9 suggerimenti breadcrumb per rendere il tuo sito più facile da navigare [+ esempi]
Pubblicato: 2022-09-13Hai mai perso il telefono, le chiavi o il portafoglio? Se è così, probabilmente ti è stato consigliato di tornare sui tuoi passi. La navigazione breadcrumb aiuta i visitatori del tuo sito a fare proprio questo, ma invece di cercare la cucina, il bagno e l'area della porta d'ingresso solo per trovare le chiavi nel frigorifero, la navigazione breadcrumb mostra agli utenti la loro posizione attuale e i passaggi compiuti per arrivarci.
La navigazione breadcrumb prende il nome dalla fiaba Hansel e Gretel, in cui i due fratelli e sorelle lasciano dietro di sé una scia di briciole di pane mentre attraversano la foresta per mostrare il percorso di ritorno a casa. La navigazione breadcrumb implementata in modo efficace sul tuo sito Web assicurerà che i tuoi visitatori non si perdano mai nei boschi.

Che cos'è la navigazione breadcrumb?
I breadcrumb sono un aiuto alla navigazione che consente agli utenti di tenere traccia della loro posizione corrente su un sito Web o un'interfaccia. Un percorso breadcrumb mostra la pagina in cui si trova attualmente un utente e la sua relazione con le pagine che ha visitato prima o la gerarchia delle pagine padre di livello superiore sopra la pagina corrente. La navigazione breadcrumb offre all'utente la possibilità di tornare rapidamente al punto di partenza o alle pagine precedenti della visita.
I breadcrumb vengono generalmente visualizzati come un elenco orizzontale di pagine di siti Web con collegamenti ipertestuali separati da un segno maggiore di (>). La navigazione breadcrumbs è spesso situata nella parte superiore della pagina da qualche parte sotto la navigazione principale del sito web. Prima di passare a suggerimenti e buone pratiche, è importante notare che il pangrattato ha diversi gusti.
Tipi di navigazione breadcrumb
Breadcrumb basati sulla posizione o sulla gerarchia
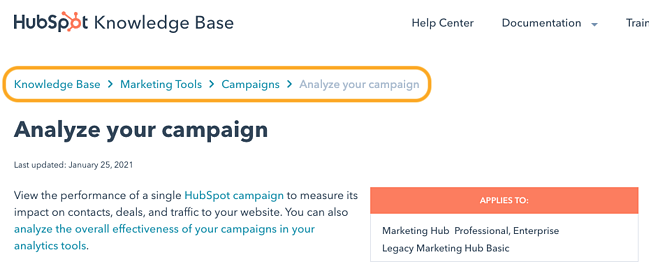
La navigazione breadcrumb basata su posizione o gerarchia è il tipo che incontrerai più spesso. Un breadcrumb basato sulla posizione mostra all'utente la pagina corrente in cui si trova e la sua relazione con la gerarchia del sito Web sopra di essa. Pensalo come le cartelle in cui memorizzi i documenti sul tuo computer. La prima cartella è la più ampia e ogni cartella all'interno diventa più specifica fino a quando non arrivi al tuo documento.

