Come aggiungere più elementi a Elementor in modo da poter creare siti più grandi e migliori in pochissimo tempo
Pubblicato: 2021-01-17Al giorno d'oggi, sembra che tutti abbiano il proprio sito web. Ogni prodotto, ogni servizio, praticamente tutto ciò che può essere offerto e monetizzato è online. Con il modo in cui le cose saranno impostate, questo sarà ancora più pronunciato, ed è tutto merito nostro.
Vuoi più elementi #Elementor? Nessun problema! Questo articolo può insegnarti come aggiungerli.
CLICCA PER TWEETAbbiamo bisogno di un tuttofare, guardiamo al web. Abbiamo fame, andiamo sul web per ordinare. Bisogna fare la spesa, i negozi sono tutti online. Sono finiti i giorni dei Rolodex, della memorizzazione dei numeri di telefono e dell'impilamento dei biglietti da visita nel portafoglio. Questo cambiamento di prospettiva è stato positivo per tutti perché ora le informazioni sono ampiamente disponibili e accessibili rapidamente.
Tuttavia, tutti questi siti sul web devono essere costruiti e mantenuti e solo una piccola parte delle persone responsabili sa come farlo correttamente. Ecco perché negli ultimi anni abbiamo assistito a un afflusso di costruttori di siti.
I costruttori di siti rinunciano al classico editor di codice. Al contrario, offrono un editor visivo semplificato e in tempo reale che consente di aggiungere e rimuovere elementi, spostarli o modificarne gli attributi. Tutta la codifica viene eseguita automaticamente in background e, sebbene la conoscenza della codifica sia sempre gradita, non è affatto necessario utilizzare un costruttore di siti.
Uno dei costruttori di siti più popolari in circolazione è Elementor e oggi ci concentreremo su come aggiungere elementi a Elementor in un modo più rapido e versatile.
