8 nuove varianti di layout del sito Web per essere uniche sul Web
Pubblicato: 2019-03-14Le moderne tendenze del design dei siti Web ci portano molte nuove idee di layout che cambiano l'aspetto del tuo sito e creano un'atmosfera speciale. L'aspetto della home page del tuo sito web può essere divertente da guardare, coinvolgente, divertente, spettacolare e originale. In ogni caso, dovrebbe catturare l'attenzione e trasmettere le emozioni di un utente.
Se il compito principale di qualsiasi proprietario di un sito Web è quello di distinguersi dalla massa, dovrei dire che i seguenti esempi di progettazione di pagine Web torneranno utili qui. Questi layout aiuteranno la tua home page a sembrare non comune, attraente e speciale.
Esaminiamo le migliori varianti di layout per un sito Web che vuole catturare l'attenzione generale dei suoi utenti target.
1. Schermo diviso

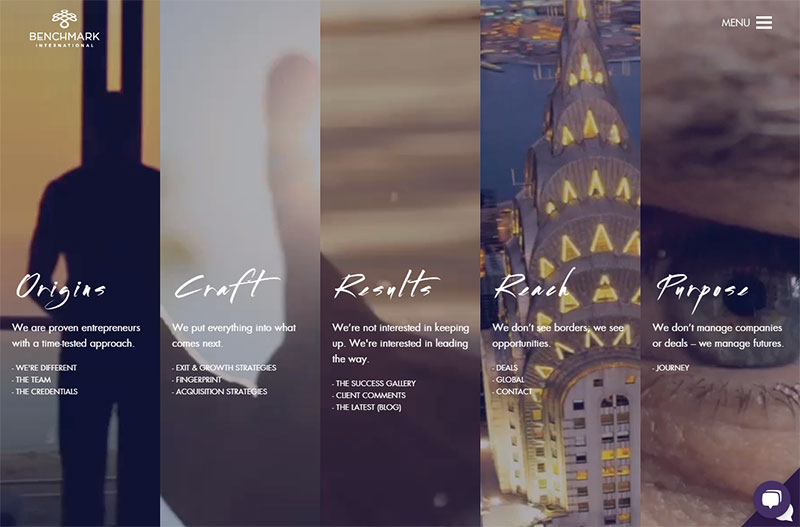
Di recente abbiamo dedicato un post completo a questa nuova tendenza del web design chiamata schermo diviso. Lo scopo principale di questa tendenza è fornire all'utente la possibilità di scegliere tra poche diverse informazioni disponibili in diversi pannelli visibili sullo schermo. Un utente può decidere quale storia imparare per prima, quindi ha libertà di scelta quando passa il mouse su un pannello definito per aprire e vedere cosa contiene.
Lo schermo può essere diviso in 2, 3 o più parti e ognuna può includere informazioni univoche e immagini in evidenza che parlano di un determinato evento, prodotto, servizio o qualsiasi altra cosa. Alcune storie diverse sono disponibili contemporaneamente su un singolo schermo, l'esempio sopra mostra ampiamente questo stile di design popolare sulla home page di un sito web.
2. Design della carta

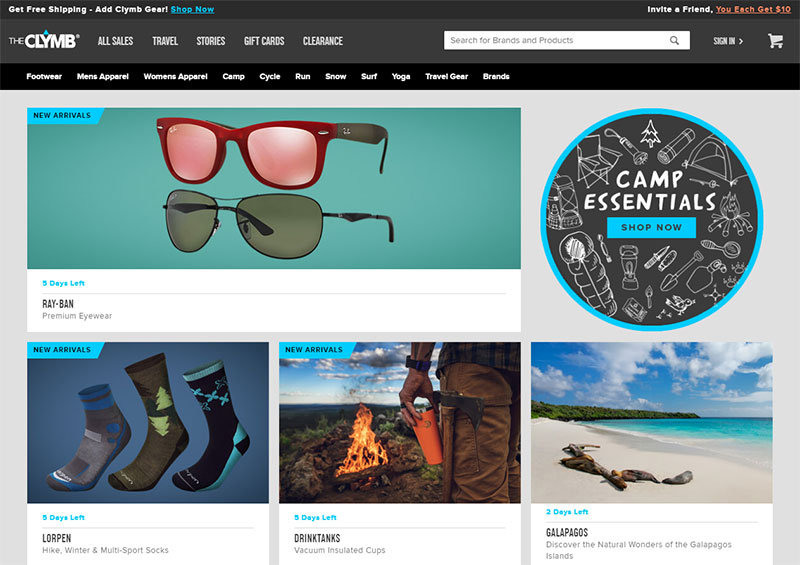
Il design delle carte rimane ancora popolare e riconosciuto tra i proprietari di siti Web, dai blogger a coloro che hanno pagine Web aziendali o aziendali. La scheda è per lo più associata allo stile Pinterest che viene anche chiamato in muratura e suppone che moduli rettangolari di diversa altezza siano posizionati su un'unica pagina.
Ogni scheda dovrebbe includere un breve testo e una foto in primo piano che mostri l'essenza del messaggio. Ogni modulo può essere cliccabile e condurre un utente a una pagina con un articolo completo. Fatta eccezione per la muratura, ci sono molti altri tipi simili di visualizzazione di contenuti come griglia, packery e alcuni altri.
L'approccio originale a tale design può creare un appeal per un utente. Ad esempio, i moduli possono essere visualizzati come un mazzo di carte su un tavolo, pezzi di un puzzle, ecc.
3. Vecchia scuola

