Una guida completa alle ruote dei colori e alle combinazioni di colori
Pubblicato: 2022-11-25Sebbene i contenuti basati su testo siano sempre importanti quando si cercano risposte a una domanda, la creazione di elementi visivi come infografiche, diagrammi, grafici, GIF animate e altre immagini condivisibili può fare miracoli per catturare l'attenzione dei lettori e migliorare il tuo articolo o rapporto. Conoscere la teoria e il design dei colori può aiutarti a far risaltare i contenuti.

So cosa potresti pensare: “Non so come progettare immagini fantastiche. Non sono creativo. Nemmeno io, eppure ho trovato un punto di forza nella visualizzazione dei dati in HubSpot, dove ho passato la maggior parte delle mie giornate a creare infografiche e altri elementi visivi per i post del blog.
![Scarica ora: oltre 150 modelli per la creazione di contenuti [Kit gratuito]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Considera questo il tuo corso introduttivo alla teoria dei colori, ai tipi di combinazioni di colori e all'uso delle tavolozze. Tratteremo i seguenti argomenti:
Cos'è la teoria dei colori?
La teoria del colore è la base per le regole e le linee guida primarie che circondano il colore e il suo utilizzo nella creazione di immagini esteticamente gradevoli. Comprendendo le basi della teoria dei colori, puoi iniziare ad analizzare la struttura logica del colore per te stesso per creare e utilizzare le tavolozze dei colori in modo più strategico. Il risultato significa evocare una particolare emozione, atmosfera o estetica.
Perché la teoria dei colori è importante nel web design?
Il colore è un aspetto importante, se non l'aspetto più importante del design, e può influenzare il significato del testo, il modo in cui gli utenti si muovono all'interno di un particolare layout e ciò che provano mentre lo fanno. Comprendendo la teoria del colore, puoi essere più intenzionale nella creazione di elementi visivi che hanno un impatto.
Prendi la selezione della giusta combinazione di colori, per esempio. È qualcosa che potrebbe sembrare facile all'inizio, ma quando stai fissando una ruota dei colori, desidererai avere alcune informazioni su ciò che stai guardando. In effetti, i marchi di tutte le dimensioni utilizzano la psicologia del colore per apprendere come il colore influenza il processo decisionale e influenza il design.
Capire come i colori lavorano insieme, l'impatto che possono avere sull'umore e sulle emozioni e come cambiano l'aspetto del tuo sito web è fondamentale per aiutarti a distinguerti dalla massa, per le giuste ragioni.
Dagli inviti all'azione efficaci alle conversioni di vendita e agli sforzi di marketing, la giusta scelta di colori può evidenziare sezioni specifiche del tuo sito Web, facilitare la navigazione degli utenti o dare loro un senso di familiarità sin dal primo momento in cui fanno clic.
Ma non è sufficiente selezionare semplicemente i colori e sperare per il meglio: dalla teoria dei colori agli stati d'animo e agli schemi, alla ricerca dei codici colore HTML corretti e all'identificazione dei colori accessibili dal Web per prodotti e siti Web, più sai sull'uso del colore, meglio è le tue possibilità sono di successo.
Continua a leggere per la guida del nostro designer alla teoria dei colori, alle ruote dei colori e alle combinazioni di colori per il tuo sito.
Teoria del colore 101
Torniamo prima al corso d'arte del liceo per discutere le basi del colore.
Ricordi di aver sentito parlare di colori primari, secondari e terziari? Sono piuttosto importanti se vuoi capire, beh, tutto il resto sul colore.

Colori primari
I colori primari sono quelli che non puoi creare combinando insieme due o più altri colori. Sono molto simili ai numeri primi, che non possono essere creati moltiplicando altri due numeri insieme.
Ci sono tre colori primari:
Pensa ai colori primari come ai tuoi colori principali, ancorando il tuo design a una combinazione di colori generale. Ognuno o una combinazione di questi colori può dare barriere al tuo marchio quando ti sposti per esplorare altre sfumature, toni e tinte (ne parleremo tra un minuto).
Quando disegni o addirittura dipingi con i colori primari, non sentirti limitato ai soli tre colori primari sopra elencati. L'arancione non è un colore primario, ad esempio, ma i marchi possono certamente utilizzare l'arancione come colore dominante (come noi di HubSpot lo sappiamo abbastanza bene).
Sapere quali colori primari creano l'arancione è il tuo biglietto per identificare i colori che potrebbero andare bene con l'arancione, data la giusta tonalità, tono o tinta. Questo ci porta al nostro prossimo tipo di colore...
Colori secondari
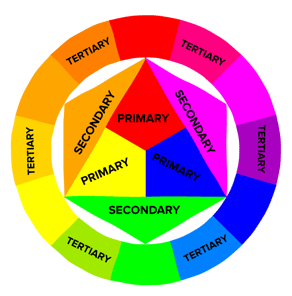
I colori secondari sono i colori che si formano combinando due qualsiasi dei tre colori primari sopra elencati. Dai un'occhiata al modello di teoria dei colori sopra: vedi come ogni colore secondario è supportato da due dei tre colori primari?
Ci sono tre colori secondari: arancione , viola e verde . Puoi crearne uno usando due dei tre colori primari. Ecco le regole generali per la creazione del colore secondario:
- Rosso + Giallo = Arancione
- Blu + Rosso = Viola
- Giallo + Blu = Verde
Tieni presente che le miscele di colori di cui sopra funzionano solo se utilizzi la forma più pura di ciascun colore primario. Questa forma pura è nota come tonalità di un colore e vedrai come queste tonalità si confrontano con le varianti sotto ogni colore nella ruota dei colori sottostante.
Colori terziari
I colori terziari vengono creati mescolando un colore primario con un colore secondario.
Da qui, il colore diventa un po' più complicato, e se vuoi sapere come gli esperti scelgono il colore nel loro design, devi prima capire tutti gli altri componenti del colore.
La componente più importante dei colori terziari è che non tutti i colori primari possono abbinarsi a un colore secondario per creare un colore terziario. Ad esempio, il rosso non può mescolarsi in armonia con il verde e il blu non può mescolarsi in armonia con l'arancione: entrambe le miscele risulteranno in un colore leggermente marrone (a meno che, ovviamente, non sia quello che stai cercando).
Invece, i colori terziari vengono creati quando un colore primario si mescola con un colore secondario che si trova accanto ad esso sulla ruota dei colori sottostante. Esistono sei colori terziari che soddisfano questo requisito:
- Rosso + Viola = Rosso-Viola (magenta)
- Rosso + Arancio = Rosso-Arancione (vermiglio)
- Blu + Viola = Blu-Viola (viola)
- Blu + Verde = Blu-Verde (verde acqua)
- Giallo + Arancio = Giallo-Arancione (ambra)
- Giallo + Verde = Giallo-Verde (chartreuse)
La ruota della teoria dei colori
Ok, fantastico. Quindi ora sai quali sono i colori "principali", ma sappiamo entrambi che la scelta delle combinazioni di colori, specialmente su un computer, comporta una gamma molto più ampia di 12 colori di base.
Questo è l'impulso dietro la ruota dei colori, un grafico circolare che traccia ogni colore primario, secondario e terziario, nonché le rispettive tonalità, tinte, toni e sfumature. Visualizzare i colori in questo modo ti aiuta a scegliere le combinazioni di colori mostrandoti come ogni colore si relaziona al colore che gli viene accanto su una scala di colori dell'arcobaleno. (Come probabilmente saprai, i colori di un arcobaleno, in ordine, sono rosso , arancione , giallo , verde , blu , indaco e viola .)

