Come aggiungere WordPress Ajax Search senza plug-in?
Pubblicato: 2023-04-13La funzionalità di ricerca è una componente essenziale di qualsiasi sito Web che consente ai visitatori di trovare rapidamente le informazioni che stanno cercando. Sebbene WordPress fornisca una funzione di ricerca integrata, potrebbe non soddisfare sempre le esigenze di tutti gli utenti. L'aggiunta della ricerca Ajax al tuo sito WordPress può migliorare notevolmente l'esperienza dell'utente fornendo risultati di ricerca in tempo reale senza la necessità di aggiornare la pagina.
Sebbene siano disponibili molti plug-in per aggiungere la funzionalità di ricerca Ajax di WordPress, spesso possono rallentare il tuo sito e potrebbero non fornire il livello di personalizzazione richiesto. In questo articolo, ti guideremo attraverso la guida su come aggiungere la ricerca WordPress Ajax senza plug-in. Alla fine dell'articolo, ti presentiamo anche un altro modo semplice per aggiungere la ricerca dal vivo a WordPress. Seguendo la nostra procedura passo dopo passo, sarai in grado di personalizzare la funzionalità di ricerca in base alle tue esigenze e fornire una migliore esperienza utente ai tuoi visitatori.
- Che cos'è la ricerca Ajax di WordPress?
- Perché dovresti aggiungere Live Ajax Search al tuo sito WordPress?
- Come aggiungere WordPress Ajax Search senza plugin?
- Vantaggi e svantaggi dell'utilizzo del codice per aggiungere una ricerca Ajax live al tuo sito WordPress
- Vantaggi:
- Svantaggi:
- Cosa tenere presente quando si utilizza il codice per aggiungere la ricerca Ajax al proprio sito WordPress?
- Aggiungi manualmente una ricerca Ajax live al tuo sito WordPress utilizzando il codice
- Vantaggi e svantaggi dell'utilizzo del codice per aggiungere una ricerca Ajax live al tuo sito WordPress
- Come aggiungere una ricerca Ajax dal vivo al tuo sito con il componente aggiuntivo Ajax Search di Woostify?
- Vantaggi e svantaggi dell'utilizzo dell'addon Ajax Search di Woostify per aggiungere una ricerca Ajax dal vivo al tuo sito WordPress
- Processo dettagliato per aggiungere una ricerca Ajax live al tuo sito WordPress utilizzando il componente aggiuntivo Ajax Search di Woostify
- Parole finali,
Che cos'è la ricerca Ajax di WordPress?
La ricerca Ajax è un tipo di funzionalità di ricerca che utilizza la tecnologia Ajax (Asynchronous JavaScript and XML) per fornire risultati di ricerca in tempo reale senza la necessità di aggiornare la pagina. Ajax consente di inviare query di ricerca al server in background mentre l'utente continua a interagire con la pagina. I risultati della ricerca vengono quindi caricati dinamicamente nella pagina, consentendo un'esperienza utente più fluida e veloce.
Nel contesto di WordPress, la ricerca Ajax può essere utilizzata per migliorare la funzionalità di ricerca integrata o sostituirla interamente con una funzione di ricerca più solida e personalizzabile. Con la ricerca Ajax, gli utenti possono ottenere risultati istantanei mentre digitano la loro query, rendendo la ricerca del contenuto che stanno cercando più facile e veloce. Ciò può essere particolarmente utile per i siti Web con una grande quantità di contenuti o prodotti, in cui le funzioni di ricerca tradizionali potrebbero richiedere più tempo per caricarsi o restituire risultati non pertinenti.
Perché dovresti aggiungere Live Ajax Search al tuo sito WordPress?
Di seguito sono riportati alcuni dei motivi principali per cui dovresti aggiungere la ricerca Ajax dal vivo al tuo sito WordPress.
- Migliora l'esperienza utente: la ricerca Ajax fornisce risultati di ricerca in tempo reale senza la necessità di aggiornare la pagina, rendendo più veloce ed efficiente per gli utenti trovare le informazioni di cui hanno bisogno.
- Riduce la frequenza di rimbalzo: se gli utenti non riescono a trovare rapidamente ciò che stanno cercando, potrebbero abbandonare il tuo sito. La ricerca Ajax può aiutare a prevenire ciò fornendo risultati pertinenti all'istante, riducendo la probabilità che gli utenti rimbalzino dal tuo sito.
