Come aggiungere lo slider di immagini in WordPress utilizzando Elementor
Pubblicato: 2022-06-23Se hai un sito Web WordPress creato con Elementor e cerchi un modo semplice per mostrare le tue immagini in un formato a scorrimento o carosello, un plug-in di scorrimento di immagini dedicato o un widget di scorrimento di immagini ti aiuterà.
I cursori immagine visualizzano più immagini una dopo l'altra in ordine, in una riga o in una colonna. Aggiungi bellissime immagini al tuo sito Web tramite cursori di immagini che possono aiutarti ad attirare rapidamente l'attenzione dei tuoi visitatori.
In questo blog tutorial, ti forniremo istruzioni dettagliate per aggiungere uno slider di immagini interattivo utilizzando il widget PowerPack Image Slider ed Elementor.

Widget di scorrimento dell'immagine PowerPack per Elementor
I componenti aggiuntivi di PowerPack Elementor sono i migliori componenti aggiuntivi per Elementor. Fornisce un pacchetto completo per progettare professionalmente un sito Web WordPress da un livello principiante a un professionista.
PowerPack offre oltre 80 widget creativi e oltre 150 modelli pre-progettati per aiutarti a progettare i tuoi siti Web Elementor senza sforzo. E la cosa migliore di PowerPack Elementor Addons è che è un generatore senza codice.
Il widget PowerPack Image Slider è reattivo e compatibile al 100% , il che non richiede istruzioni complicate. È facile da usare e contiene fantastiche funzionalità funzionali per creare un bellissimo dispositivo di scorrimento per il tuo sito web.
Se preferisci guardare un video, ecco un tutorial su come creare uno slider di immagini utilizzando Elementor.
Aggiungi una sezione di scorrimento delle immagini sul tuo sito Web WordPress utilizzando Elementor
Per aggiungere un widget Image Slider al tuo sito Web WordPress, devi installare e attivare Elemento aggiuntivo e PowerPack Addons.
Vediamo come puoi utilizzare il widget PowerPack Image Slider per aggiungere diapositive di immagini al tuo sito Web WordPress.
Quindi, senza ulteriori indugi, passiamo subito al tutorial.
Trascina e rilascia il widget del dispositivo di scorrimento dell'immagine PowerPack
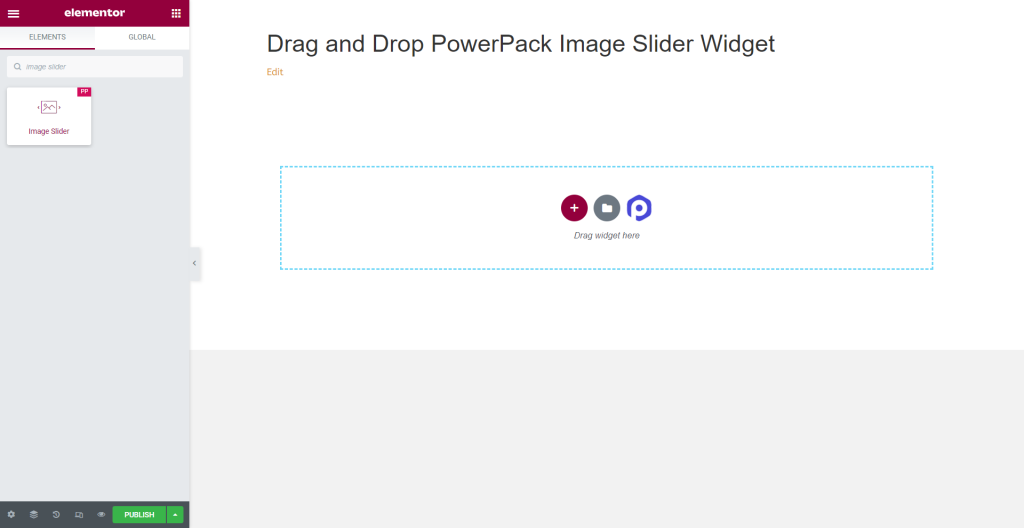
Per aggiungere un dispositivo di scorrimento dell'immagine, innanzitutto apri la pagina utilizzando l'editor Elementor, quindi digita "Scorrimento immagine" nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno PowerPack ' PP ' nell'angolo in alto a destra del widget.