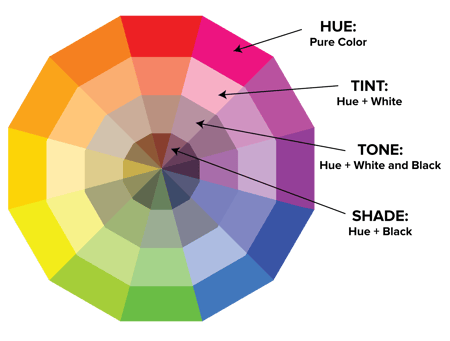
Quando si scelgono i colori per una combinazione di colori, la ruota dei colori offre l'opportunità di creare colori più luminosi, più chiari, più tenui e più scuri mescolando bianco, nero e grigio con i colori originali. Questi mix creano le varianti di colore descritte di seguito:
Tinta
La tonalità è praticamente sinonimo di ciò che intendiamo effettivamente quando diciamo la parola "colore". Tutti i colori primari e secondari, ad esempio, sono "tonalità".
Le tonalità sono importanti da ricordare quando si combinano due colori primari per creare un colore secondario. Se non usi le tonalità dei due colori primari che stai mescolando insieme, non genererai la tonalità del colore secondario. Questo perché una tonalità ha il minor numero di altri colori al suo interno. Mescolando due colori primari che contengono altre tinte, toni e sfumature al loro interno, stai tecnicamente aggiungendo più di due colori alla miscela, rendendo il tuo colore finale dipendente dalla compatibilità di più di due colori.
Se dovessi mescolare insieme le tonalità del rosso e del blu, per esempio, otterresti il viola, giusto? Ma mescola una sfumatura di rosso con la tonalità del blu e otterrai in cambio un viola leggermente colorato.
Ombra
Potresti riconoscere il termine "ombra" perché è usato abbastanza spesso per riferirsi a versioni chiare e scure della stessa tonalità. Ma in realtà, una sfumatura è tecnicamente il colore che ottieni quando aggiungi il nero a una determinata tonalità. Le varie "sfumature" si riferiscono solo a quanto nero stai aggiungendo.
Tinta
Una tinta è l'opposto di una sfumatura, ma le persone spesso non distinguono tra la sfumatura di un colore e la tinta di un colore. Ottieni una tinta diversa quando aggiungi il bianco a un colore. Quindi, un colore può avere una gamma sia di sfumature che di tinte.
Tono (o Saturazione)
Puoi anche aggiungere sia il bianco che il nero a un colore per creare una tonalità. Tono e saturazione essenzialmente significano la stessa cosa, ma la maggior parte delle persone userà la saturazione se parla di colori creati per le immagini digitali. Il tono verrà utilizzato più spesso per la pittura.
Dopo aver coperto le basi, tuffiamoci in qualcosa di un po' più complicato, come la teoria dei colori additiva e sottrattiva.
Teoria dei colori additiva e sottrattiva
Se hai mai giocato con il colore su qualsiasi programma per computer, probabilmente hai visto un modulo che elencava i colori RGB o CMYK con alcuni numeri accanto alle lettere.
Ti sei mai chiesto cosa significano quelle lettere?
CMYK
CMYK sta per ciano, magenta, giallo, chiave (nero). Questi sono anche i colori elencati sulle cartucce d'inchiostro per la tua stampante. Non è una coincidenza.
CMYK è il modello cromatico sottrattivo . Si chiama così perché devi sottrarre i colori per arrivare al bianco. Ciò significa che è vero il contrario: più colori aggiungi, più ti avvicini al nero. Confuso, vero?

