Come creare un popup di guida alle dimensioni semplice nel tema Flatsome
Pubblicato: 2022-06-29Una guida alle taglie in tema Flatsome è importante se hai un negozio di abbigliamento online. La guida alle taglie aiuta i tuoi clienti a trovare i vestiti che si adattano meglio alle loro misure. Ecco perché è buona norma aggiungere una guida alle taglie alla pagina del tuo prodotto che aiuterà i clienti a scegliere la taglia giusta dei vestiti ed è il miglior plug-in popup in WordPress.
In questo tutorial, vedremo come aggiungere una "Guida alle taglie" al tema Flatsome. Quando i clienti fanno clic su questo pulsante della guida alle taglie, nella lightbox viene visualizzata una guida alle taglie. Implementeremo la guida alle taglie nel tema Flatsome utilizzando un codice demo che puoi modificare e impostare le misure come preferisci.
Crea una guida alle taglie in Flatsome Theme passo dopo passo
Passo 1:
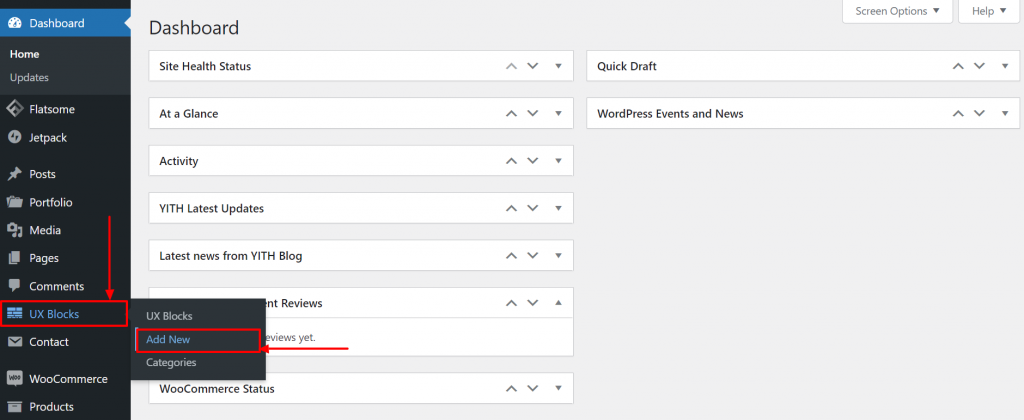
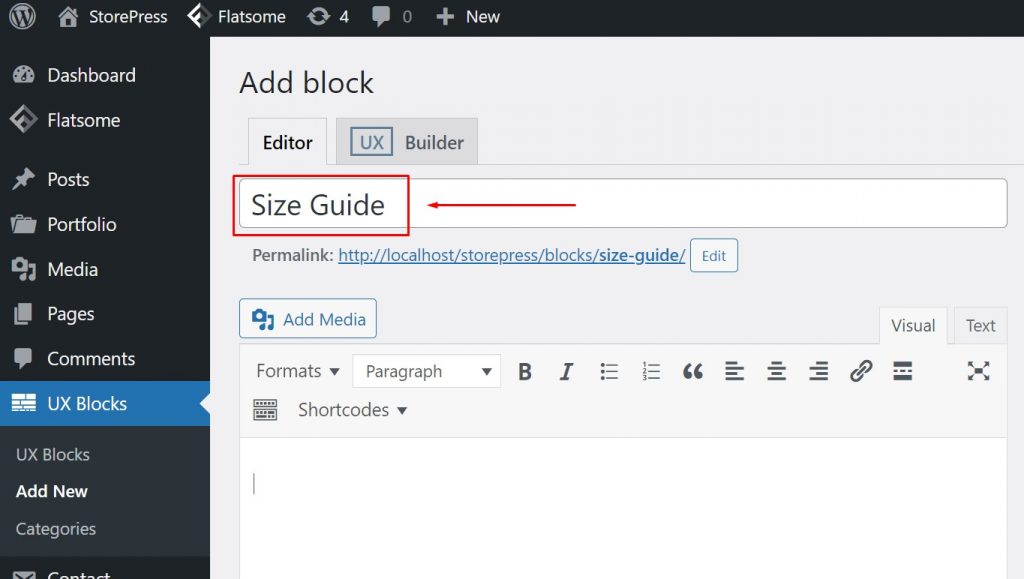
Innanzitutto, dobbiamo creare un blocco UX. Nella dashboard, passa con il mouse sull'opzione "Blocchi UX" e fai clic su "Aggiungi nuovo".
