Aggiunta di icone di pagamento al footer di WordPress
Pubblicato: 2022-09-25L'aggiunta di icone di pagamento al footer di WordPress è un ottimo modo per mostrare ai visitatori che accetti pagamenti con metodi diversi. Questo può aiutare ad aumentare la fiducia nel tuo sito e può anche aiutare ad aumentare le vendite. Esistono diversi modi per aggiungere icone di pagamento al footer di WordPress. Un modo è utilizzare un plug-in come WooCommerce o Easy Digital Downloads, che ti consentirà di selezionare tra una varietà di icone di pagamento e aggiungerle automaticamente al tuo sito. Un altro modo per aggiungere icone di pagamento al footer di WordPress è aggiungerle manualmente al codice del tuo tema. Ciò richiede un po' più di conoscenza tecnica, ma è comunque relativamente facile da fare. Dopo aver aggiunto le icone di pagamento al footer di WordPress, assicurati di testarle per assicurarti che funzionino correttamente. Puoi farlo effettuando un acquisto di prova sul tuo sito o utilizzando uno strumento come Pingdom per testare la velocità di caricamento delle tue pagine.
Come aggiungo icone di pagamento in Woocommerce?
 Credito: logodowns.blogspot.com
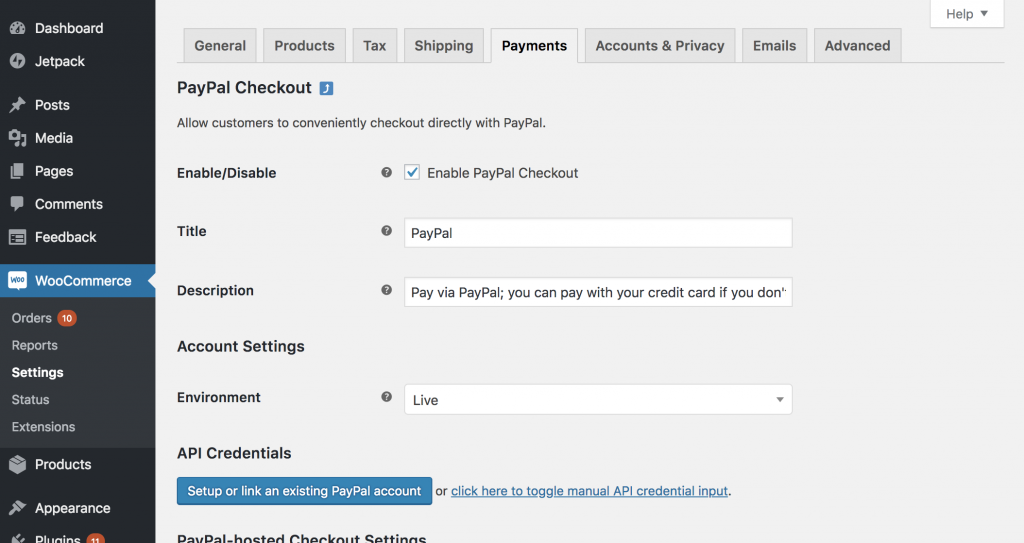
Credito: logodowns.blogspot.comPuoi cambiare l'icona di un gateway di pagamento andando su WooCommerce – Impostazioni – Pagamenti.
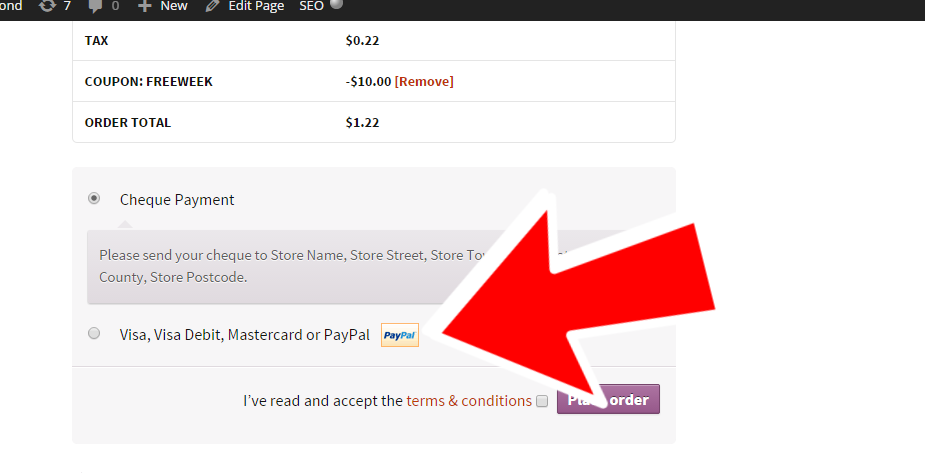
Non appena visualizzo i dettagli del pagamento, desidero utilizzare un'immagine della carta di credito denominata paypal_payments.jpg in public_html/ottobono.it/WP-content/themes/x-child/images a destra. Il problema è che le icone sono troppo grandi per il testo/le immagini compressi. Come si aggiunge il margine? Le foto che ho allegato a questa lettera ti mostreranno cosa dovrebbe mostrare ogni carta. Ho trovato questo codice per cambiare l'icona di PayPal, ma ho bisogno di un margine intorno all'icona, come faccio? Come faccio ad aggiungere una nuova immagine invece delle 4 che vedo accanto a xpay gateway? Inoltre, ho notato che le icone di Xpay avevano un margine.
