Come aggiungere il feed Instagram a Elementor? + 5 migliori plugin
Pubblicato: 2023-09-11Vuoi imparare come aggiungere un feed Instagram ai siti Web Elementor ? O vuoi trasformare il tuo sito in un capolavoro dinamico e accattivante? Allora sei nel posto giusto!
L'aggiunta di un feed Instagram a Elementor è la porta d'accesso a contenuti dinamici e in tempo reale che catturano l'attenzione dei tuoi visitatori . Mostra i tuoi ultimi post , storie e contenuti generati dagli utenti su Instagram. E il fatto è che i visitatori non saranno solo incuriositi , ma anche affascinati .
Stiamo per intraprendere un viaggio insieme. Imparerai la finezza tecnica e creativa e i motivi per integrare i feed di Instagram per il web design moderno.
Con la potenza di Elementor e questi plugin a portata di mano, ridefinirai il modo in cui il tuo pubblico sperimenta la tua presenza online. Quindi, liberiamo il potenziale di aggiungere il feed Instagram a Elementor .
Perché integrare il feed di Instagram con Elementor?
Instagram è una popolare app social in cui le persone condividono foto e brevi video. Puoi mettere mi piace e commentare ciò che pubblicano gli altri. Inoltre, puoi creare un account per condividere foto e video.

È un posto divertente dove mostrare cose che ti piacciono e vedere cosa interessa agli altri. È come un parco giochi visivo sul tuo telefono.
Inoltre, avere una forte presenza online è estremamente importante e i siti web sono come il tuo volto principale su Internet. Ora c'è questo fantastico strumento chiamato plugin Elementor per WordPress. È come un punto di svolta perché ti consente di progettare siti Web fantastici anche se non sei esperto di tecnologia.
Quindi, prima di andare avanti, esploriamo alcuni motivi che indicano perché è importante aggiungere parole chiave al tuo sito web:
- L'integrazione del feed di Instagram fornisce immagini vivaci e accattivanti che entrano in risonanza con il tuo pubblico.
- Scorrere una gallery Instagram ben curata può essere accattivante quanto sfogliare una rivista patinata.
- Prospera sul coinvolgimento degli utenti attraverso Mi piace, commenti e condivisioni e può fornire una dimensione interattiva al tuo sito web.
- Mostrando il tuo feed Instagram, inviti il tuo pubblico a partecipare attivamente.
- Offre prove sociali , sotto forma di contenuti generati dagli utenti sul tuo Instagram.
- Tutti gli aggiornamenti o le aggiunte che apporti su Instagram si riflettono automaticamente sul tuo sito web, facendoti risparmiare tempo e fatica .
- La visualizzazione del tuo feed Instagram mette in mostra i tuoi punti di forza e racconta una storia visiva sul tuo marchio.
Ora che abbiamo esplorato il "perché" dietro l'integrazione del feed Instagram con Elementor, approfondiamo il "come".
Come integrare il feed di Instagram con Elementor?
Sei pronto per aumentare l'attrattiva visiva del tuo sito web integrando il feed Instagram nelle pagine basate su Elementor?
Qui ti spiegheremo come aggiungere il feed Instagram a Elementor utilizzando il plug-in Smash Balloon Social Photo Feed.

Il plugin Smash Balloon Social Photo Feed rende l'integrazione del feed Instagram nel tuo sito web un gioco da ragazzi. Questo plugin ti aiuta a mostrare le tue foto di Instagram direttamente sul tuo sito web. È un modo semplice e veloce per connettere il tuo mondo Instagram con il mondo del tuo sito web.
Vediamo come puoi farlo!
Passaggio 1: installa e attiva il plug-in
Per prima cosa, mettiamo in funzione questo potente strumento. Accedi al tuo pannello di amministrazione di WordPress.
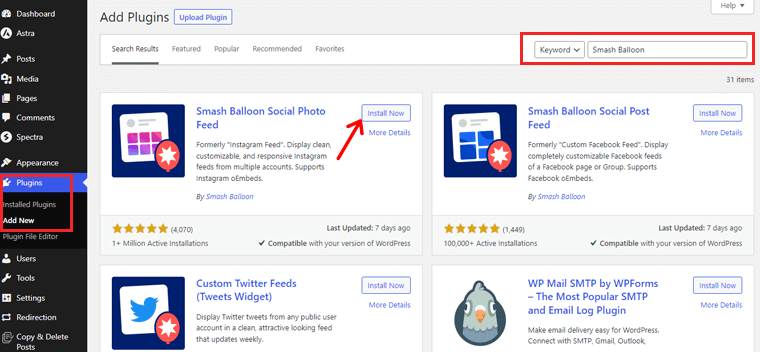
Nella dashboard, individua e fai clic sul menu "Plugin > Aggiungi nuovo" sul lato sinistro. Ora nella casella Cerca plugin, digita "Smash Balloon" e premi invio.
Una volta individuato il plug-in Smash Balloon, fai clic sul pulsante "Installa ora" .