- Personalizzabile: con la ricerca Ajax, puoi personalizzare la funzionalità di ricerca per soddisfare i tuoi requisiti specifici, inclusa l'aggiunta di filtri o la regolazione delle classifiche dei risultati di ricerca.
- Risultati di ricerca più accurati: la ricerca Ajax può essere impostata per fornire risultati di ricerca più accurati includendo criteri di ricerca aggiuntivi o utilizzando algoritmi di ricerca fuzzy.
- Migliora la funzionalità di ricerca del sito: Sebbene WordPress fornisca una funzione di ricerca integrata, potrebbe non soddisfare sempre le esigenze di tutti gli utenti. L'aggiunta della ricerca Ajax può migliorare la funzionalità di ricerca del tuo sito e fornire una migliore esperienza utente.
Come aggiungere WordPress Ajax Search senza plugin?
Vantaggi e svantaggi dell'utilizzo del codice per aggiungere una ricerca Ajax live al tuo sito WordPress
Dai un'occhiata più da vicino ai pro e ai contro di seguito se consideri l'utilizzo del codice per aggiungere una ricerca Ajax live al tuo sito WordPress.
Vantaggi:
- Personalizzazione: quando utilizzi il codice per aggiungere una ricerca Ajax live al tuo sito WordPress, hai il controllo completo sulla funzionalità e sul design della funzione di ricerca. Puoi personalizzarlo in base alle tue esigenze e preferenze specifiche.
- Velocità: la ricerca Ajax basata su codice può essere più veloce rispetto all'utilizzo di un plug-in, in quanto non vi è alcun sovraccarico aggiuntivo dal codice del plug-in.
- Nessuna dipendenza: non affidandoti a un plug-in, elimini potenziali conflitti con altri plug-in o problemi di compatibilità con i futuri aggiornamenti di WordPress.
- Opportunità di apprendimento: scrivere codice per implementare la ricerca Ajax sul tuo sito WordPress è una grande opportunità per saperne di più sullo sviluppo web e su come funziona Ajax.
Svantaggi:
- Conoscenze tecniche richieste: l'implementazione della ricerca Ajax utilizzando il codice richiede determinate conoscenze tecniche nello sviluppo web e WordPress.
- Tempo: la scrittura del codice per aggiungere la ricerca Ajax può richiedere molto tempo, soprattutto se non si ha familiarità con il processo o è necessario eseguire il debug di eventuali errori.
- Rischio di errori: se il codice non è scritto correttamente o testato, può causare errori o vulnerabilità di sicurezza al tuo sito.
- Supporto limitato: quando si utilizza il codice, è necessario mantenere e aggiornare la funzione di ricerca, che potrebbe richiedere tempo e risorse aggiuntivi.
In sintesi, l'utilizzo del codice per aggiungere una ricerca Ajax live al tuo sito WordPress offre un'eccellente personalizzazione e controllo. Tuttavia, richiede conoscenze tecniche e tempo per implementare e mantenere. Può essere una buona opzione per coloro che vogliono saperne di più sullo sviluppo web e sono disposti a investire il tempo e le risorse necessarie.
Cosa tenere presente quando si utilizza il codice per aggiungere la ricerca Ajax al proprio sito WordPress?
Ecco alcune cose da tenere a mente quando aggiungi la ricerca Ajax dal vivo al tuo sito WordPress senza un plug-in:
Esegui il backup del tuo sito : prima di apportare modifiche al tuo sito, è importante creare un backup del tuo sito nel caso qualcosa vada storto.
Personalizzazione del codice : l'aggiunta della funzionalità di ricerca Ajax richiede alcune conoscenze di codifica, quindi assicurati di avere una conoscenza di base di HTML, CSS, JavaScript e PHP.
Test approfondito : assicurati di testare accuratamente la funzionalità di ricerca dopo aver implementato il codice per assicurarti che funzioni correttamente e fornisca i risultati previsti.
Aggiornamenti futuri : tieni presente che qualsiasi aggiornamento del tuo tema o dei file principali di WordPress potrebbe influire sulla funzionalità della tua ricerca Ajax personalizzata. Assicurati di controllare e aggiornare regolarmente il codice per garantire la compatibilità con eventuali aggiornamenti.
Compatibilità del tema : il codice per aggiungere la ricerca Ajax può variare a seconda del tema. Assicurati di testare prima il codice su un sito di staging per assicurarti che funzioni con il tuo tema specifico. Quindi, prima di iniziare ad aggiungere la ricerca WordPress Ajax senza plugin, devi creare un tema figlio del tema corrente che stai utilizzando sul tuo sito e attivarlo sul tuo sito.
