Lista di controllo per l'accessibilità definitiva di WordPress (2022)
Pubblicato: 2022-01-04Con la nostra lista di controllo definitiva, avrai una perfetta accessibilità a WordPress sul tuo sito web in pochissimo tempo! Scopri tutte le tecniche, gli strumenti, i plug-in e i trucchi per l'accessibilità.
Importanza dell'accessibilità
WordPress è una delle piattaforme più apprezzate per molte ragioni. Centinaia di migliaia di persone in tutto il mondo utilizzano WordPress ogni giorno. È semplicemente perché WordPress offre personalizzazione, controllo, accessibilità, prezzi e affidabilità senza pari. Ti consente di creare un sito Web di alta qualità con pochissimi problemi.
Una delle cose più importanti che offrono è un alto grado di controllo che non si vede da nessun'altra parte. L'enorme numero di opzioni e funzionalità che WordPress ti consente di personalizzare può essere travolgente. In molti casi, questo livello di controllo può essere una cosa negativa. Molti principianti trascurano aspetti del loro sito quando vengono sopraffatti.
Un aspetto comunemente trascurato di un buon sito Web WordPress è l' accessibilità . L'accessibilità è una caratteristica cruciale del tuo sito WordPress perché influisce pesantemente sulle esperienze degli utenti. Al giorno d'oggi, l'accessibilità è più una necessità che un privilegio per i siti web. Pertanto, dovrebbe essere una delle prime cose su cui ti concentri durante la creazione del tuo sito web.
L'accessibilità può avvantaggiare il tuo sito Web in innumerevoli modi se eseguita correttamente. Un sito web accessibile consentirà più traffico e fidelizzazione degli utenti. Può anche aiutare le persone a crescere per vivere il tuo sito e tornare. I siti web accessibili sono anche più ottimizzati e sicuri rispetto a quelli non accessibili. Anche se c'è un motivo ancora più grande per cui dovresti preoccuparti .
Ogni anno ci sono centinaia di azioni legali relative all'accessibilità su aziende e siti web. Non seguendo le linee guida per l'accessibilità, i siti Web hanno dovuto affrontare cause legali che sono costate alle loro attività. Seguire queste linee guida è una necessità assoluta se vuoi gestire un sito web di successo. Questo è il motivo per cui non puoi assolutamente perdere l'accessibilità
Sebbene l'accessibilità possa sembrare una questione noiosa, non lo è. Questa guida, fatta per tutti i principianti e gli esperti, tratterà tutto ciò di cui hai bisogno . Entro la fine di questa lista di controllo definitiva, tutte le principali funzionalità e impostazioni di accessibilità saranno ottimizzate. Basta seguire la nostra semplice lista di controllo per l'accessibilità e il tuo sito web sarà completamente accessibile.
L'accessibilità è un'ampia categoria di argomenti e funzionalità che variano in complessità. Ci sono innumerevoli cose che puoi modificare e ottimizzare sul tuo sito Web per migliorare l'accessibilità. Queste funzionalità e impostazioni possono variare dalla modifica dell'intero tema all'aggiunta di alcuni collegamenti. Tuttavia, abbiamo la soluzione perfetta per te!
Labinator offre servizi WordPress top di gamma che possono migliorare il tuo sito per te. Gli esperti web di Labinator possono ottimizzare l'accessibilità del tuo sito web alla perfezione senza che tu debba fare nulla del lavoro. È il miglior servizio di pilota automatico per tutte le tue esigenze di WordPress al prezzo più ragionevole. Puoi controllare il loro servizio di pilota automatico qui .
Le basi
Prima di iniziare, dovrei spiegare alcuni concetti e prerequisiti di base. Il Worldwide Web Consortium (W3C) si occupa di tutte le questioni relative all'accessibilità dei siti Web su Internet. Hanno creato le linee guida di base per tutte le pratiche e le politiche di accessibilità . Questa guida seguirà il loro gold standard per ottenere WCAG 2.0 AA .
WCAG 2.0 AA è il secondo livello del sistema di classificazione dell'accessibilità del W3C per i siti web. È il requisito consigliato per tutti i siti Web di migliorare la propria accessibilità. Puoi provare a ottenere il livello AAA se lo desideri, ma il livello AA sarà sufficiente per la maggior parte dei siti Web. Questa guida tratterà tutto ciò che devi migliorare/modificare per conformarti alle WCAG 2.0 AA.
