Aggiunta di un SVG a Elementor: due metodi
Pubblicato: 2023-01-11Quando vuoi aggiungere un SVG a Elementor, hai due opzioni: 1. Usa il widget immagine predefinito. 2. Usa un plugin come Safe SVG. Se desideri utilizzare il widget immagine predefinito, devi assicurarti che SVG sia ospitato su un sito Web sicuro. Quindi, puoi aggiungere l'SVG come faresti con qualsiasi altra immagine. Se desideri utilizzare un plug-in come Safe SVG, puoi caricare l'SVG direttamente nel plug-in. Quindi, puoi aggiungere l'SVG a qualsiasi widget che consenta l'HTML, come il widget dell'editor di testo.
Perché Svg non viene visualizzato in Elementor?

Ci sono alcuni potenziali motivi per cui il tuo file SVG potrebbe non essere visualizzato in Elementor: -Il file potrebbe essere danneggiato o non nel formato corretto. -Potrebbe esserci un problema con il collegamento al file. -Il file potrebbe essere troppo grande. -Potrebbe esserci un problema con il modo in cui il file è stato esportato. Se i problemi persistono, il nostro team di supporto sarà lieto di dare un'occhiata e vedere se riesce a capire cosa sta succedendo.
Posso caricare Svg su WordPress Media?

Nell'editor di post, puoi caricare il tuo file SVG nello stesso modo in cui faresti con qualsiasi altro file immagine. Puoi importare il file SVG caricando un blocco immagine nell'editor. È stata resa disponibile la possibilità di caricare e incorporare file svg in WordPress.
Questo ti aiuterà ad aggiungere interesse visivo alle tue pagine. Le immagini SVG sono estremamente versatili e possono essere utilizzate per una varietà di scopi. Le immagini possono essere utilizzate in vari modi, inclusi loghi, interfacce utente e interi siti web. Sono facili da creare e possono essere adattati alle specifiche esatte richieste.
Come importare Svgs nel tuo progetto
Poiché è un formato vettoriale, puoi usarlo per creare loghi, icone e altri elementi grafici piatti che utilizzano meno colori e forme. Nonostante il fatto che la maggior parte dei browser moderni supporti SVG, i browser meno recenti potrebbero non essere in grado di farlo correttamente. Puoi utilizzare il tag *svg* */svg* per scrivere immagini SVG direttamente in un documento HTML. In questo caso, è possibile utilizzare l'immagine SVG e il codice può essere copiato e incollato nell'elemento body> nel documento HTML, utilizzando il codice VS o il tuo IDE preferito. Se tutto procede senza intoppi, dovresti avere una pagina web che assomiglia esattamente a quella mostrata di seguito. Quando importi SVG nel tuo progetto, hai diverse opzioni. È anche possibile importare il file SVG facendo clic su File> Importa nello stage o Importa nella libreria, che ti porterà alla finestra di dialogo Importa file. Trascina e rilascia un file SVG direttamente sullo stage. Le risorse SVG possono essere utilizzate insieme alla tua libreria CC: trascina e rilascia una risorsa direttamente nello stage o nella libreria del tuo documento dalla libreria CC.
Il caricamento di Elementor Svg non funziona

Se hai problemi a caricare SVG in Elementor, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati che il file abbia una dimensione inferiore a 1 MB. Se è più grande, dovrai comprimerlo. Puoi farlo utilizzando un convertitore SVG online gratuito . Quindi, controlla il tipo di file. Elementor supporta solo file SVG che utilizzano l'estensione .svg. Se il tuo file ha un'estensione diversa, dovrai cambiarla. Infine, assicurati che il tuo file non sia danneggiato. Se lo è, dovrai scaricare una nuova copia.
I vantaggi e le sfide dell'utilizzo dei file Svg sul tuo sito WordPress
Se vuoi includere immagini nei tuoi post e nelle tue pagine senza doversi preoccupare delle dimensioni o della risoluzione dei tuoi file, i file SVG potrebbero essere la strada da percorrere. La nuova funzionalità di Elementor semplifica l'inclusione dei file .VGL nei tuoi progetti senza utilizzare plug-in di terze parti. A causa della loro risoluzione e dimensione, possono essere visualizzati su qualsiasi dispositivo e hanno un aspetto fantastico. A causa della mancanza di supporto da parte di WordPress per la funzionalità dei file SVG, può essere difficile utilizzarli sul tuo sito web. Sono disponibili numerose risorse per aiutarti a installare ed eseguire file SVG sul tuo sito web.