Elementor – Tutto ciò di cui hai bisogno per creare un sito web
Elementor è un page builder per WordPress, il sistema di gestione dei contenuti più comunemente utilizzato. In quanto tale, beneficia di tutto ciò che WordPress offre, in particolare componenti aggiuntivi e plug-in.

Sebbene Elementor abbia funzionalità più che sufficienti nella sua versione base (molto simile a WordPress), è il contenuto che puoi integrare che eleva l'intero pacchetto al livello successivo.
Queste aggiunte alla formula principale possono variare notevolmente, dall'aggiunta di combinazioni di colori e temi a widget e plug di social network.
Inoltre, poiché sono sviluppati indipendentemente da Elementor (di solito da team più piccoli), possono concentrare la loro attenzione su aspetti specifici del processo di costruzione del sito, il che significa funzionalità molto più estese rispetto all'originale.
Se hai già lavorato con Elementor, probabilmente hai sentito parlare di Ultimate Addons per Elementor, Elementor Addon Elements o ElementsKit. E oggi ci concentreremo sull'ultimo dei quali.
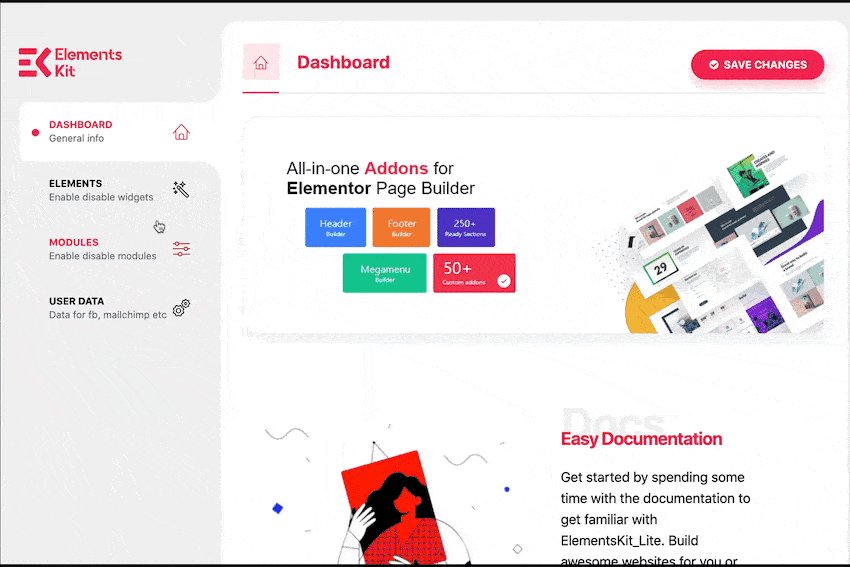
ElementsKit – Anche meglio di quello reale

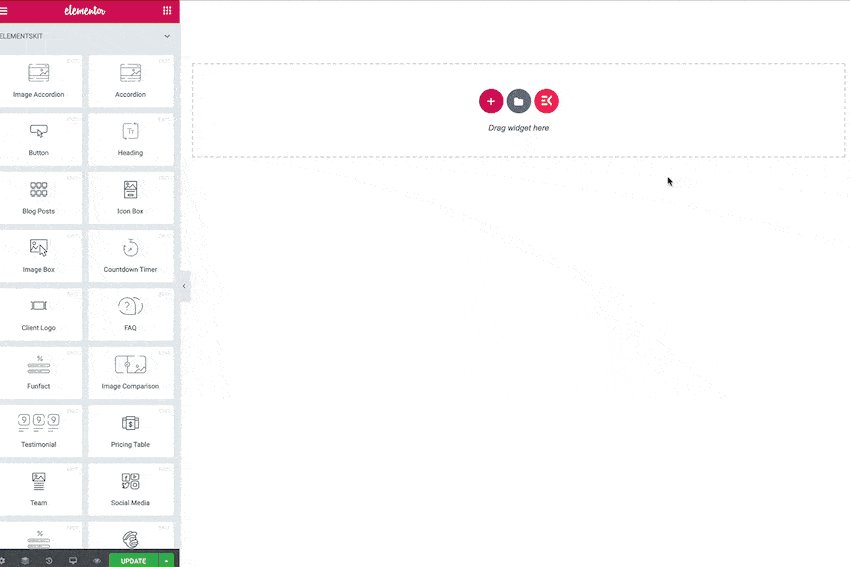
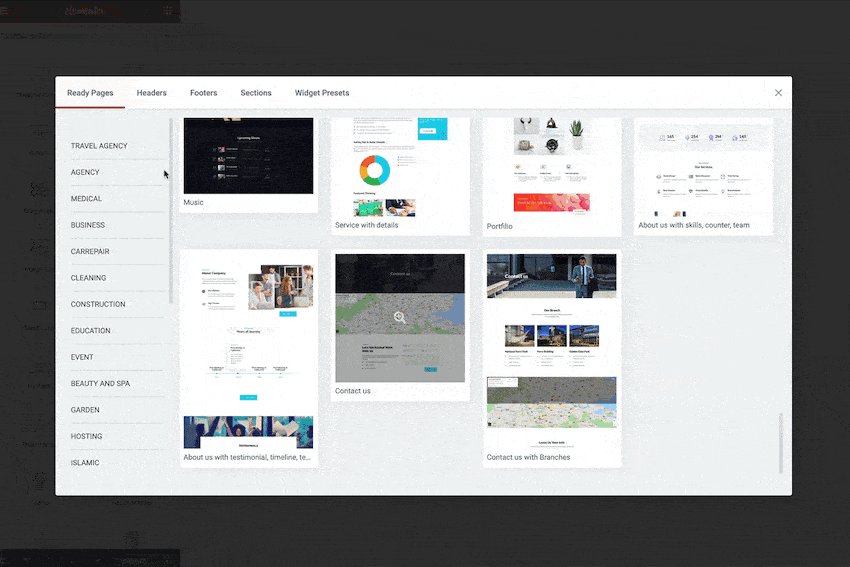
Con ElementsKit, avrai accesso a oltre 60 widget, oltre 30 modelli, 7 moduli e oltre 400 sezioni predefinite, ma è molto di più.
Il database a tua disposizione sarà, senza dubbio, qualcosa con cui amerai lavorare, ma la vera forza di questo plugin è all'interno del creatore. Vale a dire, tutto ciò che non hai già, sarai in grado di creare senza dover seguire un corso di codifica avanzato solo per iniziare.
