Come aggiungere il tempo di lettura dell'articolo sul tuo sito web?
Pubblicato: 2024-05-23Aggiungere il tempo di lettura di un articolo al tuo sito web può migliorare significativamente l'esperienza dell'utente, fornendo ai lettori una rapida stima del tempo necessario per interagire con i tuoi contenuti.
Questa funzionalità piccola ma di grande impatto non solo aiuta a definire aspettative chiare, ma aumenta anche la fidelizzazione dei lettori rendendo i tuoi articoli più accessibili.
In questo post del blog, ti guideremo attraverso i semplici passaggi per aggiungere il tempo di lettura dell'articolo utilizzando il plug-in Article Read Time sul tuo sito WordPress.
Al termine di questo tutorial avrai acquisito le conoscenze necessarie per offrire al tuo pubblico un'esperienza di lettura più intuitiva e trasparente.
Quindi, vediamo come aggiungere il tempo di lettura dell'articolo in modo semplice ed efficace.
Sommario
- 1 Perché aggiungere il tempo di lettura degli articoli sul tuo sito web?
- 2 Come aggiungere il tempo di lettura dell'articolo sul tuo sito web?
- 2.1 Passaggio 1: installare il plug-in Tempo di lettura dell'articolo
- 2.1.1 1. Accedi al tuo sito Web WordPress e accedi.
- 2.1.2 2. Vai su 'Plugin'.
- 2.1.3 3. Trova "Tempo di lettura dell'articolo".
- 2.1.4 4. Installa il plugin
- 2.1.5 5. Attiva il plugin.
- 2.2 Passo 2: Configura le impostazioni del plugin
- 2.2.1 Impostazioni di base
- 2.2.2 Impostazioni di layout
- 2.1 Passaggio 1: installare il plug-in Tempo di lettura dell'articolo
- 3 Passaggio 3: Impostazioni della barra di avanzamento
- 4. Conclusione
Perché aggiungere il tempo di lettura dell'articolo sul tuo sito web?
Prima di approfondire come aggiungere il tempo di lettura dell'articolo sul tuo sito web, capiamo perché aggiungere il tempo di lettura dell'articolo sul tuo sito web.
Inizialmente, si stabilisce una chiara aspettativa per i lettori di far loro sapere quanto tempo ci vorrà per leggere l'articolo. Ciò creerà fiducia e aiuterà gli utenti a prendere decisioni informate sulla distribuzione del proprio tempo.
Inoltre, visualizzare il tempo di lettura può attirare più lettori rassicurandoli che il tuo contenuto è conciso e digeribile.
Inoltre, migliora l’accessibilità , consentendo agli utenti di pianificare le proprie sessioni di lettura di conseguenza, sia che abbiano qualche minuto libero o che stiano cercando una lettura più lunga.
Come aggiungere il tempo di lettura dell'articolo sul tuo sito web?
Ora che abbiamo evidenziato l'importanza di aggiungere il tempo di lettura dell'articolo, approfondiamo come implementare questa funzionalità sul tuo sito Web WordPress utilizzando il plug-in Article Read Time di WP Shuffle.
Segui questi semplici passaggi per migliorare l'esperienza utente del tuo sito web:
Passaggio 1: installa il plug-in Tempo di lettura dell'articolo
1. Accedi al tuo sito Web WordPress ed effettua l'accesso.
Una volta effettuato l'accesso verrai automaticamente indirizzato alla tua Dashboard .
2. Vai su "Plugin".
Individua il menu sul lato sinistro dello schermo e fai clic su "Plugin" .
3. Trova "Tempo di lettura dell'articolo".
Passare alla parte superiore dello schermo e fare clic su "Aggiungi nuovo" . Nella barra di ricerca visualizzata, digita "Tempo di lettura dell'articolo" .
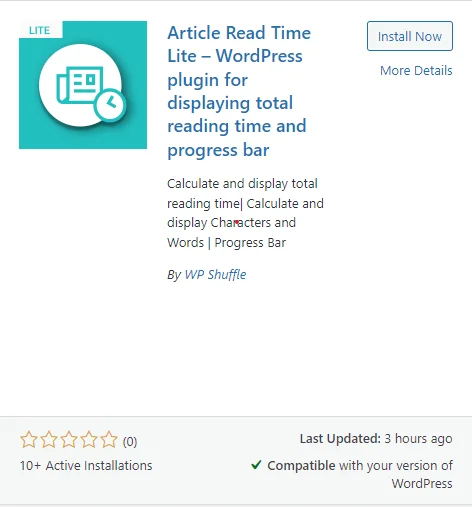
4. Installa il plug-in
Dopo la ricerca, verrà visualizzato un elenco di risultati. Cerca il plug-in "Tempo di lettura dell'articolo" tra questi risultati. Fare clic su "Installa ora" per il processo di installazione.

