Come aggiungere select e tweet al tuo sito web
Pubblicato: 2024-04-08Stai cercando di migliorare il coinvolgimento degli utenti del tuo sito web e la presenza sui social media? Aggiungi il plugin “seleziona e twitta” al tuo sito!
Con un plug-in di selezione e tweet, puoi consentire ai tuoi visitatori di condividere facilmente frammenti di contenuto specifici direttamente con i loro follower su Twitter con un semplice clic.
In questa guida ti guideremo attraverso i passaggi per incorporare facilmente questo plugin nel tuo sito web, amplificando la tua portata e favorendo una maggiore interazione con il tuo pubblico.
Sommario
- 1 Comprendere il plugin Seleziona e Twitta
- 2 Come aggiungere il plug-in di selezione e tweet nel tuo sito web?
- 3 Come utilizzo il plug-in di selezione e tweet su un sito Web?
- 4 Impostazioni di base
- 5 Impostazione del layout
- 6. Conclusione
Comprendere il plugin Seleziona e Twitta
I plug-in Select e Tweet consentono agli utenti di evidenziare facilmente il testo su una pagina Web e condividerlo rapidamente su Twitter, completo di messaggio e collegamento preimpostati.
Questa integrazione fluida semplifica l'esperienza di condivisione per i visitatori, motivandoli a distribuire i tuoi contenuti nelle loro cerchie sociali.
Questi plugin solitamente sono dotati di funzionalità di personalizzazione, che ti consentono di regolare l'aspetto e la funzionalità del pulsante tweet per adattarlo allo stile e al marchio del tuo sito web.
Immergiamoci e sblocchiamo il potenziale delle funzionalità di selezione e tweet per la tua presenza online.
Come aggiungere il plug-in di selezione e tweet nel tuo sito web?
Per aggiungere il plugin gratuito Select and Tweet al tuo sito WordPress, segui queste istruzioni:
1. Accedi al tuo sito Web WordPress.
Dopo aver effettuato l'accesso, verrai reindirizzato alla tua dashboard.
2. Passare a "Plugin".
Sul lato sinistro dello schermo troverai un menu. Seleziona "Plugin" da questo menu.
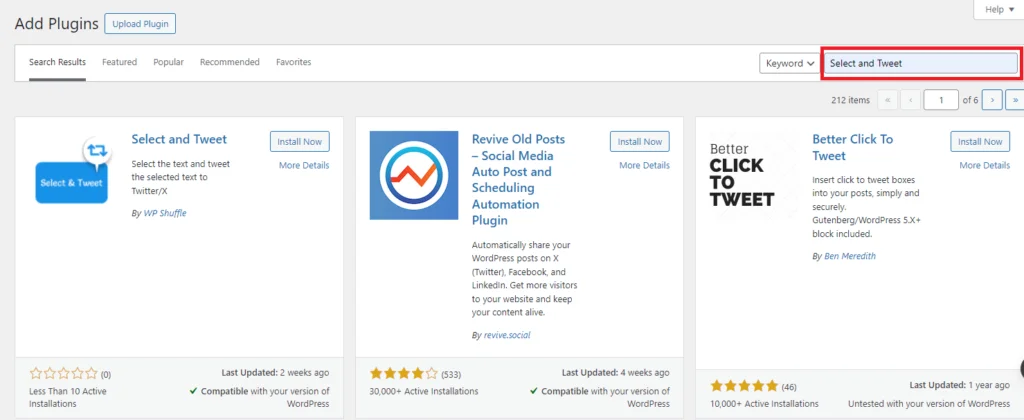
3. Cerca "Seleziona e twitta".
Fai clic su "Aggiungi nuovo" nella parte superiore dello schermo, quindi digita "Seleziona e twitta" nella barra di ricerca.