Come caricare Svg su WordPress
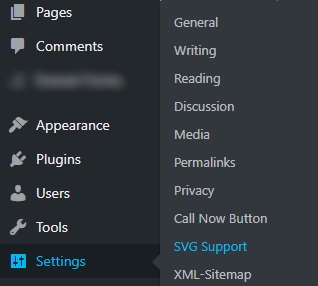
Ci sono alcuni modi per caricare file SVG su WordPress. Il primo è utilizzare l'uploader multimediale integrato. Basta andare nell'area di amministrazione di WordPress e fare clic sulla voce di menu "Media". Quindi fare clic sul pulsante "Aggiungi nuovo". Ora puoi trascinare e rilasciare il tuo file SVG nell'uploader multimediale o fare clic sul pulsante "Seleziona file" per selezionare il tuo file dal tuo computer. Una volta caricato il file, puoi inserirlo in un post o in una pagina facendo clic sul pulsante "Inserisci nel post". Un altro modo per caricare file SVG su WordPress è utilizzare un plug-in. Ci sono alcuni plugin che ti permettono di caricare file SVG, come SVG Support o WP SVG Images . Basta installare e attivare il plug-in di tua scelta. Quindi vai nella tua area di amministrazione di WordPress e fai clic sulla voce di menu "Impostazioni". Quindi fare clic sul nome del plug-in per configurarne le impostazioni. Dopo aver configurato le impostazioni del plugin, puoi caricare i tuoi file SVG sul tuo sito WordPress andando alla voce di menu "Media" e facendo clic sul pulsante "Aggiungi nuovo".
Con WordPress, puoi facilmente implementare SVG. Per utilizzare il codice PHP, puoi utilizzare un plug-in di gestione del codice, ad esempio "Code Snippets". Oltre ai plug-in di supporto SVG sopra elencati, è possibile utilizzare il plug-in di animazione del percorso abilitato al tocco, jQuery inline, iSVG e SVG.
Esporta Svg per Elementor
Se stai cercando di esportare un file SVG da utilizzare in Elementor, ci sono alcune cose che devi sapere. Innanzitutto, apri il file che desideri esportare nel tuo programma di modifica vettoriale preferito. Per questo tutorial, useremo Adobe Illustrator. Una volta aperto il file, vai su File > Salva con nome. Nella finestra di salvataggio, seleziona il formato SVG dal menu a discesa e fai clic su Salva. Ora che il tuo file è stato salvato come SVG, puoi aprirlo in Elementor. Basta trascinare e rilasciare il file nell'interfaccia di Elementor e sei pronto per partire!

Elementor Svg in linea
Un elemento svg in linea è un elemento che viene scritto in linea all'interno del codice HTML di una pagina Web, anziché essere incluso come file separato. Questo può essere utile per immagini più piccole o per immagini che verranno manipolate con JavaScript.
Che cos'è Svg in linea?
Il markup SVG in linea di una pagina Web è semplicemente questo, un markup incluso nell'HTML della pagina.
Svg: uno strumento versatile per la visualizzazione di grafica e testo
Il tag svg> viene utilizzato per visualizzare un elemento grafico all'interno della pagina di un documento HTML se contiene un tag svg>. Quando il tag "svg" viene utilizzato in un elemento grafico, viene visualizzato anche qualsiasi contenuto al suo interno. La visualizzazione di grafica o icone complesse in questo modo senza dover utilizzare immagini separate per ognuna può essere conveniente. Tuttavia, se si desidera visualizzare blocchi di testo o altri elementi, è necessario utilizzare il tag *div. Il tag svg crea un contenitore per il testo o altri elementi, mentre il tag div definisce il layout del contenitore. È possibile utilizzare questa funzione per creare un layout grafico semplice che può essere riutilizzato più volte all'interno di un documento.
Inline Svg va bene?
Un SVG in linea è più flessibile di un file incorporato. Inoltre, poiché SVG può essere trattato allo stesso modo di qualsiasi altro elemento in un documento, l'interazione con i CSS è molto più semplice. È un potente vantaggio nelle interazioni come gli effetti al passaggio del mouse.
I pro ei contro di Inline Css
I file CSS esterni, invece, sono più piccoli e vengono memorizzati nella cache dal browser. Poiché i file CSS esterni sono compilati dal codice sorgente, il caricamento può richiedere più tempo.
È ancora un modo valido per modellare gli elementi su una pagina web, ma dovrebbe essere fatto con la dovuta considerazione dei suoi pro e contro.
