4 semplici e gratuiti passaggi per aggiungere campi personalizzati alle pagine dei prodotti WooCommerce
Pubblicato: 2021-03-15Oltre a offrire prodotti eccezionali e informativi, la raccolta di informazioni sui clienti e la comprensione delle loro esigenze hanno molto peso nel successo della vendita online.
In questo articolo, ti mostreremo i modi più veloci per accontentare i tuoi clienti, creando un campo personalizzato nei prodotti WooCommerce.
Sebbene WooCommerce ti permetta di creare e personalizzare liberamente i negozi desiderati, non include alcuna funzione integrata che inserisce campi aggiuntivi nelle pagine dei prodotti.
È allora che i plugin di campo personalizzati si rivelano utili.
Alla fine di questo articolo, acquisirai una conoscenza approfondita dell'utilizzo di questi plugin per aggiungere campi personalizzati alle pagine dei prodotti WooCommerce.
- Perché dovresti aggiungere campi personalizzati alle pagine dei prodotti WooCommerce?
- 4 passaggi per aggiungere un campo personalizzato alle pagine dei prodotti WooCommerce
Perché dovresti aggiungere campi personalizzati alle pagine dei tuoi prodotti
I campi personalizzati ti consentono di aggiungere, visualizzare e archiviare dati aggiuntivi sui prodotti in WooCommerce. Possono fornire ulteriori informazioni sui prodotti ai tuoi clienti o consentire agli utenti di personalizzare i prodotti a loro piacimento.
Come forse non saprai, l'aggiunta di un campo personalizzato in più alle pagine dei tuoi prodotti porta molti vantaggi ai tuoi negozi.
Fornire campi personalizzati consentirà ai clienti di selezionare le opzioni desiderate tra quelle diverse e personalizzarle secondo le proprie esigenze. Inoltre, i campi personalizzati in un prodotto incoraggiano i clienti a essere il più specifici possibile durante gli acquisti online.
Prendendo come esempio la consegna del cibo. Gli acquirenti ordinano il caffè. Alcuni vogliono caldo, altri vogliono freddo. Alcuni vogliono più ghiaccio, altri preferiscono meno ghiaccio. Alcuni vogliono il caffè con cubetti di ghiaccio, altri amano il caffè con ghiaccio tritato. Quindi, come puoi soddisfare tutti questi requisiti con facilità? Un campo personalizzato ti aiuterà a gestire questa attività.
Puoi percepire i campi personalizzati come uno strumento aggiuntivo per aiutare i clienti a comunicare con te, il che ti consente di comprendere meglio le loro esigenze. In quanto tale, ciò contribuirà ad aumentare la soddisfazione del cliente. I clienti soddisfatti lasceranno buone recensioni, il che aumenta le tue prestazioni di vendita e aumenta le tue entrate.
Di seguito sono riportati alcuni usi tipici dei campi personalizzati di WooCommerce:
- Per mostrare contenuti multimediali relativi a prodotti, come immagini o video.
- Per visualizzare e memorizzare ulteriori informazioni sui prezzi o opzioni di prezzo alternative.
- Per mostrare i numeri di prodotti in stock o i codici a barre dei prodotti.
- Per includere icone di prodotto aggiuntive o pulsanti di condivisione social.
- Per fornire ulteriori spiegazioni sugli ingredienti o sui costi di servizio extra.
4 passaggi per aggiungere campi personalizzati alle pagine dei prodotti WooCommerce
Con oltre 1 milione di installazioni attive e migliaia di recensioni a 5 stelle, Advanced Custom Fields (ACF), senza dubbio, si distingue per essere un veterano esperto nella creazione di campi personalizzati in WooCommerce.
Questo plug-in gratuito ti consente di aggiungere rapidamente e facilmente campi personalizzati in base alle tue esigenze. Inoltre, non ti limita alla posizione del campo. Puoi creare campi ovunque sul sito WordPress, inclusi post, commenti, utenti, media e molti altri.
Inoltre, il plug-in è approvato dagli utenti di tutto il pianeta grazie alla sua interfaccia utente semplice e intuitiva e a una vasta collezione di oltre 30 tipi di campo.
Per aggiungere campi personalizzati alle pagine dei prodotti WooCommerce, devi avere installato e attivato ACF. Quando tutto è pronto, continua a leggere la seguente guida passo passo su come aggiungere un campo personalizzato alle pagine dei prodotti WooCommerce.
Crea un nuovo gruppo di campi
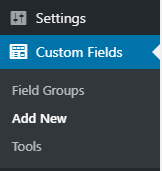
- Nella dashboard di WordPress, vai su Campi personalizzati > Aggiungi nuovo .