Nell'esempio precedente, il breadcrumb mostra la pagina corrente in cui si trova l'utente e ogni pagina padre successiva che riporta a casa alla Knowledge Base. La navigazione breadcrumb basata sulla gerarchia consente all'utente di tornare facilmente alla pagina principale o a una qualsiasi delle pagine principali sopra dove si trova la pagina corrente.
Pangrattato basato sul percorso o sulla storia
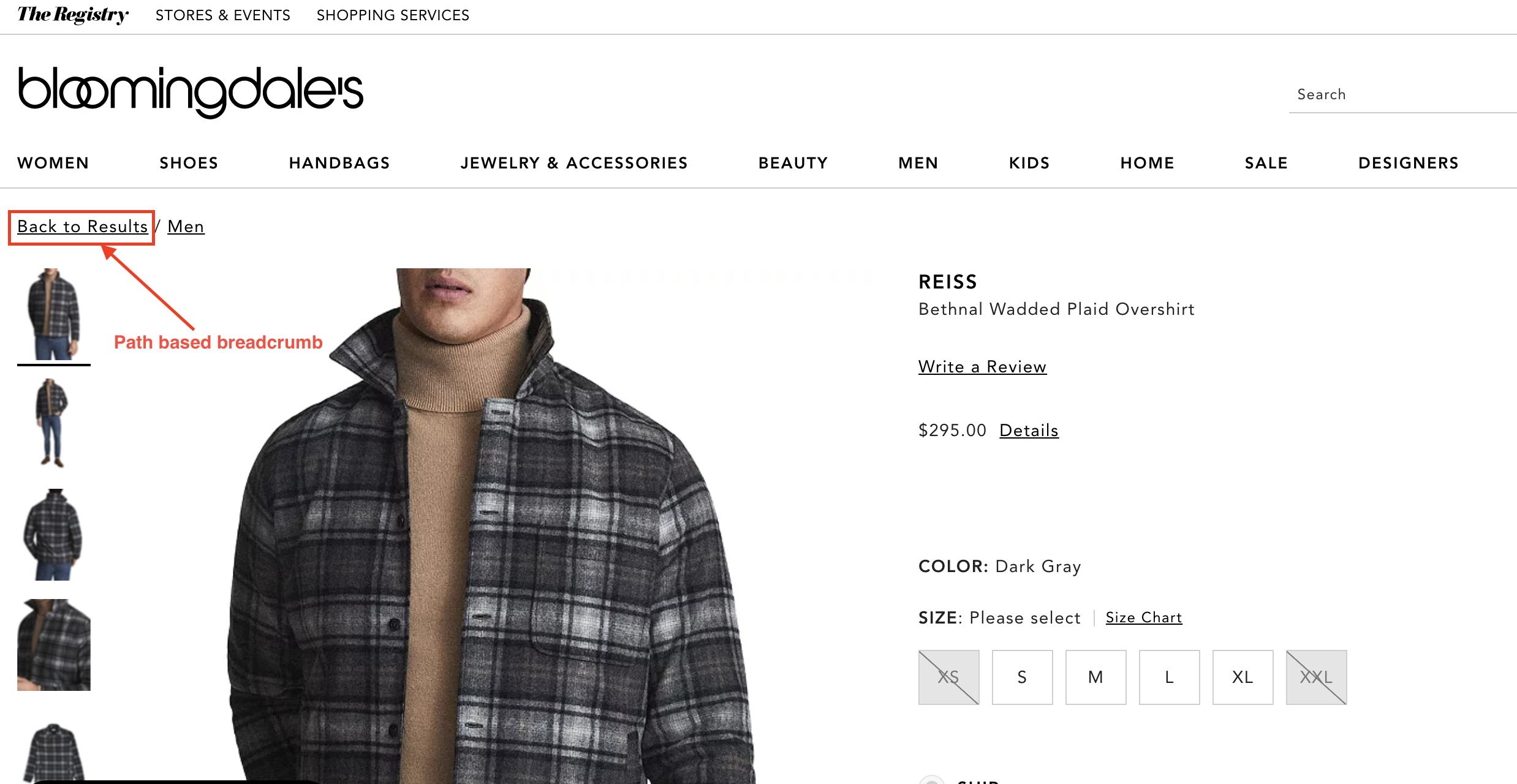
La navigazione breadcrumb basata sul percorso rappresenta il percorso univoco seguito da un utente prima di arrivare alla pagina corrente. Sebbene il percorso non sia in genere visualizzato nella sua interezza, i breadcrumb basati sul percorso sono spesso implementati come una forma di pulsante Indietro, che porta l'utente alla pagina precedente della sua visita.