Aggiungi manualmente una ricerca Ajax live al tuo sito WordPress utilizzando il codice
Segui la procedura dettagliata di seguito per aggiungere una ricerca Ajax live al tuo sito WordPress.
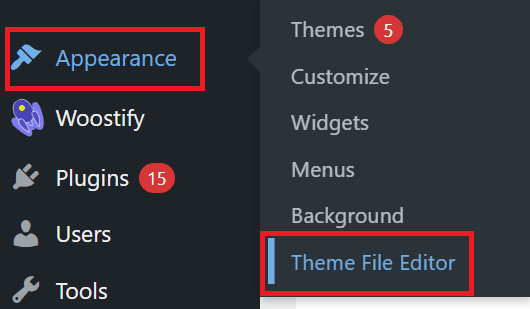
- Passaggio 1: accedi all'editor di file del tema
Dalla dashboard di WordPress, vai su Aspetto > Editor di file di temi

- Passaggio 2: copia il codice principale che visualizza la ricerca Ajax in WordPress
Copia il codice qui sotto. Nella query post, puoi personalizzare il tuo codice HTML come desideri. Questo codice interagirà con l'HTML per aiutarti a creare la ricerca WP Ajax senza plug-in.
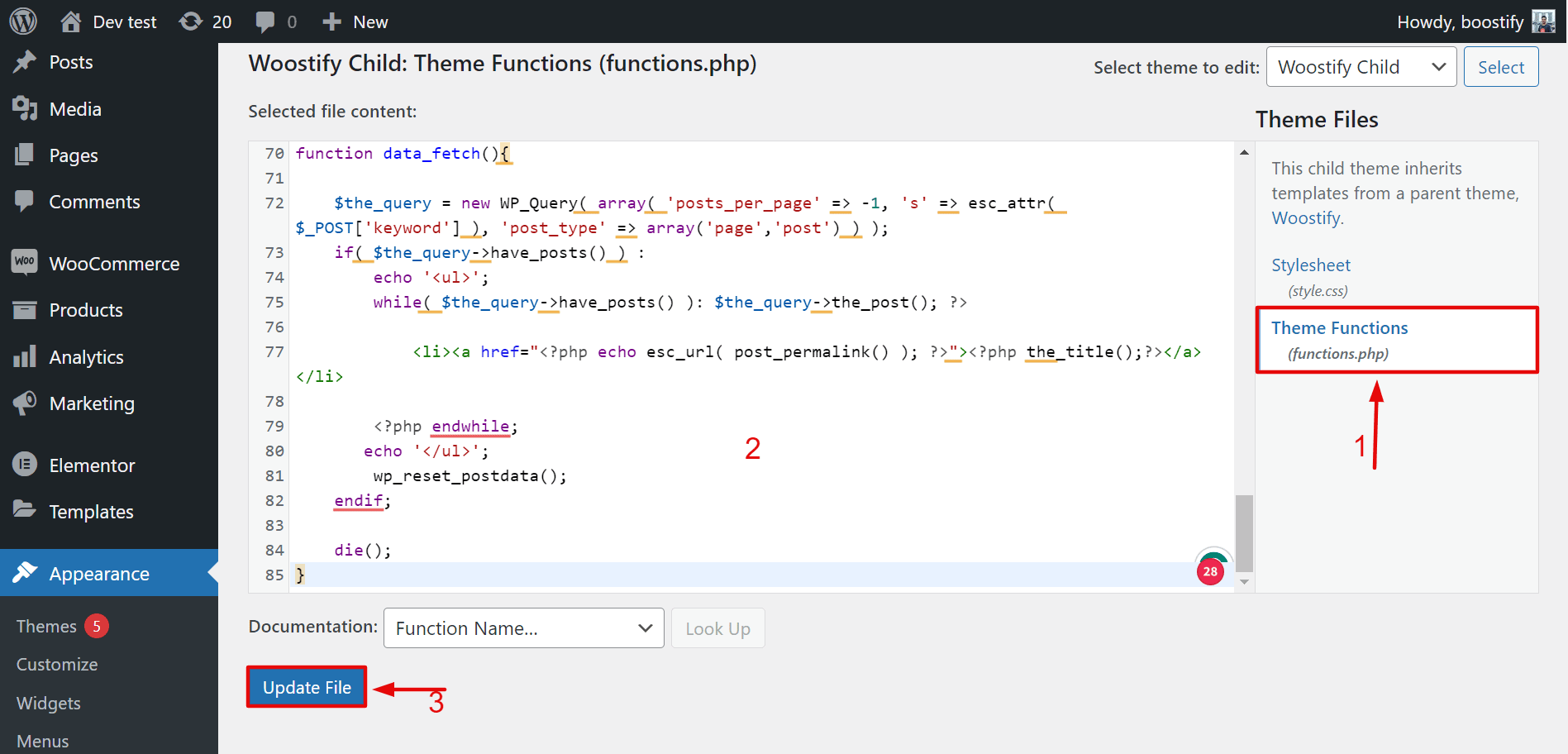
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- Passaggio 3: aggiungi il codice di ricerca Ajax al file del tema functions.php.