Scheda Contenuto del widget Slider immagine
Passa alla scheda Contenuto del widget Slider immagine e troverai quattro sezioni:
- Galleria
- Miniatura
- Immagine caratteristica
- Opzioni aggiuntive
Diamo un'occhiata in dettaglio alle loro funzionalità:
Galleria
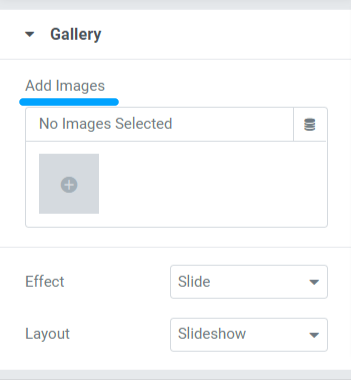
La sezione galleria della scheda Contenuto consente di aggiungere una galleria di immagini e personalizzarla.

Questa sezione include tre sottosezioni per personalizzare le immagini visualizzate nel dispositivo di scorrimento delle immagini sulla tua pagina.
Vediamo ciascuno di essi e le opzioni che offrono:
- Aggiungi immagini : puoi aggiungere tutte le immagini che desideri vengano visualizzate nel dispositivo di scorrimento delle immagini. Carica file tramite librerie locali o multimediali.
- Effetto: questa funzione ti fornirà due opzioni per scegliere l'effetto che desideri applicare al set di immagini; diapositiva e dissolvenza.
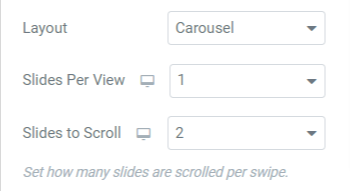
- Layout: qui avrai due opzioni per scegliere il layout del cursore. Seleziona "Presentazione" o "Carosello". La scelta dell'opzione del carosello ti consentirà di personalizzare altre due opzioni. È possibile impostare il numero di diapositive per vista e il numero di diapositive da scorrere.

Miniature
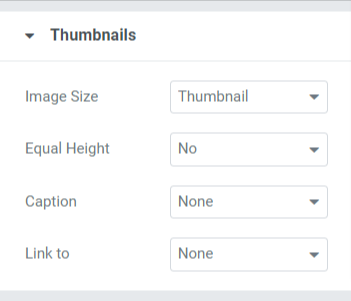
Questa sezione include quattro sottosezioni, in cui otterrai le opzioni per personalizzare le miniature del widget PowerPack Image Slider.

Diamo una rapida occhiata a queste opzioni:
- Dimensione immagine: utilizzando questa opzione, puoi regolare la dimensione dell'immagine di tutte le immagini. Qui otterrai un'ampia gamma di opzioni di dimensione dell'immagine; seleziona la taglia in base alle tue preferenze.
- Uguale altezza: scegli tra le opzioni qui fornite per equalizzare o meno le altezze delle immagini. Se si seleziona Sì, apparirà un'opzione per regolare l'"altezza personalizzata" delle immagini.
- Didascalia: questa funzione consente di aggiungere didascalie alle immagini. Puoi scegliere "nessuno" se non desideri visualizzare alcun contenuto. Tra didascalia, titolo e descrizione, scegli quale vuoi visualizzare sull'immagine.
- Link a: qui puoi aggiungere link alle immagini. La scelta di ciascuna opzione ti darà ulteriori opzioni per collegare le immagini all'altro prodotto/pagina.
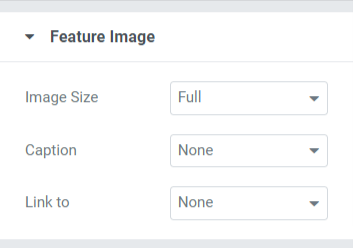
Immagine caratteristica
Questa funzione ti consentirà di personalizzare l'immagine della funzione in tutti gli aspetti.