L'esempio sopra mostra il collegamento "Torna ai risultati" sul sito Web di Bloomingdale, che è un breadcrumb basato sul percorso che consente all'utente di tornare alla pagina precedente con la query univoca intatta. I breadcrumb basati sulla cronologia sono comuni sui siti di e-commerce con molte categorie e varietà di elementi diversi da cercare.
Pangrattato basato sugli attributi
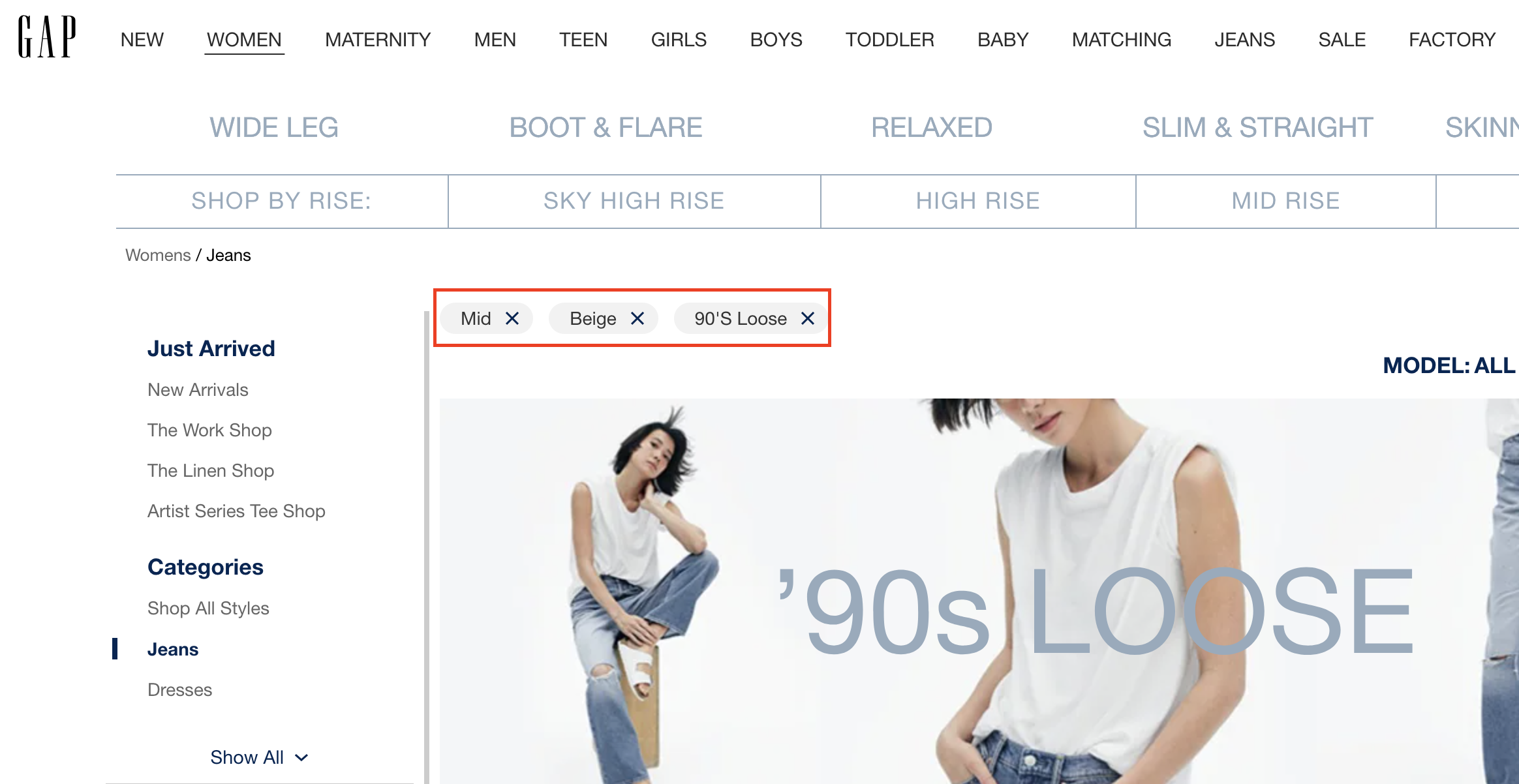
