Come aggiungere una scheda laterale mobile al tuo sito web?
Pubblicato: 2024-03-29Il tuo obiettivo è rendere il tuo sito WordPress più user-friendly?
Mi chiedevo come incorporare le schede laterali mobili per una navigazione più fluida.
Non guardare oltre! In questa guida ti guideremo attraverso i semplici passaggi per aggiungere una scheda laterale mobile e migliorare l'esperienza dell'utente senza sforzo.
Prendiamoci un momento per capire cosa sono le schede laterali mobili . Immagina piccoli pulsanti interattivi che si attaccano al lato di una pagina web, in genere a sinistra o a destra. Queste schede rimangono inserite anche mentre scorri la pagina.
Sono come scorciatoie che ti danno un rapido accesso a cose importanti senza intralciare ciò che stai leggendo o guardando.
Certamente! Funzionano come compagni affidabili, costantemente disponibili per offrire assistenza durante la navigazione sul Web.
Immergiamoci e rendiamo il tuo sito web ancora più coinvolgente!
Sommario
Come aggiungere una scheda laterale mobile nel tuo sito web?
Per aggiungere un plug-in "scheda laterale mobile" al tuo sito Web WordPress tramite la dashboard, segui questi passaggi:
Passaggio 1: vai alla dashboard di WordPress e seleziona “Plugin” > “Aggiungi nuovo”. .
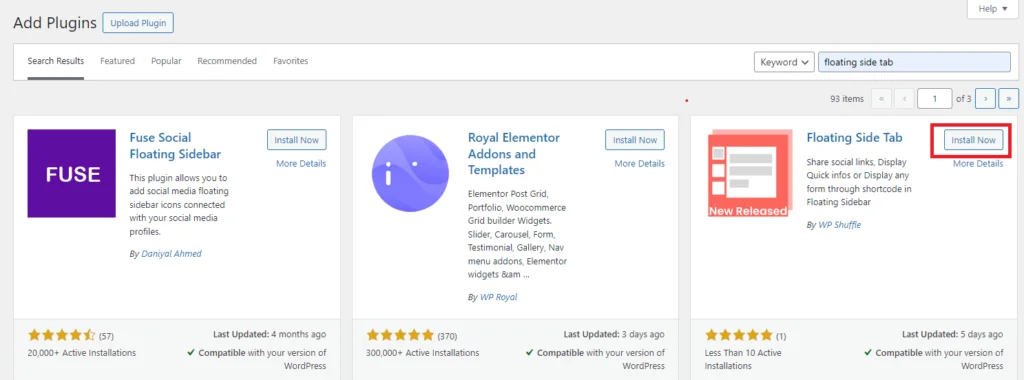
Passaggio 2: ricerca per la barra di ricerca situata nell'angolo in alto a destra per cercare il plugin desiderato. Verrà popolato un elenco di risultati.
Passaggio 3: dopo aver trovato il plug-in desiderato nei risultati, fare clic su "Installa ora". . In alternativa, puoi fare clic sul nome del plugin per accedere a informazioni più dettagliate al riguardo.

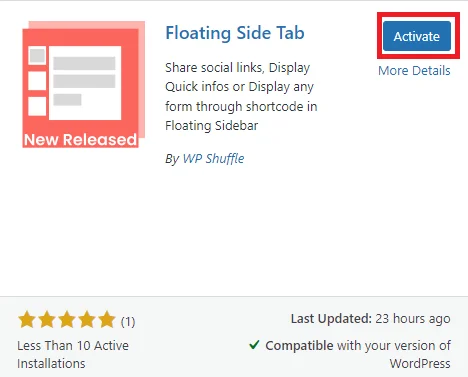
Passaggio 4: dopo aver installato il plug-in, è necessario attivarlo per utilizzarne le funzionalità. Una volta completato il processo di installazione, che in genere richiede solo pochi secondi, è sufficiente fare clic sul pulsante “Attiva” .
Scarica la scheda laterale mobile

