie, argomenti, ecc.
- I grafici a torta sono un ottimo modo per visualizzare diverse (percentuali di) parti dell'intera "torta".
- I grafici a linee sono ideali per collegare punti dati e modifiche in un determinato periodo di tempo (mostra evoluzione).
- I grafici a colonne mostrano le informazioni verticalmente (mentre i grafici a barre di solito mostrano i dati orizzontalmente).
- I grafici ad area sono simili ai grafici a linee, solo lo spazio tra l'asse x e la linea è riempito di colore. (Può funzionare per più righe.)

Mi sono imbattuto nei grafici a torta più divertenti di Bored Panda mentre stavo cercando un esempio da aggiungere a questa raccolta. Non so voi, ma ero un po' simile al grafico qui sopra quando qualcuno mi ha chiesto cosa penso a lezione di matematica.
2. Tabelle di confronto
Le tabelle di confronto sono la soluzione migliore se si confrontano più articoli (prodotti, servizi, ecc.) tra loro.
È quindi possibile selezionare le caselle e aggiungere i prezzi in modo che l'utente possa trovare rapidamente l'articolo più adatto a lui. (O fallo come facciamo di seguito.)
Le tabelle di confronto sono ottimi potenziatori dell'esperienza utente grazie alla rapidità con cui puoi sfogliarle e ottenere la risposta che stai cercando.
Nel nostro caso, le tabelle di confronto sono utili quando si confrontano plugin, temi e hosting.

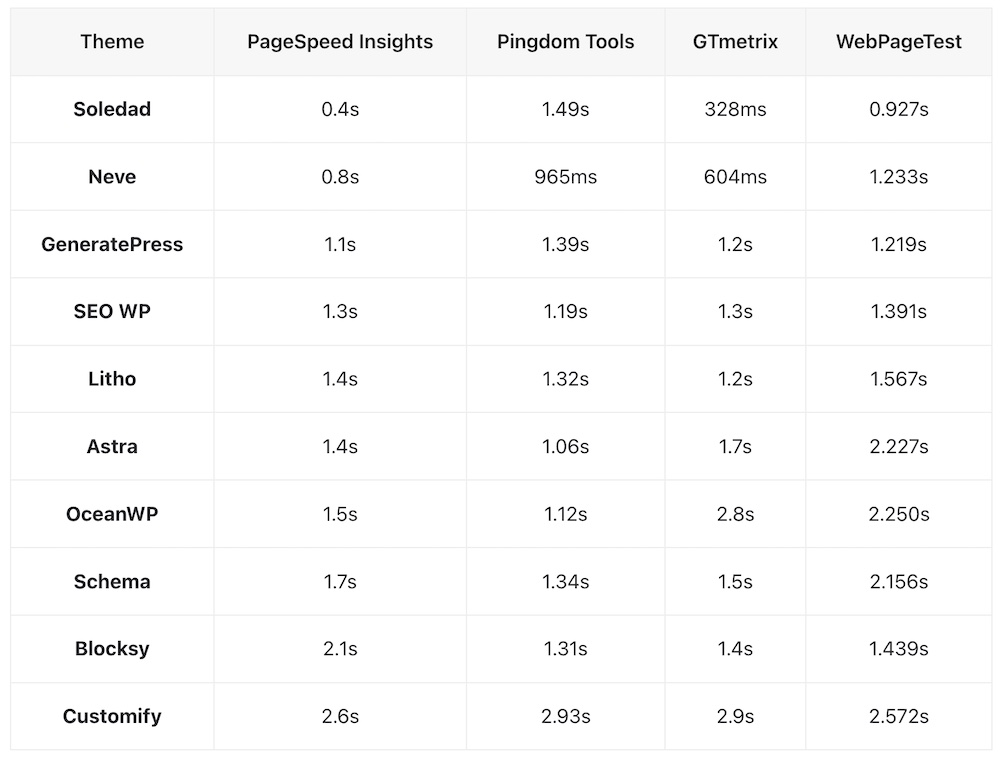
Una tabella di confronto è qualcosa che utilizziamo quando conduciamo revisioni e test di diversi temi e plugin. Ecco un esempio di confronto dei migliori temi WordPress a caricamento rapido.
3. Infografica
Le infografiche sono la strada da percorrere se vuoi portare i dati e la presentazione delle informazioni al livello successivo. (Suggerimento: sono ottimi anche per la creazione di link.)
Sono fantastici per la narrazione visiva se eseguiti correttamente perché l'utente può immergersi nel contenuto molto più facilmente.
Ti consigliamo di aggiungere il contenuto (o la versione scritta dell'infografica) in fondo all'infografica se lo stai condividendo in un post del blog (non attaccare solo l'immagine al suo interno).
Nota : Sfortunatamente, non esiste un buon plug-in per le infografiche per WordPress, ma consigliamo vivamente di utilizzare il creatore di infografiche di Canva.