Prima di iniziare l'elenco di controllo dell'accessibilità, dovresti seguire i seguenti prerequisiti , perché garantiscono la sicurezza del tuo sito web. Le modifiche e le modifiche menzionate in questa guida possono avere un forte impatto sul tuo sito. I passaggi indicati nella checklist devono essere eseguiti con cautela e sicurezza . Quindi assicurati di seguire tutti questi prerequisiti.
Innanzitutto, esegui il backup dell'intero sito Web WordPress prima di modificare qualsiasi cosa al suo interno. Un semplice backup può risolvere la maggior parte dei problemi e fornire un checkpoint a cui tornare se qualcosa va storto . I backup dovrebbero essere un passaggio che fai ogni volta prima di modificare qualsiasi cosa sul tuo sito web. Puoi farlo utilizzando i backup predefiniti di WordPress o un plug-in.
Se il tuo sito web è già pubblicato e ha traffico, dovresti passare alla modalità di manutenzione in WordPress. La modalità di manutenzione rende il tuo sito Web inaccessibile agli utenti mentre ci lavori. Crea una splash page che mostra che il tuo sito web è stato modificato e ti consente di mantenere gli utenti aggiornati sullo stato . Se vuoi imparare come abilitare la modalità di manutenzione, segui questa guida sulla modalità di manutenzione .

Infine, dovresti trovare il login e l'accesso al tuo cPanel e account di hosting . Questi due account saranno necessari perché utilizzeremo gli strumenti forniti per apportare modifiche al tuo sito web. Le impostazioni e gli strumenti in cPanel sono una necessità quando si apportano modifiche sostanziali al tuo sito web. Il tuo account di hosting può anche fornire l'accesso a impostazioni e strumenti vitali.
Ora che conosci le basi dell'accessibilità al web e hai seguito i prerequisiti, possiamo iniziare con la checklist. Nella prossima sezione tratterò la cosa più semplice che modifichi per ottimizzare l'accessibilità. Può sembrare un piccolo passo, ma avrà il maggiore impatto sull'accessibilità del tuo sito web.
Il tuo tema
La prima cosa nella nostra lista di controllo per l'accessibilità sarà il tema del tuo sito Web WordPress . I temi sono la base per i siti Web WordPress e hanno il maggiore impatto sul tuo sito . La qualità di un tema può fare la differenza tra un buon sito web e uno perfetto. Pertanto, la scelta di un tema con funzionalità di accessibilità è fondamentale per il tuo sito web.
Dovresti cercare temi con layout e design facili da navigare e semplici . Il tuo tema WordPress dovrebbe avere il supporto per tutti i dispositivi e gli utenti. Il tema scelto deve essere conforme alle WCAG 2.0 AA. Quando scegli un tema su WordPress Themes , puoi filtrare i temi nel database in base a quelli che sono "pronti per l'accessibilità" .
Quando scegli un tema, dovresti trovarne uno compatibile con tutti i tipi di dispositivi, lingue e plugin. Il supporto delle lingue RTL (da destra a sinistra) ti consentirà di creare un sito Web disponibile per quasi tutte le lingue. Il supporto AMP può anche semplificare la gestione del supporto mobile per il tuo sito web.
Infine, il tuo tema dovrebbe essere compatibile con i page builder come Elementor . Questo non è un requisito, ma aiuta durante la creazione e la progettazione del tuo sito web. Anche il supporto per una personalizzazione aggiuntiva e prestazioni ben ottimizzate possono essere cruciali per la scelta del tema. Un tema accessibile non va bene se non è anche ben codificato e ottimizzato per le prestazioni.
Se hai ancora problemi a cercare un tema accessibile per il tuo sito web, allora ho la soluzione perfetta per te. Nanospace di Labinator è il tema perfetto per tutti i tipi di siti Web WordPress . Fornisce accessibilità, prestazioni, sicurezza, ottimizzazione e personalizzazione senza precedenti. La parte migliore di questo tema? È completamente gratuito.