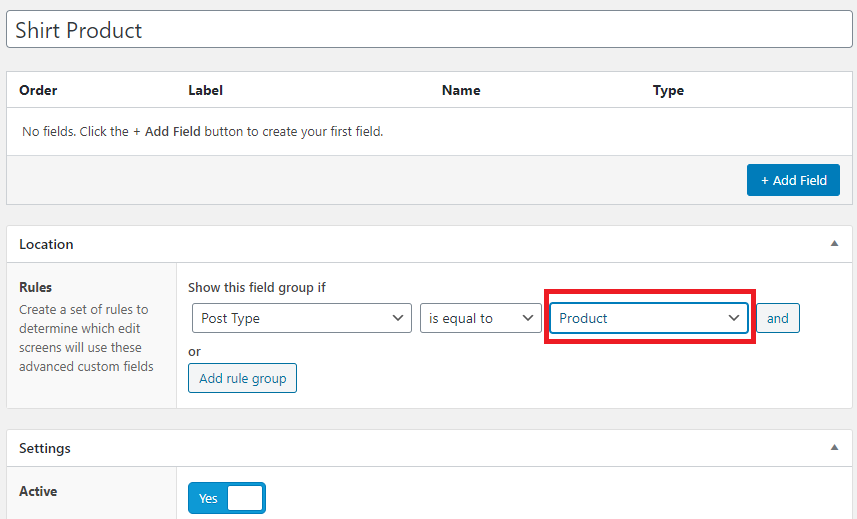
- Assegna un nome al tuo nuovo gruppo di campi. In questo tutorial, chiameremo questo gruppo di campi "Prodotto camicia".
- Nella sezione Posizione , cambia "Tipo di post" in "Prodotto". Questo farà apparire il campo personalizzato nella schermata Aggiungi/Modifica del tuo prodotto.
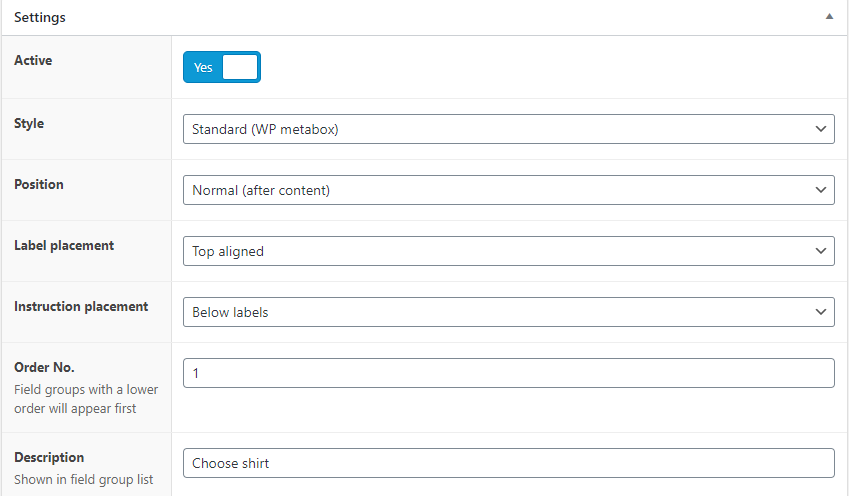
- In Impostazioni , assicurati di impostare il gruppo di campi attivo. Ciò ti consente di vedere i tuoi campi nelle pagine dei prodotti e di mostrare le selezioni dei campi ai clienti.

- Successivamente, puoi definire lo stile del campo personalizzato, la posizione e decidere anche il posizionamento di etichette e istruzioni sulle pagine dei prodotti. Tutto dipende dalle tue preferenze personali e da come vuoi che appaia sul front-end. Se per ora non sei sicuro, puoi lasciarli come predefiniti e tornare a regolare in seguito.


Aggiungi i tuoi campi personalizzati
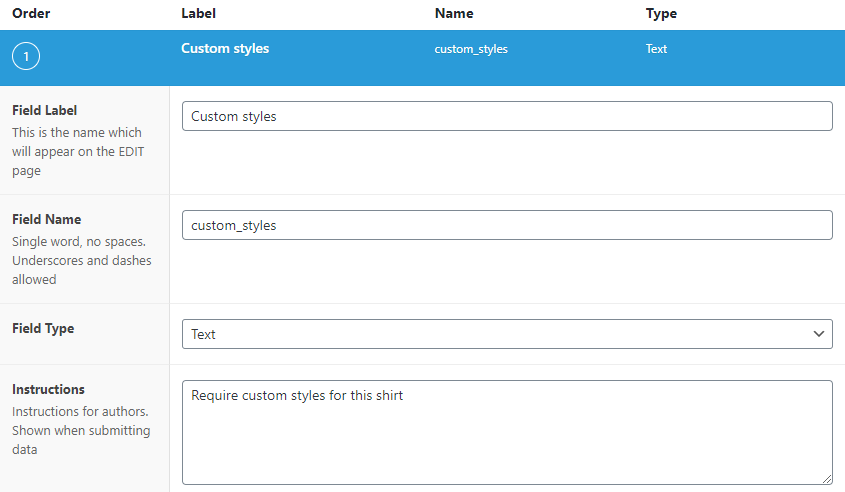
In questo passaggio, devi creare un campo personalizzato. Fai clic su "Aggiungi campo". 
Supponendo che stiamo vendendo vestiti e vorremmo aggiungere un campo "Stili personalizzati" che verrà visualizzato sotto la descrizione del prodotto nella pagina del prodotto. È necessario compilare l'etichetta del campo, il nome del campo, il tipo di campo, ecc.
- Etichetta campo: qualsiasi nome tu preferisca. In questo esempio, scegliamo “C.
- Nome campo: lo stesso di "Etichetta campo".
- Tipo di campo: il formato del campo. Ci sono molte opzioni che puoi scegliere dal menu a discesa, come testo, caselle di controllo, selettori di data e ora, pulsanti di opzione e molto altro.

