Rendi il tuo sito web conforme ad ADA (lista di controllo)
Pubblicato: 2022-04-30Rendere il tuo sito web un luogo conveniente per tutti significa coprire il pubblico più ampio degli utenti di Internet e fornire la soddisfazione del cliente. Abbiamo già parlato di accessibilità web, WCAG 2.0, come verificare se il tuo sito è accessibile e come renderlo accessibile agli utenti con disabilità. Oggi vogliamo continuare questo argomento e concentrarci sulla conformità ADA per i siti Web e sui tre possibili livelli di conformità.
Potresti erroneamente pensare che non ci siano molte persone completamente sorde o cieche tra il tuo pubblico di destinazione e il tuo sito Web può ignorarle senza alcuna perdita. Tuttavia, i requisiti di accessibilità web si applicano a molti altri problemi. La conformità ADA aiuta anche le persone miopi (come me), le persone lungimiranti e molti altri utenti con limitazioni più comuni. Tutti i tipi di utenti, e tu, trarranno vantaggio dal rendere il tuo sito Web conforme all'ADA. Quindi scopri cos'è la conformità ADA per i siti Web, perché e come fare in modo che la tua risorsa Web soddisfi almeno la conformità di livello A.
Che cos'è l'ADA (Americans with Disabilities Act)?
L'Americans with Disabilities Act (ADA) è una legge sui diritti civili firmata da George H. W, Bush il 26 luglio 1990. Questa legge vieta di discriminare le persone con diverse forme di disabilità uditive, visive, motorie e di altro tipo e offre pari opportunità per loro di accedere a servizi e luoghi pubblici, inclusi alloggi, trasporti e lavoro.
Nel 1991 è stata creata la rete nazionale ADA di 10 centri ADA regionali in tutti gli Stati Uniti. I suoi rappresentanti forniscono consulenze e corsi di formazione di persona e tramite e-mail, telefonate, podcast, webinar e corsi web. Si rivolgono sia alle persone con disabilità che sono protette dall'ADA che alle organizzazioni i cui compiti ai sensi dell'ADA sono volti a soddisfare i bisogni delle persone disabili.
Che cosa sono le WCAG (Linee guida per l'accessibilità dei contenuti Web)? Come sono collegate le WCAG con ADA?
Mentre l'ADA copre tutti gli aspetti della vita e i suoi requisiti coprono rampe per sedie a rotelle, segnali sonori sugli attraversamenti pedonali e così via, le WCAG coprono in dettaglio solo gli aspetti relativi a rendere Internet più accessibile alle persone con disabilità e i suoi requisiti si riferiscono esclusivamente al miglioramento dei contenuti web , su cui ci concentreremo ulteriormente in questo articolo.
Quali sono i livelli di conformità A, AA e AAA?
I tre livelli di conformità esprimono il grado di accessibilità del sito web, dove A è il livello più basso e AAA è il livello più alto. Per ciascuna linea guida sull'accessibilità dei contenuti web esiste un criterio di successo che è verificabile, quindi è possibile definire se una pagina web è riuscita a soddisfare il criterio a uno dei tre livelli di conformità.
Ciò significa che se il tuo sito Web soddisfa tutti i criteri di successo per il livello AAA, è considerato altamente accessibile e il pubblico più ampio di utenti con disabilità di diverso tipo può utilizzare i contenuti del tuo sito Web, mentre soddisfare il livello A è il minimo per rendere il tuo sito Web ADA conforme e accessibile .