Nella pagina di modifica del codice, vai a functions.php dal menu a destra. E incolla il codice che hai copiato nell'area dell'editor di codice.


- Passaggio 4: salva le modifiche
Non dimenticare di fare clic sul pulsante Aggiorna file in fondo alla pagina.
Questo è tutto. Hai introdotto la ricerca live Ajax su WordPress senza plug-in.
Fornirà ai tuoi visitatori risultati di ricerca istantanei e migliorerà il numero di visualizzazioni di pagina.
Se lo trovi complicato e desideri provare un altro approccio, scarichiamo e installiamo il tema Woostify e facciamolo con l'addon Ajax Product Search di Woostify.
Come aggiungere una ricerca Ajax dal vivo al tuo sito con il componente aggiuntivo Ajax Search di Woostify?
Questo è il modo per aggiungere la ricerca WordPress Ajax senza plug-in. Se trovi troppo difficile aggiungere codice personalizzato al tuo sito WordPress e inoltre non desideri installare un plug-in di terze parti per evitare di rallentare il tuo sito, puoi utilizzare il tema Woostify.
Come sai, per gestire un negozio online, hai bisogno di un tema WooCommerce. Invece di utilizzare un semplice tema WordPress WooCommerce senza funzionalità di vendita potenziata, dovresti scegliere Woostify. Il tema premium Woostify WooCommerce ti offre molteplici funzioni utili per eseguire e sviluppare il tuo sito di e-commerce. Il tema Woostify ti fornisce anche il componente aggiuntivo Ajax Product Search che semplifica il processo di aggiunta della ricerca Ajax di WordPress senza installare un plug-in esterno.
Installa subito Woostify Pro
Vantaggi e svantaggi dell'utilizzo dell'addon Ajax Search di Woostify per aggiungere una ricerca Ajax dal vivo al tuo sito WordPress
Il componente aggiuntivo Ajax Search di Woostify è un plug-in che aggiunge funzionalità di ricerca basate su Ajax ai negozi WooCommerce utilizzando il tema Woostify. Il plug-in utilizza la tecnologia Ajax per fornire risultati di ricerca in tempo reale senza la necessità di aggiornare la pagina, rendendo più veloce ed efficiente per gli utenti trovare i prodotti che stanno cercando.
Questo componente aggiuntivo Ajax Search è progettato per funzionare perfettamente con il tema Woostify e il plug-in WooCommerce, fornendo funzionalità di ricerca avanzate come la visualizzazione dell'immagine del prodotto, i suggerimenti automatici e la possibilità di cercare per SKU, categoria o tag del prodotto. L'addon include anche opzioni per personalizzare il layout, i colori e i caratteri della barra di ricerca in modo che corrispondano al design del tuo sito.
L'utilizzo dell'addon Ajax Search può migliorare la funzionalità di ricerca del tuo negozio WooCommerce, migliorando l'esperienza dell'utente e potenzialmente aumentando le vendite rendendo più facile per i clienti trovare e acquistare prodotti. L'addon è disponibile come parte del pacchetto Woostify Pro, che include funzionalità e supporto premium aggiuntivi.
L'unico inconveniente di questo approccio è che è necessario acquistare il tema Woostify pro con un costo a partire da $ 49 all'anno per 1 sito. Ovviamente, se utilizzi il tema Woostify, non hai bisogno di nessun altro tema sul tuo sito WordPress. E questo tema è più adatto per i negozi online fisici.
Processo dettagliato per aggiungere una ricerca Ajax live al tuo sito WordPress utilizzando il componente aggiuntivo Ajax Search di Woostify
Questo è il metodo più semplice per aggiungere la ricerca Ajax dal vivo al tuo sito WordPress, in particolare per i siti WooCommerce.