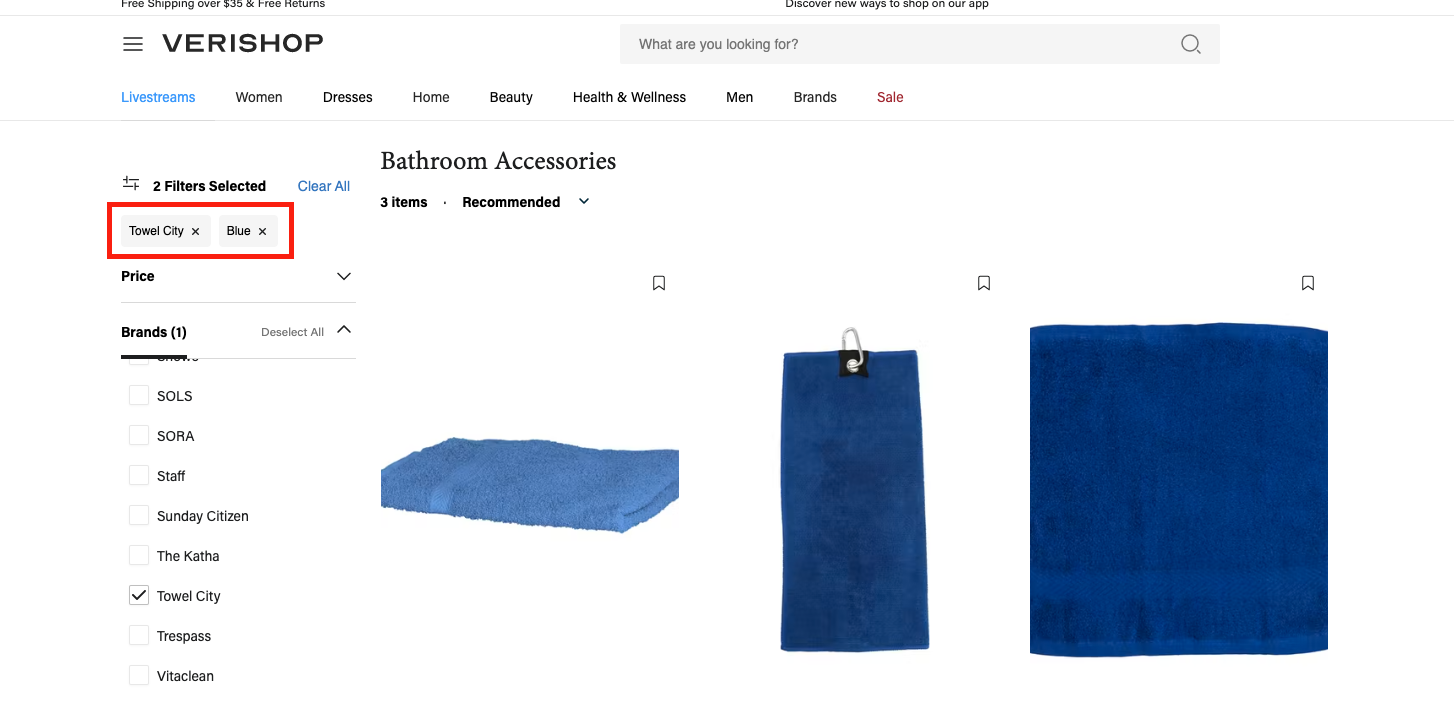
I breadcrumb basati sugli attributi mostrano gli attributi o i tag che un utente ha selezionato per filtrare la sua ricerca su una pagina web. I breadcrumb basati sugli attributi sono utili sui siti Web di e-commerce in cui gli utenti possono selezionare attributi diversi per restringere gli articoli su una pagina e trovare il perfetto paio di jeans, ad esempio.