Passo 2:
Assegna al blocco il titolo 'Guida alle taglie' in modo che lo shortcode sia [block id="size-guide"]

Passaggio 3:
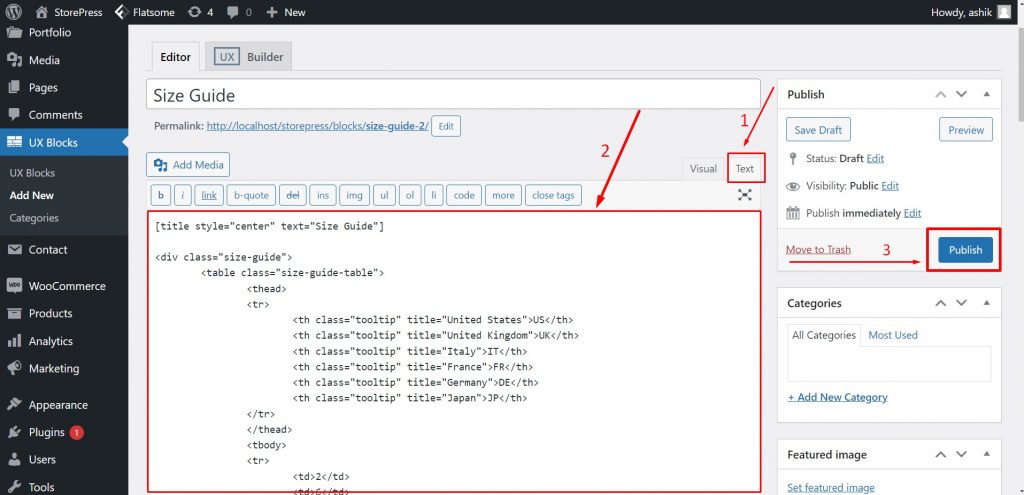
Fare clic sulla scheda "Testo" nell'editor per selezionarla. Copia e incolla il codice fornito nell'editor. È possibile personalizzare i valori secondo le proprie esigenze. Ora fai clic su "Pubblica" per completare la creazione del blocco UX. L'editor di testo predefinito è lo stesso in tutti i migliori temi WooCommerce.
[spacco] [testo del titolo="Guida alle taglie"] <div class="size-guide"> <table class="size-guide-table"> <testa> <tr> <th class="tooltip" title="Stati Uniti">USA</th> <th class="tooltip" title="Regno