Aggiunta di un raggio di bordo a un ViewBox di SVG
Pubblicato: 2023-01-13L'aggiunta di un raggio di bordo alla viewbox di un SVG può aiutare ad arrotondare gli angoli dell'immagine per un aspetto più raffinato. Esistono diversi modi per farlo, ma un metodo consiste nell'usare la proprietà border-radius. Questo può essere aggiunto all'attributo viewBox nel codice SVG . Ad esempio, se desideri aggiungere un raggio del bordo di 5px a tutti e quattro gli angoli del viewBox, devi aggiungere il seguente codice: border-radius: 5px;.
È possibile che ti venga chiesto di aggiungere un doppio bordo ad alcune forme geometriche casuali. Non sono sicuro di cosa mi verrà in mente, ma ci proverò comunque. Poiché il filtro non si applicherà direttamente alle forme, ognuna richiede il proprio. È possibile aggiungere un filtro utilizzando l' attributo del filtro SVG . Anche se i bordi sono ancora pixelati, il risultato è più piacevole rispetto all'utilizzo dell'ombreggiatura. Doug Schepers ha scritto una mailing list chiamata www.svg che utilizza SVG.
Come faccio a rendere Svg arrotondato?

Esistono alcuni modi per arrotondare un'immagine SVG. Un modo è usare la proprietà 'clip-path' e impostarla su 'circle()'. Questo creerà una maschera a forma di cerchio e qualsiasi cosa al di fuori del cerchio verrà ritagliata (o nascosta). Un altro modo è usare la proprietà 'border-radius'. Questo aggiungerà angoli arrotondati all'immagine.
In CodePen, il codice che scrivi nell'editor HTML include tutti i tag HTML5 in un modello HTML5 di base. È il posto migliore per accedere agli elementi di primo livello come il tag HTML. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile web. La penna è in grado di eseguire qualsiasi script disponibile su Internet. Inserisci semplicemente un URL qui e lo aggiungeremo, nell'ordine da te specificato, prima del codice JavaScript nella penna stessa. Cercheremo di elaborare lo script che colleghi prima dell'applicazione se ha un'estensione del preprocessore.
Gli angoli arrotondati ci fanno sentire più connessi agli oggetti intorno a noi
Quando siamo rotondi, ci sentiamo anche più vulnerabili. Ci fanno sentire più connessi alle cose che ci circondano. Inoltre, l'aspetto generale di questi occhiali da vista è più gradevole alla vista.
Come si aggiunge un raggio del bordo a un'immagine in css?

Puoi aggiungere un raggio del bordo a un'immagine usando la proprietà border-radius in CSS. Ciò ti consentirà di controllare la quantità di curvatura sugli angoli dell'immagine.
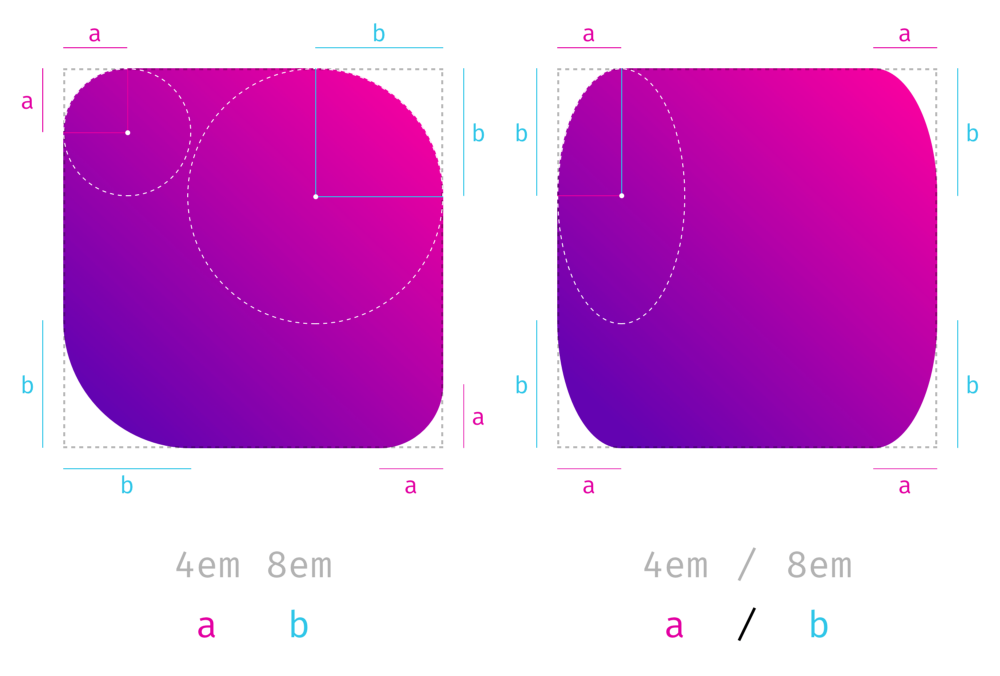
Per la proprietà border-radius, è possibile utilizzare un valore a una o quattro cifre. Utilizzando questa funzione, è possibile specificare i raggi per i quali l'angolo viene arrotondato. Questo metodo può essere utilizzato per creare un cerchio o una forma ellittica. Non è corretto per i browser WebKit meno recenti trattare 40x10x come 40x / 10x. Quando usi la proprietà border-radius, dovresti tenere d'occhio alcune cose. Se l'elemento ha uno sfondo che corrisponde all'immagine, verrà ritagliato naturalmente all'angolo arrotondato. Se vuoi assicurarti che i browser legacy possano supportare la tua proprietà, aggiungi il prefisso -webkit- e -moz-. Se vuoi la massima coerenza, probabilmente è meglio eliminare i prefissi e utilizzare il bordo vaniglia. Il valore di una proprietà può anche essere separato da uno spazio, ad esempio 5px 10x, che si comporta in modo simile a un valore separato da barra in abbreviazione (horizontal-radius.
