I modi migliori per aggiungere moduli di contatto a WordPress utilizzando i moduli WP e il modulo di contatto 7
Pubblicato: 2021-01-14Rimanere raggiungibili e in contatto con utenti o clienti sono la pietra angolare del successo di qualsiasi sito web. Oltre agli indirizzi e-mail, l'utilizzo di un modulo di contatto è il modo più semplice ed efficace per consentire ai visitatori di contattare te e i tuoi servizi in qualsiasi momento.
In questo articolo imparerai come aggiungere un modulo di contatto ai siti WordPress. Inizieremo con i motivi per cui l'utilizzo del modulo di contatto è un'idea intelligente, quindi continueremo con le guide dettagliate su come aggiungere moduli di contatto a WordPress con l'aiuto dei plug-in WPForms e Contact Form 7.
Entro la fine di questo articolo, saprai:
- Moduli di contatto e invio diretto di e-mail: quale migliore?
- 2 modi per aggiungere moduli di contatto a WordPress
- Utilizzo di WPForms
- Utilizzo del modulo di contatto 7
Moduli di contatto e invio diretto di e-mail: quale migliore?
Molti di voi potrebbero chiedersi perché è necessario utilizzare i moduli di contatto mentre pubblicare e-mail sembra essere più diretto? L'utilizzo dei moduli di contatto nei siti WordPress risulta essere più vantaggioso di quanto si possa pensare.
Tra questi, il più grande vantaggio da menzionare è proteggere il tuo sito dallo spam. Pubblicare il tuo indirizzo e-mail su un sito WordPress aumenta facilmente la probabilità di essere incluso nell'elenco di posta indesiderata. Gli spammer con gli occhi di falco di solito scansionano i siti Web per cercare indirizzi e-mail non protetti e inondarli di messaggi spazzatura. Un modulo di contatto per fortuna funge da filtro antispam e mantiene private le tue e-mail.
Inoltre, consente di risparmiare tempo nell'organizzazione delle informazioni dell'utente. I moduli di contatto ti consentono di richiedere saggiamente agli utenti di inviare informazioni specifiche e pertinenti di cui hai bisogno. Vengono fornite anche richieste di filtri per aiutarti a classificare le informazioni, cosa che l'invio diretto di e-mail non può fare.
Ultimo ma non meno importante, la presenza di un modulo di contatto conferisce al tuo sito un'atmosfera professionale e un migliore coinvolgimento dei clienti. Un noioso processo vecchio stile di copia del tuo indirizzo e-mail, digitazione di testo e invio di e-mail può allontanare potenziali clienti. Con una corretta intuizione del modulo di contatto, possono inserire messaggi e premere invia immediatamente, il che è molto più conveniente e fa risparmiare tempo.
Impressionato da quanto sia utile un modulo di contatto? Scopriamo quindi come aggiungere moduli di contatto ai siti WordPress.
2 modi per aggiungere moduli di contatto a WordPress
WordPress non fornisce alcun modulo di contatto integrato per impostazione predefinita, ecco perché abbiamo bisogno del supporto dei plug-in dei moduli di contatto per facilitare questa attività. In questo tutorial, utilizzeremo WPForms e Contact Form 7. Sono uno dei plug-in per moduli di contatto WordPress più ricchi e affidabili in questo campo.
Utilizzo di WPForms
Il processo di aggiunta di un modulo di contatto in WordPress utilizzando WPForms passa fondamentalmente attraverso 5 passaggi:
- Passaggio 1: installa WPForms
- Passaggio 2: crea un modulo di contatto
- Passaggio 3: imposta le notifiche dei moduli e le impostazioni di conferma
- Passaggio 4: aggiungi moduli di contatto alle pagine di WordPress
- Passaggio 5: incorpora un modulo di contatto in una barra laterale
Saltiamo ad esso!
Passaggio 1: installa WPForms
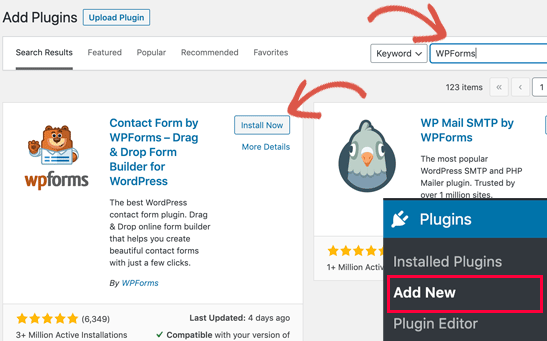
- Prima di tutto, apri la dashboard di WordPress, vai su "Plugin", scegli "Aggiungi nuovo".
- Cerca "WPForms" nella casella di ricerca e fai clic sul pulsante "Installa ora".