Unito">Regno Unito</th> <th class="tooltip" title="Italia">IT</th> <th class="tooltip" title="Francia">FR</th> <th class="tooltip" title="Germania">DE</th> <th class="tooltip" title="Giappone">JP</th> </tr> </thead> <corpo> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [spacco] <p> <small>Questa è una guida alle taglie demo (le taglie potrebbero non essere corrette).</small> </p>


Passaggio 4:
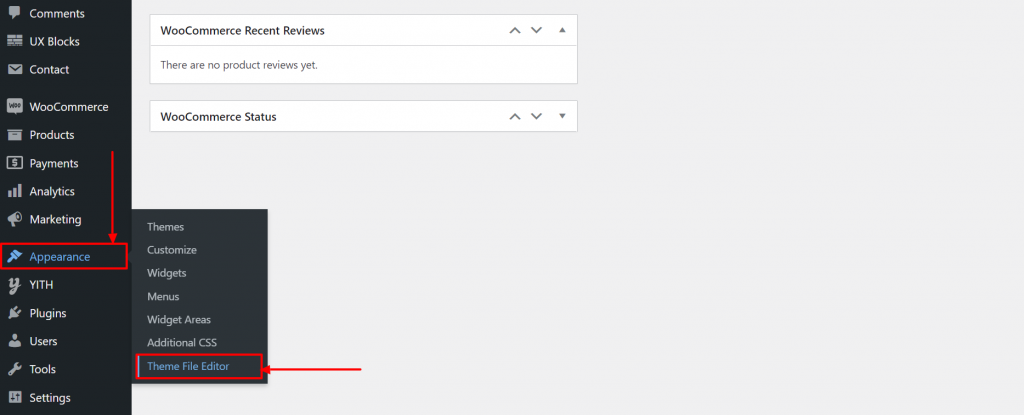
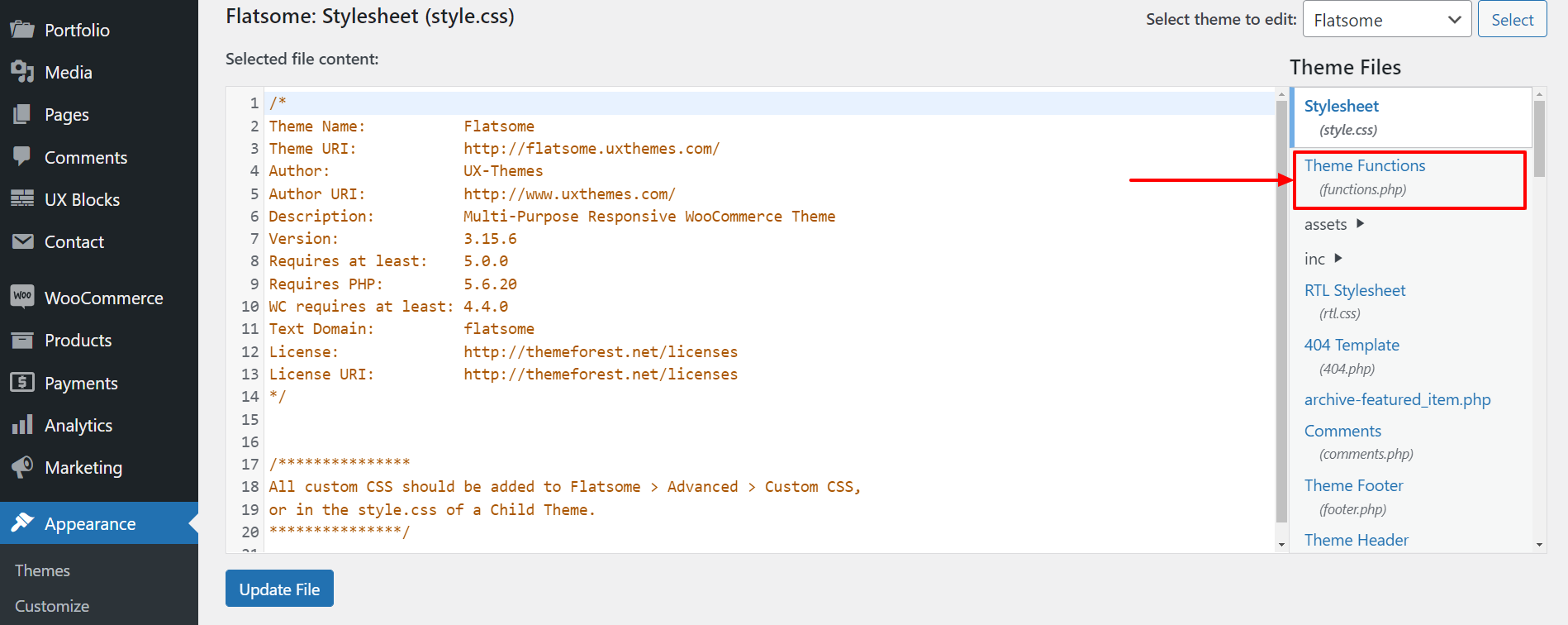
Nella dashboard, passa con il mouse su "Aspetto" e fai clic su "Editor file tema".
Passaggio 5:
All'interno di "Editor file tema", fai clic su "Funzioni tema" (funzioni. php) per aprirlo.

