Aggiunta di codice SVG Inkscape al tuo sito web
Pubblicato: 2023-01-22L'aggiunta del codice Inkscape SVG a un sito Web è un ottimo modo per aggiungere contenuti accattivanti e interattivi al tuo sito. Inkscape è un potente editor di grafica vettoriale che può essere utilizzato per creare un'ampia varietà di grafica. La cosa grandiosa di Inkscape è che può esportare la grafica in una varietà di formati, incluso SVG. SVG è un ottimo formato per la grafica web perché è indipendente dalla risoluzione. Ciò significa che la tua grafica avrà un bell'aspetto su qualsiasi dispositivo, indipendentemente dalle dimensioni dello schermo. Inoltre, la grafica SVG ha dimensioni di file ridotte, quindi non rallenterà il tuo sito web. Per aggiungere il codice Inkscape SVG al tuo sito web, dovrai utilizzare uno strumento di sviluppo web come HTML o CSS. Dopo aver aggiunto il codice al tuo sito web, puoi utilizzare Inkscape per creare la grafica che desideri visualizzare. Inkscape semplifica la creazione di grafica di alta qualità che avrà un bell'aspetto sul tuo sito web.
Logo, icone e altri elementi grafici piatti con colori e forme semplici possono essere creati con SVG. Inoltre, mentre la maggior parte dei browser moderni supporta SVG, i browser meno recenti potrebbero non esserlo. È possibile che un sito Web appaia fuori posto o non aggiornato alle persone che lo stanno ancora utilizzando.
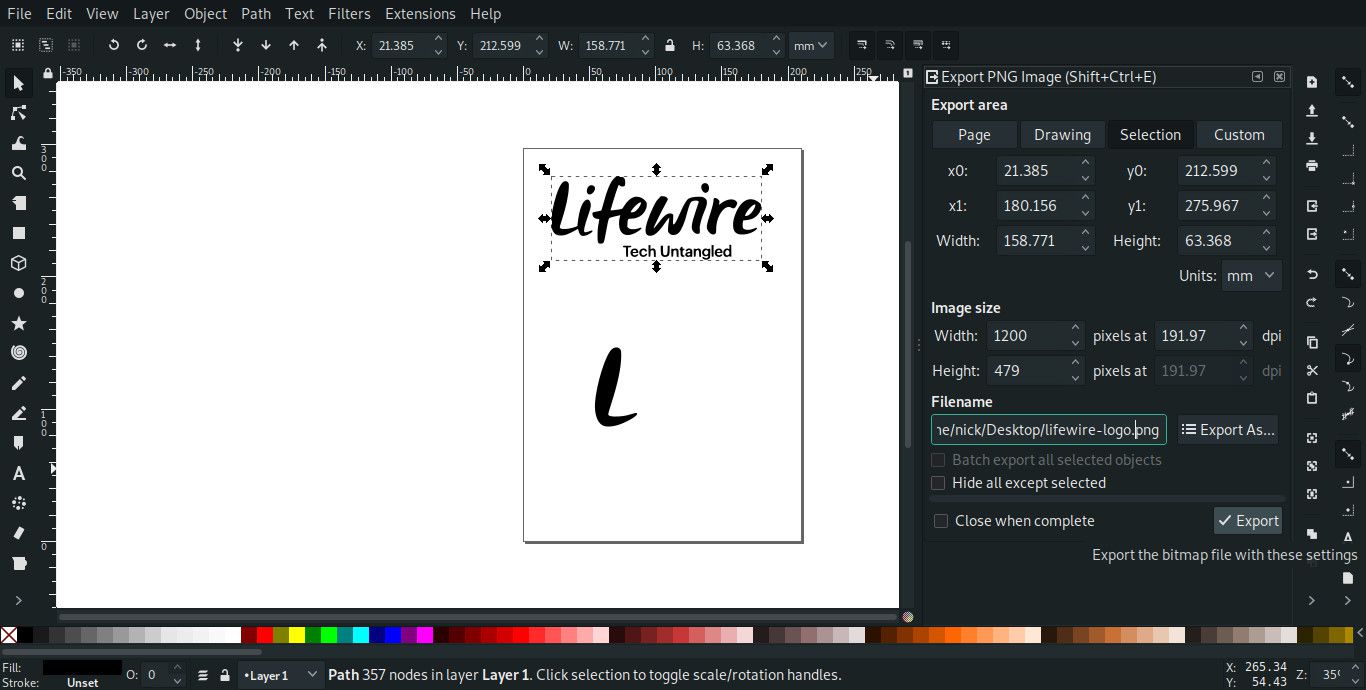
Selezionare File > Esporta come dal menu File. Per salvare il tuo file, fai clic sul pulsante di esportazione nelle Impostazioni file e scegli l'opzione Formato in SVG. Per rendere disponibile il formato SVG , vai su Photoshop e seleziona "Usa esportazione legacy come" nella sezione Preferenze delle Preferenze.