Pensa alla stampa su un pezzo di carta. Quando si inserisce per la prima volta un foglio nella stampante, in genere si stampa su un foglio di carta bianco. Aggiungendo colore, stai bloccando il passaggio delle lunghezze d'onda bianche.
Quindi, diciamo che dovresti rimettere quel pezzo di carta stampato nella stampante e stampare di nuovo qualcosa su di esso. Noterai che le aree che sono state stampate due volte avranno colori più vicini al nero.
Trovo più facile pensare a CMYK in termini di numeri corrispondenti. CMYK funziona su una scala da 0 a 100. Se C=100, M=100, Y=100 e K=100, ti ritroverai con il nero. Ma se tutti e quattro i colori sono uguali a 0, ti ritroverai con il vero bianco.
RGB
I modelli di colore RGB, invece, sono progettati per i display elettronici, compresi i computer.
RGB è l'acronimo di Red, Green, Blue e si basa sul modello di colore additivo delle onde luminose. Ciò significa che più colore aggiungi, più ti avvicini al bianco. Per i computer, RGB viene creato utilizzando scale da 0 a 255. Quindi, il nero sarebbe R=0, G=0 e B=0. Il bianco sarebbe R=255, G=255 e B=255.

Quando crei il colore su un computer, il tuo modulo colore di solito elenca sia i numeri RGB che CMYK. In pratica, puoi utilizzare uno dei due per trovare i colori e l'altro modello di colore si adatterà di conseguenza.
Tuttavia, molti programmi Web ti forniranno solo i valori RGB o un codice HEX (il codice assegnato al colore per CSS e HTML). Quindi, se stai progettando immagini digitali o per il web design, RGB è probabilmente la soluzione migliore per la scelta dei colori.
Puoi sempre convertire il design in CMYK e apportare modifiche se ne avessi bisogno per i materiali stampati.
Il significato del colore
Insieme al diverso impatto visivo, i diversi colori portano anche un diverso simbolismo emotivo.
- Rosso: generalmente associato a potere, passione o energia e può aiutare a incoraggiare l'azione sul tuo sito
- Arancione: gioia ed entusiasmo, che lo rendono una buona scelta per messaggi positivi
- Giallo: felicità e intelletto, ma fai attenzione all'uso eccessivo
- Verde: spesso collegato alla crescita o all'ambizione, il verde può aiutare a dare la sensazione che il tuo marchio sia in crescita
- Blu — tranquillità e fiducia, a seconda della tonalità — le tonalità più chiare danno un senso di pace, i colori più scuri sono più sicuri
- Viola: lusso o creatività, specialmente se usato deliberatamente e con parsimonia sul tuo sito
- Nero: potere e mistero, e l'uso di questo colore può aiutare a creare lo spazio negativo necessario
- Bianco: sicurezza e innocenza, che lo rendono un'ottima scelta per semplificare il tuo sito
Vale la pena notare? Pubblici diversi possono percepire i colori in modo diverso. I significati sopra elencati sono comuni per il pubblico nordamericano, ma se il tuo marchio si sposta in altre parti del mondo, è una buona idea ricercare come gli utenti percepiranno particolari colori. Ad esempio, mentre il rosso simboleggia tipicamente la passione o il potere negli Stati Uniti, è considerato un colore del lutto in Sud Africa.
Sebbene sia possibile creare il tuo sito Web utilizzando una combinazione di tutti i colori sotto l'arcobaleno, è probabile che il prodotto finale non abbia un bell'aspetto. Per fortuna, esperti di colore e designer hanno identificato sette combinazioni di colori comuni per aiutarti a far ripartire il tuo processo creativo.
Quali sono i sette tipi di combinazioni di colori?
I sette schemi di colori principali sono monocromatico, analogo, complementare, complementare diviso, triadico, quadrato e rettangolo (o tetradico).
Esaminiamo ogni tipo di combinazione di colori in modo più dettagliato.
1. Monocromatico
Le combinazioni di colori monocromatici utilizzano un unico colore con sfumature e tinte diverse per produrre un aspetto coerente. Sebbene manchi di contrasto cromatico, spesso finisce per sembrare molto pulito e lucido. Ti permette anche di cambiare facilmente l'oscurità e la luminosità dei tuoi colori.

Gli schemi di colori monocromatici vengono spesso utilizzati per diagrammi e grafici quando non è necessario creare un contrasto elevato.
Scopri tutti i colori monocromatici che rientrano nella tonalità rossa, un colore primario.

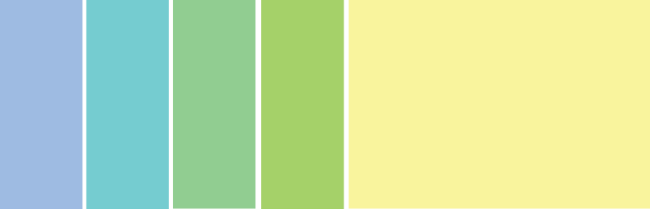
2. Analogo
Schemi di colori analoghi si formano accoppiando un colore principale con i due colori direttamente accanto ad esso sulla ruota dei colori. Puoi anche aggiungere due colori aggiuntivi (che si trovano accanto ai due colori esterni) se desideri utilizzare uno schema a cinque colori invece di solo tre colori.