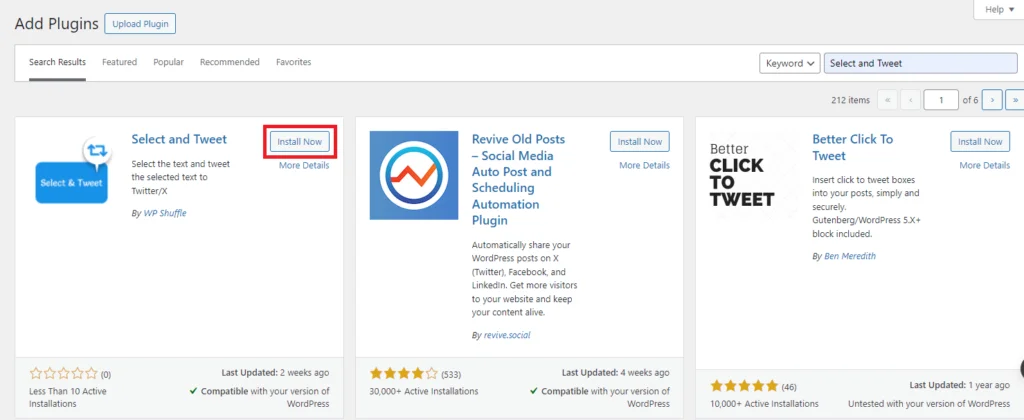
4. Installa il plug-in.
Dopo la ricerca, vedrai un elenco di risultati. Individua il plug-in Seleziona e twitta e fai clic su "Installa ora" per avviare il processo di installazione.

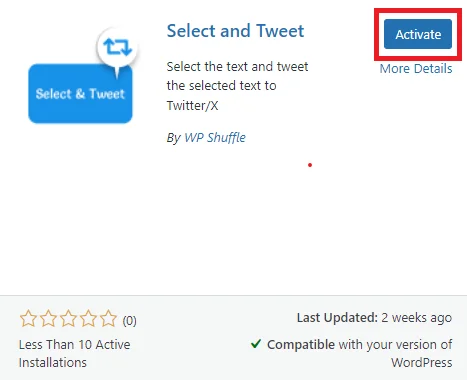
5. Attiva il plugin.
Una volta completata l'installazione, fare clic sul pulsante "Attiva" che sostituisce il pulsante "Installa ora".

6. Configurazione completata!
Sei pronto per configurare il plugin in base alle tue preferenze.
Scarica il plugin
Come utilizzo il plug-in di selezione e tweet su un sito Web?
Dopo aver installato e attivato con successo il plug-in, vedrai un plug-in di selezione e tweet aggiunto al menu di amministrazione di sinistra.
Per accedere alla pagina delle impostazioni del plugin è sufficiente cliccare su “Seleziona e twitta” . Da lì, puoi configurare e personalizzare il plug-in di selezione e tweet in base alle tue preferenze.

Successivamente, procederai alla dashboard Seleziona e twitta, dove incontrerai due sezioni distinte per le impostazioni.
- Impostazioni di base
- Impostazione del layout
Impostazioni di base
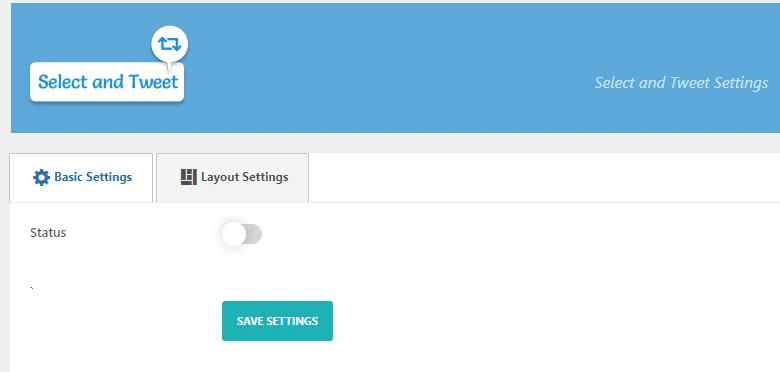
Nelle impostazioni di base, puoi configurare tutte le impostazioni di base come Stato e Opzioni Tweet.