Diamo una rapida occhiata alle opzioni dell'immagine caratteristica:
- Dimensione immagine: è possibile regolare la dimensione dell'immagine caratteristica utilizzando questa opzione.
- Didascalia: questa opzione consente di aggiungere una didascalia, un titolo o una descrizione alle immagini. È possibile selezionare l'opzione ' nessuno ' se non si desidera visualizzare alcun contenuto.
- Link a: aggiungi link ad altri tuoi prodotti/pagina alla tua immagine con questa opzione.
Nota: puoi impostare un'immagine in primo piano sul tuo Slider immagine se scegli il layout Presentazione nella sezione galleria del widget Slider immagine.
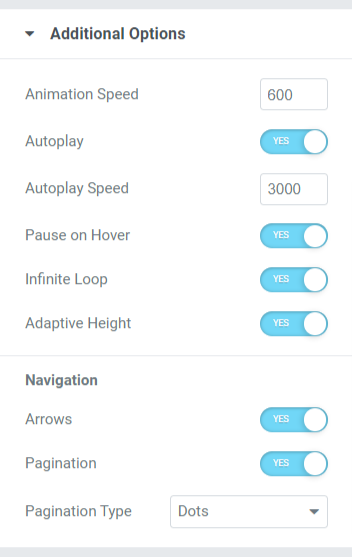
Opzioni aggiuntive
Questa funzione include un'ampia gamma di opzioni di stile con opzioni di abilitazione/disabilitazione.

Vediamo tutte queste funzionalità che contiene la sezione delle opzioni aggiuntive:
- Velocità animazione: è possibile impostare una velocità di animazione per il dispositivo di scorrimento immagine utilizzando questa opzione. Puoi impostare qualsiasi velocità personalizzata in base alle tue preferenze.
- Riproduzione automatica: attiva questa opzione per impostare la "riproduzione automatica" sul dispositivo di scorrimento immagine.
- Velocità di riproduzione automatica: se hai abilitato l'opzione di riproduzione automatica, puoi regolare la "velocità di riproduzione automatica" qui.
- Pausa al passaggio del mouse: se non vuoi mettere in pausa il cursore, disabilita questa opzione.
- Ciclo infinito: l'abilitazione di questa opzione ti consentirà di creare un ciclo infinito per lo scorrimento.
- Altezza adattiva: abilitare questa opzione per impostare un'altezza reattiva per tutte le immagini nel dispositivo di scorrimento.
- Navigazione: questa funzione viene utilizzata per scopi di navigazione; opzioni come " frecce" e " impaginazione " sono fornite per lo stile del dispositivo di scorrimento.
- Frecce: per visualizzare una barra freccia su entrambi i bordi laterali del dispositivo di scorrimento, abilitare questa opzione freccia.
- Impaginazione: Abilita questa opzione per visualizzare " punti/frazioni " per il tuo dispositivo di scorrimento.
- Tipo di impaginazione: qui avrai le opzioni per scegliere dal tipo di impaginazione: punti o frazione.
Scheda Stile del widget Slider immagine
La scheda stile contiene tutte le parti di stile del widget Slider immagine. Questa scheda include quattro sezioni:
- Miniature
- Didascalia miniature
- Frecce
- Impaginazione: punti
Esploriamo a fondo ogni sezione contenente le opzioni di stile.

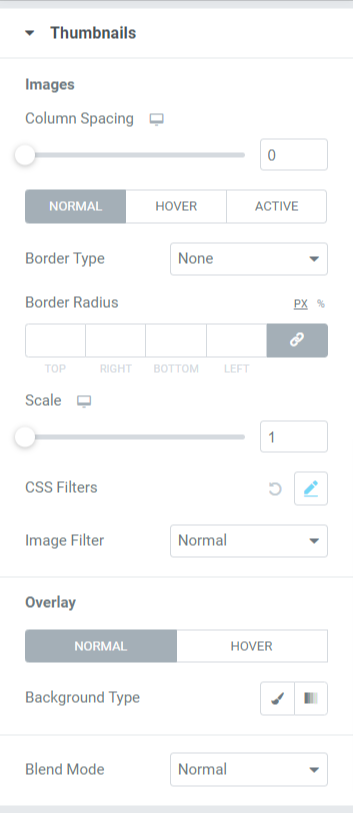
Miniature
Questa sezione contiene due sottosezioni: Immagini e sovrapposizione. Vediamo ogni sottosezione in modo più dettagliato.

