Aggiungere un'opzione di lingua al tuo sito Web WordPress: il meglio di entrambi i mondi
Pubblicato: 2022-09-25L'aggiunta di un'opzione di lingua al tuo sito Web WordPress è un ottimo modo per raggiungere un pubblico più ampio. Ci sono diversi modi per farlo, e ognuno ha i suoi vantaggi. Un modo per aggiungere un'opzione di lingua al tuo sito Web WordPress è utilizzare un plug-in. Sono disponibili alcuni plugin diversi e ognuno ha i suoi vantaggi. Uno dei vantaggi dell'utilizzo di un plug-in è che può essere facilmente aggiornato e mantenuto. Un altro vantaggio dell'utilizzo di un plug-in è che può essere facilmente personalizzato per soddisfare le tue esigenze specifiche. Un altro modo per aggiungere un'opzione di lingua al tuo sito Web WordPress è utilizzare un tema. Il vantaggio dell'utilizzo di un tema è che può essere facilmente personalizzato per soddisfare le tue esigenze specifiche. Lo svantaggio dell'utilizzo di un tema è che potrebbe non essere compatibile con tutti i plugin. Il modo migliore per aggiungere un'opzione di lingua al tuo sito Web WordPress è utilizzare una combinazione di un plug-in e di un tema. In questo modo, puoi avere il meglio di entrambi i mondi. Puoi avere un plug-in facilmente aggiornabile e manutenibile e puoi avere un tema facilmente personalizzabile per soddisfare le tue esigenze specifiche.
I passaggi seguenti ti guideranno attraverso come utilizzare i commutatori di lingua di WordPress sul tuo sito web. Un selettore di lingua può essere un testo, un pulsante o un menu a discesa su una pagina. Se desideri consentire ai visitatori di vedere i tuoi contenuti nella loro lingua preferita, utilizza uno switcher. In questo tutorial, esamineremo alcuni esempi e ti forniremo alcune idee su come includerne uno nel tuo sito web. Il contenuto multilingue ha una relazione comprovata con la probabilità di acquisto del cliente. le lenti riflettenti opache furono inventate all'inizio del 1900 dall'azienda olandese Mariener Eyewear. Su questo sito, basato su WooCommerce, le traduzioni sono disponibili in inglese, olandese e tedesco.
TranslatePress deve essere installato prima che WordPress possa essere utilizzato per modificare le impostazioni della lingua. Un commutatore di lingua è una delle tre opzioni per aggiungere una nuova lingua al tuo sito. Un selettore del linguaggio di scripting che può essere utilizzato insieme a un linguaggio di scripting. Puoi cambiare la lingua di navigazione del tuo sito WordPress con l'opzione di menu. Una selezione della lingua mobile consente ai visitatori di passare facilmente da una lingua all'altra. TranslatePress ti consente di modificare l'aspetto e il funzionamento del menu a discesa mobile. TranslatePress è un plug-in WordPress multilingue che può essere utilizzato per aggiungere commutatori di lingua al tuo sito Web multilingue.
Consenti ai visitatori di trovarlo facilmente rendendolo visibile e semplice da trovare. Assicurati che le lingue che usi siano quelle preferite dal tuo pubblico di destinazione. Ci sono più lingue ufficiali in alcuni paesi, quindi assicurati che la tua lingua non sia solo la tua bandiera. È la lingua ufficiale di Portogallo, Brasile, Capo Verde, Guinea-Bissau, Mozambico, Angola, So Tome, Timor orientale, Guinea Equatoriale e Macao, tra gli altri. Inoltre, ha legami culturali con l'India, lo Sri Lanka, la Malesia, le isole ABC nei Caraibi e l'isola indonesiana di Flores. TranslatePress semplifica l'aggiunta di un commutatore di lingua WordPress al tuo sito.
È possibile modificare il contenuto in HTML per adattarlo a varie lingue utilizzando l'attributo lang. Per implementare la lang dell'attributo, copia e incolla il codice seguente nel programma.