Inoltre, hai la possibilità di attivare o disattivare qualsiasi plug-in accedendo a "Plugin" > "Plugin installati" nella dashboard di WordPress. Da lì, puoi gestire facilmente lo stato dei tuoi plugin con pochi clic.
Come utilizzo la scheda sul lato mobile?
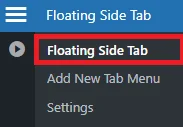
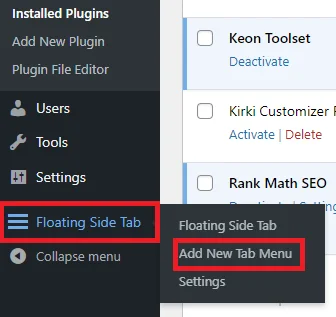
Una volta installato e attivato con successo il plug-in, noterai il menu della scheda laterale mobile aggiunto al menu di amministrazione di sinistra.
Puoi semplicemente fare clic su questo menu per accedere alla pagina delle impostazioni del plug-in. Da lì, puoi configurare e personalizzare le schede mobili in base alle tue preferenze.

Fare clic su "Scheda laterale mobile" per visualizzare il dashboard della scheda laterale mobile.

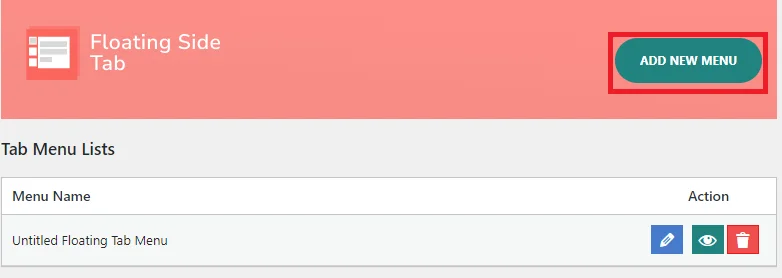
All'interno della dashboard troverai un elenco di menu a schede che ti consentono di aggiungerli, modificarli, eliminarli e visualizzarli in anteprima. Puoi aggiungere un nuovo menu direttamente da questa sezione oppure accedere alla scheda laterale mobile e aggiungerlo da lì.

Per aggiungere un nuovo menu, puoi fare clic sull'opzione "Aggiungi menu nuova scheda" e quindi personalizzare le impostazioni in base alle tue esigenze.
Dopo aver fatto clic su "Aggiungi menu Nuova scheda", puoi vedere 2 diverse impostazioni di seguito:
- Impostazioni generali
- Impostazione del layout
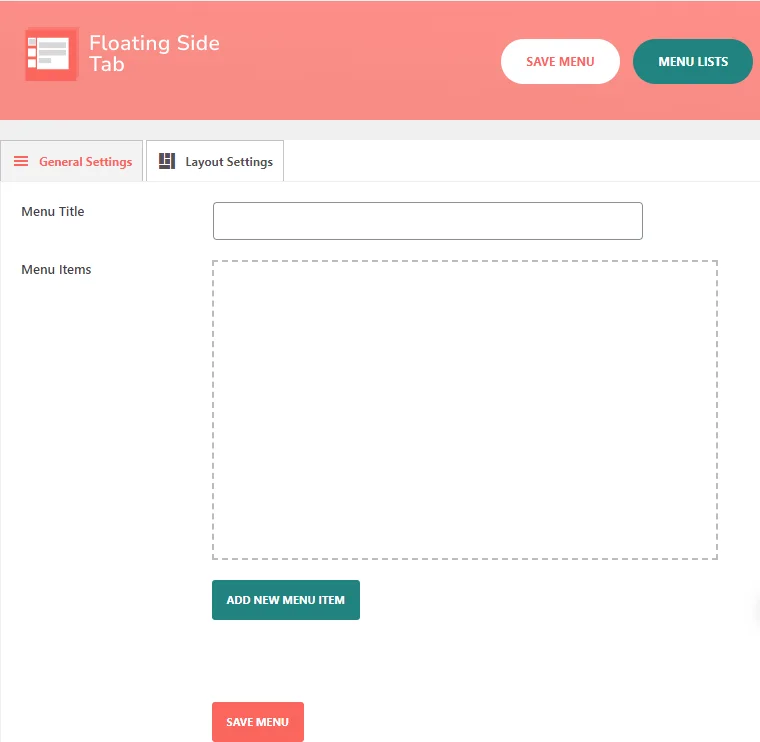
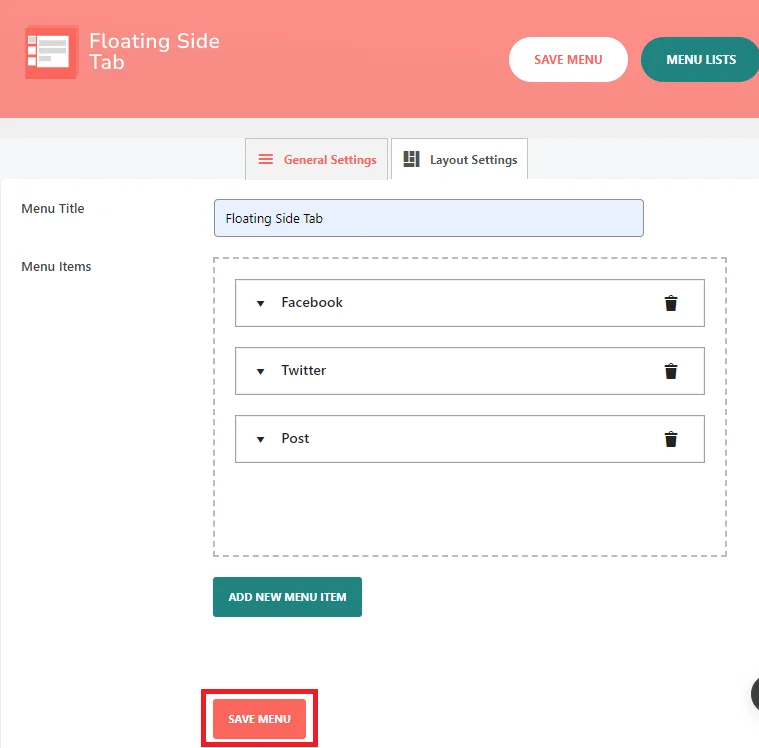
impostazioni generali
Questa sezione sembra includere diverse opzioni per personalizzare menu o impostazioni.

