Come aggiungere breadcrumb al tuo sito Web Elementor utilizzando il widget Breadcrumbs
Pubblicato: 2021-06-22Vuoi visualizzare Breadcrumbs sul tuo sito Web Elementor? Sei nel posto giusto. Qui, in questo tutorial, ti guideremo su come aggiungere Breadcrumbs al tuo sito Web Elementor utilizzando il widget Breadcrumbs.
Utilizzando il widget Breadcrumbs di PowerPack, puoi visualizzare una rappresentazione gerarchica dei collegamenti di navigazione sulle pagine create con Elementor. L'aggiunta di breadcrumb offre ai tuoi visitatori un modo semplice per navigare nel sito e aiutarli a comprendere facilmente la struttura del sito.
Prima di esaminare il widget Breadcrumbs Elementor di PowerPack, cerchiamo di capire prima i breadcrumb e perché sono utili.
Cosa sono i breadcrumb?
Un breadcrumb è un piccolo percorso di testo solitamente posizionato nella parte superiore della pagina. Indica dove si trova un utente sul sito insieme alle categorie di livello superiore che lo hanno portato alla pagina/post che stanno attualmente visualizzando. Un breadcrumb consente inoltre una facile navigazione alle pagine visitate in precedenza.
Cerchiamo di capire i breadcrumb con l'aiuto di un esempio:

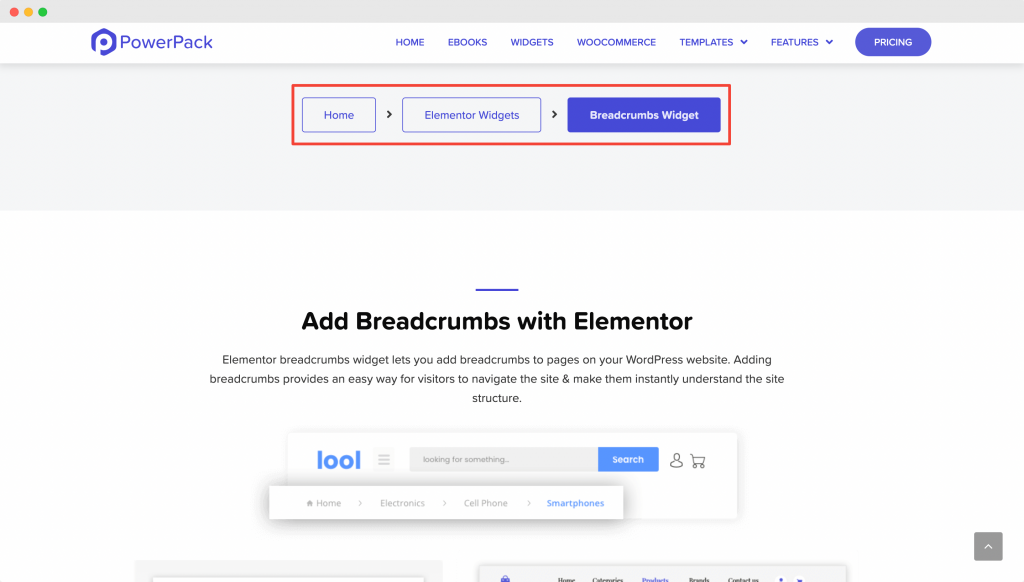
Questa è la pagina del widget Breadcrumbs Elementor di PowerPack. La parte contrassegnata in rosso (Home > Elementor Widgets > Breadcrumbs Widget) è nota come Breadcrumb . Il breadcrumb evidenzia la pagina corrente che stiamo visualizzando. Si collega anche alle pagine (Home > Elementor Widgets) attraverso le quali siamo arrivati alla nostra pagina corrente (Breadcrumbs Widget).
Questo aiuta gli utenti a tornare facilmente alla pagina da cui provengono in modo strutturato invece di premere il pulsante Indietro, tornare indietro tramite la home o la pagina di ricerca. I breadcrumb sono utili principalmente nella navigazione tra le pagine di siti di eCommerce con molti prodotti o pagine di archivio o in un blog contenente varie categorie e contenuti di post.
Tipi di pangrattato
Di solito ci sono 3 tipi di pangrattato:
- Breadcrumb basati sulla gerarchia: sono il tipo più comune di breadcrumb. Questo è ciò che utilizziamo anche sul nostro sito. I breadcrumb basati sulla gerarchia evidenziano la pagina in cui si trova l'utente mentre si collegano anche alla pagina attraverso la quale l'utente è arrivato alla pagina corrente.