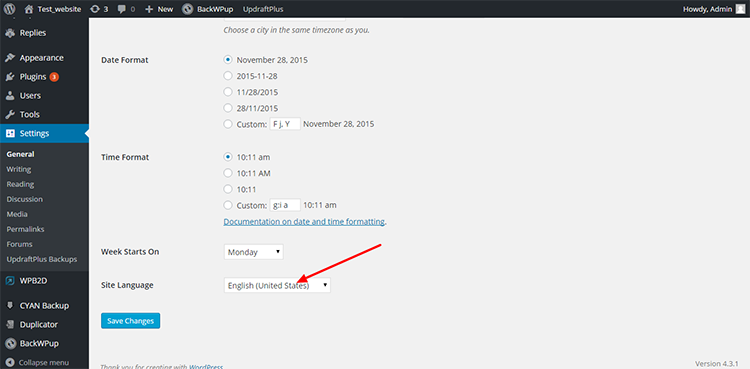
Come aggiungo più lingue alla dashboard di WordPress?
 Credito: www.webhostingsecrevealed.net
Credito: www.webhostingsecrevealed.netAggiungere più lingue alla dashboard di WordPress è un gioco da ragazzi. Basta andare alla pagina Impostazioni > Generali e selezionare la lingua desiderata dal menu a tendina. Questo è tutto! La dashboard di WordPress verrà ora visualizzata nella lingua selezionata.
Come aggiungere o rimuovere una lingua in WordPress
Ci sono più di 20 lingue supportate da WordPress, ma non tutte sono supportate dalla piattaforma da sole. Per aggiungere una lingua alle tue Impostazioni, vai su Impostazioni. Quindi, fai clic sul pulsante Aggiungi una nuova lingua. Vai su Impostazioni e quindi seleziona il menu a discesa Lingua del sito . Quindi, fai nuovamente clic su Rimuovi una lingua.
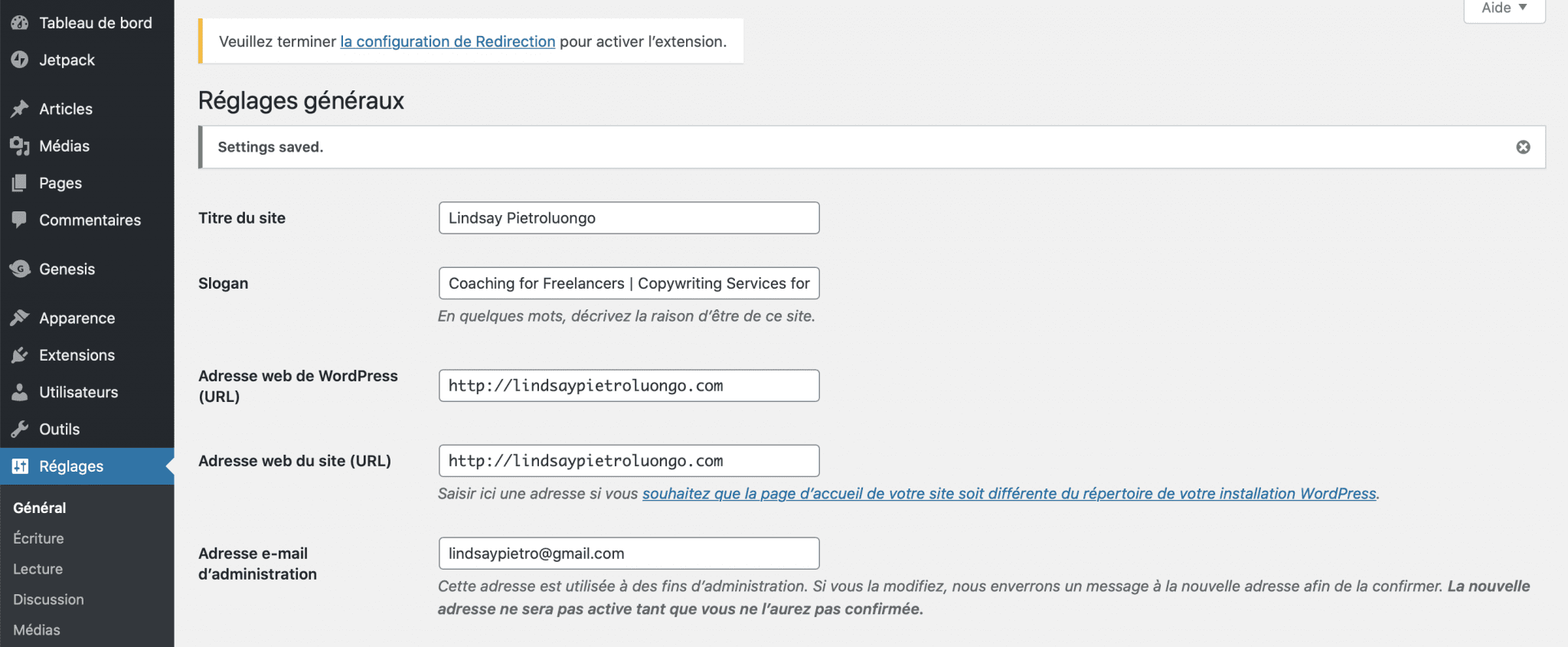
Lingua del sito WordPress Solo inglese
 Credito: www.elegantthemes.com
Credito: www.elegantthemes.comQuali sono le diverse lingue per WordPress e come posso cambiarle dopo l'installazione? Per aggiungere una nuova funzionalità, vai su Impostazioni> Generali nella dashboard di WordPress. Per selezionare una lingua, vai al menu a tendina Lingua del sito. Facendo clic su Salva modifiche, puoi modificarle.
Come aggiungere un selettore di lingua nel menu di WordPress
L'aggiunta di un selettore di lingua al menu di WordPress è un ottimo modo per rendere il tuo sito più accessibile al pubblico internazionale. Esistono diversi plug-in che puoi utilizzare per aggiungere un selettore di lingua al tuo menu, ma ti consigliamo di utilizzare il plug-in WPML.
Dopo aver installato e attivato il plugin WPML, dovrai andare su WPML -> Lingue nella dashboard di WordPress per configurare le lingue del tuo sito. Dopo aver configurato le tue lingue, puoi andare su Aspetto -> Menu nella dashboard di WordPress e fare clic sulla voce di menu "Scambia lingua" per aggiungerla al tuo menu.