Per implementare la ricerca Ajax di WordPress sui siti WooCommerce utilizzando il componente aggiuntivo Ajax Search di Woostify, è necessario seguire i passaggi seguenti.
- Passaggio 1: abilita il componente aggiuntivo Ajax Search di Woostify
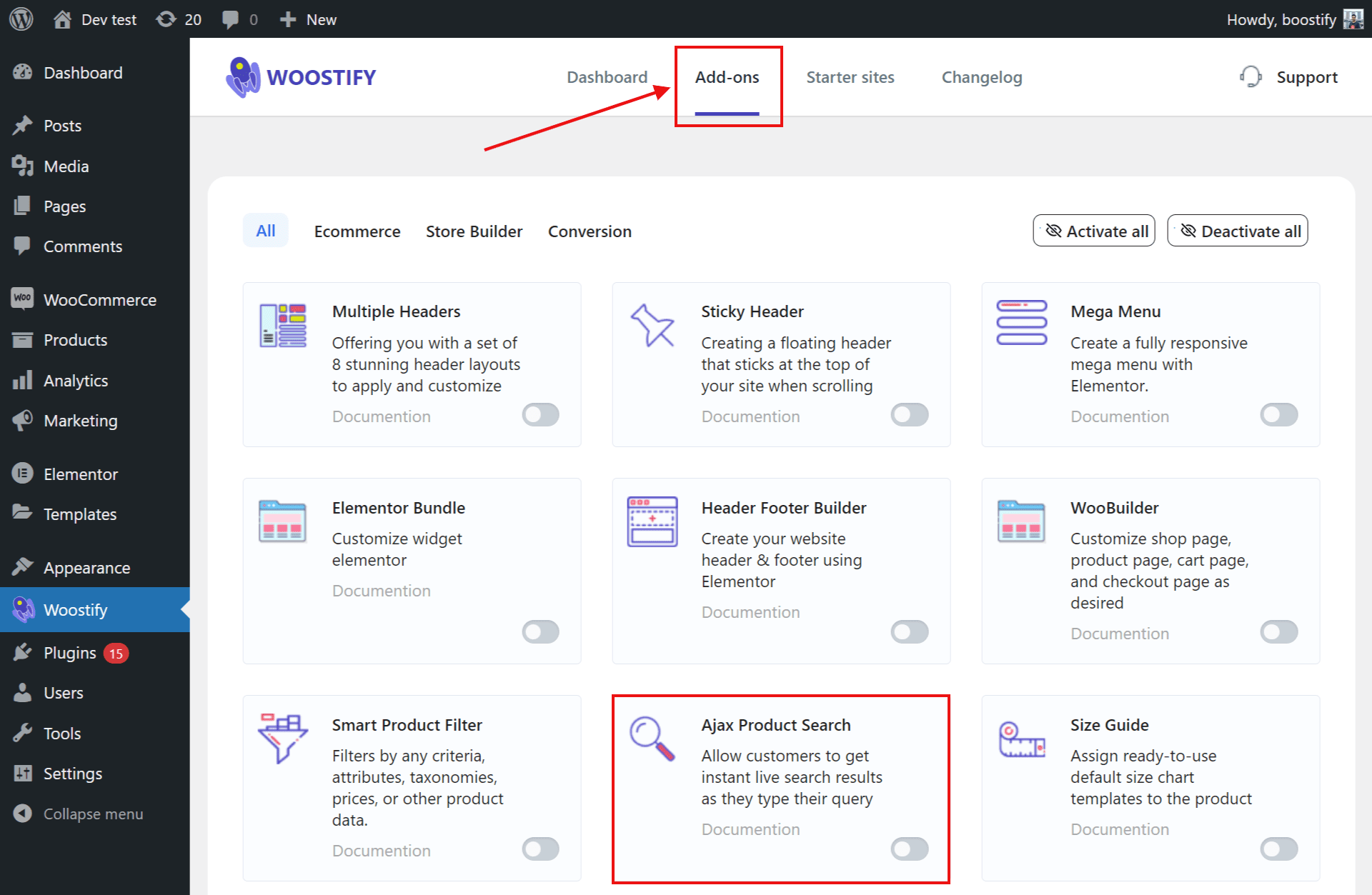
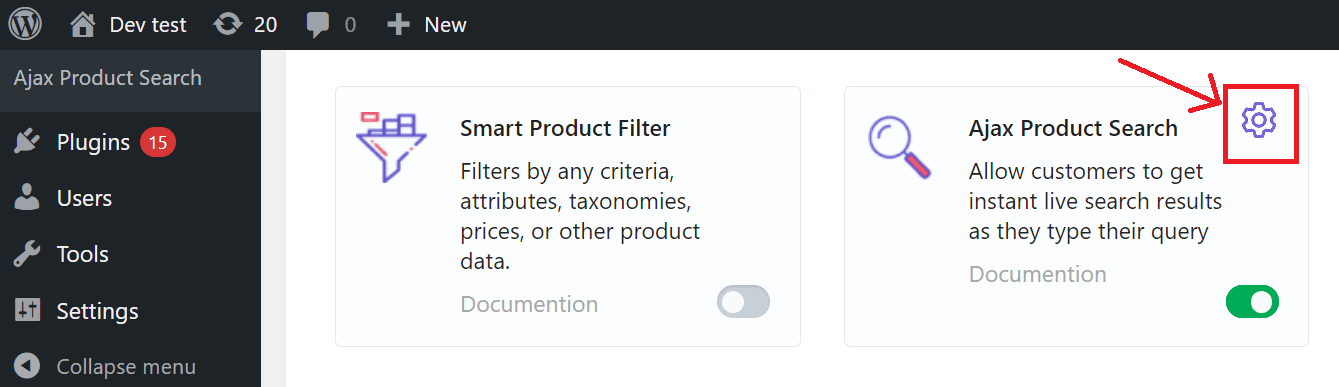
Supponiamo che tu abbia installato Woostify theme pro sul tuo sito WooCommerce. Quindi il