- Titolo del menu: questa opzione consente di impostare il titolo del menu.
- Voci di menu: questa opzione si riferisce alle diverse voci che verranno visualizzate nel menu
Per aggiungere una nuova voce di menu, è necessario seguire questi passaggi:
Passo 1: Prima di tutto, devi impostare il titolo del menu.
Passaggio 2: ora fai clic su Aggiungi una nuova voce di menu e verrà visualizzata l'icona del menu nel campo delle voci di menu.
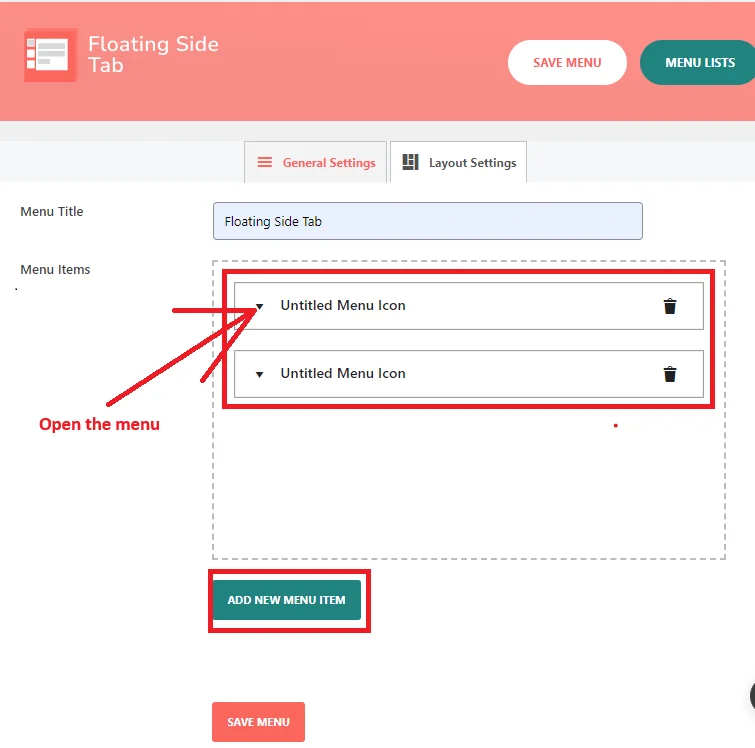
Passaggio 3: dopo aver fatto clic su "Aggiungi nuova voce di menu", verrà visualizzata una nuova icona di menu senza titolo . Ogni volta che si fa clic sul pulsante "AGGIUNGI NUOVA VOCE DI MENU" , verrà visualizzata una nuova icona di menu senza titolo .
Ecco l'immagine in cui le icone del menu senza titolo vengono visualizzate nel campo della voce di menu quando si fa clic su "AGGIUNGI NUOVA VOCE DI MENU" .