Per dare a un particolare elemento una forma arrotondata senza cambiarne il colore, usa la proprietà border-radius. Questa proprietà può essere calcolata aggiungendo la lunghezza, la percentuale e il valore iniziale del raggio. Una percentuale del raggio di un elemento può essere indicata come raggio in pixel. Se tralasci il valore iniziale, verrà impostato sulla dimensione del raggio (in pixel). Se rimuovi la percentuale, il numero verrà impostato su 100%. In altre parole, i valori di lunghezza e percentuale indicano la percentuale del raggio della larghezza o dell'altezza dell'elemento.
Come si aggiunge un raggio del bordo a un div in css?

Per aggiungere un raggio del bordo a un div in css, dovresti usare la proprietà border-radius. Questa proprietà accetta un valore di lunghezza, che può essere in px, em o %.
La proprietà border-radius viene utilizzata per determinare il raggio degli angoli arrotondati di un elemento. Ciascuno dei quattro piani della proprietà ha un valore che va da uno a quattro. Compila il codice arrotondando due elementi andlt;div>. # esempio1 bordo: due quadrati rossi fissi; radiazione di confine: 25 quadrati 20 quadrati; e Ogni raggio ha quattro valori, che vanno da in alto a sinistra a in alto a destra, in basso a sinistra in basso a destra e in basso a sinistra in basso a destra. Tutti e quattro gli angoli dell'equazione sono arrotondati e hanno gli stessi valori. Il primo prefisso che ha funzionato con una versione del browser deve essere impostato dopo i numeri -webkit- o -moz.
Possiamo applicare il raggio del bordo a Div?
Sì, possiamo applicare il raggio del bordo a div. La proprietà CSS border-radius arrotonda gli angoli del bordo esterno edge edge di un elemento. È possibile impostare un singolo raggio per creare angoli circolari o due raggi per creare angoli ellittici.
I web designer non avranno più bisogno di creare intricate strutture di tabelle con grafiche angolari personalizzate o utilizzare codice JavaScript arcano. Tutte le nuove versioni del browser ora utilizzano i prefissi ufficiali dei fornitori di CSS3 (-moz, -webkit), il che significa che il prefisso (-moz, -webkit) non deve più essere aggiunto. Prima di Internet Explorer 9, queste proprietà CSS3 non potevano essere utilizzate. Le ultime versioni di Safari ora supportano l'opzione -webkit-border-radius. In Opera, un borderradius con due valori si comporta in modo simile al borderradius di Firefox, che è simile a quello di Safari. Effetti speciali sono disponibili in aggiunta a questi. Esistono molte altre funzionalità CSS3 a cui ora è possibile accedere tramite WebKit, Firefox e Opera, inclusi i seguenti semplici effetti e trasformazioni.

Se hai bisogno di usare un prefisso nelle caselle e nelle aree border-radius dove opera non usa un bordo, usa -moz o -o invece di -webkit. Queste e altre trasformazioni possono essere implementate come animazioni in Safari, ma solo quando si passa sopra un elemento. Devi avere JavaScript installato nel tuo browser. I valori prima e dopo la barra verranno applicati al raggio orizzontale e verticale. I prefissi dei fornitori sono stati gradualmente eliminati e lo standard sembra essere stato fissato.
Cos'è una Viewbox Svg?
Una viewbox svg è un'area rettangolare visibile all'interno di un disegno svg . È definito da quattro attributi: x, y, larghezza e altezza. Gli attributi x e y definiscono l'angolo superiore sinistro del viewbox, mentre gli attributi width e height definiscono la dimensione del viewbox.