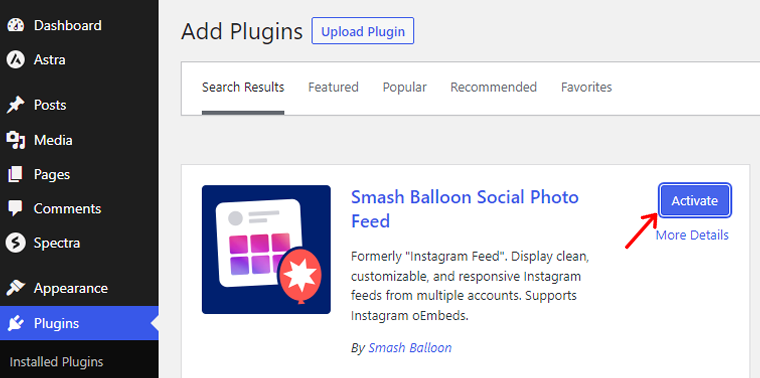
Una volta completata l'installazione, vai avanti e fai clic su "Attiva".

Per una guida dettagliata, leggi come installare un plugin WordPress qui!
Passaggio 2: scelta dei tipi di feed
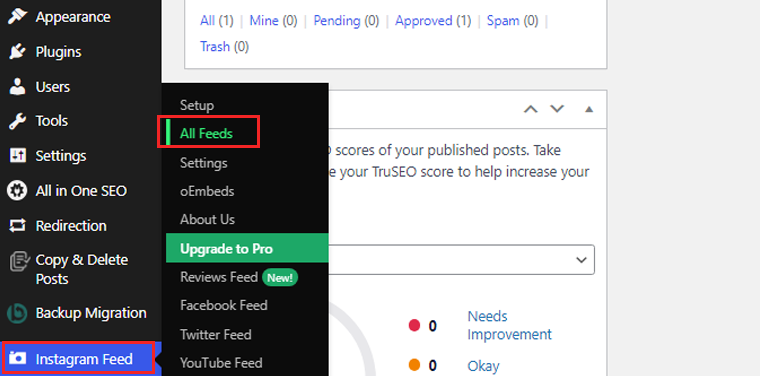
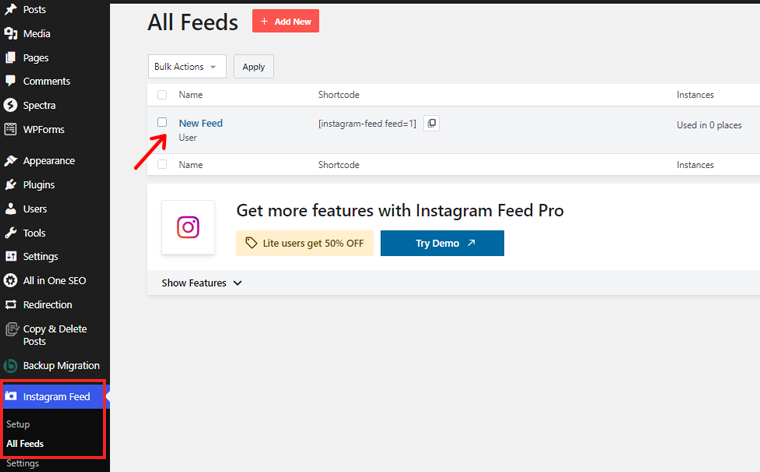
Nella dashboard di WordPress, individua il menu “Feed di Instagram” appena aggiunto. E lì fai clic sull'opzione "Tutti i feed" .

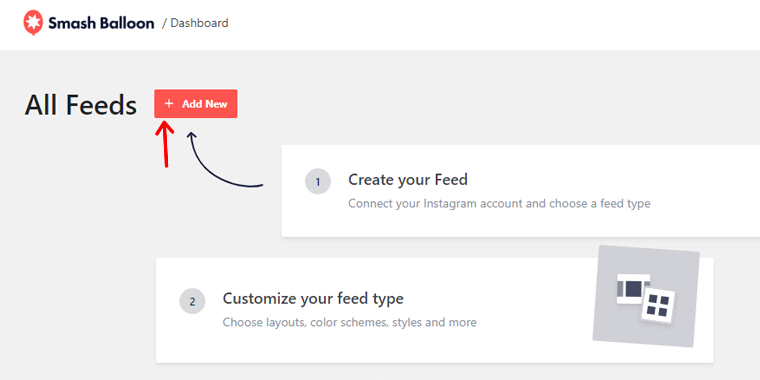
Ora fai clic sull'opzione " Aggiungi nuovo " per iniziare a creare un nuovo feed Instagram.

