Aggiunta di un'immagine SVG in WooCommerce
Pubblicato: 2022-12-31Supponendo che desideri una guida dettagliata sull'aggiunta di un'immagine SVG in WooCommerce: 1. Accedi al tuo account WordPress e vai al tuo account WooCommerce. 2. Nel menu a sinistra, vai su WooCommerce > Impostazioni. 3. Selezionare la scheda Prodotti, quindi fare clic sul collegamento Immagini prodotto. 4. Nella sezione Opzioni immagine , vedrai una casella di controllo che dice Abilita supporto SVG. Seleziona quella casella di controllo. 5. Fare clic sul pulsante Salva modifiche. 6. Ora che hai abilitato il supporto SVG, puoi aggiungere un'immagine SVG al tuo prodotto. Vai alla pagina del prodotto e scorri verso il basso fino alla sezione Immagini del prodotto. 7. Fare clic sul pulsante Aggiungi immagine prodotto. 8. Selezionare l'immagine SVG che si desidera aggiungere e quindi fare clic sul pulsante Inserisci nel post. 9. L'immagine SVG apparirà ora sulla pagina del prodotto.
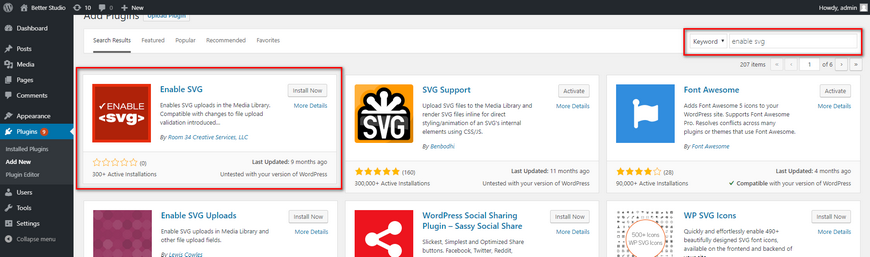
La grafica vettoriale scalabile (SVG), che è uno dei tipi di grafica più versatili, è popolare nello sviluppo del software. Devi semplicemente modificare alcuni file per abilitare questo formato immagine. Successivamente sarai in grado di utilizzare gli SVG come normali immagini, loghi e altri elementi di contenuto. In questo caso utilizzeremo il plug-in SVG Support, che aggiunge il supporto per questo formato immagine alla tua libreria multimediale. A seconda delle tue esigenze, potrebbe essere necessario modificare altre due impostazioni. Disabilitare svn disabilitare l'opzione Limita agli amministratori e abilitare il caricamento in formato svg solo agli amministratori? Il file functions.php dovrebbe essere riempito con uno snippet di codice in fondo; riempi gli spazi vuoti con questo frammento.
Dopo aver salvato le modifiche al file, chiudilo. Puoi quindi tornare alla tua dashboard e provare la nuova funzionalità caricando un file SVG nella tua libreria multimediale. I CSS possono essere usati per generare i tuoi SVG. Può essere difficile animare SVG se in precedenza non hai utilizzato CSS.
Possiamo caricare file Svg in WordPress?

Se selezioni l'editor di post, utilizzerai lo stesso metodo di caricamento di qualsiasi altro file immagine . Il file può essere caricato aggiungendo un blocco di immagini all'editor e quindi caricando il file SVG. WordPress ora supporta il caricamento e l'incorporamento di file SVG.
Questo tipo di immagine èScalable Vector Graphics (SVG) basato su XML e può essere utilizzato in ambienti interattivi o animati. Usano linguaggi di markup XML, il che solleva il problema della sicurezza. In questo post, ti mostrerò come inserire immagini sva in WordPress. A causa della sua capacità di limitare l'accesso ai file, è una scelta popolare per il supporto SVG. In WordPress ci sono molti plugin che supportano le immagini SVG. Se riscontri ancora un errore durante il caricamento su WordPress, devi includere questo tag nel markup XML della tua immagine: SVG. [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
Utilizzo di PHP per caricare immagini SVG. Se non vuoi includere questo plugin, puoi usare un semplice codice PHP per farlo nel tuo editor di temi. Nell'editor del tema, devi includere il seguente codice PHP nel file function.php. Ecco un breve video che spiega come fare. Per iniziare, devi prima identificare il file che intendi caricare. In questo caso, creerò un file sva . Per fare ciò, copia il file sul tuo computer. Questo esempio mi consentirà di salvare il file nella root del mio sito web. Per caricare il file, devi prima utilizzare il codice PHP. In questo esempio, userò il nome del file ".svg" per caricarlo sul mio sito web. Per caricare un file SVG, devi utilizzare il seguente codice PHP: br. php (*._exists) è il nome del file. Utilizza l'opzione file_put_contents ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30 e path d=M10.2,10.5h-v4h4v -4h.