primo passo è abilitare l'addon Ajax Product Search di Woostify. Dalla dashboard di WordPress, vai su Woostify .
Quindi, vai alla scheda Componenti aggiuntivi dal menu in alto. Successivamente, vedrai una tabella dei componenti aggiuntivi premium di Woostify lì.

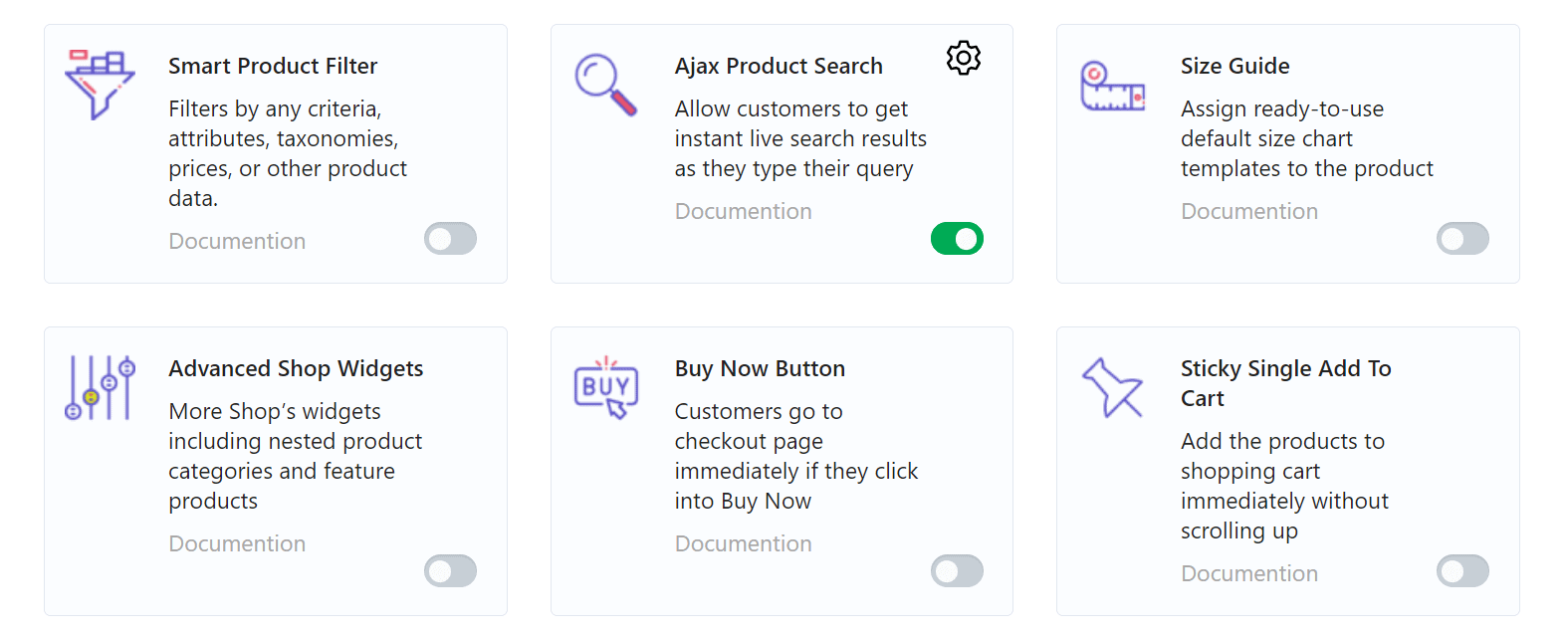
Muovi il mouse per trovare l'addon di Ajax Product Search e attiva il pulsante Abilita in verde come di seguito.