- Immagine: tutte le opzioni di stile relative alle immagini possono essere eseguite qui. Questa sottosezione include opzioni di stile come:
- Spaziatura colonne: regola la scala per consentire la spaziatura delle colonne tra le immagini.
- Tipo di bordo: puoi scegliere qualsiasi tipo di bordo dalle opzioni, come solido, doppio, punteggiato, tratteggiato e scanalato.
- Raggio del bordo: se hai applicato il bordo, puoi regolarne il raggio qui.
- Scala: qui puoi ridimensionare l'immagine del tuo dispositivo di scorrimento in un rapporto perfetto.
- Filtro CSS: questa funzione ti consente di regolare il filtro CSS in vari modi, come sfocatura, luminosità, contrasto, saturazione e tonalità.
- Filtro immagine: scegliendo tra un'ampia varietà di filtri disponibili in questa opzione, puoi modificare il filtro immagine.
- Sovrapposizione: puoi utilizzare questa funzione per applicare una sovrapposizione alle immagini. Questa funzione include un'altra opzione di stile:
- Tipo di sfondo: qui puoi impostare un tipo di sfondo per le immagini. Scegli tra gradiente o classico per applicare un tipo di sfondo.
- Modalità di fusione: da una varietà di opzioni disponibili qui, puoi fondere le immagini del dispositivo di scorrimento applicandone una in base alle tue preferenze.
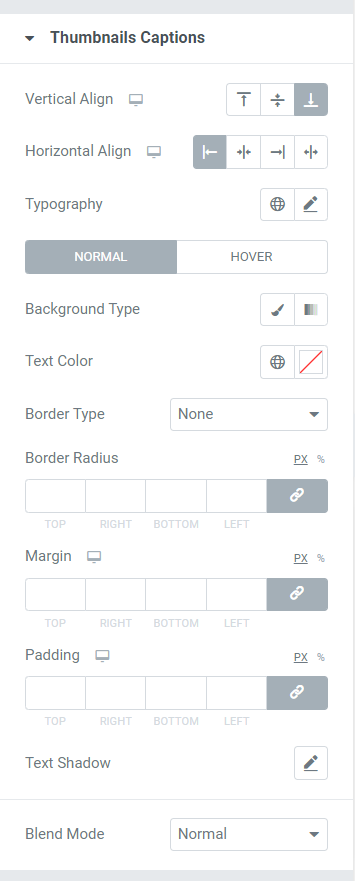
Didascalie delle miniature
In questa sezione, otterrai tutte le opzioni di stile relative alla parte del contenuto visualizzata sull'immagine.