Svg su pagine web
Come uso vgs nel mio sito web?
Su una pagina web, puoi utilizzare lo stesso tipo di immagine di qualsiasi altra immagine. Possono essere inclusi nel tag immagine all'interno di img o incorporati direttamente con il tag svg'.
Come posso incorporare un file Svg nel mio sito web?

Per incorporare un elemento img> nel tuo browser, fai semplicemente riferimento a esso nell'attributo src come previsto. Nel caso di un file SVG senza proporzioni intrinseche, devi includere un attributo di altezza o larghezza. Se non lo hai già fatto, vai alla pagina HTML e scorri verso il basso fino a Immagini.
Abbiamo ancora bisogno del tag <object> o possiamo invece usare <img>? Quali sono i loro pro e contro? Puoi utilizzare il dispositivo Nano per taggare e incorporare i caratteri. Se stai usando la compressione statica, usa Brotli per comprimere il tuo SVG. A causa della crescita dei nostri siti Web, potremmo riscontrare problemi di visualizzazione difficili da rilevare a causa del numero di immagini su di essi. Di conseguenza, potremmo avere le nostre immagini elencate nelle ricerche di immagini utilizzando immagini incorporate . Il codice di incorporamento HTML con il tag >img> è il metodo più semplice ed efficace per incorporare l'immagine.
Puoi interagire con i tuoi file immagine includendo il tag >object> nel tuo codice HTML. Se usi un tag ant, a o a come fallback, caricherai due volte le immagini a meno che non le memorizzi nella cache. Poiché SVG è essenzialmente un DOM, puoi gestire facilmente le dipendenze utilizzando CSS, caratteri e script esterni. Poiché gli ID e le classi sono ancora incapsulati all'interno del file, è semplice mantenere le immagini SVG utilizzando i tag oggetto. Tutti gli ID e le classi devono essere univoci per poter essere incorporati in linea. L'unica eccezione a questa regola è se il tuo SVG viene modificato dinamicamente in risposta all'interazione dell'utente. Nella maggior parte dei casi, consigliamo di utilizzare SVG in linea , ad eccezione del precaricamento delle pagine, che non è consigliato. Gli iframe non sono indicizzati dai motori di ricerca, sono difficili da mantenere e non sono utili nella SEO.
Con lo sviluppo dei plugin, SVG sta diventando ancora più accessibile e user-friendly di quanto non sia mai stato. Utilizzando i plug-in, puoi caricare i tuoi SVG direttamente nella tua libreria multimediale, proprio come con JPEG e PNG. Le immagini possono anche essere visualizzate, proprio come qualsiasi JPEG o PNG.
3 motivi per utilizzare Svg per la grafica del tuo sito web
Forme e colori semplici sono un ottimo modo per creare loghi, icone e altri elementi grafici in poche righe di codice. La stragrande maggioranza dei browser meno recenti non supporta SVG e la sua capacità di gestire grafica complessa potrebbe essere limitata. Se incorpori gli SVG direttamente nelle pagine HTML, puoi creare un sito Web visivamente accattivante e facile da usare per le persone che utilizzano ancora browser meno recenti. Inoltre, poiché gli SVG possono essere memorizzati nella cache e modificati utilizzando i CSS, sono resistenti a lungo termine. Infine, utilizzando un semplice strumento di trascinamento della selezione, puoi convertire facilmente SVG in HTML. Perché non posso usare svg?