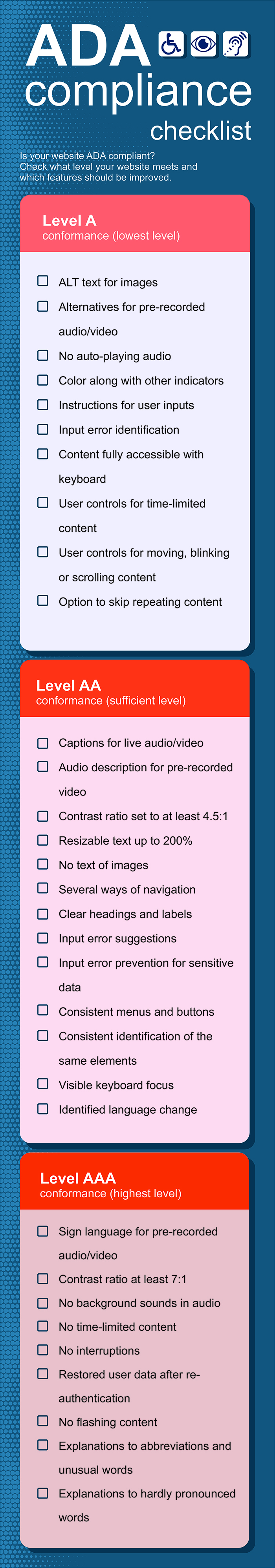
Elenco di controllo del sito Web di conformità ADA
Il tuo sito web è conforme ad ADA? Controlla quale livello soddisfa il tuo sito web e quali funzionalità dovrebbero essere migliorate.
Lista di controllo di conformità di livello A (livello più basso).
Testo ALT per le immagini
Poiché gli utenti ipovedenti non possono vedere le tue immagini, fornisci un testo alternativo che possa essere letto dagli screen reader. Descrivi cosa è rappresentato nelle illustrazioni e lo scopo dei captcha, dei campi di input e di altri contenuti non testuali.
Alternative per audio/video preregistrati
Scrivi trascrizioni di testo, didascalie o sottotitoli per tutto l'audio e il video. Per i file multimediali solo video, registra una traccia audio con una descrizione audio.
Nessun audio a riproduzione automatica
Consenti ai tuoi utenti, non a te, di decidere quando iniziare ad ascoltare il tuo audio, o almeno lascia che si interrompano e mettano in pausa automaticamente la riproduzione dell'audio e ne controllino il volume separatamente dal sistema di volume generale.
Colore insieme ad altri indicatori
Progetta le tue pagine web pensando alle persone daltoniche e non fare del colore l'unico mezzo per trasmettere informazioni. Ad esempio, se si colorano le ancore di collegamento per distinguerle dal resto del testo, non fare affidamento esclusivamente sul colore e sottolinearle. Tuttavia, non sottolineare nessun altro testo che non fornisce un collegamento, per non fuorviare gli utenti.
Istruzioni per gli input dell'utente
Caselle di ricerca, moduli web, captcha e altri campi che richiedono l'input dell'utente devono essere forniti da etichette e indicazioni.
Immettere l'identificazione dell'errore
Le informazioni che gli utenti immettono spesso contengono errori e refusi, il più comune dei quali può essere rilevato e identificato automaticamente. Aiuta i tuoi utenti a capire perché non riescono a raggiungere il risultato necessario e che tipo di errore hanno commesso. Inserisci le spiegazioni dell'errore specificando il tipo di errore vicino alla posizione dell'errore.
Contenuto completamente accessibile con la tastiera
Gli utenti con disabilità visive e motorie trovano difficile o impossibile utilizzare mouse e touchscreen e spesso una tastiera è la soluzione. Assicurati che l'intero sito Web possa essere utilizzato e navigato solo con la tastiera. Inoltre, evita le sequenze di tasti a tempo.
Controlli utente per contenuti a tempo limitato
Se imposti limiti di tempo per la compilazione di moduli o per altre funzioni, consenti ai tuoi utenti di estendere un limite di tempo o disattivarlo prima che inizi o prima che scada.
Controlli utente per spostare, lampeggiare o scorrere il contenuto
Offri agli utenti la possibilità di interrompere, mettere in pausa o nascondere i contenuti che iniziano automaticamente a muoversi per più di 5 secondi, inclusi i contenuti che si aggiornano automaticamente come i risultati sportivi in tempo reale.
Opzione per saltare i contenuti ripetuti
Aggiungi un collegamento ipertestuale "Salta a..." all'intestazione o fornisci un'altra opzione che consenta agli utenti di aggirare i blocchi di contenuto ripetitivo. Ciò migliorerà la navigazione del sito web.