Passaggio 6:
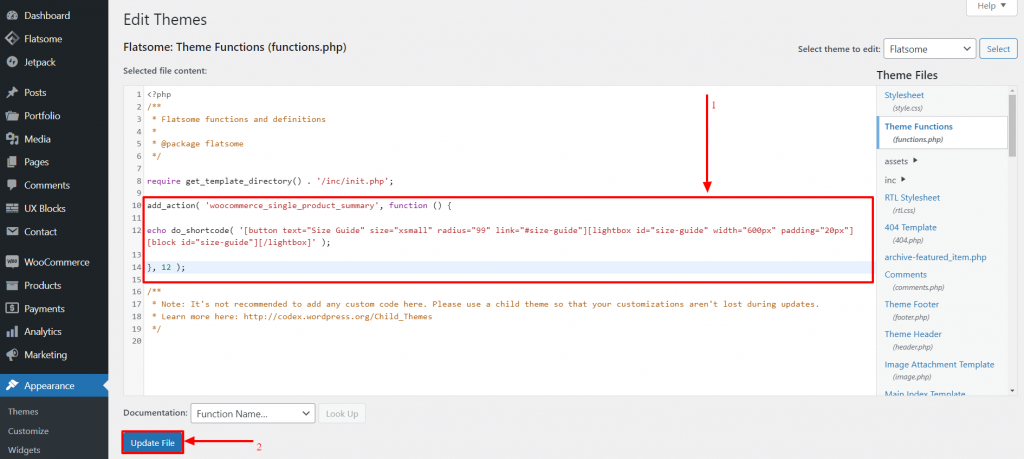
Ora incolla il codice riportato di seguito nel file "Funzioni del tema" (functions.php) . Quindi fare clic su "Aggiorna file" per salvare la personalizzazione.
Tieni presente che ti consigliamo vivamente di utilizzare un tema figlio per apportare modifiche ai file del tema. Assicurati di avere un backup del tuo sito web prima di apportare modifiche all'interno dei file del tema.
Incolla questo codice all'interno delle "Funzioni del tema" come mostrato nell'immagine.
************************************************** ***********************************************
add_action( 'woocommerce_single_product_summary', funzione () { echo do_shortcode( '[button text="Guida alle taglie" size="xsmall" radius="99" link="#size-guide"][larghezza lightbox="600px" padding="20px"][block][/lightbox ]'); }, 12);
************************************************** ***********************************************
Passaggio 7:
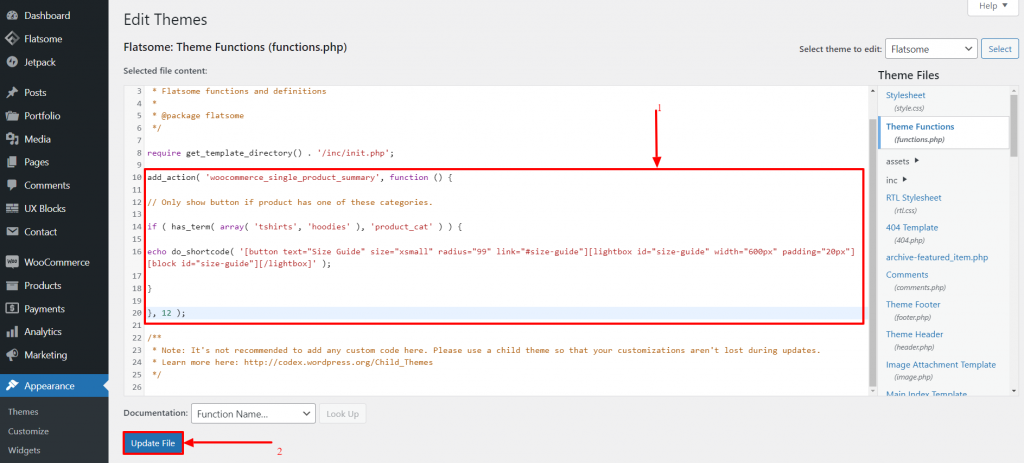
In alternativa, puoi scegliere di mostrare il pulsante Guida alle taglie solo per i prodotti di categorie specifiche. In tal caso, incolla il codice riportato di seguito anziché quello precedente all'interno del file 'Funzioni del tema'(functions.php) .