- Passaggio 2: imposta la ricerca Ajax sul tuo sito WooCommerce.
Per accedere alla pagina delle impostazioni del componente aggiuntivo Ajax Product Search, è necessario premere l' icona Impostazioni nell'angolo della casella come di seguito:

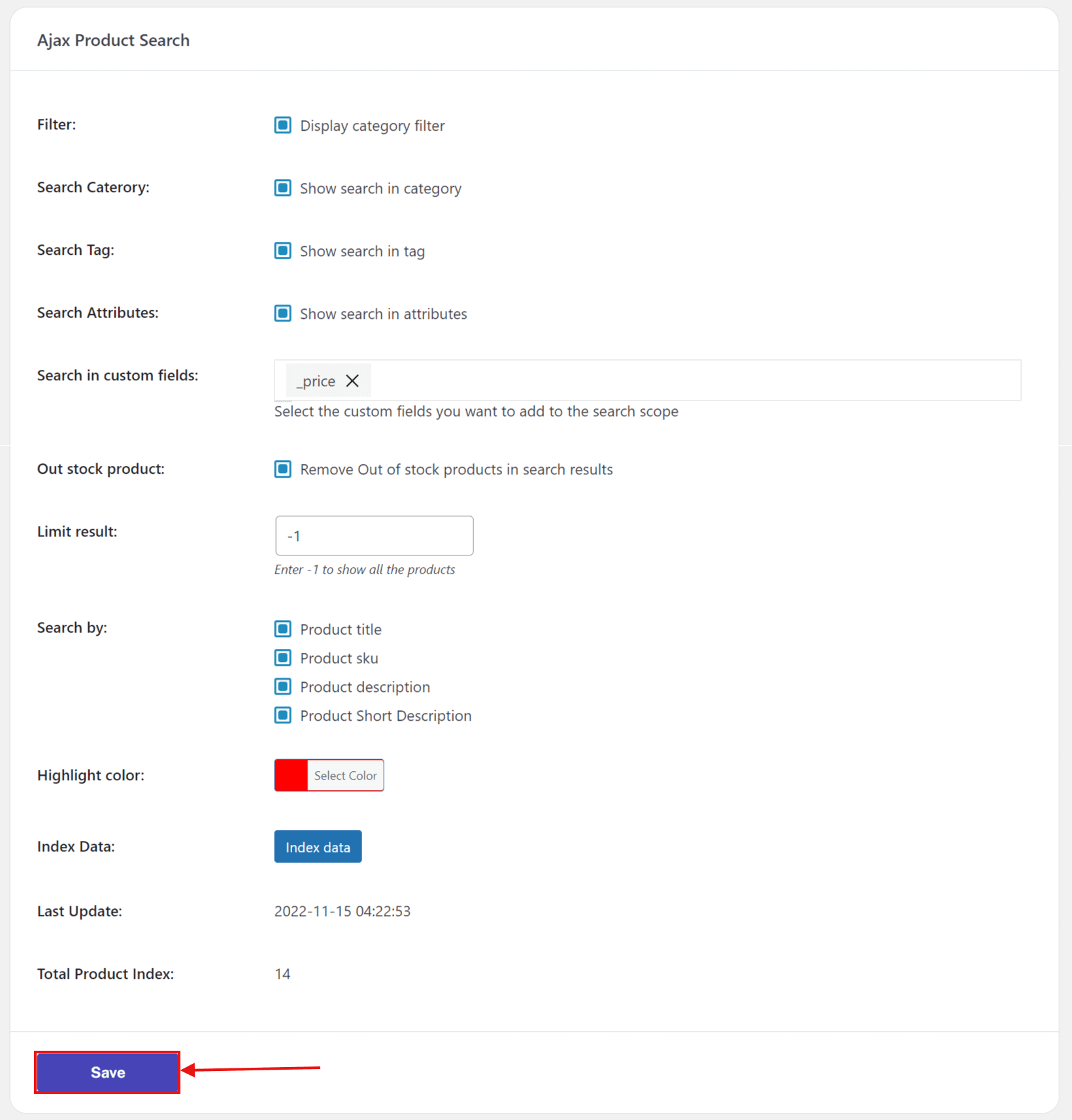
Ora che raggiungi la pagina delle impostazioni per configurare il componente aggiuntivo Ajax Product Search.