Lista di controllo di conformità di livello AA (livello sufficiente).
Didascalie per audio/video dal vivo
Mentre il livello A richiede i sottotitoli solo per i contenuti audio e video preregistrati, che è facile da fornire, il livello AA, essendo più avanzato, richiede alternative di testo per lo streaming video e le trasmissioni. Naturalmente, è difficile trascrivere rapidamente in tempo reale. Tuttavia, se stai trasmettendo in streaming un discorso durante una cerimonia o un seminario, probabilmente hai un testo preparato che il presentatore prevede di consegnare. Quindi puoi usarlo sul tuo sito Web per aiutare gli utenti con disabilità uditive.
Descrizione audio per video preregistrato
Registra una colonna sonora con una descrizione audio e inserisci un collegamento ad essa vicino al contenuto video originale. Questo aiuta le persone che non possono vedere ma possono sentire a capire cosa sta succedendo nel tuo video.
Rapporto di contrasto impostato su almeno 4,5:1
Un rapporto di contrasto tra il testo e lo sfondo non deve essere inferiore a 4,5:1. In realtà, un contrasto elevato è salutare per tutti gli utenti, ma alcuni di loro con problemi di vista hanno bisogno di un contrasto più forte affinché il testo lo renda leggibile.

Testo ridimensionabile fino al 200%
Gli utenti con problemi di vista potrebbero dover ingrandire il testo per poterlo leggere. Assicurati che il tuo testo possa essere facilmente ridimensionato (non confonderlo con lo zoom) in tutti i browser al 200% e oltre senza la necessità di scorrere in orizzontale e senza perdere contenuto e funzione.
Nessun testo di immagini
Quando si utilizza il testo come immagine anziché come testo semplice, non può essere interpretato dalle utilità per la lettura dello schermo, diventa sfocato durante il ridimensionamento e richiede più tempo per il caricamento. Ecco perché dovresti evitare di usare il testo sulle immagini sul tuo sito web.
Diversi modi di navigazione
Offri una varietà di modi per navigare nel tuo sito web. Tutti i tuoi utenti apprezzeranno la possibilità di accedere alle tue pagine nel modo che preferiscono. Puoi inserire un menu di navigazione, una barra di ricerca e l'opzione "salta a" menzionata nel livello A su ogni pagina web.
Cancella titoli ed etichette
Usa le etichette per i componenti web (moduli web, campi di ricerca, elementi della barra laterale) per definire il loro scopo. Usa titoli e sottotitoli coerenti, chiari e informativi che descrivono accuratamente gli argomenti a cui appartengono per aiutare gli utenti con lettori di schermo a saltare tra i titoli e per una migliore navigazione generale.
Suggerimenti di errore di input
Per il livello AA non basta solo identificare un errore. Dovresti fornire agli utenti che hanno commesso un errore nel loro input suggerimenti su come correggere un errore e risolvere il problema.
Prevenzione degli errori di input per i dati sensibili
Riduci i rischi di errori in cui gli utenti devono inserire dati finanziari, legali e altri dati sensibili. È possibile soddisfare questo requisito ADA per i siti Web implementando l'invio reversibile di moduli Web, verificando la presenza di errori nei dati, facendoli correggere e aggiungendo la conferma dell'utente finale.
Menu e pulsanti coerenti
Per una navigazione coerente, posiziona menu e altri elementi che si ripetono su molte pagine nella stessa posizione della pagina e nello stesso ordine.
Identificazione coerente degli stessi elementi
La stessa immagine, icona, pulsante o altro elemento sul tuo sito Web può avere significati diversi quando si verifica in contesti diversi. In questo caso richiedono etichette e testi alternativi diversi per ogni stesso elemento in modo appropriato e coerente.
Messa a fuoco visibile della tastiera
L'indicatore di messa a fuoco della tastiera dovrebbe essere chiaramente visibile su tutti gli elementi su tutte le interfacce. È possibile utilizzare una sottolineatura, un bordo o un'altra tecnica per soddisfare questo requisito ADA per i siti Web.