************************************************** ************************************************** **
add_action( 'woocommerce_single_product_summary', funzione () { // Mostra il pulsante solo se il prodotto ha una di queste categorie. if ( has_term( array( 'tshirts', 'hoodies' ), 'product_cat' ) ) { echo do_shortcode( '[button text="Guida alle taglie" size="xsmall" radius="99" link="#size-guide"][larghezza lightbox="600px" padding="20px"][block][/lightbox ]'); } }, 12);
************************************************** ************************************************** **
Passaggio 8:
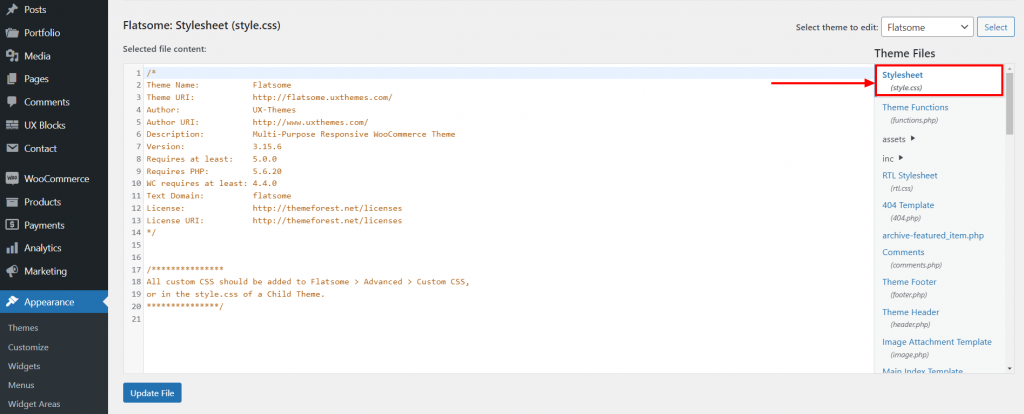
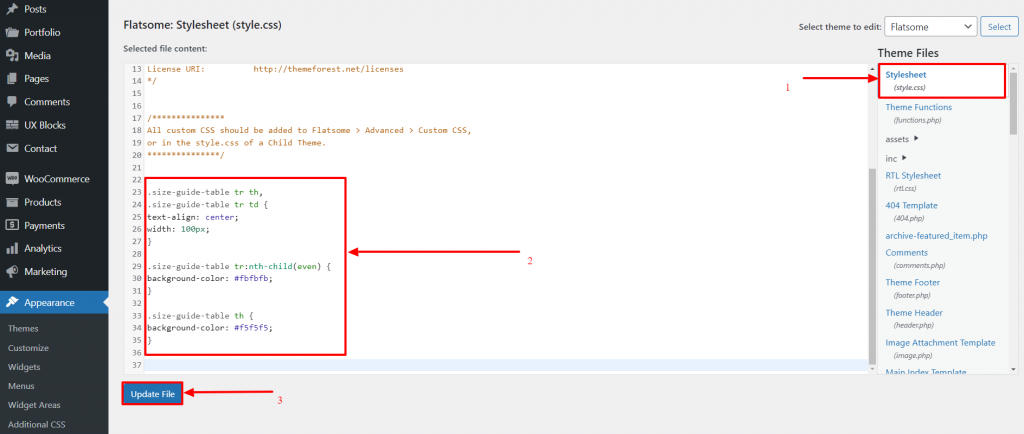
All'interno del 'Editor di file del tema' su cui stiamo lavorando, fai clic su 'Foglio di stile'(style.css) per aprire il file nell'editor. I temi WooCommerce gratuiti di WordPress più popolari possono essere modificati utilizzando l'editor di file del tema.
Passaggio 9:
Incolla il codice indicato di seguito all'interno del file 'Stylesheet'(style.css) . Quindi fare clic su "Aggiorna file" per salvare la personalizzazione.
