Aggiunta di un SVG a un elemento Canvas
Pubblicato: 2023-02-20L'aggiunta di un SVG a un elemento Canvas è molto semplice. Basta usare la funzione Canvas.drawImage(). Canvas.drawImage(immagine, dx, dy); L'argomento immagine può essere un elemento img, video o canvas. Gli argomenti dx e dy rappresentano le coordinate x e y del punto in cui si desidera disegnare l'immagine sulla tela.
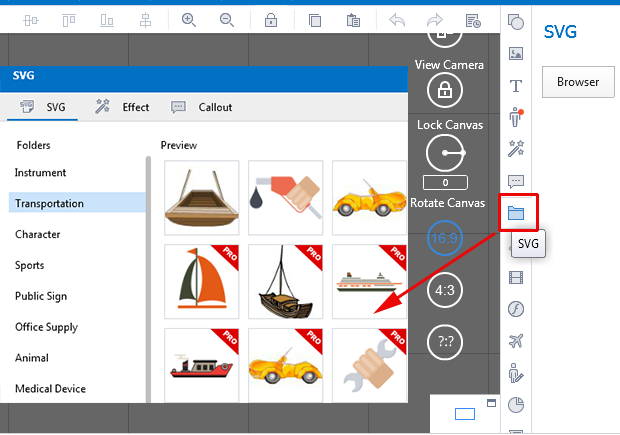
Apri Canvas Workspace online e aggiungi un file. VG o. file FCM ad esso. Inserisci i dati di accesso e la password nella metà inferiore dello schermo. I progetti che puoi utilizzare saranno visibili sullo schermo e potrai selezionarli facendo clic sul pulsante Progetti gratuiti. La maggior parte delle volte, puoi trovare un PDF con istruzioni dettagliate, nonché un tutorial video che puoi utilizzare per seguire. Ti verrà chiesto di selezionare un file da aggiungere al tuo progetto utilizzando la funzione 'scegli file'.
Il terzo passaggio consiste nel ridimensionare, ruotare, duplicare e rinominare il disegno. Nel video qui sotto, ho posizionato il mio disegno in un ordine specifico in quanto l'ho ingrandito e raggruppato. Dopo aver ricevuto il design, puoi salvarlo o scaricarlo. Nel video qui sotto, ho deciso di utilizzare la mia macchina Scan N Cut per scaricare direttamente il documento. Se vuoi dare un nome al tuo progetto dopo che è stato salvato, vai alla prima casella sulla barra dei menu. Il progetto verrà salvato in "Il tuo progetto", dove potrai visualizzarlo in seguito.
La grafica 2D in XML può essere descritta in XML utilizzando i linguaggi di scripting SVG o Canvas. Canvas consente la creazione immediata di grafica 2D (utilizzando JavaScript). Ogni elemento in un DOM SVG è basato su XML, il che significa che è possibile accedervi in qualsiasi momento. Puoi ottenere gestori di eventi per un elemento scrivendo un gestore di eventi JavaScript.
È più adatto a piccoli oggetti o superfici più grandi perché può gestirli in modo più efficace. Canvas funziona meglio quando la superficie è più piccola o il numero di oggetti è maggiore. Usando script e CSS, puoi facilmente modificare SVG. La tela può essere modificata solo con uno script.
Canvas accetta Svg?

Sì, Canvas accetta SVG.
Scalable Vector Graphics (SVG) è la forma più comune di grafica vettoriale. Gli elementi HTML chiamati canvas vengono utilizzati per disegnare elementi grafici su una pagina web. Diamo un'occhiata ad alcune delle principali differenze tra le due opzioni. Oltre alle infografiche e alle tabelle di confronto, vedremo in che modo differiscono.
Puoi mettere Svg su tela?
Devi prima scaricare il Corso HTML/CSS 2022 e poi disegnare SVG sulla tela usando un'immagine. Si prega di includere l'elemento HTML, che si trova nell'oggetto *foreign Quando si disegna l' immagine SVG sulla tela, deve essere importata.
Come aggiungo file Svg?

Per aggiungere un file SVG al tuo sito web, dovrai utilizzare un editor di codice HTML e inserire il seguente codice nella posizione appropriata del tuo file: Sostituisci "filename.svg" con il nome e la posizione del tuo file SVG. Assicurati di aggiungere anche una breve descrizione dell'immagine nell'attributo "alt".