- Breadcrumb basati sulla cronologia: come suggerisce il nome, i breadcrumb basati sulla cronologia vengono generati in base alle pagine visitate dall'utente.
- Breadcrumb basati sugli attributi: i breadcrumb basati sugli attributi sono più comunemente visibili sui siti di e-commerce. Questi breadcrumb vengono generati in base agli attributi che un utente ha cercato e che alla fine ha portato a una particolare pagina di prodotto.
Perché i breadcrumb sono utili?
I breadcrumb sono utili per il tuo sito in molti modi diversi. Tuttavia, discuteremo i tre modi più importanti in cui Breadcrumbs aiuta a migliorare l'usabilità del tuo sito:
- Migliora la SEO del sito: Google ama i breadcrumbs! I breadcrumb forniscono collegamenti di navigazione ai contenuti del tuo sito, aiutando così i bot/crawler di Google a capire come è strutturato il tuo sito nel suo complesso. Inoltre, Google mostra anche i breadcrumb nella pagina dei risultati di ricerca, aiutando così l'utente con informazioni aggiuntive disponibili sul tuo sito.
- Migliora l'UX: i breadcrumb aiutano a migliorare l'UX del tuo sito. Gli utenti di solito cercano un modo per capire dove si trovano sul sito e come tornare indietro o andare avanti. L'elemento dei collegamenti di navigazione breadcrumb serve a questo scopo rendendo gli utenti consapevoli di dove si trovano esattamente e cosa stanno guardando. Questo migliora drasticamente l'UX del sito.
- Riduci la frequenza di rimbalzo: la maggior parte degli utenti arriva al tuo sito tramite ricerche organiche. Questo di solito significa che gli utenti salgono direttamente su una pagina contenente le informazioni che stanno cercando. Ora, potrebbero voler navigare di più nel tuo sito Web perché una pagina particolare non soddisfa le loro esigenze o perché la pagina gli è piaciuta e vorrebbe saperne di più. Ma come possono farsi un'idea di cosa c'è sul tuo sito web? Entra Pangrattato! I link di navigazione breadcrumbs aiutano gli utenti a visitare diverse pagine del tuo sito.
Se mancano i breadcrumb, l'utente potrebbe perdersi e tornare ai risultati di ricerca di Google. Ciò aumenterà la frequenza di rimbalzo della pagina, tuttavia, se ci sono breadcrumb, è probabile che gli utenti navighino nel tuo sito Web riducendo così le frequenze di rimbalzo .
Ora che abbiamo una buona conoscenza dei breadcrumb, spiegherò come aggiungere breadcrumb al tuo sito Web Elementor utilizzando il widget Breadcrumb Elementor di PowerPack.
Aggiungi breadcrumb al tuo sito Web Elementor utilizzando il widget Breadcrumbs
Per aggiungere i breadcrumb, dovremo aggiungere il widget Breadcrumbs a qualsiasi pagina del sito. Dovrai anche installare e attivare sia Elementor che il plug-in PowerPack Elementor Pro sul sito.
Avvia l'editor di Elementor
Dopo aver installato e attivato i componenti aggiuntivi Elementor e PowerPack sul sito, vai al dashboard di WordPress > Pagine . Ora seleziona la pagina in cui desideri aggiungere il widget Breadcrumbs e fai clic sul pulsante "Modifica con Elementor" .
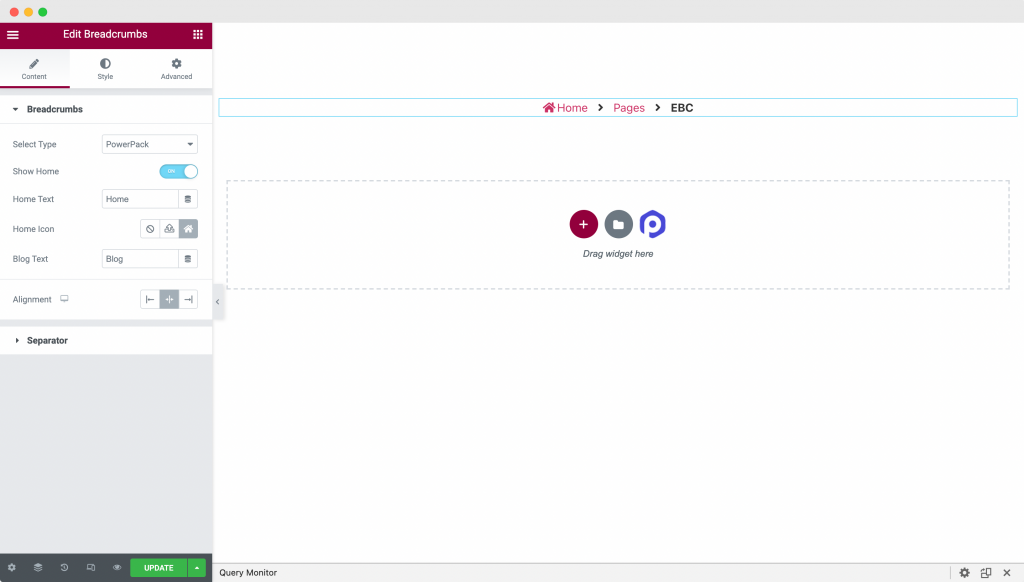
Quindi, trascina e rilascia il widget Breadcrumbs nell'editor di Elementor. Non appena aggiungi il widget Breadcrumbs, vedrai apparire i breadcrumb con le impostazioni predefinite.