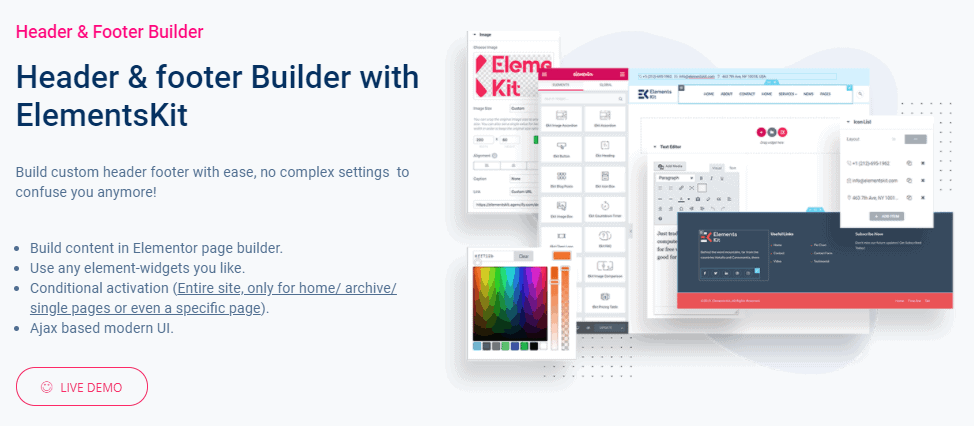
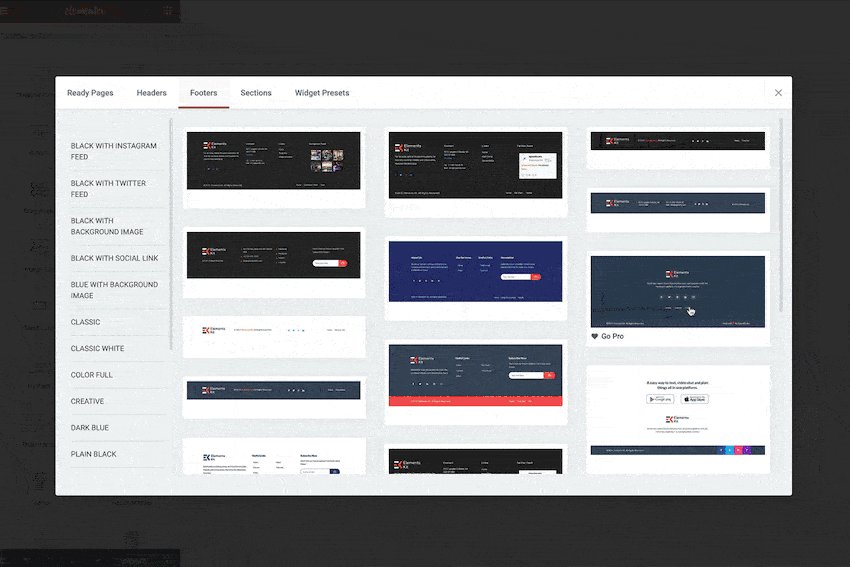
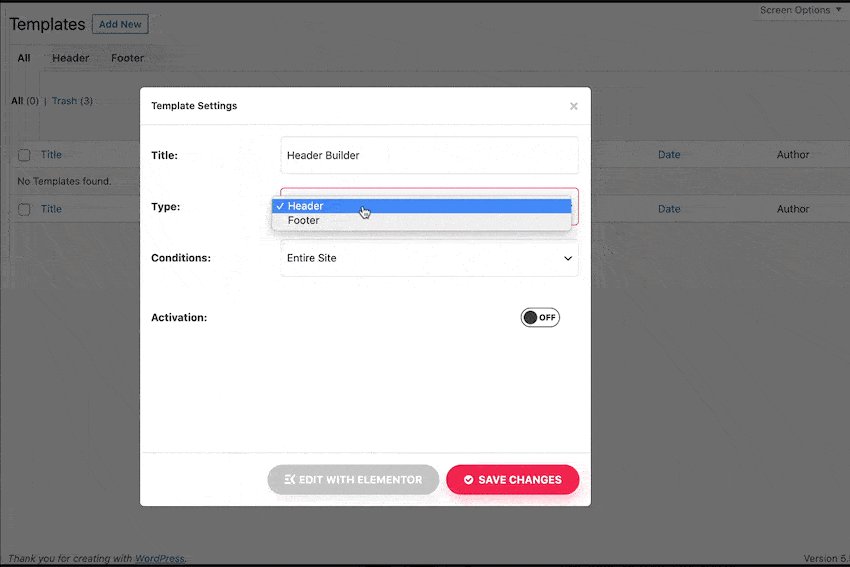
Inquadrare la pagina
Per iniziare, hai bisogno delle intestazioni e dei piè di pagina, elementi che incorniciano la tua pagina. In questo caso particolare, insieme a loro arrivano i menu e persino i mega menu (sia in versione orizzontale che verticale). Puoi prendere questi elementi dal database e inserirli in modo plug-and-play, oppure puoi crearne di nuovi tu stesso.