- Al termine dell'installazione, fare clic su "Attiva".
Passaggio 2: crea un modulo di contatto
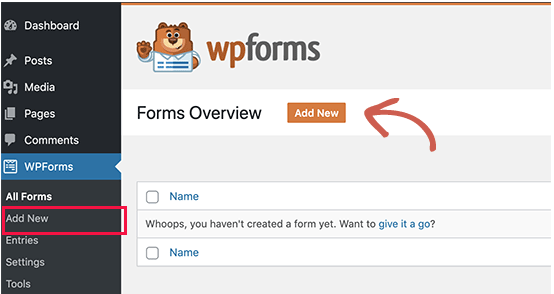
- Nella dashboard di WordPress, passa il mouse su "WPForms", scegli "Aggiungi nuovo".

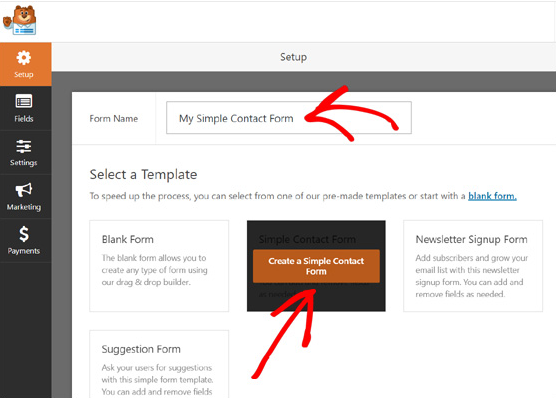
- Verrà aperta la pagina di configurazione del modulo. Devi compilare il nome del modulo e selezionare "Modulo di contatto semplice".

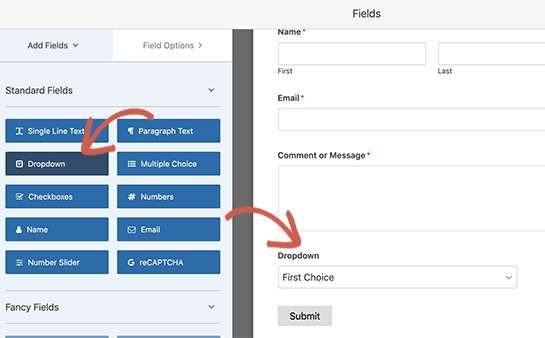
- Verrà visualizzato il generatore di moduli di trascinamento della selezione di WPForms. Accanto ad esso, c'è un modulo di contatto predefinito che viene fornito con campi di base, come "Nome", "E-mail" e la casella "Messaggio". Puoi personalizzare il modulo in base alle tue esigenze selezionando campi aggiuntivi nella barra laterale sinistra o trascinando e rilasciando l'ordine dei campi. Una volta terminata la modifica, premi il pulsante "Salva" in alto.

Passaggio 3: imposta le notifiche del modulo e le impostazioni di conferma
Le notifiche dei moduli sono l'e-mail che ricevi ogni volta che le persone inviano i moduli di contatto sul tuo sito. Mentre le conferme del modulo fanno riferimento alla pagina di ringraziamento o alla pagina di reindirizzamento dopo l'invio del modulo.
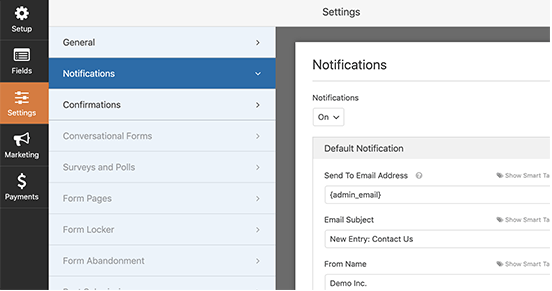
- Per impostare le notifiche dei moduli, nel menu WPForms, seleziona "Impostazioni", fai clic su "Notifiche". Quello che devi fare è impostare il tuo indirizzo e-mail, il nome del modulo e l'oggetto dell'e-mail. Per impostazione predefinita, le notifiche verranno inviate all'e-mail dell'amministratore che hai impostato sul tuo sito. Puoi sostituirlo con la tua email personalizzata. Nel caso in cui desideri inviare notifiche a più e-mail, compila l'elenco e-mail e separa ciascuna di esse con una virgola.

