Aggiungi avviso di spedizione nella pagina di pagamento di WooCommerce
Pubblicato: 2019-08-19L'aggiunta di un avviso di spedizione nella pagina di pagamento di WooCommerce può ridurre i carrelli degli acquisti abbandonati nel tuo negozio. Alcuni temi WordPress offrono questa funzionalità, ma cosa succede se il tuo tema non lo supporta e vuoi informare i tuoi clienti? In questo articolo, ti mostrerò tre diversi modi per farlo utilizzando soluzioni gratuite ea pagamento.
Ovviamente puoi usare la tua funzione PHP e aggiungere un avviso di spedizione in WooCommerce, ma richiede il lavoro di uno sviluppatore. Invece, puoi utilizzare soluzioni già pronte che ti aiuteranno a farlo senza scrivere una singola riga di codice. In questo articolo, mostrerò tre diversi approcci per visualizzare i messaggi di spedizione nella pagina di pagamento in WooCommerce:
- importo residuo alla spedizione gratuita con plug-in gratuito
- messaggio personalizzato quando non sono disponibili metodi di spedizione con plug-in gratuito
- avviso completamente personalizzabile con plug-in a pagamento.
Visualizza l'importo rimanente per la spedizione gratuita
Uno degli usi principali degli avvisi di spedizione è visualizzare l'importo mancante per la spedizione gratuita. Questo tipo di messaggio funziona alla grande per la conversione e per aumentare il valore del carrello degli acquisti dei clienti . Molti studi hanno confermato l'efficacia di tali soluzioni, quindi non sorprende che sempre più negozi online utilizzino questo tipo di messaggio.
Aggiungere un messaggio sull'importo mancante per la spedizione gratuita è semplice. Tutto quello che devi fare è installare e attivare il plug-in di spedizione flessibile gratuito. Più di 130.000 negozi in tutto il mondo lo utilizzano quotidianamente. La versione gratuita funzionerà benissimo come calcolatore di base. Ti permette di impostare la in base al e al totale del carrello. Inoltre, ha una funzione integrata per visualizzare l'importo rimanente per la spedizione gratuita.
Spedizione flessibile WooCommerce
La migliore spedizione a tariffa tabella per WooCommerce. Periodo. Crea regole di spedizione in base al peso, ai totali degli ordini o al conteggio degli articoli.
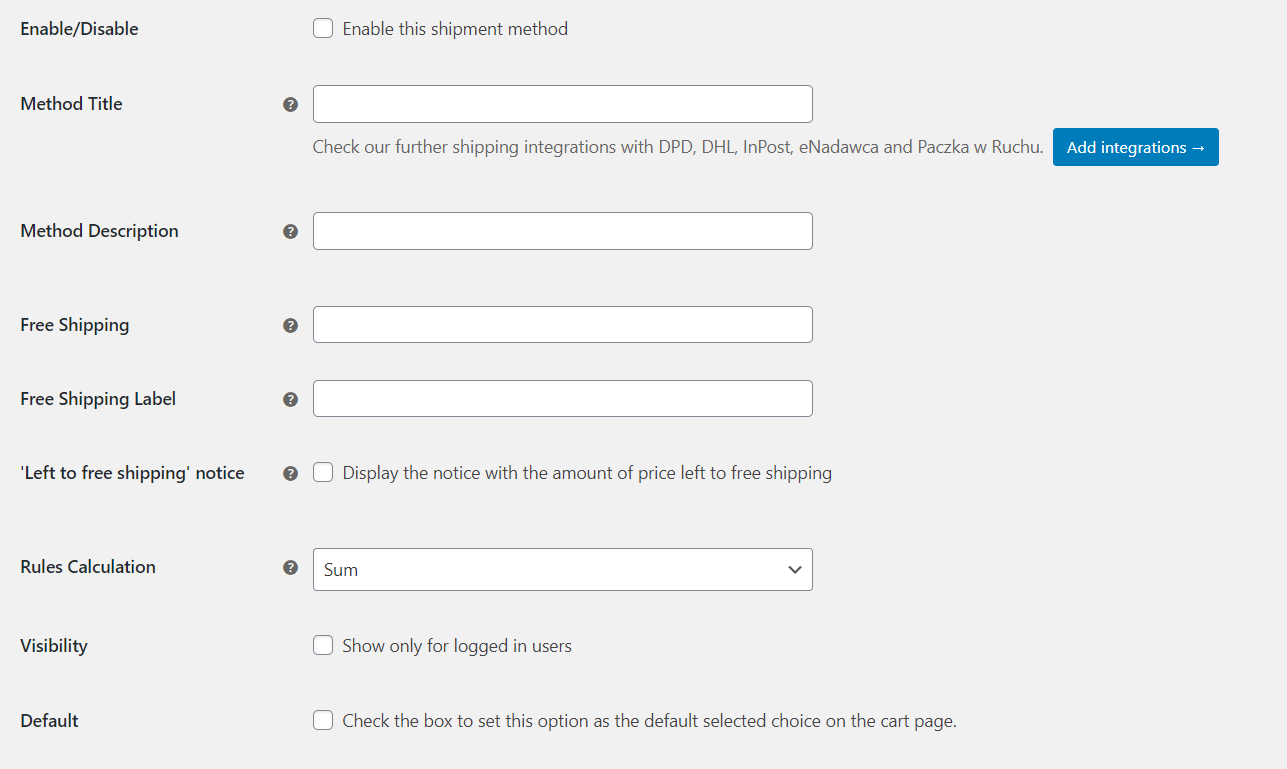
Scarica gratis oppure vai su WordPress.orgPer visualizzare l'importo rimanente per la spedizione gratuita, devi aggiungere il metodo di spedizione flessibile, impostare la soglia di spedizione gratuita e selezionare la casella di avviso "Trasporto libero da consegnare" .