Fornisce un design pulito e facile da usare, nonché un layout facile da navigare. Il layout/design di Nanospace è perfetto per la maggior parte dei siti Web WordPress , dai negozi alle gallerie d'arte. Fornisce inoltre prestazioni incredibilmente veloci con una classificazione WCAG 2.0 AA e supporto per le lingue RTL . Allora perché non provare questo fantastico tema completamente gratuito.
Nella prossima sezione parlerò dei vari strumenti e plugin che dovresti installare insieme al tuo tema per migliorare l'accessibilità generale del tuo sito web. Questi includono vari plugin, strumenti di test e altre varie cose. Ci sono anche alcune cose che dovresti imparare a evitare prima di aggiungerle al tuo sito web.
Strumenti extra
Un buon tema farà l'85% del lavoro per l'accessibilità del sito web. Tuttavia, dovresti anche utilizzare plug-in e strumenti di accessibilità per aiutarti ulteriormente a migliorare il tuo sito web. Questi strumenti possono aiutarti drasticamente a costruire il tuo sito Web in modo più efficiente e migliorare l'accessibilità generale del tuo sito Web. Questi strumenti possono variare da tester a plug-in e molto altro ancora .
I plug-in di accessibilità saranno il più grande aiuto perché migliorano direttamente le funzionalità di accessibilità di WordPress . Ci sono centinaia di buoni plugin di accessibilità là fuori, ma dovresti averne bisogno solo di alcuni. Un ottimo modo per trovare questi plugin è andare alla pagina ufficiale dei plugin di WordPress e quindi ordinare i plugin per "Accessibilità" .
La prossima cosa che dovresti cercare è un plug-in di test o uno strumento per l'accessibilità . Questi tester saranno utili perché mostrano quali parti del tuo sito Web funzioneranno per gli utenti che utilizzano lettori di schermo, solo tastiera, solo mouse e altro. Possono darti una buona idea di ciò di cui potresti aver bisogno per migliorare e cambiare. Un ottimo strumento per iniziare è ax DevTools , perché fornisce una vasta gamma di funzionalità vitali.
Una volta che hai un buon set di plugin e uno strumento di test, sarai quasi pronto per modificare il tuo sito web. Anche se ci sono anche alcune cose a cui dovresti prestare attenzione quando crei il tuo sito web. Quando cerchi page-builder e plugin di WordPress, ci sono cose che devi evitare per ottimizzare l'accessibilità.
Quando cerchi un page-builder , assicurati di utilizzarne uno ben codificato e affidabile come Elementor . Dovresti sempre testare il generatore di pagine e le sue funzionalità prima di impegnarti completamente. Inoltre, dovresti sempre evitare funzionalità interattive come menu a discesa, animazioni e popup. Queste funzionalità non statiche causeranno sempre alcuni problemi di accessibilità , quindi ti consiglio di evitarle.
Inoltre, posso anche dire lo stesso per molti plug-in interattivi e decorativi che aggiungono funzionalità non statiche. Tutto ciò che provoca un'interruzione o mostra movimento può causare problemi alle persone che utilizzano dispositivi di assistenza. Inoltre, riducono l'esperienza di lettura e visualizzazione per l'utente. Se desideri utilizzare questi plugin, devi fornire loro molti test e configurazioni .
Infine, anche i plug- in dei moduli tendono a essere una vera seccatura quando si tratta di accessibilità. Devi testare e configurare a fondo i tuoi moduli prima di pubblicarli sul tuo sito web. È necessario disabilitare le funzioni corrette sui moduli e renderli leggibili dagli ausili . I moduli con codice personalizzato sono comuni nei siti Web per questo motivo, ma puoi comunque utilizzare un plug-in se lo testi bene.
Nella prossima sezione tratterò il layout e i menu del tuo sito web . Il layout e i menu del tuo sito Web sono fondamentali per la navigazione e l'organizzazione. Possono aiutare l'accessibilità fornendo un'interfaccia facile da usare sul tuo sito web. Il tema fa la maggior parte del lavoro lì, ma puoi comunque modificare molto per migliorare ulteriormente la tua accessibilità.