Diamo un'occhiata a queste opzioni disponibili in questa sezione per lo stile della parte del contenuto delle immagini.
- Allineamento verticale: come dice il nome, puoi allineare le immagini verticalmente usando questa opzione.
- Allineamento orizzontale: come dice il nome, puoi allineare le immagini orizzontalmente usando questa opzione.
- Tipografia: questa funzione consente di personalizzare la tipografia del testo in ogni possibile aspetto. Puoi scegliere il tipo di carattere, la dimensione, la spaziatura delle lettere e la spaziatura delle parole.
- Tipo di sfondo: qui avrai la possibilità di selezionare un tipo di sfondo per la parte di testo visualizzata sull'immagine.
- Colore del testo: il colore del testo può essere scelto qui.
- Tipo di bordo: seleziona qualsiasi tipo di bordo dalle opzioni disponibili come solido, doppio, punteggiato, tratteggiato o scanalato.
- Raggio del bordo: se hai consentito un bordo alla parte del contenuto, regolane il raggio qui. Aiuta a visualizzare i bordi lisci del bordo applicato.
- Margine : Usando questa opzione, puoi regolare il margine del bordo per la parte del contenuto.
- Padding: questo lascia spazio tra il bordo e il contenuto. Regola questa opzione per visualizzare il contenuto organizzato in modo uniforme sul dispositivo di scorrimento dell'immagine.
- Ombra del testo: puoi usare questa opzione per applicare un'ombreggiatura del testo. Avrai opzioni per scegliere il colore e sfocare l'ombra. Inoltre, personalizza l'ombreggiatura del testo orizzontalmente e verticalmente.
- Modalità fusione: da una varietà di opzioni disponibili nella modalità fusione, puoi fondere le didascalie visualizzate sulle immagini del dispositivo di scorrimento applicandone una in base alle tue preferenze.
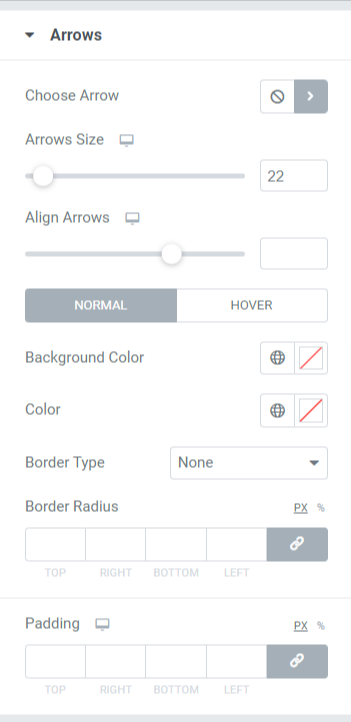
Frecce
In questa sezione, avrai tutte le opzioni per definire lo stile della freccia visualizzata esclusivamente nel dispositivo di scorrimento dell'immagine.

Vediamo nel dettaglio tutte le opzioni disponibili in questa sezione.
- Scegli freccia: questa opzione ti consente di scegliere la freccia. Scegli la freccia in base alle tue preferenze dalla libreria di icone.
- Dimensione della freccia: la dimensione della freccia può essere regolata qui.
- Allinea frecce: imposta entrambe le frecce in un allineamento usando questa opzione.
- Colore di sfondo: questa opzione consente di scegliere un colore di sfondo per la freccia.
- Colore: con questa opzione puoi cambiare il colore della freccia.
- Tipo di bordo: scegli il tipo di bordo dalle opzioni disponibili qui, come solido, doppio, punteggiato, tratteggiato e scanalato.
- Raggio bordo: se hai applicato un tipo di bordo alla freccia, puoi regolare un raggio bordo per visualizzare un bordo morbido.
- Imbottitura: regola l'imbottitura in modo da lasciare spazi sufficienti tra la freccia e il bordo.
Impaginazione
Questa sezione include opzioni per definire lo stile dell'impaginazione che hai applicato al dispositivo di scorrimento.
Dopo aver effettuato la scelta tra ' punti ' o ' frazione ' nella sottosezione “Tipo di impaginazione” > Opzioni aggiuntive > Scheda Contenuto del widget Slider immagine. Avrai più opzioni a seconda della scelta che hai fatto.
Se hai consentito l'impaginazione della frazione, le opzioni offerte in questa sezione saranno così:
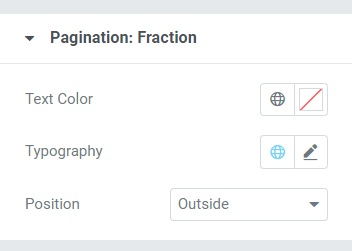
Frazione