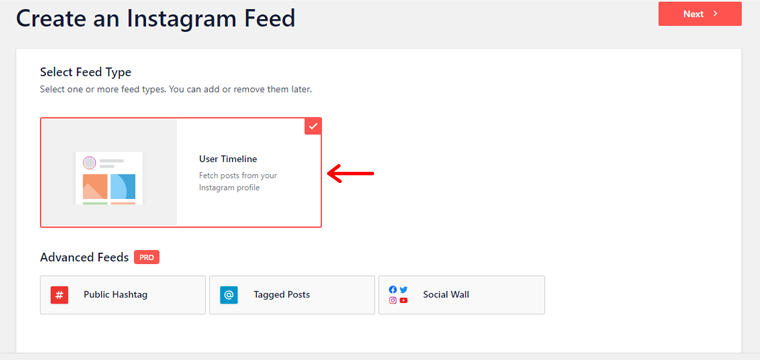
Inoltre, puoi scegliere i tipi di feed. Diamo un'occhiata al passaggio successivo.
Qui abbiamo selezionato la "Cronologia utente". Dopo la selezione, fare clic sul pulsante "Avanti".

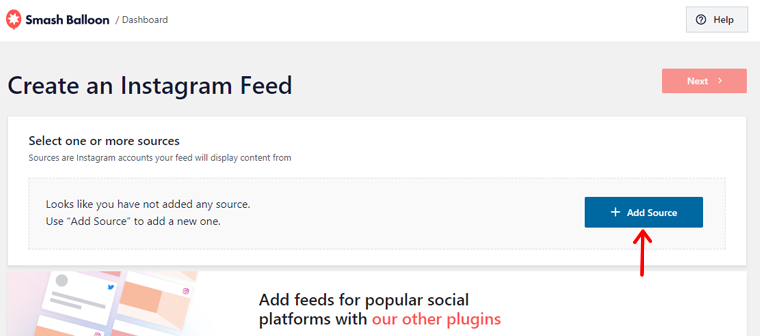
Passaggio 3: collega l'account Instagram
Ora puoi collegare il tuo account Instagram. Inizia facendo clic sull'opzione "Aggiungi fonte" .

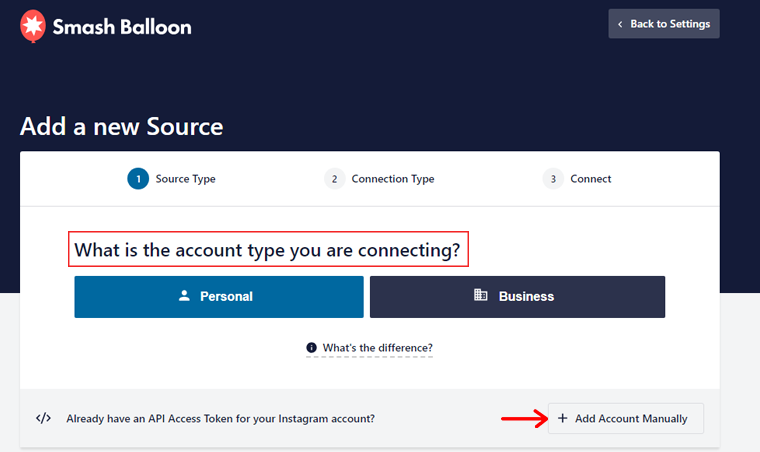
Ti reindirizzerà alla pagina in cui potrai selezionare il tuo account personale o aziendale. Qui sceglieremo un account "Personale" .

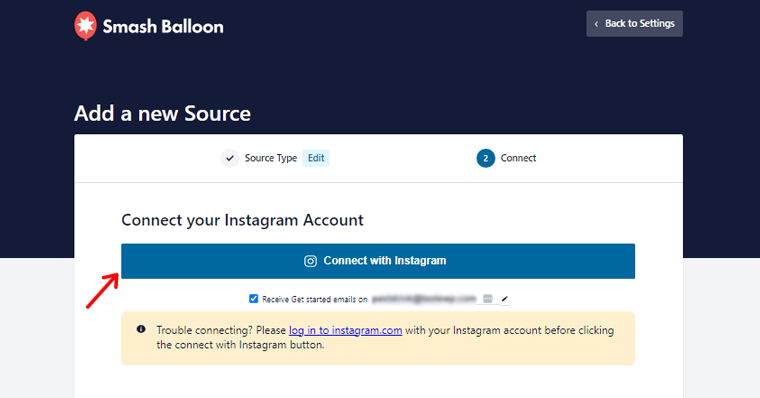
Quindi, fai clic sull'opzione "Connetti con Instagram" per procedere.