Lo screenshot qui sotto mostra come sarebbe la tua pagina dopo aver aggiunto il widget Breadcrumbs.

Personalizzazione del widget Breadcrumbs di PowerPack nella scheda Contenuto
Breadcrumbs: questa è la prima sezione del widget Breadcrumbs. Qui avrai le opzioni per scegliere il tipo di breadcrumb, Mostra/Nascondi link home e icona home nella navigazione breadcrumb. Inoltre, puoi allineare i breadcrumb a sinistra/destra/centro della pagina.

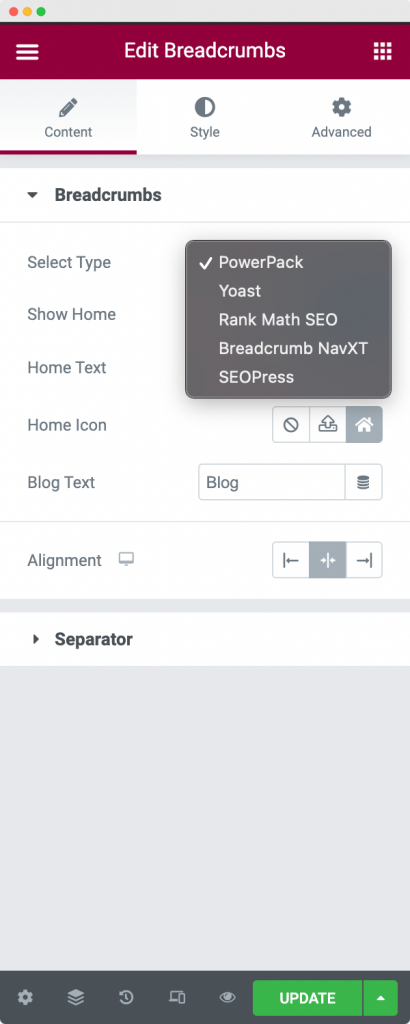
Il primo passo è selezionare il tipo di breadcrumb che desideri visualizzare sul tuo sito. Come puoi vedere nell'immagine qui sotto, il widget Breadcrumb di PowerPack ti aiuta a generare e personalizzare i breadcrumb per il tuo sito. Oltre a ciò, puoi scegliere di visualizzare i breadcrumb generati da altri plugin come Yoast, Rank Math, Breadcrumb NavXT e SEOPress.

Nel caso in cui tu scelga di visualizzare i breadcrumb utilizzando qualsiasi altro plug-in, il widget Breadcrumb di PowerPack ti offre la possibilità di definire lo stile di questi collegamenti di navigazione. Discuteremo ulteriormente le opzioni di stile nella prossima sezione.
Tuttavia, se scegli PowerPack nella scheda "Seleziona tipo" , puoi personalizzare la struttura dei tuoi breadcrumb.
Ti verranno presentate opzioni come Mostra Home , Home Text , Home Icon e Blog Text che puoi utilizzare per personalizzare i tuoi breadcrumb. Ora spiegheremo queste opzioni di seguito:
- Mostra casa: per impostazione predefinita, questa opzione è abilitata. Se abiliti l'opzione "Mostra Home" , verrà visualizzato il link Home nei link di navigazione breadcrumb . Allo stesso modo, se lo disabiliti, il link Home non verrà mostrato nei link di navigazione breadcrumb.
- Testo iniziale: puoi modificare ulteriormente il testo del link principale che hai abilitato nella scheda precedente usando questa opzione.