Come puoi vedere, in questa sezione, puoi effettuare impostazioni con i seguenti elementi.
– Filtro : selezionare questa opzione se si desidera visualizzare un filtro di categoria.
– Categoria di ricerca : selezionare questa opzione se si desidera mostrare la ricerca nelle categorie.
– Tag di ricerca : seleziona questa casella se vuoi mostrare la ricerca nei tag.
– Attributi di ricerca : selezionare questa casella se si desidera mostrare la ricerca negli attributi del prodotto.
– Cerca nei campi personalizzati : in questa sezione puoi scegliere i campi personalizzati che desideri aggiungere all'ambito di ricerca.
– Prodotti esauriti : selezionare questa opzione se si desidera rimuovere i prodotti esauriti nei risultati della ricerca.
– Limita risultato : inserisci "-1" per mostrare tutti i risultati della ricerca
– Cerca per : in questa sezione, puoi scegliere di cercare per Titoli del prodotto/ SKU del prodotto/ Descrizione del prodotto/ o Breve descrizione del prodotto. Tuttavia, ti suggeriamo di sceglierli tutti per assicurarti che i tuoi clienti possano scoprire facilmente i prodotti nel tuo negozio con tutto ciò che hanno in mente.
– Highlight Color : puoi personalizzare il colore del testo nei risultati della ricerca.
– Indicizza dati : seleziona questa casella per mantenere l'addon di ricerca Ajax per indicizzare tutti i dati nel tuo sito WooCommerce.
– Ultimo aggiornamento : mostra gli ultimi aggiornamenti delle impostazioni.
– Total Product Index : mostra il numero totale di prodotti indicizzati.
- Passaggio 3: salva e visualizza l'anteprima
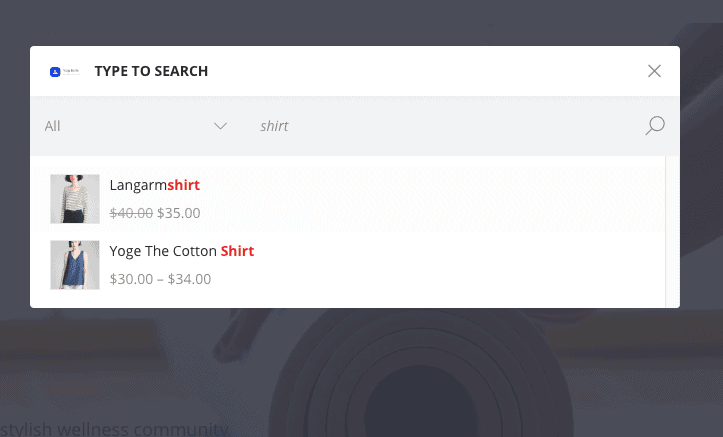
Nell'ultimo passaggio, ricorda di premere il pulsante Salva e visita il tuo negozio di fronte per verificare se la tua ricerca Ajax funziona correttamente o meno.

Parole finali,
L'aggiunta della ricerca Ajax dal vivo al tuo sito WordPress senza plug-in può essere un ottimo modo per migliorare l'esperienza dell'utente e rendere più facile per i visitatori trovare il contenuto che stanno cercando senza alcun costo. Sebbene richieda alcune conoscenze di codifica, i vantaggi di una ricerca Ajax personalizzata possono essere significativi. Ricorda solo di eseguire il backup del tuo sito, testare accuratamente e mantenere il codice aggiornato con eventuali aggiornamenti futuri del tema o dei file core di WordPress.
In alternativa, se non ti senti a tuo agio con la codifica, puoi scegliere il tema premium Woostify per progettare il tuo sito, in particolare il sito di e-commerce. Con l'addon Ajax Product Search di Woostify, rendi il processo di aggiunta della ricerca Ajax live molto più semplice ma ottieni risultati migliori con meno sforzo.
Se hai domande o consigli su come aggiungere la ricerca WordPress Ajax senza plug-in, faccelo sapere lasciando un commento qui sotto.