Prima di connetterti, assicurati che il tuo account Instagram sia connesso allo stesso browser.
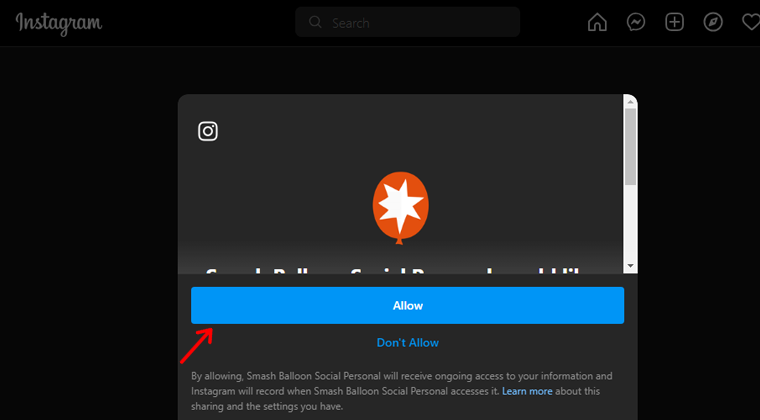
Successivamente, fai clic sul pulsante " Consenti " per accedere alle tue informazioni personali su Smash Balloon.

Passaggio 4: incorpora il feed di Instagram
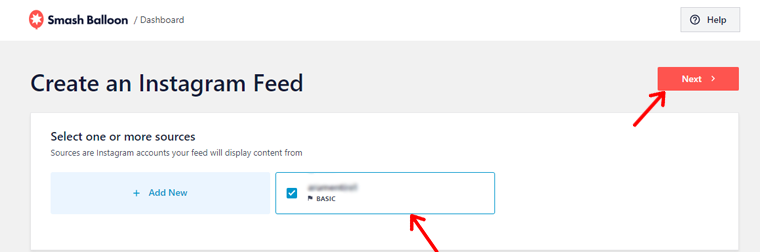
Andando avanti impareremo come incorporare il feed nel tuo sito web. Verrà visualizzato l'elenco delle pagine Facebook. Selezionare una pagina e fare clic sul pulsante "Avanti" .

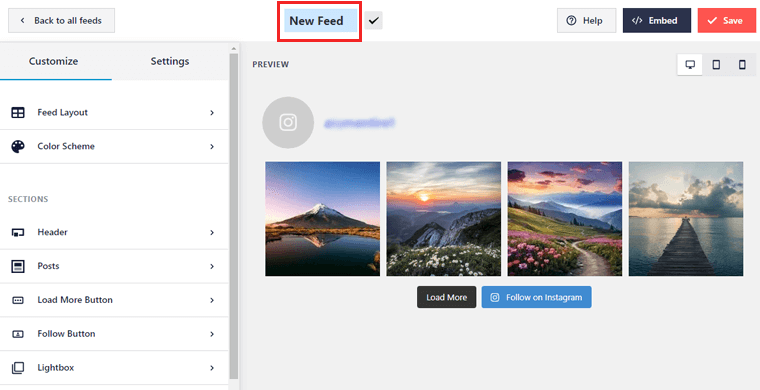
Ora aggiungi un nome al tuo feed e personalizzalo utilizzando le opzioni in questa schermata, quindi salva.

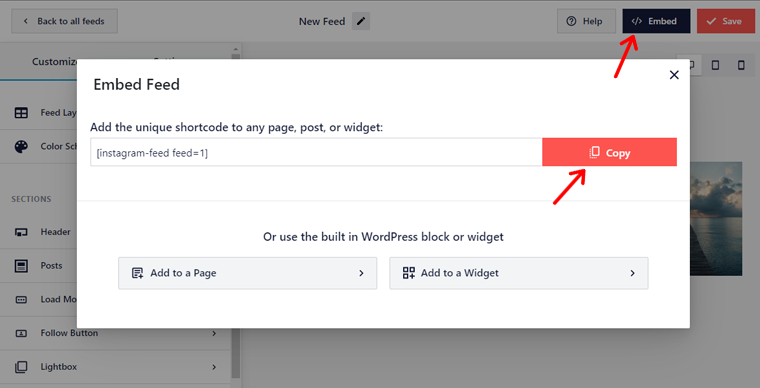
Una volta che sei pronto per incorporare il tuo feed, fai clic sul pulsante "Incorpora" e copia lo shortcode.

