Aggiungi offerte, annunci o avvisi tramite un popup modale utilizzando Elementor
Pubblicato: 2023-08-17Volevi mostrare popup modali per promuovere offerte, annunci e avvisi utilizzando Elementor sui tuoi siti Web WordPress? Grande! Sei arrivato sulla pagina giusta.
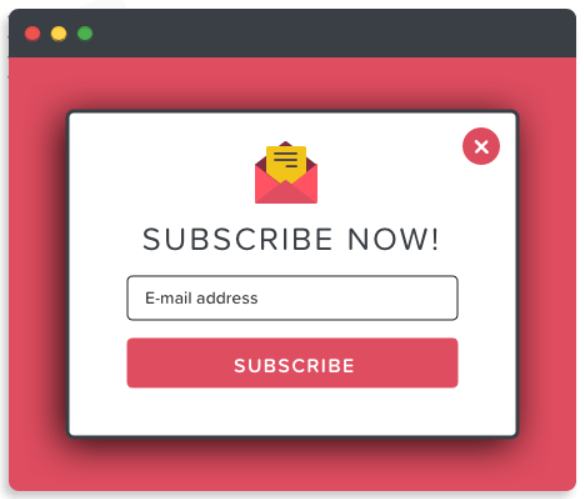
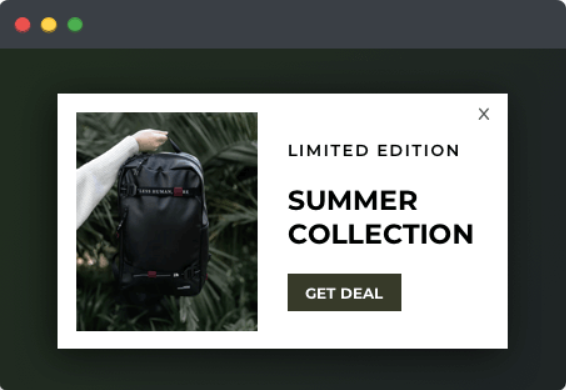
I popup modali vengono utilizzati sui siti Web per attirare l'attenzione degli utenti su un'azione significativa o fornire informazioni specifiche.
In questo articolo, forniremo informazioni dettagliate su come aggiungere offerte, annunci o avvisi tramite popup modali utilizzando il generatore di pagine Elementor.
Quindi, senza ulteriori indugi, andiamo avanti.

Miglior plug-in popup modale per Elementor Page Builder
La scelta del plug-in giusto può essere complicata perché esistono dozzine di plug-in popup di WordPress per il page builder Elementor. E un plug-in scelto in modo errato senza ricerca può essere rischioso per le prestazioni del tuo sito Web e l'esperienza dell'utente.
Quindi, devi scegliere un plug-in che possa corrispondere efficacemente alle prestazioni del tuo sito Web senza rovinare l'esperienza dell'utente, ma che abbia un aspetto eccezionale, sia pratico e offra il massimo delle conversioni.
Passando alla parte migliore, abbiamo quello che corrisponde esattamente alle tue aspettative ed è abbastanza flessibile da sincronizzare incredibilmente le prestazioni del tuo sito web, ad esempio Popup Box Widget di PowerPack Elementor Addons .