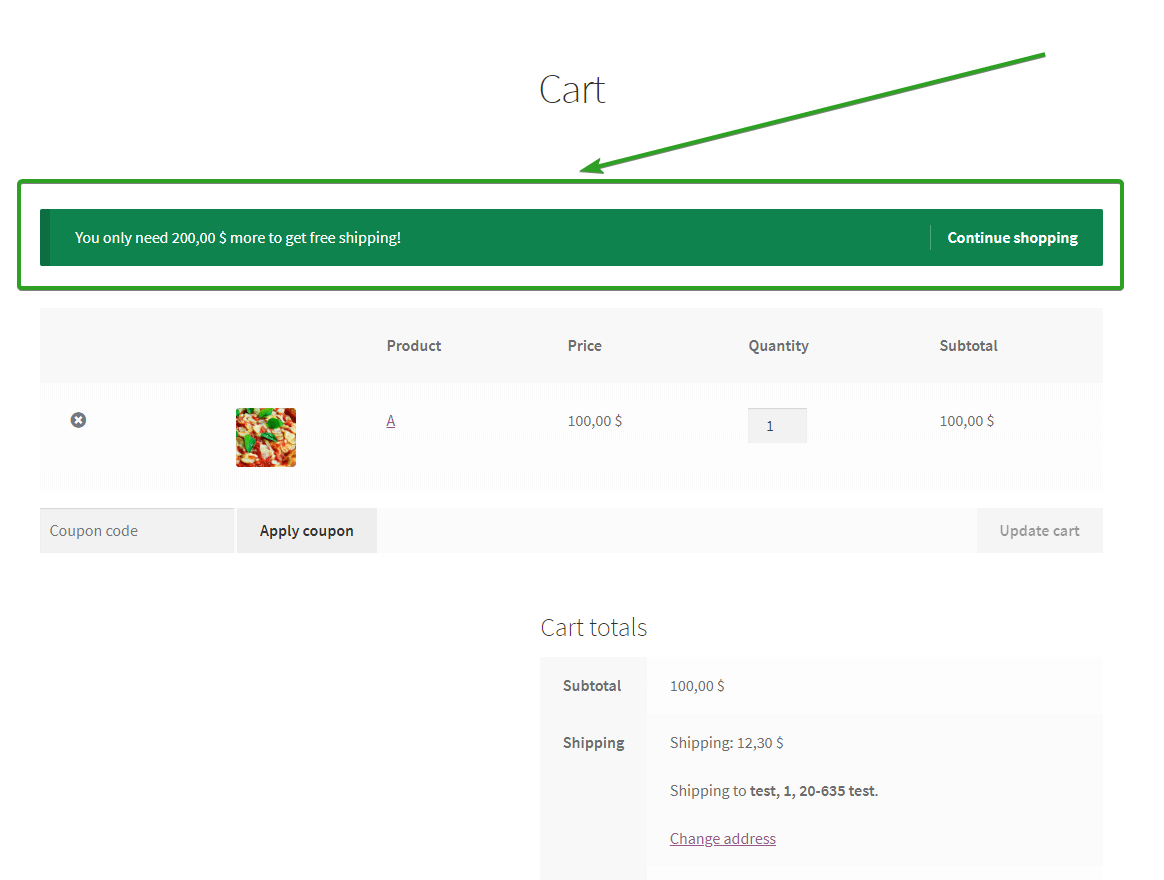
Tale soluzione visualizzerà automaticamente un messaggio appropriato nel carrello e nella pagina di pagamento. Nel tema Storefront, il messaggio sarà simile al seguente:

L'importo mancante verrà modificato dinamicamente in base al valore del paniere. È importante che tutti i metodi di spedizione nel tuo negozio abbiano lo stesso importo di spedizione gratuita.
Messaggio personalizzato quando non sono disponibili metodi di spedizione
Un'altra buona pratica è creare un messaggio appropriato quando per qualche motivo nessuno dei metodi di spedizione è disponibile. WooCommerce stesso non ha un'opzione per modificare il messaggio predefinito "Nessuna opzione di spedizione trovata". I clienti che ricevono l'avviso standard hanno maggiori probabilità di abbandonare il carrello. Puoi salvare molti carrelli della spesa abbandonati creando un messaggio personalizzato che ne spiega il motivo e consente loro di modificare facilmente il contenuto del carrello o di contattare il negozio.
Puoi facilmente modificare il messaggio "Nessuna opzione di spedizione trovata" in WooCommerce utilizzando un plug-in gratuito chiamato Avvisi di spedizione. Ti consente di sostituire l'avviso predefinito "Nessuna spedizione trovata" con il tuo testo personalizzato. Puoi anche decidere dove visualizzare l'avviso: carrello, checkout o entrambi.

Ottieni il plug-in per gli avvisi di spedizione gratuiti →
Avviso di spedizione completamente personalizzabile
Se hai bisogno di una soluzione più avanzata, dovresti utilizzare la versione PRO dei campi di pagamento flessibili. Con questo plugin, puoi aggiungere un campo HTML nella pagina di pagamento e modificarlo con CSS.
Campi di pagamento flessibili
I campi di pagamento flessibili ti consentono di aggiungere nuovi campi nel modulo di pagamento, modificare o persino nascondere quelli esistenti. Puoi decidere dove vuoi aggiungerlo: nella sezione ordine, fatturazione o spedizione. Inoltre, puoi aggiungere sezioni personalizzate, quindi in pratica questo plugin ti consente di controllare completamente la tua pagina di pagamento di WooCommerce.