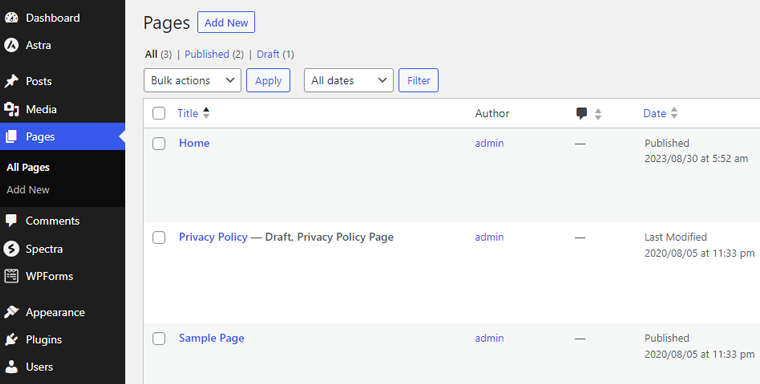
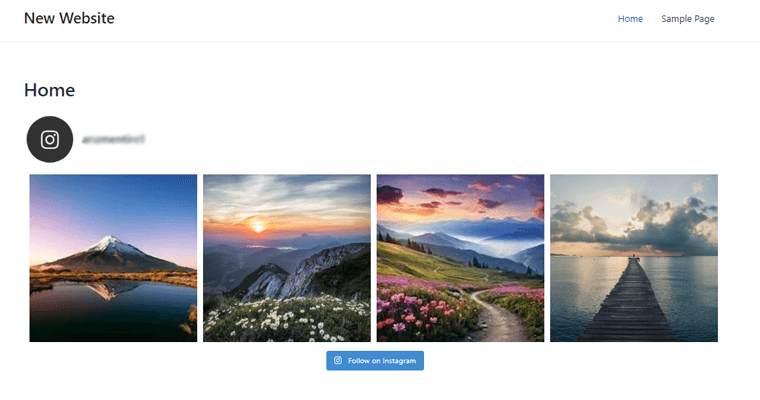
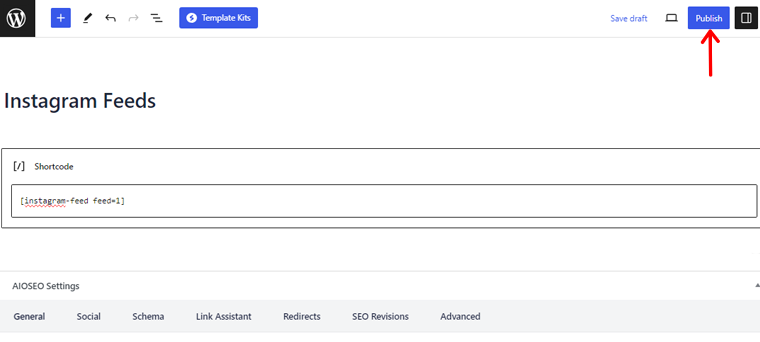
Ora per incorporare il feed di Instagram. Inizia creando una nuova pagina o modificane una esistente utilizzando Elementor. Qui sceglieremo la pagina "Home" .

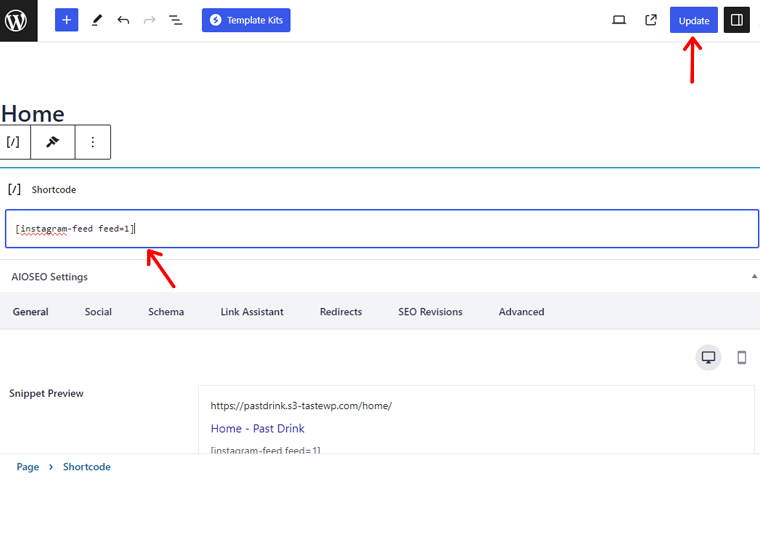
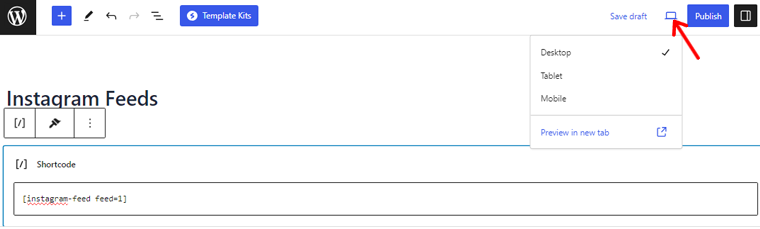
Quindi trascina e rilascia il widget "Shortcode" nella sezione desiderata. Incolla lo shortcode nella casella dei contenuti del widget "Shortcode" all'interno di Elementor.