Widget della finestra popup di Componenti aggiuntivi di PowerPack Elementor
Componenti aggiuntivi PowerPack per Elementor è uno dei migliori componenti aggiuntivi per il generatore di pagine Elementor. Ha oltre 80 utili widget, incluso il widget Popup Box.
Il widget PowerPack Popup Box è un modo incredibile per aggiungere popup modali utilizzando Elementor sul tuo sito Web WordPress in modo elegante e creativo. Offre molteplici funzionalità per personalizzare e modellare i popup:
- Supporto di vari tipi di contenuto come immagini, video, contenuti personalizzati, modelli di pagine salvate, HTML personalizzato e molti altri.
- Le opzioni di attivazione avanzate, come al clic, ritardato, intento di uscita o classe/ID elemento, sono a portata di mano.
- Grandi effetti di animazione da applicare su popup come zoom avanti, zoom indietro, giornale, apertura 3D, spostamento da sinistra a destra o dall'alto.
- Ti consente inoltre di personalizzare i tuoi popup in modo elegante utilizzando altre funzionalità per aggiungere bordi e colori, regolare l'altezza o personalizzare l'intero layout.
Aggiungi popup ai tuoi siti WordPress utilizzando Elementor e PowerPack
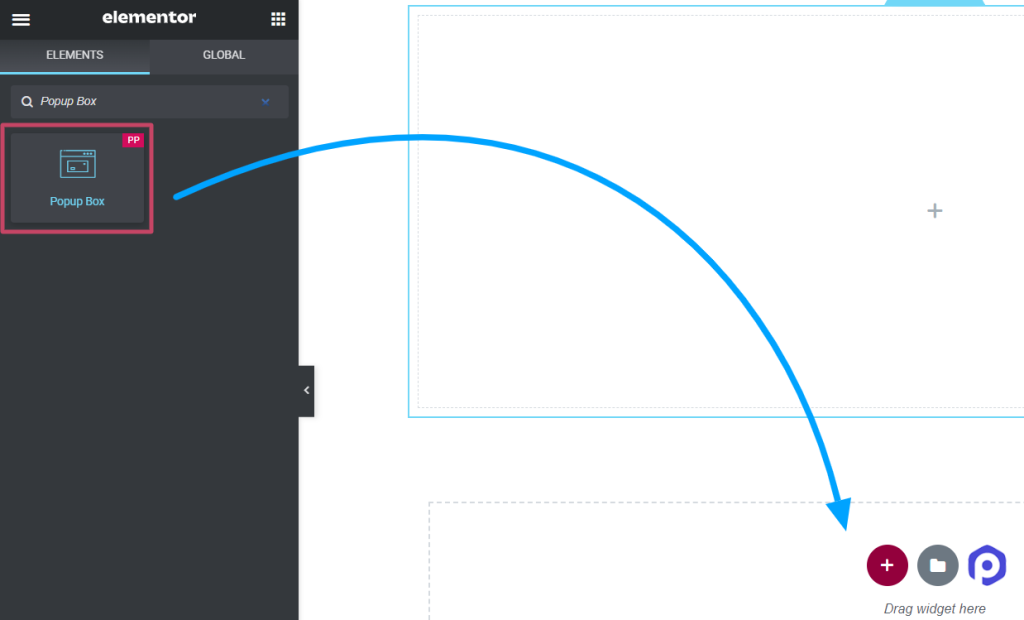
Innanzitutto, installa e attiva Componenti aggiuntivi Elementor e PowerPack per visualizzare i popup sul tuo sito Web WordPress. Successivamente, apri la tua pagina nell'editor, digita la casella popup nella barra di ricerca e trascina e rilascia il widget.
Assicurati di controllare il segno " PP " di PowerPack nell'angolo in alto a destra del widget.

Personalizza la scheda Contenuto del widget Casella popup
La scheda Contenuto del widget della finestra popup include quattro sezioni:
- Contenuto
- Disposizione
- Grilletto
- Impostazioni
Diamo un'occhiata a ciascuna sezione una per una.
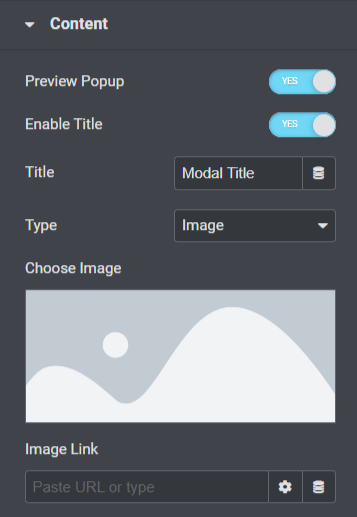
Contenuto