Il formato di file Scalable Vector Graphics (SVG) è compatibile con il Web e consente di creare elementi grafici con un singolo file. Memorizzano immagini basate su formule matematiche generate da una griglia di punti e linee. Di conseguenza, possono essere ridimensionati in modo significativo senza perdere nulla della loro qualità. Il codice XML utilizzato per costruire SVG è letterale piuttosto che basato sulla forma, quindi qualsiasi informazione di testo viene conservata come testo letterale. I principali browser, inclusi Chrome, Edge, Safari e Firefox, ti consentono tutti di aprire. File Vz. È altrettanto semplice aprire un'immagine sul tuo computer con l'aiuto di un programma integrato.
Scopri una varietà di strumenti online che possono aiutarti a introdurre elementi in movimento nella tua grafica web. Un file vettoriale è un file vettoriale, mentre un file raster è un file vettoriale. Un SVG non perderà mai alcuna risoluzione perché non contiene pixel. I file PNG che sono stati allungati troppo o compressi troppo strettamente diventano sfocati e pixelati. Il numero di percorsi e punti di ancoraggio in una grafica complessa richiederà più spazio di archiviazione.
Ha una vasta gamma di applicazioni, che lo rende un formato grafico versatile. Non c'è modo migliore per risparmiare spazio sul tuo disco rigido che usare SVG, sia che tu stia creando loghi, illustrazioni o semplicemente desideri salvare un po' di creatività. Di conseguenza, è semplice da usare; ci sono molti browser che lo supportano. Perché non ci provo?
Cosa devo fare con i file Svg?
Un file SVG è un ottimo modo per aggiungere grafica alle pagine Web, come loghi, illustrazioni e grafici. Nonostante la loro bassa risoluzione, la mancanza di pixel rende difficile la visualizzazione di foto digitali di alta qualità. Una buona fotografia con un'immagine dettagliata è generalmente più adatta a un file JPEG. Le immagini SVG possono essere visualizzate utilizzando solo i browser più moderni.
I vantaggi dell'utilizzo dei file Svg
Lo standard Scalable Vector Graphics (SVG) è un formato di immagine basato su vettori che può essere ingrandito o ridotto senza perdere qualità. Puoi utilizzare questo modello nelle pagine Web e nelle newsletter in cui non desideri che le tue immagini occupino molto spazio. Inoltre, la maggior parte dei browser aprirà i file SVG direttamente senza convertirli in un altro formato. Se hai bisogno di visualizzare un file nel suo formato originale senza che il tuo browser debba intervenire, questa è una buona opzione. Adobe Photoshop e GIMP sono due famosi programmi di modifica delle immagini compatibili anche con i file SVG. È possibile utilizzare programmi come Inkscape per modificare un file SVG prima di inviarlo alla stampante se è necessario farlo prima di inviarlo. Per aiutarti a navigare nel formato di file SVG, abbiamo fornito istruzioni dettagliate su come aprirlo nel tuo browser e convertirlo in altri formati, se necessario. Come utilizzo i file sva per i miei progetti? Come sviluppatore web, probabilmente hai familiarità con l'utilizzo delle immagini sva nei contenuti del tuo sito. Icone, loghi e altri elementi grafici possono essere facilmente creati in un file SVG e possono essere utilizzati anche per visualizzare modelli 3D. Come graphic designer, probabilmente hai familiarità con l'uso della grafica vettoriale nei caratteri tipografici e nei loghi. Con i file SVG, puoi creare un'ampia gamma di effetti di testo, tra cui ombre esterne, effetti sfumati e altri effetti grafici. Il formato immagine SVG può essere utilizzato per una varietà di scopi e può essere utilizzato per una varietà di scopi. Puoi creare bellissime immagini in qualsiasi formato con l'aiuto del popolare formato di immagine SVG.

Posso caricare Svg?
Dovrebbe essere semplice caricarli nella tua libreria multimediale e persino visualizzarli in anteprima, proprio come faresti con qualsiasi file JPEG o PNG. Con i plug-in, puoi semplicemente caricare i tuoi SVG nella tua libreria multimediale, proprio come faresti con JPEG e PNG.
È sicuro usare i file Svg?
L'utilizzo di file SVG per qualsiasi scopo non è un rischio fintanto che si prendono precauzioni per tenerli al sicuro. Dovresti archiviare i file sul tuo server solo se crei i tuoi file SVG. L'utilizzo di file SVG di altre fonti semplifica l'identificazione di script dannosi, quindi cerca prima il codice sorgente.