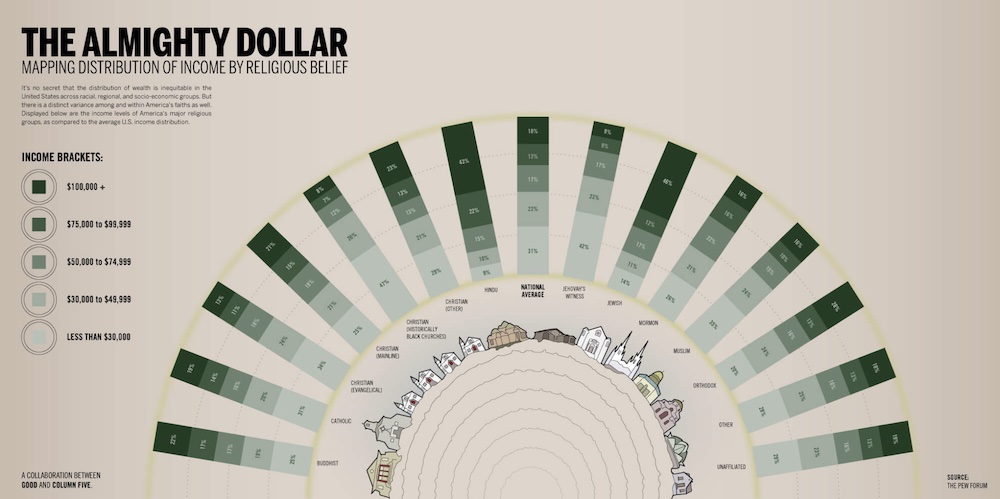
Sebbene le infografiche siano generalmente verticali (e molto lunghe), ho deciso di andare leggermente controcorrente con questa infografica della colonna cinque, che mostra la distribuzione del reddito per credo religioso.
4. Cronologia
Puoi utilizzare le linee temporali per creare grafici a linee o ad area che si diffondono in un determinato periodo di tempo con eventi che segnalano modifiche speciali, miglioramenti, qualunque cosa.
Un altro modo semplice per utilizzare le linee temporali è per liberi professionisti, professionisti e persone in cerca di lavoro, condividendo le loro esperienze, referenze e altro ancora.