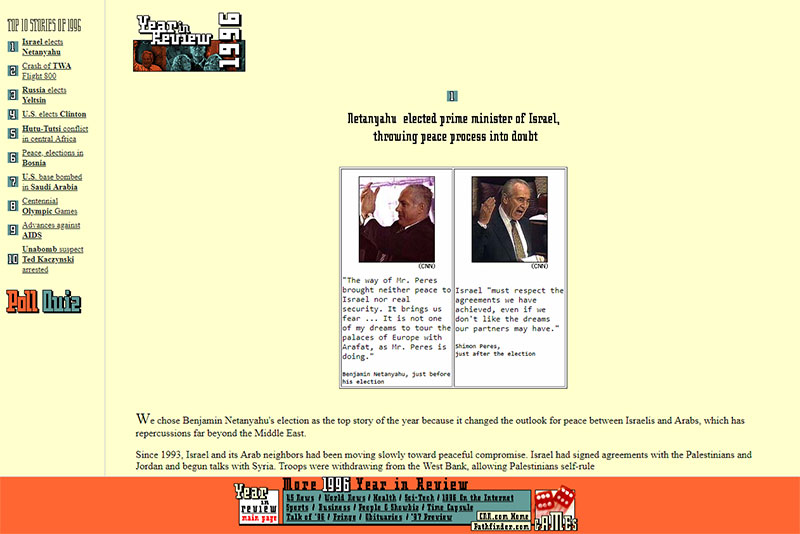
Lo stile vecchia scuola provoca sempre ricordi nostalgici e una sorta di gioia estetica portata dai momenti che le persone ricordano nella loro mente. I ricordi sono individuali per ogni persona, ma puoi usare gli attributi che sicuramente incoraggeranno le persone a ricordare qualcosa di piacevole e sorridere a se stesse.
Alcuni brani musicali, dipinti, artisti, ritratti di attori, film degli anni passati e qualsiasi opera d'arte della vecchia scuola possono causare questa nostalgia di cui hai bisogno per trasmettere emozioni positive ai tuoi utenti e farli rimanere sul tuo sito web più a lungo.
A seconda dello scopo del tuo sito web, puoi utilizzare alcuni elementi della vecchia scuola o creare un design completamente vecchio stile, ad esempio, vintage o retrò. Usa i simboli, le combinazioni di colori, le forme e gli elementi rilevanti per un certo periodo storico e goditi i risultati.
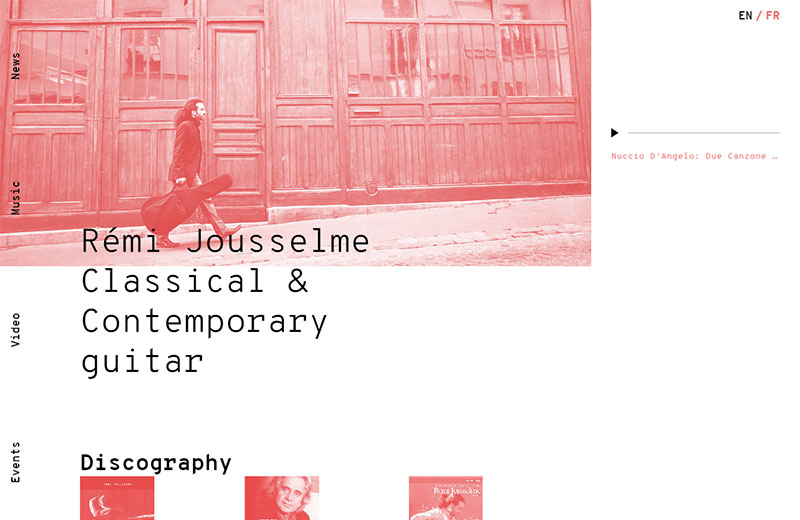
4. Minimalismo super