I breadcrumb basati sugli attributi possono anche essere implementati come tag per classificare i post del blog e i tipi di contenuto.
Ora che abbiamo trattato le diverse varietà di navigazione breadcrumb, passiamo a 9 suggerimenti per implementare la navigazione breadcrumb sul tuo sito per migliorare la navigabilità del sito e ridurre la frequenza di rimbalzo.
Suggerimenti ed esempi di navigazione breadcrumb
1. Usa la navigazione breadcrumb solo se ha senso per la struttura del tuo sito.
La navigazione breadcrumb è appropriata solo se la struttura del tuo sito lo richiede. Se hai pagine di livello inferiore accessibili da più pagine di destinazione diverse, l'utilizzo della navigazione breadcrumb potrebbe confondere i lettori che accedono alle stesse pagine da diversi punti di partenza. Inoltre, la navigazione breadcrumb potrebbe non essere affatto necessaria se si dispone di un piccolo sito Web con solo poche pagine di primo livello.

2. Non rendere la navigazione breadcrumb troppo grande.
La navigazione breadcrumb è secondaria rispetto alla navigazione principale del tuo sito web. La migliore pratica è che i tuoi breadcrumb appaiano più piccoli e da qualche parte al di sotto della navigazione principale del tuo sito. Se i tuoi breadcrumb appaiono troppo grandi, potrebbero rovinare l'equilibrio visivo della pagina e causare confusione durante la navigazione nel sito.

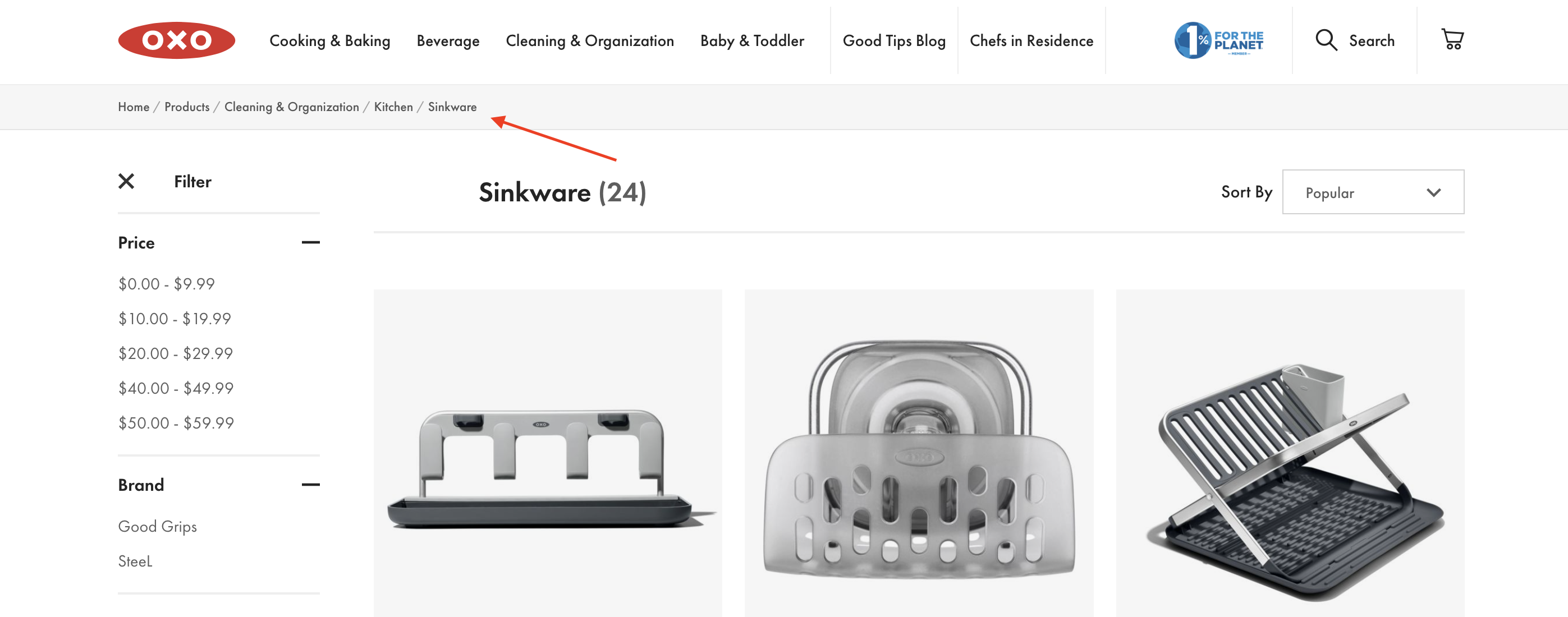
Nell'esempio di Oxo, è chiaro che il percorso breadcrumb è secondario rispetto alla barra di navigazione principale del sito sopra di esso. Anche la barra grigia in cui vive la navigazione breadcrumb è un bel tocco.
3. Includere il percorso di navigazione completo nella navigazione breadcrumb.
Se escludi determinati livelli, confonderai gli utenti e il percorso breadcrumb non ti sembrerà utile. Anche se gli utenti non hanno iniziato nella home page, vuoi offrire loro un modo semplice per esplorare il tuo sito dall'inizio.