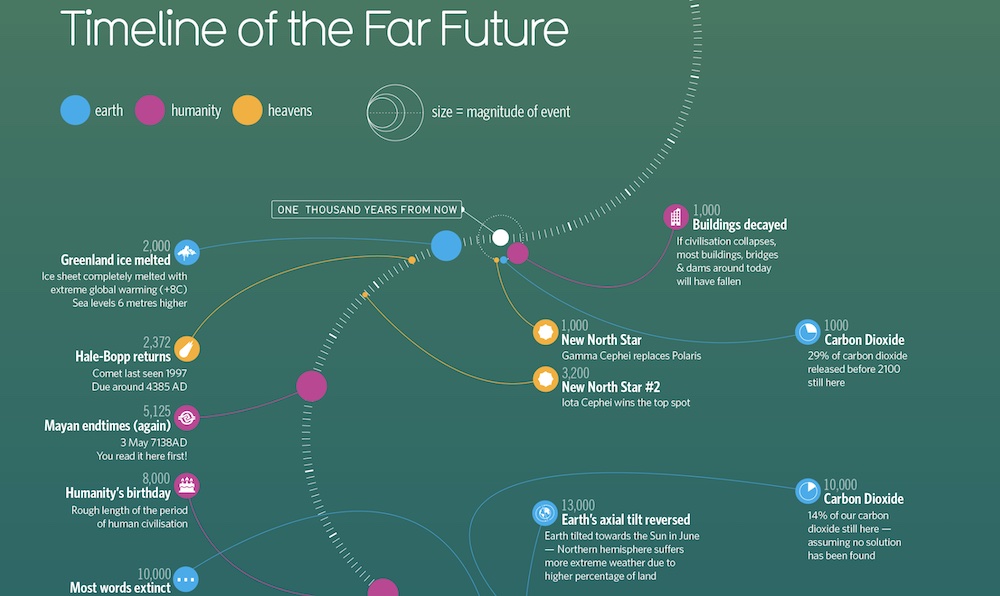
Vi siete mai chiesti cosa accadrà nel FAR futuro? non l'ho fatto Ma i ragazzi di Information Is Beautiful hanno fatto con questa fantastica sequenza temporale del lontano futuro con gli eventi. Accadrà qualcosa di tutto ciò? Non lo so.
5. Mappe
Le mappe sono un modo popolare di visualizzazione dei dati in WordPress quando desideri condividere informazioni su una posizione specifica. È possibile utilizzare mappe locali o globali. (Ma non è necessario che le mappe siano geografiche.)
Due degli usi più comuni delle mappe sono le mappe a bolle e coropletiche.
Le mappe a bolle servono per condividere statistiche, dati e altre informazioni specifiche dell'area. (Puoi avere più bolle per mappa.)
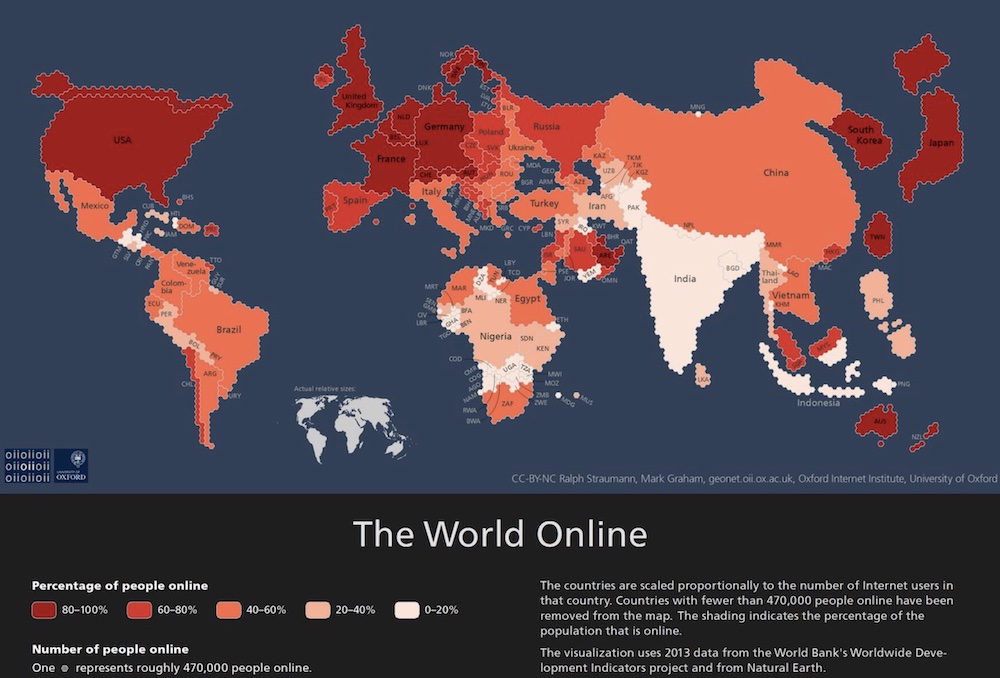
Una mappa coropletica (l'hai vista ma forse non sapevi che si chiamano così) divide un'area in più sottoaree utilizzando diverse sfumature dello (stesso) colore, ciascuna relativa a una variabile di dati.