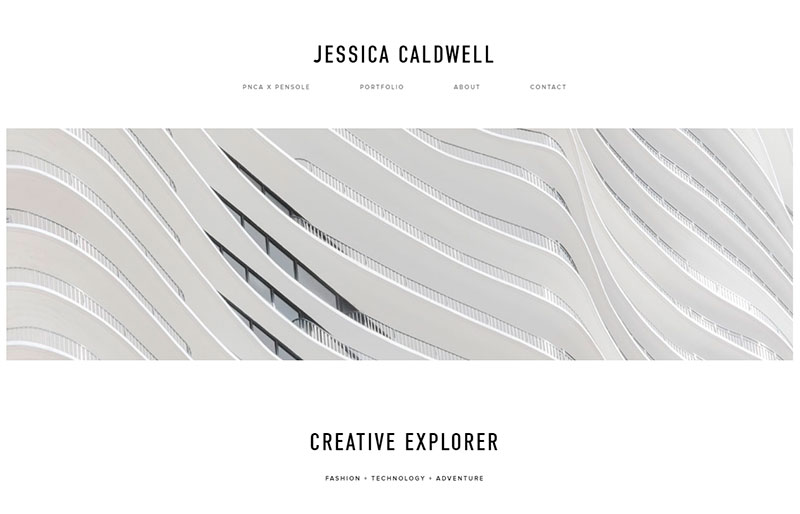
Il massimo minimalismo a volte rende una pagina web davvero unica e non comune rispetto alla maggior parte dei siti web sul web. A volte una home page può includere solo un logo monocolore che parla abbastanza dell'azienda stessa.
L'esempio che vedi sopra include un'immagine statica astratta a colori interi nell'intestazione e, proprio quando scorre verso il basso, un utente può saperne di più su un'autrice e sulle sue opere. Il minimalismo non distrae l'attenzione degli utenti dai tuoi contenuti principali perché non ci sono colori vivaci o elementi complicati. Quindi, se desideri creare un portfolio da capogiro, il minimalismo uber sarà uno stile abbastanza appropriato.

5. Asimmetria

L'asimmetria è un'assenza di simmetria che crea un'armonia specifica e un aspetto originale del design. Questo è un fenomeno naturale perché tutto ciò che osserviamo intorno a noi è asimmetrico. Ali di farfalla, testa di lumaca, guscio di tartaruga, persino il viso di un umano non è simmetrico.
L'asimmetria nel web design può essere applicata in modo diverso; tuttavia, è spesso usato per creare un senso di confusione e caos, oltre a sottolineare il movimento o l'azione. La parte più grande di uno schermo domina su quella più piccola per mostrare la parte più importante del contenuto che richiede molta attenzione da parte degli utenti.
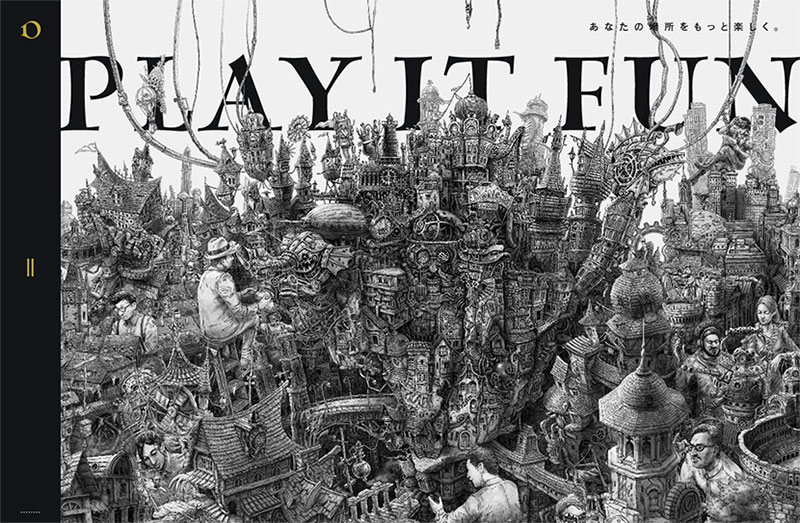
6. Tipografia Focus

