Aggiunta di elementi al passaggio del mouse ai tuoi SVG
Pubblicato: 2023-01-16Gli elementi al passaggio del mouse sono un ottimo modo per aggiungere interattività al tuo sito web o alla tua applicazione. Puoi usarli per fornire informazioni ai tuoi utenti o per aggiungere un elemento di divertimento. L'aggiunta di elementi al passaggio del mouse ai tuoi file SVG è un ottimo modo per aggiungere un ulteriore livello di interattività ai tuoi progetti.
Il formato SVG consente l'annidamento grafico. Un elemento "svg>" può essere inserito all'interno di un altro elemento con lo stesso nome. L'annidamento è limitato a un posizionamento assoluto dell'elemento "svg>" che rappresenta l'elemento genitore.
Come faccio a passare il mouse su Svg?

Non esiste una risposta definitiva a questa domanda poiché il modo migliore per librarsi in SVG varierà a seconda della situazione particolare e dell'effetto che stai cercando di ottenere. Tuttavia, alcuni suggerimenti su come passare il mouse in SVG includono l'utilizzo della proprietà del cursore per modificare il modo in cui il cursore appare quando si trova sopra l'elemento SVG e l'utilizzo delle transizioni CSS3 per creare effetti di passaggio del mouse fluidi.
Perché Svg è il miglior formato per la grafica
Puoi modificare SVG utilizzando un editor di testo, come Adobe Photoshop o GIMP, o un editor di grafica, come Inkscape.
Svgs può avere collegamenti?

Sì, gli SVG possono avere collegamenti. L'elemento viene utilizzato per creare un punto di ancoraggio e l'attributo href viene utilizzato per specificare la destinazione del collegamento.
La grafica animata può essere utilizzata in vari modi per trasmettere informazioni importanti o per intrattenere. Inoltre, la grafica animata può essere utilizzata per creare un senso di movimento o cambiamento in un ambiente statico. Questi elementi visivi possono essere utilizzati per aggiungere entusiasmo a una pagina Web o una presentazione, nonché per evidenziare dettagli specifici.
È quasi impossibile creare grafica animata senza utilizzare sVG. Una varietà di risorse online può aiutarti a iniziare. Dopo aver creato un'animazione di base, puoi aggiungervi ulteriori dettagli per renderla ancora migliore.
Gli Svg hanno i pixel?
i sistemi basati su vettori sono noti per la loro indipendenza dalla risoluzione. Invece di utilizzare i pixel, è possibile disegnare un'immagine utilizzando le immagini SVG . Di conseguenza, sono in grado di scalare indefinitamente senza perdere qualità.
La grafica in futuro sarà basata su SVG. A causa della sua scalabilità e non perde mai la qualità a causa della compressione, è uno strumento eccellente per qualsiasi progetto di progettazione grafica. Inoltre, le ottimizzazioni SVG , oltre ad essere più facili da usare, ti consentono di mantenere i tuoi file il più piccoli possibile. Perché non dovremmo iniziare a usare sva oggi?
Il passaggio del mouse in formato Svg non funziona

Se il tuo file SVG non viene visualizzato quando ci passi sopra con il mouse, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati che il file sia salvato come tipo di file .svg. Se viene salvato come file .png o .jpg, non funzionerà. In secondo luogo, controlla il percorso del file per assicurarti che punti al file corretto. Se il percorso del file non è corretto, il file non verrà caricato. Infine, assicurati che il file si trovi nella stessa cartella del file HTML. In caso contrario, il file non verrà caricato.
Posso cambiare il colore Svg al passaggio del mouse?
Imposta la proprietà fill della classe.icon in CSS in modo che i colori possano essere cambiati scambiando le icone. In termini di stati al passaggio del colore , questo è di gran lunga il metodo più semplice.
Percorso Svg al passaggio del mouse
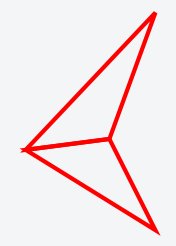
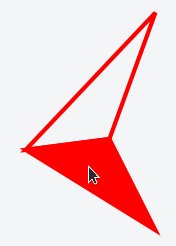
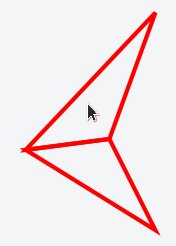
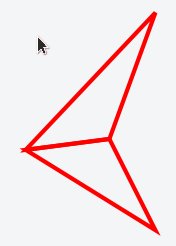
L'elemento viene utilizzato per definire un percorso. L'attributo d definisce i dati del percorso. I dati del percorso consistono in un elenco di comandi (ad es. Moveto, Lineto, ecc.) e parametri. L' effetto hover viene creato aggiungendo un attributo fill-opacity all'elemento.