Layout e navigazione
La terza cosa che tratterò in questa guida è il layout e la navigazione del tuo sito web . Questi due argomenti sono vitali per la creazione di un sito a cui chiunque può accedere e utilizzare. Vanno di pari passo per creare un'esperienza utente facile e intuitiva . Per migliorarli, dobbiamo iniziare con il layout generale dei menu e dei contenuti sul tuo sito web.
Un buon tema renderà questo lavoro molto più semplice, ma c'è sempre qualcosa che puoi migliorare . In primo luogo, il tuo sito web dovrebbe avere un layout chiaro, semplice e di facile comprensione . Dovrebbe essere intuitivo come altri siti Web in modo che le persone sappiano dove trovare cosa senza nemmeno visitare il tuo sito Web. Il layout del tuo sito web dovrebbe essere convenzionale e facile da capire dal momento in cui qualcuno visita il tuo sito.
Inoltre, dovresti concentrarti sul miglioramento dei menu sul tuo sito web. I menu sul tuo sito web dovrebbero essere classificati in modo facile da capire e dovrebbero essere facilmente accessibili in tutto il tuo sito web. Se crei un menu che viene visualizzato solo quando ci passi sopra, gli utenti della tastiera non possono usarlo , rendendolo non accessibile.
Assicurati che i tuoi menu siano accessibili sia dagli utenti del mouse che della tastiera . Dovrebbero anche presentare elementi come una barra di ricerca per facilitare la navigazione. Tuttavia, non dovresti anche riempire il tuo menu con collegamenti e pagine non necessari. Per evitare confusione, dovresti inserire solo i pulsanti e le pagine importanti di cui gli utenti avranno bisogno.
Assicurati che il tuo sito Web non disponga di menu che utilizzano opzioni o testo al passaggio del mouse poiché gli utenti della tastiera non possono accedervi . I menu a discesa possono essere una buona scelta, ma a volte possono fallire anche per gli utenti che utilizzano solo la tastiera. Questa funzione dipende principalmente dal tuo tema , quindi assicurati di sceglierne uno che supporti i menu a discesa per le tastiere.
Inoltre, il layout del tuo sito web dovrebbe evitare tutti i tipi di popup e notifiche non necessarie . Questi possono intralciare gli utenti che tentano di accedere al contenuto. Possono essere molto invadenti per i lettori e ridurre la loro esperienza utente. Se pubblichi annunci sul tuo sito web, assicurati che non siano popup o invasivi per l'esperienza dell'utente.
Il tuo sito web dovrebbe anche utilizzare intestazioni adeguate su ogni singola pagina. Le intestazioni sono un modo per organizzare facilmente il contenuto di una pagina. Forniscono inoltre agli utenti una migliore comprensione di cosa tratta ciascuna sezione di una pagina. Assicurati che ci siano intestazioni appropriate su ogni pagina che descrivono accuratamente cosa c'è in quella sezione della pagina.
Infine, il tuo sito web dovrebbe avere divisioni di sezione ben codificate . Ciò significa che ogni sezione di una pagina deve essere contrassegnata con i tag HTML e CSS corretti . Anche le sezioni di una pagina devono essere divise correttamente ed etichettate. L'utilizzo delle etichette ARIA con ciascuna sezione consentirà di visualizzare punti di riferimento a cui le persone possono navigare .
Assicurati che tutti i tuoi pulsanti e link possano essere usati con lettori di schermo e dispositivi di assistenza. I pulsanti e i collegamenti importanti devono trovarsi in luoghi accessibili e facilmente reperibili. I link nel tuo sito web dovrebbero descrivere chiaramente dove si collegano a . Assicurati che il tuo tema abbia un link "Vai al contenuto" per facilitare la navigazione per gli utenti.

Design e contenuto
In questa sezione, esaminerò il design/contenuto effettivo del tuo sito web . Ti mostrerò come dovrebbero creare un'esperienza user-friendly. Verranno trattati molti aspetti, dai caratteri e le dimensioni del testo al contrasto cromatico e al testo alternativo. Sarà la sezione più grande e includerà i dettagli più approfonditi, ma fornirà i risultati migliori .
La prima cosa che tratterò qui è l'uso dei contrasti sul tuo sito web. Il contrasto cromatico del tuo sito web dovrebbe essere abbastanza forte in modo che le persone possano distinguere lo sfondo e i testi. Un contrasto adeguato è una necessità perché molte persone hanno diversi tipi di monitor e problemi di vista. Dovresti anche usare il contrasto in altre aree.