- Icona Home: se lo desideri, puoi visualizzare un'icona insieme al link Home nei link di navigazione breadcrumb.
- Testo del blog: il widget Breadcrumb di PowerPack ti dà la possibilità di modificare il testo del collegamento di navigazione della pagina "Blog" che viene visualizzato nella pagina del blog del tuo sito.
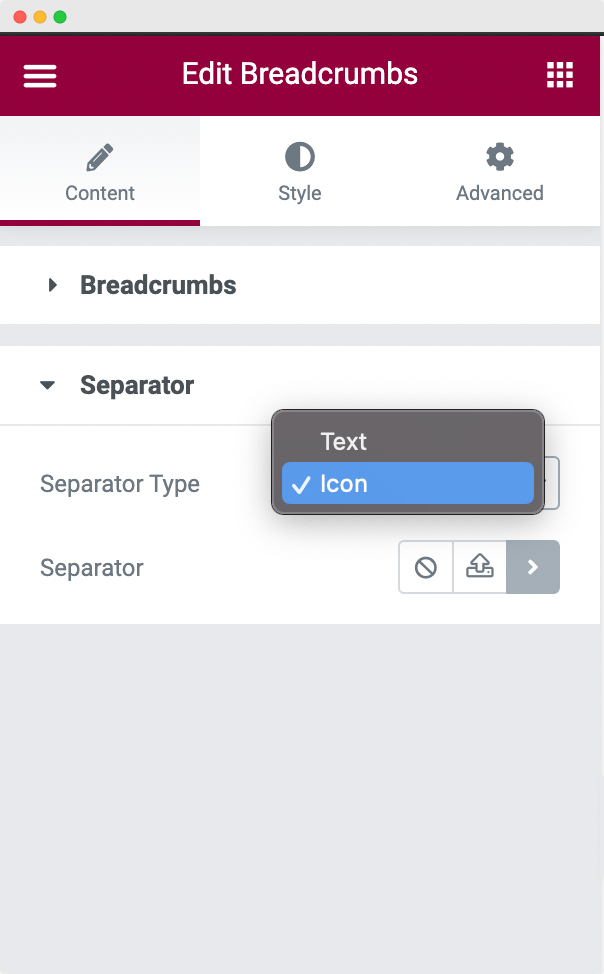
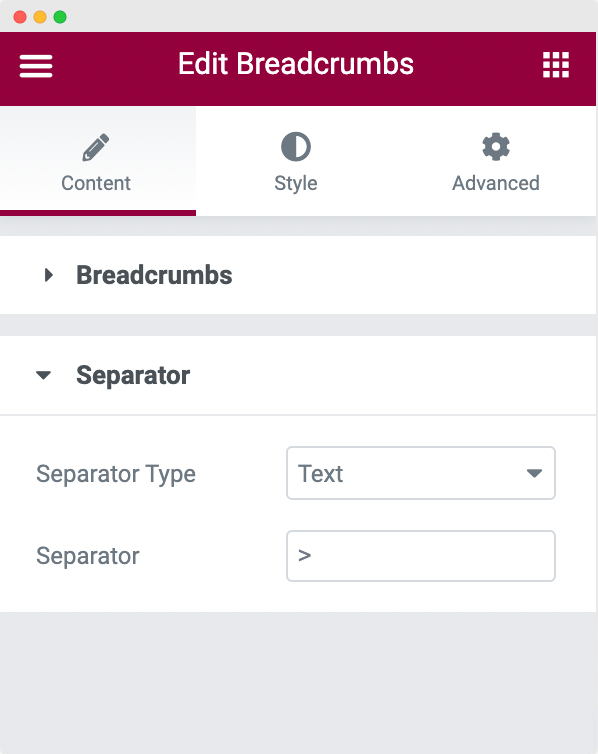
Separatore: questa è la sezione successiva del widget Breadcrumbs. Qui avrai la possibilità di scegliere il tipo di "Separatore" . Ci sono due tipi di separatori tra cui puoi scegliere: Testo e Icona .

Se scegli il tipo di separatore come "Icona" , avrai inoltre la possibilità di caricare un'icona come file SVG o utilizzare l'icona predefinita o semplicemente non utilizzare alcuna icona nei collegamenti di navigazione breadcrumbs.
Tuttavia, se scegli il tipo di separatore come "Testo" , puoi descrivere il separatore che desideri tra i collegamenti di navigazione.

Si trattava della personalizzazione del widget Breadcrumbs di PowerPack nella scheda Contenuto. Ora, vediamo come possiamo definire lo stile del widget Breadcrumbs del PowerPack.