Aggiorna la tua pagina per vedere il feed Instagram perfettamente integrato nel tuo design Elementor.

Passaggio 5: personalizza il feed
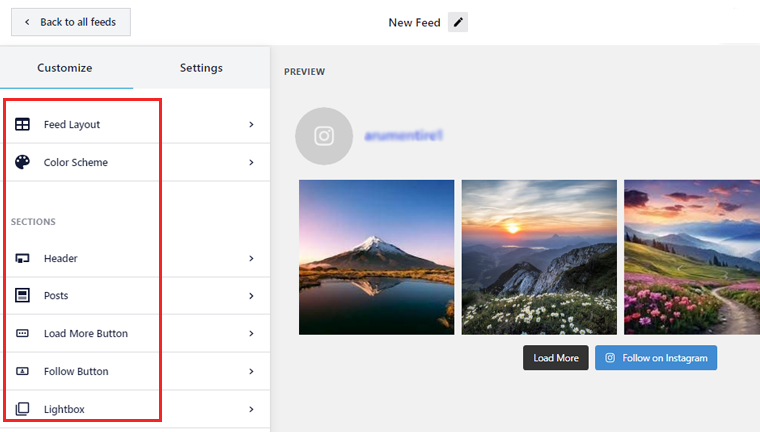
Per personalizzare il tuo feed. Per prima cosa, vai su "Feed di Instagram > Tutti i feed" e fai clic sul feed che desideri personalizzare.

Ora vedrai tantissime opzioni di personalizzazione. Esaminiamone alcuni.

- Layout del feed: qui puoi modificare il layout del feed in stile griglia, carosello e muratura. Inoltre, modifica l'altezza del feed, il riempimento, il numero di post e le colonne.
- Combinazione colori: questa opzione ti consente di cambiare lo sfondo del feed in modalità chiara o scura. Oppure puoi impostare il colore di sfondo personalizzato.
- Intestazione: qui potrai modificare la dimensione e il testo dell'intestazione. Inoltre, aggiungi un'immagine di intestazione e scegli lo stile dell'intestazione tra boxed, standard e centrato.
- Pubblica: utilizzando questa opzione puoi aggiungere una didascalia, un mi piace e un riepilogo dei commenti. Oltre a modificare lo stato al passaggio del mouse.
- Pulsante Carica altro: puoi modificare il colore, il testo e lo stato al passaggio del mouse dell'opzione Carica altro. Inoltre, puoi abilitare lo scorrimento infinito per caricare automaticamente più post.
Questi sono i passaggi per personalizzare il tuo feed. Sentiti libero di esplorare queste varie opzioni e rendi il tuo feed davvero tuo.

Passaggio 6: anteprima e pubblicazione
Una volta che hai finito di personalizzare e incorporare i tuoi feed Instagram, è il momento di pubblicare.
Quindi, apri la tua pagina e visualizza l'anteprima delle modifiche apportate.

Se sei soddisfatto delle modifiche, premi il pulsante "Pubblica" .

E hai finito!
Seguendo questi passaggi, aggiungerai con successo i feed Instagram al tuo sito web.
Abbiamo personalmente fatto il grande passo e messo alla prova il plugin Smash Balloon. Il risultato? Un sito web che non è solo visivamente accattivante ma crea anche dipendenza pratica per i tuoi visitatori.
Quindi, se sei pronto a trasformare il tuo sito web in un capolavoro di narrazione visiva, lascia che Smash Balloon sia il tuo partner creativo.
Altri plugin di feed Instagram per Elementor
Oltre al plug-in sopra menzionato, varie alternative soddisfano diverse preferenze di progettazione e requisiti di funzionalità.
Esploriamoli!
1. Componenti aggiuntivi essenziali per Elementor
Componenti aggiuntivi essenziali per Elementor è uno dei migliori plugin con una miriade di funzionalità per potenziare l'integrazione Instagram del tuo sito web. Insieme alla sua interfaccia intuitiva e alla vasta raccolta di widget, ti consentirà di aggiungere facilmente feed Instagram.