Quando crei un link o un testo speciale sul tuo sito web, dovrebbe distinguersi dal resto del testo per mostrare una differenza percepibile. Se si tratta di un collegamento, cambiare i colori non è sufficiente . Dovresti utilizzare il testo in grassetto e corsivo per enfatizzare determinati testi o collegamenti. Questo può aiutare le persone a distinguere facilmente parti del testo l'una dall'altra. Anche l'uso del contrasto tra lo sfondo e il pulsante può aiutare i pulsanti a risaltare.
La prossima cosa sulla lista di controllo per l'accessibilità è il testo stesso . Dovresti iniziare scegliendo i caratteri giusti per il tuo sito web. I tuoi caratteri dovrebbero sempre essere sans o sans-serif perché sono più leggibili. Dovresti evitare cartoni animati e caratteri corsivi per la maggior parte delle cose tranne i loghi. Consiglierei di scegliere i caratteri dalla raccolta di Google Fonts .

Anche la dimensione del carattere è una questione cruciale perché influisce pesantemente sulla leggibilità. La maggior parte del tuo testo dovrebbe avere una dimensione del carattere di 16px , ma ti consiglio di usare caratteri ridimensionabili . Dovresti scegliere un tema che supporti il ridimensionamento del testo a nuove dimensioni senza interrompere il layout. Questo può essere testato se apri il tuo sito web e usi lo strumento di ridimensionamento del testo del tuo browser .
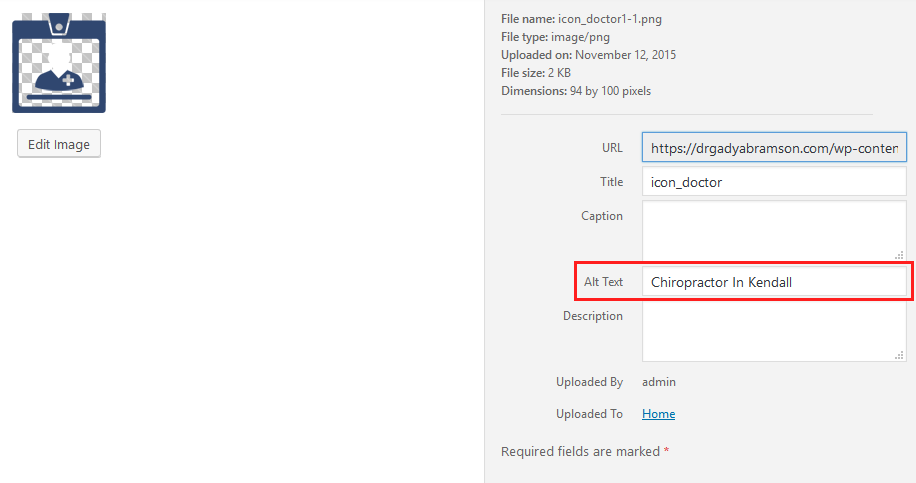
La prossima cosa riguardo al testo che dovresti migliorare è alt-text . La maggior parte dei siti Web utilizza un gran numero di immagini, suoni e video. Dovresti andare alle tue cartelle Media e assegnare un testo alternativo al media . Dovresti fornire un testo alternativo che descriva il supporto visualizzato . Il testo alternativo dovrebbe essere presente per la maggior parte delle immagini e dei media utilizzati sul tuo sito web.

Tuttavia, non è necessario utilizzare il testo alternativo in alcun supporto decorativo . Qualcosa come un semplice logo o sfondo non dovrebbe avere alcun testo alternativo. Se qualcosa mostra informazioni utili o qualcosa di valore, dovresti assegnarlo alt-text. Assicurati che il tuo testo alternativo funzioni correttamente disattivando le immagini nel tuo browser web .
Le prossime cose che tratterò per il testo sono abbreviazioni, acronimi e abbreviazioni . Raccomando di utilizzare il minor numero possibile di queste cose quando scrivi il tuo sito web. Forniscono solo più confusione per il lettore, poiché la maggior parte dei nuovi lettori potrebbe non conoscere la terminologia. Anche i lettori di schermo hanno molti problemi con la lettura di questi. Dovresti concentrarti sulla scrittura con chiarezza .