Come posso incorporare un file Svg nel mio sito web?

Se desideri includere immagini SVG direttamente nel documento HTML , utilizza il tag *svg. Puoi farlo aprendo l'immagine SVG nel codice VS o nel tuo IDE preferito, copiando il codice e inserendolo nell'elemento body del tuo documento HTML. Se tutto è andato come previsto, la tua pagina web dovrebbe apparire esattamente uguale a quella mostrata di seguito.
Nei browser e nelle tecnologie moderne, è ancora necessario utilizzare il tag <object> o possiamo invece utilizzare <img>? Quali sono i loro pro e contro? In cosa differiscono? Tagga e incorpora i caratteri con Nano utilizzando il tag immagine. Se possibile, usa la compressione statica e la compressione con brotli per comprimere la tua svega. Di conseguenza, con l'aumentare del numero di immagini sui nostri siti Web, dovremo affrontare problemi di visualizzazione difficili da rilevare. Di conseguenza, quando incorporiamo le immagini nei motori di ricerca, possiamo elencarle nelle immagini.
Il modo più semplice per inserire SVG in HTML è usare il tag <img>. Se desideri l'interattività nei tuoi file di immagine, puoi utilizzare una parola chiave come <oggetto>. A meno che non memorizzi nella cache le tue immagini, l'utilizzo del tag <img> come ripiego comporterà un doppio caricamento. Poiché SVG è essenzialmente un DOM, puoi gestire facilmente le dipendenze utilizzando CSS, caratteri e script esterni. Poiché gli ID e le classi sono ancora incapsulati nel file, l'utilizzo di tag oggetto semplifica la gestione delle immagini SVG. Per incorporare in linea, tutti gli ID e le classi devono essere univoci. Per le modifiche dinamiche apportate al tuo SVG in risposta all'interazione dell'utente, c'è solo un'eccezione. Nella maggior parte dei casi, non è consigliabile utilizzare SVG in linea, ad eccezione del precaricamento delle pagine. Gli iframe rendono difficile la manutenzione, non si indicizzano bene nei motori di ricerca e sono dannosi per la SEO.
Questo formato può essere incorporato direttamente nelle tue pagine HTML, permettendoti di aggiungere elementi grafici direttamente nelle tue pagine. Sarai in grado di produrre grafica di alta qualità che può essere utilizzata sui tuoi siti Web e applicazioni se utilizzi questa tecnica. SVG è disponibile per l'uso su un'ampia gamma di piattaforme, tra cui Windows, Linux e macOS. Se hai convertito il tuo file SVG in un formato di output desiderato, puoi scaricare il tuo file HTML dopo.