Premi "Pubblica" per salvare le modifiche.
Modifica e aggiungi informazioni ai prodotti
- Torna alla dashboard di WordPress, fai clic su Prodotto > Tutti i prodotti .

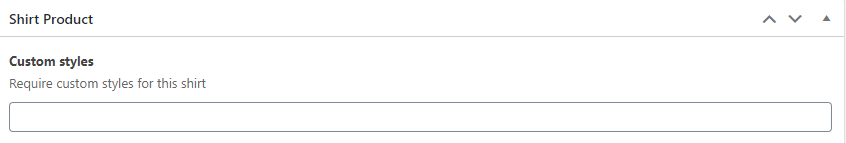
- Scegli il prodotto desiderato. Scorri verso il basso e vedrai il campo personalizzato che hai già creato.
- Aggiungi dati, link, immagini o campi di testo e premi "Aggiorna" nella pagina del prodotto.

Visualizza le informazioni sui campi personalizzati sul front-end
Siamo a metà del percorso di aggiunta dei campi personalizzati alle pagine dei prodotti WooCommerce. È tempo di dare gli ultimi ritocchi a questo processo.
In effetti, sebbene tu abbia già inserito un campo personalizzato insieme alle sue informazioni, il campo può essere invisibile sul front-end. In altre parole, le pagine dei tuoi prodotti rimangono invariate.
Per risolvere questo problema, ci sono diversi modi per visualizzare campi e dati personalizzati sul tuo sito. A seconda delle tue esigenze e delle tue conoscenze di codifica, puoi scegliere di modificare i tuoi file PHP, utilizzare uno shortcode o cercare l'aiuto di Elementor Pro.
- Modifica file PHP: questo metodo richiede conoscenze tecniche. Non optare per questo se sei un completo non tecnico.
- Usa codici brevi: questa è la soluzione più semplice e veloce per visualizzare le informazioni sui campi personalizzati sul front-end. Questa è anche la nostra scelta preferita.
- Usa Elementor Pro: con questa opzione sei libero di modificare i file PHP. Tuttavia, devi passare ai modelli Elementor Pro.
Per visualizzare le informazioni sui campi personalizzati utilizzando gli shortcode, ciò che devi fare è:
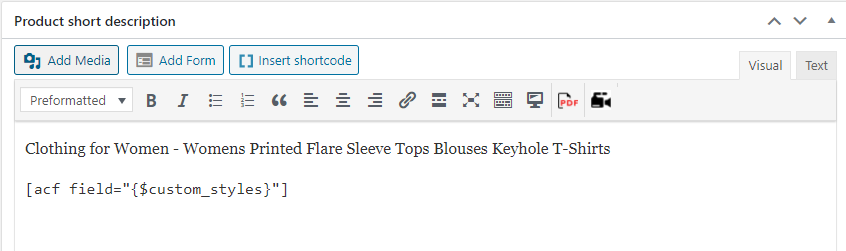
- Incolla il seguente snippet di codice nella descrizione breve del prodotto . Ricorda di sostituire "field_name" con il nome del campo effettivo.

2. Scorri verso l'alto e premi "Aggiorna". Ora dovrebbe essere visualizzato un campo personalizzato aggiuntivo sul front-end delle pagine dei tuoi prodotti. 
Il processo di aggiunta di campi personalizzati alle pagine dei prodotti WooCommerce giunge al termine.
Conclusione
È utile aggiungere un campo personalizzato alle pagine dei tuoi prodotti WooCommerce. Ciò consente di fornire dati di prodotto aggiuntivi e di supportare i clienti nella specifica dei loro prodotti.
Il vantaggio dell'utilizzo di ACF rispetto ad altre alternative è che puoi posizionare i campi in qualsiasi posizione del tuo sito senza problemi. Inoltre, possiede un'interfaccia utente semplice e intuitiva, che ti consente di aggiungere facilmente campi personalizzati alle pagine dei tuoi prodotti WooCommerce.
Le conoscenze acquisite da questo articolo possono aiutarti a sbloccare tutto il potenziale delle pagine dei tuoi prodotti e massimizzare la tua conversione.
Oltre ad ACF, hai utilizzato altri plugin per aggiungere campi personalizzati per le pagine dei tuoi prodotti WooCommerce? Condividi con noi nel commento qui sotto!