Svg in Html
Per digitare in html, vai a HTML. “html” #head #br *meta charset=”utf-8″> *br> HTML br> La testa è scritta sul corpo.
br> body> ViewBox *svg viewBox=0 0 600 500||br Verifica con la tua banca se si tratta di un errore. */svg/ *br Isbr>/body> br> br> br> br> br> br> br> br> br> br> br> br> br> br> br
Aggiungi Svg a Html
L'aggiunta di un file svg a un documento html è un processo abbastanza semplice. Innanzitutto, crea un nuovo elemento svg e impostane le dimensioni. Quindi, crea un nuovo elemento del percorso e imposta il suo attributo d sui dati del percorso che desideri utilizzare. Infine, aggiungi l'elemento path all'elemento svg.
Come aggiungere Svg a Html?
Per scrivere immagini svg direttamente nel documento HTML, utilizzare *svg Questo passaggio può essere eseguito aprendo un'immagine SVG in un codice VS o utilizzando un IDE preferito e copiando il codice e incollandolo all'interno dell'elemento body del documento HTML. Il tuo sito web dovrebbe apparire esattamente come quello mostrato nell'immagine qui sotto se segui correttamente tutti i passaggi.
Come utilizzare le immagini del progetto Openstreetmap
Questo è un esempio di un'immagine di un gatto con il suo nome e la sua descrizione resa disponibile attraverso il progetto OpenStreetMap. br>a href=https://www.openstreetmap.org/Wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%3A%22br>. Un gatto grasso di nome Cat%22%7D%27 width%22%7D height=333. Se desideri utilizzare questa immagine come sfondo di una pagina, fai semplicemente riferimento a essa nel tag body> qui: *br>. Per ulteriori informazioni, visitare il nostro sito web. br> img src=“https://www.openstreetmap.org/wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%22%3A%22br> Un gatto grasso di nome Cat.% 22%7Dwidth=500* height=333>. Questa è una razza attraente.
Html supporta Svg?
HTML/svg è un contenitore che funge da contenitore per la grafica in sva. È uno strumento grafico che ti consente di disegnare su percorsi, caselle, cerchi, testo e immagini grafiche.
I numerosi vantaggi dell'utilizzo di Svg per la grafica Web
il formato grafico vettoriale può essere utilizzato in una varietà di applicazioni web. È lo strumento ideale per loghi, illustrazioni o qualsiasi tipo di progettazione grafica perché è adattabile e personalizzabile. Quando si crea un contenitore per immagini in formato SVG, viene utilizzato un tag *svg. Può essere utilizzato per generare qualsiasi tipo di grafica, incluse illustrazioni vettoriali e loghi. HTMLV può essere utilizzato in una varietà di applicazioni web, rendendolo uno dei formati più versatili disponibili. È possibile aggiungere più di una funzionalità e può essere personalizzato per soddisfare le proprie esigenze specifiche. Puoi saperne di più su SVG facendo clic sul collegamento Tutorial SVG. Questo rapporto fornisce un esame approfondito del formato e delle sue capacità.
Perché Svg non viene visualizzato in Html?
Dovrai utilizzare funzioni SVG come img src=image. Se stai utilizzando un'immagine di sfondo CSS o svg, ad esempio, il file è collegato correttamente e tutto appare corretto, ma il tuo browser non lo visualizza, potrebbe essere perché il server lo sta servendo con un tipo di contenuto errato.
I tag Svg possono essere utilizzati in Html5 senza alcun plug-in
Come utilizzo i tag sva con HTML5 senza plug-in?
Se devi creare o gestire i tuoi SVG in HTML5 senza dover utilizzare alcun plug-in, puoi farlo utilizzando una libreria come svagrant. Quando includi un SVG in un tag img, utilizza un tag alt per quelli più importanti: non è necessario utilizzare lo stesso tag per utilizzare un'immagine normale.
Puoi aggiungere Svg a Css?
Quando usiamo HTML come URI di dati in CSS, funziona nei browser basati su webkit senza codifica. encoderURIComponent() lo farà funzionare ovunque se codifichi SVG usando questo metodo. XMLn come questo devono essere presenti in SVG: xmlns=' http://www.w3.org/2000/svg/ Verrà aggiunto automaticamente se non è presente.
Svg: il futuro della grafica
È più di un semplice strumento di progettazione grafica. Grafica descrittiva, loghi, grafici e diagrammi possono essere creati utilizzando sva. ScalableVGL può essere utilizzato per generare grafica 3D interattiva. Usando SVG, puoi creare una vasta gamma di grafica per il Web.
Cambia colore Svg al passaggio del mouse Reagisci
Ci sono alcuni modi per cambiare il colore di un SVG al passaggio del mouse in React. Un modo è utilizzare gli stili in linea sullo stesso SVG. Un altro modo è utilizzare i CSS per indirizzare l'SVG quando viene posizionato sopra il mouse. Qualunque metodo tu scelga, assicurati di aggiungere una pseudo-classe :hover al tuo codice in modo che il cambio di colore avvenga solo quando si passa sopra l'SVG.
Come cambiare il colore di un Svg in React
Se vuoi cambiare il colore di un file SVG, importalo come componente e aggiungi oggetti di scena per riempimento e tratto.