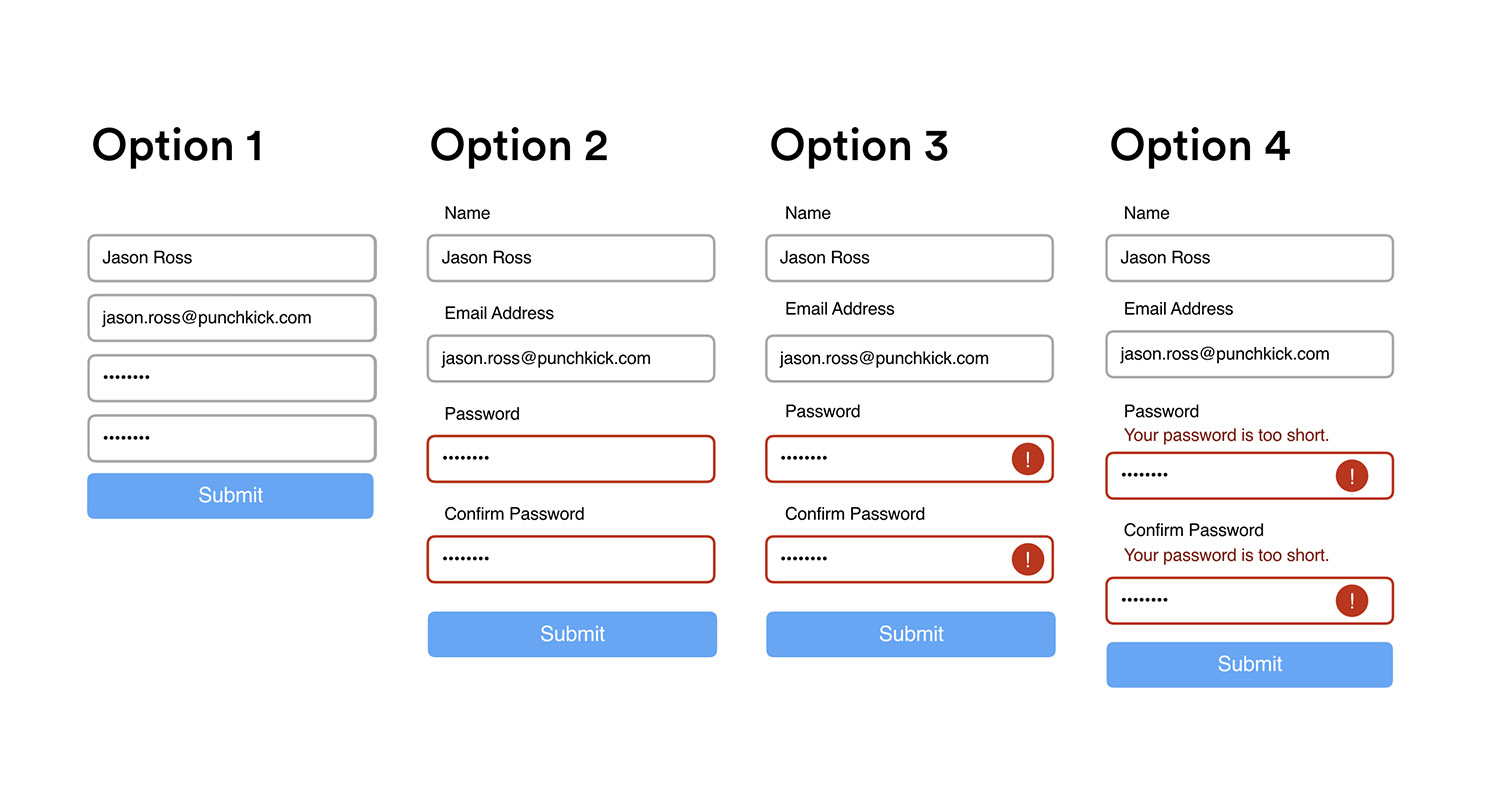
Le prossime cose nell'elenco sono i moduli di contatto . Sono utilizzati su quasi tutti i siti Web in questi giorni, quindi dovresti migliorare il tuo. La maggior parte dei plug-in dei moduli di contatto e dei page-builder fanno il lavoro pesante per te, ma cercherei comunque di migliorarli. Dovresti descrivere ogni campo nello strumento modulo e renderlo facile da compilare. Dovresti anche aggiungere uno stile personalizzato per caratteri più grandi e più contrasto . Infine, dovresti posizionare il modulo in una parte accessibile della tua pagina.