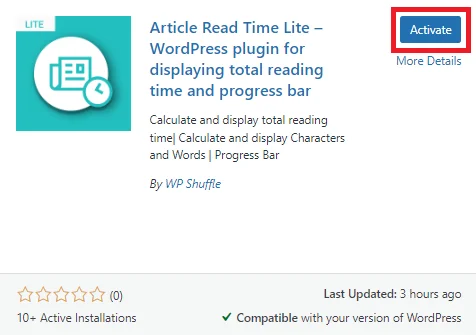
5. Attiva il plugin.
Una volta completata l'installazione, fare clic sul pulsante "Attiva" , che sostituisce il pulsante "Installa ora" .

Scarica il plugin
Passaggio 2: configura le impostazioni del plug-in
Una volta attivato il plug-in, sarai in grado di visualizzare il menu Tempo di lettura dell'articolo nel menu di amministrazione di sinistra. E puoi quindi fare clic su quel menu per configurare la pagina delle impostazioni dei plugin.

In questa sezione è possibile configurare due opzioni di impostazione , ovvero Impostazioni di base e Impostazioni layout.
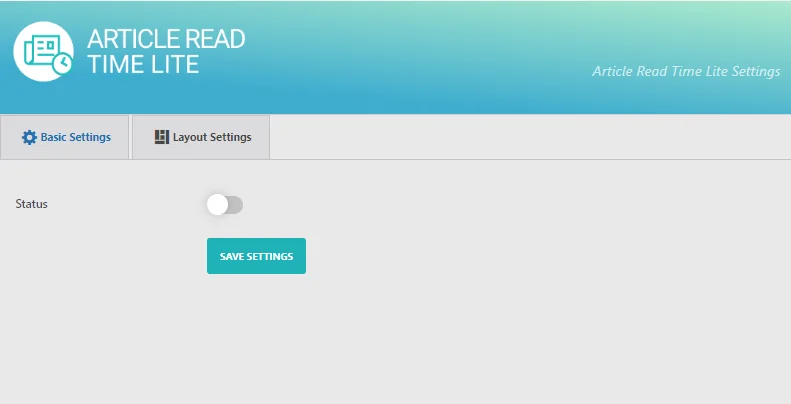
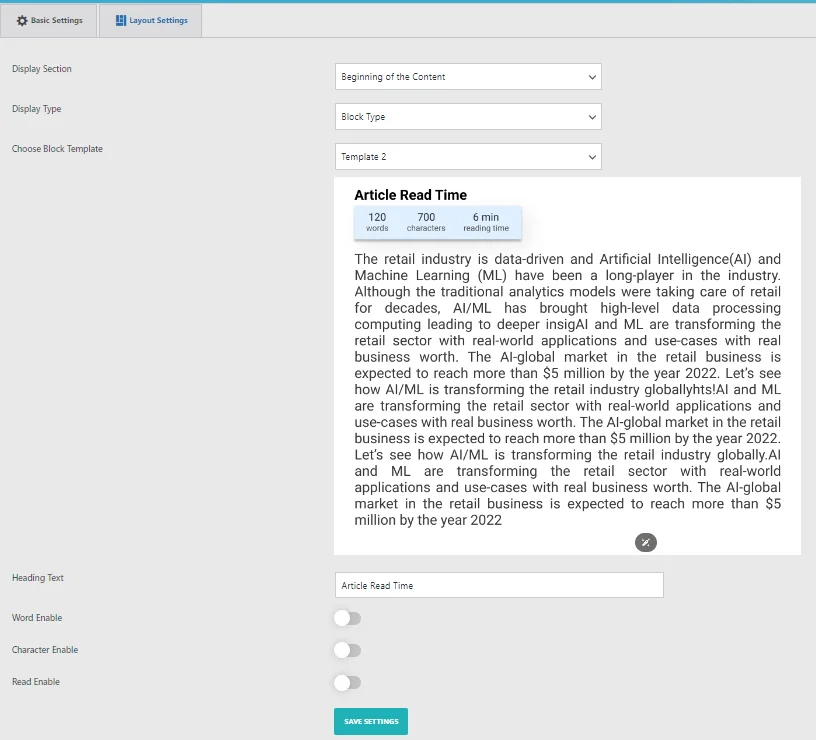
Impostazioni di base
Nell'impostazione di base lo stato predefinito veniva visualizzato come disabilitato.