- Colore del testo: scegli il colore del testo per l'impaginazione della frazione che desideri venga visualizzata nel dispositivo di scorrimento.
- Tipografia: con questa opzione, puoi impostare lo stile del carattere, la dimensione del carattere, l'altezza della riga, l'interlinea delle lettere, l'interlinea delle parole, ecc.
- Posizione: il posizionamento dell'impaginazione della frazione può essere effettuato qui.
Se hai consentito l'impaginazione dei punti, le opzioni offerte in questa sezione saranno così:
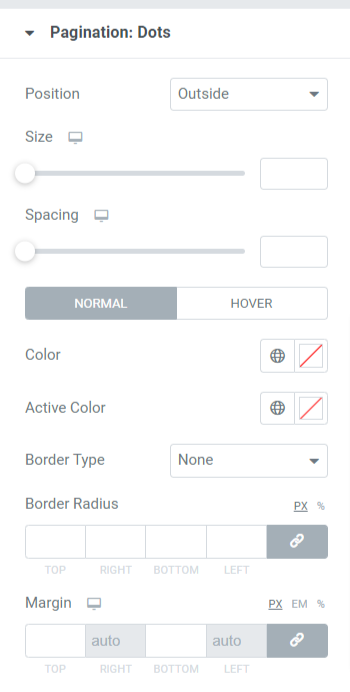
Punti
Questa sezione consente di personalizzare le funzionalità di impaginazione: punti.