In una serie di lingue, il selettore di lingua consente ai visitatori del tuo sito Web di passare da una lingua all'altra. Di conseguenza, i siti Web internazionali traggono grande vantaggio da questa funzionalità, con i visitatori che vivono un'esperienza molto più piacevole. Nonostante esistano numerosi modi per creare un sito Web multilingue, non tutti includono la possibilità di importare semplicemente un commutatore di lingua. È un traduttore di pagine Web basato sul back-end WPML. Come parte della sua piattaforma, fornisce tre tipi di commutatori di lingua: un selettore di lingua mobile, un commutatore di voci di menu e un commutatore di codici brevi. Weglot, una soluzione SaaS, archivia le traduzioni sui loro server anziché sui server del tuo sito Web, come fanno altre soluzioni. Puoi visualizzare i tuoi commutatori di lingua in tre modi: come widget, shortcode o nel footer, nella barra laterale o in un'altra posizione.
Lo shortcode può essere utilizzato anche per indirizzare il tuo switcher in altre posizioni del tuo sito. TranslatePress è un commutatore di lingua multilingue che puoi aggiungere al tuo sito web. Questo tipo di switcher può essere utile se vuoi che i visitatori del tuo sito web possano cambiare la lingua in qualsiasi momento perché appare in ogni momento su tutte le sue pagine. Il tema scuro o il tema chiaro possono essere utilizzati come tema della tua pagina web e puoi anche specificare quale preferisci. I flag di TranslatePress predefiniti sul tuo sito web non funzioneranno più se hai un design specifico e non funzionano. Lo Shortcode Switcher o il Menu Item Switcher possono visualizzare una lingua diversa a seconda del contesto. Nell'immagine qui sotto, puoi vedere come dovrebbe apparire uno Shortcode Language Switcher se il tuo sito web ha solo due lingue.
Se stai tentando di aggiungere un selettore di lingua al tuo sito Web WordPress, questo non dovrebbe richiedere molto tempo. Per iniziare, devi rimuovere la voce Lingua corrente dal menu e sostituirla con la lingua del tuo sito web. Per creare CSS personalizzati per ogni lingua, aggiungilo alla Classe CSS opzionale della lingua. Quanto segue è come dovrebbe apparire.