Per visualizzare una sezione nel front-end, puoi controllare lo stato e quindi configurare le impostazioni secondo le tue necessità.

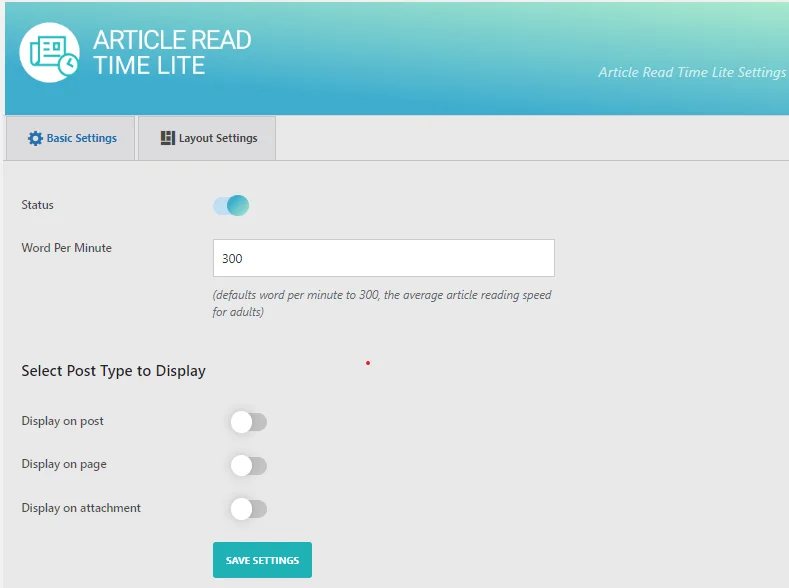
Dopo aver abilitato lo stato, puoi configurare tutte le impostazioni di base come Stato , Parole al minuto, Seleziona tipo di post da visualizzare, ecc.
Quindi, puoi impostare la parola al minuto per leggere l'articolo per utente e scegliere la sezione di abilitazione e disabilitazione per il tipo di post in base alle tue esigenze.
Per visualizzare una sezione nel front-end, è necessario abilitare la seguente opzione fornita nell'immagine sopra. Quindi fare clic su Salva impostazioni.
Ora dirigiti verso le impostazioni del layout .
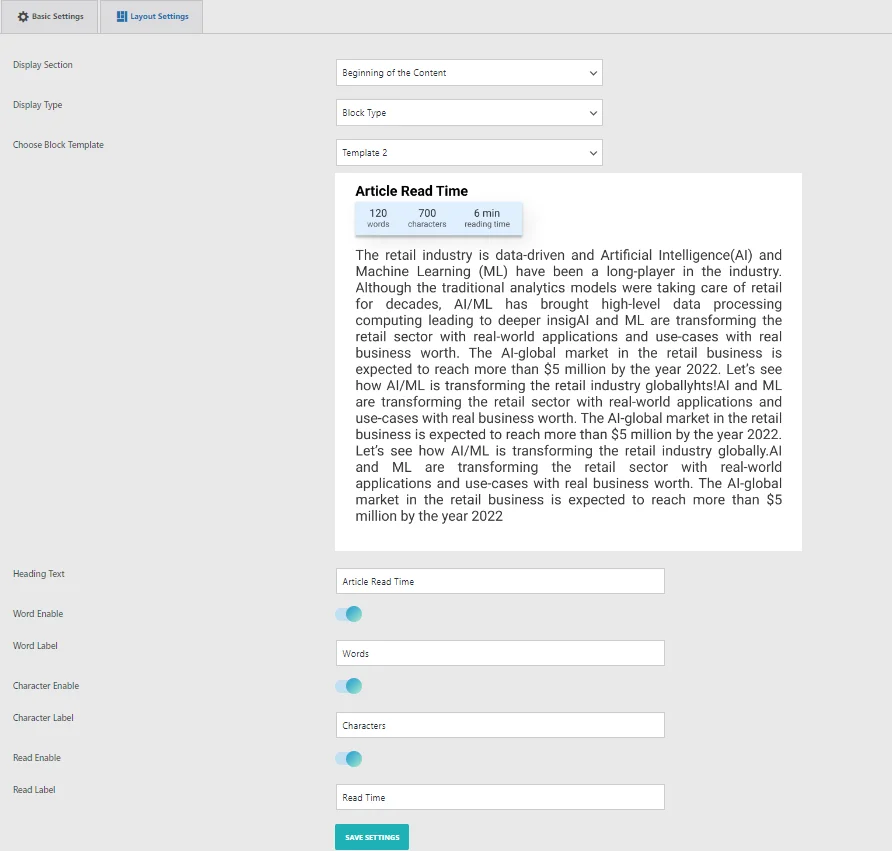
Impostazioni di Layout
All'interno di questa sezione hai la possibilità di regolare le impostazioni essenziali del layout dei modelli di paragrafo. Puoi selezionare un modello tra le nostre due opzioni splendidamente predefinite per i tipi di paragrafo.