Passaggio 4: ora devi aprire l' icona del menu senza titolo . Come puoi vedere, ci sono voci di sottomenu aggiuntive o ulteriori opzioni disponibili quando l'utente fa clic su quella particolare voce di menu.
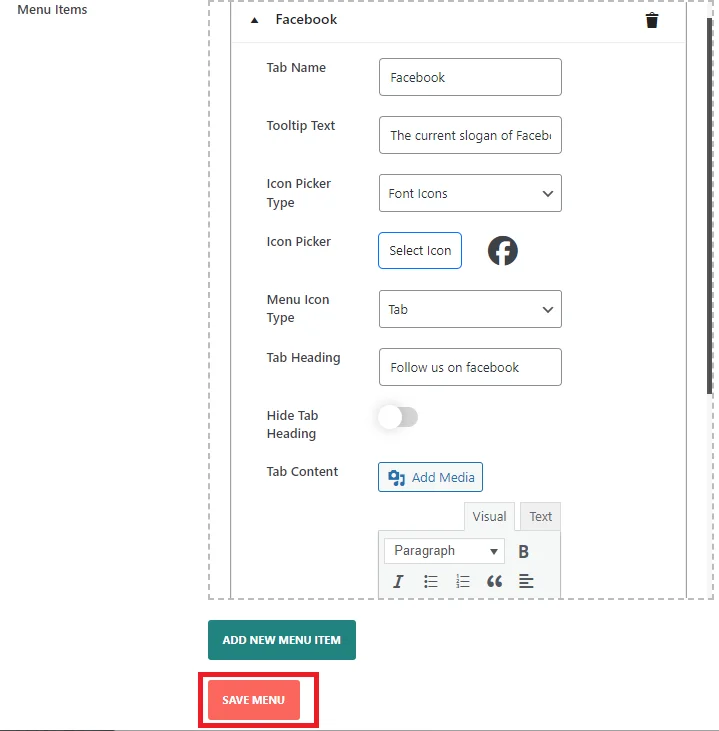
Ciò include la gestione del nome della scheda, del testo della descrizione comando, del tipo di selettore di icone, del tipo di icona del menu, dell'intestazione della scheda, di Nascondi intestazione della scheda e del contenuto della scheda presentati di seguito.