************************************************** ************************************************** **************************
.tabella-guida-dimensioni tr th,
.tabella-guida-dimensioni tr td {
allineamento testo: centro;
larghezza: 100px;
}
.size-guide-table tr:nth-child(even) {
colore di sfondo: #fbfbfb;
}
.tabella-guida-dimensioni th {
colore di sfondo: #f5f5f5;
}************************************************** ************************************************** ***************************

Passaggio 10:
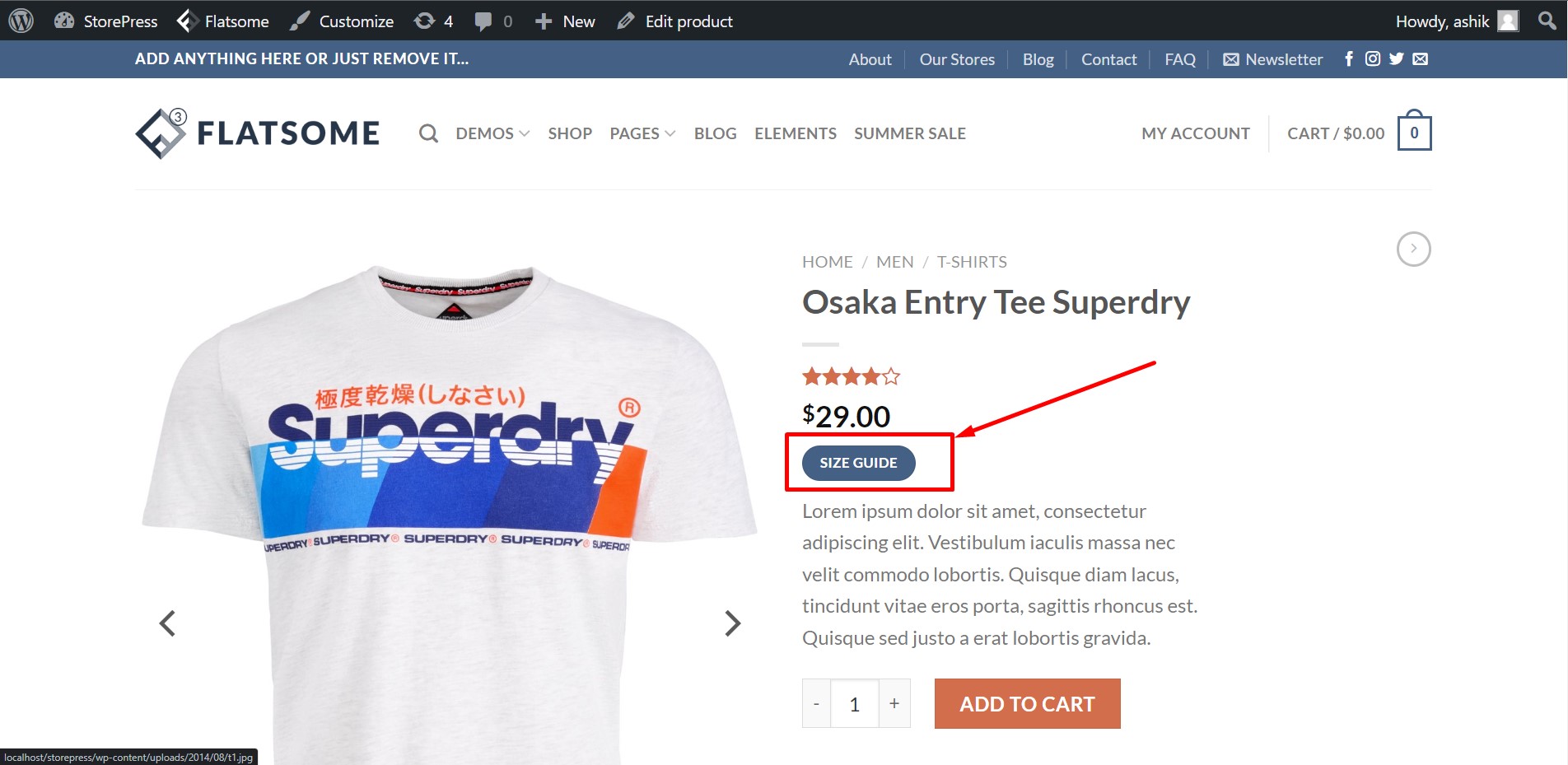
Ora apri qualsiasi prodotto e troverai il pulsante "Guida alle taglie" che abbiamo creato appena sotto il prezzo. Fare clic sul pulsante "Guida alle taglie" .