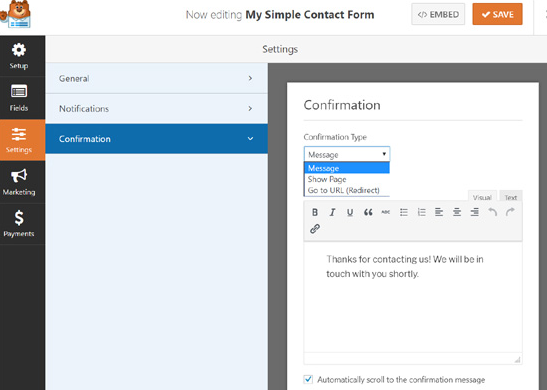
- Per le conferme dei moduli, puoi scegliere di visualizzare un messaggio di ringraziamento o reindirizzare gli utenti a un'altra pagina. Fai clic su "Impostazioni", scegli "Conferme" e inizia a configurare le conferme dei moduli.

- Non dimenticare di fare clic su "Salva" in entrambe le impostazioni.
Passaggio 4: aggiungi moduli di contatto alle pagine di WordPress
- Per incorporare un modulo di contatto in una pagina utilizzando il pulsante WPForms, puoi aprire una pagina esistente o crearne una nuova, quindi trovare l'icona più e fare clic su di essa.
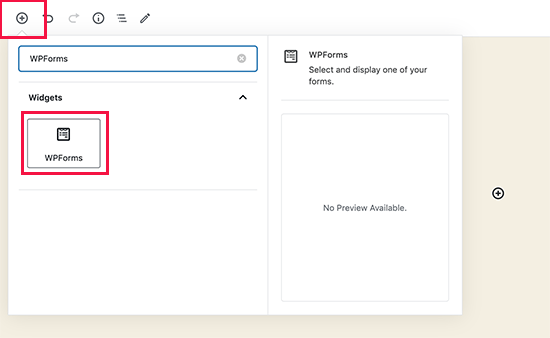
- Si aprirà una casella di ricerca. Cerca WPForms e aggiungilo alla tua pagina.

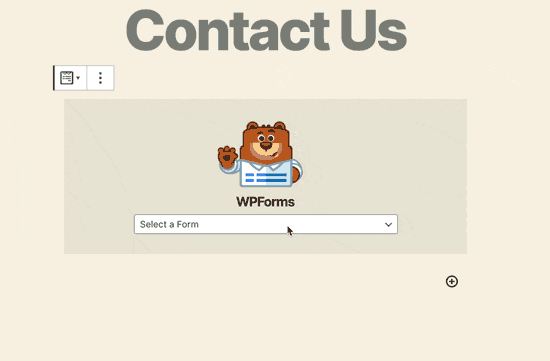
- Successivamente, il blocco WPForms apparirà nell'area dei tuoi contenuti. Seleziona il modulo di contatto che hai già creato nel menu a tendina.

- Premi "Pubblica" e dovresti vedere un modulo di contatto incorporato nella tua pagina.
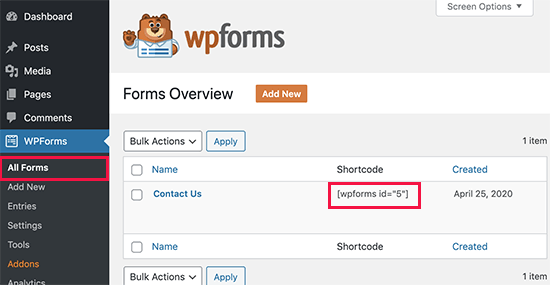
- Per una pagina WordPress fornita con gli shortcode WPForms, vai al menu WPForms e fai clic su "Tutti i moduli" per cercare lo shortcode del modulo di contatto.