Dato che siamo tutti online in questo momento, ho trovato questa fantastica mappa coropletica di Fossbytes, che rivela dove le persone usano Internet di più. Non sapevo che i taiwanesi fossero utenti di Internet così pesanti. O è a causa dei nomadi digitali?
6. Pittorici
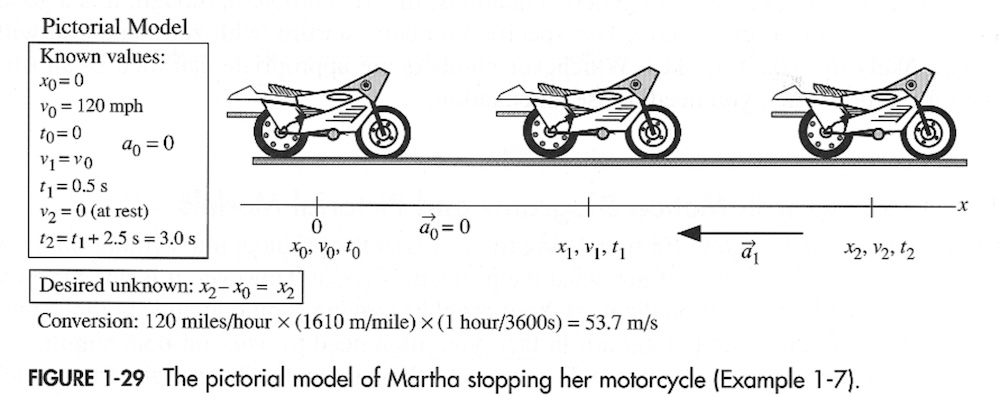
Pictorials è una forma di visualizzazione dei dati in cui la sua caratteristica principale sono le immagini. Fondamentalmente, è narrare attraverso immagini senza concentrarsi troppo sul testo.
È come un'infografica, solo molto diversa: ha senso?

Ho trovato questo modello pittorico sul sito web della Florida State University, che mostra uno schizzo della situazione. È principalmente una spiegazione di come dovrebbe essere un modello pittorico. Poiché è fisica, ha bisogno di un po 'più di informazioni (numeri, calcoli, ecc.), Ma preferisco comunque immagini che non siano troppo pesanti per informazioni/orientate al testo.
7. Animazioni
Sebbene molti evitino le animazioni sui loro siti Web WordPress perché tendono ad essere pesanti e possono rallentare il tempo di caricamento del sito Web, sono comunque un ottimo modo per visualizzare i dati.
A tutti piace una buona animazione, anche se è solo una GIF.
E quello che ci piace di più delle animazioni è la loro flessibilità nell'adattarsi a qualsiasi cosa!

Non molti parlano dell'utilizzo dell'animazione per presentare i dati, ma è il mio metodo preferito. Il Washington Post ha un'animazione epica che mostra il numero di eclissi solari nella vita di una persona. (Suggerimento: è molto meglio della GIF sopra.)
I migliori plugin per grafici di WordPress
1. Visualizzatore