Vediamo quali sono tutte le funzionalità disponibili in questa sezione:
- Abilita l'opzione " Anteprima popup " per vedere la visualizzazione dal vivo della finestra popup sulla tua pagina.
- Attiva l'opzione " Abilita titolo " per mostrare il titolo del popup.
- Aggiungi un titolo per il tuo popup nell'opzione " Titolo ".
- Puoi scegliere un tipo di popup utilizzando l'opzione " Tipo ", ad esempio immagine, collegamento, contenuto, modelli salvati o HTML personalizzato.
- Se hai selezionato l'opzione " Immagine " come tipo di popup, puoi scegliere un'immagine dalla libreria multimediale utilizzando l'opzione " Scegli immagine ".
- Inoltre, puoi rilasciare direttamente un collegamento per visualizzare un'immagine utilizzando l'opzione " Link immagine ".
- Se hai scelto l'opzione " Link " come tipo di popup, puoi inserire direttamente un URL per qualsiasi video, mappa o pagina che desideri visualizzare sul popup utilizzando l'opzione " Inserisci URL ".
- Puoi personalizzare l'intero contenuto con l'opzione " Contenuto " se hai scelto l'opzione " Contenuto " come tipo di popup.
- Se hai scelto l'opzione " Modelli salvati " come tipo di popup, puoi selezionare i modelli per la tua finestra popup.
- Se hai scelto l'opzione ' HTML personalizzato ' come tipo di popup, puoi inserire HTML personalizzato.
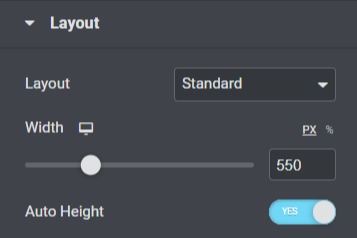
Disposizione

Vediamo quali sono tutte le funzionalità disponibili in questa sezione:
- Scegli un layout per il tuo popup, standard o a schermo intero, utilizzando l'opzione " Layout ".
- Puoi regolare la larghezza del popup con l'opzione " Larghezza ".
- Inoltre, puoi abilitare l'opzione " Altezza automatica " per la tua finestra popup.
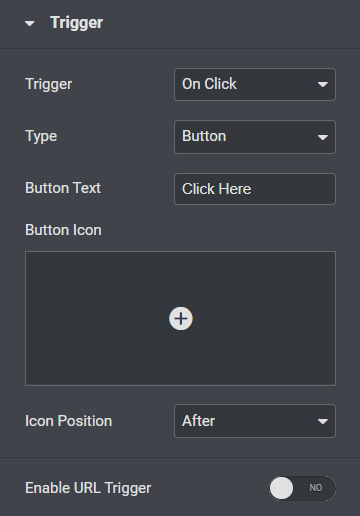
Grilletto

Vediamo quali sono tutte le funzionalità disponibili in questa sezione:
- Seleziona l'azione di attivazione per il popup dalle opzioni " Attivazione ", ad esempio al clic, ritardata, intento di uscita o ID classe elemento.
- Personalizza il " testo del pulsante " per la tua finestra popup.
- Scegli una " icona del pulsante " per la tua finestra popup dalla libreria delle icone.
- Scegli " Posizione icona " o " prima " o " dopo " il testo del pulsante.
- Puoi anche abilitare " Trigger URL " per la finestra popup.
- Puoi inserire un ID elemento nell'opzione "ID elemento" se hai abilitato l'opzione di attivazione URL.
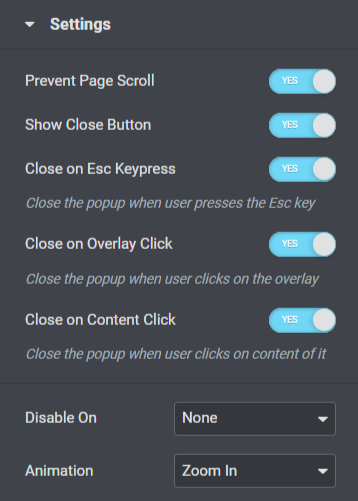
Impostazioni

Vediamo quali sono tutte le funzionalità disponibili in questa sezione:

- Questa sezione include diverse opzioni di attivazione/disattivazione per impostazioni quali " Impedisci scorrimento pagina ", " Mostra pulsante di chiusura ", " Chiudi pressione tasto ESC ", " Chiudi al clic in sovrapposizione " o " Chiusura al clic del contenuto ". Abilita o disabilita queste opzioni in base alle tue necessità e preferenze.
- Le funzionalità reattive includono qui un'opzione come " Disabilita On ". Inoltre, puoi scegliere cellulare e tablet, cellulare o nessuno in base alla tua scelta.
- Le funzionalità di " animazione " per il popup sono disponibili qui; puoi sceglierne uno tra tutti questi in base alle tue preferenze.
Questo è tutto per la personalizzazione della scheda Contenuto del widget Casella popup. Successivamente, passeremo alla parte successiva, ovvero la scheda Stile.
La scheda Stile del widget Casella popup
La scheda stile del widget della finestra popup comprende cinque sezioni:
- Apparire
- Sovrapposizione
- Titolo
- Pulsante di attivazione
- Pulsante Chiudi
Diamo un'occhiata a ciascuna sezione una per una in breve.
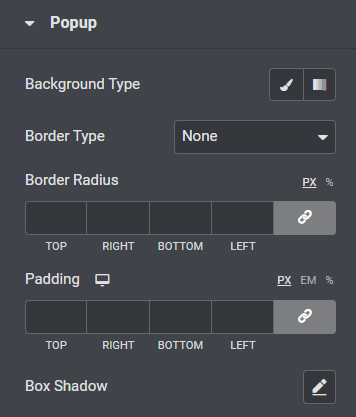
Apparire

Vediamo quali sono tutte le funzionalità disponibili in questa sezione:
- È possibile personalizzare lo sfondo della finestra popup utilizzando l'opzione " Tipo di sfondo ".
- Scegli un " Tipo di bordo " per la finestra popup tra opzioni come pieno, punteggiato, raddoppiato, tratteggiato o scanalato.
- Se hai applicato un bordo, puoi utilizzare un "Raggio del bordo" nella finestra popup. Permetterà al bordo di mostrare bordi sinuosi e lisci tutt'intorno.
- Regola il " Padding " per la finestra popup; manterrà la spaziatura tra il contenuto e il bordo per consentire al popup di apparire organizzato.
- Personalizza l'opzione " Box Shadow " per visualizzare un'ombra sul popup.
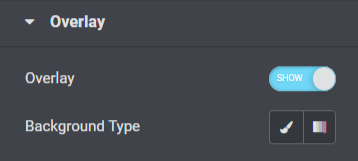
Sovrapposizione

La sezione di sovrapposizione include una funzione che abilita un'opzione " Sovrapposizione " nella finestra popup e consente di personalizzarne il " Tipo di sfondo ".
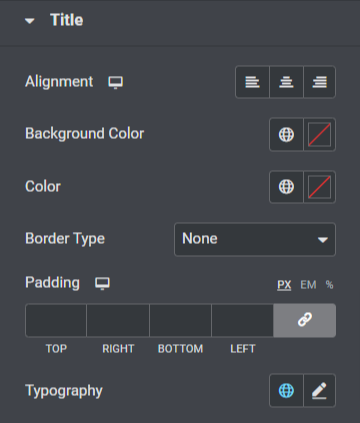
Titolo

Vediamo quali sono tutte le funzionalità disponibili in questa sezione:
- Impostare l'allineamento del titolo della finestra popup utilizzando l'opzione " Allineamento ".
- È possibile personalizzare il " Colore di sfondo " per il titolo della finestra popup.
- Inoltre, puoi scegliere il colore del testo del titolo del popup utilizzando l'opzione " Colore ".
- Scegli un " Tipo di bordo " per la finestra popup tra le opzioni del tipo di bordo fornite come solido, punteggiato, raddoppiato, tratteggiato o scanalato.
- Regola " Padding " per il titolo della finestra popup.
- È possibile personalizzare il testo del titolo della finestra popup utilizzando l'opzione " Tipografia ".
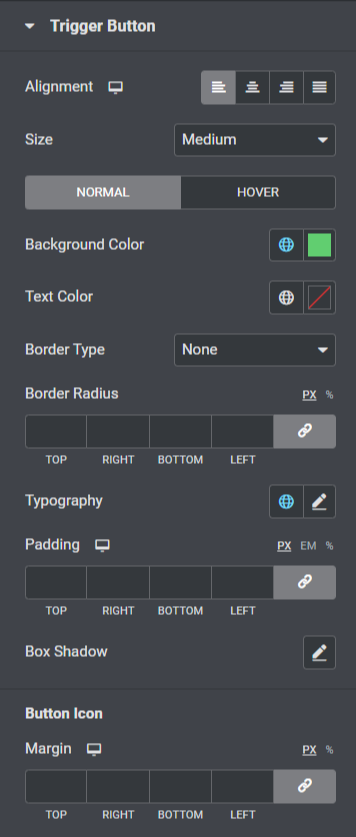
Pulsante di attivazione