Il file Svg di Elementor non è consentito per motivi di sicurezza
Il file svg di Elementor non è consentito per motivi di sicurezza. Questo perché i file svg possono potenzialmente contenere codice dannoso che potrebbe compromettere la sicurezza del tuo sito. Se hai bisogno di utilizzare file svg sul tuo sito, puoi utilizzare un servizio di terze parti che ospiterà i file per te.
I file Svg presentano rischi per la sicurezza
A causa della sua natura basata su XML, un attacco di un'entità esterna ai file SVG sarebbe estremamente difficile. Inoltre, poiché i file SVG sono in genere specifici per risoluzione o dimensione, sono soggetti a rischi per la sicurezza su qualsiasi dispositivo. Di conseguenza, WordPress impedisce agli utenti di essere esposti a questi rischi creando un limite per il tipo di file.
Icona Elementor Svg non visualizzata
La descrizione è fornita sotto forma di questa frase. Un'immagine nel blocco della casella dell'icona non apparirà durante la modifica di quel blocco; non apparirà finché non fai clic su un blocco diverso. A volte è necessario ricaricare l'app e quindi utilizzare un aggiornamento per renderla visibile.
Perché Svg non viene visualizzato su WordPress?
WordPress, ad esempio, non supporta l'uso di file SVG. Di conseguenza, è probabile che questi file siano il modo migliore per visualizzare loghi e altri elementi grafici. Con l'aiuto di alcune delle nostre risorse per sviluppatori preferite, ora puoi abilitare e proteggere l'uso dei file SVG sul tuo sito.
Proprietà icona Svg
Quando selezioni l' icona SVG , verrai indirizzato alle seguenti proprietà: *br. La larghezza dell'icona è la larghezza dei pixel. Questa è l'altezza dell'icona in pixel. 1: il fattore di scala di questa icona viene utilizzato per determinarne le dimensioni. In allineamento, sono specificati quanto segue. L'allineamento dell'icona può essere visto in questa illustrazione.
Elementor Svg Sfondo
Elementor è un potente plug-in di WordPress che ti consente di creare siti Web belli e reattivi con il trascinamento della selezione. Una delle grandi cose di Elementor è che supporta gli sfondi SVG . Ciò significa che puoi creare grafica vettoriale perfettamente scalabile su qualsiasi dispositivo, senza perdere in qualità.
File di immagine in formato Svg
Un file immagine SVG è un formato di file immagine vettoriale che supporta sia immagini statiche che animate. I file SVG sono generalmente di dimensioni inferiori rispetto ad altri formati di file immagine, il che li rende ideali per la grafica web.
Un file Scalable Vector Graphics, che consente di salvare e condividere immagini con la stessa grafica vettoriale, è un ottimo modo per salvare e condividere immagini. Le immagini sono memorizzate in file di testo XML e possono essere definite in un formato grafico vettoriale. Con questa funzione, è semplice modificarli e ridimensionarli senza perdere risoluzione.
Questo è un framework eccellente per la creazione di siti Web e altre applicazioni online. Grazie alla sua scalabilità, un'immagine SVG può essere utilizzata su quasi tutti i dispositivi. È anche possibile modificarli senza perdere la loro risoluzione.
Puoi salvare le tue immagini in un formato vettoriale usando SVG, che è un programma molto comodo e facile da usare. I file SVG hanno un semplice processo di modifica e ridimensionamento, che li rende ideali per le applicazioni che girano su Internet.
I file Svg sono versatili e possono essere aperti con i più comuni editor grafici.
La maggior parte degli editor grafici consente di aprire file SVG.
Icona Svg
Un'icona svg è un'immagine vettoriale che può essere ridimensionata a qualsiasi dimensione senza perdere qualità. Comunemente utilizzati sui siti Web e nelle applicazioni, stanno diventando sempre più popolari in quanto offrono un aspetto pulito e nitido.
SVG può ora essere utilizzato per creare icone di menu.
Poiché sono grafica vettoriale, queste icone avranno un bell'aspetto sul tuo sito web. È possibile ridimensionare la grafica vettoriale a qualsiasi dimensione senza perdere la qualità. Poiché sono piccoli e si comprimono bene, non rallenteranno il tempo di caricamento del tuo sito web.
È necessario abilitare SVG dalla scheda Global se si desidera includere le icone del menu. È possibile visualizzare le voci di menu facendo clic sulla scheda Struttura menu. Ora puoi aggiungere il set SVG alle tue voci di menu e scegliere l'icona che meglio corrisponde alle voci di menu. Successivamente, fai clic sul pulsante Seleziona per procedere.