- Nome scheda: questo campo viene utilizzato per visualizzare il nome della scheda sul front-end.
- Testo tooltip: inserisci il testo da visualizzare come tooltip della scheda.
- Tipo di selettore di icone: scegli tra vari selettori di icone, come Icone Font-Awesome.
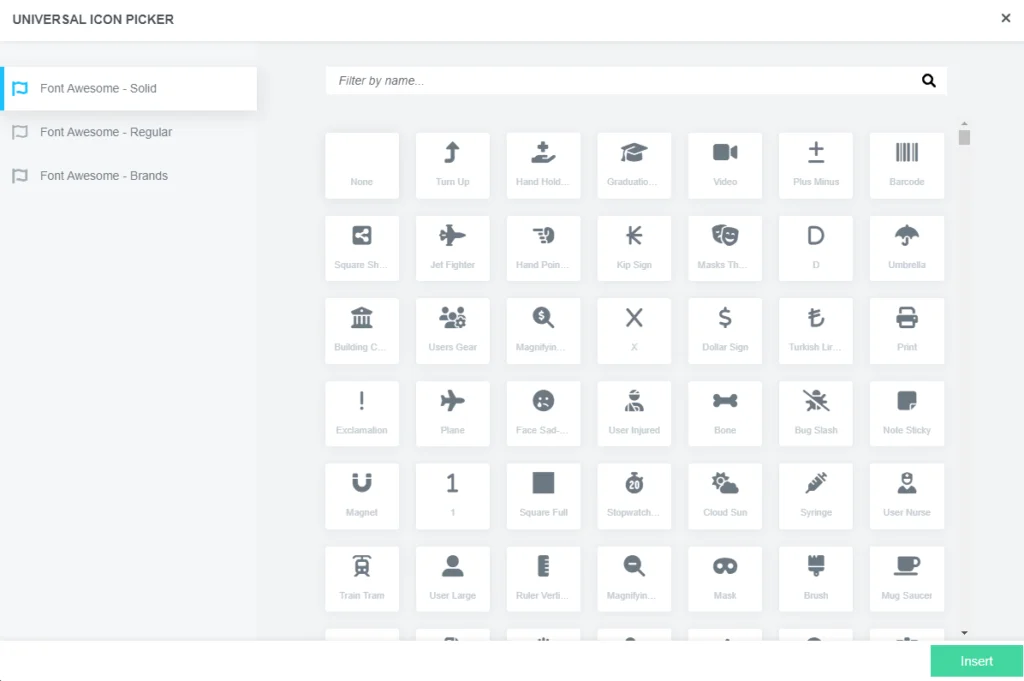
Ecco le oltre 2000 icone di caratteri che puoi scegliere per la barra laterale del tuo sito web:

Come puoi vedere, ci sono 3 font Awesome, ovvero Solid, Regular e Brands . Da qui puoi scegliere l'icona da visualizzare nella barra laterale.
In alternativa, puoi selezionare "Icona personalizzata" per caricare la tua icona.


Dopo aver caricato un'icona personalizzata,

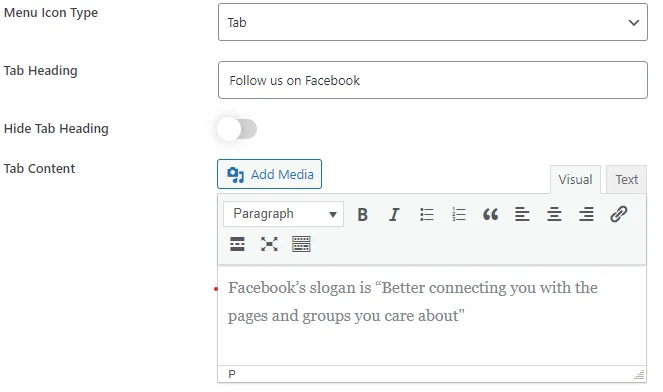
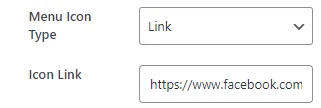
- Tipo di icona di menu: sono disponibili due tipi di icone di menu: tipo di scheda e tipo di collegamento . Scegli quello che si adatta alle tue preferenze e al tuo design.
Dopo aver selezionato Scheda dal tipo di icona del menu , viene abilitato il contenuto della scheda , in cui è possibile scrivere il contenuto da visualizzare nella scheda.

- Intestazione scheda : è necessario scegliere l' opzione scheda nel tipo di icona del menu per abilitare l'opzione intestazione scheda .
- Nascondi intestazione scheda: abilitando questa opzione si nasconderà l'intestazione della scheda.
Se scegli il tipo di collegamento nel tipo di icona del menu, può essere utile per visualizzare le icone dei social media come Facebook, Twitter, Instagram, ecc. con collegamenti.

Passaggio 5: dopo aver compilato tutti i campi e selezionato l'opzione, fare clic sul pulsante "Salva menu" per aggiungere la voce di menu all'elenco dei menu .