Strutture analoghe non creano temi con colori ad alto contrasto, quindi vengono generalmente utilizzate per creare un design più morbido e meno contrastante. Ad esempio, potresti utilizzare una struttura analoga per creare una combinazione di colori con colori autunnali o primaverili.
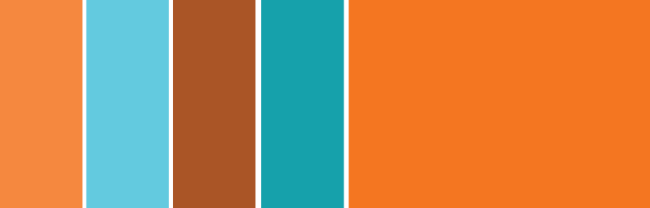
Questa combinazione di colori è ottima per creare tavolozze di colori più caldi (rossi, arancioni e gialli) o più freddi (viola, blu e verdi) come quella qui sotto.


Schemi analoghi vengono spesso utilizzati per progettare immagini piuttosto che infografiche o grafici a barre poiché tutti gli elementi si fondono bene insieme.
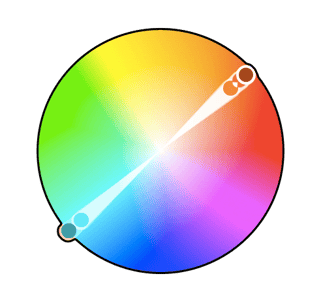
3. Complementare

Lo schema di colori complementari fornisce la maggior quantità di contrasto cromatico. Per questo motivo, dovresti stare attento a come usi i colori complementari in uno schema.
È meglio usare prevalentemente un colore e usare il secondo colore come accenti nel tuo design. La combinazione di colori complementari è ottima anche per diagrammi e grafici. Il contrasto elevato ti aiuta a evidenziare punti importanti e takeaway.

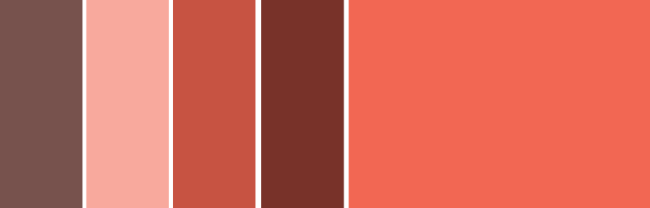
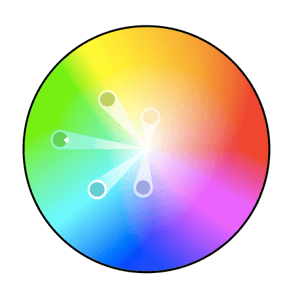
4. Divisione complementare
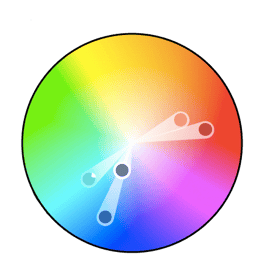
Uno schema complementare diviso include un colore dominante ei due colori direttamente adiacenti al complemento del colore dominante. Ciò crea una tavolozza di colori più sfumata rispetto a una combinazione di colori complementari, pur mantenendo i vantaggi dei colori contrastanti.

Lo schema di colori complementari diviso può essere difficile da bilanciare perché, a differenza degli schemi di colori analoghi o monocromatici, i colori utilizzati forniscono tutti contrasto (simile allo schema complementare).
L'aspetto positivo e negativo del modello di colore complementare diviso è che puoi utilizzare due colori qualsiasi nello schema e ottenere un ottimo contrasto... ma ciò significa anche che può essere complicato trovare il giusto equilibrio tra i colori. Di conseguenza, potresti finire per giocare un po 'di più con questo per trovare la giusta combinazione di contrasto.

5. Triadico
Le combinazioni di colori triadici offrono combinazioni di colori ad alto contrasto pur mantenendo lo stesso tono. Gli schemi di colori triadici vengono creati scegliendo tre colori che sono ugualmente posizionati in linee attorno alla ruota dei colori.

Le combinazioni di colori a tre sono utili per creare un contrasto elevato tra ogni colore in un disegno, ma possono anche sembrare opprimenti se tutti i colori vengono scelti sullo stesso punto in una linea attorno alla ruota dei colori.
Per sottomettere alcuni dei tuoi colori in uno schema triadico, puoi scegliere un colore dominante e usare gli altri con parsimonia, o semplicemente sottomettere gli altri due colori scegliendo una tinta più morbida.
Lo schema di colori triadici ha un bell'aspetto in grafici come grafici a barre o a torta perché offre il contrasto necessario per creare confronti.

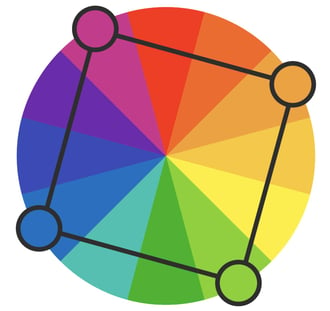
6. Quadrato
La combinazione di colori quadrati utilizza quattro colori equidistanti l'uno dall'altro sulla ruota dei colori per creare una forma quadrata o romboidale. Sebbene questa combinazione di colori uniformemente spaziata fornisca un contrasto sostanziale al tuo design, è una buona idea selezionare un colore dominante piuttosto che cercare di bilanciare tutti e quattro.