Per impostazione predefinita, lo stato è impostato su disabilitato. Per mostrare una sezione, devi abilitare quell'opzione.
Per abilitare l'opzione "Stato", è necessario fare clic sull'interruttore o sul pulsante accanto ad esso. Ciò attiverà la funzione "Stato" e fornirà opzioni aggiuntive.


È possibile configurare le impostazioni dopo aver abilitato l'opzione “Stato”.
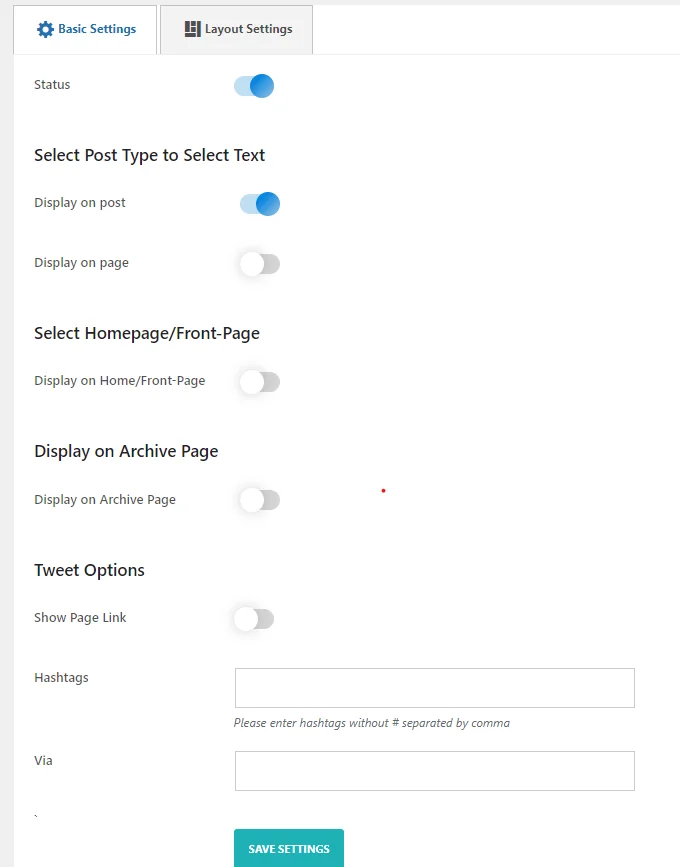
Se lo "Stato" è abilitato, ora vedrai le opzioni "Seleziona tipo di post per selezionare testo", "Seleziona home page/pagina iniziale", "Visualizza nella pagina di archivio" e "Tweet" .
- Opzione tipo di post: configura i tipi di post come post, pagine e qualsiasi altro tipo di post personalizzato registrato.
- Opzione pagina di visualizzazione: abilita le opzioni di visualizzazione per la home page e le pagine di archivio.
- Opzioni Tweet: personalizza le impostazioni del tweet, inclusa la visualizzazione dello stato del collegamento alla pagina corrente, la specifica di hashtag personalizzati e l'impostazione dell'URL del sito Web tramite attribuzione.
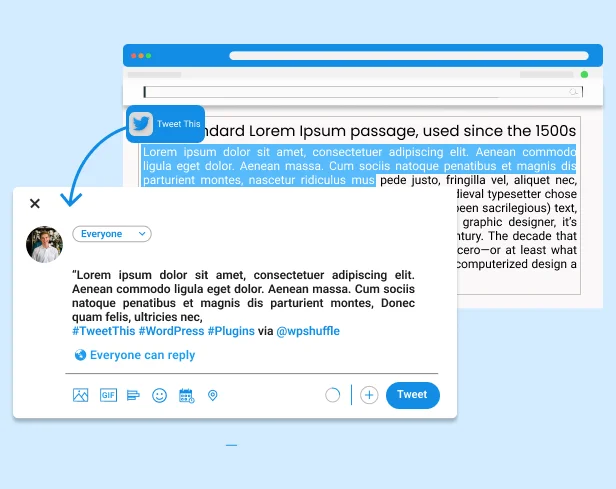
Ora abilita l'opzione su quale pagina o post desideri visualizzare la selezione e il tweet. Dopo aver abilitato l'opzione, l'icona di Twitter apparirà sulla pagina o sul post quando evidenzi il testo e condividi il tweet facendo clic sull'icona.