- Copia e incolla quel codice nel post e nella pagina di WordPress.

- Salva la tua pagina.
Il processo di creazione dei moduli di contatto in WordPress è quasi terminato. Tuttavia, se desideri aggiungere moduli di contatto alle barre laterali di WordPress o a qualsiasi area predisposta per i widget, vai all'ultimo passaggio.

Passaggio 5: incorpora un modulo di contatto nella barra laterale (opzionale)
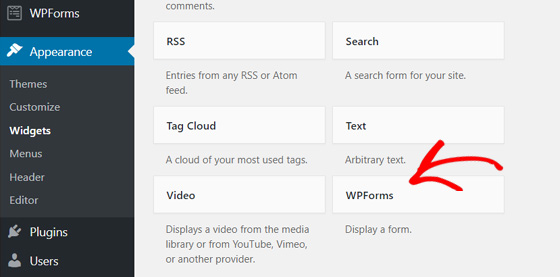
- Nella tua area di amministrazione di WordPress, vai su "Aspetto", scegli "Widget" e opta per i widget WPForms.

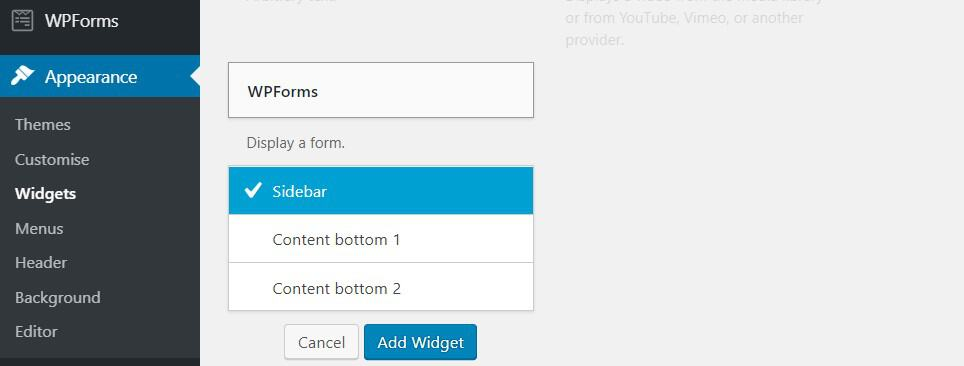
- Successivamente, scegli "Barra laterale" nel menu a discesa visualizzato.

- Premi "Aggiungi widget" e hai finito di aggiungere un modulo di contatto in WordPress usando WPForms.
Utilizzo del modulo di contatto 7
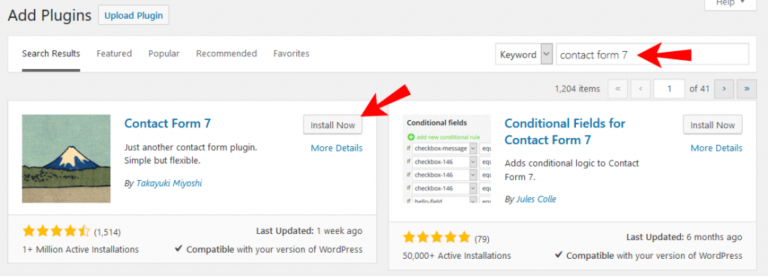
Un'altra ottima alternativa per WPForms è Contact Form 7. Simile a WPForms, devi prima installare Contact Form 7 sul tuo sito WordPress. Accedi al tuo sito, vai su "Plugin", scegli "Aggiungi nuovo" e digita il suo nome nella barra di ricerca. Successivamente, fai clic su Installa e attiva il plug-in.