Cambio lingua identificato
Questo requisito ADA si riferisce a siti Web multilingue. Se la tua pagina web contiene contenuti presentati in una lingua diversa da quella del sito principale, le sezioni di questa pagina devono essere identificate con un attributo language nel codice. Ciò consente alle tecnologie di assistenza come i lettori di schermo di determinare il cambio di lingua e interpretare correttamente tutto il contenuto per gli utenti.
Lista di controllo di conformità di livello AAA (livello più alto).
Lingua dei segni per audio/video preregistrati
Rendi il tuo audio e video preregistrati con l'audio accessibile agli utenti non udenti. Per ottenere ciò, registra un video solo con interprete di lingua dei segni e posizionalo o un collegamento ad esso accanto al contenuto originale.
Rapporto di contrasto almeno 7:1
Mentre il requisito ADA per il livello AA è un rapporto di contrasto tra testo e sfondo di almeno 4,5:1, per il più alto livello di conformità AAA è più forte - 7:1. L'eccezione è il testo su larga scala, le immagini di testo su larga scala (che possono avere un rapporto di 4,5:1) e il testo che serve solo a scopi di progettazione.
Nessun suono di sottofondo nell'audio
L'audio di buona qualità offre una buona esperienza utente per tutto il pubblico. Per rendere il tuo sito web conforme ad ADA, il tuo contenuto audio preregistrato contenente il parlato (se non è una canzone) non dovrebbe avere rumori di sottofondo o altri suoni. In tal caso, dovrebbe essere almeno 20 dB inferiore al suono in primo piano.
Nessun contenuto a tempo limitato
Mentre un requisito relativo ai tempi per il livello A prevedeva la possibilità per gli utenti di modificare o disattivare i limiti di tempo, al livello AAA non si impostano limiti di tempo. L'eccezione potrebbe essere il live streaming o il contenuto che mostra eventi in tempo reale, come le offerte all'asta o i punteggi delle partite.
Nessuna interruzione
Consenti ai visitatori del sito di interagire con il tuo sito Web in modo naturale e non interferire con la loro esperienza tramite popup spontanei e altre interruzioni a meno che non si tratti di un avviso di sicurezza.
Dati utente ripristinati dopo la riautenticazione
In alcuni casi, per motivi di sicurezza, è possibile chiedere agli utenti di autenticare nuovamente la propria identità dopo la scadenza di una sessione (ricordarsi di fornire i controlli utente per i limiti di tempo). altri dati, in modo che gli utenti possano continuare da dove avevano interrotto.
Nessun contenuto lampeggiante
I flash possono danneggiare gli occhi e la salute mentale di alcuni utenti. Assicurati che le tue pagine web non contengano contenuti che lampeggiano più di 3 volte al secondo.
Spiegazioni di abbreviazioni e parole insolite
Cerca di evitare di usare abbreviazioni, acronimi e parole e frasi insolite come idiomi e gergo. Se non puoi, spiega il loro significato nel testo (tra parentesi o senza) o metti un link alla definizione nella nota a piè di pagina o in un'altra pagina.
Spiegazioni a parole appena pronunciate
Alcune parole come gli eteronimi (che sono scritti in modo identico ma hanno pronunce e significati diversi) sono ambigui e non chiari per gli utenti finché non vengono pronunciati correttamente. Impedisci ai lettori di schermo e agli utenti di pronunciare male e fraintendere i tuoi contenuti. Evita queste parole o fornisci una trascrizione fonetica, una registrazione audio o un collegamento a una guida alla pronuncia.
Riassumere
Fornisci più di un modo per presentare i tuoi contenuti per consentire agli utenti di percepirli con più di un canale sensoriale. Offrire una varietà di opzioni è ottimo per UX a prescindere. Consenti ai tuoi utenti di scegliere il modo più conveniente per loro, o forse l'unico modo possibile in cui possono interagire con il tuo sito Web, e ottenere la loro gratitudine.
I nostri esperti IT sanno come far sì che la tua risorsa web soddisfi i requisiti di qualsiasi livello di conformità. Contattaci per rendere il tuo sito web conforme ad ADA e accessibile agli utenti con disabilità.