Migliaia di utenti di WP si affidano al plug-in Visualizer per creare grafici, grafici e altro ancora dinamici, interattivi e belli. Presenta i tuoi dati con stile.
Scegli tra uno qualsiasi dei quindici grafici forniti nel nucleo del plug-in: grafici a linee, grafici a barre, colonne, torta, grafici geografici, ecc.
La tecnologia utilizzata per il rendering dei grafici è una combinazione di SVG e HTML5. Pertanto, stai sparando a due conigli al prezzo di uno.
HTML5 rappresenta l'ultima tecnologia browser, mentre SVG rappresenta il miglior formato di grafica vettoriale per il web.
Potresti avere un set di dati pesante con cui lavorare, ma l'output SVG ti sorprenderà con le sue dimensioni ridotte. Scegli dove vuoi caricare i dati del tuo grafico: dal Web o dal tuo computer.
Personalizza i tipi di carattere, i titoli, le descrizioni comandi e le impostazioni generali dei grafici per rendere unico ogni set di dati.
Il visualizzatore spacca!
Ideale per:
Creazione, gestione e incorporamento di tabelle, grafici e grafici reattivi in qualsiasi tema WordPress.
Caratteristiche principali:
- Oltre 10 tipi di grafici
- Grafici interattivi
- Esportazione grafici
- Sincronizzazione periodica dei dati
- Soddisfatti o rimborsati
Professionisti:
- Aggiornamenti regolari
- Supporto veloce
- Molte funzioni di personalizzazione
Contro:
- Non il più facile da usare
Prezzo:
- Gratuito : 4 tipi di grafici
- Personale (99€/anno): 1 sito, 15 tipi di grafici, importazione dati da database esterno
- Sviluppatore (199€/anno): 3 siti, 15 tipi di grafici, sincronizzazione periodica dei dati
- Agenzia (399€/anno): siti illimitati, 15 tipi di grafici, editor di dati in pagina
2. Generatore di tabelle dati di Supsystic

Data Tables Generator è un plug-in di visualizzazione dei dati WordPress semplice e potente disponibile in due versioni: gratuita e premium.
Il supporto della tabella nativa esiste da decenni nel linguaggio HTML. Con l'evoluzione di CSS e JavaScript, le tabelle possono essere affidabili per la visualizzazione dei dati al consumatore.
Data Table Generator ti offre gli strumenti per visualizzare i tuoi dati senza una precedente esperienza nella gestione dei dati.

Crea grafici, grafici e diagrammi di dati da un unico plugin. Gestisci le tue voci di dati per renderle più comprensibili per i tuoi lettori e migliorare l'esperienza utente.
La nostra caratteristica preferita: puoi anche collegare i dati di Google Charts a questo plug-in per una maggiore diversità.
Ideale per:
Creazione tabelle avanzate e gestione dati.
Caratteristiche principali:
- Ricerca globale incorporata
- Evidenziando gli elementi
- Editor CSS
- Anteprima dal vivo
- Migrazione delle tabelle
- Limita per ruolo
Professionisti:
- Tradotto in più di 10 lingue
- Configurazione rapida e modifica dei dati
- Molta documentazione
Contro:
Prezzo:
- Gratuito : righe e colonne illimitate, campi nascosti, ricerca, editor CSS
- Pro ($ 46/anno): tutte le funzionalità gratuite, campi modificabili, diagrammi, cronologia delle tabelle, pulsante di stampa
3. Grafico M

Migliora la tua presenza online con M Chart. M Chart ti offre molte opzioni per aggiungere informazioni e dettagli ai grafici che desideri creare.
Il processo di installazione, attivazione e configurazione è semplice e adatto a tutti gli utenti.
Nota : per farlo funzionare completamente, devi prima installare il plug-in M Chart Highcharts Library.
Il plugin può gestire tutti i dati e le statistiche tramite un foglio di calcolo. Successivamente, quando hai finito di modificare e preparare il contenuto, puoi utilizzare il comodo shortcode e aggiungere il grafico ai tuoi post e alle tue pagine.
M Chart è il plugin di WordPress per la visualizzazione dei dati per visualizzare chiaramente i tuoi dati.
Ideale per:
Gestire i dati del foglio di calcolo e presentarli in un grafico.
Caratteristiche principali:
- Codice funzione grafico
- Importa/esporta CSV
- Ganci per gli sviluppatori
Professionisti:
- Oltre 10 tipi di grafici
- Supporto veloce e amichevole
- Documentazione di qualità
Contro:
- Il plug-in Highcharts Library non viene più integrato (ma è un must)
Prezzo:
- Gratuito : tutto quanto sopra e altro ancora.
4. iCarta