Non appena la sua installazione è terminata, sei a posto!
Ti guideremo attraverso 4 semplici passaggi:
- Passaggio 1: crea il tuo modulo di contatto
- Passaggio 2: modifica le impostazioni e-mail e i messaggi dei moduli
- Passaggio 3: aggiungi moduli di contatto ai siti WordPress
- Passaggio 4: inserisci un modulo di contatto nella barra laterale (opzionale)
Passaggio 1: crea il modulo di contatto
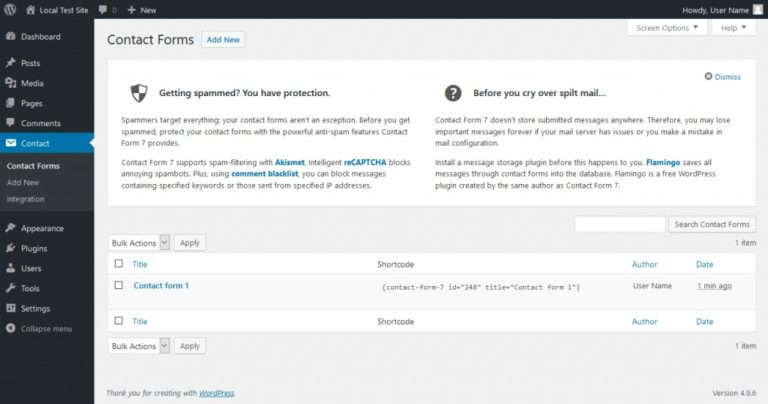
- Apri la dashboard di WordPress e vedrai una scheda "Contatti" nella barra laterale. Cliccandoci sopra si accede alla schermata sottostante.

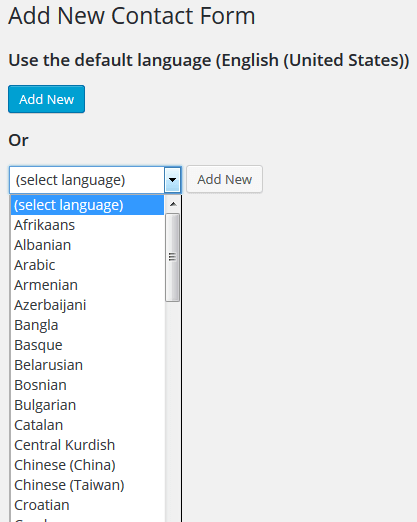
- C'è un modulo di contatto pronto all'uso predefinito chiamato "Modulo di contatto 1", che contiene tutti i campi di base e può essere inserito in qualsiasi post o pagina. Puoi usarlo o crearne uno nuovo da zero facendo clic su "Aggiungi nuovo" e scegliendo la tua lingua.

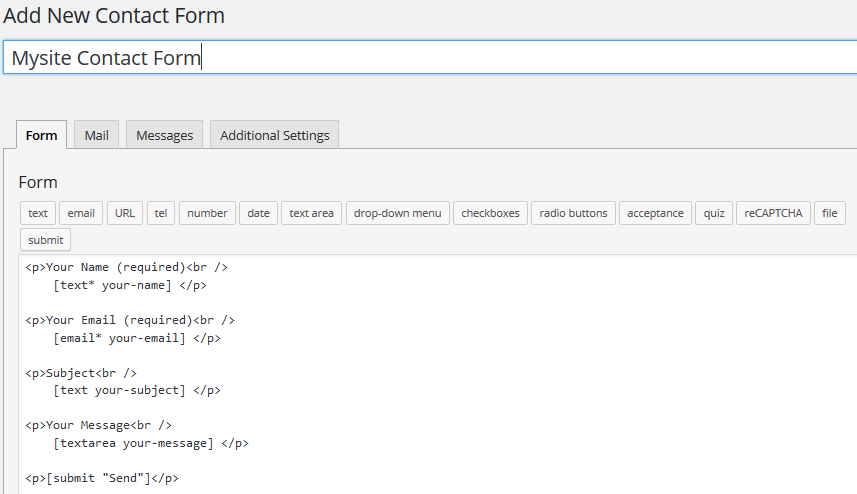
- Successivamente, verrai indirizzato a un nuovo editor di moduli di contatto. Digita il titolo del modulo e inizia a modificare il modulo in base ai tuoi gusti.