I menu sono lo strumento di navigazione principale che i tuoi visitatori utilizzeranno, quindi non dormirci sopra. Rendili completi, ma non complessi. Dopotutto, non importa quanto sia bello un menu se non è funzionale.

Con ElementsKit, tutto può essere impostato tramite un editor di semplice utilizzo, da dimensioni, colori e opacità agli elementi appiccicosi. Il quadro sarà lì; devi solo riempirlo di contenuti.

L'interfaccia utente farà in modo che tu non perda tempo a barcollare alla ricerca di soluzioni e ti darà abbastanza libertà per esprimerti entro i confini sicuri dell'editor.
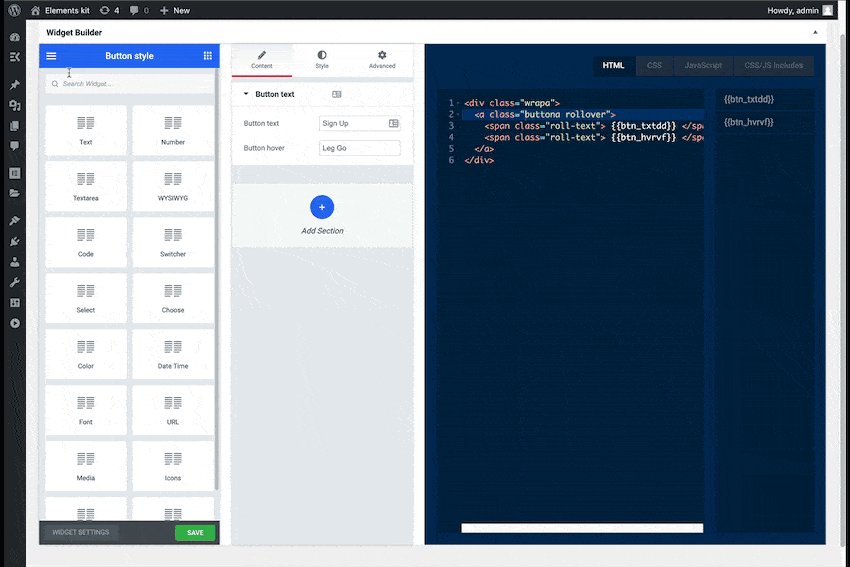
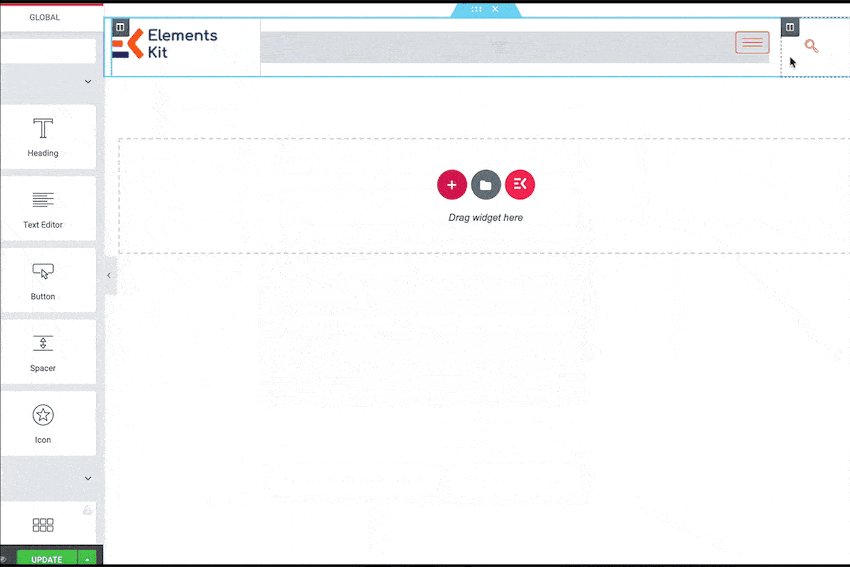
Widget
Di solito, i widget vengono aggiunti a un sito per consentire un rapido accesso a dati specifici e una navigazione più semplice. Inoltre, la maggior parte delle volte, la creazione di widget personalizzati richiede competenze di codifica avanzate e scoraggia gli utenti nuovi e/o occasionali.