Come suggerisce il nome, iChart è un plug-in WordPress gratuito per la visualizzazione dei dati per la creazione di grafici e grafici. Il design è reattivo e pronto per dispositivi mobili, seguendo le moderne tendenze web per prestazioni sempre fluide.
Inoltre, il generatore di codici brevi di iChart ti consente di aggiungere la tua creazione ovunque sul tuo sito Web o blog, visualizzando magnificamente (un sacco di) dati e statistiche.
Le funzionalità di iChart sono molte.
Supporta gli stili dei grafici, come barra, linea, torta, area polare e ciambella (YUM!).
E una volta che hai finito di creare il grafico desiderato, copia e incolla lo shortcode su qualsiasi pagina o post e guardalo apparire sul tuo sito. Così semplice.
Ideale per:
Grafici e grafici reattivi con widget geo e Covid.
Caratteristiche principali:
- Facile integrazione con uno shortcode
- Ampie personalizzazioni
- Nascondi e mostra le informazioni del grafico
- Anteprima del grafico in tempo reale
- Consenti incorporamento in modo che altri possano incorporare il tuo grafico
Professionisti:
- Aggiornamenti regolari con nuove funzionalità
- La versione Pro funziona per sempre (anche se non rinnovi)
Contro:
- Versione gratuita leggermente limitata
Prezzo:
- Gratuito : più stili di grafici a torta, generatore di codici brevi, statistiche in tempo reale
- Personale ($ 19/anno): 1 sito, ideale per blogger e siti personali
- Master ($ 58/anno): 100 siti, ideali per utenti esperti
- Ultimate ($ 89/anno): 100 siti, iChart Pro Max, iList Pro, il migliore per le agenzie
5. Grafici e grafici WP

La creazione di grafici semplici ma belli per il tuo sito Web avviene in un attimo con Grafici e Grafici WP.
Questo plug-in WordPress per la visualizzazione dei dati è impostato per farti andare avanti, anche se non sei esperto di tecnologia. Puoi creare il grafico che desideri dal tuo pannello di amministrazione e vedere l'anteprima dal vivo prima di andare in diretta.
Se ha bisogno di ulteriori modifiche, ora è il momento di realizzarle. Tuttavia, puoi sempre tornare al tavolo da disegno ed eseguire correzioni o aggiungere più dati e statistiche.
WP Charts and Graphs richiede un prodotto finale completamente reattivo che funzioni senza problemi su smartphone, tablet e desktop.
Inoltre, viene fornito con diversi stili di grafici per trovare quello giusto fin dall'inizio. Ora prendi quella ciambella, il radar o la carta polare o qualsiasi altro che va forte e decora il tuo sito web.
Ideale per:
Tutti coloro che hanno bisogno di un generatore di grafici semplice e minimale per WordPress.
Caratteristiche principali:
- Anteprima dal vivo
- Generatore di codici brevi automatico
- Vari tipi di grafici
Professionisti:
- Semplicità e minimalismo (ma può essere una truffa per alcuni)
Contro:
- Forse troppo semplice per alcuni utenti (ma questa è la sua specialità)
Prezzo:
6. TablePress