Vediamo più nel dettaglio le opzioni disponibili.
- Posizione: per posizionare i punti, puoi utilizzare questa opzione.
- Dimensioni: come dice il nome, puoi impostare la dimensione dei punti qui.
- Spaziatura: utilizzando questa opzione, puoi lasciare spazio tra i due punti consecutivi.
- Colore: scegli il colore per i punti.
- Colore attivo: scegli il colore per il punto attualmente visualizzato nel dispositivo di scorrimento.
- Tipo di bordo: imposta il tipo di bordo dalle opzioni disponibili come solido, doppio, tratteggiato, punteggiato e scanalato.
- Raggio bordo: qui puoi regolare i bordi del bordo morbido.
- Margine: questo lascia spazio tra il cursore inferiore e i punti. Regola il margine secondo le tue preferenze di design.
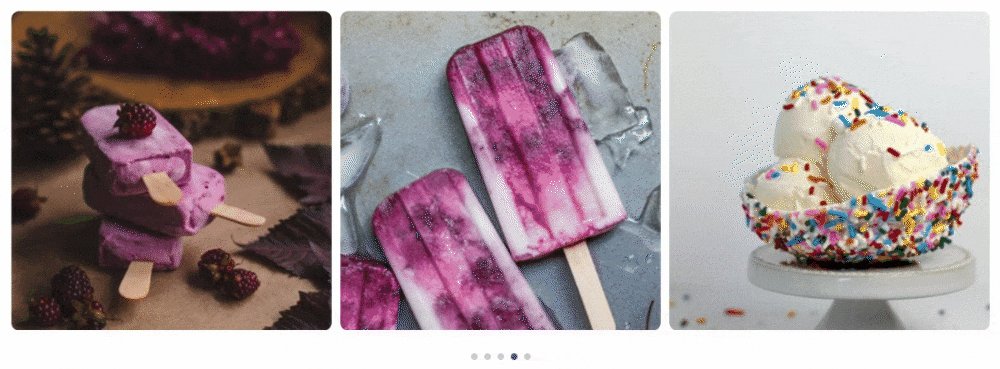
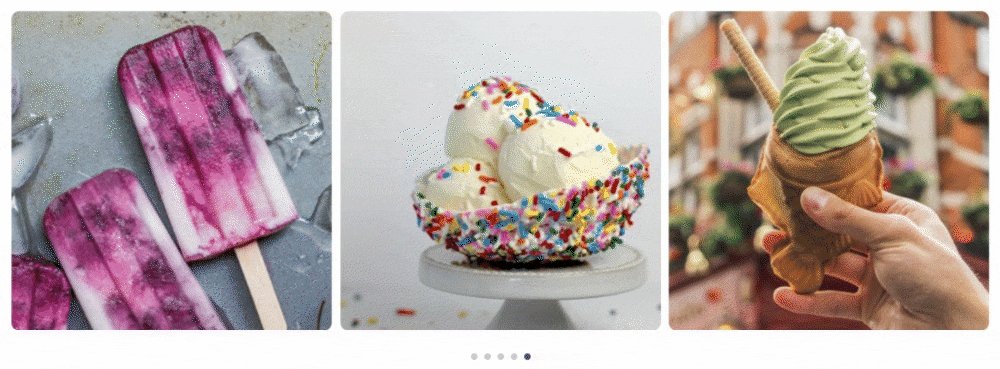
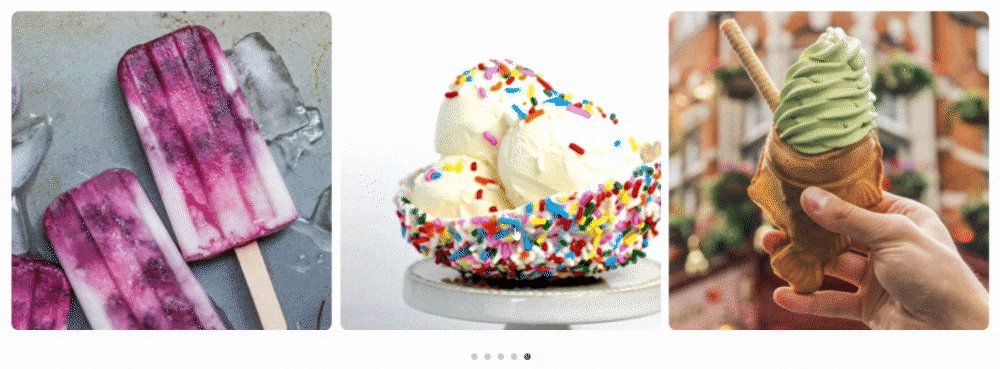
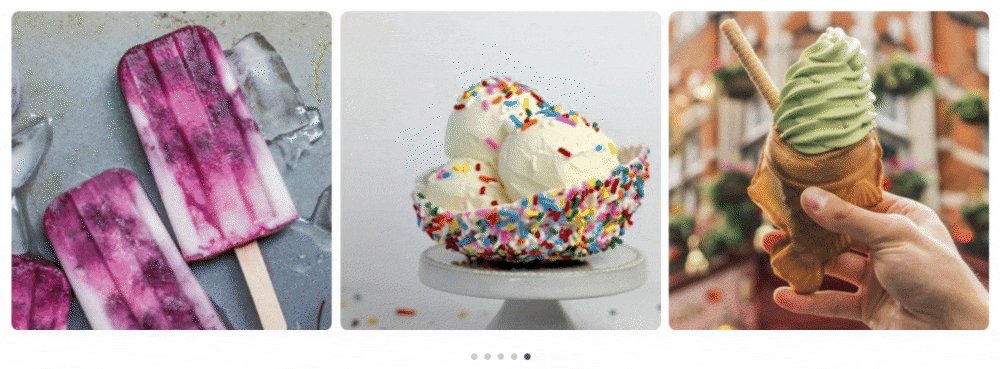
Dopo aver applicato tutte queste modifiche nella scheda contenuto e stile del widget PowerPack Image Slider, otterrai una sezione di scorrimento dell'immagine come questa:

Ottieni il tuo widget per il dispositivo di scorrimento delle immagini PowerPack per Elementor
Il widget Image Slider è un modo perfetto per evidenziare del tutto le immagini del tuo contenuto o prodotto. Con il widget PowerPack Image Slider, puoi aggiungere un Image Slider interattivo su WordPress utilizzando Elementor.
Ci auguriamo che questo blog tutorial ti abbia aiutato a creare il tuo dispositivo di scorrimento delle immagini per la pagina del tuo sito Web WordPress. Se ti è piaciuto leggere questo articolo, siamo sicuri che ti piacerebbe provare anche gli altri nostri elementi PowerPack.
Fare clic qui per ottenere il widget PowerPack Image Slider per Elementor. Inoltre, dai un'occhiata al nostro post per sapere come creare una casella promozionale utilizzando Elementor sul sito Web di WordPress.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere le vostre risposte.
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