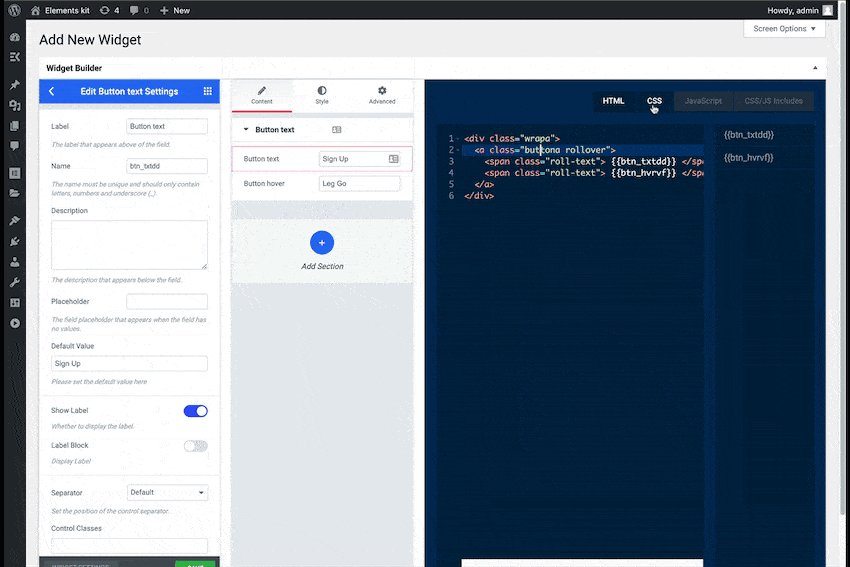
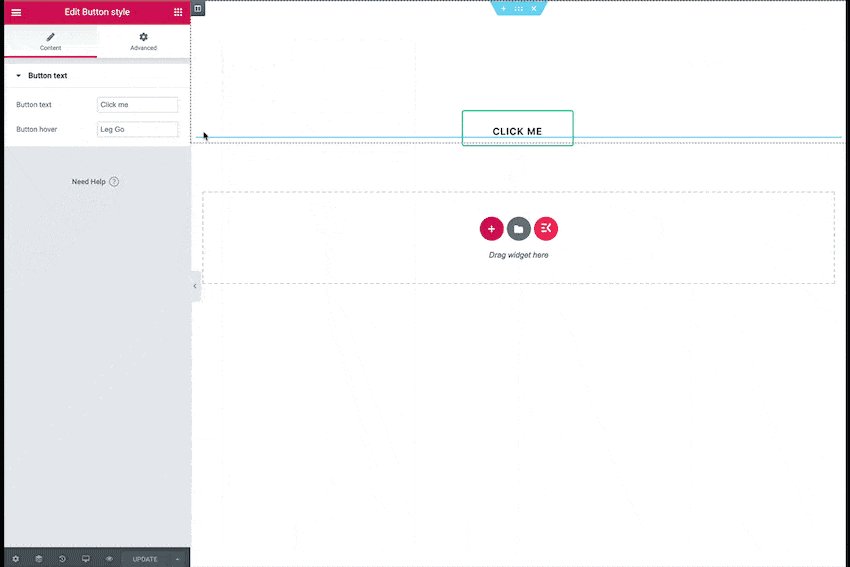
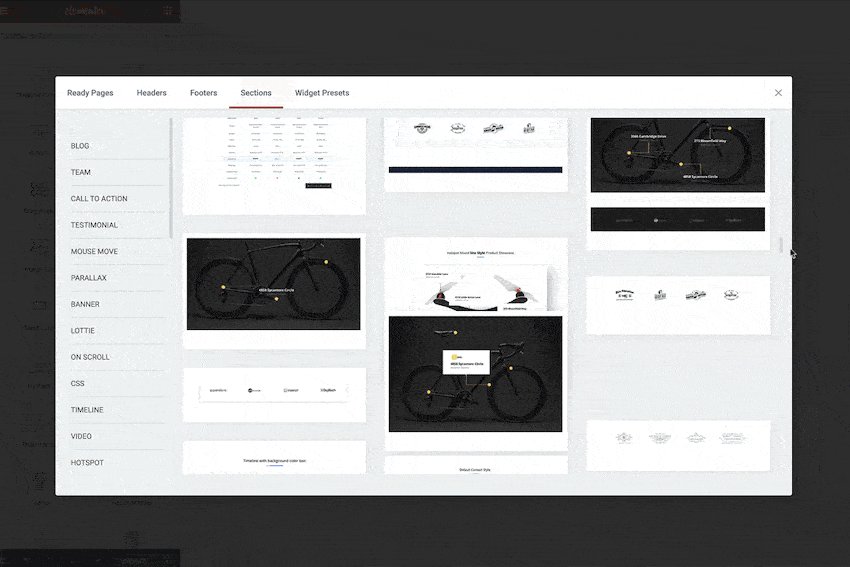
ElementsKit cerca di rimuovere la barriera basata sulle abilità scomponendo il processo in blocchi molto più facili da gestire. Il suo avanzato generatore di widget ti fornirà una libreria di kit di layout con oltre 30 modelli e oltre 600 sezioni/widget predefiniti.

Usando questa libreria, puoi mescolare e abbinare parti diverse per creare un insieme perfetto. Aggiungi, rimuovi o cambia semplicemente parti finché non hai finito; è così facile.
Naturalmente, più sai, più sarai in grado di fare all'interno dell'editor, codifica personalizzata inclusa. Tuttavia, questo è il punto di partenza perfetto per chiunque cerchi per la prima volta di abbellire il proprio sito con i widget.