Fonte immagine
Le combinazioni di colori quadrati sono ottime per creare interesse nei tuoi progetti web. Non sai da dove cominciare? Scegli il tuo colore preferito e lavora da lì per vedere se questo schema si adatta al tuo marchio o sito web. È anche una buona idea provare schemi quadrati su sfondi bianchi e neri per trovare la soluzione migliore.
 Fonte immagine
Fonte immagine
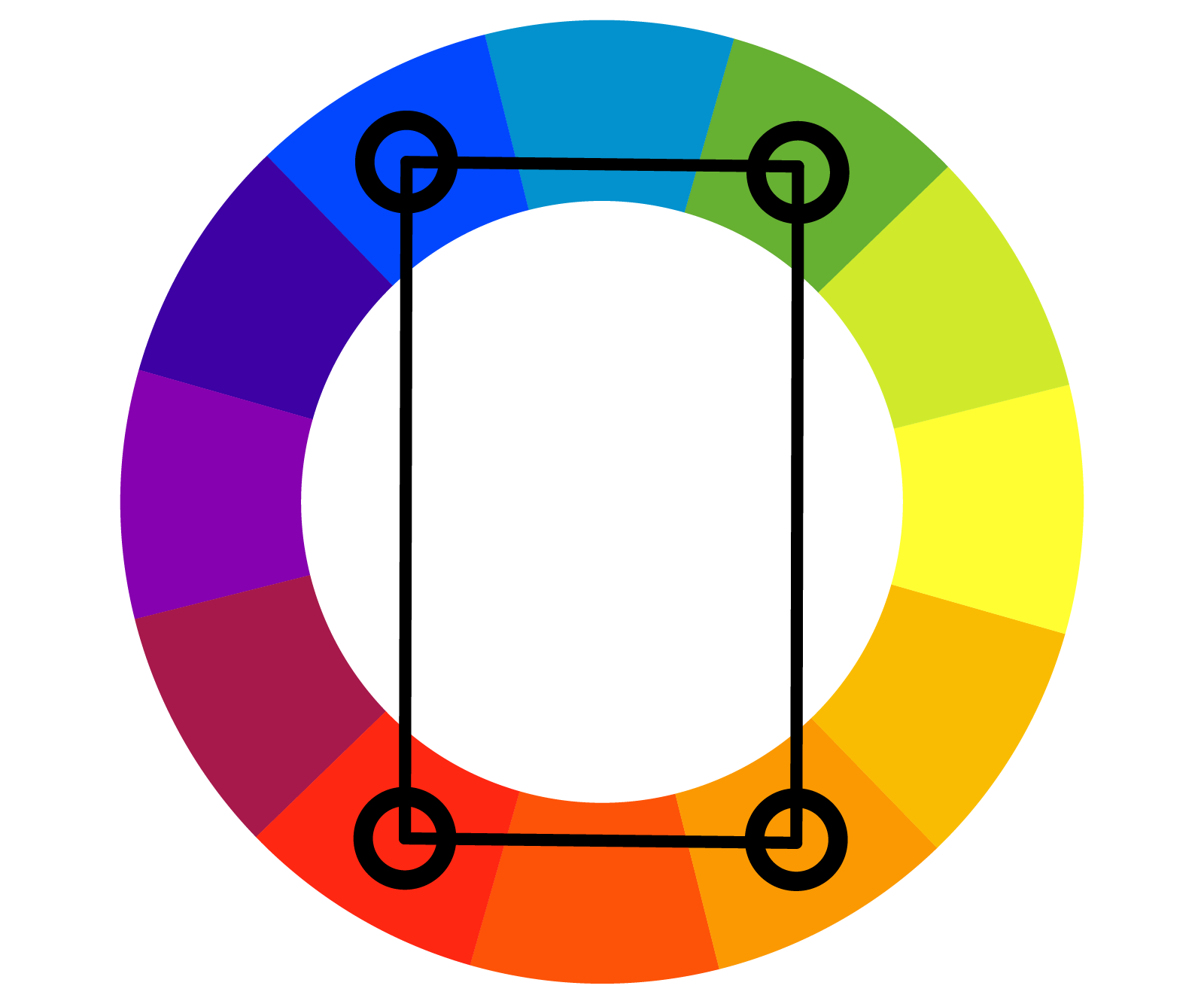
7. Rettangolo
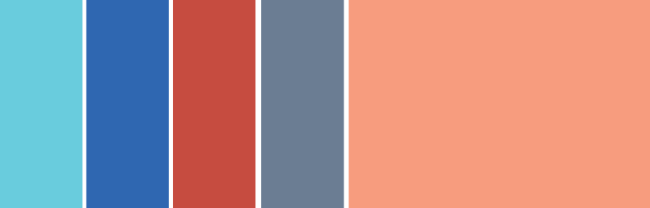
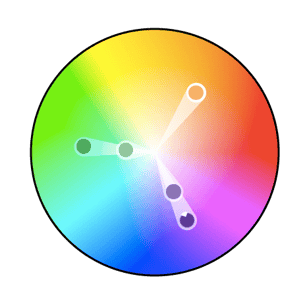
Chiamato anche schema di colori tetradico, l'approccio del rettangolo è simile alla sua controparte quadrata, ma offre un approccio più sottile alla selezione dei colori.

Fonte immagine
Come puoi vedere nel diagramma sopra, mentre le sfumature blu e rosse sono piuttosto audaci, il verde e l'arancione sull'altro lato del rettangolo sono più tenui, aiutando a loro volta a risaltare le tonalità più audaci.