Inoltre, questo versatile plugin fornisce un componente aggiuntivo personalizzabile per incorporare facilmente i feed di Instagram sul tuo sito web. Inoltre, viene fornito con layout accattivanti, che incorporano varie opzioni come griglie in muratura, caroselli e stili polaroid per la progettazione.
Caratteristiche principali:
- Regola facilmente colonne, spaziatura e persino dimensioni delle immagini per creare una fusione armoniosa con il resto dei contenuti del tuo sito web.
- Garantisce che il tuo sito web rimanga reattivo, indipendentemente dal dispositivo da cui si accede, mantenendo un'esperienza utente fluida.
- Inoltre, mantiene il controllo sui contenuti visualizzati nel tuo feed Instagram con opzioni di moderazione personalizzabili.
- Sarai in grado di mostrare i contenuti generati dagli utenti integrando hashtag specifici nelle tue pagine progettate da Elementor.
- Inoltre, scegli tra vari layout di carosello per presentare il tuo feed Instagram in modo dinamico.
2. WP Social Ninja
Trasforma la narrativa del tuo sito web attraverso il plugin WP Social Ninja. È un versatile plugin per feed Instagram progettato per gli appassionati di Elementor. Ti aiuterà a visualizzare senza problemi i tuoi contenuti Instagram, aumentando sia il coinvolgimento degli utenti che la finezza estetica.

Inoltre, ha un'interfaccia utente intuitiva e una vasta gamma di opzioni di personalizzazione. Pertanto, questo plugin ti consente di creare feed unici che si armonizzano con le preferenze del tuo pubblico target.
Caratteristiche principali:
- Configura facilmente il tuo feed Instagram con un'interfaccia che accoglie utenti di tutti i livelli.
- Personalizza facilmente l'aspetto, le colonne e la spaziatura del tuo feed per allinearlo allo stile unico del tuo sito web.
- Puoi sperimentare una visualizzazione uniforme e fluida su tutti i dispositivi, garantendo un'interazione senza interruzioni.
- Aiuta a creare feed con precisione utilizzando hashtag specifici, incanalando la pertinenza dei contenuti per il tuo pubblico.
- Attira immediatamente i visitatori con un caricamento rapido, esemplificando un'esperienza utente senza pari.
3. Componenti aggiuntivi Premium per Elementor
I componenti aggiuntivi Premium per Elementor è uno dei potenti plugin che integra perfettamente i feed di Instagram nel tuo sito web. Quindi, permettendoti di infondere il tuo spazio digitale con il fascino accattivante della narrazione visiva.

Inoltre, con una varietà di widget personalizzabili, puoi armonizzare facilmente i tuoi contenuti Instagram con l'identità del tuo marchio. Inoltre, la sua interfaccia intuitiva garantisce che i progettisti di tutti i livelli possano navigare in questo processo di integrazione.
Caratteristiche principali:
- Viene fornito con una ricca raccolta di widget personalizzabili che aiutano a incorporare feed Instagram in linea con l'estetica del tuo marchio.
- Puoi esplorare una gamma di opzioni di visualizzazione, dai layout in muratura ai caroselli interattivi.
- Inoltre, arricchisci l'esperienza dell'utente con gallerie lightbox che forniscono un modo coinvolgente per visualizzare le immagini da vicino.
- I controlli avanzati consentono regolazioni precise, per personalizzare alla perfezione ogni aspetto dei tuoi feed Instagram.
4. Metti in evidenza i feed social
Spotlight Social Feeds è un plug-in di feed Instagram versatile e potente progettato specificamente per gli utenti di Elementor. Questo plugin colma perfettamente il divario tra l'estetica del tuo sito web e il fascino visivo del tuo profilo Instagram.