In questa sezione troverai diverse opzioni per personalizzare i tuoi modelli di paragrafo:
- Sezione di visualizzazione: scegli dove desideri che appaia il modello di paragrafo: all'inizio del contenuto, alla fine del contenuto o entrambi.
- Tipo di visualizzazione: seleziona tra i tipi di visualizzazione del paragrafo e del blocco.
- Scegli il modello di paragrafo: scegli dalla nostra selezione di 2 bellissimi modelli di paragrafo predefiniti.
- Testo dell'intestazione: imposta il testo dell'intestazione da visualizzare sul front-end.
- Messaggio di conteggio parole/caratteri: utilizza questa opzione dell'area di testo per visualizzare un messaggio di conteggio parole/caratteri sul front-end.

Dopo aver selezionato e scelto l'opzione, fare clic su Salva impostazioni .
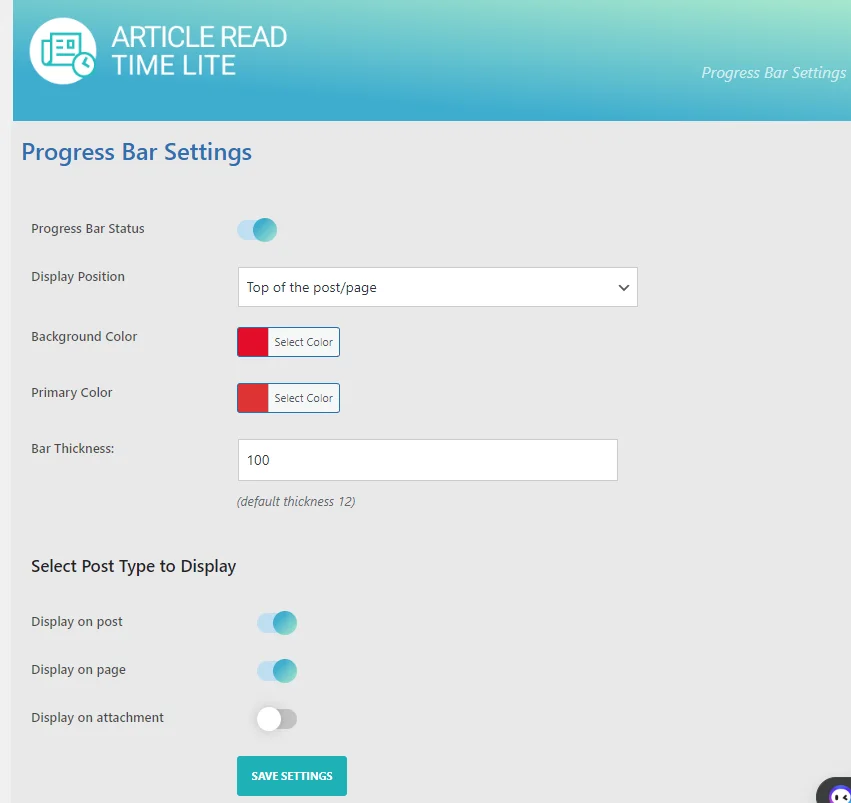
Passaggio 3: impostazioni della barra di avanzamento
In questa sezione hai la flessibilità di personalizzare il colore e lo stile della barra di avanzamento utilizzando le nostre opzioni di personalizzazione integrate. Queste opzioni sono particolarmente utili quando il modello predefinito non soddisfa del tutto le tue esigenze ed è necessario personalizzare il modulo in base alle tue esigenze specifiche.