Il corpo
Come se inquadrare la pagina e aggiungere widget non fossero abbastanza, ElementsKit ti consente anche di personalizzare il corpo della pagina scegliendo tra più effetti di parallasse come animazioni di scorrimento ed effetti dinamici al passaggio del mouse. Ancora una volta, questi vengono aggiunti semplicemente spuntandoli con un clic e posizionandoli dove vuoi.

Gli effetti aggiungono fascino a un sito ma non dovrebbero essere abusati, soprattutto se si prende in considerazione il fatto che gli schermi dei telefoni, per cui la semplicità è fondamentale, sono la porta d'accesso al tuo sito per la maggior parte dei visitatori.
Aiuto esterno
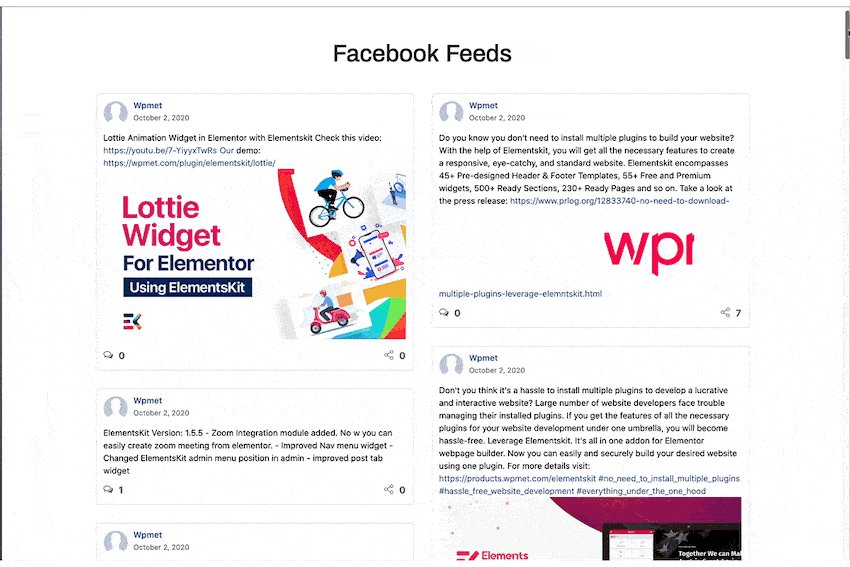
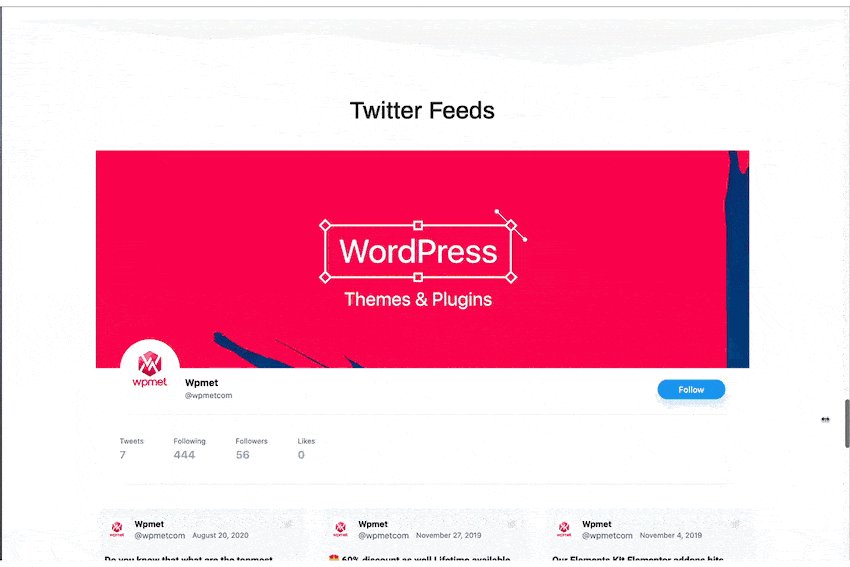
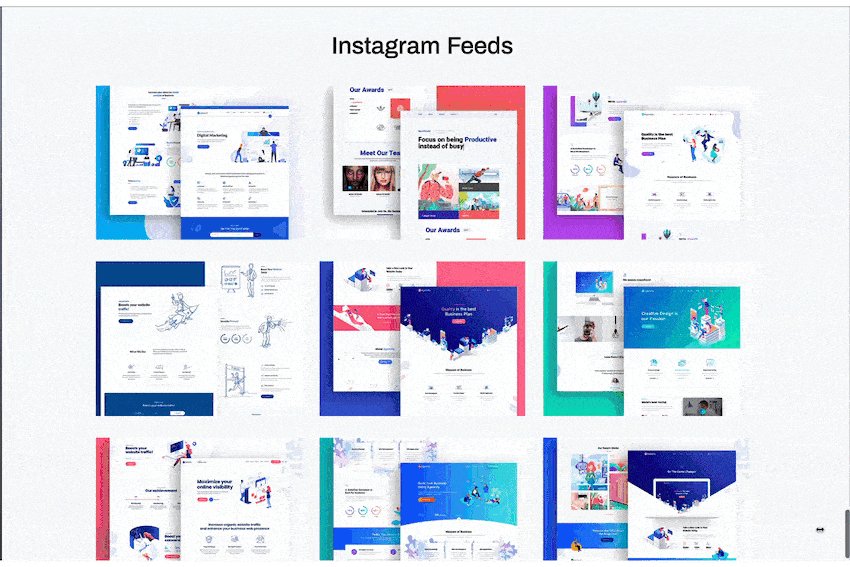
Per parafrasare una regola di lunga data, “Se non è stato pubblicato e condiviso, non è successo”. I social media sono ovunque al giorno d'oggi, che si tratti di Facebook, Twitter, Instagram, TikTok o qualsiasi altra delle numerose piattaforme disponibili, e come tali devono essere presi in considerazione.
Integrare alcune o tutte queste piattaforme nel tuo sito è praticamente obbligatorio a questo punto. Fortunatamente, incorporare i loro feed è un processo che richiede solo pochi clic, con ElementKit, rendendo così facile per te collegare ogni parte del tuo marchio alla home page.