Possiamo aggiungere un'opzione di pagamento in WordPress?
Installa e attiva GiveWP in WordPress per iniziare a usarlo. Dal menu a sinistra della dashboard di WordPress, seleziona Donazioni. La scheda Gateway di pagamento può essere utilizzata per selezionare il gateway desiderato facendo clic sulla casella di controllo. Il link di testo per il gateway di pagamento apparirà nella parte superiore della pagina.
Puoi aggiungere un'opzione di pagamento su WordPress?
 Credito: wphow.co
Credito: wphow.coSì, puoi aggiungere un'opzione di pagamento su WordPress. Ci sono alcuni modi per farlo, ma il modo più comune è usare un plugin. Sono disponibili molti plugin che ti permetteranno di accettare pagamenti sul tuo sito WordPress.
L'aggiunta di Stripe, un gateway di pagamento, al tuo sito Web ti consentirebbe di accettare carte di credito. I clienti potranno selezionare se utilizzare o meno PayPal o una carta di credito al momento del pagamento. Ho incluso collegamenti a entrambe queste opzioni in questa sezione. Assicurati di visitare la pagina dei download digitali per scaricare le estensioni del gateway.
Icone di pagamento Elementor
Le icone di pagamento Elementor sono un ottimo modo per aggiungere opzioni di pagamento al tuo sito web. Sono facili da usare e possono essere personalizzati in base alle tue esigenze. Puoi aggiungere più opzioni di pagamento al tuo sito web, incluse carte di credito, PayPal e altro.

I temi Shopify possono includere icone di pagamento nei loro piè di pagina. Puoi scegliere quali icone mostrare in base alle impostazioni di pagamento che scegli per il tuo negozio, nonché alla valuta del tuo cliente. Anche se non modifichi le impostazioni di pagamento, puoi aggiungere o rimuovere icone di pagamento. Accedendo allo Store Online, potrai modificare i codici delle tue icone di pagamento. Accedi all'app Shopify e seleziona l'opzione Store. Per accedere allo Store Online, vai alla sezione Canali di vendita. Selezionando Gestisci temi, puoi visualizzare e gestire i tuoi temi.
Fare clic sul pulsante Azioni nella pagina per modificare il codice del tema. Se il tuo tema non include questo file, devi andare nella directory Layout e cercarlo. Crea una nuova riga con il codice seguente.
Come rimuovere le icone di pagamento su Shopify
Per rimuovere le icone di pagamento su Shopify, dovrai accedere al codice del tuo tema. Una volta effettuato l'accesso al codice, dovrai trovare la sezione che contiene le icone di pagamento. Una volta trovata questa sezione, dovrai eliminare il codice che contiene le icone di pagamento.
Se utilizzi un tema Shopify gratuito, puoi aggiungere icone di pagamento al footer del tuo negozio. Diverse persone, inclusi i proprietari di negozi e i loro clienti, hanno espresso preoccupazione per l'aspetto delle icone di pagamento. Potrebbe essere perché consumano molto spazio nella pagina Web o fanno troppo apparenza. Sarai in grado di prendere una decisione come risultato di questo articolo se desideri rimuoverli dalla pagina del negozio. Shopify ha la reputazione di essere uno dei siti Web di e-commerce più intuitivi e queste icone di pagamento non fanno eccezione. Esistono due modi per modificare le icone di pagamento di Shopify. Accedi al tuo account Shopify prima di procedere.
Il codice per queste icone verrà quindi modificato nel campo Modifica codice. È semplice come sapere quale tema contiene le icone di pagamento che intendi modificare. Quando un cliente effettua un acquisto tramite il tuo negozio online, i fornitori di servizi di pagamento verranno elencati nel piè di pagina del negozio in modo che possano essere avvisati. Il nome dell'immagine deve essere modificato prima che l'immagine possa essere modificata nei fornitori di servizi di pagamento accettati dal tuo negozio. Ad esempio, cambierò il nome del logo PayPal in PayPal. JPG dopo averlo caricato. In questo articolo, esamineremo come rimuovere le icone di pagamento Shopify dai piè di pagina del negozio.
Questo può essere ottenuto attraverso uno dei due metodi: modificando le icone o usandole. Il Negozio Online si trova nel menù a sinistra della pagina di amministrazione selezionandolo. Se fai clic sul pulsante Personalizza accanto al nome del tema, verrà visualizzata una pagina che ti consente di modificare le impostazioni del tema.
Come rimuovere l'afterpay dal tuo negozio Shopify
Rimuovi AfterPay dal tuo negozio Shopify seguendo i passaggi seguenti. Nell'editor del tema, seleziona il tema Shopify appropriato. È possibile accedere al piè di pagina facendo clic su di esso. Seleziona la casella accanto alla casella Mostra icone di pagamento . Fare clic su Salva nella sezione salvata. Ad esempio, AfterPay può essere disinstallato dal tuo dispositivo. Rimuovi il codice dalla parte inferiore del tuo tema.