TablePress è uno dei principali plugin per la generazione di tabelle per WordPress con ben 800.000 installazioni!
Google Spreadsheets va bene, ma perché non gestire i tuoi dati direttamente dalla dashboard di amministrazione? La gestione delle tabelle può essere trascurata se si lavora con pochi dati.
Ma TablePress può farsi avanti per progetti di contenuti più significativi e offrire la fantastica esperienza che stai cercando.
Puoi condividere le tue tabelle in post, pagine di contenuto e aree widget, il tutto con l'aiuto di uno shortcode.
La tabella ha diverse funzionalità: contenuto personalizzato (testo, visual, numero, HTML, JavaScript), formule personalizzate basate su Excel, evidenziazione delle singole righe, importazione con metodi tradizionali o server esterni, ecc.
Ideale per:
Tutti coloro che hanno bisogno di un plugin flessibile, gratuito e open source per creare qualsiasi tipo di tabella.
Caratteristiche principali:
- Semplice incorporamento in post, pagine e widget con shortcode
- Fila di testa e piedi
- Evidenzia al passaggio del mouse
- Sfondi a righe alternate
- Anteprima tabella
- Può aggiungere collegamenti e immagini alla tabella
Professionisti:
- Importa dati da più origini
- Componenti aggiuntivi gratuiti
Contro:
- Non è l'ideale per tavoli grandi
Prezzo:
7. Bellissimi grafici WP

Cosa desideri condividere con i tuoi lettori? Un grafico a torta, un grafico a barre? Forse un grafico a linee per mostrare i tuoi ultimi rapporti sugli utili?
Non avrai bisogno di più di WP Beautiful Charts per compiti semplici come quelli. È un plug-in per la visualizzazione dei dati che va dritto al punto.
Ma quello che ci piace di più di WP Beautiful Charts è la funzione di animazione.
Crea fantastici grafici e grafici con effetti speciali. (Ma non aspettarti troppo perché è ancora un semplice plugin.)
Ideale per:
Utenti che desiderano aggiungere grafici animati al proprio sito Web WordPress.
Caratteristiche principali:
- Grafici e grafici colorati e animati
Professionisti:
- Ne capirai facilmente l'essenza (lavoro veloce!)
Contro:
Prezzo:
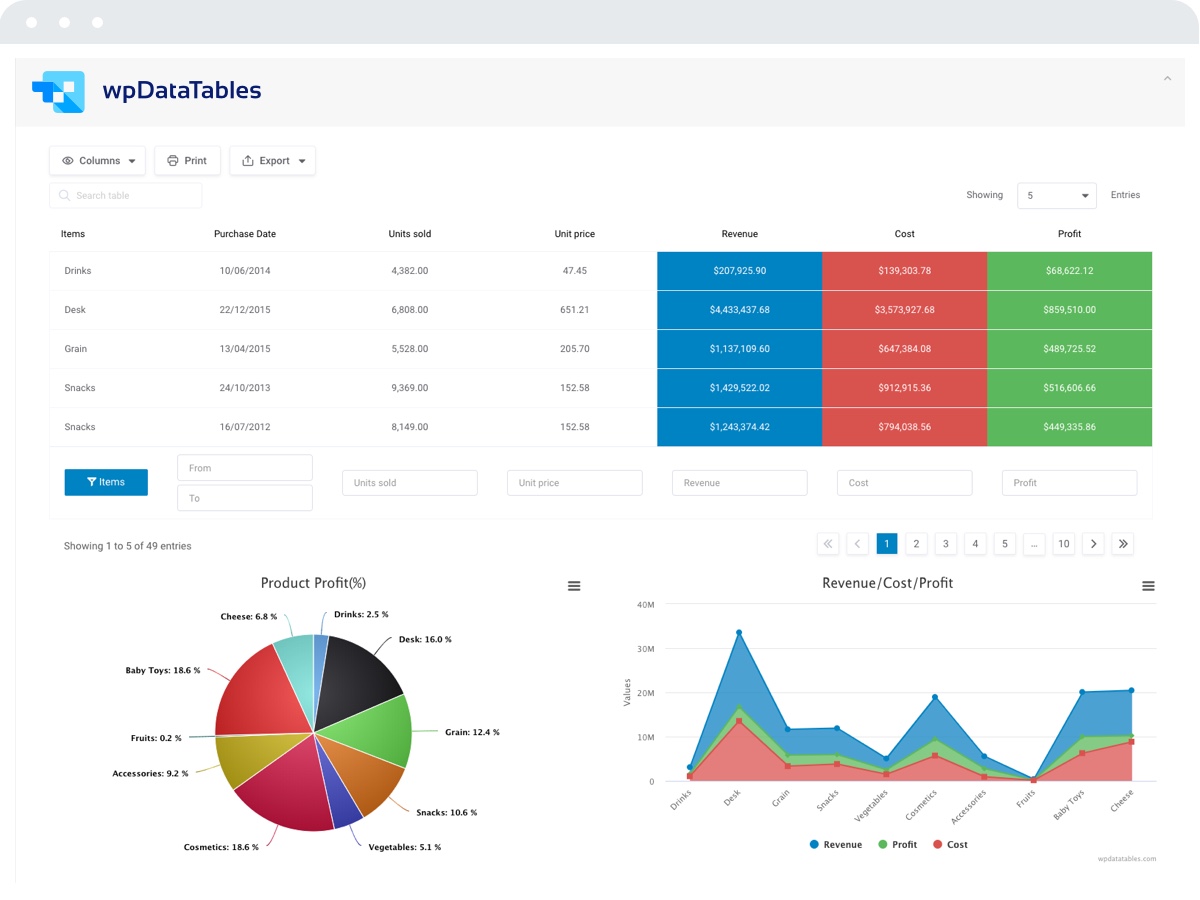
8. wpDataTables