Successivamente, passeremo alle impostazioni di layout per regolare la disposizione o il layout del menu o degli elementi della pagina.
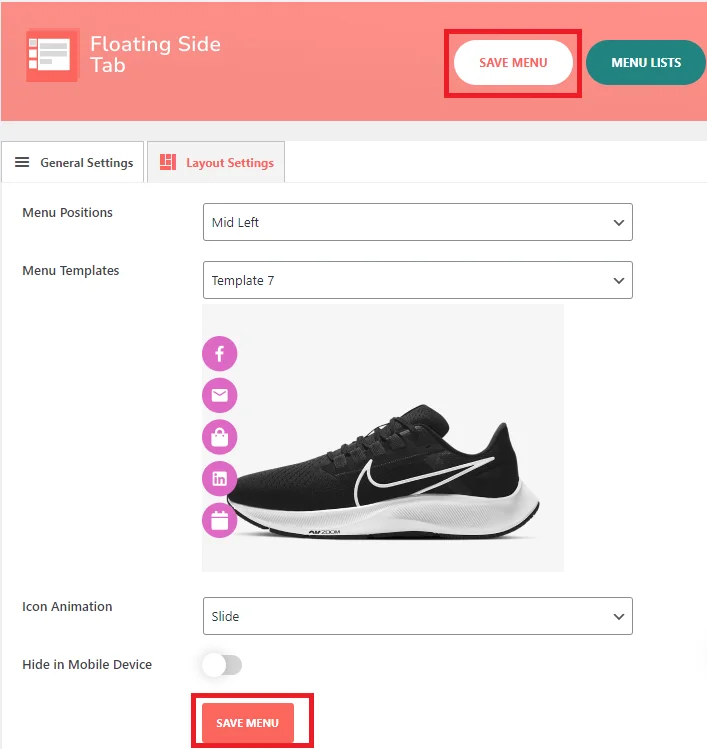
Impostazioni di Layout
Questo campo potrebbe consentirti di modificare il layout o la disposizione del menu o degli elementi della pagina.
Inoltre, hai la possibilità di gestire le impostazioni del layout. Troverai le opzioni per le posizioni dei menu, i modelli, l'animazione delle icone e per nascondere i menu sui dispositivi mobili nella sezione delle impostazioni del layout .
- Posizione menu: questo campo fornisce le opzioni per posizionare il menu sulla pagina. In base al contesto, sembra che ci siano almeno due opzioni: “centro-sinistra” e “centro-destra”.
- Scegli modello: questo campo ti consente di scegliere tra diversi modelli per l'aspetto del menu. In base al contesto, sono disponibili almeno 8 opzioni di modello .
- Animazione icona: questo campo può consentire di scegliere gli effetti di animazione per le icone del menu. Fornisce solo un'animazione dell'icona, ovvero una diapositiva.
- Nascondi nel mobile : questo campo ti permette di scegliere se nascondere o meno il menu quando visualizzi la pagina su un dispositivo mobile.

Passaggio 6: Successivamente, è necessario selezionare tutte le opzioni fornite da visualizzare sul sito Web.
Nell'immagine sopra, abbiamo mostrato l'opzione selezionata.
Passaggio 7: dopo aver selezionato tutte le opzioni, fare clic su "Salva menu".
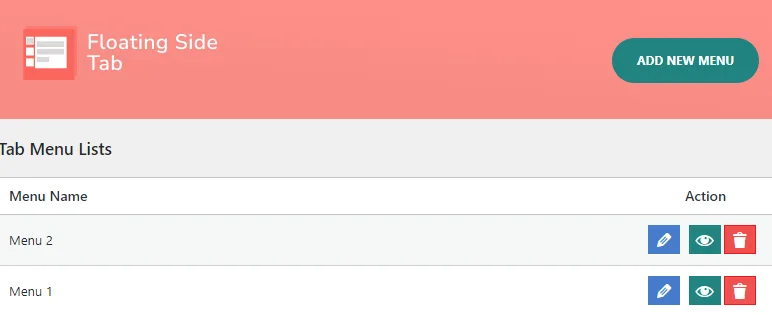
Passaggio 8: dopo aver fatto clic su "Salva menu", puoi vedere il pulsante "Elenco menu" nella posizione "in alto a destra", dove puoi vedere un elenco dei menu.

Passo 9: Dopo aver fatto clic sul pulsante "Elenco menu" , vedrai l'elenco delle voci del menu scheda che hai creato.