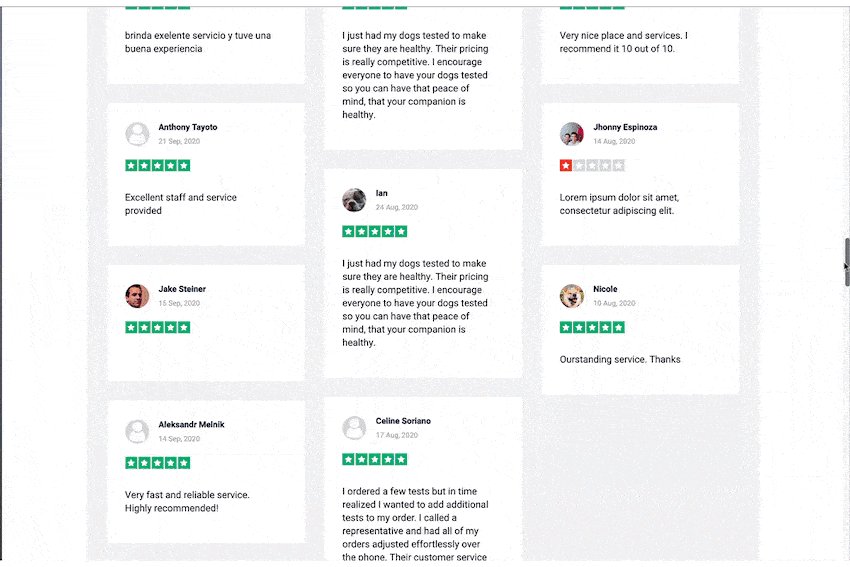
Ma non si ferma ai social. Puoi anche integrare le recensioni di Google o Yelp e persino le funzionalità di WooCommerce sono disponibili per coloro che gestiscono un negozio online.
È incredibilmente facile costruire il tuo marchio su molti fronti con tutto a tua disposizione e poi reindirizzarlo al tuo sito, da dove provengono tutti i contenuti.
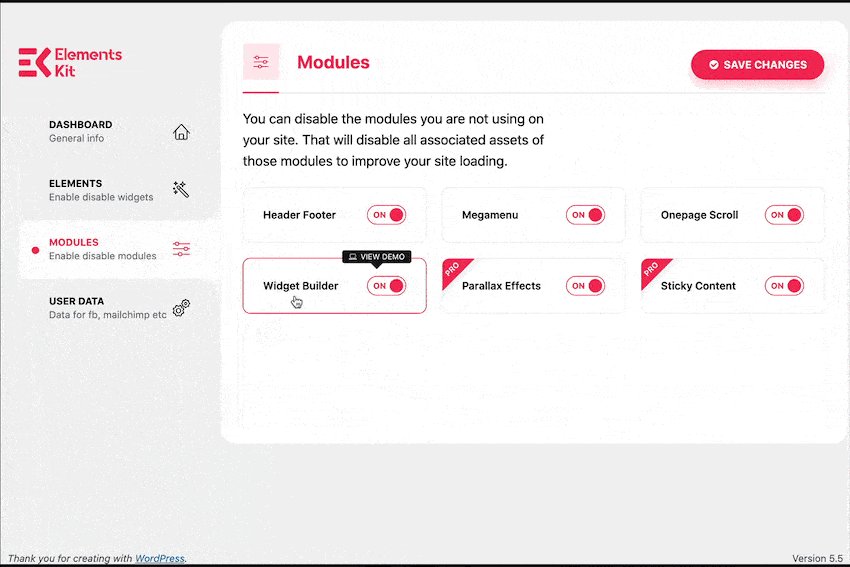
Ridimensionare le cose
Tutte queste funzionalità potrebbero sembrare troppo per essere gestite da un singolo sito, ma non preoccuparti. Tutto ciò che aggiungi può essere abilitato o disabilitato in qualsiasi momento tramite il pannello delle opzioni. In effetti, il plug-in può essere impostato in modo da ridimensionare le cose per mantenere sempre veloce il sito.

Queste modifiche possono essere implementate a livello di sito o solo su determinati elementi, ma l'obiettivo è lo stesso: l'ottimizzazione.
Riepilogo
ElementsKit sembra lo strumento perfetto che i nuovi arrivati possono utilizzare per portare i loro siti al livello successivo, ma non si ferma qui. Più vai avanti, più opzioni ti si aprono. In quanto tale, diventa un ottimo strumento anche per utenti avanzati che sono abituati a lavorare con il codice.
Quindi, se stai utilizzando Elementor come editor del sito preferito, ti invitiamo a provare il plug-in ElementsKit per sbloccare davvero il potenziale della piattaforma di base.