Fonte immagine
Indipendentemente dalla combinazione di colori che scegli, tieni a mente di cosa ha bisogno la tua grafica. Se hai bisogno di creare contrasto, scegli una combinazione di colori che ti dia questo. D'altra parte, se hai solo bisogno di trovare le migliori "versioni" di determinati colori, allora gioca con la combinazione di colori monocromatici per trovare le sfumature e le tinte perfette.
Ricorda, se crei una combinazione di colori con cinque colori, ciò non significa che devi usarli tutti e cinque. A volte scegliere solo due colori da una combinazione di colori sembra molto meglio che raggruppare tutti e cinque i colori insieme in un unico grafico.
Esempi di combinazioni di colori
Ora che hai familiarità con i tipi di combinazione di colori, diamo un'occhiata ad alcuni in natura.
1. Canva
Tipo: Monocromatico
 Fonte immagine
Fonte immagine
L'uso di blu e viola fa davvero risaltare questo modello monocromatico ispirato al mirtillo. Ogni tonalità si basa sulla successiva e fornisce un ampio contrasto pur rimanendo all'interno della stessa famiglia di colori.
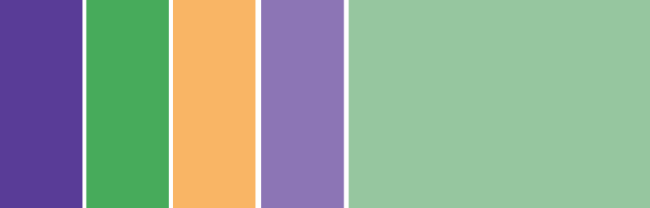
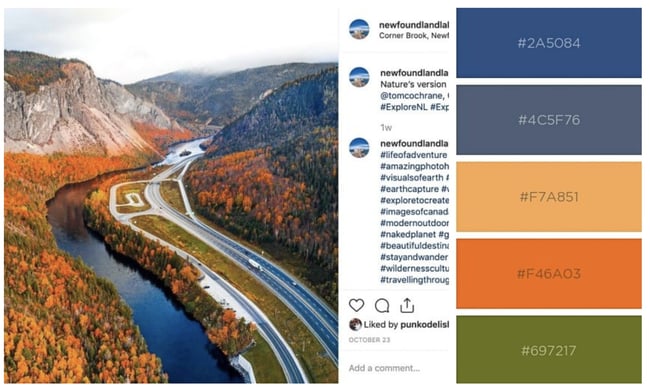
2. Turismo di Terranova e Labrador
Tipo: triadico
 Fonte immagine
Fonte immagine
Come accennato in precedenza, la natura è un ottimo modo per trarre ispirazione per la tua tavolozza di colori. Come mai? Perché madre natura lo ha già capito. Il turismo di Terranova e Labrador ha approfittato di queste sfumature triadiche per mostrare la bellezza naturale della regione.
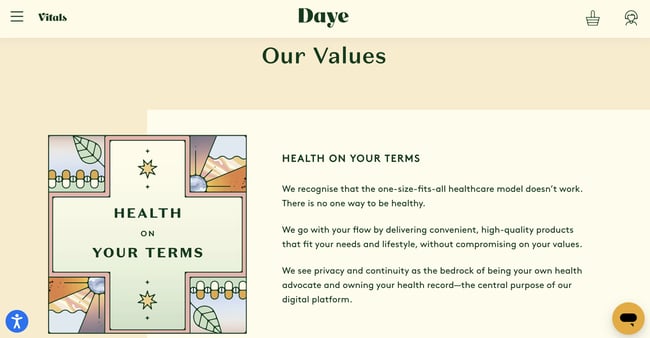
3. Giorno
Tipo: Analogo

Fonte immagine
L'azienda ecologica per la salute delle donne Your Daye utilizza una miscela di pastelli e toni della terra per la sua combinazione di colori analoga. L'effetto è calmante e piacevole alla vista.
Come scegliere una combinazione di colori
- Sfrutta l'ispirazione naturale.
- Crea uno stato d'animo per la tua combinazione di colori.
- Considera il contesto del colore.
- Fai riferimento alla tua ruota dei colori.
- Disegna più disegni.
1. Sfrutta l'ispirazione naturale.
Una volta che le operazioni del tuo sito sono solide, è il momento di iniziare a selezionare i colori.
Non sei sicuro di ciò che sembra buono? Dai un'occhiata fuori. La natura è il miglior esempio di colori che si completano a vicenda: dagli steli verdi e le fioriture luminose delle piante in fiore ai cieli azzurri e le nuvole bianche, non puoi sbagliare a ricavare un contesto da colori e combinazioni naturali.
2. Crea uno stato d'animo per la tua combinazione di colori.
Con alcune scelte di colore in mente, considera l'atmosfera che vuoi impostare con la tua combinazione di colori. Se la passione e l'energia sono le tue priorità, inclinati di più verso il rosso o i gialli più luminosi. Se stai cercando di creare una sensazione di pace o tranquillità, scegli blu e verdi più chiari.
Vale anche la pena pensare negativamente. Questo perché lo spazio negativo, in bianco o nero, può aiutare a evitare che il tuo design risulti troppo ingombro di colori.
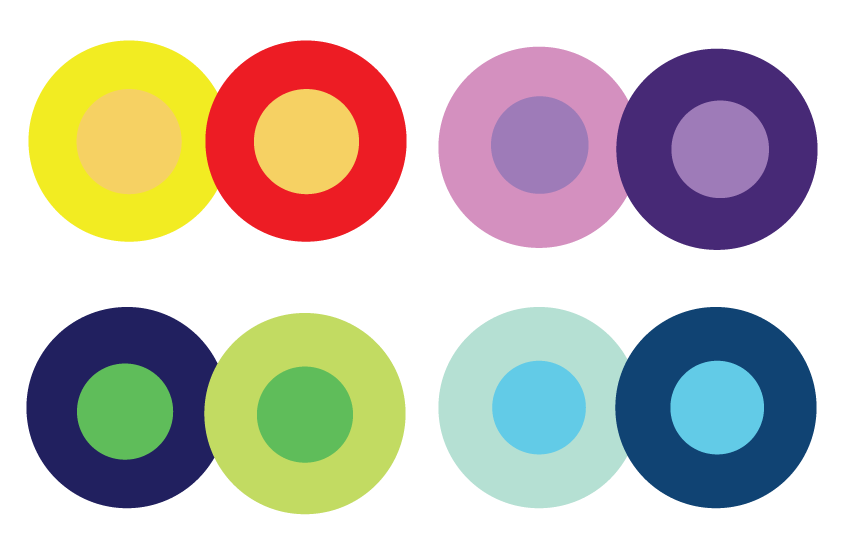
3. Considera il contesto del colore.
Vale anche la pena considerare come i colori vengono percepiti in contrasto.
Nell'immagine sottostante, il centro di ciascuno dei cerchi ha le stesse dimensioni, forma e colore. L'unica cosa che cambia è il colore di sfondo.
Tuttavia, i cerchi centrali appaiono più morbidi o più luminosi a seconda del colore contrastante dietro di essi. Potresti anche notare movimenti o cambiamenti di profondità basati solo su un cambio di colore.