Passaggio 11:
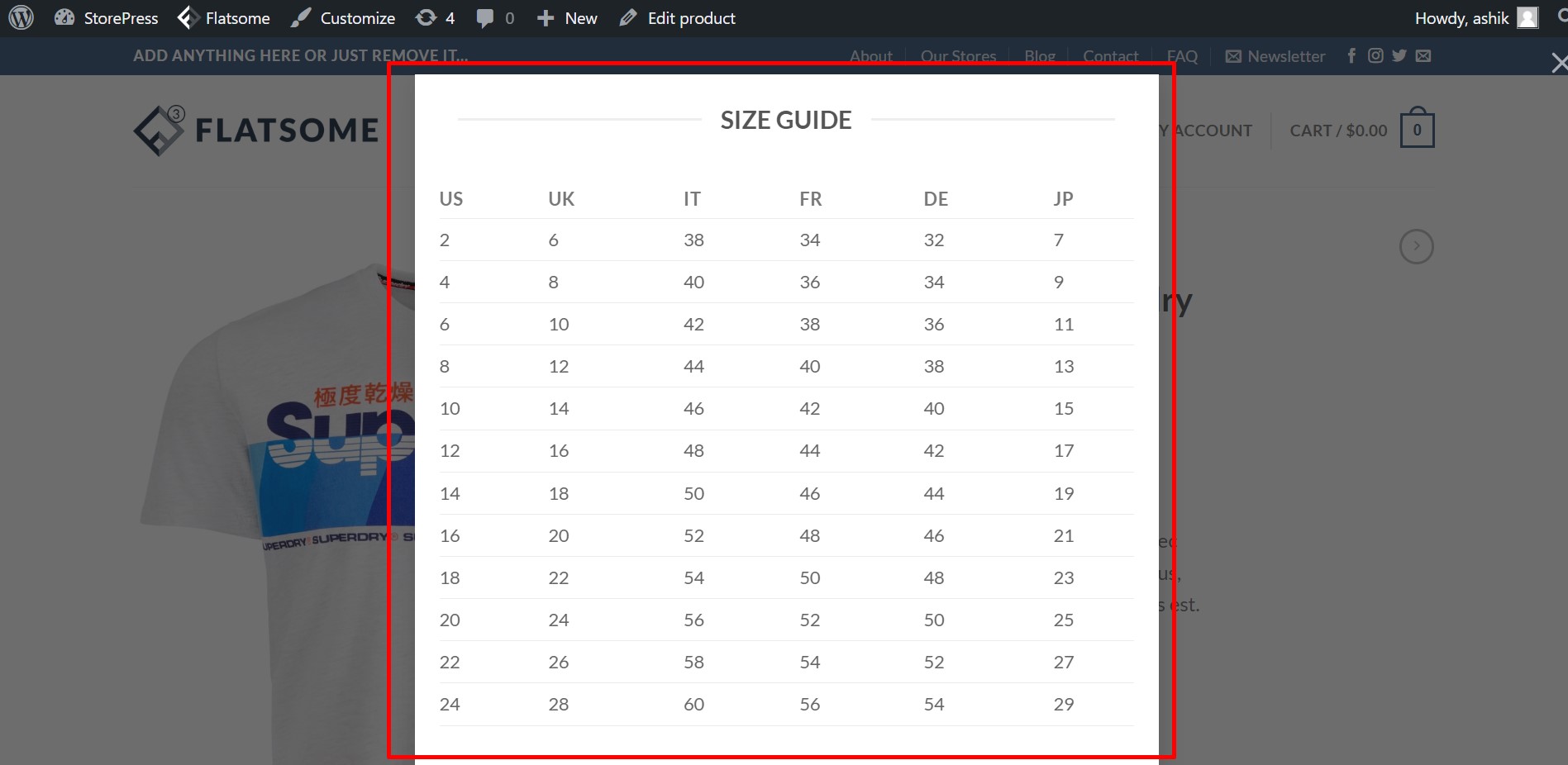
Quando hai fatto clic sul pulsante "Guida alle taglie" , la guida alle taglie , apparirà nella lightbox. Possiamo vedere che la nostra "Guida alle taglie" funziona perfettamente.

Conclusione
Nei passaggi sopra menzionati, abbiamo spiegato come creare facilmente un pulsante "Guida alle taglie" che aprirà una guida alle taglie nella lightbox per i tuoi clienti. Questa guida alle taglie farà in modo che i tuoi clienti possano scegliere i loro vestiti perfetti e mantenerli più coinvolti nel tuo negozio online.
Speriamo che questo tutorial ti sia stato utile. Seguici per altri fantastici tutorial come questo! Sentiti libero di dare un'occhiata al nostro tutorial su come aggiungere etichette di menu nel tema Flatsome.