Aggiungi icone di social media e link al tuo tema WordPress
Pubblicato: 2022-10-18L'aggiunta di informazioni sui social media al tuo tema WordPress è un ottimo modo per entrare in contatto con il tuo pubblico e promuovere i tuoi contenuti. Esistono diversi modi per farlo e il metodo che scegli dipenderà dalle tue esigenze e preferenze specifiche. Un modo per aggiungere informazioni sui social media al tuo tema WordPress è utilizzare un plug-in. Sono disponibili numerosi plugin che ti permetteranno di aggiungere icone di social media e link al tuo sito. Questo è un modo semplice e veloce per aggiungere informazioni sui social media al tuo tema WordPress. Un altro modo per aggiungere informazioni sui social media al tuo tema WordPress è aggiungere manualmente il codice al tuo tema. Questo metodo è un po' più complicato, ma ti dà un maggiore controllo su come le informazioni sui social media vengono visualizzate sul tuo sito. Qualunque sia il metodo che scegli, aggiungere informazioni sui social media al tuo tema WordPress è un ottimo modo per entrare in contatto con il tuo pubblico e promuovere i tuoi contenuti.
La maggior parte dei temi WordPress include i pulsanti dei social media. E se non lo facessi? In questo tutorial, ti mostrerò come aggiungere funzionalità di social media al tuo sito WordPress. Alla fine di questo articolo, avrai reso semplice per i visitatori seguirti su tutte le principali piattaforme di social media. Il menu dei link social è uno dei modi più semplici per promuovere i tuoi account sui social media. Non puoi personalizzare nessuno dei temi perché ognuno supporta un set specifico di icone. Se non ti piacciono le icone nel tuo tema, puoi sostituirle o utilizzare un plug-in per farlo.
Usare gli account dei social media per promuovere il tuo sito web è un'ottima idea. Semplifica la condivisione dei tuoi contenuti per i visitatori incoraggiandoli a farlo. Inserendo i pulsanti di condivisione social sul tuo sito web, i visitatori possono accedere rapidamente al contenuto. Il plug-in Simple Share Buttons Adder ti consente di creare posizioni specifiche per queste icone. Facendo clic sul collegamento sottostante, puoi imparare come impostare Simple Share Buttons Adder e quindi utilizzarlo per creare una riga di pulsanti di condivisione social . I pulsanti del tuo sito web dovrebbero apparire tutti sulla stessa pagina. Ad esempio, potresti incorporare questi pulsanti nel post del tuo blog o limitarli a pagine Web specifiche.
Nel caso di questo plugin, i visitatori potranno seguire i loro progressi scorrendo la pagina fino a quando non vedranno una barra di condivisione fluttuante sopra di essa. Puoi anche incorporare i tuoi pulsanti di condivisione sui social media dove vuoi sul tuo sito web. Quando fai clic su uno di questi pulsanti, verrà avviato un popup contenente tutte le informazioni necessarie per pubblicare.
Dopo aver attivato il plug-in, scegli il pulsante "Aspetto" per apparire. È semplice come fare clic su questo collegamento per accedere alla pagina Widget. Il widget Social Icon si trova nella pagina Widget. Nella sezione del piè di pagina, puoi tenere premuta e trascinare l'icona dei social media.
Come aggiungo le icone dei social media all'intestazione di WordPress?

L'aggiunta di icone dei social media all'intestazione di WordPress è un ottimo modo per incoraggiare i visitatori a connettersi con il tuo marchio sui social media. Esistono diversi modi per farlo, ma il modo più semplice è utilizzare un plug-in come Social Icons di WPZOOM. Questo plugin ti consente di aggiungere facilmente le icone dei social media alla tua intestazione senza dover modificare alcun codice. Installa e attiva semplicemente il plug-in, quindi aggiungi gli URL dei social media nelle impostazioni del plug-in. Le icone social appariranno quindi automaticamente nella tua intestazione.
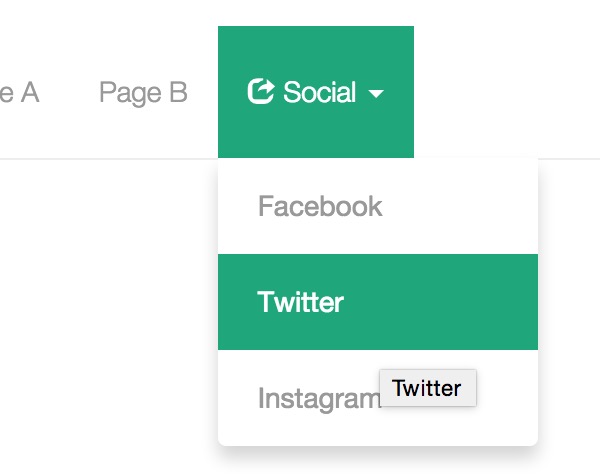
Come si aggiungono le icone dei social media ai menu di WordPress? Uno dei vantaggi più significativi dell'utilizzo delle icone dei social media nei menu di WordPress è che hai l'opportunità di entrare in contatto con un pubblico più ampio senza investire tempo e fatica. Questa funzione è estremamente semplice da utilizzare sul tuo sito Web WordPress includendola nell'area dei widget, che include la sezione del piè di pagina, le barre laterali e altro ancora. Ti mostriamo come installare le icone dei social media di WordPress senza un plug-in in questo video passo-passo. In questo esempio, verrà presa in considerazione l' icona di Twitter , così come WordPress. È possibile aggiungere più icone a qualsiasi app, inclusi Instagram, Facebook, LinkedIn, Snapchat, Pinterest e così via. Questa guida dettagliata ti guiderà attraverso come aggiungere le icone dei social media all'intestazione del tuo sito WordPress.
Il pannello dei collegamenti personalizzati, situato sul lato sinistro della schermata principale, può essere utilizzato per aggiungere widget. Inserisci l'indirizzo web di una piattaforma di social media , come Facebook o Twitter, nel campo URL. Quando fanno clic su un'icona, i tuoi visitatori raggiungeranno una scheda diversa.
Come aggiungere le icone dei social media alla barra laterale di WordPress