Ecco le opzioni di personalizzazione disponibili per lo stile colore personalizzato:
- Stato della barra di avanzamento: attiva o disattiva la barra di avanzamento sul front-end.
- Posizione di visualizzazione: scegli dove visualizzare la barra di avanzamento.
- Stili di visualizzazione: seleziona stili diversi per la barra di avanzamento, come normale o gradienti.
- Colore di sfondo: personalizza il colore di sfondo della barra di avanzamento.
- Colore primario: personalizza il colore primario della barra di avanzamento.
- Spessore barra: regola lo spessore della barra di avanzamento per aumentarne le dimensioni.
Dopo aver selezionato tutte le opzioni. Fare clic su Salva impostazioni.
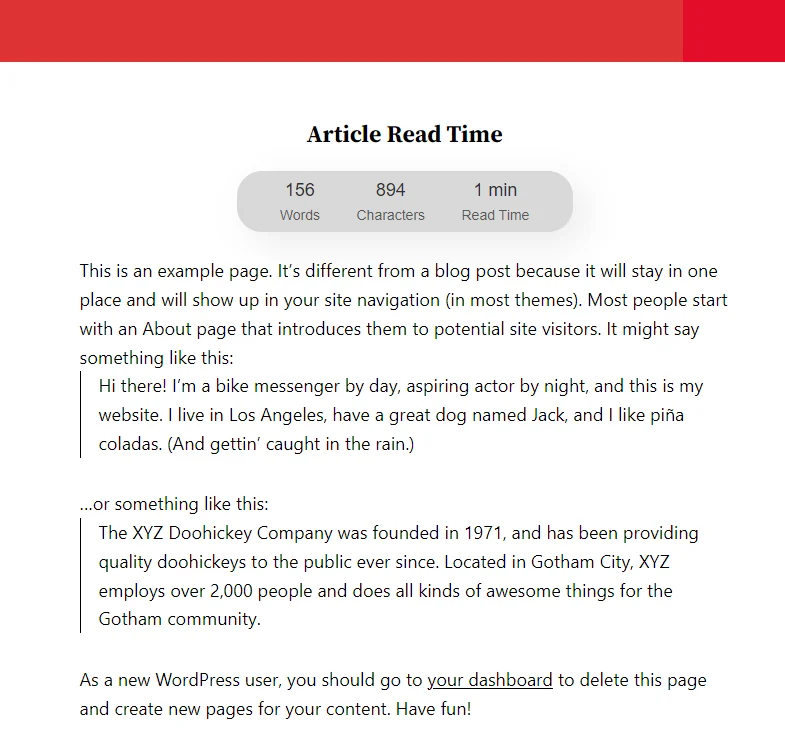
Anteprima

Conclusione
Aggiungere il tempo di lettura di un articolo al tuo sito web può migliorare in modo significativo l'esperienza dell'utente fornendo ai lettori una rapida stima del tempo necessario per interagire con i tuoi contenuti. Questa funzionalità non solo stabilisce aspettative chiare, ma aumenta anche la fidelizzazione dei lettori rendendo i tuoi articoli più accessibili. Seguendo i semplici passaggi descritti in questo tutorial, puoi aggiungere facilmente il tempo di lettura dell'articolo al tuo sito WordPress utilizzando il plug-in Article Read Time di WP Shuffle . Con questa conoscenza, sarai in grado di offrire un'esperienza di lettura più user-friendly e trasparente per il tuo pubblico, migliorando in definitiva il coinvolgimento e la soddisfazione.