Dovresti cercare qualcosa di simile all'opzione 4 in questa immagine:

I prossimi nell'elenco sono video, animazioni e file audio . Dovresti sempre fornire anche questi elementi con alt-text. Quindi assicurati che non vengano mai riprodotte automaticamente quando la pagina viene visualizzata. Dovresti sempre aggiungere i controlli per la riproduzione, la pausa e il volume . Dovresti anche aggiungere didascalie per tutti i video sul tuo sito web.
Infine, devi disabilitare qualsiasi cosa sul tuo sito Web che causi un'interruzione o lampeggi . Lampeggiante è una minaccia molto pericolosa per chi ha problemi di vista. Le funzionalità intrusive e di interruzione come notifiche, alcuni annunci, nuove finestre e popup sono molto problematiche. Cerca sempre di limitarli il più possibile dal tuo sito.
Prima di passare all'ultima sezione, dovresti affrontare le ultime preoccupazioni con la documentazione . WordPress e il W3C hanno già creato una documentazione che copre tutto ciò che devi sapere sull'accessibilità su WordPress. Gli standard di accessibilità del tema e gli standard di codifica dell'accessibilità hanno tutto ciò di cui hai bisogno.
Test e conclusione
L'ultima cosa che tratterò in questa guida definitiva è testare il tuo sito web . I test sono fondamentali per il successo in qualsiasi area durante la creazione del tuo sito web. Dopo aver testato a fondo il tuo sito web, sarai in grado di dire se è accessibile o meno . Può sembrare difficile se non disponi di un plug-in di test, ma tutto ciò che devi fare è seguire queste semplici tecniche per testare il tuo sito web.
Per testare il tuo sito web, la cosa migliore è disabilitare alcune funzionalità e utilizzare solo la tastiera . Vai alla pagina Impostazioni del tuo browser , quindi disabilita immagini e video. Quindi prendi un plug-in per il tuo browser per disabilitare i fogli di stile . Infine, dovresti mettere via il mouse e usare solo la tastiera per navigare nella pagina.
Puoi anche utilizzare i plug-in di test menzionati in precedenza. Possono darti alcune informazioni utili su cosa dovresti migliorare. Consiglio ancora vivamente di utilizzare le tecniche menzionate prima , perché ti danno la migliore idea di come potrebbe apparire il tuo sito web a qualcuno. Consiglierei anche di utilizzare un programma di voice over come NVDA per vedere se il tuo sito web è leggibile .
In conclusione, potresti pensare che l'accessibilità sia un processo difficile, ma non lo è. Anche se ci sono molti passaggi e cose da considerare, tutto ciò che devi fare è seguire la nostra semplice guida. Una volta completata questa guida, il tuo sito Web dovrebbe essere completamente accessibile per quasi tutti gli utenti.
Il posto migliore per WordPress
Se questa guida definitiva ti ha aiutato, dai un'occhiata a quelli più fantastici qui ! Se desideri prodotti e servizi WordPress di alta qualità, abbiamo la soluzione perfetta per te.
Labinator offre temi straordinari, plug-in ricchi di funzionalità, servizi di esperti e altro ancora, il tutto a prezzi convenienti. Ti danno anche una garanzia di rimborso di 30 giorni che viene fornita con assistenza clienti 24 ore su 24, 7 giorni su 7 e aggiornamenti a vita.
Guide WordPress
La migliore raccolta di guide e liste di controllo per WordPress
La nostra raccolta completa e più recente di guide e risorse WordPress che copre tutto ciò di cui hai bisogno per ottenere il massimo dal tuo sito Web WordPress.








Scaricali tutti!
Tutte le nostre guide verranno inviate alla tua casella di posta