Come aggiungere un commutatore di lingua al tuo sito web
Esistono diversi modi per aggiungere un selettore di lingua al tuo sito web. Puoi cambiare la lingua andando su Aspetto > Menu e facendo clic su "Commutatore lingua". Ora puoi aggiungere un selettore di lingua, che equivale ad aggiungere altre voci di menu, selezionando una nuova metabox nell'elenco "Aggiungi voci di menu".

Come creare un sito Web multilingue in HTML
Non esiste una risposta definitiva a questa domanda in quanto dipende dalle esigenze specifiche del sito web in questione. Tuttavia, alcuni suggerimenti su come creare un sito Web multilingue in HTML includono l'utilizzo dell'attributo lang sugli elementi HTML per specificare la lingua del contenuto, l'utilizzo di meta tag specifici della lingua e la creazione di versioni specifiche della lingua del sito Web.
Alla Treehouse Community, vogliamo rendere il più semplice possibile ricevere aiuto per chiunque abbia un background in design, programmazione o tecnologia. Oggi abbiamo migliaia di alunni e studenti nella nostra comunità. Gli studenti che si iscrivono alla prova gratuita di Treehouse possono testare il software per sette giorni. Ci sono migliaia di ore di contenuti tra cui scegliere e una community di supporto a cui unirsi. Non è necessario tenere traccia delle diverse versioni dei tuoi contenuti (come inglese, arabo o altre lingue) nella stessa pagina. Potresti usare uno strumento come jQuery per nascondere o mostrare gli elementi mentre interagisci con l'utente. L'API di Google Translate può essere utilizzata per consentire agli utenti di selezionare quasi tutte le lingue e ottenere automaticamente una traduzione approssimativa.
L'impostazione di un sottodominio per il contenuto multilingue è un'opzione di dominio distinta. È possibile registrare un dominio con una società di hosting come GoDaddy o HostGator e il dominio può essere dedicato all'hosting di versioni multilingue del tuo sito web. Lo svantaggio di questo approccio è che può essere facilmente modificato. L'unica cosa che devi fare è inserire l'attributo lang nel tag span di ogni pagina del tuo sito web. Questo approccio non presenta gli stessi inconvenienti di un dominio separato per il contenuto multilingue perché è più costoso. Se utilizzi un dominio separato per i tuoi siti web multilingue , potrebbero essere più difficili da gestire. L'approccio del dominio è più difficile rispetto all'utilizzo di un sottodominio, ma è anche più adattabile. Puoi creare versioni multilingue del tuo sito Web utilizzando domini separati oppure puoi utilizzare un unico dominio per ogni lingua. Sebbene sia più costoso, questo metodo ti consente di gestire le versioni multilingue del tuo sito Web più facilmente rispetto all'utilizzo di un sottodominio. Qual è il modo migliore per affrontare il problema? La decisione è determinata dagli obiettivi del sito web. Per aumentare il traffico sul tuo sito web multilingue, usa una strategia di sottodomini. In alcuni casi, l'utilizzo di un approccio di dominio separato è l'opzione migliore per rendere il tuo sito Web multilingue più gestibile e semplice da aggiornare.
Come posso aggiungere la lingua in HTML?
Includi semplicemente un attributo lang nel tag html se desideri utilizzare la lingua predefinita della tua pagina. XHTML 1.1 è il codice utilizzato in questo. Utilizzare anche l'attributo xml:lang (per utilizzare il tag XML:lang). Se la tua pagina deve essere solo XML, usa l'attributo xml:lang.