- Il nuovo modulo include già campi di base, come nome, e-mail, messaggio e invio. Puoi mantenere tutti questi campi e aggiungere campi extra selezionando molti tag disponibili nella sezione del campo modulo. Supponiamo che tu voglia aggiungere un livello di protezione al tuo modulo, devi scegliere il tag "reCaptcha". Successivamente, fai clic su "Inserisci tag". Infine, premi il pulsante "Salva".
Passaggio 2: modifica le impostazioni e-mail e i messaggi del modulo
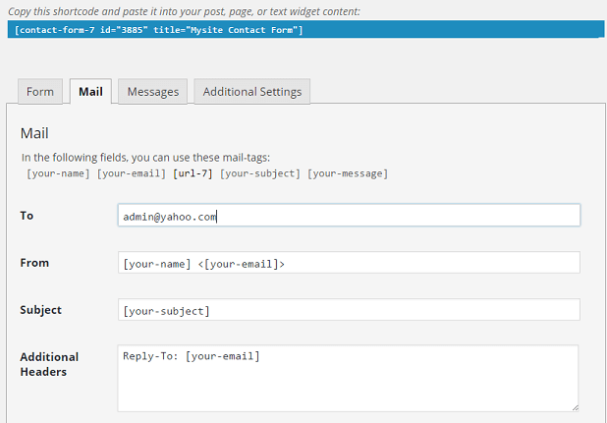
- Per impostare le notifiche e-mail, fai clic sulla scheda "Posta" accanto alla scheda "Modulo". Nel campo "A", digita l'indirizzo email a cui verranno inviati i messaggi. Fai clic su "Salva" quando hai finito.

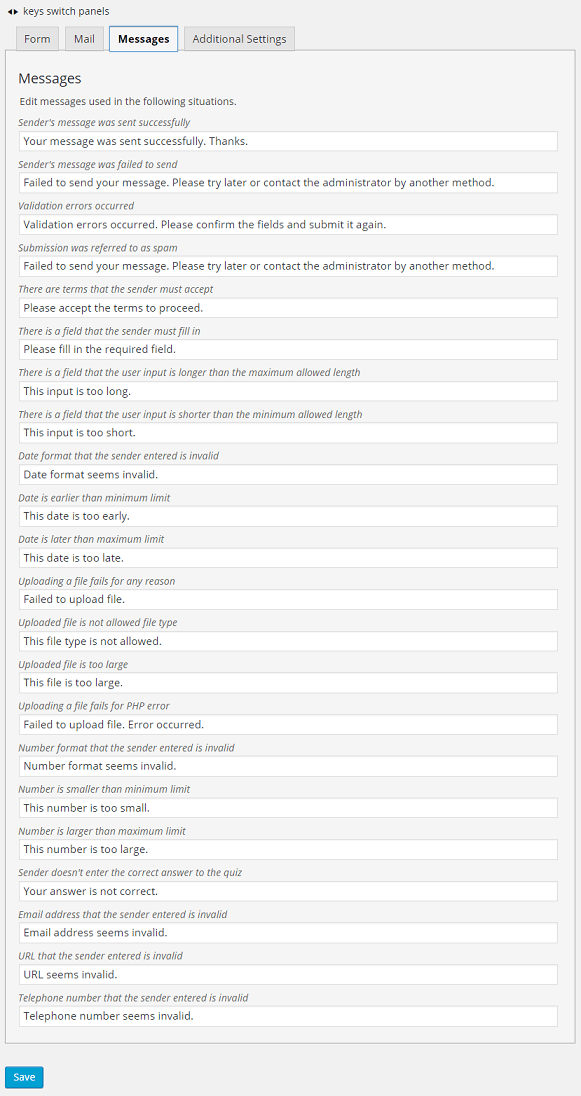
- Per modificare i messaggi del modulo, vai alla scheda "Messaggi". Contact Form 7 mostra un elenco di messaggi di errore predefiniti, invio riuscito o semplicemente messaggi guida. Puoi cambiarne uno qualsiasi per adattarlo allo stile del tuo sito web. Quindi, fai clic su "Salva" dopo aver terminato tutte le personalizzazioni.