wpDataTables è un plug-in completo per la gestione dei dati visivi su qualsiasi sito Web WordPress.
Recupera i tuoi fogli di lavoro Google o Excel esistenti e importali in wpDataTables per mostrare le tue informazioni su WordPress.
Collega i tuoi dati MySQL direttamente a una diffusione di dati se ciò non funziona. Non avrai nemmeno bisogno di conoscere le query MySQL perché il plug-in supporta la creazione di query con un'interfaccia intuitiva.
Gli amministratori possono modificare i dati visivi direttamente dal post o dalla pagina (front-end) o gestirli dalla dashboard (back-end).
Abbiamo anche riscontrato che wpDataTables è un plugin molto sicuro. Stai lavorando con dati sensibili, quindi non vorresti che altri ci giocassero o addirittura accedessero senza la tua autorizzazione.
Puoi anche iniziare con la sua versione gratuita.
Ideale per:
Qualsiasi gestione dei dati tramite grafici e tabelle.
Caratteristiche principali:
- Filtraggio avanzato
- Carico pigro
- Fogli di lavoro privati di Google
- Colonne di immagini
- Facile da usare (interfaccia per principianti)
Professionisti:
- Molte funzionalità e componenti aggiuntivi
- Ampie personalizzazioni
- Documentazione e tutorial utili
- Grande supporto
Contro:
- Può essere pesante sul tuo sito web
Prezzo:
- Gratuito : tabelle semplici (ma personalizzabili), editor simile a excel,
- Base (65€/anno): 1 dominio, tutte le funzionalità
- Pro (103€/anno):3 domini, tutte le funzionalità
- Sviluppatore (236€/anno): Domini illimitati, tutte le funzionalità
Domande frequenti sulla visualizzazione dei dati in WP
Come faccio a creare un grafico in WordPress?
Puoi creare rapidamente e facilmente un grafico o una tabella professionale in WordPress con il popolare plug-in Visualizer.
Come faccio a creare un'infografica in WordPress?
Ti consigliamo di utilizzare il creatore di infografiche online intuitivo di Canva e quindi di importarlo in WordPress. Purtroppo, non ci sono plugin di infografica di alta qualità per WordPress.
Come faccio a creare una tabella in WordPress?
Puoi utilizzare un blocco e configurarlo come preferisci se crei i tuoi contenuti utilizzando Gutenberg. Ma Data Tables Generator di Supsystic è anche un ottimo plugin per la creazione di tabelle di dati avanzate.
Qual è il miglior plugin per la visualizzazione dei dati di WordPress?
Visualizer è il miglior plug-in per la visualizzazione dei dati di WordPress perché supporta grafici, tabelle, animazioni e modifica dal vivo. Inoltre, è facile e veloce da personalizzare.
Facci sapere se il post ti è piaciuto.