Inoltre, questo plugin è dotato di tantissime funzionalità. Ad esempio, incoraggia un'interazione multipiattaforma senza soluzione di continuità aggiungendo un pulsante Segui al tuo profilo Instagram. Inoltre, puoi visualizzare più feed Instagram da vari account o hashtag sul tuo sito web.
Caratteristiche principali:
- Personalizza l'aspetto del tuo feed in modo che corrisponda all'estetica del tuo sito web, regolando layout, colori e altro ancora.
- Inoltre, mantieni coinvolti i visitatori del tuo sito web con aggiornamenti automatici in tempo reale dei tuoi contenuti Instagram.
- Consenti agli utenti di visualizzare le tue foto e i tuoi video Instagram in uno straordinario formato di galleria lightbox.
- Aiuta a mantenere gli utenti agganciati con un pulsante "Carica altro" per svelare più contenuti Instagram senza ricaricare la pagina.
- Modifica facilmente il numero di colonne, le dimensioni delle immagini e altro per ottenere l'effetto visivo desiderato.
5. WPZoom
Ultimo ma non meno importante! WPZoom è un plugin dinamico per feed Instagram. Si integra perfettamente con Elementor, elevando la narrazione visiva della tua piattaforma online a nuovi livelli. Inoltre, la sua reattività garantisce che i tuoi feed si adattino perfettamente alle varie dimensioni dello schermo.

Inoltre, questo plugin è dotato di tantissime funzionalità progettate per affascinare il tuo pubblico. Si sincronizza armoniosamente con Elementor, infondendo il tuo sito web con i feed di Instagram. Inoltre, aiuta a personalizzare i tuoi feed Instagram con varie opzioni come layout, dimensioni, colori e stili.
Caratteristiche principali:
- Aggiungi facilmente feed utilizzando gli hashtag, arricchendo i tuoi contenuti con post dinamici generati dagli utenti.
- Inoltre, fornisce il pieno controllo sull'attrattiva visiva dei tuoi feed con funzionalità di moderazione integrate per filtrare i contenuti indesiderati.
- Le sue funzionalità interattive, come hashtag e handle degli utenti, favoriscono il coinvolgimento con una connessione più forte con il tuo pubblico.
- Dà priorità all'esperienza utente con feed a caricamento rapido che mantengono prestazioni ottimali.
- Aiuta a mantenere i tuoi visitatori coinvolti più a lungo grazie allo scorrimento continuo dei feed.
Suggerimenti e trucchi per visualizzare i feed di Instagram
Integrare il tuo feed Instagram nel tuo sito web creato da Elementor è simile a un colpo di genio creativo. Tuttavia, è essenziale padroneggiare l'arte di visualizzare i feed di Instagram in modo efficace
In questo segmento, esploreremo un elenco di suggerimenti e trucchi per visualizzare i feed di Instagram sul tuo sito Web basato su Elementor.
- Considera l'idea di organizzare il tuo feed Instagram in un layout a griglia .
- Per aggiungere movimento dinamico al tuo sito web, implementa i caroselli di feed di Instagram .
- Assicurati che il tuo feed Instagram si allinei perfettamente al design generale del tuo sito web personalizzando colori e caratteri .
- Migliora l'esperienza dell'utente abilitando una funzionalità lightbox .
- Inoltre, incorpora contenuti generati dagli utenti relativi al tuo marchio o ai tuoi prodotti.
- Prendi in considerazione l'implementazione di un processo di moderazione dei contenuti per garantire che nel tuo feed vengano visualizzati solo i post pertinenti.
- Metti alla prova l'aspetto e la funzionalità del tuo feed Instagram su schermi di varie dimensioni per un'esperienza mobile senza interruzioni .
Implementando questi suggerimenti e trucchi, puoi facilmente integrare il tuo feed Instagram in Elementor. E crea un sito web visivamente accattivante e coinvolgente.
Sperimenta, adatta e guarda la tua presenza online prosperare con la potenza dell'integrazione di Instagram
Se sei nuovo a questo argomento, consulta il nostro articolo sulle interessanti statistiche del marketing digitale per sapere come rimanere al passo con le ultime tendenze e approfondimenti.
Conclusione
E questo è tutto, gente! Siamo giunti alla fine del nostro tutorial su come aggiungere un feed Instagram a Elementor . Ci auguriamo che ora tu abbia buone informazioni sull'aggiunta di feed Instagram a Elementor.
Intraprendi questo viaggio di integrazione e rendi il tuo sito web più attraente aggiungendo accattivanti feed Instagram. La tua presenza online rifletterà autenticità ed energia. Catturare il tuo pubblico con una storia coinvolgente con immagini ed entusiasmo.
Se hai qualche tipo di confusione su come aggiungere feed Instagram a Elementor, faccelo sapere nella sezione commenti. Siamo felici di aiutarti.
Potrebbero piacerti altri nostri articoli simili su cos'è un blog personale su Instagram e come utilizzare Pinterest per indirizzare traffico al tuo sito web.
Per i principianti, consigliamo di leggere la nostra guida completa su come creare un sito web da zero.
Non esitare a condividere questo articolo con i tuoi amici e familiari che desiderano aggiungere il feed Instagram al loro sito web.
Infine, seguici sui nostri social media, Facebook e Twitter per gli aggiornamenti più recenti.