Questo perché il modo in cui usiamo due colori insieme cambia il modo in cui lo percepiamo. Quindi, quando scegli i colori per i tuoi progetti grafici, pensa a quanto contrasto desideri in tutto il design.
Ad esempio, se stessi creando un semplice grafico a barre, vorresti uno sfondo scuro con barre scure? Probabilmente no. Molto probabilmente vorrai creare un contrasto tra le tue barre e lo sfondo stesso poiché vuoi che i tuoi spettatori si concentrino sulle barre, non sullo sfondo.
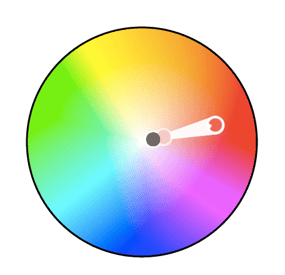
4. Fai riferimento alla tua ruota dei colori.
Quindi, considera la tua ruota dei colori e gli schemi sopra menzionati. Seleziona alcune combinazioni di colori diverse utilizzando schemi come monocromatico, complementare e triade per vedere cosa risalta.
Qui, l'obiettivo non è trovare esattamente i colori giusti al primo tentativo e creare il design perfetto, ma piuttosto avere un'idea di quale schema risuoni naturalmente con la tua percezione personale e l'aspetto del tuo sito.
Potresti anche scoprire che gli schemi che selezioni e che in teoria hanno un bell'aspetto non funzionano con il design del tuo sito. Questo fa parte del processo: prove ed errori ti aiuteranno a trovare la tavolozza dei colori che evidenzia i tuoi contenuti e migliora l'esperienza dell'utente.
5. Disegna più progetti.
Disegna e applica più disegni a colori al tuo sito web e vedi quale si distingue. Quindi, fai un passo indietro, attendi qualche giorno e controlla di nuovo per vedere se i tuoi preferiti sono cambiati.
Ecco perché: mentre molti designer entrano con una visione di ciò che vogliono vedere e di ciò che sembra bello, il prodotto finito spesso differisce sugli schermi digitali rispetto alle ruote dei colori fisiche: ciò che sembrava un complemento perfetto o un tocco di colore ideale potrebbe finire per sembrare squallido o datato.
Non aver paura di abbozzare, rivedere, abbozzare di nuovo e buttare via ciò che non funziona: il colore, come la creazione di siti Web, è una forma d'arte in continua evoluzione.
Come usare le tavolozze dei colori
Sebbene le combinazioni di colori forniscano una struttura per lavorare con colori diversi, dovrai comunque utilizzare una tavolozza di colori: i colori che selezionerai per utilizzare per il tuo progetto. Se sei perplesso su quali colori usare, prendi in considerazione l'utilizzo di un generatore di tavolozze per far fluire la tua creatività.
Ecco alcune best practice per ottenere il massimo dalla tua tavolozza di colori:
1. Lavora in scala di grigi.
Questo può sembrare controintuitivo, ma iniziare con il bianco e nero può aiutarti a vedere esattamente quanto contrasto esiste nel tuo progetto. Prima di iniziare con il colore, è importante disporre tutti gli elementi come testo, inviti all'azione, illustrazioni, foto e qualsiasi altra caratteristica del design. Il modo in cui il tuo design appare in scala di grigi determinerà quanto bene apparirà a colori. Senza un contrasto chiaro e scuro sufficiente, il tuo design sarà difficile da visualizzare, lasciando al tuo pubblico un'esperienza utente non soddisfacente. I design a basso contrasto li rendono anche inaccessibili a chi ha problemi di vista.
2. Usa la regola 60-30-10.
Spesso utilizzata nell'home design, la regola 60-30-10 è utile anche per il design di siti web o app.<
- 60%: colore primario o principale
- 30%: colori secondari
- 10%: colori accesi
Sebbene tu non sia certamente limitato all'utilizzo di soli tre colori, questo framework fornirà equilibrio e assicurerà che i tuoi colori funzionino insieme senza problemi.
3. Sperimenta con la tua tavolozza.
Una volta effettuata la selezione dei colori, sperimenta per scoprire quali funzionano meglio insieme. Considera l'aspetto della copia o del testo sopra il colore principale designato (il 60% viene in genere utilizzato come colore di sfondo).
Cerca di non utilizzare i tuoi colori principali per i pulsanti poiché lo stai già utilizzando ovunque. Considera invece uno dei tuoi colori d'accento.
4. Ottieni feedback o esegui test A/B.
Quindi hai finito la tua bozza. Ora è il momento di testarlo. Prima di inviare il tuo design sul mercato, ti consigliamo di testare come gli utenti interagiscono con esso. Ciò che può sembrare buono per te, può essere difficile da leggere per gli altri. Alcune cose da considerare quando si chiede un feedback:
- Le CTA stanno attirando l'attenzione?
- I colori che hai scelto distraggono?
- C'è abbastanza contrasto di colore?
- La copia è leggibile?
Ottenere un'altra serie di occhi sul tuo progetto ti aiuterà a individuare errori o incoerenze che potresti aver perso nel processo di creazione. Accetta il loro feedback con calma e apporta le modifiche necessarie.
In poche parole? La pratica rende perfetti. Più giochi con il colore e pratichi il design, meglio diventi. Nessuno crea il proprio capolavoro la prima volta.
Strumenti colore
Ci sono state molte informazioni teoriche e pratiche per capire effettivamente quali colori stanno meglio insieme e perché. Ma quando si tratta dell'effettivo compito di scegliere i colori durante la progettazione, è sempre un'ottima idea disporre di strumenti che ti aiutino a svolgere il lavoro in modo rapido e semplice.
Fortunatamente, ci sono una serie di strumenti che ti aiutano a trovare e scegliere i colori per i tuoi progetti.
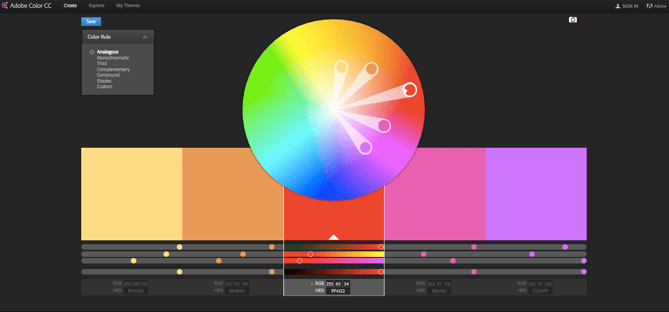
Colore Adobe
Uno dei miei strumenti di colore preferiti da utilizzare durante la progettazione di qualsiasi cosa, che si tratti di un'infografica o solo di un grafico a torta, è Adobe Color (in precedenza Adobe Kuler).
Questo strumento online gratuito ti consente di creare rapidamente schemi di colori basati sulle strutture di colore spiegate in precedenza in questo post. Dopo aver scelto i colori nello schema che desideri, puoi copiare e incollare i codici HEX o RGB in qualsiasi programma tu stia utilizzando.
Dispone inoltre di centinaia di combinazioni di colori predefinite che puoi esplorare e utilizzare nei tuoi progetti. Se sei un utente Adobe, puoi salvare facilmente i tuoi temi sul tuo account.