Scarica il plug-in Campi di pagamento flessibili
L'aggiunta di un avviso di spedizione sulla pagina di pagamento di WooCommerce è solo una delle tante cose utili che puoi fare con il plug-in Campi di pagamento flessibili. Se vuoi saperne di più sui campi di pagamento flessibili, leggi il nostro articolo su come modificare la pagina di pagamento predefinita di WooCommerce.
Come aggiungere un avviso di spedizione nella pagina di pagamento di WooCommerce?
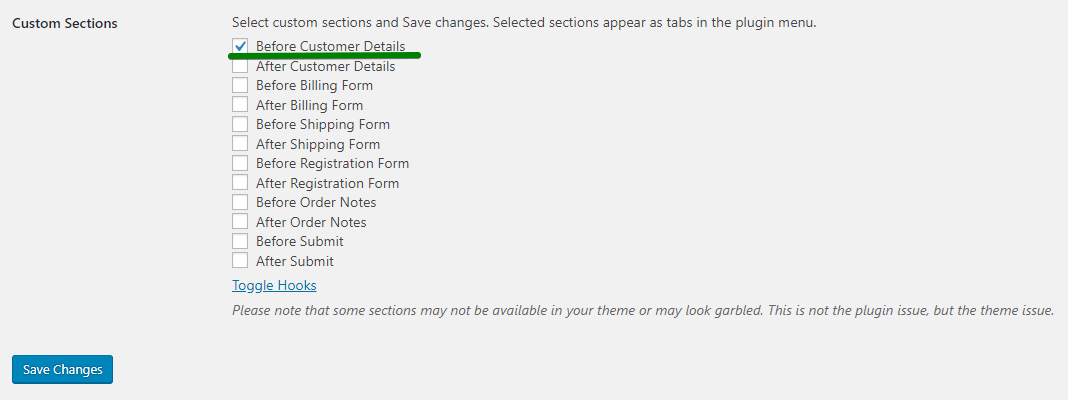
Vai a WooCommerce → Campi di pagamento → Impostazioni . Nelle sezioni personalizzate abilita Prima dei dettagli del cliente e Salva le modifiche .

Ora puoi aggiungere il campo HTML prima dei dettagli del cliente, nella parte superiore della pagina di pagamento di WooCommerce. Se desideri aggiungerlo in un luogo diverso, puoi abilitare uno dei campi rimanenti o scegliere tra le sezioni fatturazione, spedizione e ordine. Ricorda che puoi cambiarlo con CSS, ma secondo me aggiungerlo prima dei dettagli del cliente è la soluzione più semplice.
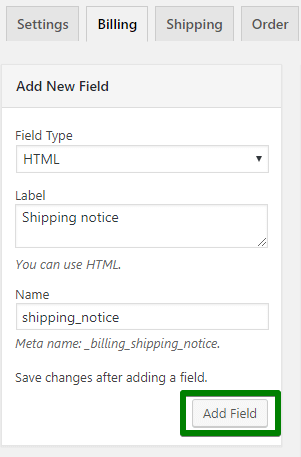
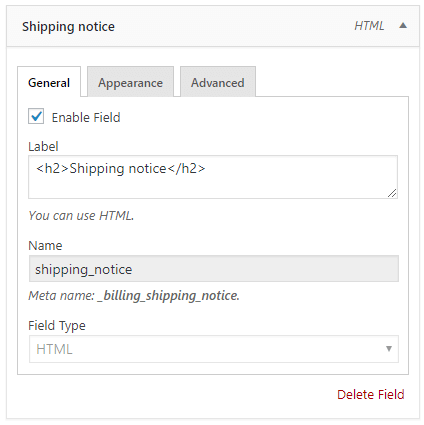
Vai alla sezione Dettagli prima del cliente e Aggiungi nuovo campo . Come Tipo di campo scegli HTML e nel campo Etichetta digita il tuo avviso di spedizione. Qui puoi usare HTML e modellarlo, ma ti consiglio di farlo con CSS. Per ora, inserisci la tua etichetta e fai clic su Aggiungi campo .

Ora, il tuo avviso di spedizione apparirà nei campi della sezione. Sarà l'ultimo di loro. Fare clic su di esso per visualizzare più opzioni.