Stile del widget Breadcrumbs di PowerPack nella scheda Stile
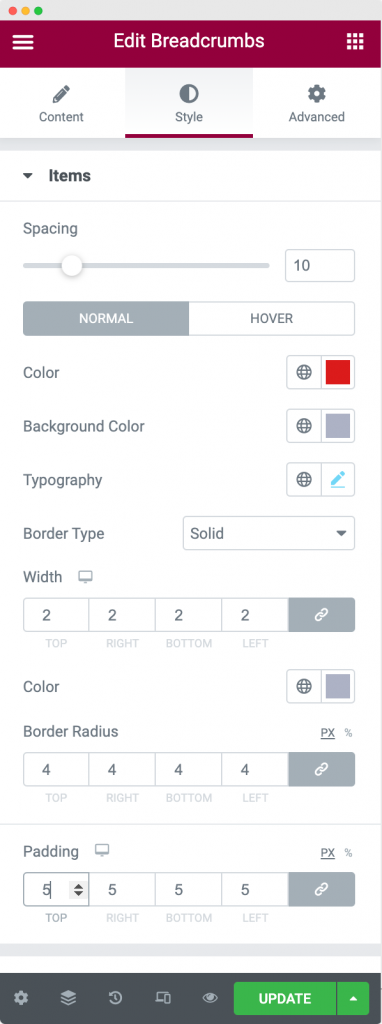
Oggetti: questa è la prima sezione della scheda Stile widget breadcrumbs del PowerPack. Qui puoi regolare la spaziatura tra 2 elementi nei collegamenti di navigazione insieme a colori, tipografia, bordi e riempimento per gli elementi nei collegamenti di navigazione.

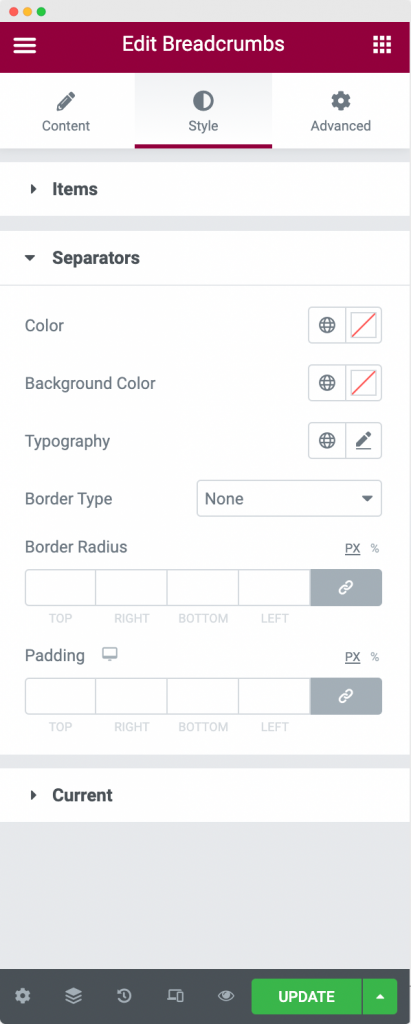
Separatori: questa è la sezione successiva della scheda Stile Widget Breadcrumbs del PowerPack. Qui puoi impostare i colori, la tipografia, i bordi e i riempimenti per i separatori tra i collegamenti di navigazione.

Attuale : Questa è la sezione finale della scheda Stile Widget Breadcrumbs del PowerPack. Qui puoi impostare i colori, la tipografia e i bordi per la pagina corrente che stai visualizzando . Se lo desideri, puoi impostare lo stile breadcrumb della pagina corrente in modo che sia completamente diverso dagli altri collegamenti di navigazione.
Avvolgendolo!
Spero che questo articolo ti sia stato utile. Come abbiamo visto, il processo per aggiungere i breadcrumb al tuo sito utilizzando il breadcrumbs widget è stato abbastanza semplice. Abbiamo anche compreso l'importanza e i tipi di breadcrumb che possiamo utilizzare sul nostro sito.
Ti suggerirei di dare un'occhiata alla demo di Breadcrumbs Elementor Widget di PowerPack una volta per avere un'idea di come apparirebbero i Breadcrumbs sul tuo sito.
Se ti è piaciuto questo articolo, condividi i tuoi pensieri nella sezione commenti qui sotto. Per ulteriori tutorial PowerPack, iscriviti al nostro canale YouTube.
Puoi anche unirti a noi su Twitter e Facebook.