Utilizzando questa tecnologia, possiamo facilmente modellare i nostri SVG in qualsiasi contenitore desideriamo, come il seguente: Per ridimensionare le dimensioni del contenitore, utilizzare il viewBox che è stato configurato correttamente su questa immagine. Il viewBox ci consente anche di nascondere una parte di un'immagine, cosa molto utile quando si tratta di animazioni. Quando ritagliamo le nostre immagini usando il viewBox, le nostre foto diventano visibili. Questo oggetto verrà utilizzato per creare un'animazione di una nuvola che si muove nel cielo. Di conseguenza, tutto ciò che dobbiamo fare è modificare il valore min-x del viewBox. A causa della natura opprimente di preserveRatioAspect, l'ho lasciato fuori da questo articolo.
Ridimensionamento di un Svg
Ridimensiona un SVG alla dimensione che ti serve. !– Per ridimensionare un SVG con attributi di larghezza e altezza, utilizzare il seguente URL: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html Ridimensiona un SVG con altezza e gli attributi di larghezza utilizzando i pixel.
Raggio bordo Svg
SVG Border Radius è una proprietà del raggio del bordo che consente di creare angoli arrotondati sugli elementi SVG . Puoi impostare il raggio del bordo di un elemento utilizzando le seguenti proprietà CSS: border-radius, border-top-left-radius, border-top-right-radius, border-bottom-left-radius e border-bottom-right -raggio.
Percorsi in Html5
Un percorso viene definito specificando le coordinate del punto iniziale, le coordinate del punto finale e il tipo di linea (chiusa, aperta o unisci). Il punto di partenza di una tela potrebbe essere un punto su di essa o potrebbe essere un punto x. Le proprietà y del percorso definiscono le coordinate dell'angolo in alto a sinistra. È possibile definire il punto finale utilizzando la x o utilizzando un punto sulla tela. La coordinata dell'angolo in basso a destra del percorso è determinata da queste proprietà. Esistono diversi tipi di linea, ognuno dei quali può essere utilizzato per chiudere, aprire o unire una linea.
Compila le informazioni sull'attributo e specifica il tratto come parte di un processo di creazione del percorso. L'attributo stroke indica il contorno del tracciato. L'attributo fill viene utilizzato per specificare il colore del tracciato.
Svg Round Viewbox
Un viewbox rotondo svg è un tipo di viewbox che ti consente di creare una vista circolare o ellittica della tua immagine svg. Questo può essere utile per creare un logo circolare o un'altra immagine. Per creare una viewbox rotonda, devi impostare gli attributi cx e cy al centro dell'immagine, quindi impostare l'attributo r al raggio del cerchio o dell'ellisse.
L'attributo viewBox è stato uno dei primi ad essere incontrato dai nuovi utenti di SVG. Determina anche le proporzioni e la dimensione relativa degli elementi in un dato spazio. ViewBox si trova in genere vicino alla tela o all'area della tavola da disegno prima di iniziare a disegnare nella maggior parte delle applicazioni di disegno vettoriale. I ViewBox sono proprietà dei documenti viewSVG che possono essere utilizzati per ridimensionare gli elementi all'interno di un SVG. Anche se il raggio del cerchio rimane costante, la dimensione del cerchio aumenta man mano che il viewBox si restringe. Inoltre, è possibile che le coordinate viewBox per l'angolo in alto a sinistra siano negative: ciò è necessario quando gli elementi vengono esportati un po' troppo vicino al bordo del documento.
Attributo Svg Viewbox
L'attributo viewBox definisce la posizione e la dimensione nello spazio utente di un viewport SVG. Ad esempio, se aggiungi un valore di attributo viewBox di min-x, min-y, min-w e altezza, ottieni quattro numeri. Questo attributo viene utilizzato per controllare come viene posizionato il viewport di un file SVG. Puoi riempire il viewBox con l'intero contenuto di un documento per impostazione predefinita. In ogni caso è possibile limitare le dimensioni del viewBox ad una specifica area del documento. Potrebbe essere necessario utilizzarlo se si desidera limitare la visualizzazione di un documento da parte dell'utente a una determinata area. Puoi anche modificare le dimensioni del viewBox andando alla pagina Impostazioni ViewBox. In questo caso, puoi salvare un documento SVG più piccolo della dimensione della finestra del documento in questo modo. Configurando il viewBox su auto, il browser adatterà le sue dimensioni al valore specificato in risposta al contesto. Questo è un modo semplice per modificare il viewBox.
Angoli arrotondati del percorso Svg
I tracciati SVG possono avere angoli arrotondati utilizzando il comando arco ellittico: A = Arco ellittico rx = Raggio orizzontale ry = Raggio verticale x-axis-rotation = Rotazione attorno all'asse x (in gradi) large-arc-flag = 0 per less maggiore o uguale a 180 gradi, 1 per maggiore di 180 gradi sweep-flag = 0 per senso orario, 1 per senso antiorario x = coordinata X del punto finale y = coordinata Y del punto finale Ad esempio, per creare un angolo arrotondato all'inizio di un percorso, useresti il seguente comando: A rx, ry x-axis-rotation, large-arc-flag, sweep-flag, x, y