L'attributo Lang su una pagina Web
Il seguente markup, ad esempio, converte la lingua in spagnolo: *br. html lang=”es ” lang.html.br.html. Se preferisci, puoi anche specificare una lingua specifica per determinate sezioni di una pagina. Ad esempio, il codice seguente imposta la lingua in spagnolo per il corpo della pagina, ma le intestazioni sono in inglese. Puoi impostare il tuo browser su "head" e poi su "br" e poi ancora su "br". In spagnolo, il titolo della pagina è: *titolo *pagina *titolo *pagina *titolo *br. meta charset=“utf-8″> br> Il meta nome è il seguente: Stile: non sei l'unico. La famiglia di caratteri Lucida Grande, Arial, sans-serif, è rappresentata da una famiglia di caratteri nota come Arial. h1: *br>. La dimensione del carattere è 2em. Style.br (*) ***/head> /br> br> Mi nuevo blog, lang=es. Un post introduttivo è una voce nel Dizionario delle frasi latine. *******/body/br/ Questa pagina potrebbe non essere adatta a tutti i browser. Quando vedi l'attributo lang in una pagina web, in genere è impostato su uno dei seguenti valori: *br* è un'alternativa per *. Lo spagnolo si pronuncia es (spagnolo). "fr" è una variante della parola francese per "fr". L'italiano (scritto anche "it" in inglese) è il più comunemente usato. Puoi usare la parola tedesca (*de) quando non stai usando l'inglese. **br** Un paese di lingua portoghese con una lingua portoghese (ad esempio, Brasile). Sono cinese e desidero comunicare con te usando zh-cn (cinese). Nella console del browser apparirà un messaggio che spiega la lingua della pagina se stai visualizzando una pagina in una lingua diversa da quella specificata.
Modifica la lingua del sito Web in base alla posizione WordPress
Ci sono diversi modi in cui puoi cambiare la lingua del tuo sito web in base alla posizione dei tuoi visitatori. Un modo è utilizzare un plugin per WordPress come WPML. Questo plugin ti consentirà di creare una versione separata del tuo sito per ogni lingua che desideri supportare. Un altro modo è utilizzare un servizio come CloudFlare. CloudFlare rileverà automaticamente la posizione dei tuoi visitatori e li indirizzerà alla versione appropriata del tuo sito.
Con WordPress, uno dei più potenti sistemi di gestione dei contenuti, puoi creare siti Web semplici da navigare e gestire. Puoi modificare le impostazioni della lingua del tuo sito in qualsiasi momento. La maggior parte dei blogger di WordPress preferisce l'inglese americano come lingua predefinita. Cambia la lingua del pannello di amministrazione di WordPress andando su Impostazioni. Quando si sceglie l'arabo dall'elenco delle lingue, RTL sarà la nuova interfaccia di amministrazione. Puoi continuare a scrivere in qualsiasi lingua e pubblicarlo fintanto che mantieni aggiornato l'editore. Tuttavia, avrà un impatto sui motori di ricerca e sui browser, con conseguente aumento della SEO e dell'esperienza utente.
È fondamentale che il contenuto e le interfacce di amministrazione siano tradotti nella stessa lingua. Durante la scrittura di contenuti in lingua inglese, è normale che l'interfaccia di amministrazione rimanga nella lingua madre. In questo caso, la definizione della lingua di una sorgente HTML può essere modificata utilizzando un plug-in di terze parti. L'app TranslatePress, ad esempio, rileva automaticamente la posizione geografica in base all'indirizzo IP e può tradurla. Quando selezioni una lingua, verrà visualizzata una pagina diversa contenente contenuti di quella lingua.
Come localizzare il tuo sito WordPress
È un popolare sistema di gestione dei contenuti che ti consente di creare rapidamente un sito Web o un blog o di aggiornarne o migliorarne uno. Puoi utilizzare WordPress per sviluppare il tuo sito Web se lo desideri. Vai semplicemente alla dashboard di WordPress, quindi su Plugin Add New, quindi TranslatePress e quindi alla casella di ricerca di TranslatePress. Nella schermata successiva, fai clic sul pulsante Installa ora. Andando su Impostazioni, puoi aggiungere una nuova lingua al tuo sito. Dopo aver aggiunto una nuova lingua al tuo sito web, dovrai configurarla per la traduzione. Per tradurre, vai su Impostazioni e quindi seleziona la scheda Lingue . Potrai vedere un elenco di tutte le lingue che hai aggiunto al tuo sito facendo clic qui. Puoi cambiare la lingua del tuo sito cliccando sul nome della lingua e selezionando la lingua desiderata dal menu a tendina. WordPress ti consente di aggiungere facilmente nuove lingue al tuo sito Web e di farle tradurre automaticamente nella lingua desiderata.