4. Progressi dal livello più alto al più basso.
5. Mantieni i titoli breadcrumb coerenti con i titoli delle pagine.
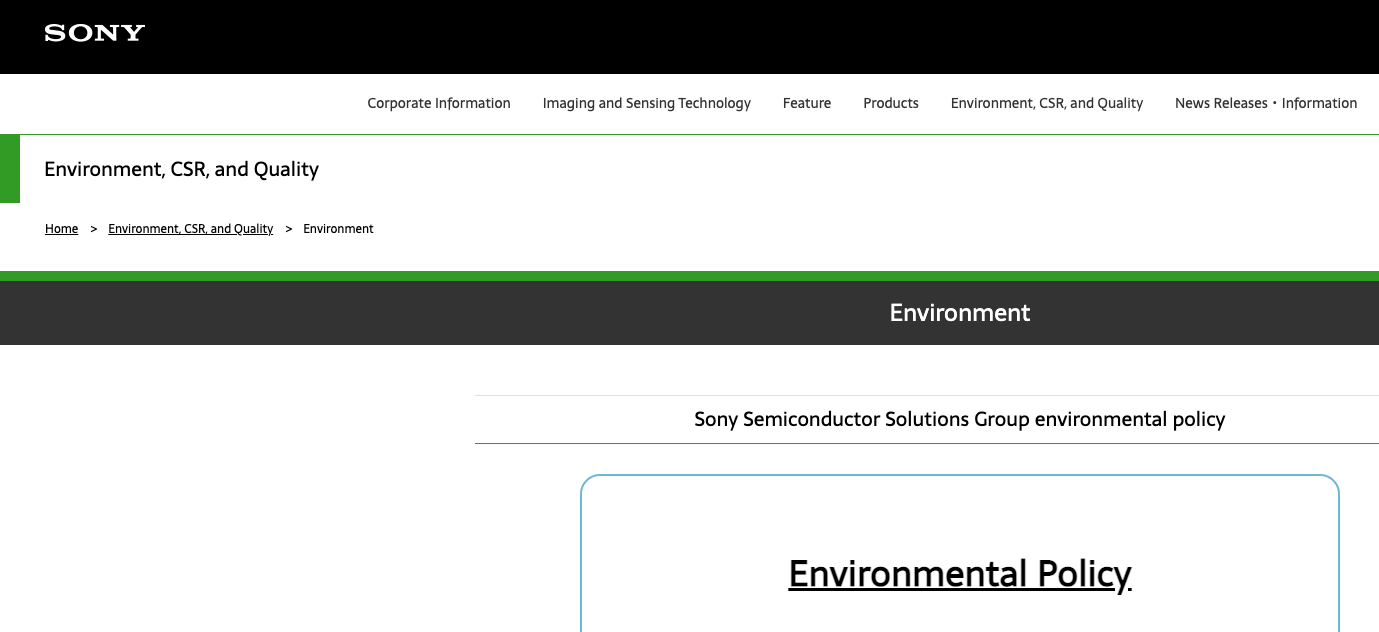
Sony fa anche un buon lavoro nel differenziare i link dai non link. I collegamenti sono sottolineati, mentre i non collegamenti come l'attuale pagina "Ambiente" rimangono non decorati.