Passaggio 3: aggiungi moduli di contatto ai siti WordPress
Ora che hai finito di configurare il modulo, è il momento di aggiungerlo al tuo sito.
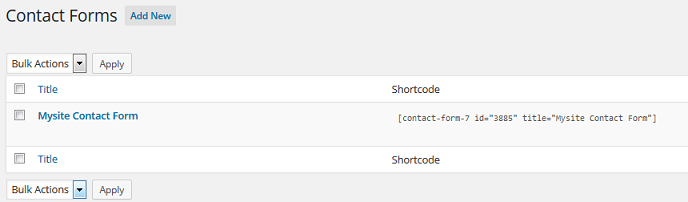
- Torna alla dashboard di WordPress, vai su "Contatto", scegli "Moduli di contatto". Copia lo shortcode del modulo di contatto che desideri visualizzare sul tuo sito.

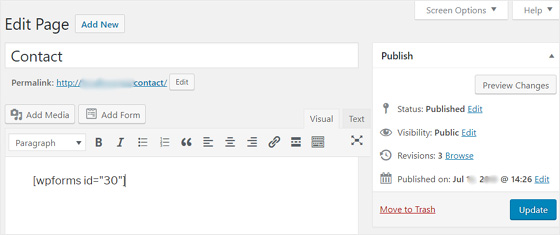
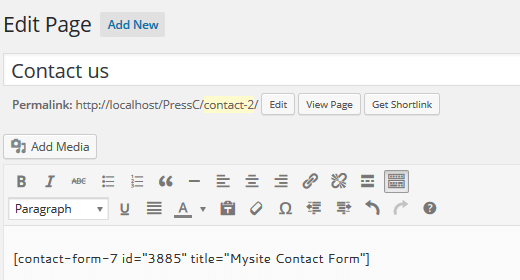
- Apri la pagina in cui desideri aggiungere il modulo di contatto e incolla lo shortcode nell'area di testo dell'editor di pagina.

- Pubblica la tua pagina e visualizza il modulo di contatto nel front-end. Dovresti controllare se il modulo funziona correttamente. Normalmente, i messaggi del modulo di contatto verranno inviati direttamente all'indirizzo email che hai specificato in precedenza nelle impostazioni "Mail".
Passaggio 4: inserisci un modulo di contatto nella barra laterale (opzionale)
Questo passaggio della torta non ti richiederà molto tempo.
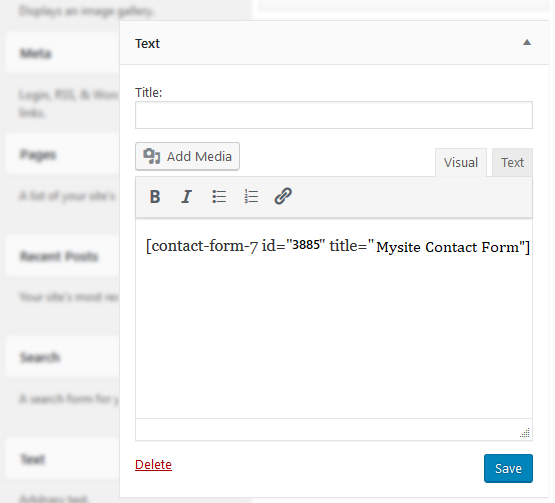
- Vai su "Aspetto", seleziona "Widget" e incolla lo shortcode del modulo di contatto nell'area di testo del tuo widget. Salva il widget e il gioco è fatto!

Pronto a creare il tuo modulo di contatto?
Essere altamente qualificati nella creazione di moduli di contatto WordPress è un must per qualsiasi proprietario di un sito WordPress. Un modulo di contatto non solo filtra lo spam, ti consente di avere una migliore comunicazione con gli utenti, ma offre anche al tuo sito un aspetto professionale.
In questo articolo, abbiamo spiegato come creare e aggiungere moduli di contatto ai siti WordPress, utilizzando WPForms e Contact Form 7. Tra le 2 opzioni fornite, quale preferisci?
Per favore condividi i tuoi pensieri nei commenti qui sotto!
Se ti piace questo articolo, visita il nostro sito Web e iscriviti al nostro canale Youtube per ulteriori tutorial utili.