Trovare l'elenco dei menu nella dashboard di WordPress è semplice. Basta fare clic sulla scheda laterale mobile e vedrai l'elenco delle voci del menu della scheda che hai creato. Da lì puoi anche aggiungere, modificare, eliminare e visualizzare in anteprima i menu facilmente direttamente dall'elenco.
Passando ora alle impostazioni di visualizzazione, possiamo personalizzare la visibilità e la posizione del menu su diverse pagine del sito Web per una navigazione su misura
Impostazioni di visualizzazione
Le impostazioni di visualizzazione ti consentono di controllare dove e come appare un menu sulle diverse pagine del tuo sito web.
Passaggio 10: per le impostazioni di visualizzazione , devi prima andare alla scheda laterale mobile, quindi lì vedrai le impostazioni. Successivamente, puoi fare clic su "Impostazioni. “.

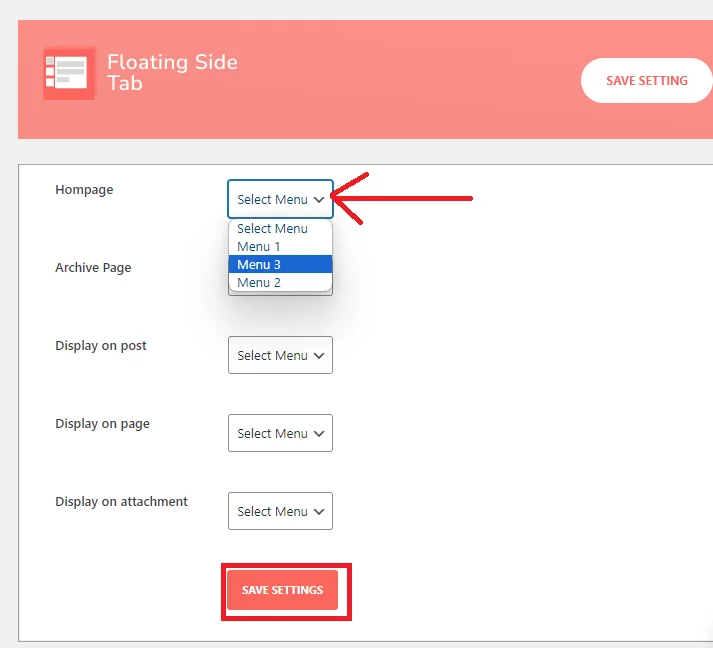
Passaggio 11: dopo aver fatto clic su "Impostazioni" , vedrai i menu che desideri visualizzare sulla pagina.
Puoi personalizzare le impostazioni di visualizzazione del menu per le diverse pagine del tuo sito:
- Home page: scegli un menu da visualizzare sulla home page.
- Pagina archivio: seleziona un menu per la pagina archivio.
- Visualizza sul post: scegli un menu per le singole pagine dei post.
- Visualizza sulla pagina: seleziona un menu per le pagine normali.
- Visualizza su allegato: scegli un menu da visualizzare sulle pagine degli allegati.
Passaggio 12: con questa impostazione avrai la possibilità di selezionare il menu. Su pagine diverse è possibile visualizzare i diversi menu creati.

Ad esempio, se scegli il Menu 3 dall'opzione di menu sulla home page, tale menu verrà visualizzato solo sulla barra laterale della home page. Per altri post, pagine e allegati. Ripetere gli stessi passaggi per visualizzare un menu.
Puoi selezionare il menu specifico che hai creato per ciascuna pagina per visualizzare menu diversi su varie pagine.
Passaggio 11: dopo aver selezionato i menu, fare clic su "Salva impostazioni".
Ecco come aggiungere una scheda laterale mobile al tuo sito Web WordPress. Una volta aggiunti, è possibile utilizzare lo stesso processo sopra descritto per aggiungere i menu richiesti. Questo plugin supporta possibilità di menu illimitate, quindi scaricalo ora e inizia a creare i tuoi elenchi di menu.
Conclusione
Sono sicuro che apprezzerai questo plugin e il suo metodo di menu per aggiungere facilmente una scheda laterale mobile al tuo sito WordPress. È una soluzione semplice ma efficace.
Esistono plugin là fuori che superano questo in termini di potenza e funzionalità?
Sentiti libero di lasciare i tuoi consigli qui sotto. Sono ansioso di esplorarli e, se rimango colpito, condividerò volentieri i miei pensieri e le mie recensioni nei post futuri.