Puoi modificare la barra laterale andando su Aspetto/Widget sulla dashboard di WordPress. Successivamente, trascina un'istanza del widget Qode Social Icon nella barra laterale dove desideri.
Barra laterale di WordPress: come aggiungere icone di social media Una barra laterale, in poche parole, è un'area predisposta per i widget di WordPress. Inserendo le icone social nella barra laterale, i tuoi visitatori potranno concentrarsi su di esse. Non è necessario che le icone si scontrino visivamente con il design del tuo sito web. Usando il tema Bridge WordPress, puoi aggiungere icone social alla barra laterale. Se utilizzi il nostro tema Bridge flessibile, dovresti essere in grado di aggiungere icone social alla barra laterale. Il menu Aspetto/Widget si trova nella parte inferiore della dashboard di WordPress, nella sezione Aspetto/Widget. Il widget Qode Social Icon può essere utilizzato per aggiungere icone di Twitter, Instagram o Facebook alla barra laterale di WordPress.

Per collegarci al nostro Instagram, dobbiamo prima inserire l'URL del nostro profilo nel campo Link (andremo con l'URL del nostro profilo Instagram e poi il nostro Instagram per il testo del collegamento). In ogni caso, puoi selezionare qualsiasi social network e icona dal menu a tendina. Il widget include anche una pletora di opzioni di progettazione che sono più che sufficienti per coprire lo scopo di questa dimostrazione. Utilizzando il widget Icone social nella barra laterale, saremo in grado di visualizzare le icone dei social media. Inoltre, poiché il widget supporta il caricamento delle icone, puoi personalizzarlo per adattarlo allo stile del tuo sito. Ti consigliamo di utilizzare un tema che abbia funzionalità integrate per tutte le funzioni del tuo sito web. È quasi sempre possibile sostituire un plug-in per l'effetto desiderato se il tuo tema non lo supporta.
Non devi perdere tempo ad aspettare che le icone dei social media appaiano nella barra laterale di WordPress. Puoi utilizzare le opzioni integrate del tuo tema o un plug-in, ma in ogni caso avrai bisogno di alcuni clic del mouse e alcuni trascinamenti per farlo funzionare. Ogni valore rappresenta un sito di social network , come Facebook, Twitter e Instagram.
WordPress Aggiungi le icone dei social media al piè di pagina
L'aggiunta di icone dei social media al footer di WordPress è un ottimo modo per aumentare il coinvolgimento dei social media del tuo sito. Esistono diversi modi per farlo, ma ti consigliamo di utilizzare un plug-in come Social Icons di WPZOOM. Questo plugin consente di aggiungere facilmente le icone dei social media al tuo piè di pagina e di personalizzarne l'aspetto.
Puoi utilizzare le conoscenze acquisite aggiungendo le icone dei social media al footer di WordPress per aumentare e migliorare le connessioni dei tuoi clienti o potenziali clienti. L'obiettivo principale di un'efficace campagna di social media marketing è invogliare i potenziali clienti a visualizzare i profili dei social media dell'azienda. Esistono due opzioni per i proprietari di siti Web: posizionare le icone direttamente nel footer o utilizzare l'area widget all'interno del tema. Senza la necessità di plugin per WordPress, questo articolo mostra come includere le icone dei social media nel footer di un sito WordPress. Non ci sono prerequisiti per comprendere questa guida, e anche chi non ha un background formale in CSS o competenze di sviluppatore è in grado di capirlo facilmente. È una buona idea tenere d'occhio questo: c'è un avvertimento importante. Gli utenti di icone di più siti Web potrebbero dover affrontare problemi legali.
Questi plug-in possono avvantaggiare qualsiasi proprietario di siti Web che ne abbia padroneggiato l'installazione e l'utilizzo. È gratificante imparare come aggiungere le icone dei social media al footer di WordPress. Le piattaforme di social media possono essere utilizzate per coinvolgere i visitatori, il che è vantaggioso in vari modi. Se includi icone nel footer del tuo sito web, puoi incoraggiare i visitatori a condividere i tuoi link. Aumenterai la consapevolezza del marchio e otterrai più follower sul tuo sito web.
Aggiungi le icone dei social media al tuo foote
Aggiungi le icone dei social media al tuo piè di pagina. link ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400′ rel ='stylesheet' type ='text/html/
Stile = “br” > stile = “stile” Icone Social:. Galleggiante sinistro: sinistro. A 30 pollici, avrai un'altezza di 30 pollici. Devi avere una larghezza di 302,5 caratteri per visualizzare questo contenuto.
Stile: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons è una funzione che segue function() $.fn.socialIcons.
This.each(function()) viene utilizzato per aggiungere un input aggiuntivo a questa funzione.
(Questo) = $ (questo).
$this.width() è un'unità di misura per la larghezza.
$this.height() è una funzione di altezza.
Ho creato una nuova serie di imperativi sociali. La famiglia si definisce i "Montserrat".
'https://www.Facebook.com/' seguito da this.href. This.bind('mouseover', function32) *br br>*tab(); br>pulsante(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // icon .hide() // Tienilo a mente quando rispondi: *). 'br':
'script” br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br>br br>corpo>br> #br Il seguente URL è stato aggiunto a Instagram: https://www.instagram.com/company/i Instagram. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> Clicca qui se vuoi ottenere un link social-icon social-icon-google. **/div/br>.