7 motivi per utilizzare la grafica vettoriale scalabile
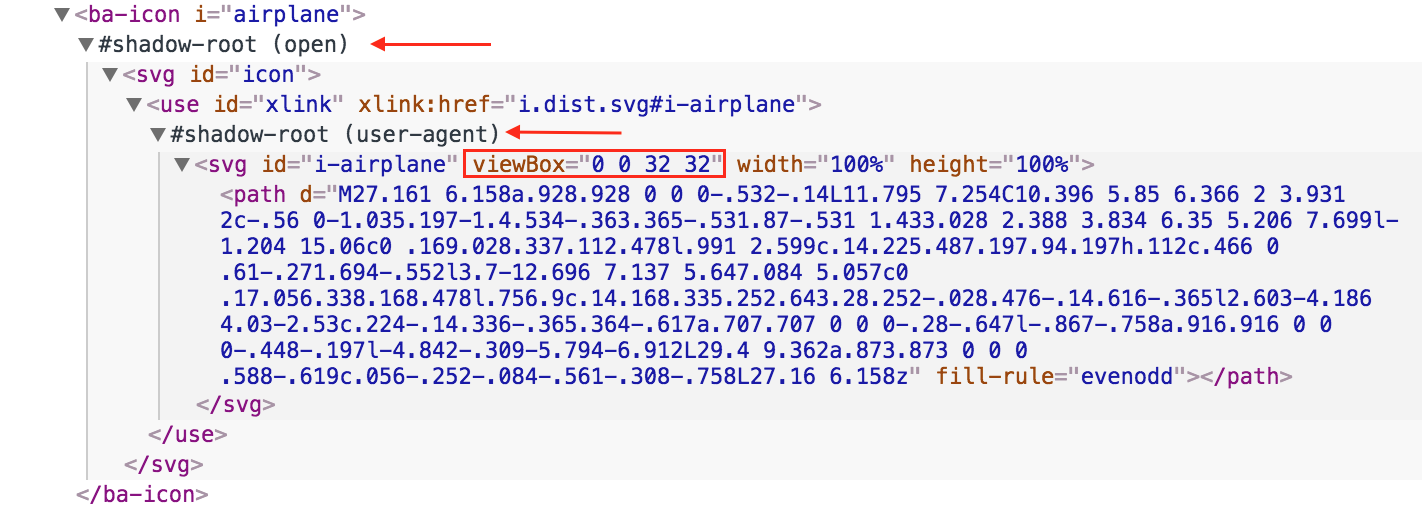
Se utilizzi un browser moderno che supporta l'elemento *svg*, puoi utilizzarlo per incorporare un file SVG. Elimina la necessità di controllare gli attributi corretti o individuare i file appropriati racchiudendo tutte le sue caratteristiche intrinseche. Fornendo l'attributo xmlns, puoi definire la forma che desideri incorporare e includere l' elemento svg . Per determinare la dimensione di un file SVG, puoi anche includere altri fattori, come altezza e larghezza. Se desideri modificare le dimensioni del tuo viewport, puoi specificare l'attributo viewport. Quando un elemento è incorporato, puoi anche utilizzare l'attributo preserveAspectRatio per assicurarti che le proporzioni originali dell'elemento rimangano costanti. Perché dovresti usare Scalable Vector Graphics (SVG)? Puoi includere suggerimenti di parole chiave, descrizioni e collegamenti direttamente al markup su questi siti SEO-friendly. Poiché SVG può essere incorporato in HTML, può essere memorizzato nella cache, modificato direttamente e indicizzato per aumentare l'accessibilità. Credo che l'utilizzo di SVG sia una decisione saggia. Quando si utilizza un elemento img> per incorporare un SVG tramite un elemento HTML, è sufficiente fare riferimento a esso nell'attributo src. Se non hai un rapporto di aspetto dominante, avrai bisogno di un attributo di altezza o di larghezza (o entrambi). Se non lo hai già fatto, puoi cercare Immagini in HTML. Il modo più breve è usare.svg come elemento a lungo termine.

Come faccio a fare riferimento a un file Svg in Html?