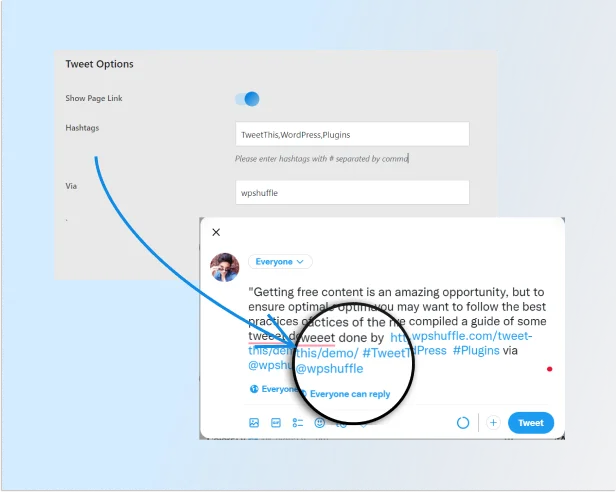
Successivamente, per impostazione predefinita, l'opzione Tweet avrà il collegamento alla pagina mostra disabilitato. Per visualizzare il collegamento alla pagina, è necessario abilitare tale opzione.
Successivamente, nel campo di immissione "Hashtag" , inserisci gli hashtag desiderati senza includere il simbolo "#" e separali con virgole.

Successivamente, trova l'opzione "Via" , dove puoi inserire il nome dell'account Twitter per includere un'attribuzione "Via".
Successivamente fare clic su "Salva impostazioni" .
Ora passeremo alle "impostazioni del layout".
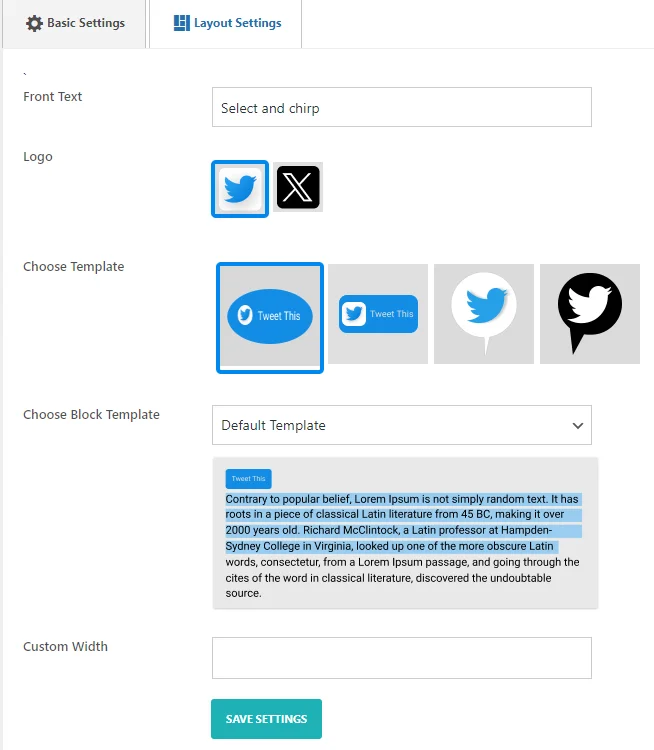
Impostazione del layout
In questa sezione è possibile configurare le impostazioni necessarie relative al layout. Puoi scegliere qualsiasi modello tra i nostri 2 bellissimi modelli predefiniti.