Vediamo quali sono tutte le funzionalità disponibili in questa sezione:
- È possibile impostare l'" allineamento " del pulsante di attivazione per il popup.
- Scegli una " Dimensione " appropriata per il pulsante di attivazione del popup.
- Personalizza il " Colore di sfondo " e il " Colore del testo " per il pulsante di attivazione.
- Scegli " Tipo di bordo " per il pulsante di attivazione e regola anche " Raggio del bordo " e " Imbottitura ".
- Personalizza il testo del pulsante di attivazione utilizzando l'opzione " Tipografia ".
- Inoltre, puoi personalizzare la funzione ombra per il pulsante di attivazione del popup utilizzando l'opzione " Box Shadow ".
- In questa sezione è disponibile anche un'opzione aggiuntiva per regolare il " Margine " per l'icona del pulsante di attivazione.
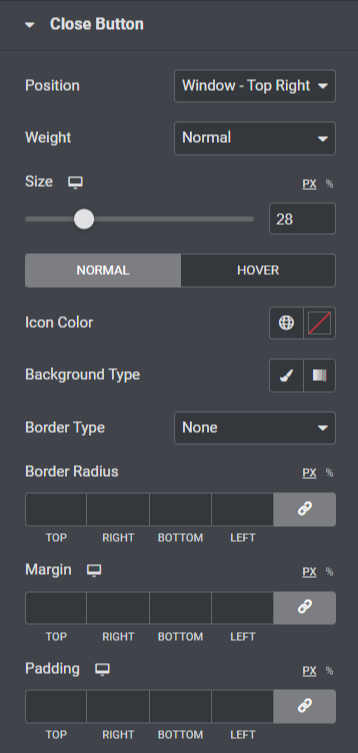
Pulsante Chiudi

Vediamo quali sono tutte le funzionalità disponibili in questa sezione:
- Le opzioni per posizionare il pulsante di chiusura per il popup sono disponibili utilizzando l'opzione " Posizione ". Puoi sceglierne uno in base alle tue preferenze.
- È possibile scegliere lo spessore tra opzioni quali ' grassetto ', ' normale ' o " peso " per il pulsante di chiusura.
- Regola la " Dimensione " del pulsante di chiusura e scegli un " Colore icona ".
- Applicare uno sfondo ' gradiente ' o ' classico ' per il pulsante di chiusura popup utilizzando l'opzione " Tipo di sfondo ".
- Applica il bordo al pulsante popup di chiusura utilizzando le opzioni " Tipo di bordo ", come solido, punteggiato, raddoppiato, tratteggiato o scanalato.
- Se hai applicato un bordo al pulsante di chiusura, puoi regolare il “ Raggio del bordo ” e il suo “ Imbottitura ”; la regolazione di entrambe le funzioni consentirà al pulsante di chiusura popup di apparire ordinato e organizzato.
- È possibile regolare il margine del pulsante di chiusura del popup utilizzando l'opzione " Margine ".
Quindi, questo è tutto; applica queste modifiche al tuo widget Casella popup per vedere cambiamenti incredibili.

Parole finali!
Utilizzando il widget PowerPack Popup Box, puoi aggiungere incredibili popup modali nel generatore di pagine Elementor. Ci auguriamo che questo blog tutorial ti abbia aiutato a creare fantastici "popup" per il tuo sito Web utilizzando il widget PowerPack Popup Box.
Se ti è piaciuto leggere questo articolo, ti piacerebbe anche provare gli altri nostri elementi PowerPack. Fai clic qui per ottenere il widget PowerPack Popup Box per il generatore di pagine Elementor.
Per favore lascia i tuoi commenti qui; ci piacerebbe le tue risposte.
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