Guida ai colori di Illustrator
Trascorro molto tempo in Adobe Illustrator e una delle mie funzionalità più utilizzate è la guida ai colori. La guida ai colori ti consente di scegliere un colore e genererà automaticamente uno schema a cinque colori per te. Ti darà anche una gamma di tinte e sfumature per ogni colore nello schema.
Se cambi il tuo colore principale, la guida colori cambierà i colori corrispondenti in quello schema. Quindi, se hai scelto uno schema di colori complementari con il colore principale blu, una volta che il colore principale è passato al rosso, anche il colore complementare passerà dall'arancione al verde.
Come Adobe Color, la guida ai colori ha una serie di modalità preimpostate per scegliere il tipo di combinazione di colori che desideri. Questo ti aiuta a scegliere il giusto stile di combinazione di colori all'interno del programma che stai già utilizzando.
Dopo aver creato la combinazione di colori desiderata, puoi salvarla nel modulo "Temi colore" per utilizzarla nel progetto o in futuro.

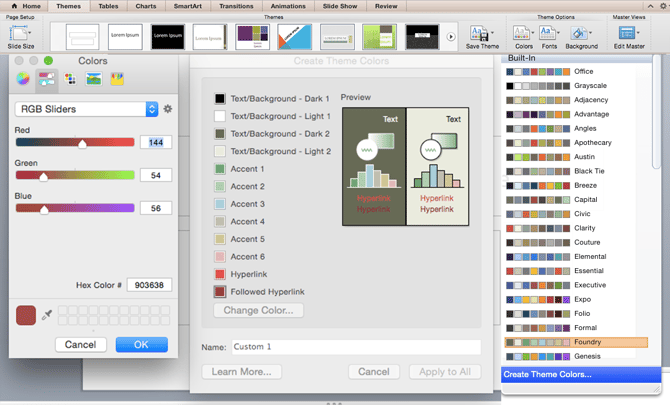
Guide colore preimpostate
Se non sei un utente Adobe, probabilmente hai utilizzato i prodotti Microsoft Office almeno una volta. Tutti i prodotti Office hanno colori preimpostati che puoi utilizzare e con cui giocare per creare combinazioni di colori. PowerPoint ha anche una serie di preimpostazioni di combinazioni di colori che puoi utilizzare per trarre ispirazione per i tuoi progetti.
La posizione delle combinazioni di colori in PowerPoint dipenderà dalla versione utilizzata, ma una volta trovati i "temi" di colore del documento, è possibile aprire le preferenze e individuare i codici RGB e HEX per i colori utilizzati.
Puoi quindi copiare e incollare quei codici da utilizzare in qualsiasi programma che stai utilizzando per eseguire il tuo lavoro di progettazione.

Trovare la giusta combinazione di colori
C'è molta teoria in questo post, lo so. Ma quando si tratta di scegliere i colori, comprendere la teoria alla base del colore può fare miracoli su come si utilizza effettivamente il colore. Ciò può semplificare la creazione di elementi visivi di marca, soprattutto quando si utilizzano modelli di progettazione in cui è possibile personalizzare i colori.
Nota del redattore: questo articolo è stato originariamente pubblicato nel giugno 2021 ed è stato aggiornato per completezza.