Esistono un paio di modi diversi per fare riferimento a un file SVG in HTML. Il primo modo è usare il elemento. Questo elemento consente di incorporare un file SVG in un documento HTML. Il elemento può essere utilizzato in
o di un documento HTML. Il secondo modo per fare riferimento a un file SVG in HTML consiste nell'utilizzare l'estensioneLa grafica in SVG può essere definita utilizzando XML, un formato grafico vettoriale. La maggior parte dei browser Web supporta SVG, proprio come PNG, GIF e JPG. Per disegnare elementi grafici, JavaScript sfrutta l'elemento HTML canvas. La tela può essere visualizzata utilizzando un formato basato su raster, composto da pixel. Poiché la grafica vettoriale può essere ridimensionata senza perdere qualità, può essere utilizzata per creare grafica più complessa rispetto alle immagini acquisite con un raster. L'utilizzo del formato di file SVG è un modo fantastico per creare grafica ad alta dimensione che sarebbe altrimenti impossibile da ottenere con le immagini raster. Quando si utilizza SVG, è possibile creare grafici più precisi e dettagliati rispetto a quelli generati utilizzando le immagini raster. Inoltre, i formati vettoriali come SVG possono essere ridimensionati senza causare un degrado della qualità.
Usa Il Nuovo
L'elemento use è una nuova funzionalità in sva 2 che consente di fare riferimento a un intero documento SVG senza richiedere identificatori di frammento. Questo è un esempio di come fare riferimento a un intero documento SVG senza dover conoscere il suo ID elemento radice. Quando specifichi un valore href senza un frammento, puoi usarlo per fare riferimento a un elemento o frammento all'interno di un documento SVG.
Come posso esportare Inkscape da Html?

Non esiste una risposta definitiva a questa domanda, poiché il processo di esportazione di Inkscape da HTML varierà a seconda del software che stai utilizzando e delle tue preferenze personali. Tuttavia, alcuni suggerimenti su come esportare Inkscape da HTML includono il salvataggio del file Inkscape come file SVG e quindi l'utilizzo di un editor HTML per incorporare il file nel codice HTML. Puoi anche utilizzare un convertitore di file per salvare il tuo file Inkscape come file HTML, che può quindi essere aperto in un browser web.
Puoi esportare Slicing e.html da Inkscape Post su progetti di web design usando Inks.cape. È possibile inviare un'immagine a HTML, suddividere il file.svg in singoli file ed esportare oggetti in PNG utilizzando l'estensione con script Python e xslt atramentum. Al momento non sembra essere un metodo di produzione di qualità, ma vorrei sapere se qualcuno è interessato all'idea. Si consiglia di evitare di installare Inkscape in una versione di produzione utilizzando una versione zip (non di installazione). Poiché il codice non è mai stato utilizzato su Linux prima, potrebbe essere necessario modificarlo per funzionare correttamente su Linux.
Inkscape Svg Html
Inkscape è un editor di grafica vettoriale gratuito e open source; può essere utilizzato per creare o modificare grafica vettoriale come illustrazioni, loghi e disegni al tratto. Il formato grafico vettoriale principale di Inkscape è Scalable Vector Graphics (SVG), tuttavia molti altri formati possono essere importati ed esportati. Inkscape può anche esportare la grafica in numerosi formati raster popolari, come PNG, JPEG e TIFF.
Per caricare i file SVG , utilizzare l'elemento img>. In CSS, è possibile utilizzare i file SVG come sfondi. Se stai utilizzando un file SVG come immagine di sfondo in CSS, ma il tuo browser non lo visualizza, potrebbe essere perché il tuo server ha servito un file con un tipo diverso da quello che stai utilizzando. Utilizzare il tipo di contenuto dell'intestazione HTTP per determinare il tipo di file dei dati. In questo esempio, utilizzeremo un'intestazione HTTP con l'intestazione HTTP content-type per determinare il tipo di contenuto di un file. Se l'intestazione del tipo di contenuto HTTP è application/svg-enabled, il file è molto probabilmente un SVG. Se l'intestazione HTTP content-type specifica testo o semplice, molto probabilmente il file sarà un file di testo. Se il tipo di contenuto HTTP specifica un percorso image/png, molto probabilmente il file contiene un file apng.