La tipografia nel web design è considerata una tecnica di organizzazione del tipo. La scelta dei caratteri tipografici giusti è l'attività che definisce il successo di un sito Web percepito dagli utenti.
La leggibilità è tutto quando usi i caratteri solo per riprodurre le informazioni come parte del design incentrato sui contenuti o quando concentri l'attenzione generale dell'utente su un'enorme tipografia che cattura molto spazio sulla tua home page. Si prega di vedere l'esempio sopra, la home page di questo sito Web giapponese è realizzata come una città sovraffollata con più simboli, edifici e persone.
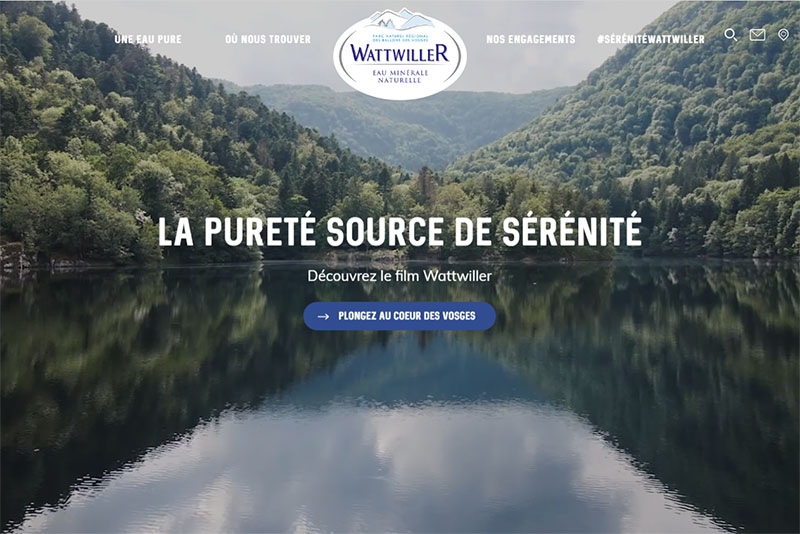
7. Immagine a schermo intero

Le immagini ad alta risoluzione a schermo intero dall'alto in basso e da sinistra a destra creano un aspetto realistico e impressionante, indipendentemente da ciò che si desidera visualizzare. Tali foto di sfondo sono chiamate immagini di eroi e questa è stata una tendenza popolare negli ultimi anni.
Comprendere il contrasto del colore è importante qui se vuoi che il titolo, il logo e il menu del tuo sito Web siano perfettamente visibili. Quindi i colori più scuri delle immagini a schermo intero dovrebbero supporre che tu usi una tipografia di colore chiaro per il tuo titolo e altri testi sulla home page. Lo stesso vale per le immagini di sfondo chiaro che dovrebbero essere in contrasto con i caratteri più scuri.
Si prega di leggere altre immagini dell'eroe nella nostra guida dettagliata.
8. Approccio originale

Divergere dagli standard a volte è difficile quando è necessario attenersi alle regole di accessibilità per un utente. Tuttavia, l'approccio non comune è un'ottima scelta per coloro che vogliono stupire e stupire senza seguire alcuna regola.
L'esempio che vedi sopra è un sito web turco che è una variante davvero unica del layout realizzato come mappa disegnata a mano. Qui puoi fare clic su qualsiasi elemento per ingrandirlo, spostare la mappa sullo schermo con un cursore e cercare qualsiasi luogo richiesto proprio come lo crei usando una normale mappa.
Questo è un ottimo esempio di un approccio non comune al design di una home page di un sito Web.
Conclusione:
La creazione di un ottimo layout è solo il primo passo verso la creazione di un sito Web competitivo nella tua nicchia. Tuttavia, questa è parte integrante della creazione di un sito Web, così come il modo in cui presenti i tuoi contenuti, la lingua che preferisci per comunicare con i tuoi utenti, la navigazione, l'usabilità e molti altri fattori. Sii originale per essere coinvolgente.