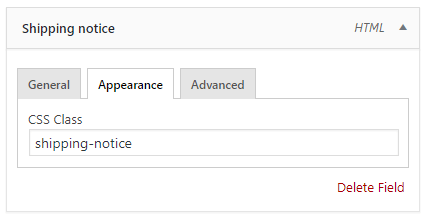
Qui puoi aggiungere CSS Class a questo campo e usare la magia dei CSS per adattarlo al tuo negozio. Per impostazione predefinita, sarà una classe form-row, come il resto dei campi. Cambialo nella tua nuova classe e salva le modifiche . Ora puoi regolarlo con CSS usando la classe CSS inserita.

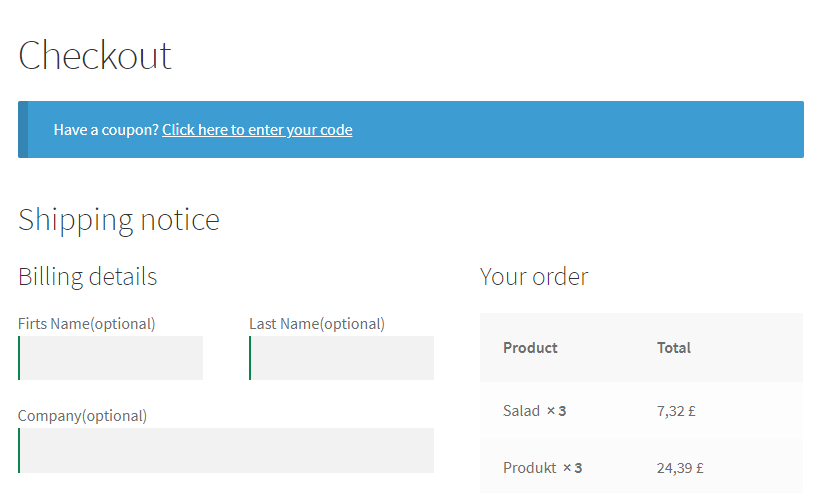
Sto usando il tema Storefront, quindi per impostazione predefinita è simile a questo:

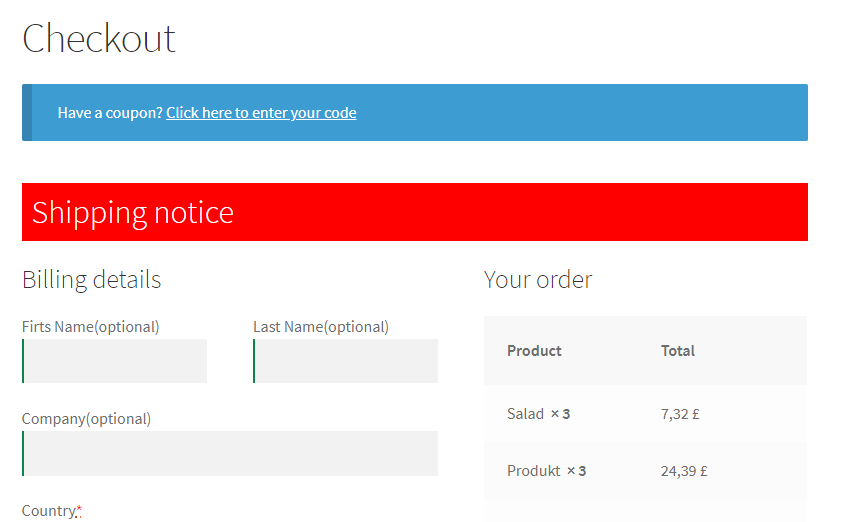
Solo poche righe di CSS e ho questo:

Il tuo avviso di spedizione dipenderà dal tuo tema, ma sta a te decidere come farlo sembrare.
Riepilogo
In questo articolo, ti ho mostrato tre diversi modi per aggiungere un avviso di spedizione al checkout di WooCommerce. Spero che ti sarà utile e aggiungerai il tuo avviso di spedizione. Buona fortuna!