6. Diventa creativo con il design.
La navigazione breadcrumb è tradizionalmente definita come un elenco orizzontale di collegamenti separati da un segno maggiore di (>). Tuttavia, non è necessario seguire il percorso tradizionale se un design diverso è più coerente con l'aspetto grafico del sito.

7. Tienilo pulito e ordinato.
La tua navigazione breadcrumb è un aiuto per l'utente e non dovrebbe attirare l'attenzione non necessaria a meno che l'utente non la stia cercando. Per questo motivo, non vuoi ingombrare la tua navigazione breadcrumb con testo non necessario o design goffo.

8. Considera quale tipo di navigazione breadcrumb ha più senso per il tuo sito.
Come discusso all'inizio dell'articolo, ci sono alcuni tipi di breadcrumb da considerare: breadcrumb basati sulla posizione, sugli attributi e sulla cronologia. I breadcrumb basati sulla posizione mostrano all'utente dove si trova nella gerarchia del sito. I breadcrumb basati sugli attributi mostrano agli utenti in quali categorie o tag rientra la loro pagina. Infine, i breadcrumb basati sulla cronologia mostrano agli utenti il percorso specifico che hanno intrapreso per arrivare alla pagina corrente.


Quando decidi quale tipo di navigazione breadcrumb è più appropriato per il tuo sito web, dovresti considerare la struttura del tuo sito, il tipo di prodotti o servizi che offri e il modo in cui ti aspetti che gli utenti interagiscano con le tue pagine.
9. Conosci il tuo pubblico.

Navigazione breadcrumb in HTML e CSS
Non solo i breadcrumb sono utili, ma sono anche facili da aggiungere al tuo sito Web con un po' di codice HTML e CSS.
Cominciamo con l'HTML, che useremo per creare i link stessi. Il modo più semplice per farlo è organizzare i tuoi collegamenti in un elemento elenco non ordinato (<ul>), con ogni elemento dell'elenco (<li>) comprendente un collegamento nella serie breadcrumb fino all'elemento finale, che denota la pagina corrente.
Ecco un modello HTML per breadcrumb che puoi utilizzare:
Vedi le briciole di pane della penna in HTML e CSS di HubSpot (@hubspot) su CodePen.
Nota come ho anche racchiuso l'elenco non ordinato in un elemento HTML <nav> (navigazione) e aggiunto una classe e un'etichetta ARIA al suo tag di apertura. Questo è facoltativo, ma aiuta a rendere la tua pagina più accessibile agli screen reader e ai motori di ricerca.
Vedi le briciole di pane della penna in HTML e CSS di HubSpot (@hubspot) su CodePen.
Vedi le briciole di pane della penna in HTML e CSS di HubSpot (@hubspot) su CodePen.
Navigazione breadcrumb in Bootstrap CSS
Bootstrap CSS offre anche un modo per creare breadcrumb senza dover aggiungere CSS personalizzati. Per fare ciò, usa il componente Breadcrumb in questo modo. Ecco un esempio dalla documentazione di Bootstrap 5:
Vedi le briciole di pane della penna in Bootstrap CSS di HubSpot (@hubspot) su CodePen.
Queste sono solo le basi della navigazione breadcrumb in Bootstrap: consulta la documentazione breadcrumb di Bootstrap per apprendere tutti i dettagli.
Design per aiutare gli utenti a navigare nel tuo sito
Nota del redattore: questo post è stato originariamente pubblicato a settembre 2018 ed è stato aggiornato per completezza.

{{slideInCta('3b85a969-0893-4010-afb7-4690