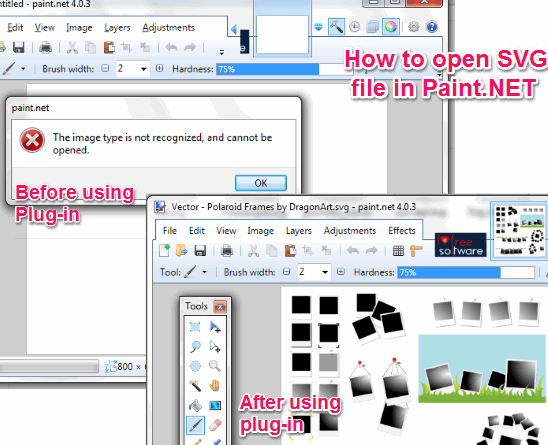
Posso aprire il file Svg in Paint?

Se utilizzi un formato immagine SVG, fai clic con il pulsante destro del mouse su quello che hai scaricato. Facendo clic su "Apri con / paint.net", puoi accedere al file paint. Con NET SVG , puoi visualizzare i file in formato.Vs. Come affermato in precedenza, i file SVG possono essere ridimensionati in base alle proprie esigenze, consentendo di dipingerli delle dimensioni desiderate. Il servizio NET ti chiederà quanto spazio è necessario per creare un documento SVG.
La piattaforma Paint.net abilita i plug-in che aggiungono nuovi effetti, regolazioni e funzionalità del tipo di file all'applicazione. Il fatto che Paint.net non possa supportare Scalable Vector Graphics nel menu predefinito è una delle limitazioni più note. Fortunatamente esiste un plug-in che consente di importare tali file.
Una grafica vettoriale viene definita grafica vettoriale perché è Scalable Vector Graphics (SVG). Questo formato di file viene utilizzato per creare immagini che possono essere ridimensionate senza perdere dettagli. Questa è una scelta eccellente per l'uso nella grafica web e nei loghi. Oltre alle immagini e alle mappe, è possibile utilizzare un file SVG per generare illustrazioni dettagliate. Adobe Illustrator è uno strumento eccellente per creare file SVG. Fornisce una varietà di funzionalità come la personalizzazione e la stratificazione. Oltre a Photoshop e Photoshop Elements, supporta i file SVG. La maggior parte dei browser più diffusi, tra cui Google Chrome, Firefox, IE e Opera, supporta il rendering delle immagini SVG. Gli editor di testo che supportano i file SVG includono CorelDRAW e altri. È uno strumento eccellente per creare loghi e illustrazioni, non importa quanto grande o piccolo sia il progetto.
Svg: un formato di file versatile per il web design
Il formato file SVG è un formato file flessibile che può essere utilizzato per progettare pagine Web, grazie al supporto dei browser e degli editor di testo più diffusi. Inkscape e Illustrator sono entrambi in grado di modificare i file SVG e di aprirli in PaintShop Pro. Se devi salvare un file SVG, salvalo prima nel livello vettoriale selezionandolo dal menu [File]. Usando [Vector Export], puoi esportare l'immagine sul livello come file SVG.
Svg in linea su tela
Inline SVG è un markup XML che può essere utilizzato dagli sviluppatori per creare grafica vettoriale sul Web. Questo può essere combinato con altri linguaggi e tecnologie XML, come HTML e CSS. Utilizzando un'interfaccia DOM (Document Object Model), l'SVG in linea può essere scriptato e reso dinamico. In combinazione con altre tecnologie, come HTML e CSS, gli sviluppatori possono creare potenti applicazioni web.
Per un modello HTML5 di base, ci sono sempre tag HTML5 all'interno dell'editor HTML, che sono ciò che scrivi lì. Il posto per aggiungere classi che avranno un impatto sull'intero documento è qui. CSS è un'applicazione basata su browser che può essere utilizzata per creare una penna. Puoi impostare uno script per la tua penna da qualsiasi punto di Internet. Per garantire che il codice JavaScript venga aggiunto nell'ordine da te specificato, aggiungiamo semplicemente l'URL qui. Se ti colleghi a uno script con un'estensione di un preprocessore, cercheremo di elaborarlo prima di applicarlo.
Nodo-canvas Svg
node-canvas è una libreria che può essere utilizzata per creare immagini svg. Può essere utilizzato per creare immagini che possono essere utilizzate su siti Web o in applicazioni.