- Testo anteriore: esiste un'opzione per inserire o modificare il testo anteriore per il contenuto.
- Logo: è disponibile un'opzione per caricare o selezionare un logo da visualizzare.
- Scegli modello: gli utenti possono scegliere tra una varietà di modelli per personalizzare l'aspetto.
- Scegli modello di blocco: sono disponibili opzioni di modello più specifiche per alcune sezioni di contenuto. Sono disponibili due modelli.
- Larghezza personalizzata: gli utenti possono modificare la larghezza del contenuto in base alle proprie preferenze.
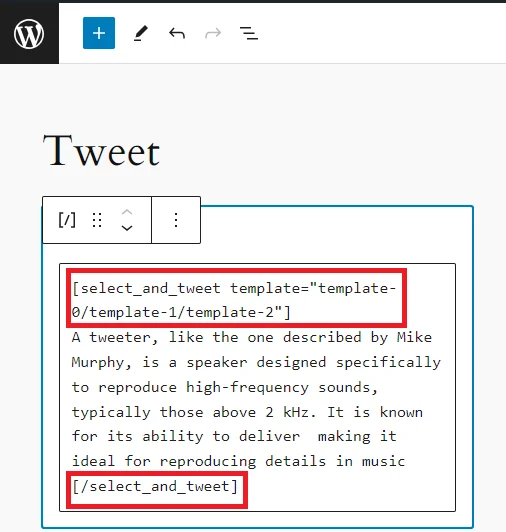
- Shortcode: per utilizzare il modello di citazione in blocco, avvolgi il testo con il nostro shortcode nel modo seguente:
[select_and_tweet template="template-0/template-1/template-2″]
Il testo che vuoi mostrare
come virgolette con
icona Twitta
[/select_and_tweet]
Dopo aver abilitato tutti questi campi cliccare su “Salva Impostazioni” .
Puoi copiare e incollare uno shortcode all'interno del post, della pagina o di altre pagine.

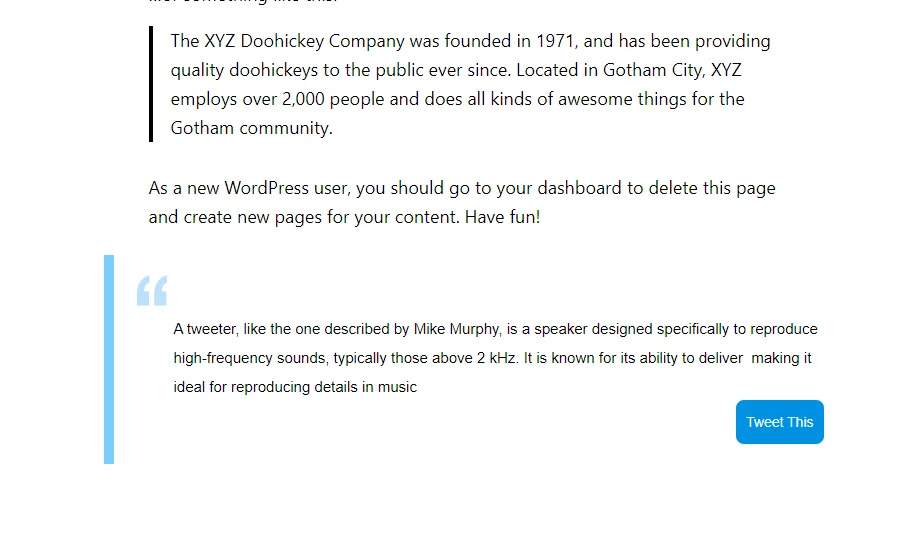
Dopo aver utilizzato lo shortcode, ecco come appare nel front-end.

Conclusione
Certamente! L'aggiunta di un plug-in Select and Tweet al tuo sito Web consente agli utenti di condividere facilmente contenuti specifici su Twitter con un solo clic, aumentando il coinvolgimento e la presenza sui social media. Seguendo i passaggi delineati nella guida, puoi integrare perfettamente questo plugin nel tuo sito WordPress e personalizzarne le impostazioni per adattarle al tuo marchio. Con funzionalità come l'abilitazione delle opzioni tweet e la scelta tra modelli predefiniti, puoi migliorare l'esperienza utente e incoraggiare la condivisione sui social, espandendo in definitiva la tua portata online e favorendo una maggiore interazione con il tuo pubblico. Incorporare un plug-in Select and Tweet è un modo semplice ma efficace per massimizzare l'impatto dei contenuti del tuo sito web nel regno digitale.
